Drupal - Modificar Conteúdo
Neste capítulo, vamos estudar como Modify contentno Drupal. Você pode modificar qualquer tipo de conteúdo usado anteriormente, comoArticles, Basic page e Blog entry.
A seguir estão as etapas simples usadas para modificar o conteúdo.
Step 1 - Clique na guia Content conforme mostrado na tela a seguir.

Step 2 - Você verá a mesma tela da seguinte.

Step 3- Se você tiver muito conteúdo, pode usar o Filtro para pesquisar o conteúdo que deseja modificar. Você pode modificarAbout us(A página Sobre nós foi criada no capítulo Drupal - Criar Conteúdo) .
Você pode selecionar o statusdo conteúdo conforme mostrado na tela a seguir. Selecione publicado paraAbout us status.
.jpg)
A seguir estão os detalhes dos campos presentes na tela anterior.
Published - Exibe todos os itens publicados.
Promoted - Exibe os itens promovidos em seu site.
Not promoted - Exibe os itens que não foram promovidos em seu site.
Sticky - Exibe os itens pegajosos em seu site.
Not sticky - Exibe os itens não pegajosos em seu site.
Você pode selecionar typedo conteúdo, como artigos, página básica ou entrada de blog. Selecione a página básica comoAbout us digite a página Básica e clique em filter conforme mostrado na tela a seguir.
.jpg)
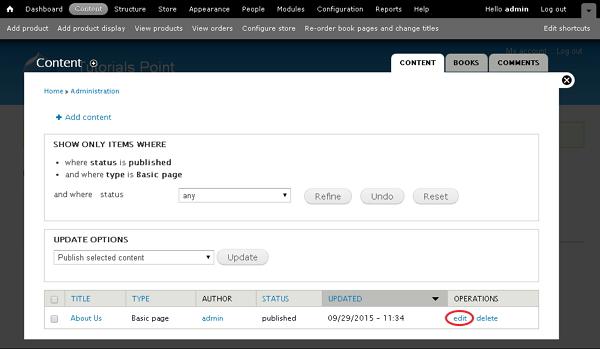
Step 4- Agora você pode ver o conteúdo filtrado conforme mostrado na tela a seguir. Para editar o conteúdo, clique noedit ligação.

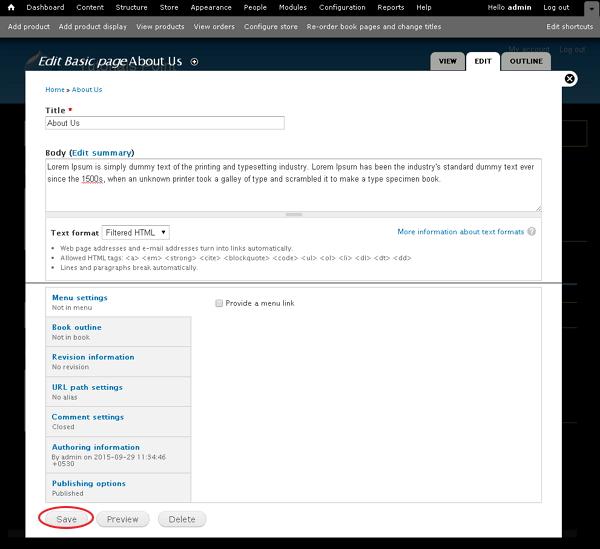
Step 5 - Você pode modificar seu conteúdo e clicar Save.

Step 6 - Você verá a seguinte tela com conteúdo atualizado.
