Jedność - suwak
W tym rozdziale dowiemy się o ostatnim elemencie interfejsu użytkownika w tej serii. Suwak jest powszechnie używany, gdy należy ustawić określoną wartość między parą wartości maksymalnej i minimalnej. Jednym z najczęstszych zastosowań jest głośność dźwięku lub jasność ekranu.
Aby utworzyć suwak, przejdź do Utwórz → UI → Suwak. NowySlider element powinien pojawić się na Twojej scenie.

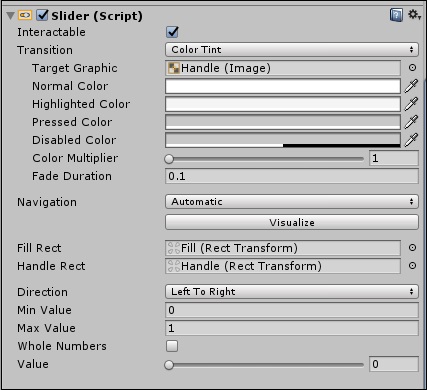
Jeśli przejdziesz do właściwości tego Slidera, zauważysz listę opcji dostosowywania go.

Spróbujmy stworzyć plik volumesuwak z tego suwaka. W tym celu otwórz skrypt ButtonBehaviour (możesz zmienić nazwę GameObject ButtonManager, ponieważ z pewnością robi on teraz więcej niż tylko zarządzanie przyciskiem) i dodaj odniesienie do Slidera. Zmienimy też nieco kod.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
myText.text = "Current Volume: " + mySlider.value;
}
}Dowiedz się, w jaki sposób używamy metody Update, aby stale aktualizować wartość myText.text.
We właściwościach suwaka zaznaczmy pole „Całe liczby” i ustawmy maksymalną wartość na 100.
Ustawimy kolor tekstu poprzez jego właściwości, aby uzyskać bardziej widoczny kolor.
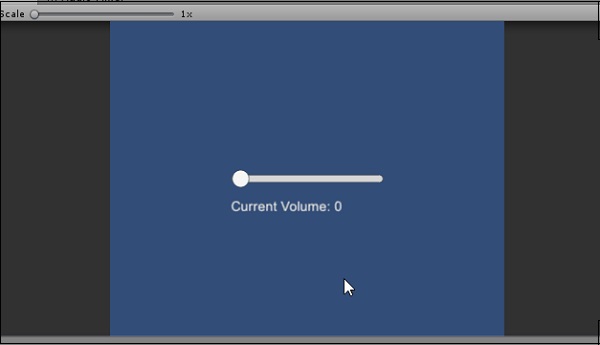
Postępujmy zgodnie z tą samą procedurą, jak przeciąganie Slider GameObject na nowy slot i wróćmy do gry.

Zdecydowanie zaleca się zbadanie i eksperymentowanie z innymi kontrolkami interfejsu użytkownika, aby zobaczyć, które z nich działają w jaki sposób.
W naszej kolejnej sekcji dowiemy się o oświetleniu, materiałach i shaderach.