Drupal - Rede Social
Neste capítulo, vamos estudar sobre Social Networkingno Drupal. A mídia social está se tornando muito importante nos dias de hoje, o Drupal tem muitos módulos de mídia social para essa finalidade. Vamos levarShareThis módulo como nosso exemplo, você pode escolher qualquer outro de sua escolha.
A seguir estão as etapas simples usadas para instalar ShareThis módulo.
Step 1- Clique em ShareThis para visitarShareThis página do módulo e clique no Version conforme mostrado na tela a seguir.

Step 2 - Copie o endereço do link do módulo conforme mostrado na tela a seguir.

Step 3 - Em seguida, vá para Modules e clique Install new module conforme mostrado na tela a seguir.

Step 4 - Agora, cole o endereço do link que você copiou step(2) e clique Install conforme mostrado na tela a seguir.

Step 5- Você verá a seguinte tela. CliqueEnable newly added modules.

Step 6 - Em seguida, vá para Modules. Habilite o módulo e cliqueSave configuration conforme mostrado na tela a seguir.

Step 7 - Vá para Configuration, debaixo WEB SERVICES e clique ShareThis conforme mostrado na tela a seguir.

Step 8 - A seguinte tela é exibida.

Step 9 - Você pode clicar em qualquer estilo de botão, sob o Display seção para compartilhar seu conteúdo online, conforme mostrado na tela a seguir.

Step 10- Clique em qualquer um dos serviços que deseja remover. Você também pode usarExtra services gostar Google Plus One e Facebook Like verificando-os conforme mostrado na tela a seguir.

Você pode escolher os serviços do Possible Services seção e você também pode remover ou reordenar serviços de Selected Service seção.
Step 11 - A seguir, clique Context conforme mostrado na tela a seguir para configurar onde o ShareThis widget deve aparecer.

Seguindo o detalhamento dos campos presentes na tela.
Debaixo Location você pode escolher qualquer um dos Node content ou Block ou Links area.
Debaixo Node Types você pode selecionar Article e Basic page, se você quiser ShareThis widget para aparecer nele.
Se você selecionar Comments você pode exibir ShareThis nos comentários também.
o Weight do widget determina o local na página onde ele aparecerá.
Step 12 - Em seguida, selecione Advanced conforme mostrado na tela a seguir.

A seguir estão os detalhes dos campos presentes na tela anterior.
Quando você instala o módulo, uma chave de editor aleatória é criada.
Twitter Suffix irá opcionalmente anexar um identificador do Twitter, ou texto, para que você obtenha um ping quando alguém compartilhar um artigo.
Twitter Handle será usado ao compartilhar no Twitter.
Twitter recommends irá especificar um identificador do Twitter a ser recomendado ao usuário durante o compartilhamento.
E se Display ShareThis widget on hover está desabilitado, ShareThis widget será exibido com um clique em vez de pairar.
E se Display count "0" instead of "New" está checado, zero é exibido em vez de New na contagem de conteúdo ainda não compartilhado.
Display short URL exibirá o URL completo ou reduzido.
CopyNShare irá medir a cópia e as partilhas do conteúdo ou URLs do seu site, conforme verificado respetivamente.
Step 13 - Depois de verificar todos os detalhes, clique Save configuration conforme mostrado na tela a seguir.

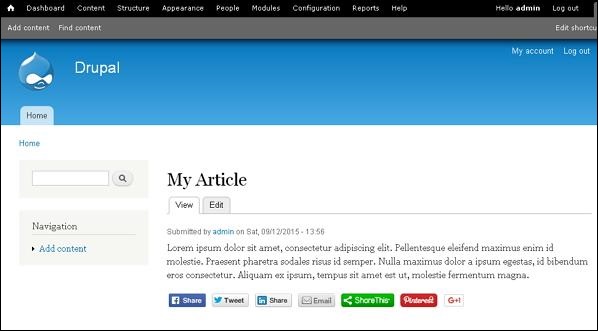
Step 14 - Agora você pode ver os botões de mídia social que aparecem no Article página.