Excel avançado - recomendações de gráficos
Mudança no grupo de gráficos
O Grupo de gráficos na faixa de opções no MS Excel 2013 é o seguinte -

Você pode observar que -
Os subgrupos são agrupados.
Uma nova opção ‘Recommended Charts’ Está adicionado.
Vamos criar um gráfico. Siga as etapas fornecidas abaixo.
Step 1 - Selecione os dados para os quais deseja criar um gráfico.
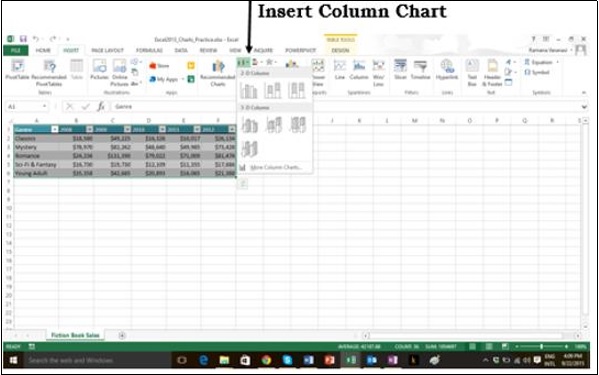
Step 2 - Clique no Insert Column Chart ícone como mostrado abaixo.

Quando você clica no Insert Column chart, tipos de 2-D Column Charts, e 3-D Column ChartsEstão exibidas. Você também pode ver a opção de MaisColumn Charts.
Step 3 - Se você tiver certeza de qual gráfico usar, você pode escolher um gráfico e prosseguir.
Se você descobrir que o que você escolheu não está funcionando bem para seus dados, o novo Recommended Charts comando no Insert guia ajuda você a criar um gráfico rapidamente adequado para seus dados.

Recomendações de gráficos
Vamos ver as opções disponíveis sob este título. (use outra palavra para título)
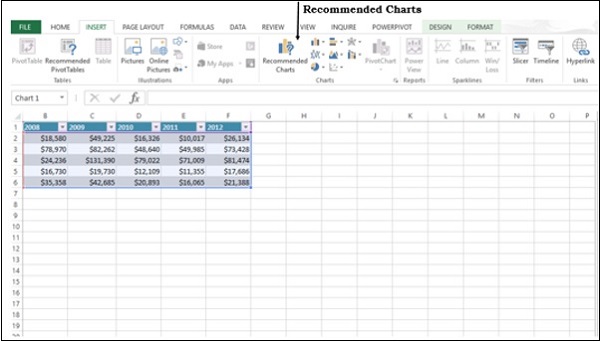
Step 1 - Selecione os dados da planilha.
Step 2 - Clique em Recommended Charts.
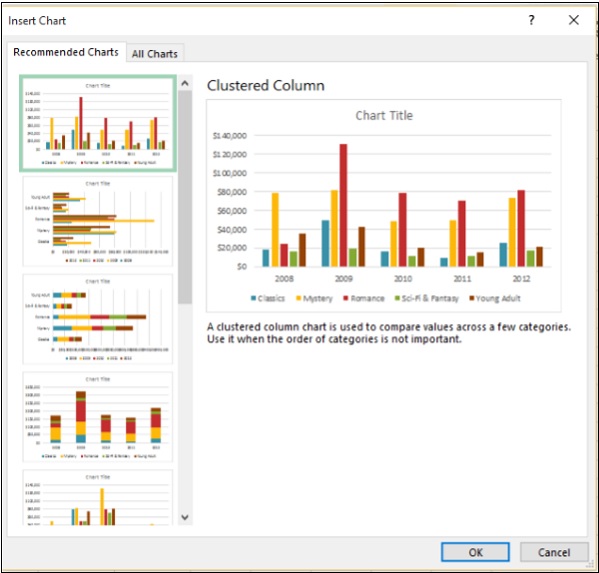
A janela a seguir exibindo os gráficos adequados aos seus dados será exibida.

Step 3 - Enquanto você navega pelo Recommended Charts, você verá a visualização no lado direito.
Step 4 - Se você encontrar o gráfico de sua preferência, clique nele.
Step 5 - Clique no OKbotão. Se você não encontrar um gráfico de que goste, clique emAll Charts para ver todos os tipos de gráficos disponíveis.
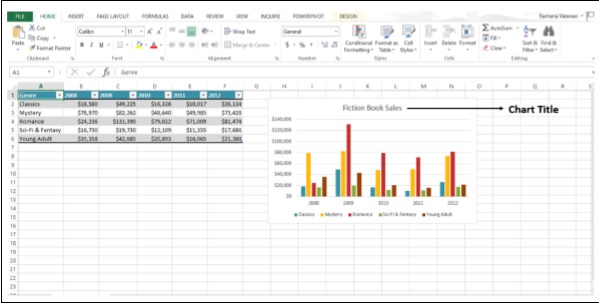
Step 6 - O gráfico será exibido em sua planilha.
Step 7 - Dê um Title para o gráfico.

Ajuste os gráficos rapidamente
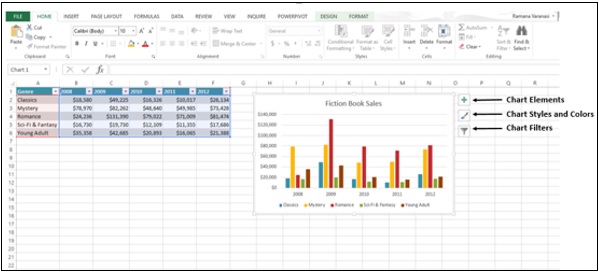
Clique no gráfico. Três botões aparecem ao lado do canto superior direito do gráfico. Eles são -
- Elementos do gráfico
- Estilos e cores de gráficos, e
- Filtros de gráfico
Você pode usar esses botões -
- Para adicionar elementos de gráfico como títulos de eixos ou rótulos de dados
- Para personalizar a aparência do gráfico, ou
- Para alterar os dados que são mostrados no gráfico

Selecionar / Desmarcar elementos do gráfico
Step 1- Clique no gráfico. Três botões aparecerão no canto superior direito do gráfico.
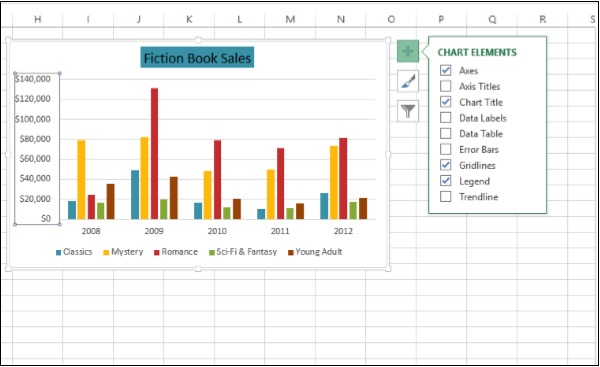
Step 2 - Clique no primeiro botão Chart Elements. Uma lista de elementos do gráfico será exibida sob oChart Elements opção.

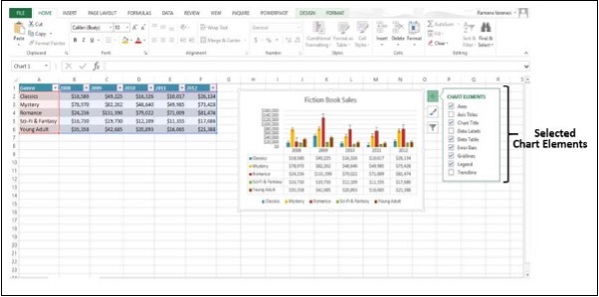
Step 3 - Selecionar / Desmarcar Chart Elementsda lista fornecida. Apenas os elementos do gráfico selecionados serão exibidos no gráfico.

Estilo de Formato
Step 1 - Clique no Chart. Três botões aparecerão no canto superior direito do gráfico.
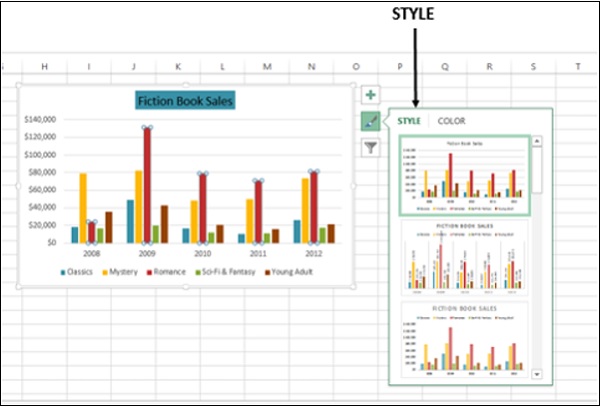
Step 2 - Clique no segundo botão Chart Styles. Uma pequena janela é aberta com diferentes opções deSTYLE e COLOR como mostrado na imagem abaixo.
Step 3 - Clique em STYLE. Diferentes opções de estilo serão exibidas.

Step 4- Percorra a galeria. A visualização ao vivo mostrará como os dados do gráfico ficarão com o estilo atualmente selecionado.
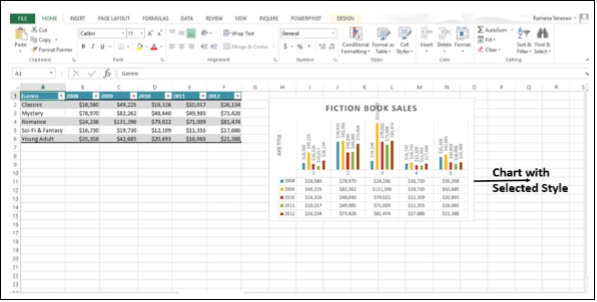
Step 5- Escolha a opção de estilo desejada. O gráfico será exibido com o estilo selecionado, conforme mostrado na imagem abaixo.

Cor do formato
Step 1 - Clique no Chart. Três botões aparecerão no canto superior direito do gráfico.
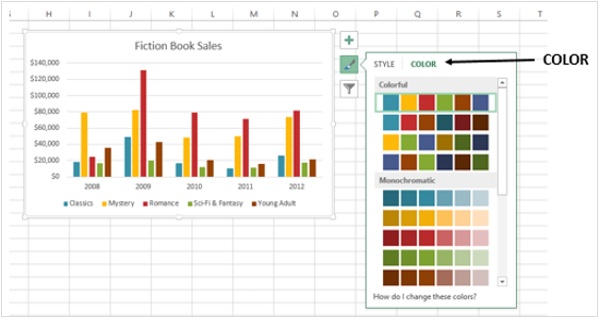
Step 2- Clique em Estilos de gráfico. oSTYLE e COLOR janela será exibida.
Step 3 - Clique no COLORaba. Diferentes esquemas de cores serão exibidos.

Step 4- Percorra as opções. A visualização ao vivo mostrará como os dados do gráfico ficarão com o esquema de cores atualmente selecionado.
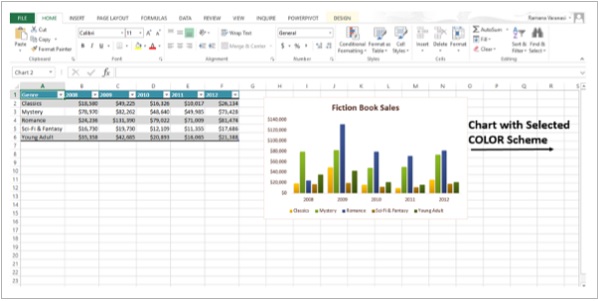
Step 5- Escolha o esquema de cores que você deseja. Seu gráfico será exibido com o estilo e esquema de cores selecionados, conforme mostrado na imagem abaixo.

Você também pode alterar os esquemas de cores na guia Layout da página.
Step 1 - Clique na guia Page Layout.
Step 2 - Clique no Colors botão.
Step 3- Escolha o esquema de cores que você gosta. Você também pode personalizar as cores e ter seu próprio esquema de cores.
Filtrar dados sendo exibidos no gráfico
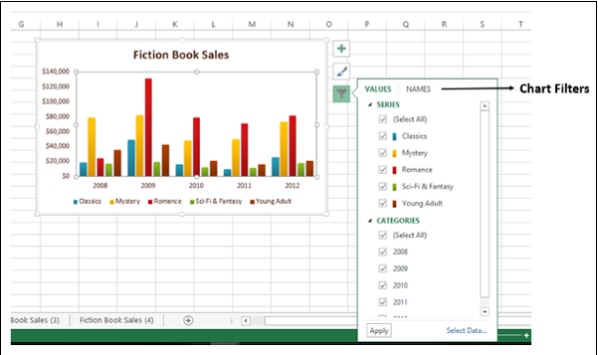
Chart Filters são usados para editar os pontos de dados e nomes que são visíveis no gráfico que está sendo exibido, dinamicamente.
Step 1- Clique no gráfico. Três botões aparecerão no canto superior direito do gráfico.
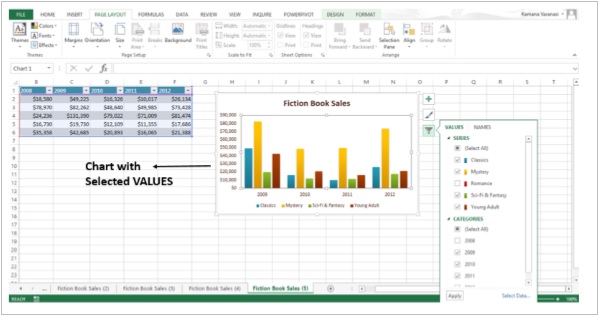
Step 2 - Clique no terceiro botão Chart Filters como mostrado na imagem.

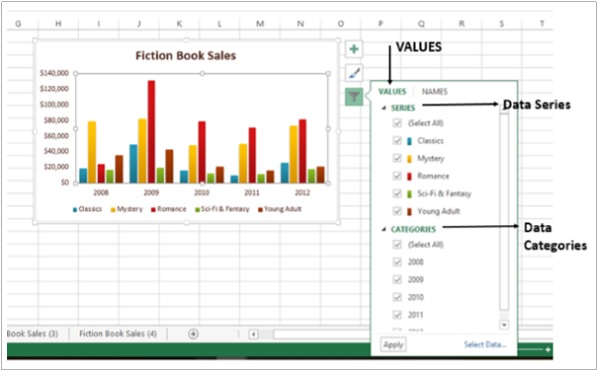
Step 3 - Clique em VALUES. O disponívelSERIES e CATEGORIES em seus dados aparecem.

Step 4 - Selecione / desmarque as opções fornecidas em Series e Categories. O gráfico muda dinamicamente.
Step 5- Depois de decidir as Séries e Categorias finais, clique em Aplicar. Você pode ver que o gráfico é exibido com os dados selecionados.