Jedność - począwszy od interfejsu użytkownika
W tej sekcji dowiemy się o procesie projektowania interfejsu użytkownika lub elementów UI w Unity. Obejmuje to podstawową konfigurację, a także przegląd typowych elementów dostarczanych z Unity.
Przepływ pracy przy projektowaniu interfejsu użytkownika w Unity przebiega nieco inną ścieżką niż ta, którą przechodziliśmy do tej pory. Na początek elementy interfejsu użytkownika nie są standardowymi obiektami GameObject i nie mogą być używane jako takie. Elementy interfejsu użytkownika są zaprojektowane inaczej; przycisk menu, który wygląda poprawnie w rozdzielczości 4: 3, może wyglądać na rozciągnięty lub zniekształcony w rozdzielczości 16: 9, jeśli nie jest prawidłowo ustawiony.
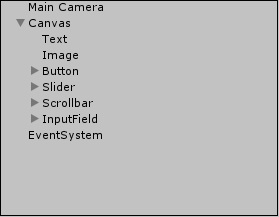
Elementy UI w Unity nie są umieszczane bezpośrednio na scenie. Są zawsze umieszczane jako elementy podrzędne specjalnego GameObject o nazwieCanvas. Kanwa jest jak „arkusz rysunkowy” dla interfejsu użytkownika na scenie, w którym będą renderowane wszystkie elementy interfejsu użytkownika. Tworzenie elementu interfejsu użytkownika zCreate menu kontekstowe bez istniejącej kanwy automatycznie ją wygeneruje.

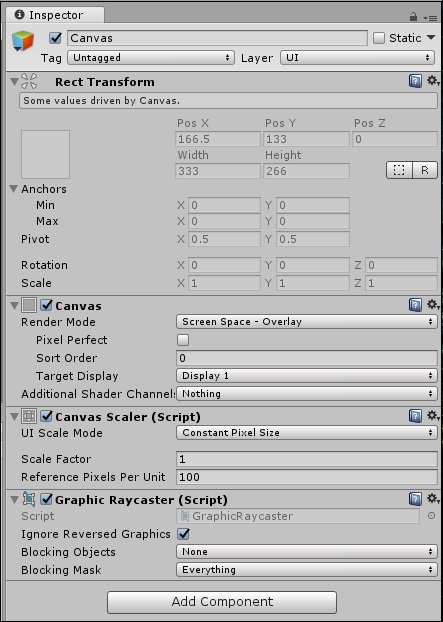
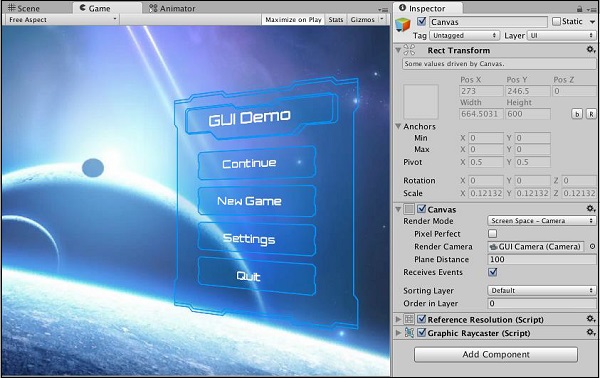
Spójrzmy teraz na Canvas GameObject, aby dowiedzieć się o dodatkowych nowych komponentach -

Plik Rect Transform na górze wydaje się mieć wiele nowych właściwości, których nie ma standardowa Transformacja GameObject.
Dzieje się tak, ponieważ podczas gdy normalna transformacja GameObject opisuje wyimaginowany point w przestrzeni 3D, a RectTransform definiuje wyimaginowany rectangle. Oznacza to, że potrzebujemy dodatkowych właściwości, aby dokładnie określić, gdzie znajduje się prostokąt, jak duży jest i jak jest zorientowany.
Możemy zobaczyć niektóre standardowe właściwości prostokąta, takie jak wysokość i szerokość, a także dwie nowe właściwości o nazwie Anchors. Kotwice to punkty, do których inne jednostki mogą „zablokować” na kanwie. Oznacza to, że jeśli element interfejsu użytkownika (powiedzmy przycisk) jest zakotwiczony w kanwie po prawej stronie, zmiana rozmiaru kanwy zapewni, że przycisk jest zawsze na względnymright płótna.
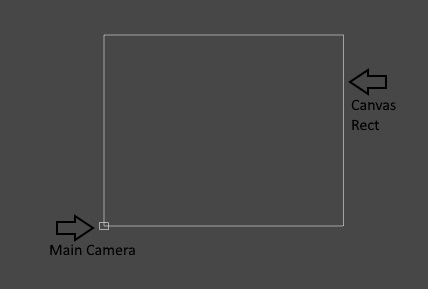
Domyślnie nie będziesz mógł modyfikować kształtu obszaru płótna i będzie to stosunkowo gigantic prostokąt wokół twojej sceny.

Dalej jest CanvasSkładnik. Jest to główny komponent, który zawiera kilka uniwersalnych opcji dotyczących sposobu rysowania interfejsu użytkownika.

Pierwsza opcja, którą widzimy, to Render Mode. Ta właściwość definiuje metodę używaną do rysowania kanwy w widoku gry.
Na liście rozwijanej mamy trzy opcje. Pozwól nam zapoznać się z opcjami w naszych kolejnych sekcjach.
Przestrzeń ekranu - nakładka
Ten tryb jest najbardziej standardowy w przypadku menu, interfejsów HUD i tak dalej. Renderuje interfejs użytkownika na wszystkim innym w scenie, dokładnie tak, jak jest ułożony i bez wyjątku. Ładnie skaluje interfejs użytkownika, gdy zmienia się rozmiar ekranu lub okna gry. To jest domyślny tryb renderowania na kanwie.
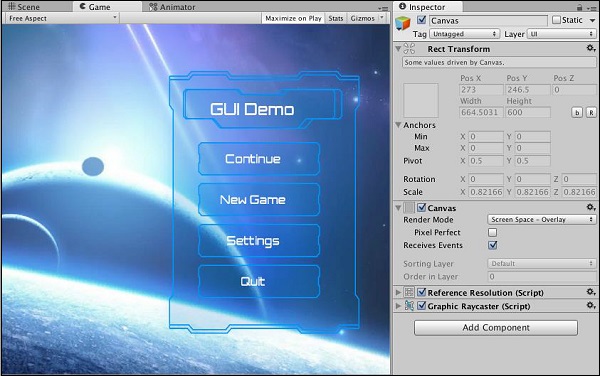
Przestrzeń ekranu - kamera
Przestrzeń ekranu - kamera tworzy wyimaginowaną płaszczyznę projekcji, określoną odległość od kamery i wyświetla na nią cały interfejs użytkownika. Oznacza to, że wygląd interfejsu użytkownika w scenie zależy w dużym stopniu od ustawień używanych przez aparat; obejmuje to perspektywę, pole widzenia i tak dalej.

Przestrzeń świata
W trybie World Space elementy interfejsu użytkownika zachowują się tak, jakby były zwykłymi obiektami GameObject umieszczonymi w świecie. Są jednak podobne do sprite'ów, więc są zwykle używane jako część świata gry, a nie dla gracza, jak monitory i wyświetlacze w grze. Z tego powodu można bezpośrednio modyfikować wartości Canvas RectTransform w tym trybie.
Plik Canvas Scalerto zestaw opcji, które pozwalają dostosować skalę i wygląd elementów interfejsu użytkownika w bardziej ostateczny sposób; pozwala zdefiniować, jak elementy interfejsu użytkownikaresizekiedy zmienia się rozmiar ekranu. Na przykład elementy interfejsu użytkownika mogą pozostać tego samego rozmiaru niezależnie od rozmiaru ekranu, a także w stosunku do niego, lub można je skalować zgodnie zReference Resolution.
Graphics Raycaster zajmuje się przede wszystkim raycastingiem (link do dokumentacji Unity dla Raycastingu) elementów interfejsu użytkownika i zapewnia, że zdarzenia inicjowane przez użytkownika, takie jak kliknięcia i przeciągnięcia, działają poprawnie.