Google AMP - Javascript personalizado
Nos capítulos anteriores, estudamos muitos componentes do amplificador. Também vimos que para que cada componente funcione, precisamos adicionar um arquivo javascript.
Por exemplo, para amp-iframe, o script adicionado é o seguinte -
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Nós temos asyncadicionado à tag de script. Este é o padrão para amp, pois eles carregam todos os arquivos javascript de forma assíncrona. Existe umcustom-element atributo adicionado que tem o nome do componente para o qual é usado.
Para usar qualquer componente do amp, se não fizer parte do arquivo javascript do amp principal, o script deve ser adicionado conforme mostrado acima.
Estamos acostumados principalmente a escrever, muito código javascript dentro das páginas e também incluir arquivo javascript usando tag de script.
Como podemos fazer isso no amplificador? Portanto, para isso, o AMP não permite que nenhum código de script seja escrito ou carregue a tag de script externamente.
O Amp tem seu próprio componente para cuidar do trabalho que deve ser feito pelo script adicional que é adicionado na página. Isso é feito basicamente por questões de desempenho, para carregar o conteúdo da página mais rápido e não ter o javascript atrasando a renderização ou fazer qualquer alteração no DOM.
Esta é a especificação fornecida pela AMP de acordo com seu site oficial para tags de script -
Proibido, a menos que o tipo seja application / ld + json. (Outros valores não executáveis podem ser adicionados conforme necessário.) A exceção é a tag de script obrigatória para carregar o tempo de execução de AMP e as tags de script para carregar componentes estendidos.
Um exemplo de trabalho onde podemos usar application/ld+jsondentro de nossas páginas de amp é mostrado aqui. Observe que estamos usando a tag de script com type = ”application / ld + json” para o componente amp-analytics disparar o rastreador.
Da mesma forma, podemos usar a tag de script com type = ”application / ld + json” em outros componentes do amp sempre que necessário.
Exemplo
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
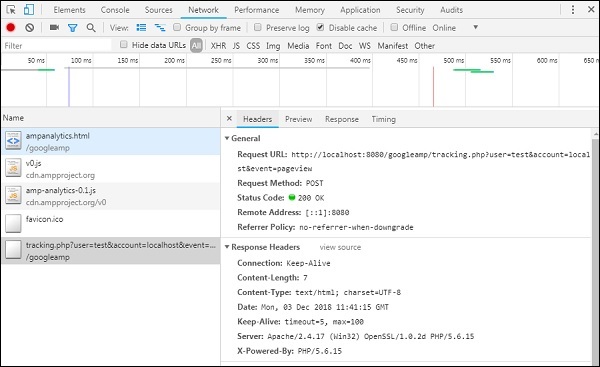
</html>Quando a página é acessada no navegador, o rastreador é disparado para visualização de página. Ele pode ser visto na guia da rede do Google, conforme mostrado abaixo.