Drupal - Temas e layouts
Neste capítulo, vamos estudar sobre Themes and Layouts. Drupal irá instalarBartiktema como tema padrão durante a instalação. Você pode selecionar temas pagos ou gratuitos no site oficial do Drupal. Em geral, o layout é um arranjo de texto e gráficos. É uma boa ideia escolher um tema, tendo em mente quais layouts diferentes usar em seu site.
Step 1- Vá para o site oficial do Drupal e cliqueGet Started.

Step 2 - Clique em All Themes conforme mostrado na tela a seguir.

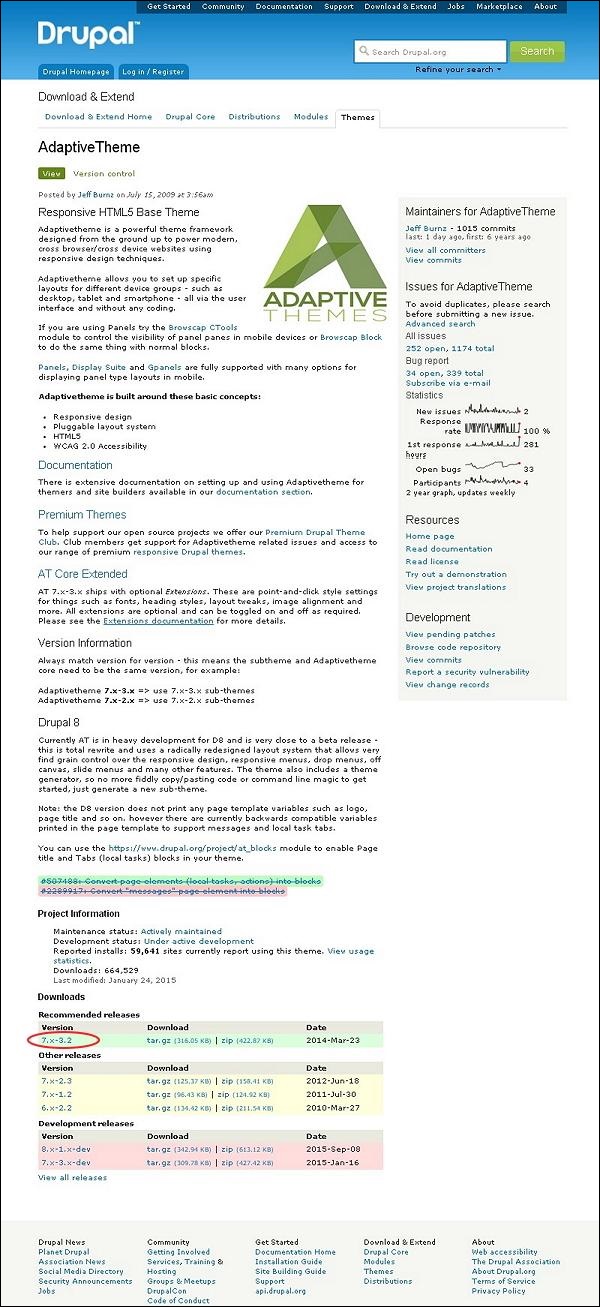
Step 3- Você receberá uma lista de temas. Selecione o tema de sua escolha (deixe-nos selecionarAdaptive theme como consiste Layout & General Settings, que será abordado posteriormente neste capítulo) e clique em Version conforme mostrado na tela a seguir.

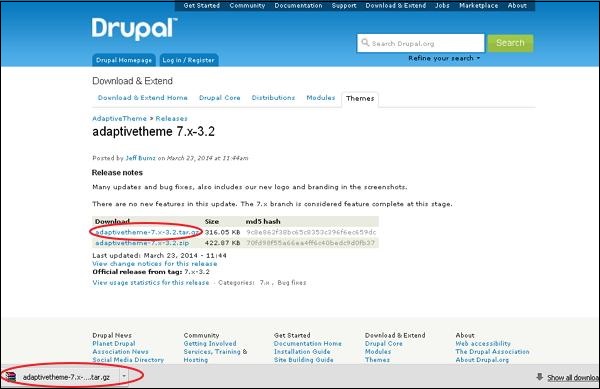
Step 4 - Em seguida, clique com o botão direito Download file e copie o endereço do link conforme mostrado na tela a seguir.

Step 5 - Você também pode baixar o tema diretamente clicando em archive file e o módulo será baixado localmente em seu computador, conforme mostrado na tela a seguir.

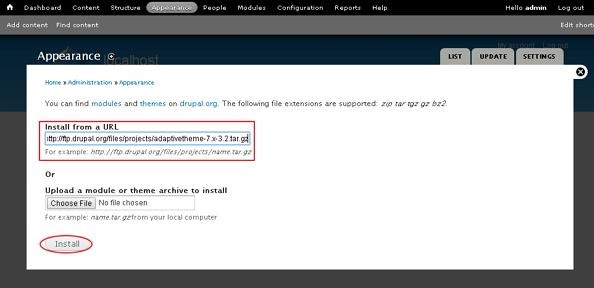
Step 6 - Vá para Appearance e clique Install new theme conforme mostrado na tela a seguir.

Step 7 - Você pode colar o endereço do link que copiou step (4) e clique no botão instalar conforme mostrado na tela a seguir.

Step 8 - Você também pode fazer o upload do arquivo do tema, em vez de copiar o endereço do link, se você tiver baixado e clicar Install conforme mostrado na tela a seguir.

Step 9 - A tela a seguir aparece, aguarde até que a instalação seja concluída.

Step 10 - A seguir, clique Enable newly added themes conforme mostrado na tela a seguir.

Step 11- Por padrão, os temas estão desabilitados. Para habilitá-los, cliqueEnable and set default conforme mostrado na tela a seguir.

Step 12 - Clique em Settings conforme mostrado na tela a seguir para definir a aparência do seu site.

Step 13 - o Layout & General Settings opção aparece na tela, neste Adaptive theme consiste em Standard layout, Tablet Layout, Smalltouch layout e Panels & Gpanels. Essas opções controlam as configurações de exibição do tema AT Admin atual que já está em uso. Quando seu site exibir o tema, essas configurações serão usadas. Agora, vamos discutir esses layouts um por um.

Step 14 - em Standard layout você pode escolher o layout para desktops, laptops e outros dispositivos de tela grande.

Choose sidebar positions - Você pode escolher a posição da barra lateral clicando no botão de rádio.
Set the width of each sidebar - Você pode definir a largura da primeira barra lateral e da segunda barra lateral e unidade em% ou px ou em.
Set the page width - Você pode definir a largura da página.
Set a max width −Você pode marcar ou desmarcar para definir a largura máxima.
Media query for this layout - A consulta de mídia define regras de estilo diferentes para dispositivos de mídia diferentes e, por padrão, para este layout será 1025px.
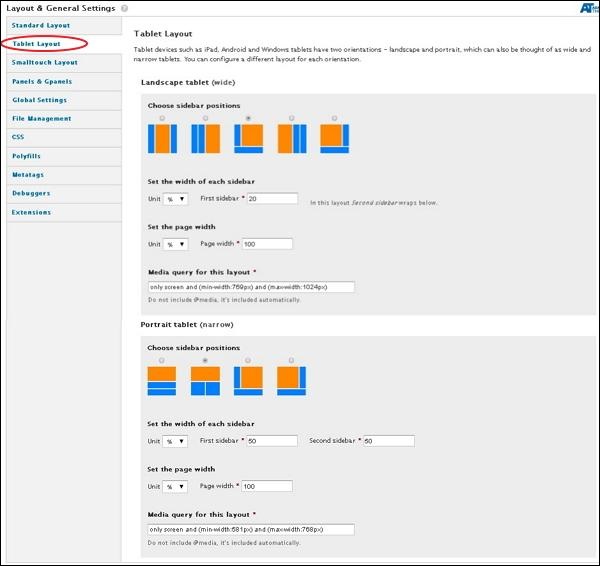
Step 15 - A seguir, clique Tablet Layoutconforme mostrado na tela a seguir. Os tablets terão duas orientaçõesLandscape e Portrait. Você pode configurar um layout diferente para cada orientação.

Debaixo Landscape tablet e Portrait tabletvocê pode escolher a posição da barra lateral, a largura de cada barra lateral e a largura da página. Consulta de mídia paraLandscape tabletterá largura mínima: 769 px e largura máxima: 1024 px. ParaPortrait tablet terá largura mínima: 581 px e largura máxima: 768 px
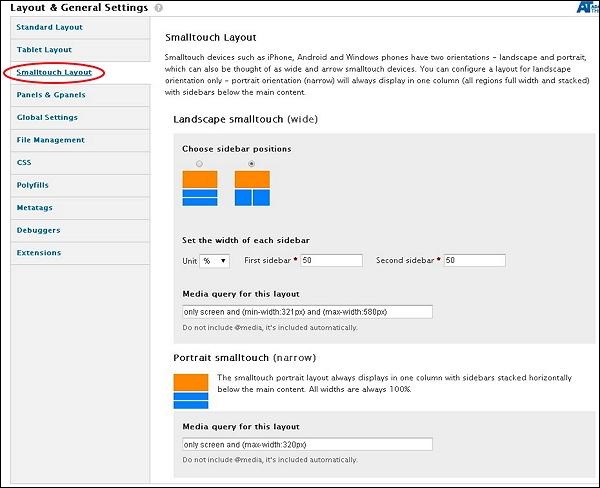
Step 16 - Agora clique Smalltouch Layout conforme mostrado na tela a seguir. Smalltouch layout também terá duas orientações Landscape e Portrait. Você pode configurar um layout diferente para cada orientação.

Dentro Landscape Smalltouchvocê pode escolher a posição da barra lateral e definir a largura. oPortrait Smalltouchsempre é exibido em uma coluna com as barras laterais empilhadas horizontalmente abaixo do conteúdo principal. Consulta de mídia paraLandscape Smalltouch terá largura mínima: 321 px e largura máxima: 580 px e para Portrait Smalltouch terá largura máxima: 320px.
Step 17 - A seguir, clique Panels & Gpanelsconforme mostrado na tela a seguir. O tema adaptável oferece suporte a painéis responsivos e layouts de Gpanel. Para usar esse recurso, você pode usar o módulo Painéis , Display Suite (com painéis) ou temas adaptativos layouts nativos do Gpanels .

Você pode selecionar opções para cada intervalo de dispositivo e layout de seu tipo. Vamos ver um por um.
Debaixo Standard layoutvocê pode selecionar os layouts que deseja usar quando o site está sendo visualizado no layout padrão. Ao clicar emTWO, THREE, FOUR, FIVE, SIX or INSET, você pode selecionar a organização das colunas conforme mostrado na tela a seguir.
.jpg)
Siga a mesma etapa para TABLET LANDSCAPE, TABLET PORTRAIT e SMALLTOUCH LANDSCAPE layouts.
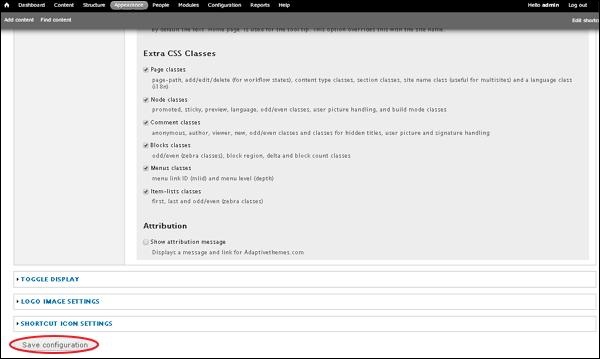
Step 18 - Depois de concluir todas as suas configurações, clique em Save configurations conforme mostrado na tela a seguir.