Drupal - Configurar carrinho de compras
Basicamente, o carrinho é um processo de coleta de itens ou serviços e usa o checkout para receber o pagamento. Neste artigo, veremos como configurar um carrinho de compras para o site Drupal usandoCommerce Kickstart módulo.
Commerce Kickstart é uma boa maneira de trabalhar com Drupal - E-Commerce, que vem com diferentes tipos de recursos para criar uma loja na web amigável, tornando-a mais fácil de iniciar e administrar. Você pode baixar o Drupal Commerce Kickstart aqui .
Step 1- Baixe o arquivo mais recente do módulo Commerce Kickstart no link acima e instale-o em seu sistema. Após instalar o módulo, você verá a seguinte tela.

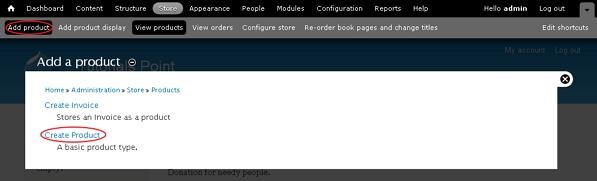
Step 2- Antes de adicionar produtos ao seu carrinho, você precisa criar produtos na loja. CliqueAdd Product --> Create Product.

Step 3 - Você pode criar o produto conforme mostrado na tela a seguir.

A seguir estão os detalhes dos campos presentes na página.
Product SKU - O identificador exclusivo do produto é fornecido aqui.
Title - Isso especifica o título do produto.
Image - Aqui você pode fazer o upload da imagem e fornecer um texto alternativo para o seu produto que será usado por leitores de tela, motores de busca, quando a imagem não puder ser carregada.
Price - Contém preço do produto.
Status - Defina este campo para Activeopção, para que possa ser adicionado ao carrinho de compras. Se estiver definida para a opção Desativado, os produtos não podem ser adicionados aos carrinhos de compras e podem estar ocultos nas listas de produtos administrativos.
Change History - Fornece histórico de alterações feitas no produto.
Depois de concluir todas as configurações, clique no botão Save product botão.
Step 4 - Você verá o produto criado na tabela.

Step 5 - Para exibir seu produto no carrinho, clique em Add product display.

Nesta janela, Title campo contém o título do produto, você pode adicionar um resumo para o produto no Body campo. Productcampo usa SKU do produto para exibir para a venda. Depois de concluir as configurações, clique noSave botão.
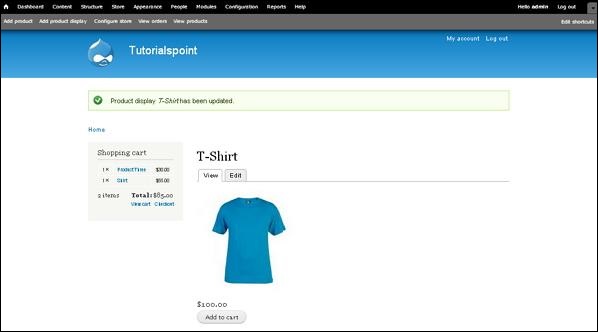
Step 6 - Você verá o produto exibido na página inicial, conforme mostrado na tela a seguir.

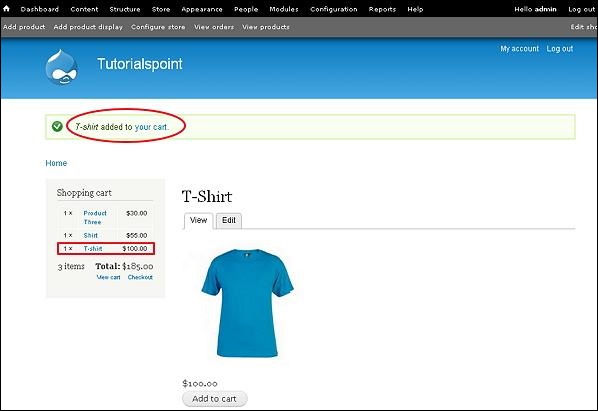
Step 7 - Clique no Add to cart botão para adicionar o produto criado no carrinho.

Ele exibirá a mensagem de sucesso após adicionar o produto ao carrinho. Você pode ver o nome do produto junto com o preço noShopping cart quadra.
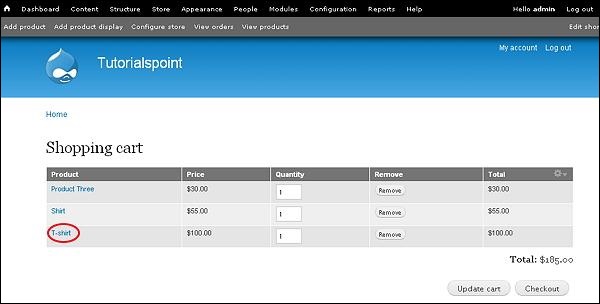
Step 8 - Agora clique no View cart link para ver o produto adicionado no carrinho de compras.

Step 9 - Você verá a tabela do carrinho de compras junto com os produtos conforme mostrado na tela a seguir.