Drupal - Guia Rápido
Drupal é um Sistema de Gerenciamento de Conteúdo (CMS) gratuito e de código aberto que permite organizar, gerenciar e publicar seu conteúdo. É construído em ambientes baseados em PHP. Isso é realizado sob a GNU, isto é, Licença Pública Geral, o que significa que todos têm a liberdade de fazer download e compartilhar com outras pessoas. O Drupal é usado em milhões de sites como WhiteHouse.gov, World Economic Forum, Stanford University, Examiner.com e muitos mais.
O que é o Sistema de gerenciamento de conteúdo?
O Content Management System (CMS) é um software que armazena todos os dados do seu conteúdo (como textos, fotos, músicas, documentos, etc.) e é disponibilizado no seu site. Um CMS ajuda na edição, publicação e modificação do conteúdo do site.
História
O lançamento padrão do Drupal conhecido como núcleo Drupal foi desenvolvido por Dries Buytaerti em janeiro de 2001. É considerado um CMS líder em vários setores.
Por que usar o Drupal?
Se você está desenvolvendo um site com sistema de gerenciamento de conteúdo, Drupal CMS é muito flexível do que qualquer outro CMS. O Drupal é muito poderoso e pode ser usado para construir sites grandes e complexos. É um modelo baseado em PHP e permite que usuários não técnicos adicionem e editem o conteúdo sem nenhum conhecimento de HTML ou Web design. Usando o Drupal CMS, é fácil interagir com outros sites ou tecnologias, pois o Drupal pode lidar com formulários e fluxos de trabalho complexos. Ele está disponível com mais de 16000 módulos que podem ser endereçados com o núcleo Drupal e módulos adicionais.
Características
O Drupal torna mais fácil criar e gerenciar seu site.
O Drupal traduz qualquer coisa no sistema com interfaces de usuário integradas.
Drupal conecta seu site a outros sites e serviços usando feeds, recursos de conexão de mecanismo de pesquisa, etc.
Drupal é um software de código aberto, portanto, não requer custos de licenciamento.
Drupal projeta um site altamente flexível e criativo com qualidade de exibição eficaz, aumentando assim os visitantes do site.
O Drupal pode publicar seu conteúdo em mídias sociais como Twitter, Facebook e outras mídias sociais.
O Drupal oferece mais temas personalizáveis, incluindo vários temas básicos que são usados para projetar seus próprios temas para o desenvolvimento de aplicativos da web.
O Drupal gerencia conteúdo em sites informativos, sites de mídia social, sites de membros, intranets e aplicativos da web.
Vantagens
Drupal é um CMS flexível que permite lidar com tipos de conteúdo, incluindo vídeo, texto, blog, tratamento de menu, estatísticas em tempo real, etc.
O Drupal fornece vários modelos para desenvolver aplicativos da web. Não há necessidade de começar do zero se você estiver criando aplicativos da web simples ou complicados.
O Drupal é fácil de gerenciar ou criar um blog ou site. Ajuda a organizar, estruturar, encontrar e reutilizar o conteúdo.
O Drupal fornece alguns temas e modelos interessantes que dão ao seu site uma aparência atraente.
O Drupal tem mais de 7000 plug-ins para impulsionar o seu site. Como o Drupal é um software livre, você pode criar seus próprios plug-ins.
Desvantagens
Drupal não é uma interface amigável. Requer conhecimento avançado e algumas coisas básicas sobre a plataforma para instalar e modificar.
Drupal é um novo sistema de gerenciamento de conteúdo. Não é compatível com outro software.
O desempenho é baixo em comparação com outro CMS. O site que é construído com o Drupal irá gerar grandes cargas de servidor e nunca será aberto com uma conexão lenta à Internet.
Este capítulo fornece o procedimento passo a passo para a instalação do Drupal. Antes de instalar o Drupal, os seguintes requisitos de sistema são necessários.
Requisitos do sistema para Drupal
Database - MySQL 5.1 +
Web Server -
WAMP (Windows)
LAMP (Linux)
XAMP (multiplataforma)
MAMP (Macintosh)
Nginx
Microsoft IIS
Operating System - Plataforma cruzada
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
SSL (Secure Socket Layer) - Um certificado de segurança válido é necessário para HTTPS
PHP Compatibility - PHP 5.2+
Baixar Drupal
Step 1 - Baixe o Drupal e copie para o seu servidor web a partir deste link - https://www.drupal.org/project/drupal
Step 2- Selecione a versão mais recente do arquivo zip que deseja baixar, conforme mostrado na tela a seguir. As versões recomendadas são as versões estáveis mais recentes de qualquer uma das versões.

Assistente de configuração
É muito fácil configurar o Drupal em seu sistema. As etapas a seguir descrevem como configurar o Drupal localmente em seu sistema.
Step 1- Baixe o arquivo zip e extraia-o em seu computador local. Renomeie a pasta de seu nome atual para qualquer nome de sua escolha para se referir ao seu site.
Step 2- Drupal requer banco de dados MySQL. Crie um novo banco de dados vazio com usuário / senha para Drupal usar. (Por exemplo, usuário como "root" e senha como "root" ou então você pode definir de acordo com sua escolha).
Step 3- Abra seu navegador e navegue até o caminho do arquivo Drupal, você verá a primeira tela do instalador Drupal conforme mostrado na imagem a seguir. No nosso caso, o caminho élocalhost/< Your_drupal_folder >. Selecione osStandard opção e clique Save and continue.

Step 4 - Selecione o idioma padrão para o site Drupal.

Após selecionar o idioma, clique Save and continue.
Step 5- Vá para a página de configuração do banco de dados. Você precisa inserir o tipo de banco de dados que usará e outros detalhes conforme a seguir.

Database Type- Selecione o tipo de banco de dados. Por padrão, será MySQL.
Database name - Insira o nome do banco de dados para Drupal.
Database username - Digite o nome de usuário do seu banco de dados MySQL.
Database password - Digite a senha que você definiu para o banco de dados MySQL.
Quando você clica no ADVANCED OPTIONS, você verá a seguinte tela -
.jpg)
Você pode preencher as opções avançadas para o banco de dados -
Database Host - Insira o nome do host onde seu banco de dados está localizado.
Database port - Insira a porta do banco de dados.
Table Prefix - É usado para adicionar prefixo nas tabelas do banco de dados, o que ajuda a executar vários sites no mesmo banco de dados.
Após preencher todas as informações, clique no botão Save and continue botão.
Step 6 - O processo de instalação começa em sua máquina.

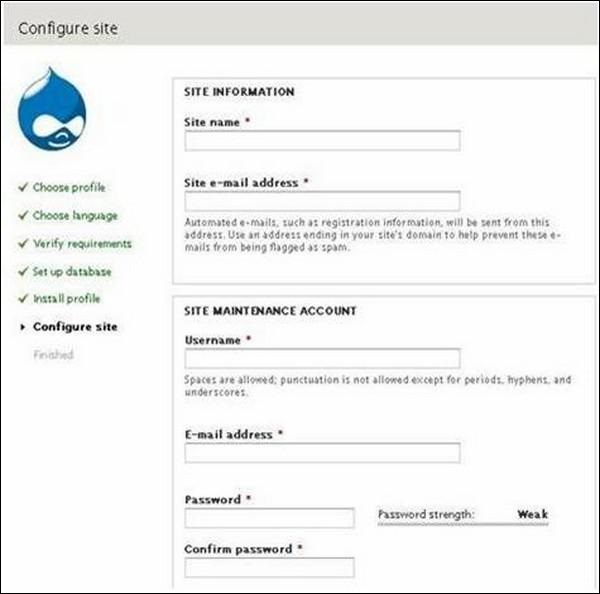
Step 7 - A página Configurar site aparece na tela -

Ele contém os seguintes campos -
Site name - O nome que você deseja dar ao seu site.
Site e-mail address - O endereço de e-mail para o qual os e-mails automatizados serão enviados.
Username, Email-address and Password - Esses são todos os detalhes administrativos usados para a conta de manutenção.
Você precisa inserir todos esses campos e clicar Save and continue.
Step 8 - A página seguinte, indicando que a instalação do Drupal foi bem-sucedida, aparecerá na tela.

Step 9 - Clique no Visit your new site link como mostrado nesta imagem.

Step 10 - Finalmente, a página inicial do Drupal recém-instalada aparece em sua tela, como visto na imagem anterior.
Drupal é uma plataforma de gerenciamento de conteúdo da web que é uma ferramenta poderosa para a construção de sites simples e complexos. Neste capítulo, vamos discutir o estilo de arquitetura do Drupal para implementar interfaces de usuário. O diagrama a seguir mostra a arquitetura do Drupal -

A arquitetura do Drupal contém as seguintes camadas & miuns;
Users
Administrator
Drupal
PHP
Web Server
Database
Users- Estes são os usuários da comunidade Drupal. O usuário envia uma solicitação a um servidor usando Drupal CMS e navegadores da web, mecanismos de pesquisa, etc., que atuam como clientes.
Administrator- O administrador pode fornecer permissão de acesso a usuários autorizados e bloquear o acesso não autorizado. A conta administrativa terá todos os privilégios para gerenciar o conteúdo e administrar o site.
Drupal- Drupal é um Sistema de Gerenciamento de Conteúdo (CMS) gratuito e de código aberto que permite organizar, gerenciar e publicar seu conteúdo e é construído em ambientes baseados em PHP. O Drupal CMS é muito flexível e poderoso e pode ser usado para construir sites grandes e complexos. É muito fácil interagir com outros sites e tecnologias usando Drupal CMS. Além disso, você será capaz de lidar com formulários e fluxos de trabalho complexos.
PHP- Drupal usa PHP para trabalhar com um aplicativo criado por um usuário. É preciso a ajuda do servidor web para buscar dados do banco de dados. Os requisitos de memória do PHP dependem dos módulos usados em seu site. Drupal 6 requer pelo menos 16 MB, Drupal 7 requer 32 MB e Drupal 8 requer 64 MB.
Web Server- Web server é um servidor onde o usuário interage e processa solicitações via HTTP (Hyper Text Transfer Protocol) e serve arquivos que formam páginas web para usuários web. A comunicação entre o usuário e o servidor ocorre via HTTP. Você pode usar diferentes tipos de servidores web, como Apache, IIS, Nginx, Lighttpd, etc.
Database- Banco de dados armazena as informações do usuário, conteúdo e outros dados necessários do site. Ele é usado para armazenar as informações administrativas para gerenciar o site Drupal. O Drupal usa o banco de dados para extrair os dados e permite armazenar, modificar e atualizar o banco de dados.
Neste capítulo, estudaremos como Create Menusno Drupal. Os menus são muito importantes para navegar facilmente no seu site. Os menus oferecem um conjunto de links que ajudam você a navegar. O menu Drupal permite adicionar, remover e renomear os menus e itens de menu.
A seguir estão as etapas simples para criar menus no Drupal.
Step 1 - Clique Structure → Menus conforme mostrado na tela a seguir.

Step 2 - Clique em Add menu opção para adicionar menu.

Step 3 - Preencha os detalhes necessários conforme mostrado na tela a seguir.

Title - Exibe o título na barra de menus do administrador.
Description- Insira uma breve descrição sobre o menu. O campo de descrição será exibido apenas no painel de administração sob a lista de menu, mas não exibe nenhuma informação aos visitantes do site.
Após preencher todas as informações sobre o menu, clique em Save botão para salvar sua barra de menu criada.
Step 4- Depois de salvar a barra de menu, a tela a seguir será exibida. Aqui você deve definir o link do caminho para a página de menu criada. CliqueAdd link conforme mostrado na tela a seguir.

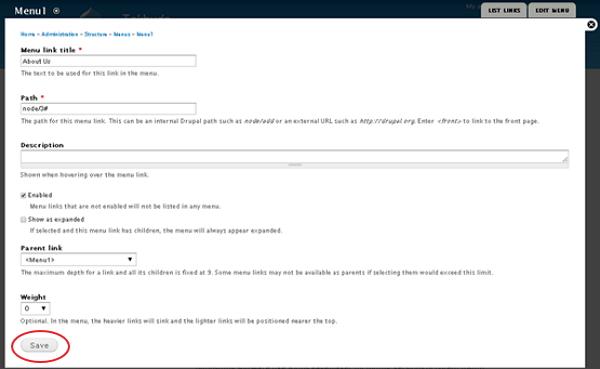
Step 5 - o criado Menu 1 a página é exibida conforme mostrado na tela a seguir.

Ele contém os campos abaixo -
Menu link title- Especifique o nome do item de menu.
Path - Especifique o caminho do URL da página que você deseja exibir.
Description - Descrição do link do menu.
Enabled - Permite que o item seja exibido no menu.
Show as expanded - Se consistir em submenus, será exibido no item de menu principal.
Parent Link - Define a estrutura principal do menu.
Weight - Define a ordem dos itens do menu.
Após preencher todas as informações sobre o link do menu, clique no botão Save botão, isso salvará o link do menu.
Step 6- Agora a seguinte tela aparecerá.

Step 7 - Clique Structure → Menus para obter a tela a seguir.

Aqui, você verá o criado Menu 1 nome na lista de menus.
Neste capítulo, estudaremos sobre blocos e regiões Drupal. Os blocos são objetos de contêiner que são usados para organizar o conteúdo do seu site. Ele pode ser exibido nas regiões de sua página.
A seguir estão as etapas simples para a criação de blocos Drupal.
Step 1 - Clique Structure no Drupal conforme mostrado na tela a seguir.

Step 2 - Então clique Blocks.

Step 3- A página de blocos é exibida. CliqueAdd block.

Step 4 - Uma página de bloqueio será exibida para criar um novo bloco personalizado, conforme mostrado na tela a seguir.

Os campos a seguir aparecem na página Blocos.
Configurações de bloqueio

Block title - Digite o título do seu bloco.
Block description - Insira a descrição sobre o bloco.
Block body - Insira o conteúdo do bloco.
Text format - Selecione o formato do seu texto, ou seja, HTML filtrado, HTML completo e texto simples.
Configurações de região

Bartik (default theme) - Selecione a região para exibir o bloco no tema.
Seven (administration theme) - Selecione a região para exibir o bloco no tema de administração.
Configuração de Visibilidade

Page - Permite a exibição de blocos em todas as páginas ou em páginas específicas.
Content Types - Permite visualizar os blocos em conteúdos específicos, ou seja, Artigo ou Página Básica.
Roles - Permite exibir os blocos para tipos específicos de usuários, ou seja, usuário anônimo, usuário autenticado ou usuário administrador.
Users - Permite que cada usuário personalize a visibilidade do bloco em suas configurações.
Agora, clique no Save block depois de preencher todos os campos.
Step 5 - Você pode visualizar o bloco criado conforme mostrado na tela a seguir.

Neste capítulo, vamos estudar sobre Themes and Layouts. Drupal irá instalarBartiktema como tema padrão durante a instalação. Você pode selecionar temas pagos ou gratuitos no site oficial do Drupal. Em geral, o layout é um arranjo de texto e gráficos. É uma boa ideia escolher um tema, tendo em mente quais layouts diferentes usar em seu site.
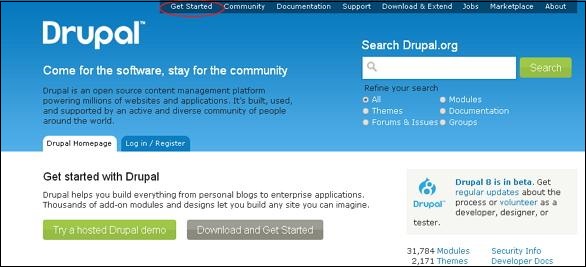
Step 1- Vá para o site oficial do Drupal e cliqueGet Started.

Step 2 - Clique em All Themes conforme mostrado na tela a seguir.

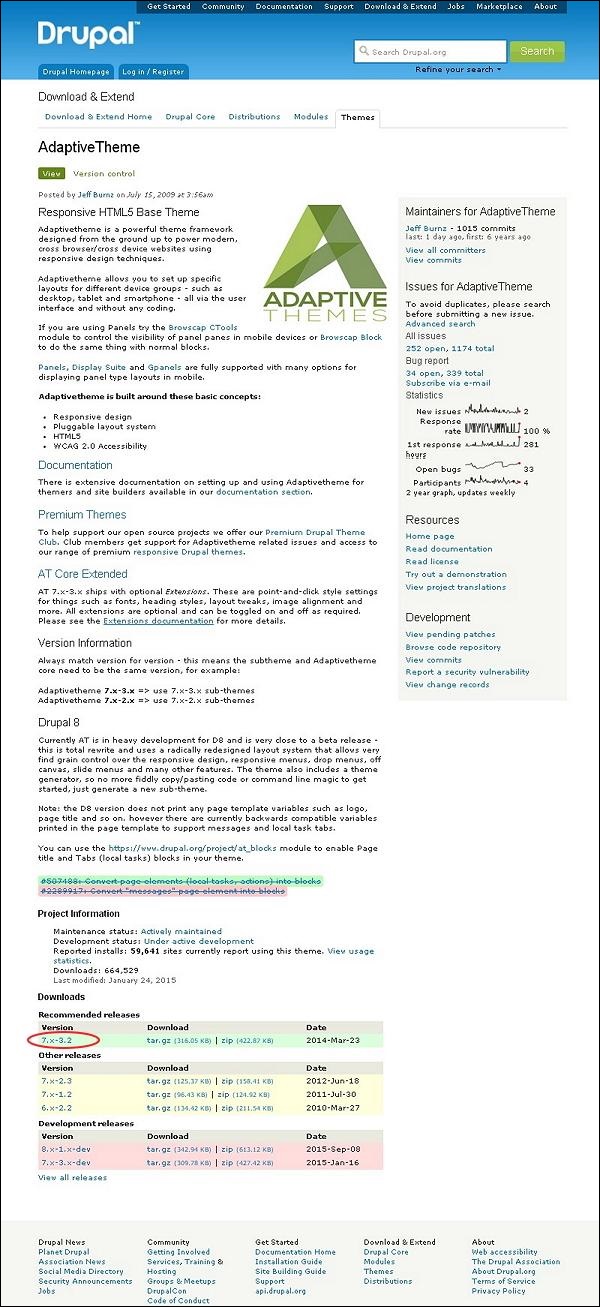
Step 3- Você receberá uma lista de temas. Selecione o tema de sua escolha (deixe-nos selecionarAdaptive theme como consiste Layout & General Settings, que será abordado posteriormente neste capítulo) e clique em Version conforme mostrado na tela a seguir.

Step 4 - Em seguida, clique com o botão direito Download file e copie o endereço do link conforme mostrado na tela a seguir.

Step 5 - Você também pode baixar o tema diretamente clicando em archive file e o módulo será baixado localmente em seu computador, conforme mostrado na tela a seguir.

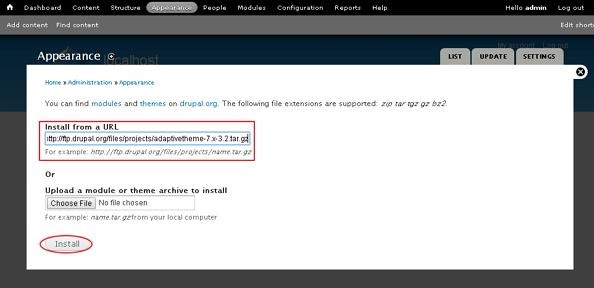
Step 6 - Vá para Appearance e clique Install new theme conforme mostrado na tela a seguir.

Step 7 - Você pode colar o endereço do link que copiou step (4) e clique no botão instalar conforme mostrado na tela a seguir.

Step 8 - Você também pode fazer upload do arquivo do tema, em vez de copiar o endereço do link, se você tiver baixado e clicar Install conforme mostrado na tela a seguir.

Step 9 - A tela a seguir aparece, aguarde até que a instalação seja concluída.

Step 10 - Em seguida, clique Enable newly added themes conforme mostrado na tela a seguir.

Step 11- Por padrão, os temas estão desabilitados. Para habilitá-los, cliqueEnable and set default conforme mostrado na tela a seguir.

Step 12 - Clique em Settings conforme mostrado na tela a seguir para definir a aparência do seu site.

Step 13 - o Layout & General Settings opção aparece na tela, neste Adaptive theme consiste em Standard layout, Tablet Layout, Smalltouch layout e Panels & Gpanels. Essas opções controlam as configurações de exibição do tema AT Admin atual que já está em uso. Quando seu site exibir o tema, essas configurações serão usadas. Agora, vamos discutir esses layouts um por um.

Step 14 - em Standard layout você pode escolher o layout para desktops, laptops e outros dispositivos de tela grande.

Choose sidebar positions - Você pode escolher a posição da barra lateral clicando no botão de rádio.
Set the width of each sidebar - Você pode definir a largura da primeira barra lateral e da segunda barra lateral e unidade em% ou px ou em.
Set the page width - Você pode definir a largura da página.
Set a max width −Você pode marcar ou desmarcar para definir a largura máxima.
Media query for this layout - A consulta de mídia define regras de estilo diferentes para dispositivos de mídia diferentes e, por padrão, para este layout será 1025px.
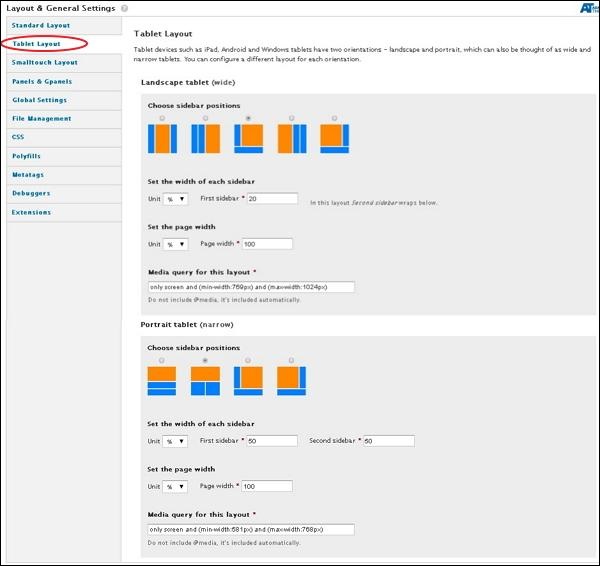
Step 15 - Em seguida, clique Tablet Layoutconforme mostrado na tela a seguir. Os tablets terão duas orientaçõesLandscape e Portrait. Você pode configurar um layout diferente para cada orientação.

Debaixo Landscape tablet e Portrait tabletvocê pode escolher a posição da barra lateral, a largura de cada barra lateral e a largura da página. Consulta de mídia paraLandscape tabletterá largura mínima: 769 px e largura máxima: 1024 px. ParaPortrait tablet terá largura mínima: 581 px e largura máxima: 768 px
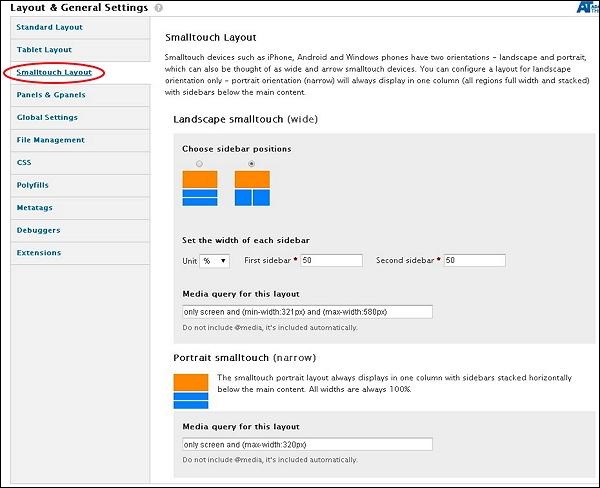
Step 16 - Agora clique Smalltouch Layout conforme mostrado na tela a seguir. Smalltouch layout também terá duas orientações Landscape e Portrait. Você pode configurar um layout diferente para cada orientação.

Dentro Landscape Smalltouchvocê pode escolher a posição da barra lateral e definir a largura. oPortrait Smalltouchsempre é exibido em uma coluna com as barras laterais empilhadas horizontalmente abaixo do conteúdo principal. Consulta de mídia paraLandscape Smalltouch terá largura mínima: 321 px e largura máxima: 580 px e para Portrait Smalltouch terá largura máxima: 320px.
Step 17 - Em seguida, clique Panels & Gpanelsconforme mostrado na tela a seguir. O tema adaptável oferece suporte a painéis responsivos e layouts de Gpanel. Para usar este recurso, você pode usar o módulo Painéis , Display Suite (com painéis) ou temas adaptativos layouts Gpanels nativos .

Você pode selecionar opções para cada intervalo de dispositivo e layout de seu tipo. Vamos ver um por um.
Debaixo Standard layoutvocê pode selecionar os layouts que deseja usar quando o site está sendo visualizado no layout padrão. Ao clicar emTWO, THREE, FOUR, FIVE, SIX or INSET, você pode selecionar a organização das colunas conforme mostrado na tela a seguir.
.jpg)
Siga a mesma etapa para TABLET LANDSCAPE, TABLET PORTRAIT e SMALLTOUCH LANDSCAPE layouts.
Step 18 - Depois de concluir todas as suas configurações, clique em Save configurations conforme mostrado na tela a seguir.

Neste capítulo, vamos estudar como criar Front Pageno Drupal. Se você tem um bom conteúdo em seu site e espera que seu visitante veja esse conteúdo específico primeiro, esse artigo deve estar na página inicial. Drupal fornece solução para isso.
A seguir estão as etapas simples usadas para criar o Drupal Front Page.
Step 1 - Clique Content conforme mostrado na tela a seguir.

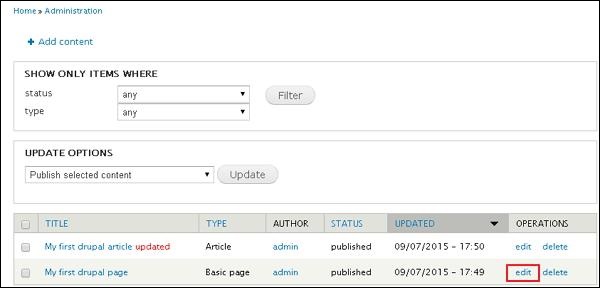
Step 2- Uma lista de artigos e páginas aparece na tela. Cliqueedit link conforme mostrado na tela a seguir.

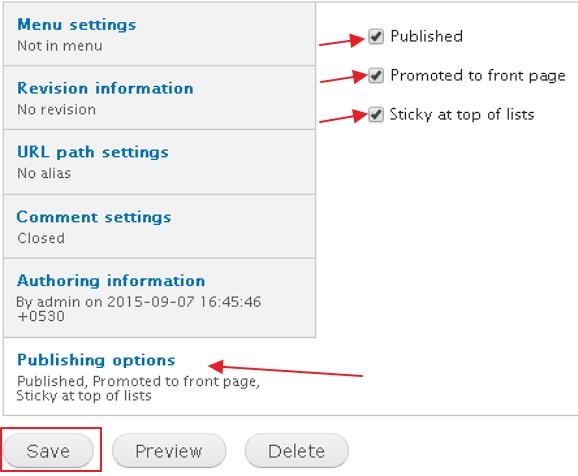
Step 3 - Então clique Publishing e marque todas as caixas conforme mostrado na tela a seguir.

A seguir estão as funções das caixas de seleção na página -
Published - Publique sua página ou artigo marcando a caixa de seleção
Promoted to front page- Promova a sua página ou artigo para a página inicial do seu site.
Sticky at top of lists- Corrige sua página no topo das listas em seu site.
Clique no Save botão para salvar as alterações.
Step 4- Você verá sua página no front page do seu site semelhante à tela a seguir.

Neste capítulo, estudaremos como criar Static Pagesno Drupal. Vamos adicionar algumas páginas estáticas chamadas Sobre nós e serviços. O principal objetivo do uso de páginas estáticas é a velocidade e a estabilidade. Sites estáticos são mais rápidos do que sites dinâmicos.
A seguir estão as etapas simples para criar uma página estática.
Step 1 - Clique Content --> Add content ligação.

Step 2 - Clique em Basic pages.

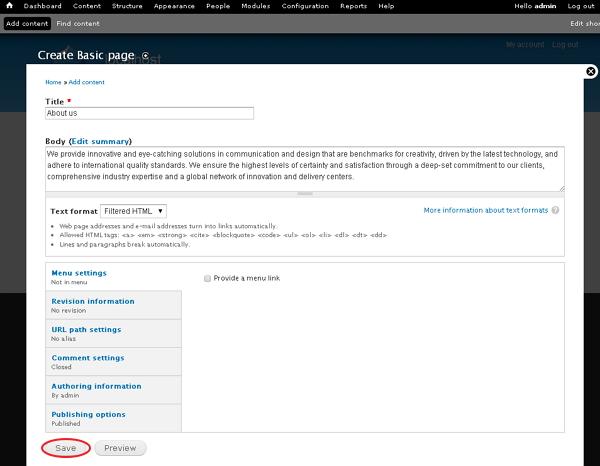
Step 3 - Create basic page será exibido conforme mostrado na tela a seguir.

A seguir estão os detalhes dos campos presentes na tela acima.
Title - Especifica o título da página estática.
Body - Exibe o conteúdo do corpo da página.
URL path settings - Você pode especificar um URL alternativo pelo qual o conteúdo pode ser acessado.
Note - Não adicione barra no final ou no início do alias do URL, caso contrário, não funcionará.
Você pode ver about-usO caminho do URL foi adicionado ao cabeçalho do alias do URL. O processo é o mesmo para ambosAbout Us e Services páginas estáticas, apenas o conteúdo será alterado de acordo com a demanda.
Você pode clicar Publishing options e marque a caixa de published opção de publicar sua página.
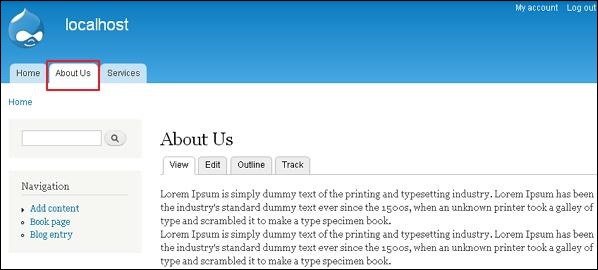
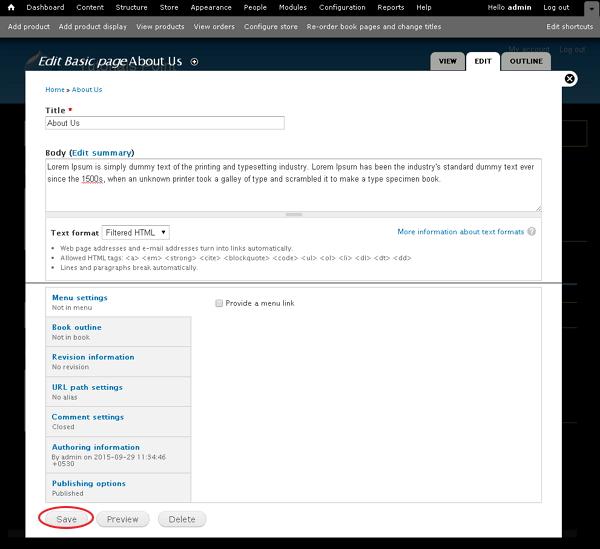
Step 4 - Clique em About Us guia, você verá a página criada sobre nós, conforme mostrado na tela a seguir.

Step 5 - Clique no Services guia, você verá a página de serviços criados conforme mostrado na tela a seguir.

Neste capítulo, estudaremos como Create Blogsno Drupal. As entradas do blog podem ser tornadas públicas ou privadas, para os membros do site, dependendo de quais funções têm acesso para visualizar o conteúdo.
A seguir estão as etapas simples usadas para criar blogs do Drupal.
Step 1 - Clique no Modules conforme mostrado na tela a seguir.

Step 2- Em seguida, marque a caixa do Blog para instalá-lo. Habilite oBlog module e clique Save configuration conforme mostrado na tela a seguir.

Step 3 - Agora clique Content conforme mostrado na tela a seguir.

Step 4 - Clique em Add content.

Step 5 - Clique em Blog entry.

Step 6 - Você pode adicionar o conteúdo ao blog conforme mostrado na tela a seguir e clicar Save.

A seguir estão os detalhes sobre os campos presentes na tela anterior.
Title - Mostra o título do blog.
Body - Mostra o conteúdo do corpo.
Publishing options - Permite que você publique o conteúdo do seu blog no Front Page ou você pode ficar no topo das listas conforme a demanda.
Step 7 - Assim que terminar, você verá sua postagem na página inicial.

Neste capítulo, estudaremos sobre a criação de artigos no Drupal. A criação de artigos ajuda os visitantes a conhecer em detalhes a empresa e seu site.
A seguir estão as etapas usadas para criar artigos no Drupal.
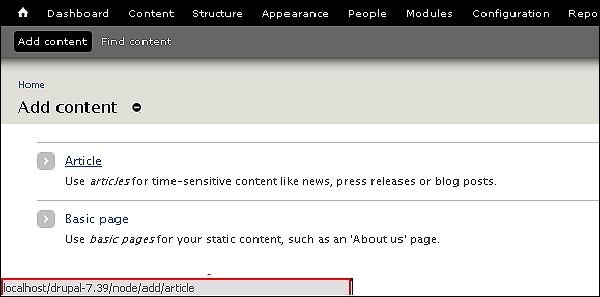
Step 1 - Clique Add content no Drupal.

Step 2- Você obterá uma janela pop-up conforme mostrado na tela a seguir. SelecioneArticle.

Step 3 - Você obterá a seguinte tela.

Abaixo estão os campos presentes em Create Article página.
Title - Especifica o título do novo artigo.
Tags- Descreve o conteúdo do seu artigo. As tags contêm as palavras relacionadas que estão incluídas em seus artigos.
Body - Insira a descrição.
Text format- Especifica o formato do texto, como HTML filtrado, HTML completo e texto simples .
Image - Faça upload de imagens escolhendo um arquivo específico.

Quando você clica em escolher arquivo, uma janela pop-up aparece, você pode selecionar uma imagem de seu arquivo local, depois de escolher um arquivo, clique Upload. A imagem é enviada.
Menu settings - Clicando em Provide a menu linkela mostra todos os detalhes relacionados ao menu, como título do link do menu, descrição, item principal e peso .
Revision information - Fornece informações revisadas se houver alterações no artigo.
URL path settings - Adicionar alias de URL para acessar o conteúdo do artigo para os usuários.
Comment settings- Ao selecionar abrir ou fechar , permite que outras pessoas escrevam comentários para o artigo.
Authoring information - Especifica o nome da autoria e a data em que o artigo foi escrito.
Publishing options - Permite opções de artigos a serem publicados, promovidos à primeira página e fixos no topo das listas para os usuários.
Após preencher todos os detalhes sobre o artigo, clique no botão Save botão.
Neste capítulo, estudaremos sobre como Create Pagesno Drupal. É muito fácil criar páginas no Drupal.
A seguir estão as etapas simples usadas para criar páginas no Drupal.
Step 1 - Clique Content no menu superior.

Step 2- Clique em Add content conforme mostrado na tela a seguir.

Step 3- Clique no Basic page opção.

Step 4- Create Basic page será exibido onde você precisa preencher todos os detalhes necessários, conforme mostrado na tela a seguir.

A seguir estão os detalhes dos campos presentes na página Criar Básico.
Title - Especifica o título da nova página.
Body - Especifica a descrição da página.
Text format- Especifica o formato de texto de sua página, como HTML filtrado, HTML completo e texto sem formatação .
Menu settings- Ao clicar na caixa de seleção Fornecer um link de menu , ele mostra os detalhes do menu, como título do link do menu, descrição, item principal e peso.
Revision information - Especifica o fornecimento de informações de revisão, caso sejam feitas alterações nas páginas.
URL path settings - Especifica adicionar alias de URL para acessar o conteúdo das páginas para os usuários.
Comment settings - Selecionando abrir ou fechar, permite exibir uma caixa de comentários para a página.
Authoring information - Especifica o nome de autoria e a data em que a página foi criada.
Publishing options - Especifica que a página deve ser publicada, promovida à página inicial e aderente no topo das listas para os usuários.
Depois de adicionar o conteúdo à página. Clique noSavebotão para criar a página. Antes de salvar os detalhes, você também pode visualizar a página preenchida usando oPreview botão.
Neste capítulo, vamos estudar sobre Creating content. No Drupal, o tipo de conteúdo define o estilo em que os conteúdos são coletados e exibidos. Quando você instala o Drupal, por padrão, dois tipos de conteúdo serão corrigidos e sãoArticles e Basic page. Quando você habilita outros módulos principais e contribuídos visitandoModules você também pode usar outros tipos de conteúdo.
A seguir estão as etapas simples usadas para criar conteúdo.
Step 1 - Clique Content conforme mostrado na tela a seguir.

Step 2 - Clique em Add content conforme mostrado na tela a seguir.

Step 3- Você pode escolher qualquer tipo de conteúdo. Devemos pegar a página Básica, como já estudamos sobreArticles e Blog entry. CliqueBasic page conforme mostrado abaixo na tela a seguir.

Step 4- Em seguida, você verá a tela conforme mostrado na tela a seguir. Você pode adicionar conteúdo à página e clicar noSave botão para salvar o conteúdo.

A seguir estão os detalhes sobre os campos presentes na tela anterior.
Title - Especifica o título da página.
Body - Escreva o conteúdo da sua página.
Menu setting - Permite fornecer um link de menu.
Revision Information Ele fornece uma explicação das alterações que você está fazendo.
URL path settings - Permite que você defina opcionalmente um URL alternativo, pelo qual seu conteúdo pode ser acessado.
Comment Setting - Permite que os usuários enviem seus comentários, dependendo da permissão que você definir, que é Open ou closed.
Authorizing information - Especifica as informações do autor.
Publishing options - Permite que você promova seu conteúdo para a primeira página e cole seu conteúdo no topo da lista na primeira página.
Step 5 - Finalmente, você pode ver que sua página será criada e exibida de forma semelhante à tela a seguir.

Neste capítulo, vamos estudar como Modify contentno Drupal. Você pode modificar qualquer tipo de conteúdo usado anteriormente, comoArticles, Basic page e Blog entry.
A seguir estão as etapas simples usadas para modificar o conteúdo.
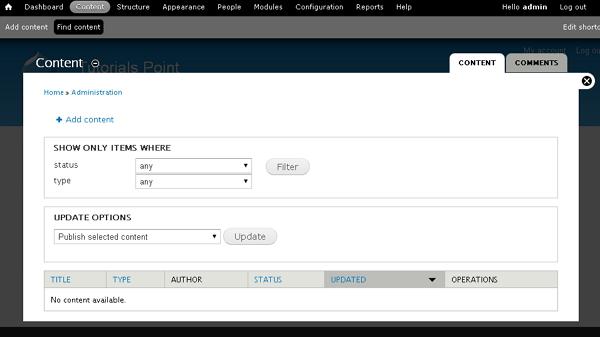
Step 1 - Clique na guia Content conforme mostrado na tela a seguir.

Step 2 - Você verá a mesma tela da seguinte.

Step 3- Se você tiver muito conteúdo, poderá usar o Filtro para pesquisar o conteúdo que deseja modificar. Você pode modificarAbout us(A página Sobre nós foi criada no capítulo Drupal - Criar Conteúdo) .
Você pode selecionar o statusdo conteúdo conforme mostrado na tela a seguir. Selecione publicado paraAbout us status.
.jpg)
A seguir estão os detalhes dos campos presentes na tela anterior.
Published - Exibe todos os itens publicados.
Promoted - Exibe os itens promovidos em seu site.
Not promoted - Exibe os itens que não foram promovidos em seu site.
Sticky - Exibe os itens pegajosos em seu site.
Not sticky - Exibe os itens não pegajosos em seu site.
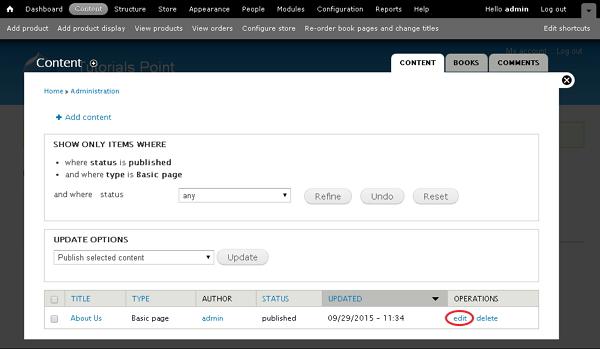
Você pode selecionar typedo conteúdo, como artigos, página básica ou entrada de blog. Selecione a página básica comoAbout us digite a página Básica e clique em filter conforme mostrado na tela a seguir.
.jpg)
Step 4- Agora você pode ver o conteúdo filtrado conforme mostrado na tela a seguir. Para editar o conteúdo, clique noedit ligação.

Step 5 - Você pode modificar seu conteúdo e clicar Save.

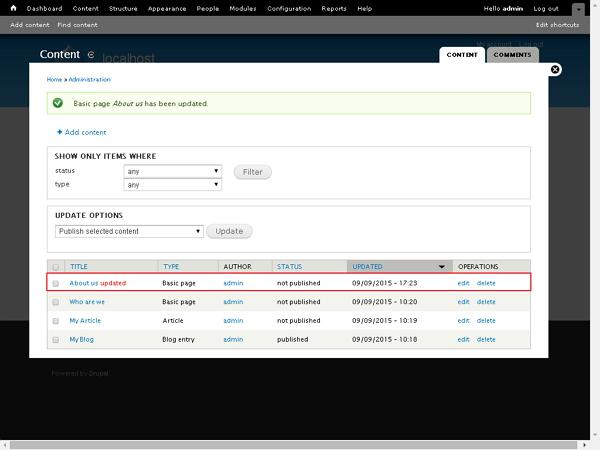
Step 6 - Você verá a seguinte tela com conteúdo atualizado.

Neste capítulo, vamos estudar sobre Deleting content. Você pode excluir qualquer conteúdo escrito anteriormente, comoArticles, Basic page e Blog entry.
A seguir estão as etapas simples usadas para excluir conteúdo.
Step 1 - Clique no Content.

Step 2 - Você pode deletar About us(A página Sobre nós foi criada no capítulo Drupal - Criar Conteúdo) , e clique no botãodelete guia conforme mostrado na tela a seguir.

Step 3- A seguir, você verá a seguinte tela. Você precisa confirmar a exclusão do conteúdo. Clique noDelete botão se você deseja excluir ou Cancel botão se você deseja cancelar o processo.

Step 4 - Imediatamente, você verá uma mensagem de confirmação de que sua página foi excluída, conforme mostrado na tela a seguir.

Neste capítulo, vamos estudar como Publish content. Cada conteúdo é publicado ou não publicado. O conteúdo publicado está aberto para visualização dos visitantes, enquanto o conteúdo não publicado não pode ser visualizado. Podemos usar esse recurso para ocultar o conteúdo da visualização pública sem excluí-lo.
A seguir estão as etapas simples para habilitar ou desabilitar as opções de publicação de conteúdo.
Step 1 - Clique no Content guia conforme mostrado na tela a seguir.

Step 2- Você pode selecionar qualquer conteúdo. Vamos escolherAbout us(A página Sobre nós foi criada no capítulo Drupal - Criar Conteúdo) , e clique emedit conforme mostrado na tela a seguir.

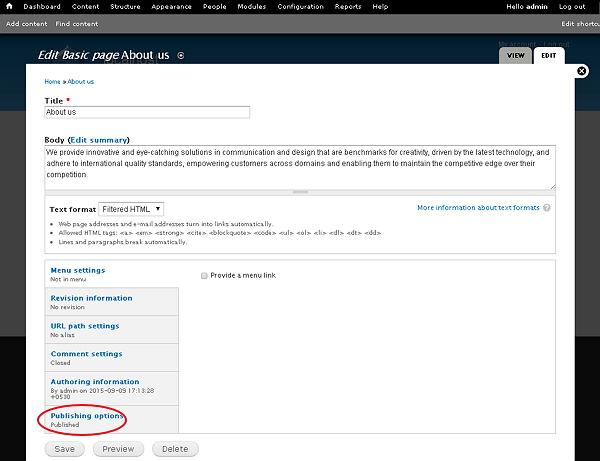
Step 3 - Em seguida, clique Publishing opções conforme mostrado na tela a seguir.

Step 4 - Marque a caixa de Published opção e clique Save conforme mostrado na tela a seguir.

A seguir estão os detalhes dos campos presentes na tela anterior.
Published - Especifica a publicação de sua página.
Promoted to front page - Ele exibe sua página na página inicial do seu site.
Sticky at top of lists - Exibe seu artigo ou página, etc. no topo das listas.
Step 5 - Você pode ver o status do conteúdo será alterado.

Neste capítulo, estudaremos sobre Gerenciamento de Menu no Drupal. Gerenciamento de menus é a parte importante para navegar pela página de administração do Drupal. A seguir está a tela do Drupal Menu Management.

painel de controle
Ele exibe a lista de artigos ou páginas que são criadas. É a primeira tela que será exibida quando você entrar na área de administração.

Conteúdo
Este recurso pode ajudá-lo a criar, gerenciar e encontrar novas páginas. A tabela é exibida com os detalhes dos artigos, ou seja, status, título, atualizado, autor e operação (Editar e excluir).

Estrutura
A estrutura inclui os blocos, gerencia os tipos de conteúdo, adiciona novos links de menu ao site e gerencia a marcação administrativa do conteúdo.

Block- Blocos são objetos de contêiner usados para organizar seu conteúdo em seu site. Ele pode ser exibido na região em sua página.
Content types - O tipo de conteúdo define a forma como o conteúdo é coletado e exibido.
Menus - Os menus são usados para definir os links de URL do seu site.
Taxonomy - A taxonomia pode ser pensada para classificar o conteúdo do site que exibe conteúdo específico com base em termos de taxonomia.
Aparência
Uma lista de temas é exibida. Você pode instalar o tema, atualizar o tema existente ou alternar os temas.

Pessoas
Você pode criar uma nova conta de usuário ou gerenciar o usuário existente.

Módulos
Você pode ativar ou desativar os módulos presentes nele ou pode instalar um novo módulo.

Configuração
Esta é uma parte importante do back-end do Drupal. Quaisquer alterações feitas nesta configuração afetarão todo o site. Você pode fazer a configuração da conta do usuário, configuração das informações do site ou qualquer outra configuração geral do site.

A seguir estão os detalhes dos campos presentes na tela anterior.
People - Gerencia as configurações do usuário e a configuração do endereço IP.
System - Gerencia as informações básicas do site, ações avançadas e tarefas de manutenção do site.
Content Authoring - Gerencia a entrada de conteúdo pelos usuários, incluindo tags HTML.
User Interface - Define o atalho para o menu na página da conta do administrador.
Media - Gerencia as configurações de mídia em sites Drupal.
Development - Gerencia os erros e o cache da página para os usuários.
Search and Meta Data - Defina o URL alternativo para uma página específica e o mecanismo de busca mantém um índice de palavras encontradas no conteúdo do site.
Web Services - Exibe o feed RSS do seu site.
Regional and Language - Define o fuso horário do site e exibe a data e a hora.
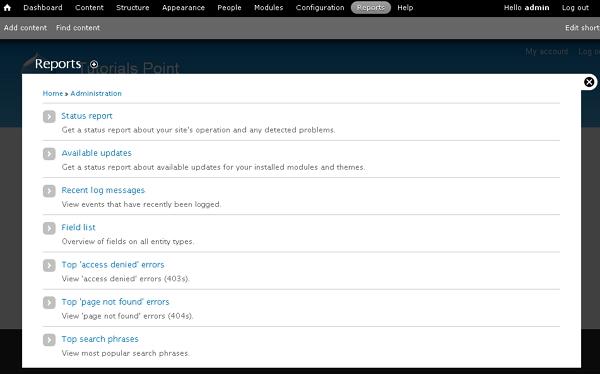
Relatórios
Ele exibe as informações de atualizações disponíveis, mensagens de log recentes e segurança do site.

A seguir estão os detalhes dos campos presentes na tela anterior.
Status report - Cria seu relatório de status do site Drupal.
Available updates - Fornece atualização de status para os módulos e temas instalados disponíveis.
Recent log messages - Exibe mensagens que foram registradas recentemente.
Field List - Exibe a lista de campos configurados em seu site.
Top 'access denied' errors - Exibe mensagem de erro de acesso negado quando o usuário tenta acessar a página não autorizada.
Top 'Page not found' errors- Exibe uma mensagem de erro como Página não encontrada quando não há nenhum URL especificado presente no site Drupal.
Top search phrases - Exibe as frases mais pesquisadas em seu site Drupal.
Socorro
Ele exibe a tela de ajuda, onde as páginas de documentação dos módulos online são listadas.

A taxonomia pode ser pensada para classificar o conteúdo do site que exibe conteúdo específico com base nos termos da taxonomia. A taxonomia Drupal é composta por -
Term - É usado para gerenciar ou descrever o conteúdo.
Vocabulary - É um conjunto de termos.
A seguir estão as etapas para trabalhar com a Taxonomia Drupal -
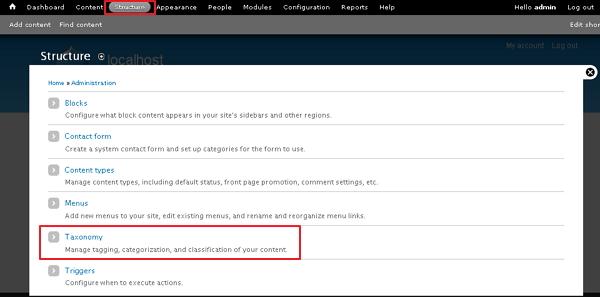
Step 1 - Vá para Structure e clique no Taxonomy opção.
.jpg)
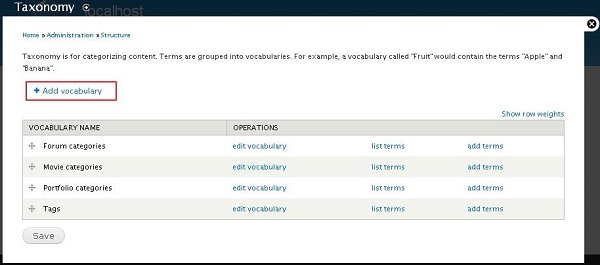
Step 2 - Você pode criar um novo vocabulário para a taxonomia Drupal clicando em Add vocabulary ligação.
.jpg)
Step 3 - Você receberá uma tela com Name campo para adicionar o nome ao seu vocabulário que é obrigatório e Descriptioncampo é usado para adicionar uma descrição para o vocabulário. Clique noSave botão.
.jpg)
Step 4 - Clique add terms para adicionar novos termos ao vocabulário criado, conforme mostrado na tela a seguir.
.jpg)
Step 5 - A tela mostra alguns campos conforme mostrado na tela a seguir.
.jpg)
A seguir estão os detalhes dos campos presentes na tela anterior.
Name- Especifica o nome do termo.
Description- É usado para adicionar uma descrição ao termo.
Text format- Ele fornece diferentes tipos de formatos usando o menu suspenso.
URL alias- Opcionalmente, especifica um URL alternativo pelo qual esse termo pode ser acessado.
Relations
Parent Terms - Neste campo, você pode definir um termo como o termo pai.
Weight - Especifica o peso de cada termo que será exibido em ordem crescente de peso.
Após preencher todos os campos, clique no botão Save botão.
Neste capítulo, estudaremos sobre Commentsno Drupal. Você pode ativar ou desativar os comentários em seu site. Você pode controlar quem pode comentar o conteúdo do seu site e quem pode gerenciar esses comentários.
A seguir estão as etapas simples para configurar comentários no Drupal.
Step 1 - Vá para Structure e clique Content types conforme mostrado na tela a seguir.

Step 2 - Clique em Edit link que você gostaria de alterar a configuração do comentário.

Step 3 - Clique Comment settings categoria conforme mostrado na tela a seguir.

Step 4 - Selecione open no menu suspenso em Default comment setting for new content. Isso permitirá comentários em seu site.

Clique no Save Content type botão para salvar suas configurações.
User Management gerencia as informações do usuário, o que permite criar ou excluir o usuário, alterando senhas, horários e funções.
A seguir estão as etapas simples para gerenciar os usuários no Drupal.
Step 1 - Clique People --> Permissions Tab.

Na guia Permissão, você pode ver mais duas guias, ou seja, Permissões e Funções, conforme mostrado na tela anterior.
Permission
Esta seção está relacionada à permissão de postagem de conteúdo. Ele contém os seguintes tipos de permissão -
Block - Define permissão para visualizar, criar, habilitar e desabilitar os blocos.
Comment - Define permissão para usuários visualizar, editar, postar comentários ou ignorar a aprovação de comentários.
Contextual links - Define a permissão para usar o link contextual para executar ações relacionadas aos elementos em uma página.
Dashboard - Define permissão para permitir que os usuários visualizem e façam alterações no painel.
Filter - Permissão para filtrar a quantidade de funções e permissões no site.
Image - Permissão para criar ou modificar os estilos de imagens.
Menu - Permite permissão para acessar itens de menu e criar menu por meio da interface de administração.
Node - Permite gerenciar as permissões de visualização, edição e exclusão do tipo de conteúdo.
Overlay - Define a permissão para exibir a página administrativa como uma camada sobre a página atual.
Path - Define a permissão para acessar o caminho para todas as páginas do site Drupal.
Search - Define permissão para usar a pesquisa normal e avançada.
Shortcut - Permite permissão para definir a barra de ferramentas de atalho no topo da página.
System - É concedida permissão para administrar a configuração do site, visualizar os temas, relatórios do site, etc.
Taxonomy - Permissão para definir os vocabulários e termos, e também para editar e excluir termos em tags.
Toolbar - Permite permissão para acessar a barra de ferramentas de administração.
User - Define permissão para usuários individuais sem atribuir qualquer função especial para fornecer uma interface.
Roles
Permite definir permissões para grupos de usuários definindo suas funções. Aqui você pode criar as funções e editar as permissões para cada usuário.
Anonymous user - Permite que o usuário acesse seu site sem solicitar o nome de usuário ou a senha.
Authenticated user - Permite que apenas os usuários acessem seu site, que são autenticados para usá-lo.
Administrator - Usuário que é responsável por gerenciar o site completo e permitir que os usuários criem ou visualizem com sua permissão.

Neste capítulo, aprenderemos como otimizar o Drupal para melhorar seu desempenho e velocidade. Existem algumas etapas pelas quais podemos melhorar o desempenho do site.
A seguir estão algumas maneiras de otimizar o site.
Habilitar Cache de Página
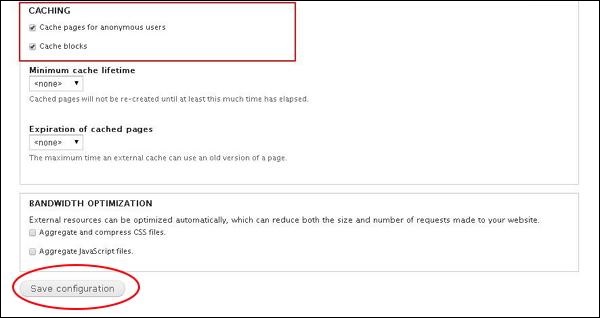
Habilitar Cache blocks e Cache pages for Anonymous Users. O cache de página permite que seu conteúdo seja armazenado em diferentes tabelas de cache de banco de dados. O cache da página é armazenado no conteúdo HTML. Ele otimiza o tempo de carregamento da página para usuários anônimos.
Step 1 - Clique Configuration na barra de menu.

Step 2 - em Development seção clique em Desempenho.

Step 3 - Habilitar Cache blocks e Cache pages for Anonymous Usersmarcando ambas as caixas. Então cliqueSave Configuration.

Compactar arquivos CSS
Se você tiver muitos arquivos CSS, isso pode diminuir a velocidade de seus sites. Comprima-os habilitandoAggregate e Compress CSS files.

Habilite esta configuração de AdministrationConfiguration→Development→Performanceseção. Drupal diminui o número e o tamanho de seus arquivos CSS.
Agregação Js
Os arquivos Java também podem afetar o desempenho e a velocidade do seu site. Para compactar isso, ative os arquivos JavaScript agregados doAdministration→Configuration→Development→Performance na seção de otimização de largura de banda.

Movendo arquivos de mídia e arquivos estáticos para um CDN
Isso diminui o número de solicitações que uma hospedagem compartilhada trata. Use CDN (Content Delivery Network) que hospeda seus arquivos de mídia e arquivos estáticos. O CDN atua como um cache externo para seus arquivos e os armazenará em servidores de alto desempenho para que sejam otimizados.
Otimize o tamanho das imagens e seu número
Não tem muitas imagens que consomem mais espaço, pois isso leva a lentidão do site. Sempre redimensione suas imagens e tenha algumas que sejam relacionadas ao seu site.
Otimização de Tema
A otimização de temas é um aspecto muito importante. Arquivos de mídia como imagens de alta qualidade, vídeos, áudios e flash podem afetar seu site e diminuir a velocidade, resultando em baixo desempenho. Tente reduzir o tamanho e o número de arquivos de mídia ou talvez você possa evitar o uso do flash.
Neste capítulo, estudaremos sobre Site Backupno Drupal. Isso ajuda no backup dos arquivos e do arquivo de banco de dados.
Arquivos de backup no Drupal
Banco de dados de backup em Drupal
Arquivos de backup no Drupal
Para obter os arquivos de backup do Drupal, você precisa instalar o FileZilla Client em seu sistema.
A seguir estão as etapas simples para backup de arquivos no Drupal -
Step 1 - Abra o FileZilla Cliente conforme mostrado na tela a seguir.

Step 2 - Entre no Host, Username, Password e Port como você usou para fazer o login no seu cPanel.

Após preencher todos os campos, clique Quickconnect botão.
Step 3 - Você obterá todos os arquivos e pastas do seu site Drupal no lado direito, conforme mostrado na tela a seguir.

Step 4 - Selecione todos os arquivos e pastas e clique com o botão direito do mouse, clique no Download opção.

Depois de baixar os arquivos Drupal do cPanel, ele será salvo no seu sistema.
Banco de dados de backup em Drupal
A seguir estão as etapas simples para backup de banco de dados no Drupal -
Step 1- Digite o caminho http: // localhost / phpmyadmin no navegador. Você verá a seguinte tela.

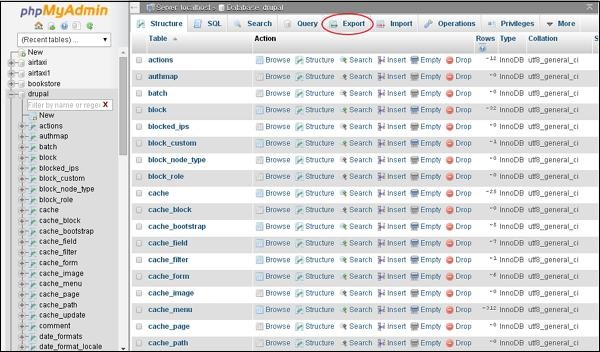
Step 2- Clique no nome do banco de dados drupal , que você criou para o Drupal.

Step 3- Após clicar no banco de dados drupal , irá abrir a página seguinte, cliqueExport aba.

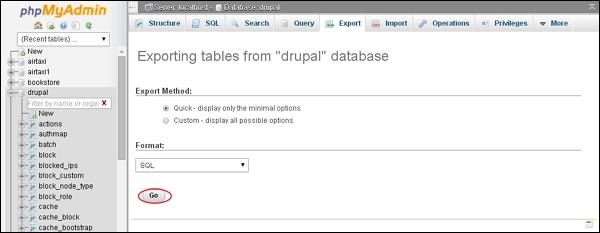
Step 4 - A seguir, você encontrará dois métodos para exportar o banco de dados, ou seja, Quick e Custom. Selecione qualquer um dos métodos e clique noGo botão.

Depois de exportar o arquivo de banco de dados, ele será salvo em seu sistema.
Neste capítulo, estudaremos como atualizar o site Drupal. A atualização é um processo de aprimoramento da versão antiga para a versão mais recente. Aqui iremos atualizar o Drupal para a versão mais recente.
Abaixo estão as etapas simples para atualizar o site no Drupal.
Step 1- Faça backup de seus arquivos Drupal. Você pode estudar sobre isso em detalhes no capítulo Drupal - Backup do Site .
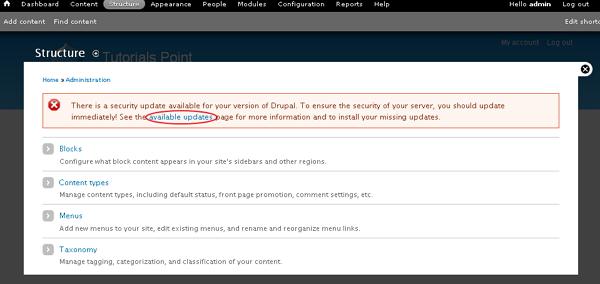
Step 2 - Se houver alguma atualização a ser feita no site Drupal, uma mensagem será exibida em seu site, conforme mostrado na tela a seguir.

Step 3 - Clique na palavra destacada available updates na mensagem.

Step 4 - Agora você pode ver o Available Updatespágina, onde mostra exatamente qual atualização deve ser feita no site. Aqui, ele mostra a versão recomendada para atualizar seu site. CliqueRelease notes.

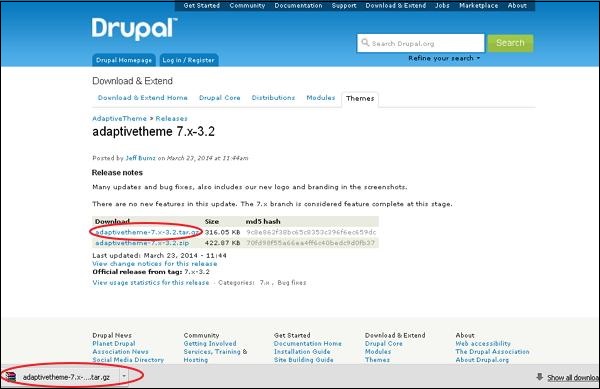
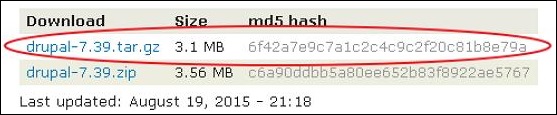
Step 5- Isso o levará para a página do site oficial do Drupal, onde você pode ver os arquivos tar.gz da versão mais recente disponíveis no Drupal. Ao escrever este tutorial, a versão mais recente foidrupal - 7.39.tar.gz. Cliquedrupal - 7.39.tar.gz.

Os arquivos tar.gz são baixados em seu sistema.
Step 6 - Extraia o arquivo baixado, copie todos os arquivos e pastas, exceto o Sitespasta disponível dentro da pasta baixada mais recente. Posteriormente, cole esses arquivos em sua pasta Drupal existente.
Step 7 - Vá para Reports --> Available updatesou então você pode atualizar a página; aqui você verá uma mensagem conforme mostrado na tela a seguir.

Step 8 - Clique em Reports --> Status report.

Agora você pode ver que o seu site foi atualizado para a versão mais recente e mostrará o status Atualizado para o status de atualização do núcleo Drupal, conforme mostrado na tela anterior.
Neste capítulo, aprenderemos sobre Announcements no Drupal.
Se você quiser fazer algum anúncio em seu site, poderá fazê-lo por meio deste recurso. A declaração dada a um visitante ou usuário com a ajuda de seu site é um anúncio. Pode ser alguma notícia importante, relatório, etc. Pode ser útil se você quiser declarar algo importante em seu site que pode ser útil para seus visitantes.
A seguir estão as etapas para criar Announcements no Drupal.
Step 1 - Primeiro clique Structure.

Step 2 - Clique em Content Types.

Step 3 - Então você deve clicar Add Content type.

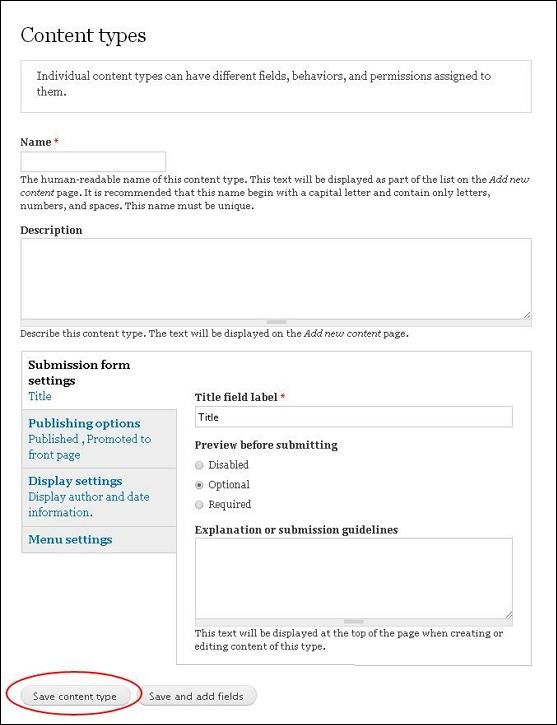
Step 4 - Quando você clica Add content, a página a seguir será exibida na tela.

Step 5 - Insira o conteúdo que deseja anunciar no Nameseção. Após adicionar o nome, cliqueSave content type.
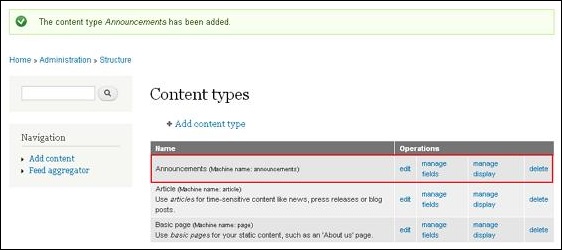
Seu novo conteúdo é exibido conforme mostrado na tela a seguir.

Step 6 - Se quiser fazer alterações, você deve clicar no Edit seção, você obterá a seguinte página.

Step 7 - Você pode fazer as alterações necessárias, como adicionar uma descrição e clicar em Save Content type. Se você deseja excluir, clique emDelete Content type.
Você pode gerenciar os campos clicando em Manage Fields e gerencie a exibição clicando em Manage Display.
Neste capítulo, estudaremos sobre Drupal URL Alias. URL ou Uniform Resource Locater Aliases é um endereço de página em sua página da web, ele altera o caminho do sistema existente para um novo alias de caminho.
A seguir estão as etapas simples para criar aliases de URL no Drupal.
Step 1 - Clique Configuration conforme mostrado na tela a seguir.

Step 2 - Clique em URL aliases.

Step 3 - Então clique Add alias.

Step 4 - o Url aliases a página será exibida conforme mostrado na tela a seguir.

A seguir estão os detalhes sobre os campos presentes na página de aliases de URL.
Language - Especifica o idioma a ser usado em aliases de URL.
Existing system path - Caminho de sistema existente de um artigo / página no site Drupal.
Path alias - Novo alias de caminho que substitui o caminho de sistema existente de um Artigo / Página.
Clique no Save botão.
Step 5 - Você pode visualizar seus aliases de URL criados na lista, conforme mostrado na tela a seguir.

Step 6 - Quando você voltar ao painel de administração do Drupal e passar o mouse sobre Article, ele exibirá o recém-adicionado Path alias na parte inferior esquerda da tela, conforme mostrado na tela a seguir.

Drupal permite pesquisar conteúdo específico em seu site. Você pode pesquisar por usuários e palavras no site. Veremos como configurar a pesquisa de sites no Drupal conforme especificado nas etapas a seguir -
Step 1 - Vá para Configuration e clique no Search settings link sob SEARCH AND METADATA seção.
.jpg)
Step 2- O mecanismo de busca mantém um índice de palavras encontradas no conteúdo do seu site. Você pode ajustar o comportamento de indexação conforme mostrado na tela a seguir.
.jpg)
o Indexing Statusseção indexa o conteúdo de nós no site. Quando você clica no botão Reindexar do site, o conteúdo anterior permanece até que o cron seja executado e define o número de itens a serem indexados por cron executado, usando o menu suspenso noIndexing Throttle seção.
Step 3- Em seguida, ele fornece configurações relacionadas à indexação que farão com que o índice do site seja reconstruído. Ele é atualizado sistematicamente para refletir as novas configurações. Você pode definir o comprimento mínimo da palavra a ser indexada, ou seja, o número de caracteres que uma palavra deve ser indexada conforme mostrado na tela a seguir.
.jpg)
Step 4 - Você pode escolher quais módulos de pesquisa estão ativos a partir dos módulos disponíveis, conforme definido na tela a seguir.
.jpg)
Você pode pesquisar usuários e palavras (nó) verificando os módulos necessários e definir o módulo de pesquisa padrão conforme mostrado na tela anterior.
Step 5 - A última seção é Content Ranking que vem com as colunas Fator e Influência.
.jpg)
Influência é um multiplicador numérico usado para ordenar os resultados da pesquisa. Se você definir um número mais alto para um fator correspondente, ele terá mais influência nos resultados da pesquisa; zero significa que o fator é ignorado. Depois de terminar as configurações, clique noSave configuration botão.
Step 6 - Agora vá para a página inicial, pesquise o conteúdo que corresponda às palavras-chave em seu conteúdo na barra de pesquisa.
.jpg)
Neste capítulo, estudaremos sobre o tratamento de erros do Drupal para o gerenciamento de mensagens de erro no site do Drupal.
O tratamento de erros é um processo de detecção e localização de soluções para os erros. Podem ser erros de programação de aplicativo ou erros comunicáveis.
As etapas a seguir descrevem como gerenciar mensagens de erro na Drupa -
Step 1 - Vá para Configuration e clique Logging and errors.
.jpg)
Step 2 - o Logging and errors a página será exibida conforme mostrado na tela a seguir.
.jpg)
A seguir estão os detalhes dos campos, conforme visto na tela anterior -
Error messages to display - Ele especifica mensagens de erro a serem exibidas no site Drupal.
None - Esta opção não exibe nenhuma mensagem de erro.
Errors and warnings - Esta opção exibe apenas mensagens relacionadas a erros e avisos.
All messages - Esta opção especifica todos os tipos de mensagens de erro, como erros, avisos, etc. a serem exibidos no site.
Database log messages to keep - Indica o número máximo de mensagens a serem mantidas no log do banco de dados.
Drupal usa _drupal_exception_handler ($exception)função para lidar com os erros no site. Esses erros não serão incluídos em um bloco try / catch. O script não executará a função quando um manipulador de exceção sair.
O código para _drupal_exception_handler é o seguinte -
function _drupal_exception_handler($exception) {
require_once DRUPAL_ROOT . '/includes/errors.inc';
try {
// display the error message in the log and return the error messages to the user
_drupal_log_error(_drupal_decode_exception($exception), TRUE); } catch (Exception $excp2) {
// Another uncaught exception was thrown while handling the first one.
// If we are displaying errors, then do so with no possibility of
a further uncaught exception being thrown.
if (error_displayable()) {
print '<h1>Additional uncaught exception thrown while handling exception.</h1>';
print '<h2>Original</h2> <p>'. _drupal_render_exception_safe($exception).'</p>'; print '<h2>Additional</h2> <p>'. _drupal_render_exception_safe($excp2).'</p><hr/>';
}
}
}A função deve ser usada em todas as solicitações do Drupal. Esta função está presente na linha 2328 do arquivoincludes/bootstrap.inc.
Existem duas referências de string para _drupal_exception_handler tal como_drupal_bootstrap_configuration() presente no bootstrap.inc arquivo e_drupal_get_last_callerpresente no arquivo errors.inc. Ambos os arquivos estão presentes no‘includes’ pasta.
Drupal - Conteúdo multilíngue
Neste capítulo, aprenderemos sobre conteúdo multilíngue. Isso significa que seu conteúdo pode ser escrito e exibido em diferentes idiomas. Para isso, você pode instalar um módulo de conteúdo multilíngue ou um módulo de Internacionalismo.
A seguir estão as etapas para instalar o módulo de conteúdo multilíngue no Drupal.
Step 1 - Clique Modules na barra de menu.

Step 2 - Verifique o Multilingual content caixa dos módulos e clique em Configure.

Step 3 - A página de configurações multilíngue será exibida.

Idiomas para conteúdo -
Enabled language only - Ao marcar esta caixa, você só pode ver os idiomas que estão habilitados.
All Defined languages will be allowed - Apenas os idiomas definidos serão permitidos.
Aqui, temos três guias diferentes onde você pode fazer as alterações necessárias.
Selection - Você pode selecionar nós e taxonomia de acordo com o idioma.

Select nodes by language - Marque a caixa se desejar nós por idioma.
Select taxonomy terms by language - Se você deseja termos de taxonomia por idioma, marque esta caixa.
Skip tags - Escreva as tags que você não deseja incluir.
Enable for specific pages - Se você deseja habilitar as configurações para páginas específicas, use esta caixa de seleção.
Clique no save botão, uma vez concluído.
Variables - Selecione as variáveis a serem definidas conforme mostrado na tela a seguir.

Menu Settings - Gerencia as configurações do menu.
Site Information - Ajuda a fazer alterações no local.
Feed settings - Você pode definir a descrição do feed.
Regional Settings - Altera o fuso horário e o dia.
Theme Settings - Especifica temas de gerenciamento.
User Settings - Você pode usar isso para definir usuários.
User emails - Qualquer problema relacionado aos e-mails do usuário pode ser feito.
Examples - Você pode dar exemplos.
Clique Save quando você completar as configurações.
Node Options - Ajude você a definir nós.

Você pode ocultar traduções de conteúdo e alterar o idioma nesta página. Mais tarde, clique noSave configuration botão.
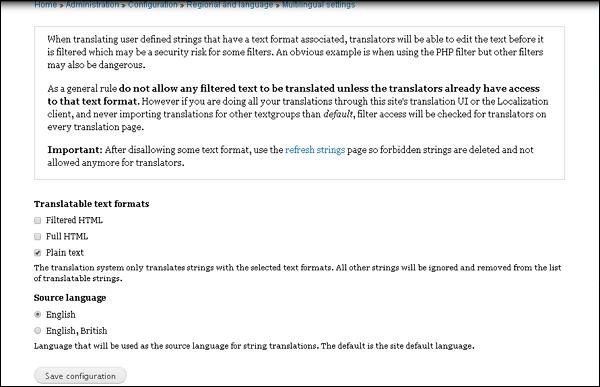
- Strings - Esta opção ajuda a mudar o formato da página.

Alterar e traduzir strings usando Translatable text formatsconfigurações. Você pode até mesmo alterar as fontes ao escolher vários idiomas. Após a conclusão, clique emSave botão.
Neste capítulo, aprenderemos sobre Triggers and Actionsno Drupal. Primeiro, vamos dar uma olhada em Triggers.
Pode ser definido como mudanças ocorrendo em seu site. As ações podem ser realizadas após a criação de um novo conteúdo ou de qualquer página.
Gatilhos
A seguir estão as etapas que o ajudarão a usar gatilhos no Drupal.
Step 1 - Primeiro clique Modules na barra de menu.

Step 2 - Quando você clica Modules, você obtém a página seguinte.

Aqui habilite Triggermódulo. Então cliqueSave Configuration na parte inferior da página.
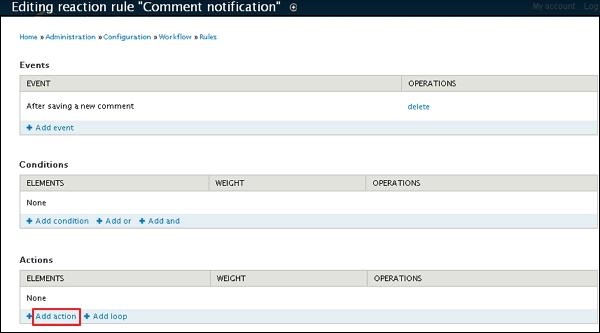
Step 3 - Volte para o Trigger módulo e clique Configure no lado direito da página, conforme mostrado na imagem a seguir.

Step 4 - Quando você clica Configure, você obtém a página seguinte.

Temos diferentes guias na página que especificam cada gatilho.
Comment Module - Você pode atribuir ação apenas aos gatilhos relacionados ao módulo de comentários.
Node Module - Você pode atribuir ação a esses gatilhos relacionados ao módulo Node.

System Module - Você pode atribuir ação apenas aos gatilhos relacionados ao módulo do sistema.

Taxonomy Module - Você pode acionar ações para o módulo de Taxonomia.

User Module - Por último temos o módulo de usuário, aqui as ações devem ser atribuídas no módulo de usuário.

Ações
As tarefas realizadas em um determinado objeto do sistema são chamadas de ações.
Step 1 - Clique Configuration na barra de menu.

Step 2 - Clique em Actions da seção do sistema.

Step 3 - Quando você clica Actions, você obtém a página seguinte.

Step 4 - Selecione qualquer ação no menu suspenso e clique Create.

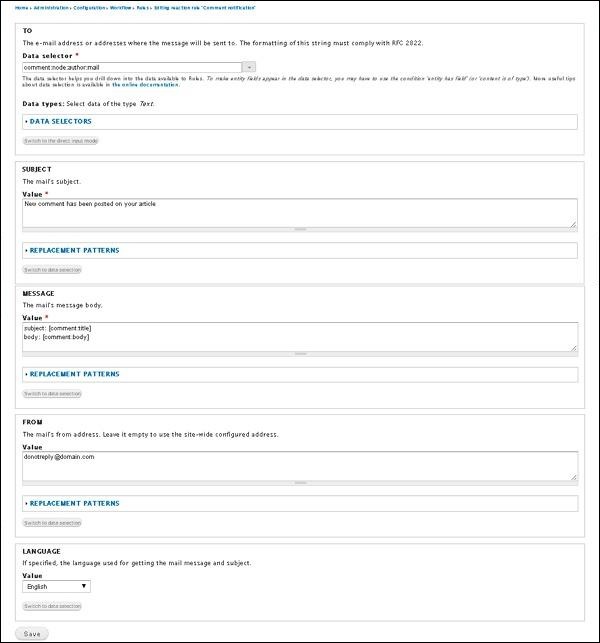
Step 5 - Quando você escolhe uma opção e clica Create, A seguinte página aparece.

A seguir estão os campos de opção presentes na página -
Label - Dê um nome à sua ação
Recipient - Digite seu endereço de e-mail
Subject - Insira um assunto que deseja adicionar à ação
Message - Insira a mensagem que deseja enviar ao visitante ao clicar em alguma ação.
Após preencher todos os detalhes, clique Save.
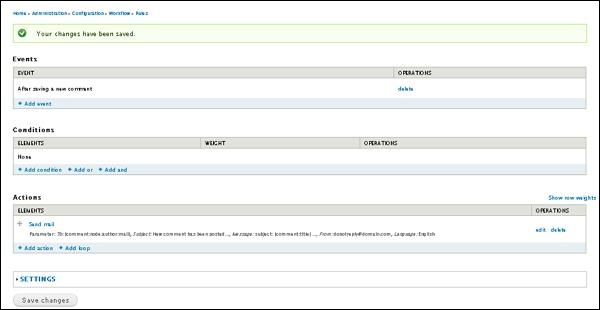
Step(6) - Você pode ver que sua ação é adicionada à lista.

Neste capítulo, vamos estudar sobre Social Networkingno Drupal. A mídia social está se tornando muito importante nos dias de hoje, o Drupal tem muitos módulos de mídia social para esse fim. Vamos levarShareThis módulo como nosso exemplo, você pode escolher qualquer outro de sua escolha.
A seguir estão as etapas simples usadas para instalar ShareThis módulo.
Step 1- Clique em ShareThis para visitarShareThis página do módulo e clique no Version conforme mostrado na tela a seguir.

Step 2 - Copie o endereço do link do módulo conforme mostrado na tela a seguir.

Step 3 - Em seguida, vá para Modules e clique Install new module conforme mostrado na tela a seguir.

Step 4 - Agora, cole o endereço do link que você copiou step(2) e clique Install conforme mostrado na tela a seguir.

Step 5- Você verá a seguinte tela. CliqueEnable newly added modules.

Step 6 - Em seguida, vá para Modules. Habilite o módulo e cliqueSave configuration conforme mostrado na tela a seguir.

Step 7 - Vá para Configuration, debaixo WEB SERVICES e clique ShareThis conforme mostrado na tela a seguir.

Step 8 - A tela a seguir é exibida.

Step 9 - Você pode clicar em qualquer estilo de botão, sob o Display seção para compartilhar seu conteúdo online, conforme mostrado na tela a seguir.

Step 10- Clique em qualquer um dos serviços que deseja remover. Você também pode usarExtra services gostar Google Plus One e Facebook Like verificando-os conforme mostrado na tela a seguir.

Você pode escolher os serviços do Possible Services seção e você também pode remover ou reordenar serviços de Selected Service seção.
Step 11 - Em seguida, clique Context conforme mostrado na tela a seguir para configurar onde o ShareThis widget deve aparecer.

Seguindo o detalhamento dos campos presentes na tela.
Debaixo Location você pode escolher qualquer um dos Node content ou Block ou Links area.
Debaixo Node Types você pode selecionar Article e Basic page, se você quiser ShareThis widget para aparecer nele.
Se você selecionar Comments você pode exibir ShareThis nos comentários também.
o Weight do widget determina o local na página onde ele aparecerá.
Step 12 - Em seguida, selecione Advanced conforme mostrado na tela a seguir.

A seguir estão os detalhes dos campos presentes na tela anterior.
Quando você instala o módulo, uma chave de editor aleatória é criada.
Twitter Suffix irá opcionalmente anexar um identificador do Twitter, ou texto, para que você obtenha um ping quando alguém compartilhar um artigo.
Twitter Handle será usado ao compartilhar no Twitter.
Twitter recommends irá especificar um identificador do Twitter a ser recomendado ao usuário durante o compartilhamento.
E se Display ShareThis widget on hover está desabilitado, ShareThis widget será exibido no clique em vez de pairar.
E se Display count "0" instead of "New" está checado, zero é exibido em vez de New na contagem de conteúdo ainda não compartilhado.
Display short URL exibirá o URL completo ou reduzido.
CopyNShare irá medir a cópia e as partilhas do conteúdo ou URLs do seu site, conforme verificado respetivamente.
Step 13 - Após verificar todos os detalhes, clique Save configuration conforme mostrado na tela a seguir.

Step 14 - Agora você pode ver os botões de mídia social que aparecem no Article página.

Neste capítulo, aprenderemos sobre Internationalizationno Drupal. Internacionalização é um módulo que permite criar sites multilíngues. Desta forma, você pode exibir seu site em diferentes idiomas.
A seguir estão as etapas para internacionalização -
Step 1 - Clique Module na barra de menu.

Step 2- Para obter o módulo de Internacionalização, você deve primeiro fazer o download e instalá-lo no Drupal. Então você deve habilitar oInternationalization módulo e clique Save Configuration.

Step 3 - Em seguida, você pode ver um Configure configuração no lado direito da página para o módulo Internacionalização conforme mostrado na tela a seguir.

Step 4 - Clique Configure e você obtém a página seguinte.

Em idiomas para conteúdo -
Enabled language only - Ao marcar esta caixa, você só pode visualizar os idiomas que estão ativados.
All Defined languages will be allowed - Apenas os idiomas definidos serão permitidos, ao marcar esta caixa.
Você pode ver algumas guias no canto superior direito da página -
Multilingual Settings- Você pode estudar sobre configurações multilíngues em detalhes no capítulo Drupal - Conteúdo multilíngue

Selection - Você pode selecionar nós e taxonomia de acordo com o idioma.
Variables - Selecione as variáveis a serem definidas.
Node Options - Ajuda a definir nós.
Strings - Ajuda a mudar o formato da página.
Assim que terminar as alterações, clique em Save Configuration.
Neste capítulo, aprenderemos sobre Drupal Extensions. Para estender a funcionalidade do site, diferentes extensões podem ser instaladas.
A seguir estão as etapas para instalar o módulo de extensão no Drupal.
Step 1 - Clique em Modules na barra de menu.

Step 2 - Clique em Install new module.

Step 3- A seguinte página é exibida. Aqui, insira o URL do módulo na caixa conforme mostrado na imagem a seguir e cliqueInstall.

Step 4 - O módulo começa a ser instalado conforme mostrado na tela a seguir.

Step 5- Quando a instalação for concluída, você verá a tela a seguir. Aqui, cliqueEnable newly added modules ligação.

Step 6- Em seguida, uma página de Módulo é exibida onde seu módulo foi instalado, agora você pode habilitar o módulo.

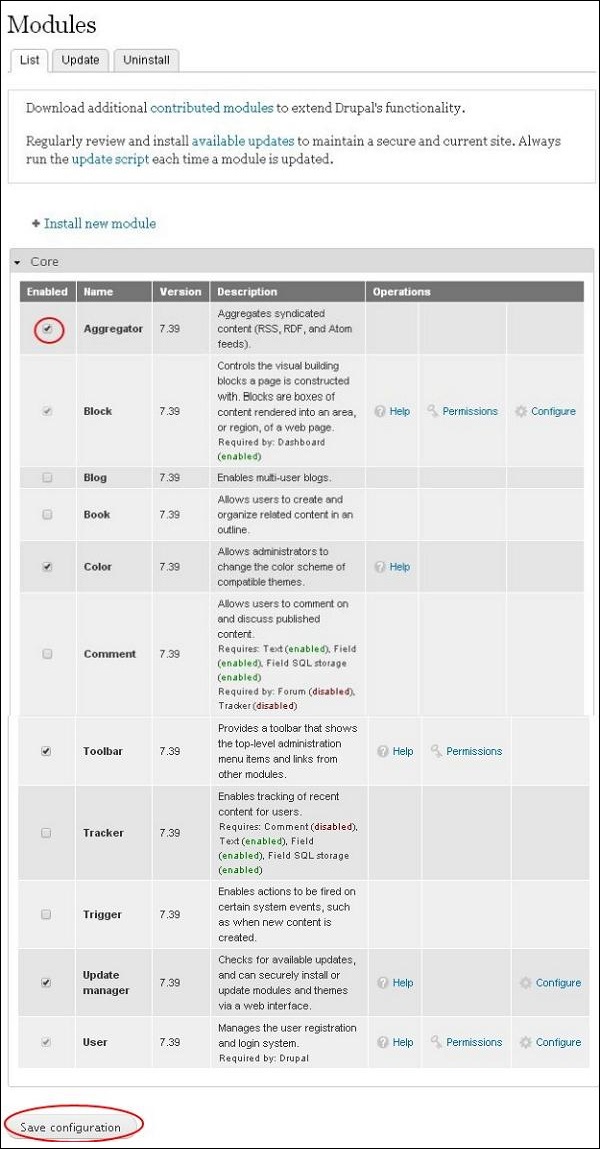
Neste capítulo, estudaremos sobre Default Modulesno Drupal. Depois de instalar o Drupal, você verá um total de 44 módulos padrão. Você pode ver todos esses módulos na seção Core . Por padrão, 29 módulos são ativados após a instalação.
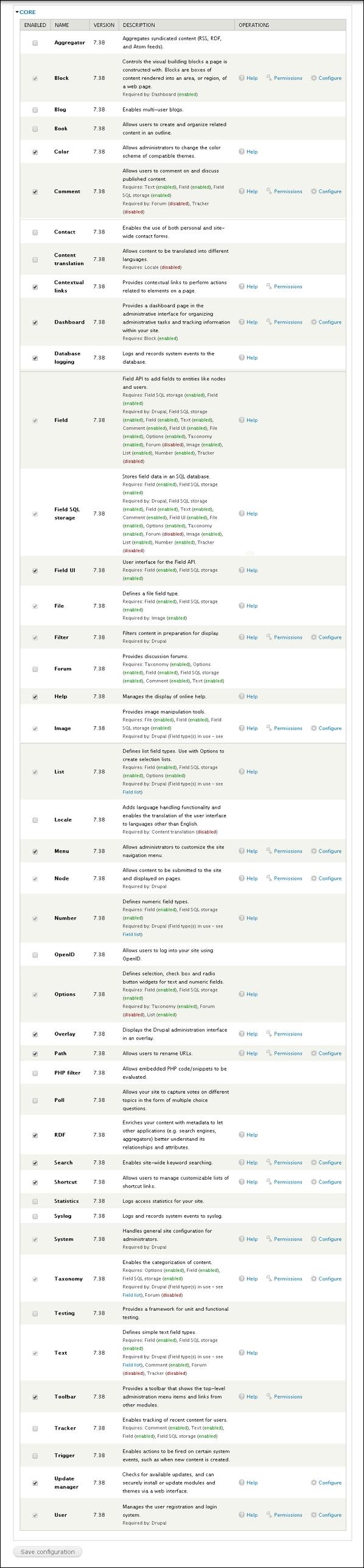
Step 1 - Clique Modules, você verá a lista de módulos em CORE seção conforme mostrado na tela a seguir.

A seguir está a lista de default modulesinstalado no Durpal7. Esses são os módulos principais exigidos pelo Drupal e não podem ser desabilitados.
Block- Controla a página construída com blocos de construção visuais. Os blocos são caixas de conteúdo fornecidas em uma área ou região de uma página da web.
Color - Permite que os administradores modifiquem o esquema de cores de temas compatíveis.
Comment - Permite que os usuários comentem e discutam sobre o conteúdo publicado.
Contextual links - Fornece links contextuais para executar ações associadas a elementos em uma página.
Dashboard - Oferece uma página de painel na interface administrativa para formar projetos administrativos e rastrear informações em seu site.
Database logging - Registra e registra eventos do sistema no banco de dados.
Field - Field API permite adicionar campos a entidades como nós e usuários.
Field SQL storage - Define para armazenar dados de campo em um banco de dados SQL.
Field UI - Interface de usuário para o Field API.
File - especifica um tipo de campo de arquivo.
Filter - Filtra conteúdo e exibições em ordem.
Help - Gerencia a exibição da ajuda online.
Image - Permite ferramentas de manuseio de imagens.
List- Especifica os tipos de campo da lista. Cria listas de opções com esta seleção.
Menu - Permite que os administradores personalizem o menu de navegação do site conforme a escolha.
Node - Permite que o conteúdo seja enviado ao site e exibido nas páginas.
Number - Define os tipos de campos numéricos.
Options - Especifica a opção, caixa de seleção e widgets de botão de rádio para campos de texto e numéricos.
Overlay - Especifica a interface de administração do Drupal em uma sobreposição.
Path - Permite aos usuários renomear URLs.
RDF - Melhora o seu conteúdo com metadados para permitir que outras aplicações (por exemplo, motores de busca, agregadores) para seus relacionamentos e atributos entendam melhor.
Search - Permite a pesquisa de palavras-chave em todo o site.
Shortcut - Permite que os usuários gerenciem listas personalizáveis de links de atalho.
System - Lida com a configuração geral do site para administradores.
Taxonomy - Permite a categorização do conteúdo.
Text - Define tipos de campo de texto simples.
Toolbar - Fornece uma barra de ferramentas que mostra os itens do menu de administração de nível superior e links de outros módulos.
Update manager - Verifica se há atualizações disponíveis e pode instalar ou atualizar módulos e temas com segurança por meio de uma interface da web.
User - Gerencia o sistema de registro e login do usuário.
Neste capítulo, aprenderemos sobre como usar Pane Moduleno Drupal. O módulo do painel é usado para traduzir o painel do painel personalizado com um título opcional que será armazenado como variáveis e pode ser traduzido ou editado rapidamente.
A seguir estão as etapas para adicionar Pane Module.
Step 1- Baixe o arquivo mais recente do módulo Pane a partir do link e instale em seu site Drupal.
Step 2 - Habilite o que deseja usar e clique Save Configuration na parte inferior da página.

Step 3 - Clique Structure na barra de menu.

Step 4 - Clique em Panes.

Step 5 - Então clique Add pane para adicionar um novo painel.

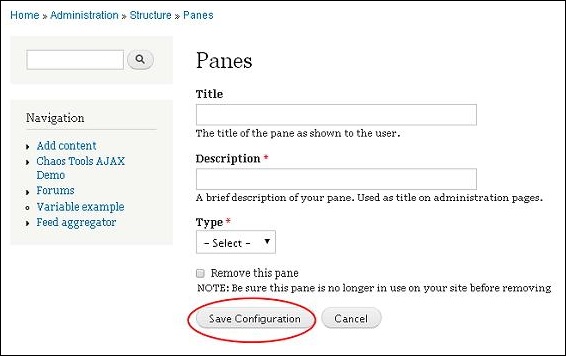
Step 6- A página Painéis é exibida conforme mostrado na tela a seguir.

Ele contém os seguintes campos.
Title - Insira o título do seu painel nesta caixa.
Description - Descreva seu painel em uma linha ou frase.
Type - Selecione o tipo de acordo, pode ser Text ou Entity Host.
Após preencher os detalhes, clique Save Configuration.
Step 7 - seu Pane moduleé exibido conforme mostrado na imagem a seguir. Se você quiser fazer alguma alteração no painel, clique emEdit.

Step 8- A página Painel é exibida.

Faça as alterações necessárias e clique em Save Content.
Neste capítulo, estudaremos sobre Book Moduleno Drupal. Os livros têm uma navegação hierárquica embutida, o que significa que você pode organizá-los para ler em uma ordem especial. O tipo de conteúdo do livro também permite que você torne o conteúdo do seu site mais fácil de imprimir pelos visitantes do site.
A seguir estão as etapas simples para configurar o módulo Book no Drupal.
Step 1- Habilite o Livro em Módulos e cliqueSave configuration.

Step 2 - Clique em Content e marque as caixas, selecione o tipo de conteúdo que deseja habilitar para os livros.

Clique Save configuration para salvar seu tipo de conteúdo.
Step 3 - Clique Create content -> Book page ou na barra de atalhos Book page conforme mostrado na tela a seguir.

Espalhe a seção em Esboço do livro e selecione create a new book. Você pode definir o peso para 0.
Clique no Save button e sua página de nível superior é criada.
Step 4 - Depois que seu livro for criado, você pode criar páginas filhas clicando no Add child link na parte inferior da página do livro.

Step 5 - Além disso, clique Content management -> Books -> Listconforme mostrado na tela a seguir. Clique emedit order and titles na coluna Operações.

Step 6- Você verá a tela conforme mostrado na tela a seguir. Esta página permite que você mova as páginas do livro para atender às suas necessidades. Pressione e segure a seta de quatro pontas e mova-a para a posição para reorganizar suas páginas. Você também pode arrastar a página para a direita para torná-la uma página filha.

Neste capítulo, estudaremos sobre Aggregator Moduleno Drupal. O Módulo Aggregator obtém o conteúdo de outros sites, mas não gera nenhum feed. Também é conhecido como leitor de feed. Reúne e exibe textos e imagens de outros sites e blogs.
A seguir estão as etapas para habilitar o Módulo Agregador.
Step 1 - Clique Modules na barra de menu.

Step 2- Uma lista de diferentes módulos é exibida. Habilite oAggregator módulo e clique Save Configuration conforme mostrado na tela a seguir.

Step 3 - Agora, volte para o módulo agregador e clique Configure opção no lado direito.

Step 4 - Uma página de agregador de feed é exibida.

A seguir estão as configurações presentes nesta página.
Allowed HTML tags- Isso especifica que você pode obter apenas as tags HTML que estão incluídas na caixa de texto fornecida, como você pode ver na imagem. Se você remover qualquer um deles, não encontrará aquela tag específica em seu conteúdo.
Number of items shown in listing pages - Selecione o número de itens que deseja exibir em suas páginas.
Discard items older than - Você pode remover itens mais antigos usando esta opção.
Select categories using - Você pode selecionar as categorias de acordo, clicando em Check boxes botão de rádio ou multiple selectors.
Length of trimmed description - Selecione o comprimento de suas descrições.
Depois de concluir todas as configurações, clique em Save Configuration.
Neste capítulo, estudaremos sobre a criação de formulário de contato no Drupal. O formulário de contato é usado para enviar as informações do usuário no Drupal.
A seguir estão as etapas para adicionar o módulo de contato.
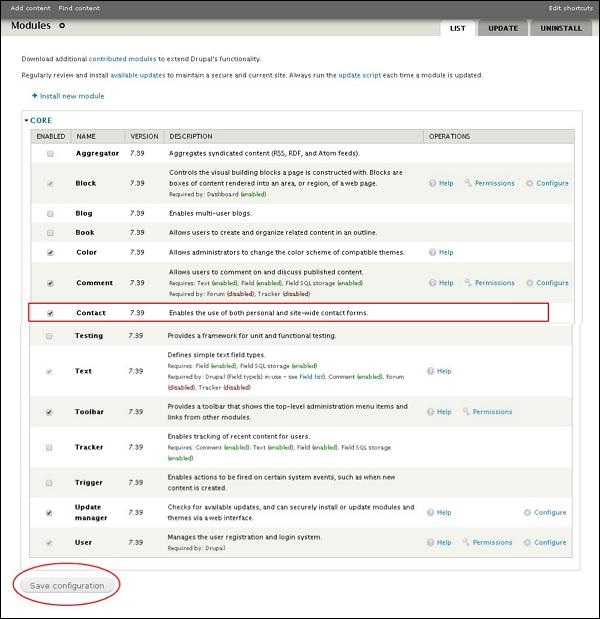
Step 1 - Clique Modules cardápio.

Step 2- Uma lista de diferentes módulos é exibida. Habilite oContact módulo e clique Save Configuration conforme mostrado na tela a seguir.

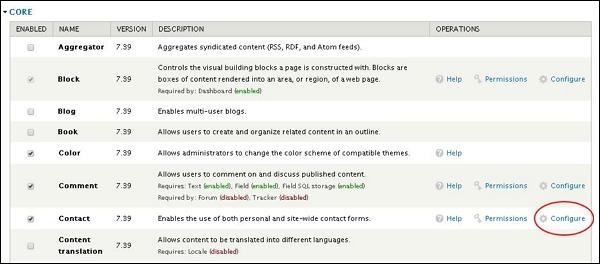
Step 3 - Volte para o módulo de contato e clique no botão Configure guia conforme mostrado na tela a seguir.

Step 4- Agora você pode ver as informações de todas as categorias e também pode adicionar contatos extras. CliqueAdd Category.

Step 5 - O formulário de contato é exibido conforme mostrado na tela a seguir.

Ele contém os seguintes campos.
Category - Especifique o nome da categoria para o formulário de feedback.
Recipients - Especifique o endereço de e-mail onde deseja receber e-mails.
Auto-reply - Envia a mensagem de resposta automática ao usuário.
Weight - Define a lista em ordem.
Selected - Selecionando Yes opção, ele define a categoria como padrão.
Após preencher todas as informações sobre o contato, clique no botão Save botão para salvar as informações do formulário de contato.
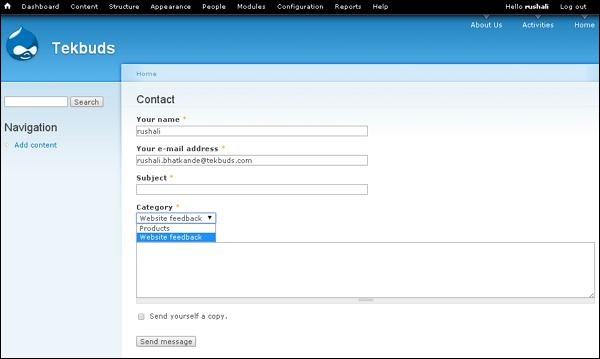
Step 6- Você pode ver o formulário de contato criado na lista conforme mostrado na tela a seguir. Para visualizar o formulário de contato, clique emContact form aba.

Step 7 - A categoria que você adicionou será exibida no campo da categoria, conforme mostrado na tela a seguir.

Neste capítulo, aprenderemos sobre Form moduleno Drupal. Este módulo permite criar um formulário no Drupal com base no site para seus usuários.
A seguir estão as etapas para instalar o Form Module no Drupal.
Step 1- Baixe o arquivo mais recente do módulo Form Builder a partir do link e instale no seu site Drupal.
Step 2 - Habilite o módulo Form Builder na página do módulo.

Step 3 - Clique Form Builder example do painel.

Step 4- Uma página de exemplo do construtor Form é exibida conforme mostrado na tela a seguir.

Aqui você pode add, edit ou remove os detalhes manualmente.
Sample Text Field (Properties)
Title - Insira o nome do título do seu formulário.
Default value - Define o valor padrão.
Description - Insira a descrição relacionada ao título nessa caixa.
Sample Text Field (Display)
Prefix - Insira o texto do prefixo.
Suffix - Aqui você deve colocar o texto do sufixo.
Size - Tamanho de entrada de acordo.
Sample Text Field (Validation)

Required - Marque a caixa, quando quiser validar o campo de texto.
Sample Checkboxes (Properties)
Title - Digite o nome do seu cargo para o formulário.
Description - Insira a descrição relacionada ao título nessa caixa.
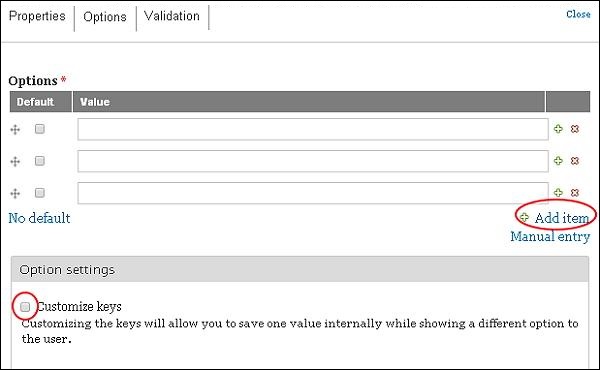
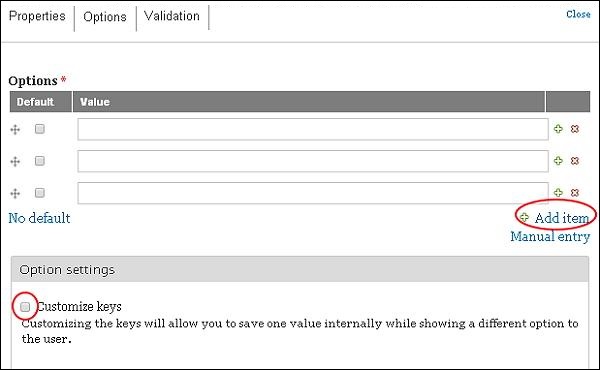
Sample Checkboxes (Options)

Options - Adicionar itens, marcar como padrão e inserir os valores.
Customize Keys - Habilite esta configuração se quiser salvar qualquer um dos valores.
Sample Checkboxes (Validation)

Required - Marque a caixa quando quiser validar o campo.
Sample Text Area (Properties)
Title - Insira o nome do título do seu formulário.
Default value - Defina o valor padrão.
Description - Insira a descrição relacionada ao título nessa caixa.
Sample Text Area (Display)
Rows - Insira linhas.
Columns - Insira colunas.
Sample Text Area (Validation)

Required - Marque a caixa quando quiser validar o campo.
Sample Radios (Properties)
Title - Insira o nome do título do seu formulário.
Description - Insira a descrição relacionada ao título nessa caixa.
Sample Radios (Options)

Options - Adicionar itens, marcar como padrão e inserir os valores.
Customize Keys - Habilite esta configuração se quiser salvar qualquer um dos valores.
Sample Radios (Validation)

Required - Marque a caixa quando quiser validar o campo.
Sample Select (Properties)
Title - Insira o nome do título do seu formulário.
Description - Insira a descrição relacionada ao título nessa caixa.
Sample Select (Options)

Customize Keys - Habilite esta configuração se quiser salvar qualquer um dos valores.
Allow Multiple values - Isso ajudará os usuários a escolher vários itens em suas listas.
Neste capítulo, estudaremos como criar um Poll moduleno Drupal. Este módulo ajuda você a criar enquetes para o seu site. Você pode fazer perguntas, dar qualquer número de respostas e seus visitantes podem votar.
A seguir estão as etapas para criar um Poll Module.
Step 1 - Clique Module na barra de menu.

Step 2 - Habilite o Poll module e então clique Save Configuration.

Step 3 - Clique Content → Add Content. Clique em Poll conforme mostrado na tela a seguir.

Step 4- Uma página Criar Enquete é exibida, onde você pode criar uma Enquete.

Ele contém os seguintes campos.
Question - Adicione uma pergunta que deseja adicionar à enquete.
Poll Status - Se você clicar Closed, os visitantes não podem votar. E se você clicarActive então os visitantes podem votar.
Poll Duration- Selecione um determinado período de tempo até que você queira que sua enquete exista. Após o período de tempo ser concluído, a Enquete fecha sozinha.

Depois de concluir a atualização das configurações, clique no Save botão.
Neste capítulo, estudaremos como proteger o site Drupal. Este capítulo especifica sugestões de configuração de segurança para administradores de site e alerta o administrador sobre como proteger o site.
Existem muitos módulos contribuídos que o ajudam com a configuração de segurança em que Security Review módulo automatiza o teste de erros que tornam seu site inseguro.
Você pode relatar um problema de segurança diretamente com Drupal core, contrib ou Drupal.orgenviando um e-mail a respeito do assunto. A equipe de segurança ajudará a resolver seu problema com a ajuda do mantenedor do projeto.
Proteja suas permissões de arquivo e propriedade por configuringo sistema de arquivos do servidor, já que o servidor web (por exemplo, Apache) não deve ter acesso para editar ou gravar os arquivos. Devem ser arquivos somente leitura , que são executados posteriormente.
Os níveis de risco de segurança são baseados no NIST Common Misuse Scoring System (NISTIR 7864) , para que a organização possa verificar como gerenciar o problema. Abaixo estão os pontos que o ajudarão a entender o nível de risco de segurança, atribuindo o número entre 0 a 25 -
0 to 4 - Não é crítico.
5 to 9 - Menos crítico.
10 to 14 - Moderadamente crítico.
15 to 19 - Crítico
20 to 25 - Altamente crítico.
Apesar de aceitar informações confidenciais como número de cartão de crédito, o PCI (Payment Card Industry) define uma série de Padrões de Segurança de Dados . Embora isso não seja específico do Drupal, é importante que cada desenvolvedor do Drupal esteja ciente disso. Para saber mais sobre os problemas de PCI, você pode consultar este link Drupal PCI Compliance White Paper .
Os usuários podem ser excluídos ou mesmo que os usuários se excluam no site Drupal, o que pode levar a uma situação inesperada às vezes.
Habilitar HTTPS, que é mais seguro para enviar informações confidenciais a um site como -
Cartões de crédito
Cookies sensíveis, como cookies de sessão PHP
Senhas e nomes de usuário
Informações identificáveis (número do Seguro Social, números de identificação do estado, etc)
Conteúdo confidencial
Aumente a sua segurança usando modules. Algumas categorias de módulo padrão são -
Categoria de segurança
Acesso / autenticação do usuário
Módulos de prevenção de spam
Você pode desativar as funções e permissões do usuário instalando o Secure Permission módulo.
A operação de segurança pode ser melhorada na operação de login instalando o Login Security módulo.
O administrador do site pode proteger seu site tornando-o privado e restringindo o site a acesso limitado para os usuários pela função. Devido a este processo, o seu site não será acessível a motores de busca e outros crawlers (para criar um índice de dados em www).
Basicamente, o carrinho é um processo de coleta de itens ou serviços e usa o checkout para receber o pagamento. Neste artigo, veremos como configurar um carrinho de compras para o site Drupal usandoCommerce Kickstart módulo.
Commerce Kickstart é uma boa maneira de trabalhar com Drupal - E-Commerce, que vem com diferentes tipos de recursos para criar uma loja na web amigável, facilitando o lançamento e a administração. Você pode baixar o Drupal Commerce Kickstart aqui .
Step 1- Baixe o arquivo mais recente do módulo Commerce Kickstart do link acima e instale-o em seu sistema. Após instalar o módulo, você verá a seguinte tela.

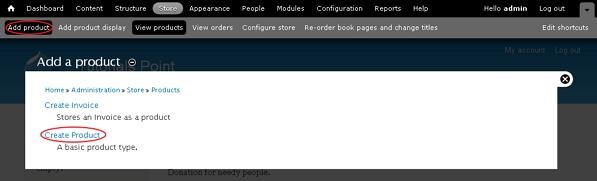
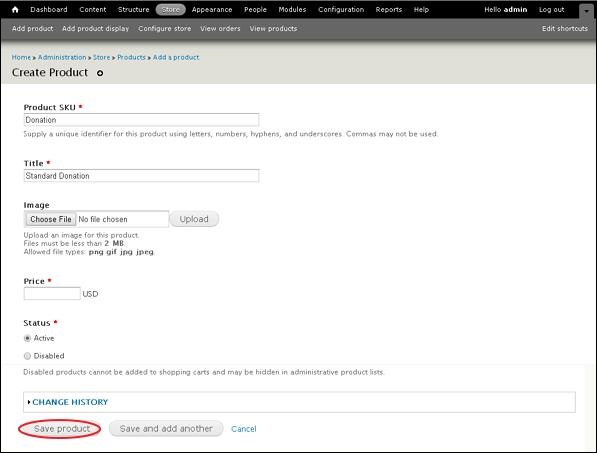
Step 2- Antes de adicionar produtos ao seu carrinho, você precisa criar produtos na loja. CliqueAdd Product --> Create Product.

Step 3 - Você pode criar o produto conforme mostrado na tela a seguir.

A seguir estão os detalhes dos campos presentes na página.
Product SKU - O identificador exclusivo do produto é fornecido aqui.
Title - Isso especifica o título do produto.
Image - Aqui você pode fazer o upload da imagem e fornecer um texto alternativo para o seu produto que será usado por leitores de tela, motores de busca, quando a imagem não puder ser carregada.
Price - Contém preço do produto.
Status - Defina este campo para Activeopção, para que possa ser adicionado ao carrinho de compras. Se estiver definida para a opção Desativado, os produtos não podem ser adicionados aos carrinhos de compras e podem estar ocultos nas listas de produtos administrativos.
Change History - Fornece histórico de alterações feitas no produto.
Depois de concluir todas as configurações, clique no Save product botão.
Step 4 - Você verá o produto criado na tabela.

Step 5 - Para exibir seu produto no carrinho, clique em Add product display.

Nesta janela, Title campo contém o título do produto, você pode adicionar um resumo para o produto no Body campo. Productcampo usa SKU do produto para exibir para a venda. Depois de concluir as configurações, clique noSave botão.
Step 6 - Você verá o produto exibido na página inicial, conforme mostrado na tela a seguir.

Step 7 - Clique no Add to cart botão para adicionar o produto criado no carrinho.

Ele exibirá a mensagem de sucesso após adicionar o produto ao carrinho. Você pode ver o nome do produto junto com o preço noShopping cart quadra.
Step 8 - Agora clique no View cart link para ver o produto adicionado no carrinho de compras.

Step 9 - Você verá a tabela do carrinho de compras junto com os produtos conforme mostrado na tela a seguir.

Neste capítulo, estudaremos sobre Creating Productsno site Drupal. Produtos são os itens que são colocados à venda.
A seguir estão as etapas simples usadas para Creating Product.
Step 1 - Clique Add Product.

Step 2 - Clique em Create Product.

Step 3 - Agora você deve criar um produto preenchendo as informações do produto conforme mostrado na tela a seguir.

Ele contém os seguintes campos -
Product SKU - Insira o número de identificação exclusivo do produto.
Title - Insira o título do produto.
Image - Carregue a imagem e forneça um texto alternativo para o seu produto, que será usado por leitores de tela, mecanismos de pesquisa ou quando a imagem não puder ser carregada.
Price - Insira o preço do produto.
Status - Defina este campo para Activeopção, para que possa ser adicionado ao carrinho de compras. Se estiver definido paraDisabled opção, os produtos não podem ser adicionados a carrinhos de compras e podem estar ocultos em listas de produtos administrativos.
Change History - Fornece histórico de alterações feitas no produto.
Após preencher os campos, clique Save Configuration.
Step(4) - Agora você pode ver que seu produto foi adicionado, clique Add product display conforme mostrado na tela a seguir.

Step(5) - o Create Product display a página será exibida conforme mostrado na tela a seguir.

Ele contém os campos abaixo -
Title - Adicione o título do produto.
Body - Aqui você pode adicionar um resumo do produto.
Product- Escolha os produtos a serem exibidos à venda neste nó por SKU. Você também pode inserir vários SKUs usando uma lista separada por vírgulas.
Step(6) - Você pode ver o seu produto exibido na página inicial.

Neste capítulo, estudaremos como Create Categoriesno Drupal. A taxonomia pode ser considerada como categorias ou tags. A taxonomia do Drupal é composta de vocabulários e termos. Um vocabulário é um conjunto de termos e termos são apenas outra palavra para categorias.
A seguir estão as etapas simples para criar categorias no Drupal.
Step 1 - Vá para Structure e clique Taxonomy na categoria, conforme mostrado na tela a seguir.

Step 2 - Clique em Add vocabulary ligação.

Step 3 - Insira seu novo vocabulário (categoria) Name e Description conforme mostrado na tela a seguir.

Clique no Save botão e sua categoria é criada.
Step 4- Você verá que sua nova categoria é adicionada à lista. Além disso, você pode clicaradd terms link para adicionar alguns termos a ele.

Step 5- Você pode adicionar algumas subcategorias a ele. Insira os detalhes necessários e clique no botão Salvar conforme mostrado na tela a seguir.

Step 6 - Escolha sua categoria principal na lista e clique em list terms link para visualizar sua lista de subcategorias.

A seguir estão os detalhes sobre os campos presentes na tela anterior.
Edit vocabulary - Você pode editar o nome e a descrição da categoria.
List terms - Exibe sua lista de subcategorias.
Add terms - Você pode adicionar suas subcategorias através deste link.
Step 7- Você verá a lista de subcategorias. Aqui, você pode editar sua subcategoria clicando noedit link conforme mostrado na tela a seguir.

Step 8- Em seguida, você também pode reorganizar suas subcategorias arrastando-as de acordo com a demanda. Após reorganizar, clique no botão Salvar.

Em geral, o imposto é um encargo financeiro do contribuinte ou uma fonte de receita pública. O imposto sobre vendas é um tipo básico de imposto cobrado sobre a venda de certos bens e serviços.
Você pode especificar a taxa de imposto para os produtos conforme definido nas etapas a seguir -
Step 1 - Vá para Store e clique Configuration.

Step 2 - Clique no Taxes link que gerencia taxas e tipos de impostos.

Step 3 - Clique Add a tax rate link para adicionar impostos para o produto.

Step 4 - Irá abrir a janela de impostos para adicionar a taxa de imposto ao produto conforme mostrado na tela a seguir.

Ele contém alguns campos como -
Title - É o título da taxa de imposto.
Display title - É o título de exibição de front-end da taxa de imposto exibida aos clientes.
Description - É usado para descrever a taxa de imposto.
Rate - É uma percentagem utilizada para calcular o imposto, expressa em decimal.
Type - Seleciona o tipo de imposto para a taxa de imposto usando o menu suspenso.
Após preencher todos os campos, clique no botão Save tax rate botão.
Step 5 - Você verá o nome da taxa de imposto criada que é usada para o produto, conforme mostrado na tela a seguir.

Step 6 - Vá para a página inicial e clique no View cart link para ver os produtos no carrinho de compras.

Step 7 - Clique no Checkout botão para ver a taxa de imposto adicionada para os produtos.

Step 8 - Você pode ver a taxa de imposto adicionada junto com o Subtotal, conforme mostrado na tela a seguir.

Em geral, desconto é um valor ou percentual deduzido do preço normal de venda do produto. É a forma de oferecer produtos à venda a preço baixo ou reduzido.
Você pode especificar o desconto para os produtos conforme definido nas etapas abaixo-
Step 1 - Vá para Store e clique Configuration.

Step 2 - Clique no Taxes link que gerencia taxas e tipos de impostos.

Step 3 - Vá para TAX TYPES guia e clique no Add a tax type ligação.

Step 4 - Os tipos de impostos categorizam as taxas de impostos e especificam se o imposto calculado deve ou não ser incluído nos preços dos produtos em exibição.

Ele contém alguns campos como -
Title - Especifica o título do tipo de imposto.
Display title - É o display front-end do título do tipo de imposto mostrado aos clientes.
Description - Descreve o tipo de imposto, se necessário.
Tax amount rounding mode - Especifica que tipo de arredondamento deve ocorrer quando as taxas de imposto do tipo de imposto são calculadas para o preço unitário de um item de linha.
Após preencher todos os detalhes, clique no botão Save tax type botão.
Step 5 - Vá para TAX RATES guia e clique no link Adicionar uma taxa de imposto.

Step 6 - Irá abrir a janela de impostos para adicionar a taxa de imposto ao produto conforme mostrado na tela a seguir.

Ele contém alguns campos como -
Title - É o título da taxa de imposto.
Display title - É o título de exibição de front-end da taxa de imposto exibida aos clientes.
Description - É usado para descrever a taxa de imposto.
Rate - É uma percentagem utilizada para calcular o imposto, expressa em decimal.
Type - Seleciona o tipo de imposto para a taxa de imposto usando o menu suspenso.
Após preencher os detalhes, clique no botão Save tax rate botão.
Step 7 - Depois de salvar a taxa de imposto, clique no Home ligação.

Step 8 - Na página inicial, clique no Checkout link para ver o conteúdo do carrinho de compras.

Step 9 - Na página de checkout, você verá o desconto do produto que está incluso no preço do produto.

Neste capítulo, aprenderemos como Receive Donationno Drupal. Doação é uma quantia dada por uma organização ou indivíduo a uma organização sem fins lucrativos ou fundação privada.
A seguir estão os passos para receber doações no Drupal.
Step 1- Baixe o arquivo mais recente do módulo Commerce Custom Line Items e instale em seu site Drupal.
Step 2- Habilite os itens de linha personalizados de comércio e outros nos módulos e clique emSave configuration.

Step 3 - Em seguida, vá para Store --> Configuration

Step 4 - Clique em Line item types.

Step 5 - Então clique Add line item types para adicionar itens.

Step 6 - Agora, a página Adicionar tipo de item de linha será exibida conforme mostrado na tela a seguir.

Ele contém campos como -
Line item type name - Insira o nome do tipo de item de linha.
Description - Insira uma breve descrição sobre o tipo de item de linha.
Add form submit value - Insira o texto do botão na página do pedido que permite adicionar itens de linha.
Step 7- Você pode ver o item de doação criado na lista. Cliquemanage fields.

Step 8- Adicione um novo campo como Valor da doação , selecione Inteiro para o tipo de dados no menu suspenso.

Clique no Save botão.
Step 9- Agora, após clicar em salvar, a página redireciona para a página de configuração do campo conforme mostrado na tela a seguir. Clique noSave field settings botão.

Step 10 - A página é redirecionada para o Donation Amount página.

Ele contém campos como -
Label - Identificador do tipo de doação.
Help text - Digite as instruções a serem apresentadas ao usuário.
Minimum - Insira o valor mínimo que deve ser permitido.
Maximum - Insira o valor máximo que deve ser permitido.
Prefix - Insira a string que deve ser prefixada ao valor.
Suffix - Insira a string que deve ser sufixada ao valor.
Default Value - Insira o valor de doação padrão.
Add to Cart Form Settings - Inclui os tipos de item de linha do produto no 'formulário adicionar ao carrinho' para coletar informações.
Donation Amount Field settings - Número de valores que o usuário pode inserir neste campo.
Após preencher a página, clique no botão Save settings botão.
Step 11 - Em seguida, você pode ver o criado Donation Amount campo na lista.

Criar produto para doação
A seguir estão as etapas para criar um produto para doação.
Step 1 - Clique em Store --> Products

Step 2 - Clique Add a product para adicionar produto.

Step 3 - Em seguida, abrirá um Create Product tela conforme mostrado na tela a seguir.

Ele contém campos como -
Product SKU - É um identificador exclusivo do produto.
Title - É o título do produto especificado.
Image - Adicionar imagem para o produto.
Price - Insira a quantidade do produto.
Status - Defina este campo para Activeopção, para que possa ser adicionado ao carrinho de compras. Se for definido paraDisabled opção, os produtos não podem ser adicionados a carrinhos de compras e podem estar ocultos em listas de produtos administrativos.
Após preencher todos os detalhes, clique no botão Save product botão.
Step 4 - Agora você pode ver o produto recém-criado, conforme mostrado na tela a seguir.

Step 5 - Vá para Structure --> Content Types. A seguinte página será exibida, clique emAdd content type.

Step 6- Adicione um nome como Doação e cliqueSave and add fields.

Step 7 - Vai abrir o Manage Fields guia conforme mostrado na tela a seguir.

Adicione campos na seção Adicionar campo existente como Produto e selecione Referência do produto no menu suspenso e clique no botãoSave botão.
Step 8 - Agora, a página do produto será exibida, clique no Save settings botão.

Step 9 - Você pode ver o criado Product campo na lista.

Step 10 - Agora, clique no Manage Displayaba. Clique no símbolo presente no lado direito do campoProduct, e a tela a seguir será exibida.

Aqui, selecione como doação na lista suspensa do tipo de item de linha Adicionar ao carrinho . Depois clique noUpdate botão e depois em Save botão.
Step 11 - Em seguida, clique Content --> Add Content para adicionar informações de doação.

Step 12 - Clique em Donation.

Step 13 - Insira suas informações de doação e clique no botão Save botão.

Step 14 - A página de doação será exibida conforme mostrado na tela a seguir.

Aqui você pode preencher o valor de acordo com sua vontade e clicar no botão Add to cart botão.
Step 15- Agora você pode visualizar os valores das doações no bloco presente no lado direito da página. CliqueView Cart.

Step 16 - Você pode ver o valor de doação do carrinho de compras e clicar no botão Checkout botão.

Step 17 - Agora, você pode inserir as informações de faturamento e clicar Continue to next step.

Step 18 - A próxima etapa é a página de revisão do pedido, onde você pode revisar as informações do pedido e clicar Continue to next step.

Step 19- Uma mensagem será exibida como Check-out concluído, conforme mostrado na tela a seguir.

Neste capítulo, vamos estudar sobre como configurar Shippingopções no Drupal. Em geral,Shippingrefere-se ao transporte de mercadorias de um local para outro. Para configurarShippingvocê deve instalar os módulos Commerce Flat Rate e Commerce Shipping . Neste capítulo, vamos criarFree Shipping para pedidos maiores que $100 e Paid Shipping para pedidos menores que $100.
A seguir estão as etapas simples para configurar Shipping.
Step 1 - Vá para Store e clique Configuration conforme mostrado na tela a seguir.

Step 2 - Clique em Shipping.

Step 3 - Clique Add a flat rate service conforme mostrado na tela a seguir.

Step 4- A página Remessa será exibida conforme mostrado na tela a seguir.

Ele contém os seguintes campos -
Title - Forneça um título que será o título administrativo dessa taxa fixa.
Display title - Insira o título que será exibido no front-end da taxa fixa mostrada aos clientes.
Description - Insira uma breve descrição sobre a taxa fixa.
Base rate - Forneça um valor para a taxa fixa.
Mais tarde, clique no Save botão.
Step 5 - Em seguida, você deve configurar o componente clicando em configure component conforme mostrado na tela a seguir.

Step 6 - Clique Add condition.

Step 7 - Escolha Data comparison na lista suspensa e clique Continue.

Step 8 - para Data selector campo, escolha commerce-order...(Order) na lista suspensa, conforme mostrado na tela a seguir.

Step 9 - Então escolha commerce-order:commerce-order-total:... (Order total) na lista suspensa, conforme mostrado na tela a seguir.

Step 10 - Escolha commerce-order:commerce-order-total:amount (Amount) na lista suspensa e clique em Continue conforme mostrado na tela a seguir.

Step 11 - Próximo, sob OPERATORseção, você deve selecionar é menor do que o valor na lista suspensa e clicarSwitch to the direct input mode como mostrado abaixo.

Step 12 - Sob DATA VALUEseção, forneça o valor (normalmente o valor fornecido aqui está em centavos (ou seja, $ 100 = 10.000 centavos )). Mais tarde, clique noSave botão.

Step 13 - Clique Save changes conforme mostrado na tela a seguir.

Step 14 - para Free Shipping você tem que criar outro Flat rate service (como fizemos na Etapa (3 e 4)) e forneça zero (0) para Base rate conforme mostrado na tela a seguir.

Step 15 - Configure o componente para Free Shipping(siga as mesmas etapas de 5 a 10 para frete grátis também), escolha ' é maior que ' e forneça o valor de 10.000 (ou seja, 10.000 centavos) conforme mostrado na tela a seguir e clique no botãoSave botão.

Step 16 - Adicione ao carrinho um produto que seja inferior a $ 100 e clique no botão Check out aba.

Step 17 - Em seguida, preencha Shipping information, Billing information e clique Continue to next step conforme mostrado na tela a seguir.

Step 18 - Agora você pode ver o Paid Shipping opção exibida conforme mostrado na tela a seguir.

Step 19 - Você pode adicionar mais alguns produtos, para que Order total excede $ 100.

Step 20 - Finalmente, você pode ver que Free Shipping opção é exibida após exceder os $ 100.

Neste capítulo, estudaremos como configurar Paymentsno Drupal. Pagamento é o processo de pagar dinheiro em troca de bens, serviços ou ambos a uma empresa ou pessoa.
A seguir estão as etapas para configurar pagamentos no Drupal.
Step 1- Baixe o arquivo mais recente do módulo Pagamento Básico e do módulo Pagamento PayPal a partir do link e instale no seu site Drupal.
Step 2- Em seguida, ative o pagamento básico e o pagamento do PayPal nos módulos e clique emSave configuration.

Step 3 - Clique Configuration --> Payment conforme mostrado na tela a seguir.

Step 4 - Clique Payment methods.

Step 5 - Então clique Add payment method.

Step 6 - Clique PayPal Payments Standard.

Step 7 - Você deve preencher o formulário para pagamentos via PayPal.

Ele contém os seguintes campos -
Title(specific) - Insira o nome do título específico.
Title(generic) - Insira o nome do título genérico.
Owner - Digite o nome do proprietário.
PayPal account email address - Digite seu endereço de e-mail.
Server - Selecione o servidor de um, isto é, Produção ou Sandbox.
Capture - Selecione um dos métodos de captura, ou seja, Manual ou Automático.
Step 8 - Você pode ver o PayPal criado acima na lista a seguir.

Step 9 - Em seguida, vá para Structure --> Content Types. A seguinte página será exibida, clique emAdd content type.

Step 10 - Crie um nome de tipo de conteúdo como Products e salve-o.

Step 11- Você pode visualizar o conteúdo dos Produtos criados na lista. Cliquemanage fields.

Step 12- Adicione um novo campo como Compre agora , selecione o formulário de pagamento para o tipo de dados da lista suspensa.

Clique no Save botão.
Step 13 - Agora, você pode ver o criado Buy Now campo na lista.

Step 14 - Vá para Content, clique Add content.

Step 15 - Clique Products.

Step 16 - Insira as informações do produto dentro dos campos conforme mostrado na tela a seguir e clique no Save botão.

Step 17- Agora você pode visualizar seu conteúdo em seu site, conforme mostrado na tela a seguir. CliquePay botão.

Step 18 - Você será redirecionado para o servidor de pagamento externo para autorizar o pagamento.

Posteriormente, ele o direcionará ao site do PayPal para processos de pagamentos futuros.

Step 19 - Assim que o processo de pagamento for concluído, você pode ver os detalhes do pagamento conforme mostrado na tela a seguir.

Step 20 - Vá para Content --> Paymentsaba. Aqui, você pode ver o status do pagamento do seu produto.

Neste capítulo, estudaremos como gerar fatura no Drupal. A fatura é um documento com uma declaração de valor e custo, número exclusivo da fatura e informações fiscais.
A seguir estão as etapas para gerar fatura no Drupal.
Step 1 - Baixe o arquivo mais recente de Invoice módulo e instale em seu site Drupal.
Step 2- Habilite a Fatura em Módulos e cliqueSave configuration.

Step 3 - Vá para Store --> Invoices.

Step 4 - Clique Add Invoice.

Step 5 - Você pode visualizar a página Adicionar fatura.

Invoice # - Insira o número de identificação da fatura enviada ao cliente.
Company Name - Digite o nome da empresa que deve pagar a fatura.
Invoice Amount in USD - Insira o valor que o cliente deve pagar.
Após preencher os dados da fatura, clique Add Invoice.
Step 6 - Vá para Store --> Invoice --> Manage Invoices. Aqui, você pode visualizar suas faturas pendentes e pagas.

Copie o link fornecido na coluna de detalhes e ele o redirecionará para a página de checkout.
Step 7- Você também pode pagar navegando até o link fornecido localhost <Nome do seu site> usuário / faturas / pagar , ele o redirecionará para a página Pagar fatura, conforme mostrado na tela a seguir.

Aqui, você deve inserir o número da fatura e clicar Pay Invoicebotão. Em seguida, ele o redirecionará para a página Check-out, conforme mostrado na tela a seguir. Você pode inserir as informações para cobrança e clicarContinue to next step botão.

Step 8- Você pode revisar as informações do produto e também o número da fatura e o nome da empresa. Clique emContinue to next step botão.

Step 9- Uma mensagem final será exibida como Check-out concluído, conforme mostrado na tela a seguir.

Neste capítulo, aprenderemos como enviar E-mail Notificationspara o proprietário ou criador, quando um novo comentário é postado no artigo. Notificação por e-mail é um alerta de que um novo e-mail chegou em sua caixa de correio.
A seguir estão as etapas simples para configurar a notificação por e-mail no Drupal.
Step 1 - Clique Configuration menu no Drupal.

Step 2 - Em seguida, clique Rules link no WORKFLOW seção conforme mostrado na tela a seguir.

Step 3 - Clique Add new rule ligação.

Step 4 - Em seguida, a página Regras será exibida conforme mostrado na tela a seguir.

Ele contém os seguintes campos -
Name - Digite o nome.
Tags - Insira as tags
React on Event - Selecione o evento onde a notificação deve chegar.
Restrict by Type - Selecione o tipo onde você precisa filtrar os valores ou eventos.
Após preencher todos os campos, clique no botão Save botão para salvar a regra.
Step 5- Agora, é exibida a página Editando a regra de reação "Notificação de comentários". CliqueAdd actionlink na seção Ações conforme mostrado na tela a seguir.

Step 6- Adicionar uma nova página de ação é exibida. SelecioneSend mail opção na seção Sistema do menu suspenso.

Step 7 - Em seguida, uma página será exibida conforme mostrado na tela a seguir.

A seguir estão os detalhes sobre os campos presentes na tela anterior.
Data selector - Selecione comentário → nó → autor → e-mail no menu suspenso.
Subject- Insira o assunto do e-mail na caixa de texto Valor .
REPLACEMENT PATTERNS- Este modo de entrada de seleção de dados pode ajudá-lo a encontrar padrões de substituição mais complexos. Você pode selecionar oTOKEN digite e substitua conforme a demanda.
MESSAGE- Insira o conteúdo do corpo da mensagem de e-mail na caixa de texto Valor da mensagem .
FROM - Exibe o endereço de e-mail do qual os e-mails serão enviados ao destinatário.
LANGUAGE- Especifica o idioma usado para obter a mensagem de correio e o assunto. Você pode escolher o idioma no menu suspenso.
Clique no Save botão para salvar a notificação.
Step 8 - Você verá a tela a seguir, após salvar sua notificação.

O histórico de pedidos depende dos produtos pedidos pelo usuário após a finalização da compra. Inclui o histórico do produto, que inclui o número do pedido, nome do usuário, status do pedido etc.
Você pode visualizar o histórico de pedidos do produto usando as seguintes etapas -
Step 1 - Vá para Store e clique no Orders ligação.

Step 2 - Irá obter o ecrã da lista de produtos encomendados.

Ele contém campos como -
Order Number - É o número do pedido do produto.
Updated - Especifica quando o produto foi atualizado pela última vez.
Name - É o nome do usuário que fez o pedido do produto.
User- É o nome da conta do usuário. Ele pode ser autenticado pelo usuário ou administrador.
Total - Especifica a quantidade total do produto pedido.
Order Status - Define o status do pedido, como processamento ou pendente ou concluído ou cancelado.
Operations - Aqui você pode realizar algumas operações no produto, como -
View opção exibe as informações de faturamento e informações de envio.
Edit opção permite editar o preço, informações de envio, informações de faturamento etc.
Delete opção exclui o pedido do produto e payment opção especifica valor pago pelo produto, data de validade, etc.