Excel Avançado - Design Gráfico
Faixa de ferramentas de gráfico
Quando você clica no seu gráfico, o CHART TOOLS guia, compreendendo o DESIGN e FORMAT as guias são introduzidas na faixa de opções.
Step 1 - Clique no gráfico. CHART TOOLS com o DESIGN e FORMAT as guias serão exibidas na faixa de opções.

Vamos entender as funções do DESIGN aba.
Step 1 - Clique no gráfico.
Step 2 - Clique no DESIGNaba. oRibbon agora exibe todas as opções de Chart Design.

O primeiro botão da faixa de opções é o Add Chart Element, que é o mesmo que Chart Elements, fornecido no canto superior direito dos gráficos, conforme mostrado abaixo.

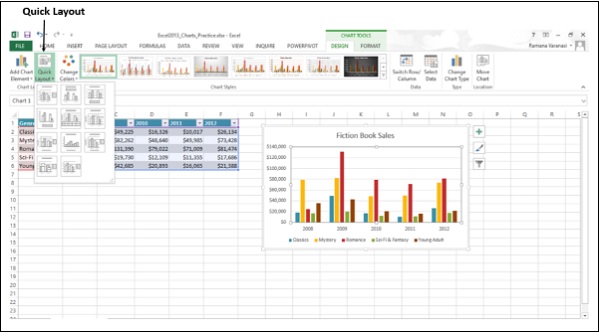
Layout rápido
Você pode usar o Layout rápido para alterar o layout geral do gráfico rapidamente, escolhendo uma das opções de layout predefinidas.
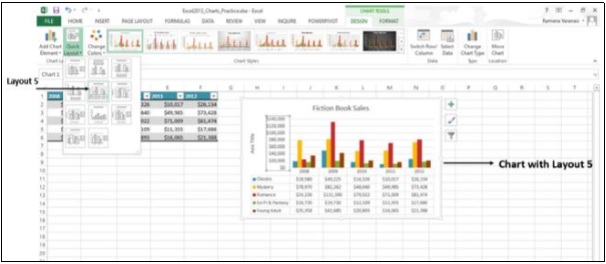
Step 1- Clique em Layout rápido. Diferentes layouts possíveis serão exibidos.

Step 2- Conforme você avança nas opções de layout, o layout do gráfico muda para essa opção específica. Uma prévia de como seu gráfico ficará é mostrada.

Step 3- Clique no layout de sua preferência. O gráfico será exibido com o layout escolhido.
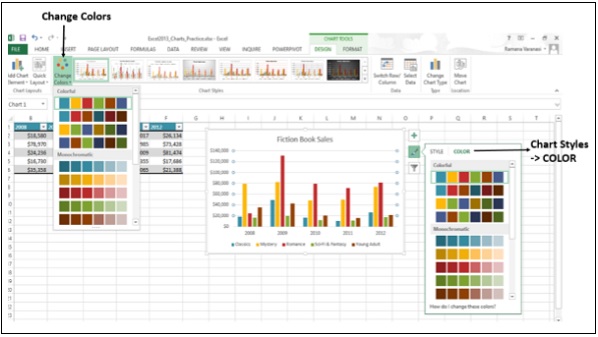
Mudar cores
o Change Colors opção é a mesma que em CHART ELEMENTS → Change Styles → COLOR.

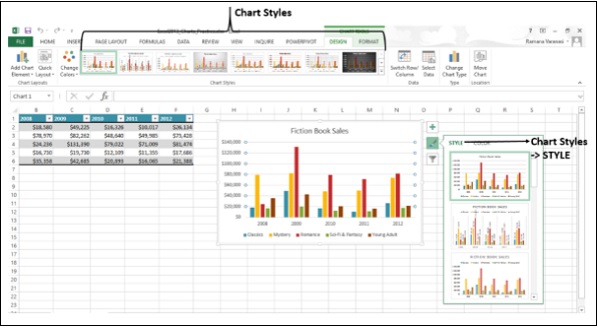
Estilos de gráfico
A opção Estilos de gráfico é a mesma que em CHART ELEMENTS → Change Styles → STYLE.

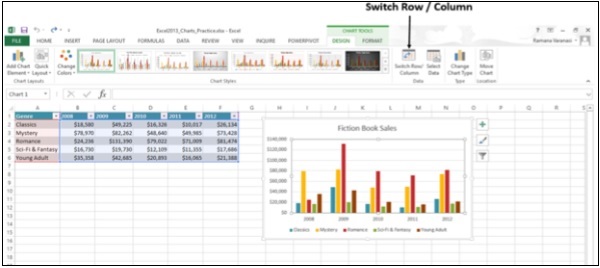
Alternar linha / coluna
Você pode usar o Switch Row / Columnbotão na faixa de opções para alterar a exibição de dados do eixo X para o eixo Y e vice-versa. Siga as etapas abaixo para entender isso.

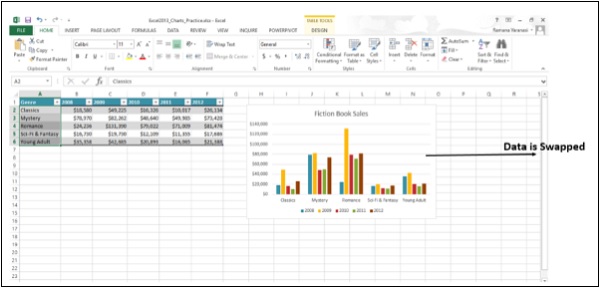
Step 1 - Clique em Switch Row / Column. Você pode ver que os dados serão trocados entre o eixo X e o eixo Y.

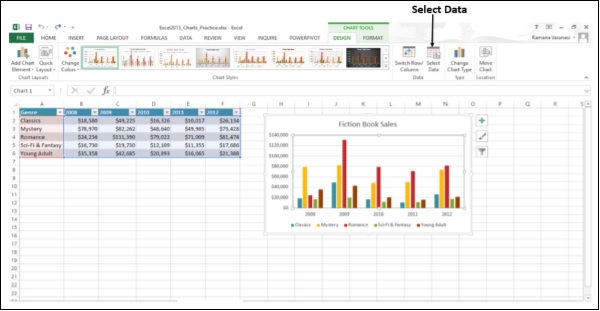
Selecione os dados
Você pode alterar o intervalo de dados incluído no gráfico usando este comando.

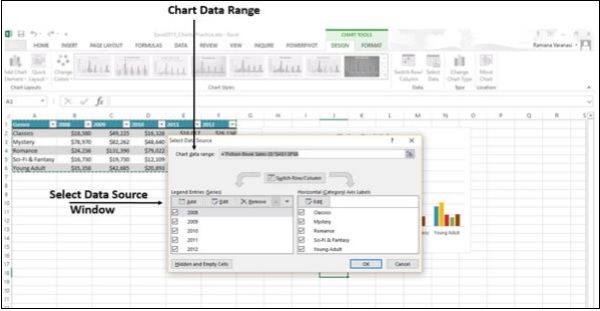
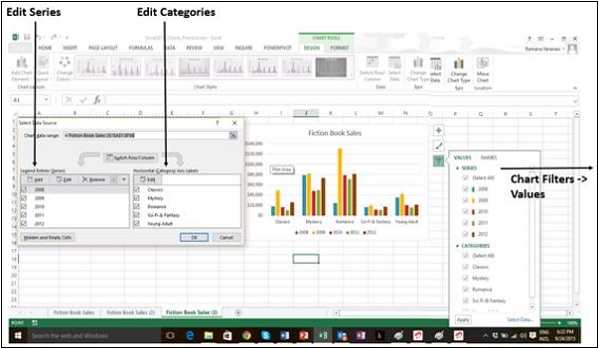
Step 1 - Clique em Select Data. oSelect Data Source janela aparece como mostrado na imagem abaixo.
Step 2 - Selecione o Chart Data Range.

A janela também tem opções para editar o Legend Entries (Series) e Categories. Este é o mesmo queChart Elements → Chart Filters → VALUES.

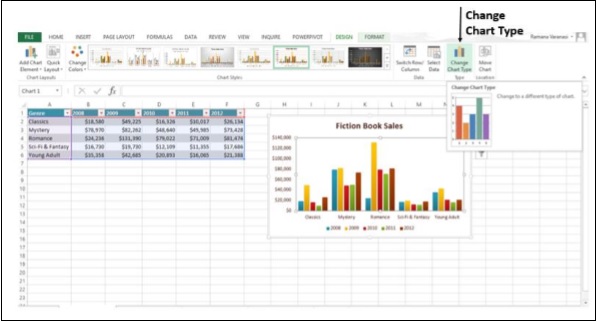
Alterar o tipo de gráfico
Você pode mudar para um diferente Chart Type usando esta opção.

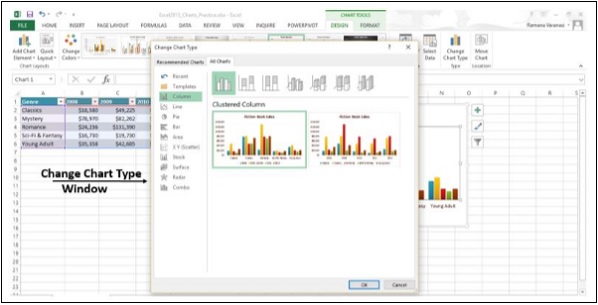
Step 1 - Clique no Change Chart Typejanela. oChange Chart Type janela aparece.

Step 2 - Selecione o ChartDigite que você quiser. O gráfico será exibido com o tipo escolhido.
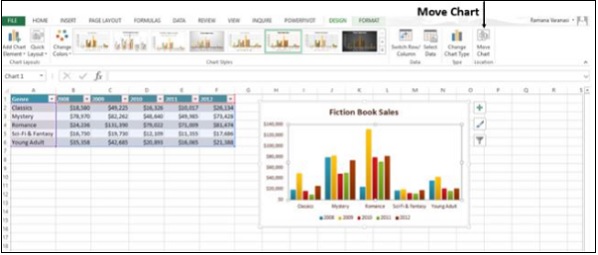
Mover gráfico
Você pode mover o gráfico para outra planilha na pasta de trabalho usando esta opção.

Clique em Move Chart. oMove Chart janela aparece.