Google AMP - Validação
O Google AMP é uma forma de fazer com que as páginas da web carreguem mais rapidamente nos dispositivos. Para trabalhar com o amp, podemos usar HTML5, CSS e componentes do amp.
O Google Amp oferece muitas maneiras de validar uma página de amplificador. Alguns dos mais importantes que vamos discutir neste capítulo são -
Usando # development = 1
Usando Amp Validator
Usando linha de comando
Vamos discutir cada um deles em detalhes.
Usando #development = 1
Depois de saber que sua página está pronta para ser validada, basta adicionar # development = 1 ao final do page-url e testar o mesmo nas ferramentas de desenvolvedor do Chrome.
Você pode adicionar #development=1 ao url da sua página html no final, conforme mostrado no exemplo abaixo -
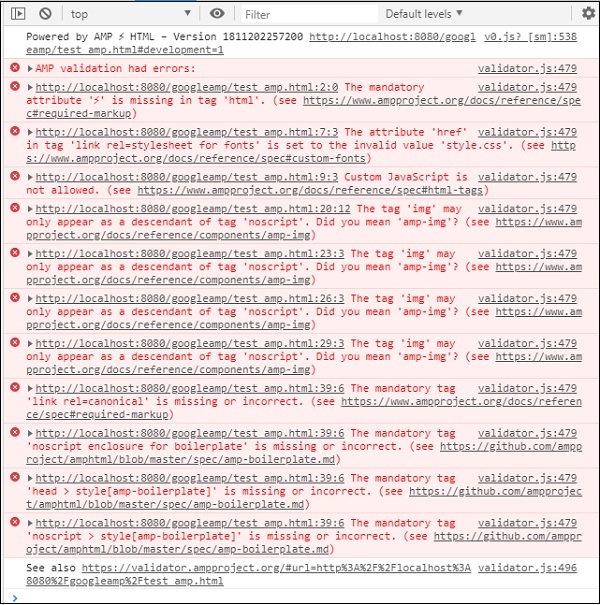
http://localhost:8080/googleamp/test_amp.html#development=1Acesse o url acima no navegador e no console do Google Chrome. Ele listará os erros que o amplificador considera inválidos do ponto de vista da especificação do amplificador.
Aqui estão os erros que encontramos para test_amp.html.

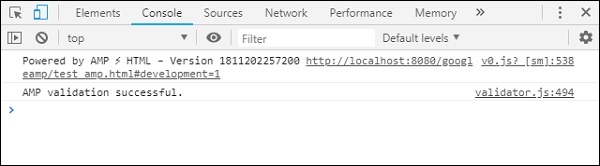
Você pode corrigir os erros exibidos e, uma vez que todos os erros sejam corrigidos, eles serão exibidos da seguinte forma -

Usando Amp Validator
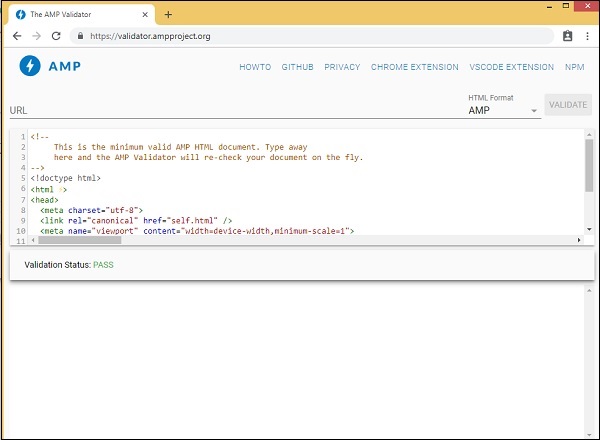
O Amp possui uma ferramenta validadora onde podemos inserir o conteúdo HTML e ele exibe o status como PASSA ou ERROR e também mostra o erro na página. O link é -https://validator.ampproject.org/
A exibição da ferramenta validadora de amp é mostrada abaixo -

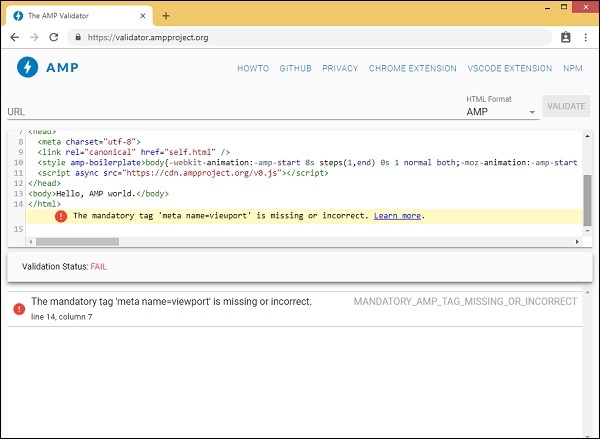
O exemplo de erro no conteúdo da página é mostrado abaixo -

Usando linha de comando
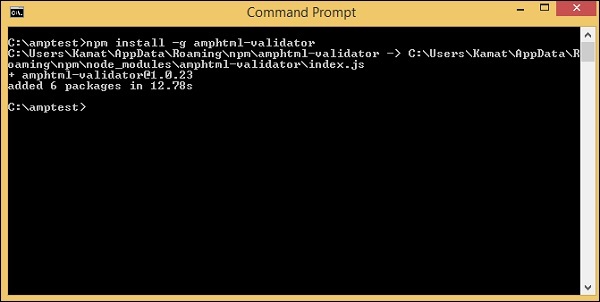
Você pode instalar o pacote npm usando o seguinte comando -
npm install -g amphtml-validator
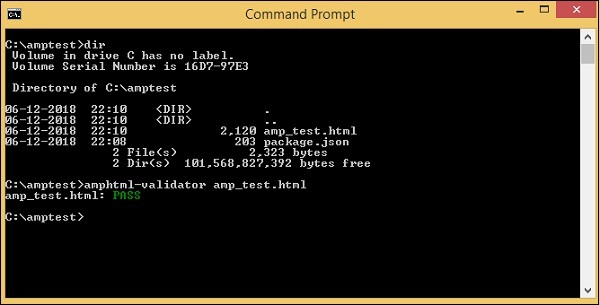
Criamos uma pasta amptest / e salvamos o arquivo amp_test.html nessa pasta. Vamos validar amp_test.html usando o seguinte comando na linha de comando.
amphtml-validator youramppage.html
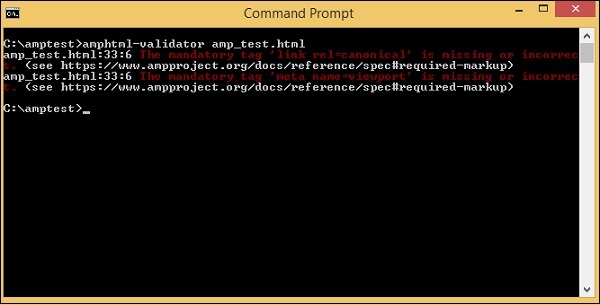
Vamos remover algumas tags da página para ver se exibe o erro.

O erro exibido pode ser corrigido até obtermos o status de PASSA.