Drupal - Receba doações
Neste capítulo, aprenderemos como Receive Donationno Drupal. Doação é uma quantia dada por uma organização ou indivíduo a uma organização sem fins lucrativos ou fundação privada.
A seguir estão os passos para receber doações no Drupal.
Step 1- Baixe o arquivo mais recente do módulo Commerce Custom Line Items e instale em seu site Drupal.
Step 2- Habilite os itens de linha personalizados de comércio e outros nos módulos e clique emSave configuration.

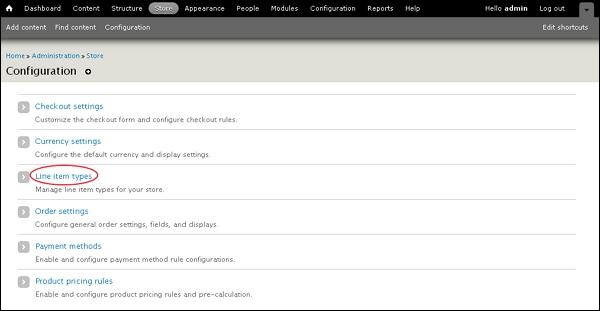
Step 3 - Em seguida, vá para Store --> Configuration

Step 4 - Clique em Line item types.

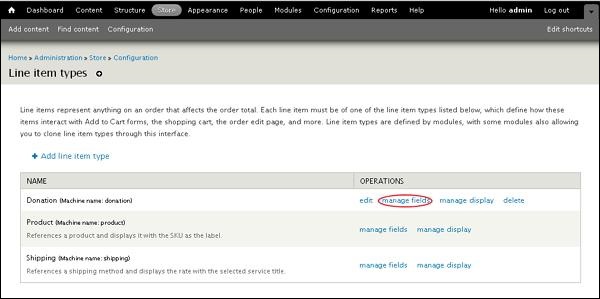
Step 5 - Então clique Add line item types para adicionar itens.

Step 6 - Agora, a página Adicionar tipo de item de linha será exibida conforme mostrado na tela a seguir.

Ele contém campos como -
Line item type name - Insira o nome do tipo de item de linha.
Description - Insira uma breve descrição sobre o tipo de item de linha.
Add form submit value - Insira o texto do botão na página do pedido que permite adicionar itens de linha.
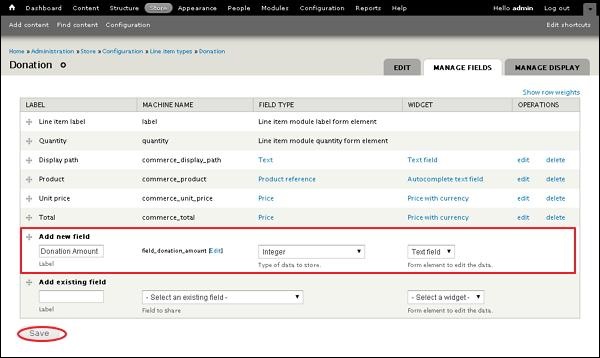
Step 7- Você pode ver o item de doação criado na lista. Cliquemanage fields.

Step 8- Adicione um novo campo como Valor da doação , selecione Inteiro para o tipo de dados da lista suspensa.

Clique no Save botão.
Step 9- Agora, após clicar em salvar, a página redireciona para a página de configuração do campo conforme mostrado na tela a seguir. Clique noSave field settings botão.

Step 10 - A página é redirecionada para o Donation Amount página.

Ele contém campos como -
Label - Identificador do tipo de doação.
Help text - Digite as instruções a serem apresentadas ao usuário.
Minimum - Insira o valor mínimo que deve ser permitido.
Maximum - Insira o valor máximo que deve ser permitido.
Prefix - Insira a string que deve ser prefixada ao valor.
Suffix - Insira a string que deve ser sufixada ao valor.
Default Value - Insira o valor de doação padrão.
Add to Cart Form Settings - Inclui os tipos de item de linha de produto no 'formulário adicionar ao carrinho' para coletar informações.
Donation Amount Field settings - Número de valores que o usuário pode inserir neste campo.
Após preencher a página, clique no botão Save settings botão.
Step 11 - Em seguida, você pode ver o criado Donation Amount campo na lista.

Criar produto para doação
A seguir estão as etapas para criar um produto para doação.
Step 1 - Clique em Store --> Products

Step 2 - Clique Add a product para adicionar produto.

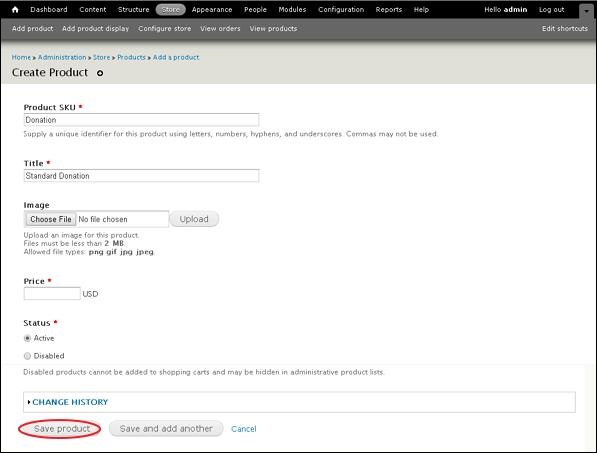
Step 3 - Em seguida, abrirá um Create Product tela conforme mostrado na tela a seguir.

Ele contém campos como -
Product SKU - É um identificador exclusivo do produto.
Title - É o título do produto especificado.
Image - Adicionar imagem para o produto.
Price - Insira a quantidade do produto.
Status - Defina este campo para Activeopção, para que possa ser adicionado ao carrinho de compras. Se for definido paraDisabled opção, os produtos não podem ser adicionados a carrinhos de compras e podem estar ocultos em listas de produtos administrativos.
Após preencher todos os detalhes, clique no botão Save product botão.
Step 4 - Agora você pode ver o produto recém-criado conforme mostrado na tela a seguir.

Step 5 - Vá para Structure --> Content Types. A seguinte página será exibida, clique emAdd content type.

Step 6- Adicione um nome como Doação e cliqueSave and add fields.

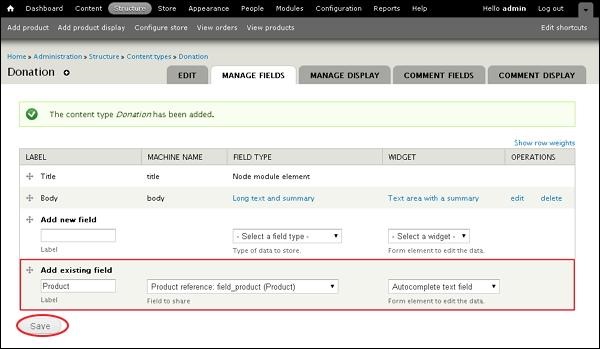
Step 7 - Vai abrir o Manage Fields guia conforme mostrado na tela a seguir.

Adicione campos na seção Adicionar campo existente como Produto e selecione Referência do produto no menu suspenso e clique no botãoSave botão.
Step 8 - Agora, a página do produto será exibida, clique no Save settings botão.

Step 9 - Você pode ver o criado Product campo na lista.

Step 10 - Agora, clique no Manage Displayaba. Clique no símbolo presente no lado direito do campoProduct, e a tela a seguir será exibida.

Aqui, selecione como doação na lista suspensa do tipo de item de linha Adicionar ao carrinho . Depois clique noUpdate botão e depois em Save botão.
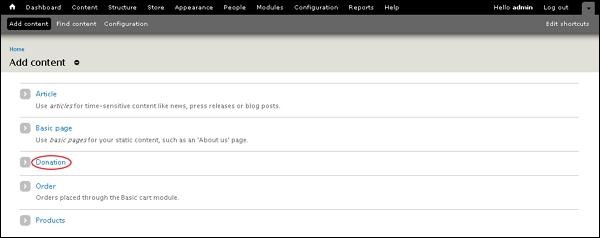
Step 11 - A seguir, clique Content --> Add Content para adicionar informações de doação.

Step 12 - Clique em Donation.

Step 13 - Insira suas informações de doação e clique no botão Save botão.

Step 14 - A página de doação será exibida conforme mostrado na tela a seguir.

Aqui você pode preencher o valor de acordo com sua vontade e clicar no botão Add to cart botão.
Step 15- Agora você pode visualizar os valores das doações no bloco presente no lado direito da página. CliqueView Cart.

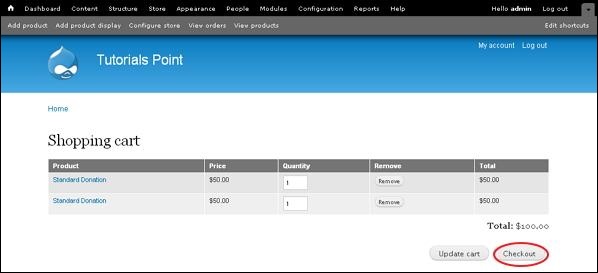
Step 16 - Você pode ver o valor de doação do carrinho de compras e clicar no botão Checkout botão.

Step 17 - Agora, você pode inserir as informações de faturamento e clicar Continue to next step.

Step 18 - A próxima etapa é a página de revisão do pedido, onde você pode revisar as informações do pedido e clicar Continue to next step.

Step 19- Uma mensagem será exibida como Check-out concluído, conforme mostrado na tela a seguir.
