Drupal - Módulo de Contato
Neste capítulo, estudaremos como criar um formulário de contato no Drupal. O formulário de contato é usado para enviar as informações do usuário no Drupal.
A seguir estão as etapas para adicionar o módulo de contato.
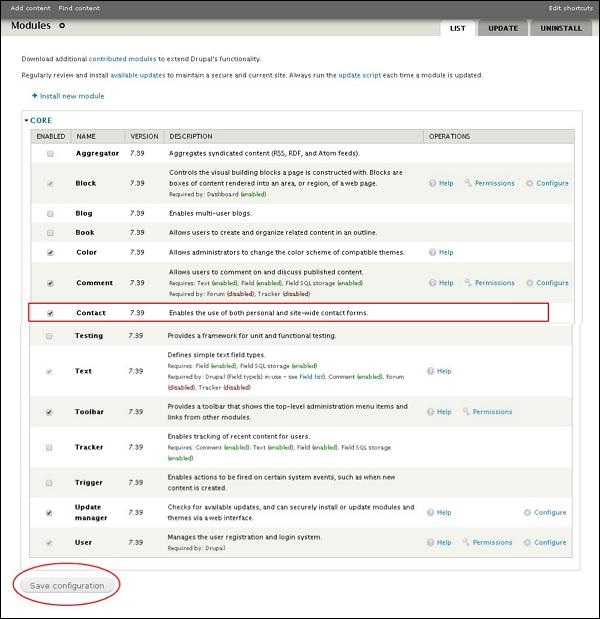
Step 1 - Clique Modules cardápio.

Step 2- Uma lista de diferentes módulos é exibida. Habilite oContact módulo e clique Save Configuration conforme mostrado na tela a seguir.

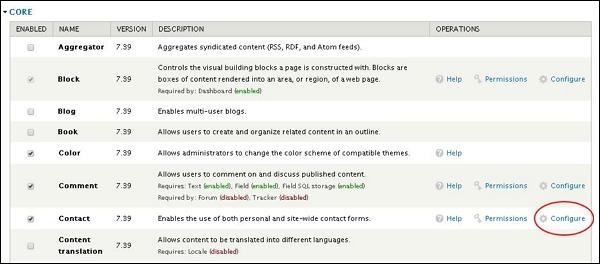
Step 3 - Volte para o módulo de contato e clique no botão Configure guia conforme mostrado na tela a seguir.

Step 4- Agora você pode ver as informações de todas as categorias e também adicionar contatos extras. CliqueAdd Category.

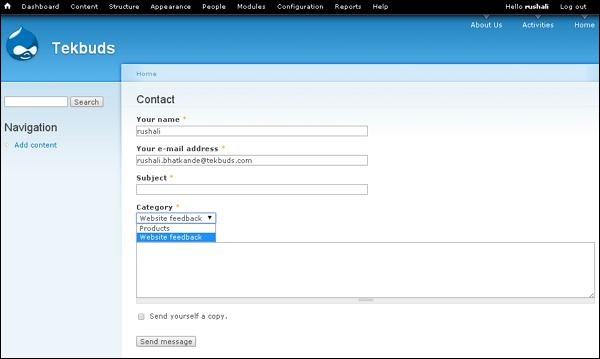
Step 5 - O formulário de contato é exibido conforme mostrado na tela a seguir.

Ele contém os seguintes campos.
Category - Especifique o nome da categoria para o formulário de feedback.
Recipients - Especifique o endereço de e-mail onde deseja receber e-mails.
Auto-reply - Envia a mensagem de resposta automática ao usuário.
Weight - Define a lista em ordem.
Selected - Selecionando Yes opção, ele define a categoria como padrão.
Após preencher todas as informações sobre o contato, clique no botão Save botão para salvar as informações do formulário de contato.
Step 6- Você pode ver o formulário de contato criado na lista conforme mostrado na tela a seguir. Para visualizar o formulário de contato, clique emContact form aba.

Step 7 - A categoria que você adicionou será exibida no campo da categoria, conforme mostrado na tela a seguir.