Google AMP - Guia rápido
Google Accelerated Mobile Pages(Google-AMP) é o novo projeto de código aberto do Google especialmente desenvolvido para criar páginas da web leves usando amp html. O principal objetivo deste projeto é garantir que o código do amplificador funcione bem e carregue rapidamente em todos os dispositivos possíveis, como smartphones, tablets etc.
O que é AMP?
Accerated Mobile Pages (AMP) é o projeto de código aberto do Google especialmente desenvolvido para tornar as páginas da web amigáveis para dispositivos móveis, tornando-as mais rápidas, suaves e responsivas em qualquer navegador.
O site oficial do Google amp é - https://www.ampproject.org/

POR QUE AMP?
Qualquer usuário espera que os sites carreguem o conteúdo muito rápido. No entanto, pode não ser o caso quando as páginas estão quase inundadas com imagens, vídeos, animações, widgets sociais, o que torna a página muito pesada e, portanto, aumenta seu tempo de carregamento. Tal cenário pode causar perda de usuários para o site a longo prazo.
O Google AMP foi desenvolvido para resolver esse problema. AMP tem uma maneira especial de cuidar de imagens, iframes, javascripts, anúncios, vídeos, animações, css, fonte carregada etc. O conteúdo das páginas AMP são armazenados em cache no Google final, para que cada vez que o usuário clica nos resultados da pesquisa, o conteúdo é servido a partir do cache. A versão do cache também é atualizada em tempo hábil para que o usuário sempre obtenha uma página atualizada.
Por que escolher AMP?
Esta seção explica por que você deve optar por AMP para seu site -
Priorizado na Pesquisa Google
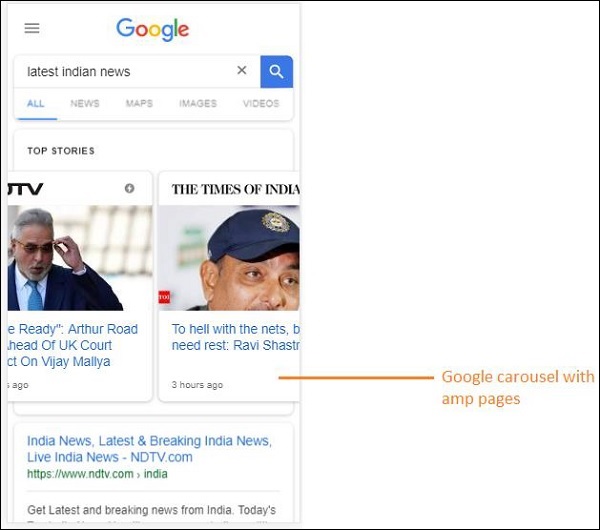
Hoje, ao pesquisar algo no Google, você encontrará um carrossel do Google exibido na parte superior com as páginas, seguido pela lista de páginas em resposta à sua pesquisa. O carrossel de notícias exibido são todos sites AMP válidos. Isso significa que o Google dá prioridade às páginas amplificadas e as exibe de acordo com a classificação no carrossel de notícias.
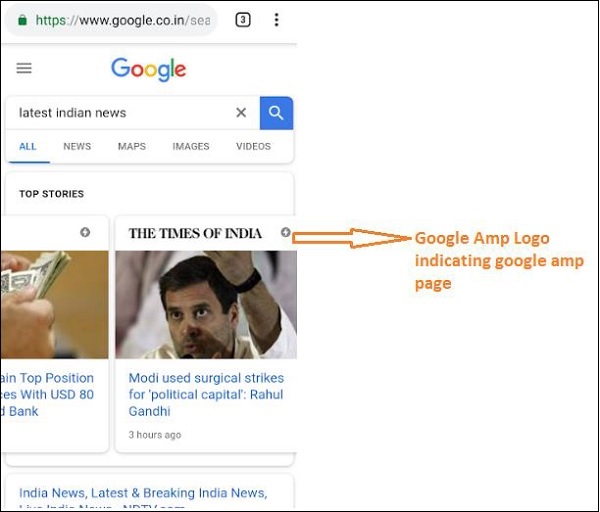
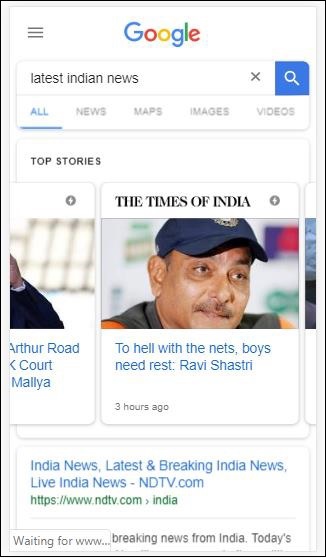
Um exemplo de pesquisa feita no Google com a palavra-chave “latest indian news”É dado aqui -

Todas as páginas de alta classificação que são páginas AMP são exibidas no início no carrossel do Google, conforme mostrado na imagem acima.
Uma página AMP do Google tem a aparência mostrada abaixo quando o usuário pesquisa algo na pesquisa do Google. Observe que há um logotipo Google AMP nas páginas AMP.

Tempo de carregamento mais rápido
Quando sua página é convertida em AMP, o tempo de carregamento é muito melhor em comparação com uma página sem amplificador. O tempo de carregamento mais rápido também é um fator importante na classificação da página na pesquisa do Google.
Sem pop-ups
Usar o Google AMP oferece uma experiência de navegação agradável, pois o usuário não verá pop-ups indesejados nas páginas projetadas com o Google AMP.
Gera Tráfego
Quando a taxa de carregamento das páginas é rápida, aumenta automaticamente o número de visualizadores e, portanto, o tráfego para a página aumenta.
Como funciona o AMP?
Os componentes mais importantes usados para construir um site são javascript, imagens, vídeos, fontes, css etc. O design da página AMP é feito cuidando de todos esses fatores de uma maneira única. Nesta seção, vamos discutir resumidamente o que exatamente AMP faz para tornar as páginas mais rápidas.
JavaScript assíncrono
Javascript desempenha um papel importante na página, pois ajuda a adicionar interatividade à página na forma de animações, alterações de DOM, etc. Ele também adiciona lentidão à página e pode bloquear a renderização de outros conteúdos na página.
Como AMP lida com JavaScript?
AMP carrega JavaScript de maneira assíncrona. JavaScript personalizado é estritamente proibido em uma página AMP. Observe que o AMP tem muitos componentes adicionados, alguns deles substituem as tags html existentes; por exemplo amp-img, amp-iframe, amp-video, amp-lightbox, amp-animations etc.
Para cada um desse componente, há um arquivo JavaScript a ser carregado, que possui o atributo async adicionado à tag do script. Somente arquivos JavaScript relacionados aos componentes do amp são permitidos na página e qualquer outro JavaScript dentro de uma página AMP ou arquivo javascript de terceiros não é permitido. Como o AMP usa o cache de AMP do Google, os arquivos são pré-carregados do cache, tornando o carregamento mais rápido.
Tamanhos para tags HTML
É obrigatório dar o tamanho da imagem, iframe, tags de vídeo para que a página amp possa localizar o espaço na página sem ter que carregar o recurso. Os recursos a serem carregados são priorizados pela página amp. O conteúdo tem mais prioridade sobre os recursos a serem carregados.
Widgets sociais / anúncios
O Amp fornece componentes especiais, como amp-facebook, amp-twitter, amp-ad, amp-sticky, para cuidar dos widgets sociais a serem exibidos na página. O componente de anúncio AMP é usado para veicular anúncios na página. O AMP tem um cuidado especial ao lidar com os componentes e carrega o conteúdo em uma prioridade com base nos requisitos.
CSS
CSS externo não é permitido em páginas AMP. CSS personalizado, se houver, pode ser adicionado à tag de estilo usando o atributo amp-custom. CSS inline também é permitido. O AMP reduz as solicitações de http de todas as maneiras possíveis.
Fontes
As fontes são permitidas em páginas amp e a prioridade de carregamento das fontes é decidida pelo AMP.
Animação
AMP é compatível com componentes de animação de amp e permite a transição, conforme compatível com navegadores modernos.
Considerando todos os pontos listados acima, o AMP tem um cuidado especial com a solicitação HTTP feita para fontes, imagens, iframes, anúncios a serem veiculados, etc. Os recursos disponíveis acima da dobra da página são renderizados primeiro e, posteriormente, é dada preferência aos recursos disponíveis abaixo da dobra .
Outros pontos
O cache de AMP do Google é outro fator importante que ajuda a renderizar o conteúdo mais rapidamente, à medida que o conteúdo é buscado no cache.
O editor deve manter dois sites amplificadores e não amplificadores. Por exemplo, considere que o site tem o endereço -https://www.mypage.com. Em seguida, as páginas internamente para não amplificador a serem veiculadas no desktop serãohttps://www.mypage/com/news/amp/
Como o Google identifica páginas AMP e não AMP?
Agora, vamos entender como o Google identifica páginas AMP e não AMP.
Quando a pesquisa do Google rastreia a página, se acontecer de obter amp em html ou <html amp> ou <html ⚡>, ela saberá que se trata de uma página AMP.
Além disso, no caso do Google encontrar uma página não amp, primeiro para saber sobre a página amp, é obrigatório adicionar as seguintes tags de link na seção head da página html para páginas amp e não amp.
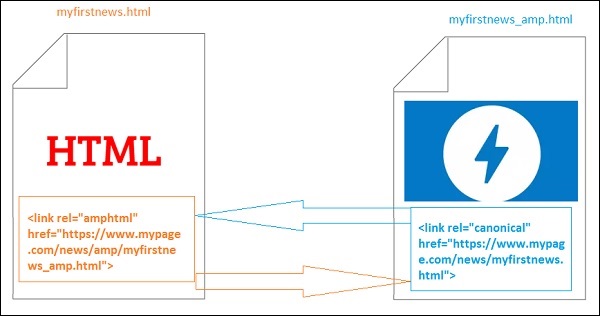
URL da página para página não amp
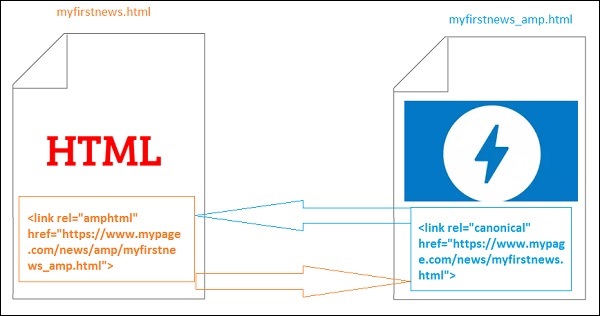
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Aqui rel = ”amphtml” é especificado para uma página sem amplificador para apontar para a versão do amplificador, para que o Google mostre a correta com base na plataforma.
Page-url para amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Aqui, rel = ”canonical” é especificado na página do amp para apontar para a versão padrão do html, para que o Google mostre a correta com base na plataforma.
Caso seu site tenha apenas uma página de amplificador, você não deve se esquecer de adicionar rel = ”canonical”, que apontará para si mesmo -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">O diagrama a seguir mostra a referência a rel = ”amphtml” apontando para a página amp e rel = ”canonical” apontando para a página html padrão.

Recursos do Google AMP
Nesta seção, vamos discutir os recursos importantes disponíveis no Google AMP -
Amp Caching
O cache do Google Amp é um dos principais recursos adicionados ao amplificador. Ele fornece uma rede de entrega de conteúdo baseada em proxy para servir páginas de amp puras. O cache de amp está disponível por padrão para todas as páginas de amp válidas. Ajuda a renderizar as páginas mais rapidamente em comparação com páginas não amp. Atualmente, existem 2 provedores de cache de amp, Google Cache AMP e Cloudflare AMP Cache. Quando o usuário clica e é redirecionado para a página do amp, o conteúdo é servido do cache do google.
Componentes de Amp
Amp tem uma grande lista de componentes projetados para diversos fins. Alguns deles estão listados abaixo -
amp-img - Usado para mostrar imagens em páginas de amplificador.
amp-iframe- Usado para mostrar iframe com conteúdo externo a ser mostrado nas páginas. Observe que o iframe usado está em sandbox, o que significa que ele precisa de permissão para mostrar dados na página do amp. Portanto, os detalhes da origem cruzada devem ser especificados para o atributo sandbox.
amp-video - Para mostrar o vídeo na página.
amp-audio - Para mostrar o áudio na página.
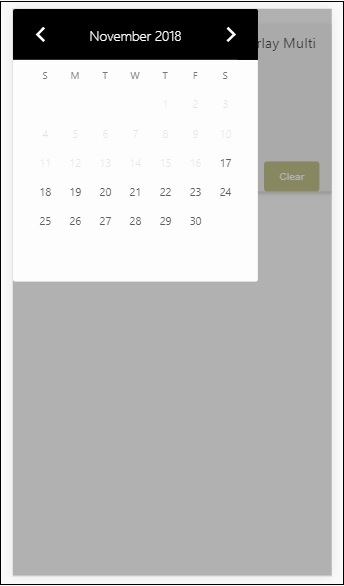
amp-datepicker- Usado para mostrar widgets de data na página. Você não precisa ir para nenhum selecionador de data de terceiros, pois o mesmo está disponível diretamente no amp.
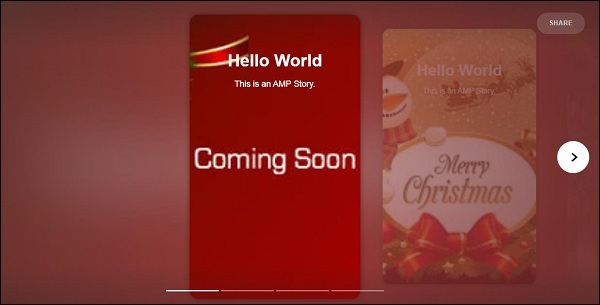
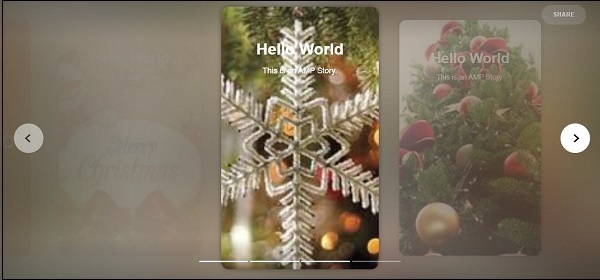
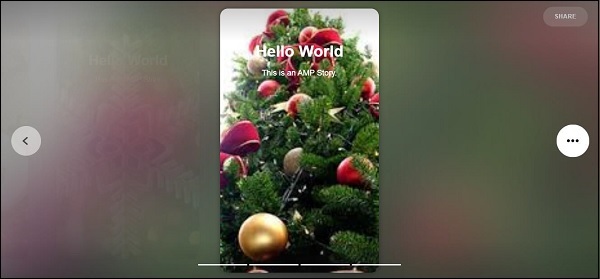
amp-story - Um meio para exibir suas histórias na página.
amp-selector- É um componente de amplificador que exibe menu de opções e o usuário pode selecionar entre as opções. As opções exibidas podem ser texto, imagens ou qualquer outro componente de amplificador.
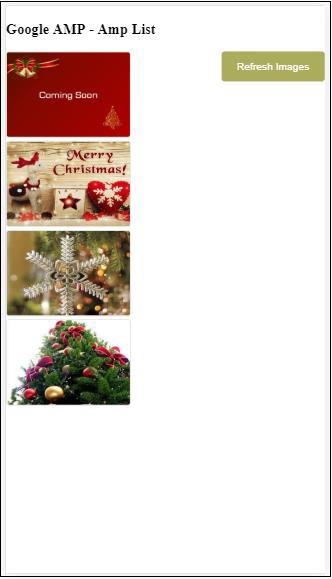
amp-list - É um componente amp que chama um endpoint CORS json e os dados do arquivo json são exibidos dentro de um modelo.
Publicidade
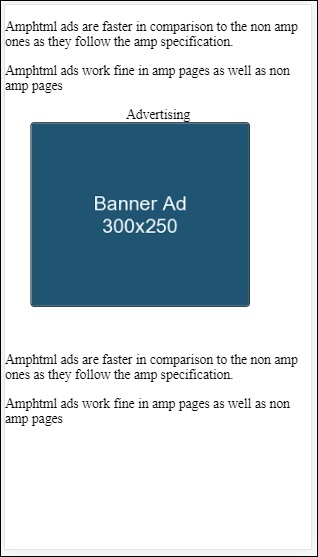
A publicidade é muito importante para os editores, pois sua receita depende totalmente dos anúncios veiculados na página. O Amp não permite que nenhum javascript externo seja adicionado à página, mas tem um componente de amp especial chamado amp-ad introduzido, que cuida da exibição de anúncios na página.
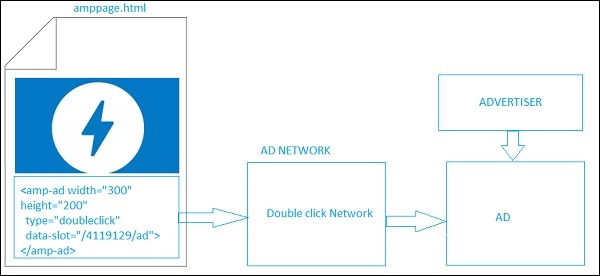
A rede de anúncios que o editor deseja veicular em sua página precisa ter suporte para anúncios de amp. Por exemplo, para veicular anúncios de duplo clique na página, o clique duplo precisa oferecer suporte a anúncios a serem veiculados usando o componente amp-ad. O código a seguir mostra uma tag amp-ad de doubleclick.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
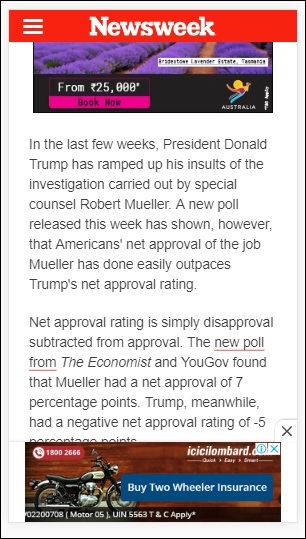
</amp-ad>Amp também suporta amphtmlads, que são ampads puros desenvolvidos a partir de componentes AMP e html. Amp também oferece suporte a amp-sticky-ads, um anúncio de rodapé exibido na parte inferior da página. Os detalhes dos anúncios em amp são discutidos no capítulo de anúncios em amp.
Widgets Sociais
Widgets sociais como Facebook, Twitter, Instagram se tornaram muito importantes para serem exibidos na página do editor, de modo que as páginas sejam compartilhadas nas mídias sociais. AMP estendeu seu suporte a todos os widgets de mídia social importantes a serem usados na página, desenvolvendo componentes AMP como amp-facebook, amp-twitter, amp-instagram, amp-pinterest etc.
Amp Media
Outro componente importante nas páginas é a mídia para mostrar vídeos e também veicular anúncios no meio do vídeo como anúncios intermediários. O AMP fornece um meio para fazer isso usando amp-jwplayer, amp-youtube etc. Você não precisa carregar nenhum arquivo extra de terceiros para que o jwplayer e o youtube sejam exibidos em sua página.
Amp Analytics
Amp analytics é um componente AMP usado para rastrear dados em uma determinada página. Toda a interação do usuário na página pode ser registrada e salva para analisar os dados para futuras melhorias ou fins comerciais.
Amp animações
Amp-animation é um componente de amplificador que define animações a serem usadas em outros componentes de amplificador. A TI suporta a animação, transição que funciona bem com um navegador moderno. Você não precisa usar nenhuma biblioteca CSS externa para executar a animação e pode usar o componente amp-animation.
Layouts de amp
Layout AMP é um dos recursos importantes disponíveis no google-amp. O layout do amplificador garante que os componentes do amplificador sejam renderizados corretamente quando a página é carregada, sem causar oscilações ou problemas de rolagem.
O Google AMP garante que a renderização do layout seja feita na página antes que quaisquer outros recursos remotos, como solicitação http para imagens, sejam feitas chamadas de dados. Os atributos disponíveis para layout são largura / altura para todos os componentes do amplificador, atributo de layout com valores como responsivo, preenchimento, fixo etc., atributo de espaço reservado a ser mostrado quando o recurso demora para carregar ou tem algum erro, atributo de fallback a ser mostrado quando o recurso tem algum erro.
Layouts de exibição de amp
O Amp suporta muitos componentes usados para exibir conteúdo na página sem a necessidade de nenhuma biblioteca de terceiros ou sem ter que fazer CSS pesado na página. A lista inclui
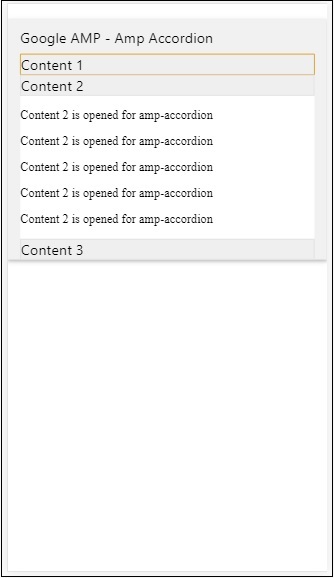
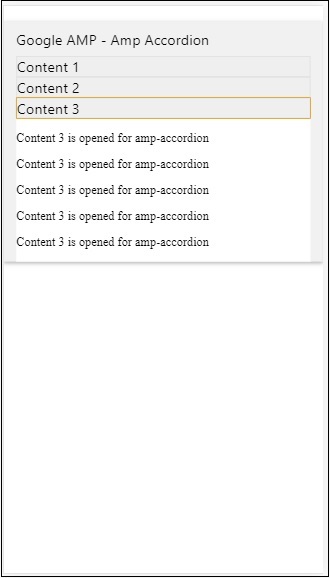
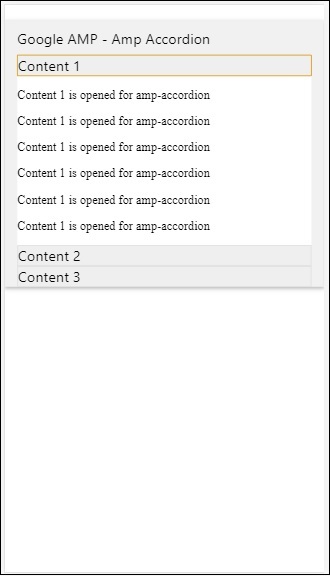
Accordion- Amp-acordeão é um componente de amplificador usado para exibir o conteúdo no formato expandir-recolher. Torna-se fácil para os usuários visualizá-lo em dispositivos móveis, onde podem selecionar a seção de acordo com sua escolha no acordeão.
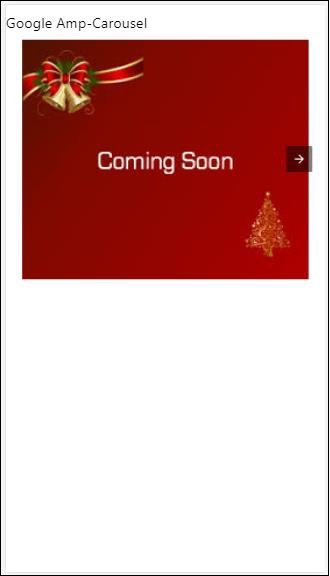
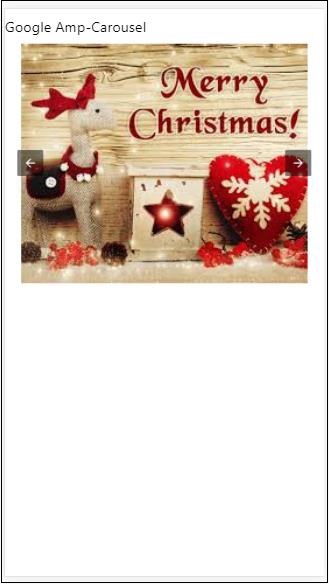
Carousel - Amp-carrossel é um amplificador componente para mostrar um conjunto de conteúdos semelhantes na tela e usar as setas para alternar entre os conteúdos.
Lightbox - Amp-lightbox é um componente de amplificador que ocupará toda a janela de visualização e será exibido como uma sobreposição.
Slider - Amp-image-slider é um componente de amplificador usado para comparar 2 imagens adicionando controle deslizante ao movê-lo verticalmente sobre a imagem.
Sidebar - A barra lateral de amplificador é um componente de amplificador usado para exibir conteúdo que desliza das laterais da janela ao toque de um botão.
Vantagens do AMP
As páginas AMP são leves e carregam mais rápido
O Google dá prioridade às páginas AMP na pesquisa do Google. As páginas AMP são listadas no formato de carrossel na parte superior da página. Para obter uma classificação mais elevada, é uma boa vantagem ter suas páginas em AMP.
As páginas AMP são otimizadas para dispositivos móveis, pois o conteúdo é responsivo e se ajusta bem a todos os navegadores, sem a necessidade de qualquer estilo adicional.
A satisfação dos usuários aumenta com as páginas AMP, pois a taxa de carregamento da página é mais rápida em comparação com as páginas sem amplificador, economizando largura de banda e bateria móvel.
Desvantagens do AMP
Amp possui as seguintes desvantagens -
O editor deve manter duas versões para suas páginas amplificadas e não ampliadas.
O usuário deve fazer esforços adicionais para converter as páginas que não são de amplificador em amplificador. Como o amp não suporta javascript personalizado ou carregamento de javascript externo, o mesmo deve ser feito com o que estiver disponível no amp.
Google Accelerated Mobile Pages(Google-AMP) é o novo projeto de código aberto do Google especialmente desenvolvido para criar páginas da web leves usando amp html. O principal objetivo deste projeto é garantir que o código AMP funcione bem e carregue rapidamente em todos os dispositivos possíveis, como smartphones e tablets.
AMP é apenas uma extensão do HTML padrão. Poucas tags HTML foram alteradas e as AMP adicionaram restrições ao uso delas. Neste capítulo, listaremos as tags html que foram alteradas e as restrições adicionadas a elas. As tags que tratam do carregamento de recursos externos, por exemplo imagens, css, js, envio de formulários, vídeo, áudio etc., são alteradas.
Além disso, há muitos novos recursos adicionados ao amp, por exemplo amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox e muito mais, que podem ser usados diretamente em páginas html. Os outros que são feitos para exibição são usados como estão.
Com todas essas mudanças e novos recursos, o AMP promete dar carregamento mais rápido, melhor desempenho para as páginas quando usado em ambiente ao vivo.
Quando você pesquisa qualquer coisa na pesquisa do Google em seu celular, a tela que é vista no carrossel do Google na parte superior é composta principalmente de páginas de amplificadores, conforme mostrado abaixo

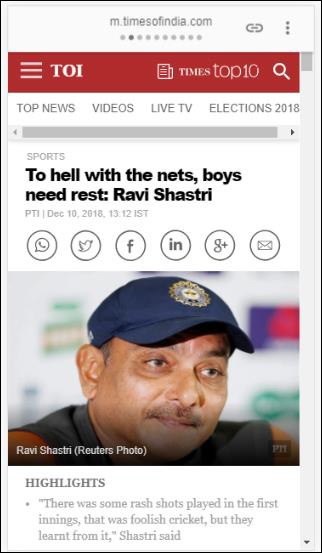
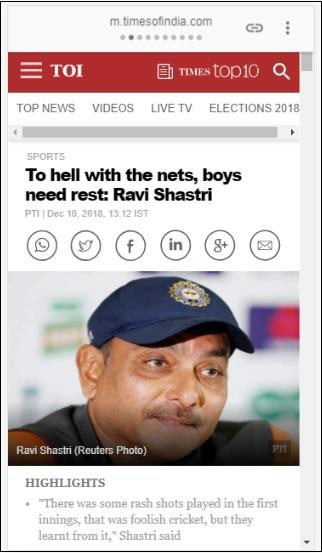
Ao clicar na página AMP, o URL que você obtém na barra de endereço é o seguinte:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
O URL não vem diretamente do editor, mas o Google o aponta para sua própria cópia no servidor do Google, que é uma versão em cache e ajuda a renderizar o conteúdo mais rápido em comparação com uma página sem amplificador. Isso acontecerá apenas em dispositivos ou no modo de emulador do Google.
Página de Amp de Amostra
Um exemplo de página de amplificador é mostrado abaixo -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>O que fazer e o que não fazer em uma página AMP
Vamos entender o que fazer e o que não fazer que um programador deve seguir em uma página AMP.
Tags obrigatórias
Existem algumas tags obrigatórias a serem incluídas em uma página amp, conforme fornecido abaixo -
Temos que ter certeza de que há um amplificador ou ⚡ adicionado à tag html como mostrado abaixo -
<html amp>
OR
<html ⚡>As tags <head> e <body> devem ser adicionadas à página html.
As seguintes metatags obrigatórias devem ser adicionadas na seção principal da página; caso contrário, irá falhar para a validação do amplificador
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">Link de rel = "canonical" a ser adicionado dentro da tag head
<link rel = "canonical" href = "./regular-html-version.html">Tag de estilo com amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Tag Noscript com amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>Muito importante a tag amp script com async adicionado a ele, conforme mostrado abaixo -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>Caso você queira adicionar CSS personalizado à página, observe que não podemos chamar folha de estilo externa em páginas amp. Para adicionar CSS personalizado, todo o seu CSS deve ir aqui, conforme mostrado -
<style amp-custom>
//all your styles here
</style>A tag de estilo deve ter o atributo amp-custom adicionado a ela.
Scripts para componentes AMP
Observe que scripts com src e type = ”text / javascript” são estritamente proibidos em uma página amp. Apenas as tags de script assíncronas e relacionadas aos componentes do amp podem ser adicionadas na seção head.
Esta seção lista alguns scripts usados para componentes de amplificador, conforme fornecido abaixo -
amp-ad
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Observe que o script tem o atributo assíncrono e custom-element com o nome do componente amp a ser carregado. O Amp valida as tags de script com base na propriedade assíncrona e de elemento personalizado e não permite que qualquer outro script seja carregado. Levatype=application/json que adicionamos no arquivo de amostra, conforme mostrado abaixo
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>O script acima pode ser usado com outros componentes de amp, se necessário, por exemplo, para amp-analytics.
Tags HTML
Até agora, vimos as tags obrigatórias exigidas na página do amp. Agora vamos discutir os elementos HTML que são permitidos / não permitidos e as restrições impostas a eles.
Aqui está a lista de tags HTML que são permitidas / não permitidas -
| Sr. Não | Tag HTML e descrição |
|---|---|
| 1 | img Esta tag foi substituída por amp-img. O uso de tag img direta não é permitido em uma página AMP |
| 2 | video Substituído por amp-video |
| 3 | audio Substituído por amp-audio |
| 4 | iframe Substituído por amp-iframe |
| 5 | object Não permitido |
| 6 | embed Não permitido |
| 7 | form Pode ser usado como <form>. Precisamos adicionar o script para trabalhar com o formulário em uma página AMP. Example − |
| 8 | Input elements |
| 9 | <fieldset> Permitido |
| 10 | <label> Permitido |
| 11 | P, div, header,footer,section Permitido |
| 12 | button Permitido |
| 13 | a <a> tag é permitida com a seguinte condição, o href não deve começar com javascript. Se estiver presente, o valor do atributo de destino deve ser _blank. |
| 14 | svg Não permitido |
| 15 | meta Permitido |
| 16 | Link Permitido. Mas não permite carregar a folha de estilo externa. |
| 17 | style Permitido. Ele precisa ter o atributo amp-boilerplate ou amp-custom. |
| 18 | base Não permitido |
| 19 | noscript Permitido |
Comentários
Comentários html condicionais não são permitidos. Por exemplo -
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->Eventos HTML
Os eventos que usamos em páginas html como onclick, onmouseover não são permitidos em uma página AMP.
Podemos usar eventos da seguinte maneira -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Aqui está um exemplo de evento usado no elemento de entrada -
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">O evento usado é controlado por entrada.
Aulas
Você não pode ter aulas em suas páginas com prefixo como -amp- or i-amp-. Além disso, você pode usar o nome da classe de acordo com sua exigência.
Ids
Você não pode ter ids para seus elementos html prefixados com -amp ou i-amp-. Além disso, você pode usar ids para seu elemento html de acordo com sua necessidade.
Links
Ter JavaScript para href não é permitido em páginas amp.
Example
<a href = "javascript:callfunc();">click me</a>Folhas de Estilo
Folhas de estilo externas não são permitidas na página AMP. É possível adicionar os estilos necessários para a página interna -
<style amp-custom>
//all your styles here
</style>A tag de estilo deve ter amp-custom atributo adicionado a ele.
@-regras
As seguintes @ -regras são permitidas em folhas de estilo -
@ font-face, @keyframes, @media, @page, @ supported. @ import não será permitido. O suporte para o mesmo será adicionado no futuro.
@keyframes podem ser usados dentro de <styleamp-custom> . Se houver muitos @keyframes, será bom criar <styleamp-keyframes> tag e chame esta tag no final do documento amp.
Nomes de classes, ids, nomes de tags e atributos não devem ser prefixados com -amp- e i-amp- já que são usados internamente no código do amp, o que pode causar conflitos se definidos na página também em tempo de execução.
!important não é permitida dentro do estilo, pois o amplificador deseja controlar o tamanho do elemento sempre que necessário.
Fontes personalizadas
Folhas de estilo para fontes personalizadas são permitidas em páginas AMP.
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">As fontes são colocadas na lista de permissões das seguintes origens, que podem ser usadas nas páginas AMP.
Fonts.com - https://fast.fonts.net
Fontes do Google - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (substitua kitId de acordo)
Note - Fontes personalizadas @ font-face são permitidas nas páginas de amp.
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}AMP Runtime
O ambiente de tempo de execução do amp é decidido assim que o arquivo principal do amp é carregado -
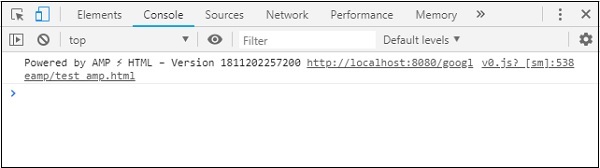
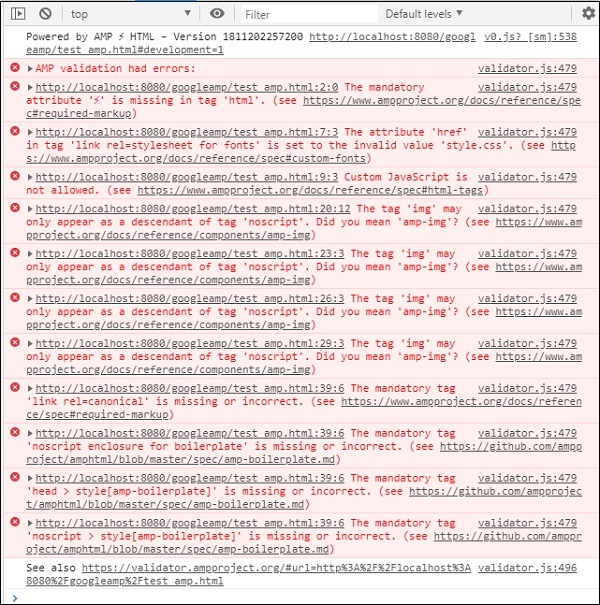
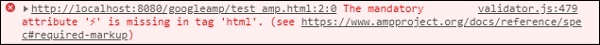
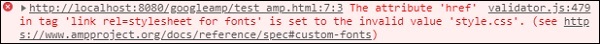
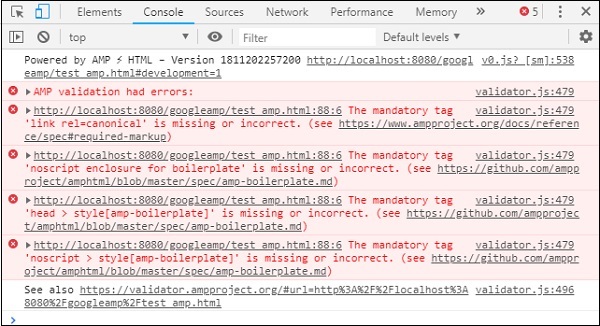
<script async src = "https://cdn.ampproject.org/v0.js"></script>O arquivo principal cuida de carregar os recursos externos, decide a priorização de quando carregá-los e também ajuda na validação do documento amp quando # development = 1 é adicionado à URL amp.
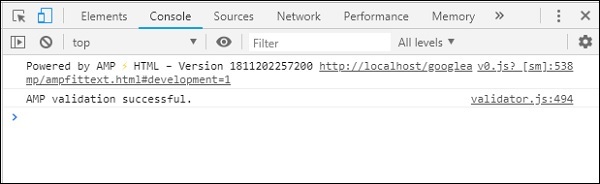
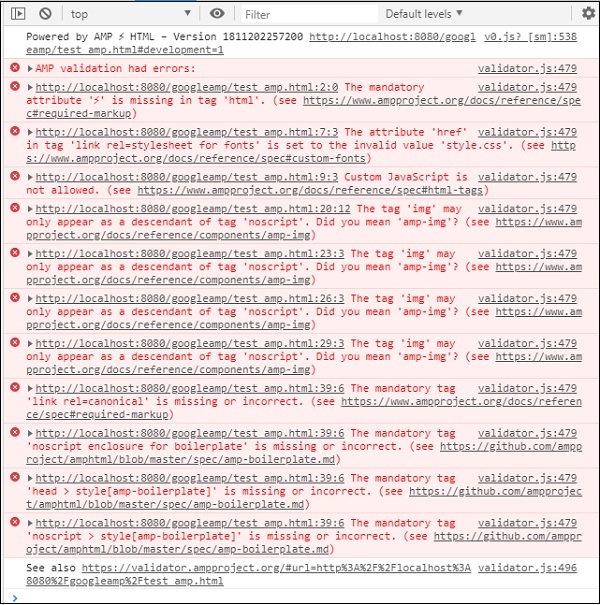
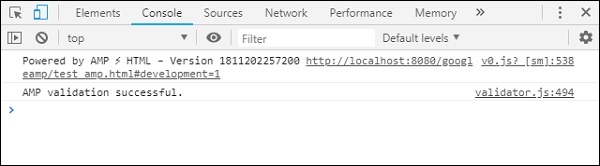
Example
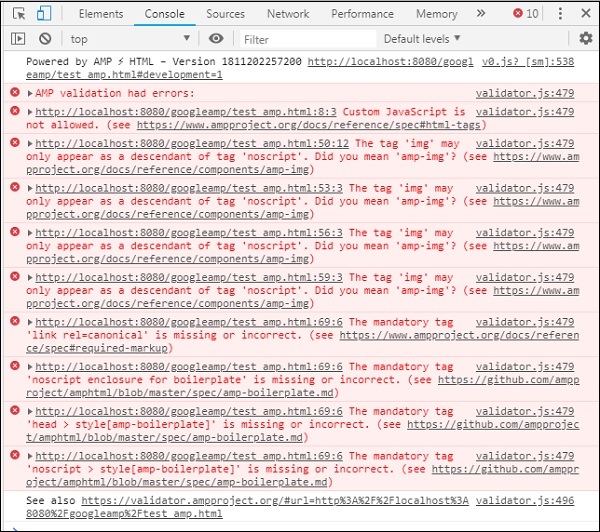
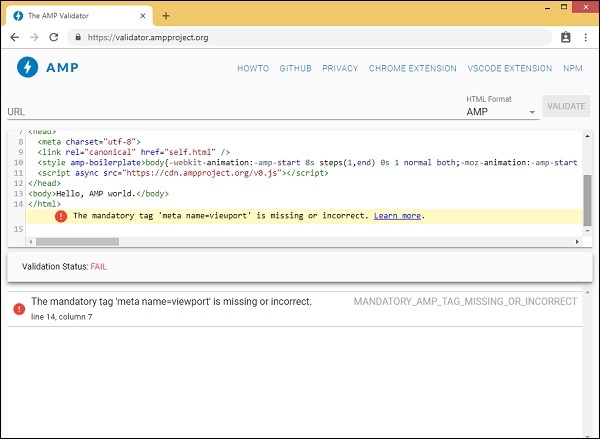
http://localhost:8080/googleamp/amppage.html#development=1O URL acima, quando executado no navegador, listará os erros se houver falha na validação do amp ou exibirá a mensagem de sucesso da validação do amp, se não houver erros.
Componentes AMP
Amp tem muitos componentes de amplificador adicionados. Eles são basicamente usados para lidar com o carregamento do recurso de maneira eficiente. Ele também contém componentes para cuidar da animação, exibição de dados, exibição de anúncios, widgets sociais etc.
Existem 2 tipos de componentes no AMP.
- Built-in
- External
Note- <amp-img> é um componente embutido e disponível se o arquivo principal amp js for adicionado. Componentes externos como <amp-ad>, <amp-facebook>, <amp-video> e muitos mais precisam do respectivo arquivo js relacionado ao componente a ser adicionado.
Atributos Comuns
Atributos como largura, altura, layout, espaço reservado e substituto estarão disponíveis para quase todos os componentes de AMP disponíveis. Esses atributos são muito importantes para qualquer componente AMP, pois ele decide a exibição do componente na página AMP.
Todos os recursos listados acima para AMP são discutidos em detalhes nos capítulos posteriores deste tutorial.
Observe que todos os exemplos neste tutorial são testados para dispositivos e usam o modo Google Mobile Emulator. Vamos aprender sobre isso em detalhes agora.
Emulador de Google Mobile
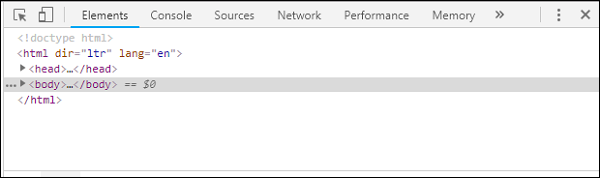
Para usar o emulador de celular do Google, abra o navegador Chrome, clique com o botão direito e abra o console do desenvolvedor conforme mostrado abaixo -

Podemos ver a ferramenta de desenvolvedor do Chrome conforme mostrado acima. Clique no link que você deseja testar no navegador. Observe que a página é exibida no modo Desktop.

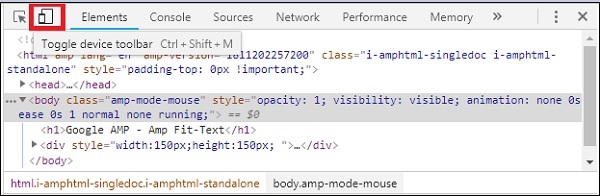
Para obter a página acima para testar dispositivos, clique na barra de ferramentas Alternar dispositivo como mostrado abaixo -

Você também pode usar a tecla de atalho Ctrl + shift + M. Isso mudará o modo da área de trabalho para o modo do dispositivo, conforme mostrado abaixo -

Uma lista de dispositivos pode ser vista conforme mostrado abaixo -

Você pode escolher o dispositivo que deseja testar a página. Observe que todas as páginas desses tutoriais são testadas no Google Mobile Emulator conforme mostrado acima. O mesmo recurso está disponível para os navegadores Firefox e Internet Explorer recentes.
As imagens usadas na página AMP do Google são semelhantes a como são usadas em uma página html padrão, mas a única diferença é a maneira como o nome da tag é usado com algumas propriedades adicionais. Este capítulo discute isso em detalhes.
Observe as sintaxes mostradas abaixo -
HTML padrão
<img src = ”example.jpg” width = ”300” height = ”250” alt = ”Example” ></img>Na página AMP
<amp-img src = "example.jpg" alt = "Example" height = "300" width = "250" ><//amp-img>Observe que a tag de img é alterado para amp-img.
Por que usar amp-img em vez de img?
O motivo para alterar img para amp-img é ter mais controle sobre o layout da página e a solicitação de rede feita para carregar a imagem. O Amp adiciona carregamento lento ao recurso de imagem e prioriza o carregamento de acordo com outros recursos disponíveis na página.
Exemplo
Observe o seguinte código para um melhor entendimento -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href = "http://example.ampproject.org/articlemetadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
- amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none
}
</style>
</noscript>
</head>
<body>
<h1>Google AMP - Image Example</h1>
<amp-img alt = "Beautiful Flower" src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</body>
</html>Resultado
Ao executar o código mostrado acima, você encontrará o resultado conforme mostrado abaixo -

Você também pode tornar a imagem responsiva adicionando a propriedade layout = ”responsive” à tag amp-img conforme mostrado abaixo
Exemplo
Observe o seguinte código para um melhor entendimento -
<amp-img alt = "Beautiful Flower" src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>Resultado
Ao executar o código mostrado acima, você encontrará o resultado conforme mostrado abaixo -

Este capítulo explica como trabalhar com o formulário no Google AMP.
Observe que a tag de formulários permanece a mesma do HTML padrão. O AMP adicionou uma restrição especial ao uso de formulários, devido à qual precisamos adicionar o arquivo JavaScript amp-form para trabalhar com os formulários.
Script para amp-form
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/ampform-0.1.js"></script>Para usar formulários em uma página AMP, precisamos incluir o script acima no arquivo .html. O arquivo JavaScript amp-form suportahttp e xmlhttprequestpara envio de formulário. Usando a solicitação HTTP, a página é recarregada e comxmlhttprequest ele não recarrega a página, age como uma solicitação de Ajax.
Tag de formulário em AMP
For xmlhttprequest :
<form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top">
//Input fields here
</form>
For http :
<form method = "post" class = "p2" action = "submitform.php" target = "_top">
//Input fields here
</form>O formato do amplificador fornece atributos especiais, ou seja, submit-error e submit-success para lidar com o erro e o sucesso quando o formulário é enviado.
Example
Um exemplo de amp-form é mostrado abaixo -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" conten t = "width = device-width,
minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input type = "text" name = "name" placeholder = "Enter
Name" required><br/><br/>
<input type = "email" name = "email"
placeholder = "Enter Email" required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>Output
Ao executar o código mostrado acima, você encontrará o resultado conforme mostrado abaixo -

Agora, insira os detalhes e clique no botão Enviar. A tela de saída exibida é a seguinte -

Observe que usamos amp-mustache para vinculação de dados. O formulário está usando action-xhr ie xmlhttprequest para enviar o formulário. Nós usamossubmitform.php arquivo que retorna os dados no formato json.
<form method = "post" class = "p2" action-xhr = "submitform.php"
target = "_top">
</form>submitform.php
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
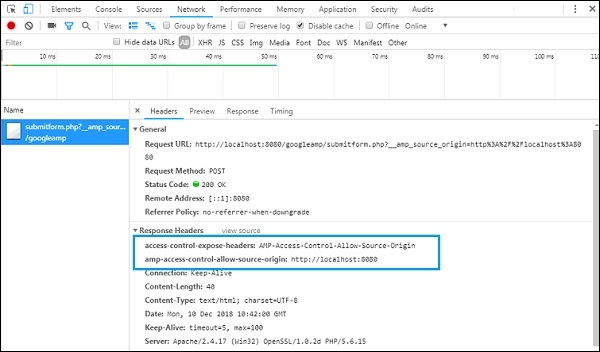
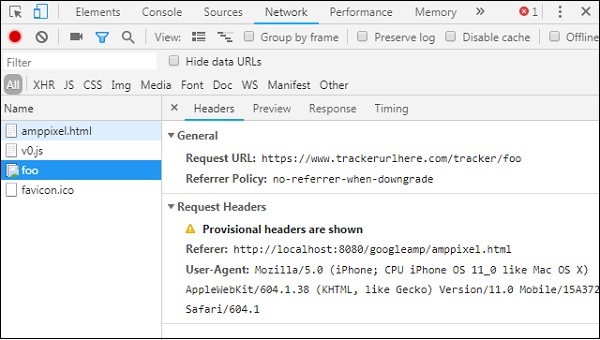
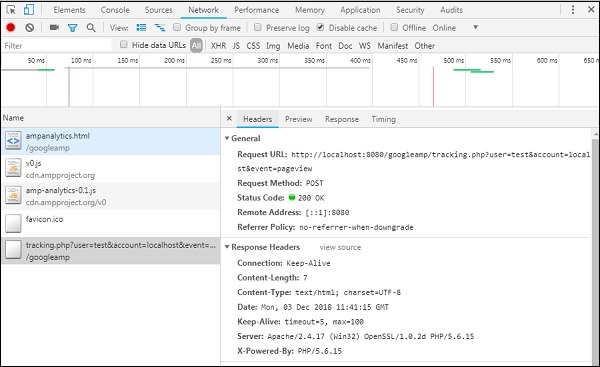
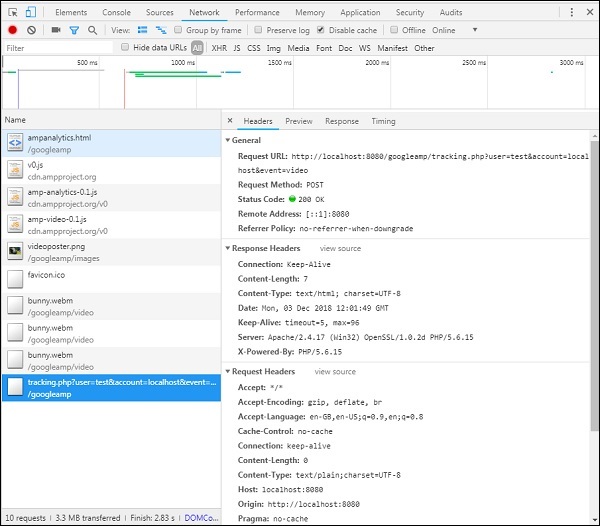
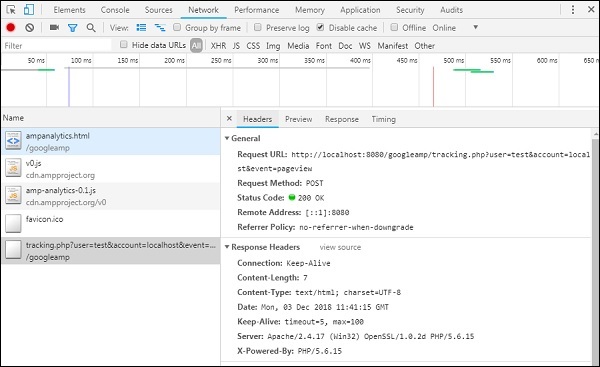
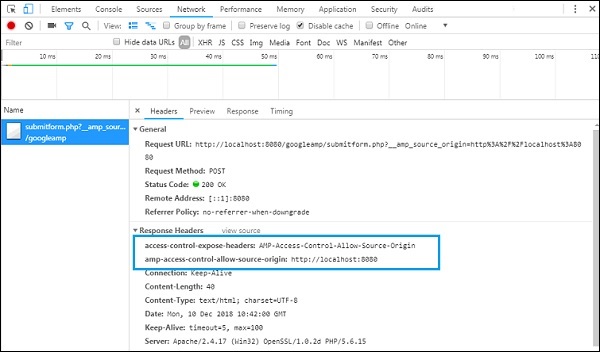
?>Para que o formulário funcione usando xmlhttprequest, precisamos adicionar cabeçalhos de acordo com a especificação CORS. Os detalhes dos cabeçalhos de resposta adicionados a submitform.php são mostrados abaixo -

Para que o formulário funcione, precisamos adicionar cabeçalhos como access-control-expose-headers com valor AMP-Access-Control-Allow-Source-Origin e amp-access-controlallow- source-origin -http://localhost:8080.
Observe que estamos usando um arquivo php e um servidor apache. No arquivo php, adicionamos os cabeçalhos necessários conforme mostrado abaixo -
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?
?>No caso de usarmos uma solicitação http normal, a página será recarregada conforme mostrado abaixo -
Para solicitação de http, usamos o formulário a seguir -
<form method = "GET" class = "p2" action = "submitform.php"
target = "_top">
</form>Example
Observe o seguinte código para um melhor entendimento -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none}
>/style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs >
input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form method = "GET" class = "p2" action = "submitform.php" target = "_top">
<p>AMP - Form Example</p>
<div>
<input type = "text" name = "name" placeholder = "Enter Name" required>
<br/>
<br/>
<input type = "email" name = "email" placeholder = "Enter Email" required>
<br/>
<br/>
<div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>Output
Ao executar o código mostrado acima, você encontrará o resultado conforme mostrado abaixo -



Google amp-iframeé usado para mostrar iframes na página. Existem algumas condições a serem adicionadas ao amp-iframe e, portanto, não podemos usar iframes normais na página. Este capítulo discute mais sobre isso.
Condições a serem seguidas para iframes
As condições a serem observadas ao usar iframe em páginas AMP são as seguintes:
O url usado em um iframe deve ser uma solicitação https ou URI de dados ou usando o atributo srcdoc .
O amp-iframe por padrão terá o atributo sandbox adicionado a ele. O atributo sandbox será definido como vazio. Um valor vazio para o sandbox significa que o iframe émaximum sandboxed(restrição extra no iframe). Podemos adicionar valores ao sandbox que discutiremos com a ajuda de um exemplo abaixo.
Um amp-iframe não pode ser exibido na parte superior da página, ele deve estar quase 600 px de distância do topo ou dentro dos primeiros 75% da janela de visualização quando rolado na parte superior. Caso você tenha que exibir o iframe no início, você precisa adicionar um espaço reservado ao iframe, que discutiremos com a ajuda de exemplos mais tarde no tutorial.
amp-iframe não deve ter a mesma origem do contêiner. Por exemplo, se o seu site principal for www.xyz.com, você não pode ter iframe src comowww.xyz.com/urlname. Pode levar outro, como.xyz.com, exemplo.xyz.com etc.
Para trabalhar com iframes, precisamos adicionar o seguinte script -
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>O formato do Amp-iframe é o seguinte -
<amp-iframe width = "600" title = "Google map"
height = "400" layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
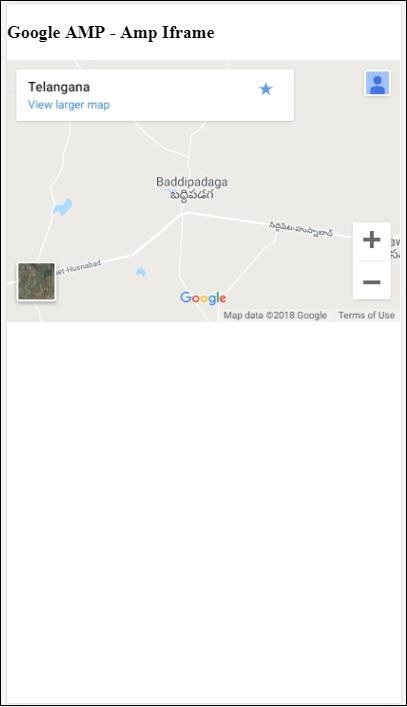
</amp-iframe>Vamos entender isso com a ajuda de um exemplo de trabalho, onde usaremos iframe para exibir mapas do Google conforme mostrado abaixo.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
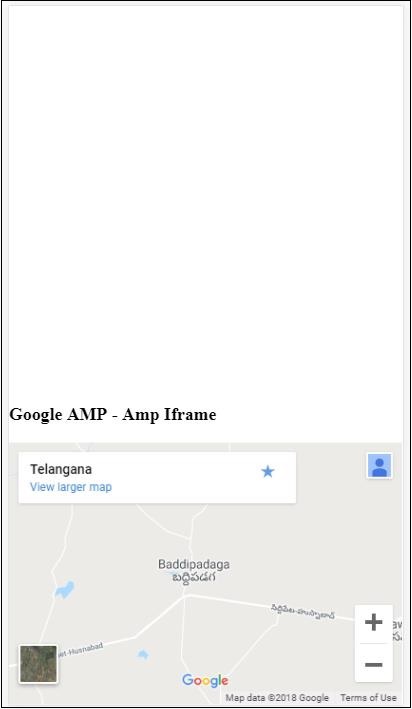
</html>Resultado

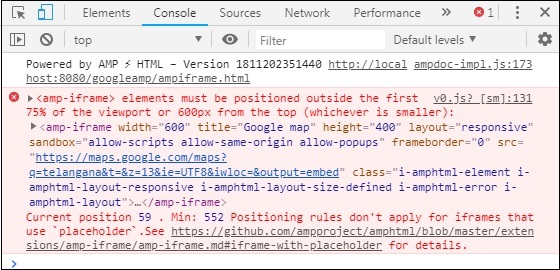
Observe que colocamos o iframe a mais de 600 px do topo. Ele dá um erro conforme mostrado abaixo -

No exemplo acima, usamos sandbox com os valores fornecidos abaixo -
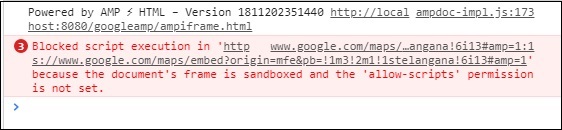
sandbox = "allow-scripts allow-same-origin allow-popups"O atributo Sandbox atua como uma permissão para que o conteúdo seja carregado dentro do iframe. Aqui estamos permitindo que todos os scripts sejam carregados provenientes dos links do Google Maps. No caso de não estarmos dando o atributo sandbox, este é o erro exibido que bloqueia o conteúdo a ser carregado no iframe -

Observe que temos que dar a permissão certa para a sandbox. Você pode encontrar os detalhes de todas as permissões a serem concedidas ao sandbox aqui -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
Podemos usar o atributo placeholder dentro de um amp-iframe para eliminar a condição de mais de 600px.
Um exemplo prático para o mesmo é dado abaixo -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>Usamos amp-img como marcador de posição da seguinte forma -
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>Nesse caso, a restrição de 600px e amp-iframe na janela de visualização de 75% não é considerada. Um indicador de carregamento (três pontos) é mostrado na imagem e é usado como espaço reservado, que é basicamente para o amp-iframe src. Uma vez que o conteúdo do iframe é carregado, a imagem é removida e o conteúdo do iframe é mostrado conforme exibido na saída mostrada abaixo -
Resultado


Amp-video in amp é um vídeo html5 padrão usado para reproduzir embutidos de vídeo direto. Neste capítulo, vamos entender como trabalhar e usar amp-video.
Para trabalhar com amp-video, precisamos adicionar o seguinte script -
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>Amp-video tem o atributo src que tem o recurso de vídeo a ser carregado, que é carregado vagarosamente pelo amp em tempo de execução. Além disso, todos os recursos são quase os mesmos da tag de vídeo html5.
A seguir estão os nós que devem ser adicionados ao vídeo amp -
Source - Você pode adicionar diferentes arquivos de mídia para serem reproduzidos usando esta tag.
Track - Esta tag permite habilitar as legendas do vídeo.
Placeholder - Esta tag de espaço reservado mostrará o conteúdo antes do início do vídeo.
Fallback - Esta tag será chamada quando o navegador não for compatível com vídeo HTML5.
Formato da tag amp-video
O formato da tag amp-video é mostrado aqui -
<amp-video controls width = "640" height = "360"
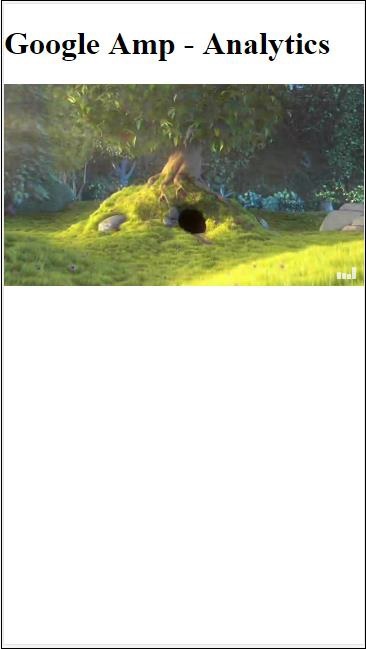
layout = "responsive" poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>Vamos entender o amp-video usando um exemplo prático como mostrado abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale=1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>Resultado
A saída do código fornecido acima é mostrada abaixo -

Atributos disponíveis para amp-video
Os atributos disponíveis para amp-video estão listados na tabela aqui -
| Sr. Não | Atributos e descrição |
|---|---|
| 1 | src Se o nó <source> não estiver presente, src deve ser especificado e deve ser https: // url. |
| 2 | poster O pôster leva uma url img que é exibida antes do vídeo começar. |
| 3 | autoplay Ter este atributo no amp-video reproduz automaticamente o vídeo se o navegador for compatível. O vídeo será reproduzido em modo silenciado e o usuário terá que tocar no vídeo para reativá-lo. |
| 4 | controls Ter este atributo no amp-video mostrará controles no vídeo semelhantes ao vídeo html5. |
| 5 | loop Se este atributo estiver presente no amp-video, o vídeo será reproduzido novamente quando terminar. |
| 6 | crossorigin Este atributo entra em cena se o recurso para reproduzir o vídeo estiver em uma origem diferente. |
| 7 | rotate-to-fullscreen Se o vídeo estiver visível, ele será exibido em tela cheia depois que o usuário girar o dispositivo para o modo paisagem |
Vídeo AMP de reprodução automática
Podemos usar o atributo autoplay no caso de precisarmos reproduzir o vídeo automaticamente. Este recurso funcionará de acordo com o suporte do navegador. Observe que o vídeo ficará sem som durante a reprodução automática. Quando o usuário tocar no vídeo, o som será ativado.
Deixe-nos o recurso de reprodução automática com a ajuda de um exemplo de trabalho conforme fornecido abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;
-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video" src = "
https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video Autoplay</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png" autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>
Você pode ativar os controles para o vídeo adicionando o atributo de controles conforme mostrado no código a seguir -
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png" autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>Os botões são outro recurso do AMP. Observe que não há alteração para botões em AMP e eles são usados como uma tag de botão HTML padrão. A única diferença com os botões na página AMP é o funcionamento dos eventos nela.
Neste capítulo, veremos alguns exemplos para mostrar o funcionamento do botão e como usá-lo com componentes AMP.
Amostra de código para Lightbox
O exemplo a seguir nos mostra como usar o botão para mostrar / ocultar o amp-lightbox como mostrado abaixo -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content ="width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms-an
imation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color:
#ACAD5C; color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay">
<div class = "lightbox" on = "tap:my-lightbox.close" tabindex = "0">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Resultado


Agora, você pode clicar em qualquer lugar da tela para fechar a mesa de luz.
No exemplo acima, usamos um botão usando o código mostrado abaixo -
<button on = "tap:my-lightbox">
Show LightBox
</button>
Next, we have added action on the button using on attribute as shown:
on = "tap:my-lightbox"A ação ocorrerá quando você tocar no botão. Observe que o id do lightbox é fornecido a ele. Quando o usuário tocar no botão, o lightbox será aberto. Da mesma forma, você pode usar o botão com ação em qualquer componente para interagir com ele.
Timeago fornecerá os detalhes do carimbo de data / hora comparando-o com o passado, por exemplo, 'x' horas atrás. Neste capítulo, vamos discutir em detalhes sobre esse recurso.
Para inserir esse recurso em nosso trabalho, precisamos adicionar o script fornecido a seguir à página .html -
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>A tag amp-timeago se parece com a mostrada abaixo -
<amp-timeago layout = "fixed" width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>Vamos entender isso com a ajuda de um exemplo prático, conforme mostrado abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial- scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element="amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>Resultado

Por padrão, o local é definido como en. Podemos alterar o mesmo e exibir timeago no local conforme necessário. Os locais que podem ser usados com a tag timeago são fornecidos na tabela a seguir.
| Sr. Não | Local e descrição |
|---|---|
| 1 | ar árabe |
| 2 | be Bielo-russo |
| 3 | be Bielo-russo |
| 4 | bg búlgaro |
| 5 | ca catalão |
| 6 | da dinamarquês |
| 7 | de alemão |
| 8 | el grego |
| 9 | en Inglês |
| 10 | enShort Inglês - curto |
| 11 | es espanhol |
| 12 | eu Basco |
| 13 | fi finlandês |
| 14 | fr francês |
| 15 | he hebraico |
| 16 | hu húngaro |
| 17 | inBG Bangla |
| 18 | inHI hindi |
| 19 | inID malaio |
| 20 | it italiano |
| 21 | ja japonês |
| 22 | ko coreano |
| 23 | ml Malayalam |
| 24 | nbNO Bokmål norueguês |
| 25 | nl holandês |
| 26 | nnNO Nynorsk norueguês |
| 27 | pl polonês |
| 28 | ptBR Português |
| 29 | ro romena |
| 30 | ru russo |
| 31 | sv sueco |
| 32 | ta tâmil |
| 33 | th tailandês |
| 34 | tr turco |
| 35 | uk ucraniano |
| 36 | vi vietnamita |
| 37 | zhCN chinês |
| 38 | zhTW Taiwanês |
Vamos discutir algumas localidades usando exemplos de trabalho conforme fornecido abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo Using Locale</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;-ms
-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
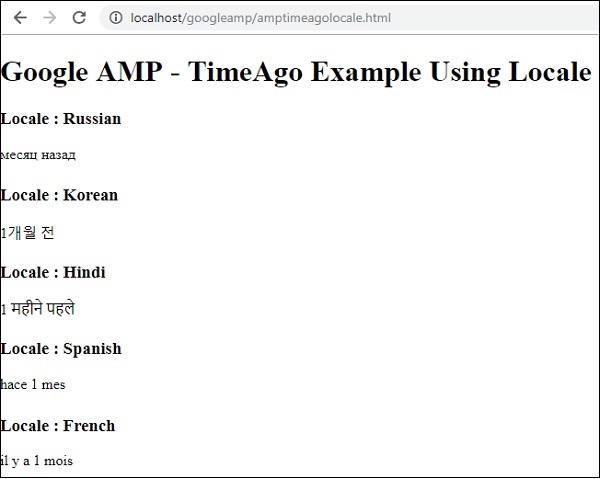
<h1>Google AMP - TimeAgo Example Using Locale</h1>
<h3>Locale : Russian</h3>
<amp-timeago layout = "fixed"
width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ru">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Korean</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ko">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Hindi</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "inHI">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Spanish</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "es">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : French</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "fr">
Monday 01 October 2018 00.3
</amp-timeago>
</body>
</html>Resultado
A saída do código acima é mostrada abaixo -

Caso a exibição "X tempo atrás" precise ser alterada, podemos usar o atributo “cutoff” com timeago. O corte assume valores em segundos para se livrar da exibição anterior.
Vamos entender isso com a ajuda de um exemplo de trabalho conforme fornecido abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1, initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en"
cutoff = "300">
Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>Resultado

Usando MathML, podemos exibir fórmulas matemáticas. Neste capítulo, vamos ver um exemplo prático de como usar o MathML e trabalhar com algumas fórmulas matemáticas para exibi-lo.
Para trabalhar com MathML, precisamos incluir o seguinte arquivo javascript -
<script async custom-element = "amp-mathml"
src = "https://cdn.ampproject.org/v0/amp-mathml-0.1.js">
</script>Tag MathML AMP
A tag mathML amp tem o formato mostrado aqui -
<amp-mathml layout = "container"
data-formula = "\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]">
</amp-mathml>Observe que o data-formula é o atributo obrigatório para o qual a fórmula é fornecida.
Exemplo
Vamos entender melhor essa tag com a ajuda de um exemplo.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - MathML</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-mathml"
src = "https://cdn.ampproject.org/v0/amp-mathml-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - MathML Example</h1>
<amp-mathml layout = "container"
data-formula = "\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]">
</amp-mathml>
</body>
</html>Resultado
As tags Amp-mathml quando executa renderiza a exibição em um iframe como mostrado abaixo -


Tag Amp amp-fit-textirá reduzir o tamanho da fonte, se o espaço não for suficiente para renderizar a exibição. Este capítulo discute essa tag em detalhes.
Para fazer o amp-fit-text funcionar, precisamos adicionar o seguinte script -
<script async custom-element = "amp-fit-text"
src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>Amp Fit-Text Tag
O formato da tag de texto amp-fit é mostrado abaixo -
<amp-fit-text width = "200" height = "200" layout = "responsive">
Text here
</amp-fit-text>Exemplo
Vamos entender melhor essa tag com a ajuda de um exemplo.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Fit-Text</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-fit-text"
src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Fit-Text</h1>
<div style = "width:150px;height:150px; ">
<amp-fit-text
width = "150"
height = "150"
layout = "responsive">
<b>Welcome To TutorialsPoint - You are browsing the best resource
for Online Education</b>
</amp-fit-text>
</div>
</body>
</html>Resultado
A saída do código fornecido acima é mostrada abaixo -

Se você vir a tela usando amp-fit-text, o conteúdo tenta se ajustar de acordo com o espaço disponível.
Amp-fit-text vem com 2 atributos max-font-size e min-font-size.
Quando usamos max-font-size, e se o espaço não está disponível para renderizar o texto, ele tentará reduzir o tamanho e ajustar dentro do espaço disponível.
No caso de especificarmos min-font-size e se o espaço não estiver disponível, ele truncará o texto e mostrará pontos onde o texto está oculto.
Exemplo
Vamos ver um exemplo de trabalho onde especificaremos max-font-size e min-font-size para amp-fit-text.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Fit-Text</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-fit-text" src =
"https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Fit-Text</h1>
<div style = "width:150px;height:150px; ">
<amp-fit-text
width = "150"
height = "150"
layout = "responsive"
max-font-size = "30"
min-font-size = "25">
<b>Welcome To TutorialsPoint - You are
browsing the best resource for Online Education</b>
</amp-fit-text>
</div>
</body>
</html>Resultado

Ainda outro componente de amplificador chamado Amp Date countdown, que é usado para exibir dias, horas, minutos e segundos até uma determinada data, ou seja, Y2K38 ( 2038)por padrão. A exibição pode ser feita de acordo com os locais de sua escolha; por padrão, é en (inglês) .Amp-date-countdown usa o modelo amp-mustache para renderizar dados.
Neste capítulo, daremos uma olhada em alguns exemplos funcionais para entender o amp-date-countdown com mais detalhes.
Para trabalhar com amp-date-countdown, precisamos adicionar o seguinte script
Para amp-date-countdown
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>Para amp-bigode
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>Tag Amp-data-contagem regressiva
A tag amp-date-countdown é a seguinte -
<amp-date-countdown timestamp-seconds = "2100466648"
layout = "fixed-height"
height = "50">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}} minutes and {{s}} seconds until
<a href = "https://en.wikipedia.org/wiki/Year_2038_problem">
Y2K38
</a>.
</p>
</template>
</amp-date-countdown>Atributos para amp-date-countdown
Os atributos para amp-date-countdown estão listados na tabela aqui -
| Sr. Não | Atributo e descrição |
|---|---|
| 1 | end-date Uma data formatada por ISO para contagem regressiva. Por exemplo, 2025-08-01T00: 00: 00 + 08: 00 |
| 2 | timestamp-ms Um valor de época POSIX em milissegundos; assumido como o fuso horário UTC. Por exemplo, timestamp-ms = "1521880470000" |
| 3 | timestamp-seconds Um valor de época POSIX em segundos; assumido como o fuso horário UTC. Por exemplo, timestamp-seconds = "1521880470" |
| 4 | timeleft-ms Um valor em milissegundos que falta para a contagem regressiva. Por exemplo, 50 horas restantes timeleft-ms = "180.000.000" |
| 5 | offset-seconds (optional) Um número positivo ou negativo que indica o número de segundos a serem adicionados ou subtraídos da data de término fornecida. Por exemplo, offset-seconds = "60" adiciona 60 segundos à data de término |
| 6 | when-ended (optional) Especifica se o cronômetro deve ser interrompido quando atingir 0 segundos. O valor pode ser definido para parar (padrão) para indicar que o cronômetro parará em 0 segundos e não passará da data final ou continuará a indicar que o cronômetro deve continuar após atingir 0 segundos. |
| 7 | locale (optional) Uma string de idioma de internacionalização para cada unidade de cronômetro. O valor padrão é en (para inglês). Os valores suportados estão listados abaixo. |
Formato
Os formatos que amp-date-countdown usa para exibir a contagem regressiva são fornecidos na tabela a seguir -
| Sr. Não | Formato e descrição |
|---|---|
| 1 | d Exibir dia como 0,1,2,3 ... infinito |
| 2 | dd Exibir dia como 00,01,02,03 ... infinito |
| 3 | h Exibir hora como 0,1,2,3 ... infinito |
| 4 | hh Exibir hora como 00,01,02,03 ... infinito |
| 5 | m Exibir minutos como 0,1,2,3,4 ... infinito |
| 6 | mm Exibir minuto como 00,01,02,03… .infinity |
| 7 | s Exibir o segundo como 0,1,2,3 ... infinito |
| 8 | ss Exibir o segundo como 00,01,02,03… .infinity |
| 9 | days Exibir string de dia ou dias de acordo com o local |
| 10 | hours Exibir string de hora ou horas de acordo com o local |
| 11 | minutes Exibir string de minutos ou minutos de acordo com o local |
| 12 | seconds Exibir sequência de segundos ou segundos de acordo com o local |
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template="amp-mustache" src=
"https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
timestamp-seconds = "2145683234"
layout = "fixed-height"
height = "50">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}} minutes and
{{s}} seconds until
<a href = "https://en.wikipedia.org/wiki/Year_2038_problem">
Y2K38
</a>.
</p>
</template>
</amp-date-countdown>
</body>
</html>Resultado

Exemplo
Vamos entender os atributos amp-countdown offset-seconds com um exemplo funcional -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
end-date = "2020-01-19T08:14:08.000Z"
offset-seconds = "-50"
layout = "fixed-height"
height = "100">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}}
minutes and {{s}} seconds until 50
seconds before 2020.
</p>
</template>
</amp-date-countdown>
</body>
</html>Resultado

Lista de locais suportados
A seguir está a lista de localidades compatíveis com amp-date-countdown -
| Sr. Não | Nome e local |
|---|---|
| 1 | en Inglês |
| 2 | es espanhol |
| 3 | fr francês |
| 4 | de alemão |
| 5 | id indonésio |
| 6 | it italiano |
| 7 | ja japonês |
| 8 | ko coreano |
| 9 | nl holandês |
| 10 | pt Português |
| 11 | ru russo |
| 12 | th tailandês |
| 13 | tr turco |
| 14 | vi vietnamita |
| 15 | zh-cn Chinês simplificado |
| 16 | zh-tw Chinês tradicional |
Agora, vamos experimentar um exemplo para exibir a contagem regressiva usando uma das localidades acima.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end)0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
locale = "ja"
end-date = "2020-01-19T08:14:08.000Z"
offset-seconds = "-50"
layout = "fixed-height"
height = "100">
<template type = "amp-mustache">
<p class = "p1">
{{d}} {{days}}, {{h}} {{hours}}, {{m}}
{{minutes}} and {{s}} {{seconds}} until
50 seconds before 2020.
</p>
</template>
</amp-date-countdown>
</body>
</html>Resultado

O AMP Datepicker é um componente de amplificador que exibe o calendário na página em que o usuário pode selecionar datas. O seletor de data AMP pode ser exibido como um calendário estático ou com base na seleção de entrada, ou seja, com um clique de um botão.
Para fazer o amp-date-picker funcionar, precisamos adicionar o seguinte script à página -
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>Tag Amp-date-picker
A tag do amp-date-picker tem a seguinte aparência -
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>Atributos Suportados
Os seguintes atributos são compatíveis com amp-date-picker -
| Sr. Não | Atributo e descrição |
|---|---|
| 1 | mode As opções disponíveis são estáticas e sobrepostas. Para estático, o calendário será aberto por padrão na página. Para Overlay, o calendário será aberto mediante interação. |
| 2 | mode As opções disponíveis são simples e gama. Com o single, você pode selecionar apenas uma data no calendário. Com intervalo, você pode selecionar mais de uma data, mas em um intervalo contínuo. |
| 3 | input-selector Este pode ser um queryselector para entrada de data. Por exemplo, para id is is #nameoftheid para class it is. nome da classe. A data será atualizada para a tag à qual o id é atribuído. |
| 4 | start-input-selector Este pode ser um queryselector para entrada de data. Por exemplo, para id é #nameoftheid para a classe, é .nameoftheclass. A data será atualizada para a tag à qual o id é atribuído. |
| 5 | end-input-selector Este pode ser um queryselector para entrada de data. Por exemplo, para id é #nameoftheid para a classe é .nome da classe. A data será atualizada para a tag à qual o id é atribuído. |
| 6 | min A data mais antiga que o usuário pode selecionar. Deve ser formatado como uma data ISO 8601. Se nenhum atributo min estiver presente, a data atual será a data mínima. |
| 7 | max A última data que o usuário pode selecionar. Deve ser formatado como uma data ISO 8601. Se nenhum atributo max estiver presente, o selecionador de data não terá uma data máxima. |
| 8 | month-format O formato do mês de que você precisa para exibir a data selecionada. Por padrão, os valores são "MMMM AAAA" |
| 9 | format O formato no qual você deseja que a data seja exibida na caixa de entrada ou em qualquer elemento HTML cujo seletor seja usado. Por padrão, é "AAAA-MM-DD" |
| 10 | week-day-format Formato para exibir o dia da semana. |
| 11 | locale Local para exibir a visualização do calendário. Por padrão, é en. |
| 12 | minimum-nights O número de noites que o usuário deve selecionar em um intervalo de datas. O padrão é "1". Um valor de "0" permite que os usuários selecionem a mesma data para as datas de início e término. |
| 13 | number-of-months O número de meses a serem exibidos de uma vez na visualização do calendário. O padrão é "1". |
| 14 | first-day-of-week O dia a ser especificado como o primeiro dia da semana (0-6). O valor padrão é "0" (domingo). |
| 15 | day-size O tamanho em px das células de data na tabela de exibição de calendário. O padrão é 39. |
Os principais atributos são type e mode. Paramode, temos static e overlaydigite calendários. Paratype nós podemos ter single e rangeopções. Comtype = ”single” podemos selecionar apenas uma data do calendário e para type = ”range” podemos selecionar mais de um dado em um intervalo.
Agora, vamos entender amp-date-picker para calendários do tipo estático e de sobreposição por meio de alguns exemplos de trabalho.
Selecionador de data AMP Static
Para o selecionador de data do tipo estático, precisamos especificar o modo = estático conforme mostrado no exemplo abaixo.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
</html>Observe que neste exemplo estamos exibindo um calendário, ou seja, selecionador de data por padrão na tela.
A data selecionada pelo usuário é mostrada no campo de texto conforme mostrado na tela de demonstração mostrada abaixo -
Resultado

Como obter a data selecionada no amp-date-picker?
Se você verificar o exemplo acima, há um atributo chamado input-selectorque recebe o id do campo de texto. Quando o usuário seleciona a data, ela é mostrada dentro do campo de entrada.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>Você também pode atribuir a propriedade de nome ao atributo seletor de entrada da seguinte maneira -
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>Caso o seletor de entrada não seja fornecido, o amp-date-picker cria um campo de entrada oculto e dá a ele o nome de date or ${id}-date usando o id do seletor amp-date.
Discutiremos mais alguns exemplos com diferentes atributos disponíveis com o selecionador de data. Acima, podemos selecionar a única data conforme mencionamostype=”single”e modo estático. Também podemos selecionar o intervalo de datas, dando o tipo comotype=”range”.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Resultado
A saída do código mostrado acima é a seguinte -

How to get the start and end date using type= ”range” selected from amp-date-picker?
Para obter as datas de início e término, usamos o atributo amp-date-picker start-input-selector e end-input-selector.
Os detalhes da sintaxe são mostrados aqui -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>Ambos os seletores têm um id de campo de entrada onde queremos que as datas de início e término sejam exibidas. Você também pode fornecer o nome do campo de entrada conforme discutido aqui.
Seletor de data de sobreposição de AMP
Para o seletor de data do modo de sobreposição, o calendário é exibido em resposta ao campo de entrada. Podemos ter overlay com type = ”single” e type = ”range” como vimos para o selecionador de data estático.
Vejamos agora um exemplo prático de seleção de intervalo de datas para o selecionador de data do tipo de sobreposição.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Resultado
A saída do código mostrado acima é a seguinte -

Já vimos como obter a data de início e de término. Observe que usamos mais um atributo aquiopen-after-select. Este atributo manterá a sobreposição aberta após a seleção. Se você clicar fora do selecionador de data, ele será fechado. Também existe um botão adicionado chamado limpar. Ao clicar no botão Limpar, as datas selecionadas serão limpas. A sintaxe para fazer isso é a seguinte -
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>Para adicionar evento, temos que usar onatributo. Mais detalhes sobre os eventos serão discutidos noEventsCapítulo deste tutorial. Usamos o comportamento da tag e para isso é dado o id do datepicker e um evento de limpeza, que se encarrega de limpar o intervalo de datas selecionado.
A seguir, vamos ver como usar o amp-date-picker como uma caixa de luz.
Selecionador de data do Lightbox AMP
O selecionador de data pode ser usado dentro de uma janela modal. Também podemos usar o selecionador de data lightbox para o mesmo. Vamos entender isso com a ajuda de um exemplo prático.
Para usar o selecionador de data dentro da caixa de luz, precisamos adicionar o script de caixa de luz como mostrado abaixo -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
</html>Resultado

Quando um usuário clica no campo de entrada, o seletor de data é aberto dentro da caixa de luz, conforme mostrado abaixo -

Para fazer isso, há um evento adicionado no campo de entrada conforme mostrado abaixo -
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">Observe que “on” é o evento que ele chama tap - lightbox.open para abrir a lightbox.
Aqui, lightbox é o id dado ao amp-lightbox como mostrado abaixo. Amp-date-picker é chamado dentro do amp-lightbox e é ativado na torneira dos campos de entrada.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>Amp-story é um componente de amplificador usado para exibir conteúdo mantendo o usuário envolvido com a história. Por exemplo, usando uma série de imagens que falam sobre uma marca.
Para trabalhar com amp-story, precisamos incluir o script conforme mostrado abaixo -
<script async custom-element = "amp-story"
src = "https://cdn.ampproject.org/v0/amp-story-1.0.js">
</script>Neste capítulo, vamos entender o que é amp-story e como funciona. Suponha que temos uma galeria de imagens e queremos exibi-la na página. Na página do amp, podemos torná-lo bonito e interativo para o usuário usando o componente amp-story.
O formato da tag amp-story se parece com o mostrado abaixo -
<amp-story standalone> ---> Main story Tag
<amp-story-page id = "page-1"> ---> Pages inside the story e.g page1
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
<amp-story-page id = "page-2"> ---> Pages inside the story e.g page2
<amp-story-grid-layer template = "fill"> -->
Layers for the page2.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
...
</amp-story>Existem alguns atributos adicionais adicionados para amp-story como segue -
<amp-story standalone title = "My Story"
publisher = "The AMP Team"
publisher-logo-src = "publisherlogo image here"
poster-portrait-src = "poster portrait here"
poster-square-src = "poster square image here"
poster-landscape-src = "poster landscape image here">Este recurso torna a narrativa usando um amplificador muito interativa.
O código a seguir mostra um exemplo prático para amp-story. A saída para o mesmo é mostrada para o modo desktop e também para o modo móvel.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
<title>Google AMP - Story</title>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale=1">
<link rel = "canonical" href = "/stories/introduction/amp_story_hello_world/">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-story {
font-family: Roboto, Helvetica, Arial, sans-serif;
}
amp-story-page * {
color: white;
text-align: center;
}
</style>
</head>
<body>
<amp-story standalone title = "Stories in AMP - Hello World" publisher = "AMP Project">
<amp-story-page id = "page-1">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-2">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas5.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-3">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas3.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-4">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas4.jpg"
width = "300" height="250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-bookend src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>
</amp-story>
<body>
</html>ampstory.json
{
"bookendVersion": "v1.0",
"shareProviders": [
"email",
"twitter",
"tumblr",
{
"provider": "facebook",
"app_id": "254325784911610"
}
],
"components": [
{
"type": "heading",
"text": "Introduction"
},
{
"type": "small",
"title": "Next Story is on Car Brands",
"url": "ampcarbrand.html",
"image": "images/audi.jpg"
}
]
}Saída na área de trabalho




É assim que a seção de história é exibida. Você também pode adicionar vídeos ou qualquer outro componente do amplificador para tornar a história mais interativa.
Assim que chegar ao final da história, ele mostrará o que é fornecido no amp-bookend conforme mostrado abaixo -
<amp-story-bookend
src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>Fornecemos um arquivo ampstory.json ao amp-bookend. O arquivo json tem os detalhes da visualização da próxima história, conforme mostrado abaixo. Quando um usuário clica nos três pontos mostrados à direita, a seguinte tela será exibida -

Dá um botão de repetição que carregará a história novamente. Você pode clicar na imagem do carro que mostrará a história das marcas de automóveis.
A saída no modo móvel é a seguinte -



O seletor de amplificador é um componente de amplificador que exibe um menu de opções e o usuário pode selecionar entre as opções. As opções exibidas podem ser texto, imagens ou qualquer outro componente de amplificador. Neste capítulo, vamos discutir isso em detalhes.
Para trabalhar com o amp-selector, precisamos incluir os seguintes arquivos javascript -
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>Formato do seletor de amplificador
O código a seguir mostra a amostra para o formato do seletor de amp -
<amp-selector layout = "container">
<amp-img src = "images/christmas1.jpg"
width = "60"
height = "40"
option = "1">
<amp-img src = "images/christmas2.jpg"
width = "60"
height = "40"
option = "2">
</amp-img>
<amp-img src = "images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>Você pode usar tags html padrão ou componentes de amplificador dentro do seletor de amplificador. O conteúdo é exibido como menu na tela e o usuário pode selecionar entre eles. Os menus exibidos podem ser de seleção única ou multisseleção.
Vamos entender isso com a ajuda de um exemplo de seleção única e múltipla conforme mostrado abaixo.
Amp Selector Single Select
O código a seguir é um exemplo para seleção única do amp-selector -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-
webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element="amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
amp-selector:not([disabled])
amp-img[option][selected]:not([disabled]) {
outline-color: #b6A848;
outline-width: 2px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector layout = "container">
<amp-img src = "images/christmas1.jpg"
width = "60"
height = "40"
option="1">
</amp-img>
<amp-img src="images/christmas2.jpg"
widt h = 60"
height = "40"
option = "2">
</amp-img>
<amp-img src = "images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>
</body>
</html>Resultado
A saída do código fornecido acima é mostrada abaixo -

Observe que no exemplo acima nós usamos o seletor de amplificador e imagens internas para mostrar as opções. É um seletor de seleção único para que você possa selecionar qualquer imagem conforme mostrado na saída.
Amp Selector Multiple Select
Neste exemplo, vamos exibir o seletor de amp com imagens usando vários atributos, podemos selecionar várias opções do seletor.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8 ">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale =1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
amp-selector:not([disabled])
amp-img[option][selected]:not([disabled]) {
outline-color: blue;
outline-width: 2px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector layout = "container" multiple>
<amp-img src = "images/christmas1.jpg"
width = "60"
height ="40"
option = "1">
</amp-img>
<amp-img src="images/christmas2.jpg"
width = "60"
height = "40"
option = "2">
</amp-img>
<amp-img src ="images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>
</body>
</html>Resultado
A saída do código mostrado acima é fornecida abaixo -

Também podemos usar o seletor de amplificador para mostrar os botões de opção conforme mostrado no código fornecido abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content ="width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
.radio-menu {
list-style: none;
}
.radio-menu [option][selected] {
outline: none;
}
.radio-menu [option] {
display: flex;
align-items: center;
}
.radio-menu [option]:before {
transition: background 0.25s ease-in-out;
content: "";
display: inline-block;
width: 24px;
height: 24px;
margin: 8px;
border-radius: 100%;
border: solid 1px black;
}
.radio-menu [option = red][selected]:before {
text-align: center;
content: "✓";
color: white;
background: red;
}
.radio-menu [option = green][selected]:before {
text-align: center;
content: "✓";
color: white;
background: green;
}
.radio-menu [option = blue][selected]:before {
text-align: center;
content: "✓";
color: white;
background: blue;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector class = "radio-menu" layout = "container" name = "my-selector">
<div option = "red">Red</div>
<div option = "green">Green</div>
<div option = "blue">Blue</div>
</amp-selector>
</body>
</html>Resultado

A tag Link no amp é usada para informar ao mecanismo de pesquisa do Google sobre as páginas amp e não amp disponíveis. Neste capítulo, vamos discutir em detalhes os aspectos envolvidos com a tag Link e como o Google decide sobre amp-page e não amp-page.
Descoberta de página AMP
Considere que você tem um site chamado www.mypage.com. O artigo de notícias está vinculado à página - www.mypage.com/news/myfirstnews.html.
Quando um usuário pesquisa no mecanismo de pesquisa do Google e obtém a página não amp, para também obter referência à página amp, precisamos especificar o url do amp usando a tag do link, conforme mostrado abaixo -
Exemplo
Page-url for Non amp-page
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Aqui rel = ”amphtml” é especificado para uma página sem amplificador para apontar para a versão do amplificador, para que o Google mostre o correto com base na plataforma
Page-url for amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Aqui, rel = ”canonical” é especificado na página do amp para apontar para a versão padrão do html, para que o Google mostre a correta com base na plataforma.
Caso seu site tenha apenas uma página, que é uma página amp, você não deve esquecer de adicionar o rel = ”canonical” que aponta para si mesmo -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">O diagrama a seguir mostra uma referência a rel = ”amphtml” apontando para a página amp e rel = ”canonical” apontando para a página html padrão.

Fontes usando link
As fontes podem ser carregadas externamente usando o link mostrado abaixo -
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">Observe que apenas origens na lista de permissões são permitidas. A lista de origens da lista de permissões onde podemos obter as fontes é mostrada aqui -
Fonts.com - https://fast.fonts.net
Fontes do Google - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (substitua kitId de acordo)
Um exemplo prático usando rel = ”canonical” e rel = ”stylesheet” é mostrado abaixo -
Exemplo
<!doctype html>
<html amp>
<head>
<meta charset ="utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "amppage.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</p>
<p style = "font-family: 'Roboto'; font-size:25px;">
Welcome to Amp Page
</p>
</body>
</html>Resultado
A saída do código mostrado acima é mostrada abaixo -

A fonte do amplificador é um componente do amplificador que basicamente ajuda a acionar e monitorar fontes personalizadas para a página do amplificador. Este capítulo discute amp-font em detalhes.
Para trabalhar com amp-font, precisamos adicionar o seguinte arquivo javascript -
<script async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js">
</script>O componente amp-font é usado para controlar o tempo necessário para o carregamento da fonte. Ele tem um atributo de tempo limite, que leva tempo em milissegundos. Por padrão, é 3000ms. O componente permite adicionar / remover classes de document.documentElement ou document.body, dependendo se a fonte necessária foi carregada ou entrou em um estado de erro.
O formato da tag amp-font é mostrado abaixo -
<amp-font
layout = "nodisplay"
font-family = "Roboto Italic"
timeout = "2000"
on-error-remove-class = "robotoitalic-loading"
on-error-add-class = "robotoitalic-missing"
on-load-remove-class = "robotoitalic-loading"
on-load-add-class = "robotoitalic-loaded">
</amp-font>Um exemplo prático de como usar amp-font em páginas amp é mostrado aqui -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Font</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<cript async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js"
></script>
<style amp-custom>
@font-face {
font-family: 'This font is not available';
font-style: normal;
font-weight: 300;
src: url(fonts/MissingFont.ttf) format('truetype');
}
.font-missing {
color:red;
font-size:25px;
}
</style>
</head>
<body>
<h1>Google AMP - Amp Font</h1>
<amp-font
layout = "nodisplay"
font-family = "Font Does Not exist"
timeout = "2000"
on-error-remove-class = "font-missing"
on-error-add-class = "font-error"
on-load-remove-class = "font-missing"
on-load-add-class = "font-loaded">
</amp-font>
<p class = "font-missing">
Example of amp-font component to show how
attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the font
file to be loaded does not exist.
</p>
</body>
</html>Resultado
A saída do código de amostra fornecido acima é mostrada abaixo -

Um exemplo de amp-font quando o arquivo de fonte é carregado com sucesso é mostrado aqui -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Font</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js">
</script>
<style amp-custom>
@font-face {
font-family: 'This font is not available';
font-style: normal;
font-weight: 300;
src: url(fonts/MissingFont.ttf)
format('truetype');
}
@font-face {
font-family: 'Roboto Italic';
font-style: normal;
font-weight: 300;
src:url(fonts/Roboto-Italic.ttf) format('truetype');
}
.font-missing {
color:red;
font-size:25px;
}
.robotoitalic-loading {
color: green;
}
.robotoitalic-loaded {
font-size:25px;
color: blue;
}
.robotoitalic-missing {
color: red;
}
.robotoitalic {
font-family: 'Roboto Italic';
}
</style>
</head>
<body>
<h1>Google AMP - Amp Font</h1>
<amp-font
layout = "nodisplay"
font-family = "Font Does Not exist"
timeout = "2000"
on-error-remove-class = "font-missing"
on-error-add-class = "font-error"
on-load-remove-class = "font-missing"
on-load-add-class = "font-loaded">
</amp-font>
<p class="font-missing">
Example of amp-font component to show
how attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the
font file to be loaded does not exist.
</p>
<amp-font
layout = "nodisplay"
font-family = "Roboto Italic"
timeout = "2000"
on-error-remove-class = "robotoitalic-
loading"
on-error-add-class = "robotoitalic-missing"
on-load-remove-class = "robotoitalic-loading"
on-load-add-class = "robotoitalic-loaded">
</amp-font>
<p class = "robotoitalic">
Example of amp-font component to show how
attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the font
file exists and loads fine.
</p>
</body>
</html>Resultado
A saída do código de amostra fornecido acima é mostrada abaixo -

O exemplo acima mostra como trabalhar com atributos de fonte como font-family,timeout,on-error-remove-class,on-error-add-class,on-load-remove-class,on-load-add-class.As classes decidem se há erro ou sucesso no carregamento da fonte.
Amp-list é um componente de amplificador que chama um terminal CORS json e exibe os dados na forma de um arquivo json dentro de um modelo. Vamos entender isso com a ajuda de exemplos de trabalho.
Para trabalhar com amp-list, precisamos incluir o seguinte script -
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>Este é o formato da tag amp-list -
<amp-list width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}">
</amp-img>
</div>
</template>
</amp-list>O src usado para amp-list é um arquivo json que contém os detalhes a serem listados. Podemos usar tags html normais ou componentes de amp dentro de amp-list para exibir os dados do arquivo json. O tipo de modelo amp-mustache é usado para vincular os dados a serem exibidos.
Vamos entender isso com a ajuda de um exemplo prático, conforme mostrado abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp List</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src ="https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp List</h3>
<amp-list width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}">
</amp-img>
</div>
</template>
</amp-list>
</body>
</html>Resultado
A saída do exemplo de trabalho mostrado acima é mostrada abaixo -

O arquivo json usado no exemplo de trabalho fornecido acima é mostrado aqui -
{
"items": [
{
"title": "Christmas Image 1",
"url": "images/christmas1.jpg"
},
{
"title": "Christmas Image 2",
"url": "images/christmas2.jpg"
},
{
"title": "Christmas Image 3",
"url": "images/christmas3.jpg"
},
{
"title": "Christmas Image 4",
"url": "images/christmas4.jpg"
}
]
}Podemos atualizar a lista usando o evento na lista de amp, conforme mostrado no código fornecido abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp List</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<h3>Google AMP - Amp List</h3>
<button on = "tap:amplist.refresh">Refresh Images</button>
<amp-list id = "amplist" width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}"></amp-img>
</div>
</template>
</amp-list>
</body>
</html>Resultado
A saída para o exemplo de trabalho fornecido acima é mostrada aqui -

Há um botão adicionado que, quando clicado, chama a ação de atualização usando o evento on, conforme mostrado abaixo -
<button on = "tap:amplist.refresh">
Refresh Images
</button>
//amplist is the id used for amp-listAo clicar no botão, o arquivo json é chamado novamente e o conteúdo é carregado. Se já houver imagens carregadas, elas serão armazenadas em cache.
A notificação do Google amp-user é usada para mostrar mensagens de caixa de diálogo dispensáveis ao usuário. Podemos usá-lo para notificar o usuário sobre os cookies na página.
Para trabalhar com amp-user-notification, precisamos adicionar o seguinte script na página -
<script async custom-element = "amp-user-notification"
src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js">
</script>Formato de tag de notificação de usuário Amp -
<amp-user-notification id = "my-notification" layout = "nodisplay">
<div>Example of amp-user-notification.
<button on = "tap:my-notification.dismiss">I accept
</button>
</div>
</amp-user-notification>Vamos entender o amp-user-notification usando um exemplo funcional -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-user-notification"
src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js">
</script>
<style amp-custom>
div {
font-size: 15px;
background-color : #ccc;
padding: 10px 10px;
border-radius: 2px;
}
button{
background-color: #ACAD5C;
color: white;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<h3>Google AMP - Amp User Notification</h3>
<amp-user-notification
id = "my-notification"
layout = "nodisplay">
<div>Example of amp-user-notification.
<button on = "tap:my-notification.dismiss">I accept
</button>
</div>
</amp-user-notification>
</body>
</html>Resultado
A saída do código de exemplo de trabalho fornecido acima é mostrada abaixo -

Depois que o usuário clica no botão, a notificação é descartada. Depois de dispensada, a notificação não será exibida, mesmo se você recarregar a página.
Os dados da notificação do usuário são armazenados no navegador localStorage. Se o localstorage for limpo e a página for atualizada, você poderá ver a notificação novamente. Você pode tentar o mesmo usandolocalStorage.clear() no console do navegador.
Usando dismiss ação a notificação pode ser dispensada, usando a ação em um botão como segue
<button on = "tap:my-notification.dismiss">
I accept
</button>Quando o usuário tocar no botão, a notificação será ignorada.
A próxima página do amplificador é um componente do amplificador que pode carregar dinamicamente mais páginas quando o usuário chega ao final do documento. Este capítulo trata desse conceito em detalhes.
Para trabalhar com o componente amp-next-page, precisamos adicionar o seguinte script -
<script async custom-element = "amp-next-page"
src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js">
</script>Além disso, amp-next-page não foi totalmente lançado, portanto, para fazer a página de teste funcionar, adicione a seguinte metatag -
<meta name = "amp-experiments-opt-in" content = "amp-next-page">Para carregar as páginas dinamicamente, precisamos fornecer os page-urls para a tag de script de type = ”application / json” conforme mostrado abaixo -
<amp-next-page>
<script type = "application/json">
{
"pages": [
{
"title": "Page 2",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage1.html"
},
{
"title": "Page 3",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage2.html"
}
]
}
</script>
</amp-next-page>Na tag acima, estamos tentando carregar 2 páginas ampnextpage1.html e ampnextpage2.html.
Agora, vamos ver o resultado final. Todas as páginas que precisam ser carregadas devem ser adicionadas ao array de páginas com título, imagem e ampUrl.
Exemplo
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Google Amp - Next Page</title>
<link rel = "canonical" href = "ampnextpage.html">
<meta name = "amp-experiments-opt-in" content = "amp-next-page">
<meta name = "viewport" content ="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src="https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-next-page"
src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Next Page</h1>
<h1>Page 1</h1>
<p>Start of page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>End of page 1</p>
<amp-next-page>
<script type = "application/json">
{
"pages": [
{
"title": "Page 2",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage1.html"
},
{
"title": "Page 3",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage2.html"
}
]
}
</script>
</amp-next-page>
</body>
</html>Resultado



Você pode notar que conforme você rola, a página seguinte a ser carregada é mostrada, também o url da página na barra de endereço é alterado.
Este capítulo irá discutir todos os atributos comuns usados pelos componentes do amplificador.
A lista de atributos comuns é a seguinte -
- fallback
- heights
- layout
- media
- noloading
- on
- placeholder
- sizes
- largura e altura
atributo substituto
O atributo fallback é usado principalmente quando o navegador não oferece suporte ao elemento usado ou tem problemas com o carregamento do arquivo ou erros com o arquivo usado.
Por exemplo, você está usando amp-video e o arquivo de mídia está tendo problemas no navegador, então, nesses casos, podemos especificar o atributo fallback e exibir uma mensagem de que o arquivo de mídia não pode ser reproduzido ou não é compatível com o navegador, em vez de mostrar a mensagem de erro na página.
Fallback usado em amp-video
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>Vamos entender o funcionamento do sistema operacional usando um exemplo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm"type="video/webm" />
<source src = "video/samplevideo.mp4"type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>Resultado

Atributo de alturas
Esse atributo é basicamente compatível com um layout responsivo. Você pode usar uma expressão de mídia para o atributo heights e ela se aplica à altura do elemento. Ele também leva os valores percentuais, portanto, a altura é calculada com base na largura percentual fornecida.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - heights attribute</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - heights attribute</h1>
<amp-img src = "images/christmas1.jpg"
width = "320" height = "256"
heights = "(min-width:500px) 200px, 80%">
</amp-img>
</body>
</html>Resultado

atributo de layout
Layout AMP é um dos recursos importantes disponíveis no google-amp. O layout do amplificador garante que os componentes do amplificador sejam renderizados corretamente quando a página é carregada, sem causar oscilações ou problemas de rolagem. Ele também verifica a renderização da página antes de qualquer outro recurso remoto, como solicitação http para imagens e chamadas de dados.
A lista de layouts suportados pelo amp é a seguinte -
- Não presente
- Container
- fill
- fixed
- fixed-height
- flex-item
- intrinsic
- nodisplay
- Responsive
Você aprenderá em detalhes sobre o mesmo no capítulo Google AMP − Layout deste tutorial.
Vamos entender o funcionamento do layout = ”responsivo” com a ajuda de um exemplo conforme mostrado -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image>/title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe
UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = responsive Image Example>/h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Resultado

Atributo de mídia
Este atributo pode ser usado na maioria dos componentes do amplificador. É necessária uma consulta de mídia e se o valor não corresponder, o componente não será renderizado.
Vamos entender o funcionamento do atributo de mídia com a ajuda de um exemplo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe
UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Media Attribute</h1>
<div class = "displayitem">
<amp-img
media = "(min-width: 600px)"
src = "images/christmas1.jpg"
width = "466"
height = "355"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Usamos o atributo de mídia na tag <amp-img> conforme mostrado abaixo -
<amp-img
media = "(min-width: 600px)"
src = "images/christmas1.jpg"
width = "466"
height = "355"
layout = "responsive">
</amp-img>Observe que a imagem não será exibida se a largura da tela for inferior a 600px. Usaremos o modo móvel do emulador do Google para testar o exemplo.
Saída em Smartphone

Verificamos no dispositivo que a imagem não está visível, pois a largura do dispositivo é inferior a 600px. Se verificarmos em um tablet, obtemos a saída conforme mostrado abaixo -
Saída no IPAD

Atributo de Noloading
Componentes de amplificadores como <amp-img>, <amp-video>, <amp-facebook> mostram um indicador de carregamento antes que o conteúdo real seja carregado e mostrado ao usuário.
Para parar de mostrar o indicador de carregamento, podemos usar o atributo noloading da seguinte maneira -
<amp-img src = "images/christmas1.jpg"
noloading
height = "300"
width = "250"
layout = "responsive">
</amp-img>No Atributo
O atributo on é usado em elementos para manipulação de eventos e as ações nos componentes do amp. A sintaxe a ser usada no atributo é a seguinte -
Sintaxe -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Os detalhes passaram para o on atributo são os seguintes -
eventName- Leva o nome do evento que está disponível para o componente do amplificador. Por exemplo, para formulários, podemos usar submit-success, submit-error eventNames.
elementId- Isso leva o id do elemento no qual o evento precisa ser chamado. Pode ser o id do formulário para o qual desejamos saber sobre o sucesso ou erro.
methodName - Leva o nome do método a ser chamado na ocorrência do evento.
arg=value - Isso leva os argumentos com a forma chave = valor passada para o método.
Também é possível passar vários eventos para o atributo On da seguinte maneira -
on = "submit-success:lightbox;submit-error:lightbox1"Note - Se houver vários eventos, eles são passados para o atributo on e separados por ponto e vírgula (;).
Atributo de ações
As ações são basicamente usadas com o atributo on e a sintaxe é a seguinte -
on = "tab:elementid.hide;"Podemos passar várias ações da seguinte forma -
on = "tab:elementid.open;tab:elementid.hide;”Elementid é o id do elemento no qual a ação deve ser executada.
Amp tem alguns eventos e ações definidos globalmente que podem ser usados em qualquer componente do amplificador e eles são tap events e as ações são hide, show e togglevisibility.
Note - Se você quiser ocultar / mostrar ou usar a visibilidade em qualquer html ou componente de amplificador, você pode usar on=”tap:elementid.[hide/show/togglevisibility]”
Atributo de espaço reservado
O atributo placeholder pode ser usado em qualquer elemento html, como um elemento de entrada, e também pode ser usado em um componente amp. O placeholder é a primeira coisa que será mostrada na página e uma vez que o conteúdo é carregado, o placeholder é removido e é tornado invisível.
Marcador de posição no elemento de entrada
<input type = "text" id = "date" name = "date" placeholder = "Start Date">Marcador de posição no componente amp
<amp-anim src = "images/loreal.gif" width = "300" height = "250" layout = "responsive">
<amp-img placeholder src = "images/flower.jpg"
layout = "fill">
</amp-img>
</amp-anim>Atributo de tamanhos
Isso é usado exatamente como o atributo alturas. O valor é uma expressão conforme mostrado abaixo -
<amp-img src = "amp.png"
width = "400" height = "300"
layout = "responsive"
sizes = "(min-width: 250px) 250px, 100vw">
</amp-img>Atributos de largura e altura
Eles são usados em quase todos os elementos html e componentes de amplificador. A largura e a altura são usadas para mencionar o espaço que um elemento amp ocupa na página.
Exemplo
<amp-img src = "amp.png"
width = "400" height = "300"
layout = "responsive">
</amp-img>O Amp renderiza as páginas na tela após uma consideração muito cuidadosa. As páginas carregadas conterão imagens, vídeos, iframes etc., que são mais solicitações HTTP a serem feitas. Assim, as solicitações de http a serem feitas são atrasadas para que o conteúdo da página seja exibido e também seja criado um espaço necessário para que as imagens, vídeos, iframes sejam carregados.
Amp tem recursos como placeholders, fallbacks, srcset e atributo layout para tornar as páginas responsivas e também garante que o conteúdo da página não seja perturbado. Neste capítulo, vamos discutir tudo isso em detalhes.
Amp Style Tag
Amp tem uma etiqueta de estilo com amp-custom nele como mostrado abaixo -
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
p {
padding: 1rem;
font-size:25px;
}
largeText {
font-size:30px;
background-color:red;
}
</style>É basicamente usado para escrever o css personalizado necessário para a página. Não se esqueça de adicionar oamp-customatributo; caso contrário, ele falhará para validação de amplificador conforme mostrado abaixo

Amp também suporta css inline para elementos html como mostrado abaixo -
<div style = "color:green;margin-left:30px;">
Welcome to TutorialsPoint</p>Tag de folha de estilo externa
Amp não suporta folha de estilo externa e falhará para validação quando validado para amp.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.9 8.0/css/materialize.min.css">
<style amp-custom>
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div style = "color:green;margin-left:30px;">
Welcome to TutorialsPoint</p>
</body>
</html>Quando validado com o validador de AMP , obtemos o seguinte erro.

Para exibir os elementos na página de forma responsiva, os elementos amp precisam especificar a largura e a altura que o elemento terá na página. Adicionar layout = “responsivo” tornará o elemento responsivo na página, mantendo a proporção.
Os detalhes do atributo de layout são discutidos em detalhes no capítulo Google AMP – Layout.
O amp-dynamic-css-classes adiciona classes dinâmicas à tag body. Neste capítulo, vamos aprender os detalhes dessa tag.
Para trabalhar com amp-dynamic-css-classes, precisamos adicionar o seguinte script -
<script asynccustom-element="amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>Existem duas classes importantes que são atendidas por amp-dynamic-css-classes -
- amp-referrer-*
- amp-viewer
Vamos discutir cada um deles em detalhes.
amp-referrer- *
Essas classes são definidas dependendo de como os usuários estão vindo. Isso significa que se o usuário vier do Google, a classe de referência relacionada ao Google será definida. O mesmo se aplica ao Twitter e ao Pinterest.
As aulas estão disponíveis com base no tipo de referenciador.
Por exemplo, para o Google, as seguintes classes serão adicionadas se o usuário clicar nas páginas amp do mecanismo de pesquisa do Google.
- amp-referrer-www-google-com
- amp-referrer-google-com
- amp-referrer-com
Da mesma forma, existem aulas disponíveis para Twitter, Pinterest, Linkedin etc.
amp-viewer
O visualizador do amplificador basicamente mudará o url do amplificador para obter os detalhes do cache do Google. Se você pesquisar algo na pesquisa do Google, o carrossel exibido terá todas as páginas do amplificador.
Quando você clica neles, eles são redirecionados para o url com o url do Google como prefixo. A classe amp-viewer será definida quando a página for visualizada pelo usuário no amp-viewer e usando classes dinâmicas.

Quando você clica na página do amplificador, o url que você obtém na barra de endereço é o seguinte -
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<style amp-custom>
body:not(.amp-referrer-pinterest-com) .if-pinterest,
body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample,
body:not(.amp-referrer-google-com) .if-google,
body:not(.amp-referrer-twitter-com) .if-twitter,
body:not(.amp-referrer-linkedin-com) .if-linkedin,
body:not(.amp-referrer-localhost) .if-localhost {
display: none;
}
body:not(.amp-viewer) .if-viewer,
body.amp-viewer .if-not-viewer {
display: none;
}
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div>
<p class = "if-pinterest">You were referred here or embedded by Pinterest!</p>
<p class = "if-twitter">You were referred here or embedded by Twitter!</p>
<p class = "if-google">You were referred here or embedded by Google!</p>
<p class = "if-ampbyexample">You came here directly! Cool :)</p>
< class = "if-localhost">You came here directly! Cool :)</p>
</div>
<div>
<p class = "if-not-viewer">Hey! You are not coming from amp viewer</p>
<p class = "if-viewer">Hey! From amp viewer.</p>
<div>
</body>
</html>Resultado

Para usar ações ou eventos em um componente de amplificador, podemos usar o atributo on. Neste capítulo, vamos discuti-los em detalhes.
Eventos
A sintaxe para trabalhar com eventos é a seguinte -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Os detalhes passaram para on atributo são os seguintes -
eventName- Leva o nome do evento que está disponível para o componente do amplificador. Por exemplo, para formulários, podemos usar submit-success, submit-error eventNames.
elementId- Isso leva o id do elemento no qual o evento precisa ser chamado. Pode ser o id do formulário para o qual desejamos saber sobre o sucesso ou erro.
methodName - Leva o nome do método a ser chamado na ocorrência do evento.
arg=value - Isso leva os argumentos com a forma chave = valor passada para o método.
Também é possível passar vários eventos para o atributo on e isso é feito da seguinte forma -
on = "submit-success:lightbox;submit-error:lightbox1"Se houver vários eventos, eles serão passados para o atributo on e separados por ponto e vírgula (;).
Ações
As ações são basicamente usadas com o atributo on e a sintaxe é a seguinte -
on = "tab:elementid.hide;"Podemos passar várias ações da seguinte forma -
on = "tab:elementid.open;tab:elementid.hide;”Elementid é o id do elemento no qual a ação deve ser executada.
Amp tem alguns eventos e ações definidos globalmente que podem ser usados em qualquer componente do amplificador e eles são tap event e as ações são hide, show e togglevisibility.
Se você deseja ocultar / mostrar ou usar togglevisibility em qualquer html ou componente de amplificador, você pode usar on=”tap:elementid.[hide/show/togglevisibility]”
Vamos ver alguns exemplos de trabalho para eventos e ações.
No elemento de entrada
Vamos entender isso melhor com a ajuda de um exemplo prático -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox" src = "
https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Input Element</h3>
<input id = "txtname" placeholder = "Type here" on =
"input-throttled:AMP.setState({name: event.value})">
<div [text] = "name"></div>
</body>
</html>Resultado

Observe que, no exemplo acima, estamos usando evento no campo de entrada da seguinte maneira -
<input id = "txtname" placeholder = "Type here"
on = "input-throttled:AMP.setState({name: event.value})">O evento usado é input-throlled.
Também podemos usar a mudança da seguinte maneira -
<input id = "txtname" placeholder = "Type here" on =
"change:AMP.setState({name: event.value})">A saída será exibida assim que o usuário sair da caixa de entrada. Podemos usar o evento de mudança no tipo de entrada como rádio, caixa de seleção etc. e também no elemento de seleção.
<input id = "txtname" placeholder = "Type here" on =
"input-debounced:AMP.setState({name: event.value})">Evento input-debounced é o mesmo que changemas a saída é vista após 300ms depois que o usuário digita.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Input Element</h3>
<input id = "txtname" placeholder = "Type here" on =
"input-debounced:AMP.setState({name: event.value})">
<div [text] = "name"></div>
</body>
</html>Resultado

No Amp Lightbox
Nesta seção, vamos testar os seguintes eventos no lightbox -
- lightboxOpen
- lightboxClose
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<p [text] = "'Lightbox is ' + lightboxstatus + '.'">
Lightbox Event Testing
</p>
<button on = "tap:my-lightbox.open">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay"
close-button on = "lightboxOpen:AMP.setState({lightboxstatus:'opened'});
lightboxClose:AMP.setState({lightboxstatus:'closed'});">
<div class = "lightbox">
<amp-img alt = "Beautiful Flower" src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Resultado

O código a seguir mostra como os eventos de abertura e fechamento são implementados no lightbox -
<p [text]="'Lightbox is ' + lightboxstatus + '.'">Lightbox Event Testing</p>
<button on = "tap:my-lightbox.open">Show LightBox</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay"
close-button on = "lightboxOpen:AMP.setState({lightboxstatus:'opened'});
lightboxClose:AMP.setState({lightboxstatus:'closed'});">
<div class = "lightbox">
<amp-img alt = "Beautiful Flower" src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>Evento no Amp -Seletor
O evento disponível no seletor de amp é select.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
.radio-menu {
list-style: none;
}
.radio-menu [option][selected] {
outline: none;
}
.radio-menu [option] {
display: flex;
align-items: center;
}
.radio-menu [option]:before {
transition: background 0.25s ease-in-out;
content: "";
display: inline-block;
width: 24px;
height: 24px;
margin: 8px;
border-radius: 100%;
border: solid 1px black;
}
.radio-menu [option = red][selected]:before {
text-align: center;
content: "✓";
color: white;
background: red;
}
.radio-menu [option = green][selected]:before {
text-align: center;
content: "✓";
color: white;
background: green;
}
.radio-menu [option = blue][selected]:before {
text-align: center;
content: "✓";
color: white;
background: blue;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<p [text] = "'Color selected is ' + ampselectorstatus + '.'">
Amp Selector Event Testing
<p>
<amp-selector
class = "radio-menu"
layout = "container"
name = "my-selector"
on = "select:AMP.setState({ampselectorstatus:event.selectedOptions})">
<div option = "red">
Red
</div>
<div option = "green">
Green
</div>
<div option = "blue">
Blue
</div>
</amp-selector>
</body>
</html>Resultado

A seleção de evento é usada da seguinte forma -
<p [text]="'Color selected is ' + ampselectorstatus + '.'">
Amp Selector Event Testing
</p>
<amp-selector
class = "radio-menu"
layout ="container"
name =" my-selector"
on = "select:AMP.setState({ampselectorstatus:event.selectedOptions})">
<div option = "red">
Red
</div>
<div option = "green">
Green
</div>
<div option = "blue">
Blue
</div>
</amp-selector>Evento no Amp-Sidebar
Os eventos disponíveis são sidebarOpen e sidebarClose.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Sidebar</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-sidebar"
src = "https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.amp-sidebar-toolbar-target-shown {
display: none;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Sidebar</h3>
<p [text] = "'Sidebar is ' + ampsidebarstatus + '.'">
Amp Sidebar Event Testing
</p>
<button on = "tap:sidebar1">
Show Sidebar
</button>
<amp-sidebar
id = "sidebar1"
layout = "nodisplay"
side = "right"
on = "sidebarOpen:AMP.setState({ampsidebarstatus: 'Opened'});
sidebarClose:AMP.setState({ampsidebarstatus: 'Closed'})">
<ul>
<li>Nav item 1</li>
<li>
<a href = "#idTwo" on = "tap:idTwo.scrollTo">Nav item 2</a>
</li>
<li>Nav item 3</li>
<li>
<a href = "#idFour" on="tap:idFour.scrollTo">Nav item 4</a>
</li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
</amp-sidebar>
<div id = "target-element">
</div>
</body>
</html>Resultado

Os eventos são usados da seguinte forma -
<p [text] = "'Sidebar is ' + ampsidebarstatus + '.'">
Amp Sidebar Event Testing
</p>
<button on = "tap:sidebar1">
Show Sidebar
</button>
<amp-sidebar
id = "sidebar1"
layout = "nodisplay"
side = "right"
on = "sidebarOpen:AMP.setState({ampsidebarstatus: 'Opened'});
sidebarClose:AMP.setState({ampsidebarstatus: 'Closed'})">
<ul>
<li>Nav item 1</li>
<li>
<a href = "#idTwo" on = "tap:idTwo.scrollTo">Nav item 2</a>
</li>
<li>Nav item 3</li>
<li>
<a href = "#idFour" on = "tap:idFour.scrollTo">Nav item 4</a>
</li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
</amp-sidebar>Amp-animation é um componente de amplificador que define animações a serem usadas em outros componentes de amplificador. Este capítulo os discute em detalhes.
Para trabalhar com amp-animation, precisamos adicionar o seguinte script -
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>Os detalhes da animação são definidos dentro de uma estrutura json.
A estrutura básica de amp-animation é como mostrado aqui -
<amp-animation layout = "nodisplay">
<script type = "application/json">
{
// Timing properties
...
"animations": [
{
// animation 1
},
...
{
// animation n
}
]
}
</script>
</amp-animation>o animation componente consiste no seguinte - Selectors, Variables, Timing Properties, Keyframes etc.
{
"selector": "#target-id",
// Variables
// Timing properties
// Subtargets
...
"keyframes": []
}Seletor
Aqui, precisamos fornecer a classe ou id do elemento no qual a animação será usada.
Variáveis
Eles são os valores definidos para serem usados dentro de quadros-chave. As variáveis são definidas usandovar().
Exemplo
{
"--delay": "0.5s",
"animations": [
{
"selector": "#target1",
"delay": "var(--delay)",
"--x": "150px",
"--y" : "200px",
"keyframes": {
"transform": "translate(var(--x), var(--y, 0px)"
}
}
]
}Aqui delay, x e y são variáveis e os valores para as variáveis são definidos no exemplo mostrado.
Propriedades de tempo
Aqui você pode definir a duração e o atraso de sua animação. A seguir estão as propriedades de tempo suportadas -
| Propriedade | Valor | Descrição |
|---|---|---|
| duração | Propriedade de tempo. O valor deve ser em milissegundos. | A duração usada para animação. |
| demora | Propriedade de tempo. O valor deve ser em milissegundos. | O atraso antes de a animação começar a ser executada |
| endDelay | Propriedade de tempo. O valor deve ser em milissegundos ou segundos. | O atraso fornecido que se aplica quando a animação é concluída. |
| iterações | O valor tem que ser um número. | O número de vezes que a animação deve ser repetida. |
| iterationStart | O valor tem que ser um número. | A diferença de tempo em que o efeito começa a ser animado. |
| atenuação | O valor é uma string | Isso é usado para obter o efeito de atenuação na animação. Alguns exemplos de atenuação são linear, atenuação, atenuação, atenuação, atenuação etc. |
| direção | O valor é uma string | Um de "normal", "reverso", "alternativo" ou "alternativo-reverso". |
| preencher | O valor é uma string | Os valores podem ser "none", "forwards", "backwards", "both", "auto". |
Quadros-chave
Os quadros-chave podem ser definidos de várias maneiras, como na forma de objeto ou matriz. Considere os seguintes exemplos.
Exemplo
"keyframes": {"transform": "translate(100px,200px)"}Exemplo
{
"keyframes": {
"opacity": [1, 0],
"transform": ["scale(1)", "scale(2)"]
}
}Exemplo
{
"keyframes": [
{"opacity": 1, "transform": "scale(1)"},
{"opacity": 0, "transform": "scale(2)"}
]
}Exemplo
{
"keyframes": [
{"easing": "ease-out", "opacity": 1, "transform": "scale(1)"},
{"opacity": 0, "transform": "scale(2)"}
]
}Frame-chave usando CSS
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(3);
}
@keyframes example { 0% {transform:scale(3)}
75% {transform:scale(2)}
100% {transform:scale(1)}
}
</style>
<amp-animation layout = "nodisplay">
<script type = "application/json">
{
"duration": "4s",
"keyframes": "example"
}
</script>
</amp-animation>Existem algumas propriedades CSS que podem ser usadas dentro de quadros-chave. Os suportados são chamados de propriedades da lista de permissões. A seguir estão as propriedades da lista de permissões que podem ser usadas dentro de quadros-chave -
- opacity
- transform
- visibility
- 'offsetDistance'
Note - O uso de qualquer outra propriedade além das listadas em branco causará um erro no console.
Vamos agora entender por meio de um exemplo simples que irá girar a imagem quando a animação for aplicada nela. Neste exemplo, estamos girando a imagem usando animação amp.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-animation"
src =" https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "1s",
"fill": "both",
"direction": "alternate",
"animations": [
{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes": {
"transform": "rotate(20deg)"
}
}
]
}
</script>
</amp-animation>
<br/>
<br/>
<amp-img
id = "image1"
src = "images/christmas1.jpg"
width = 300
height = 250
layout = "responsive">
</amp-img>
<br/>
</body>
</html>Resultado

Os detalhes dos detalhes da animação amp usados acima são fornecidos no código mostrado abaixo -
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "1s",
"fill": "both",
"direction": "alternate",
"animations": [
{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes": {
"transform": "rotate(20deg)"
}
}
]
}
</script>
</amp-animation>O seletor aqui é o id da imagem na qual a animação de rotação é aplicada -
<amp-img
id = "image1"
src = "images/christmas1.jpg"
width = 300
height = 250
layout = "responsive">
</amp-img>Exemplo de uso de quadros-chave de CSS
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(3);
}
@keyframes example {
0% {transform:scale(3)}
75% {transform:scale(2)}
100% {transform:scale(1)}
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<br/>
<br/>
<div id = "image1"></div>
<br/>
</body>
</html>Resultado

Gatilho de animação
Com trigger = ”visibilidade”, a animação é aplicada por padrão. Para iniciar a animação em um evento, temos que remover o acionador = ”visibilidade” e adicionar o evento para iniciar a animação, conforme mostrado no exemplo abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(2);
}
@keyframes example {
0% {transform:scale(2)}
75% {transform:scale(1)}
100% {transform:scale(0.5)}
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<button on = "tap:anim1.start">Start</button>
<br/>
<br/>
<div id = "image1"></div>
</body>
</html>Observe que a animação começará quando o botão iniciar for tocado.
Resultado

Usamos ação chamada startem On para iniciar a animação. Da mesma forma, existem outras ações suportadas que são as seguintes -
- start
- pause
- restart
- resume
- togglePause
- seekTo
- reverse
- finish
- cancel
Vejamos um exemplo de trabalho onde podemos usar a ação.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
#image1 {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(2);
}
@keyframes example {
0% {transform:scale(2)}
75% {transform:scale(1)}
100% {transform:scale(0.5)}
}
button1{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<button on = "tap:anim1.start">Start</button>
<button on = "tap:anim1.pause">Pause</button>
<button on = "tap:anim1.resume">Resume</button>
<button on = "tap:anim1.reverse">Reverse</button>
<button on = "tap:anim1.cancel">cancel</button>
<button on = "tap:anim1.finish">finish</button>
<button on = "tap:anim1.togglePause">togglePause</button>
<button on = "tap:anim1.seekTo(percent = 1.00)">seekTo(100%)</button>
<br/>
<br/>
<br/>
<br/>
<div id="image1"></div>
</body>
</html>Resultado

Amp-bind ajuda a adicionar interatividade aos componentes amp e tags html com base em uma ação usando data-binding e expressões semelhantes a JS. Este capítulo discute a vinculação de dados em detalhes.
Para trabalhar com amp-bind, precisamos adicionar o seguinte script à nossa página -
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>Vamos entender isso totalmente com a ajuda de um exemplo prático, conforme mostrado -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>
</body>
</html>Resultado

Clique no botão para ver a alteração do texto conforme mostrado abaixo -

Assim, no exemplo mostrado acima, usamos amp-bind para alterar o texto ao clicar no botão.
Amp-bind tem três componentes -
State- Inicialmente, o estado está vazio. Depois de clicar no botão, o estado é alterado. Por exemplo,
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>O método AMP.setState é usado para alterar o estado. A variávelworld é atribuído o valor This is amp-bind example. A variávelworld é usado dentro da tag html -
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>Ao clicar no botão, o mundo recebe um novo valor: Este é um exemplo de amp-bind.
Também podemos usar amp-state com ligação, conforme mostrado abaixo -
<amp-state id = "myState">
<script type = "application/json">
{
"foo": "bar"
}
</script>
</amp-state>A expressão será atribuída bmyState.foo durante a ligação.
Expressions - As expressões para amp-bind funcionar são fornecidas da seguinte maneira -
'Hello ' + worldworld é dito ser um state variable.
Bindings- As ligações são aplicadas a atributos especiais no formulário [atributos]. Por exemplo -
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>No exemplo acima, [text] tem a expressão que é usada para ligar o p tag.
Podemos usar o seguinte atributo para ligações -
- [text]
- [class]
- [hidden]
- [width]
- [height]
Vinculações também podem ser feitas em componentes de amplificador e apenas atributos específicos são permitidos. A lista a seguir mostra os componentes e atributos suh -
| Sr. Não | Componente Amp | Atributos e descrição |
|---|---|---|
| 1 | <amp-carousel type = slides> | [slide]* Mude o slide usando este comportamento de ligação |
| 2 | <amp-date-picker> | [min] min -> Define a data selecionável mais antiga [max]max -> Define a última data selecionável |
| 3 | <amp-iframe> | [src] Alterar src do iframe |
| 4 | <amp-img> | [alt] [attribution] [src] [srcset] Podemos alterar alt, atribuição, src e srcset. Se src for alterado, altere srcset à medida que é usado para armazenamento em cache |
| 5 | <amp-lightbox> | [open]* Você pode mostrar / ocultar a caixa de luz ligando para abrir |
| 6 | <amp-list> | [src] Se a expressão for uma string, busca e renderiza JSON do URL da string. Se a expressão for um objeto ou matriz, renderiza os dados da expressão. |
| 7 | <amp-selector> | [selected]* [disabled] Altera o (s) elemento (s) filho (s) atualmente selecionado (s), identificados por seus valores de atributo de opção. Suporta uma lista de valores separados por vírgulas para seleção múltipla |
Ligação usando Amp-State
Podemos definir amp-state com todos os dados que gostaríamos de usar no elemento html ou componente amp.
Os dados usados dentro do amp-state devem estar no formato json conforme mostrado abaixo -
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg"
},
"bmw": {
"imageUrl": "images/bmw.jpg"
}
}
</script>
</amp-state>Assim, definimos pares de valores-chave com o nome do carro e a imagem usada para o carro.
Amp-bind em texto e Amp-Image
Um exemplo de trabalho usando amp-state com amp-bind é mostrado abaixo -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}
}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg",
"style": "greenBackground"
},
"bmw": {
"imageUrl": "images/bmw.jpg",
"style": "redBackground"
}
}
</script>
</amp-state>
<amp-img
width = "300"
height = "200"
src = "images/bmw.jpg"
[src] = "myCarsList[currentcar].imageUrl">
</amp-img>
<p [text] = "'This is a ' + currentcar + '.'">
This is a BMW.
</p>
<br/>
<button on = "tap:AMP.setState({currentcar: 'audi'})">
Change Car
</button>
</body>
</html>Resultado

Clique no botão para ver a imagem da mudança do carro e também o texto abaixo.

Amp-bind em vídeo e IFrame
Agora veremos um exemplo de trabalho que mudará o amp-iframe e amp-video src.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element = "amp-video" src =
"https://cdn.ampproject.org/v0/amp-video-0.1.js"></script>
<script async custom-element = "amp-iframe" src =
"https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({currentlist: 'list1'})">
Click Here
</button>
<br/>
<br/>
<amp-state id = "myList">
<script type = "application/json">
{
"currentlist" : "",
"list1": {
"url": "video/m.mp4",
"style": "greenBackground",
"iframeurl":"https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed"
}
}
</script>
</amp-state>
<h3>AMP - IFRAME</h3>
<amp-iframe
width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"
[src] = "myList[currentlist].iframeurl">
<amp-img
layout = "fill"
src = "images/loading.jpg"
placeholder
>
/amp-img>
</amp-iframe>
<h3>AMP - VIDEO</h3>
<amp-video
id = "amp-video"
src = "video/samplevideo.mp4"
layout="responsive"
[src] = "myList[currentlist].url"
width = "300"
height = "170" autoplay controls>
</amp-video>
</body>
</html>Observe que aqui usamos amp-state com iframesrc e video src.
<amp-state id = "myList">
<script type = "application/json">
{
"currentlist" : "",
"list1": {
"url": "video/m.mp4",
"style": "greenBackground",
"iframeurl":"
https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed"
}
}
</script>
</amp-state>A currentlist é definida como vazia e, ao tocar no botão, é definida como list1. A currentlist varaible é usada para src de iframe e vídeo como mostrado abaixo -
<amp-iframe width="600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"
[src] = "myList[currentlist].iframeurl">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder>
</amp-img>
</amp-iframe>
<amp-video id = "amp-video" src = "video/samplevideo.mp4"
layout = "responsive" [src] = "myList[currentlist].url" width = "300"
height = "170" autoplay controls>
</amp-video>Resultado

Clique no botão para ver o vídeo e a alteração do iframe src.

Amp-bind com amp-lightbox
Agora, vamos ver o funcionamento da ligação e do amp-lightbox quando usados juntos.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Lightbox</h3>
<amp-lightbox
id = "my-lightbox"
[open] = "displaylightbox"
layout = "nodisplay"
close-button>
<div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Para usar a vinculação no amp-lightbox, usamos [open] no amp-lightbox como mostrado abaixo -
<amp-lightbox id = "my-lightbox" [open] = "displaylightbox"
layout = "nodisplay" close-button>
<div class = "lightbox" on="tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>O [open] = “displaylightbox” é um estado variável que é alterado no clique do botão e ao tocar na div lightbox para verdadeiro / falso -
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>Resultado

Ligação do amplificador ao elemento de entrada
Vamos entender o funcionamento do amp-binding para o elemento de entrada com a ajuda de um exemplo de trabalho como mostrado -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
<noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>
AMP - Input Element
<h3>
<input id = "txtname" placeholder = "Type here"
on = "input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>
</body>
</html>Resultado

Os dados inseridos na caixa de texto são exibidos na parte inferior. Isso pode ser feito alterando a variável de estadoname no evento de entrada como mostrado -
<input id = "txtname" placeholder = "Type here" on =
"input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>Layout AMP é um dos recursos importantes disponíveis no Google-amp. O layout do amplificador garante que os componentes do amplificador sejam renderizados corretamente quando a página é carregada, sem causar oscilações ou problemas de rolagem. O Google AMP garante que a renderização do layout seja feita na página antes de qualquer outro recurso remoto, como solicitação de imagens http, e chamadas de dados.
A lista de atributos de layout é fornecida abaixo.
largura e altura
layout
sizes
heights
media
placeholder
fallback
noloading
Vamos considerar o layoutatributo em detalhes neste capítulo. Os demais atributos são discutidos em detalhes no capítulo -Google AMP – Attributes deste tutorial.
Atributo de layout
Podemos usar o atributo layout em um componente amp, que decidirá como o componente será renderizado dentro da página. Uma lista de layouts suportados pelo amplificador é fornecida abaixo -
Não presente
Container
fill
fixed
fixed-height
flex-item
intrinsic
nodisplay
Responsive
Para cada um desse layout, veremos um exemplo prático que mostrará como o atributo layout renderiza o componente amp de maneira diferente. Faremos uso deamp-img componente em nossos exemplos.
Exemplo não presente
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Google AMP - Image Example</h1>
<amp-img
alt = "Beautiful
Flower"src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</body>
</html>Resultado

Exemplo de contêiner
Layout = ”container” é dado principalmente ao elemento pai e o elemento filho assume os tamanhos definidos.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<h1>Google AMP - Layout = container Image Example</h1>
<amp-accordion layout = "container">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</amp-accordion>
</body>
</html>Resultado

Exemplo de preenchimento
Layout = ”preencher” obtém a largura e a altura do elemento pai.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>
Google AMP - Image
<title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = fill Image Example</h1>
<div style = "position:relative;width:100px;height:100px;">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "fill">
</amp-img>
</div>
</body>
</html>Resultado

Exemplo de altura fixa e altura fixa
Antes de entender o uso de altura fixa e altura fixa, observe os dois pontos a seguir -
layout=”fixed” precisa ter largura e altura e o componente do amplificador será mostrado nisso.
layout=”fixed-height” precisa ter a altura especificada para o componente. Isso garantirá que a altura não seja alterada. A largura não deve ser especificada ao usar altura fixa ou pode ser automática.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
div{
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = fixed and
Layout = fixed-height Image Example
</h1>
<div>
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "fixed">
</amp-img>
</div>
<div>
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
height = "205"
layout = "fixed-height">
</amp-img>
</div>
</body>
</html>Resultado

Flex-item e intrínseco
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src ="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible
<style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = flex-item and
Layout = intrinsic Image Example
</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "flex-item">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "intrinsic">
</amp-img>
</div>
</body>
</html>Resultado

nodisplay e responsivo
O componente Amp com layout = nodisplay não ocupará nenhum espaço na página, assim como display: none. Não há necessidade de adicionar nenhuma propriedade de largura e altura a esse layout.
O componente Amp com layout = responsive ocupará o espaço disponível ou a largura da página e a altura será redimensionada mantendo a proporção do elemento.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout=no-display and
Layout = responsive Image Example</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "no-display">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Resultado

A lista de layouts com suporte no Google AMP é a seguinte
Accordion
Carousel
Lightbox
Slider
Sidebar
Amp- Acordeão
Amp-acordeão é um componente de amplificador usado para exibir o conteúdo no formato expandir-recolher. Torna-se fácil para os usuários visualizá-lo em dispositivos móveis, onde podem selecionar a seção de acordo com sua escolha no acordeão.
Para trabalhar com amp-Accordion, você precisa adicionar o seguinte script -
<script async custom-element = "amp-accordion"
src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>Etiqueta Amp-acordeão
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
…
</amp-accordion>Vejamos um exemplo de funcionamento do amplificador acordeão.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section expanded class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Resultado

O amplificador acordeão tem seções dentro dele. Cada seção pode ter 2 filhos e mais de 2 exibirão um erro no console do navegador. Você pode adicionar um contêiner na seção e pode ter vários elementos nele.
Por padrão, mantivemos uma seção em modo expandido usando o atributo expandido para a seção.
Acordeões de recolhimento automático
Para recolhimento automático, estamos usando o atributo expand-single-section no amplificador-acordeão, conforme mostrado no exemplo. A seção que o usuário abre permanecerá apenas em repouso expandido, os outros fecharão usando expand-single-section atributo.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
<head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<;p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Resultado

Animação em Acordeões
Usando o animateatributo, podemos adicionar animação para expandir-recolher do acordeão. Dê uma olhada no exemplo abaixo -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),
0 2px 10px 0 rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion animate expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Resultado

Carrossel AMP
Amp-carrossel é um componente de amplificador para mostrar um conjunto de conteúdos semelhantes na tela e usar as setas para alternar entre os conteúdos.
Para trabalhar com amp-carousel, precisamos adicionar o seguinte script -
<script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>Tag Amp-carrossel
A tag amp-carousel é mostrada abaixo -
<amp-carousel height="300" layout="fixed-height" type="carousel">
<amp-img src="images/christmas1.jpg" width="400" height="300" alt="a sample image"></amp-img>
….
</amp-carousel>Atributos disponíveis para amp-carrossel
Os atributos disponíveis para amp-carousel estão listados na tabela mostrada abaixo -
| Sr. Não | Atributo e descrição |
|---|---|
| 1 | type Podemos exibir itens do carrossel como carrossel e slides |
| 2 | height Altura do carrossel em pixels |
| 3 | controls (optional) Ele exibe a seta para a esquerda / direita na tela.IT desaparece após alguns segundos nos dispositivos. Os CSS podem ser usados para tornar as setas visíveis o tempo todo. |
| 4 | data-next-button-aria-label (optional) Use para definir o rótulo do próximo carrossel. |
| 5 | data-prev-button-aria-label (optional) Use para definir o rótulo do carrossel anterior. |
| 6 | autoplay (optional) Use para mostrar o próximo slide após 5.000 ms. IT pode sobrescrever usando o atributo de atraso sem nenhum milissegundo no amp-carousel. Ele adicionará o atributo de loop ao carrossel e os slides serão reproduzidos novamente quando chegar ao fim. Usado apenas para type = slides e precisa de pelo menos 2 slides para que a reprodução automática funcione. |
Agora, vamos trabalhar em exemplos para exibir carrosséis de maneiras diferentes.
Tipo carrossel de amplificador como carrossel
Com o tipo carrossel, os itens são roláveis horizontalmente.
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href="
https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel height = "300" layout = "fixed-height" type = "carousel">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
alt = "a sample image">
</amp-img>
<amp-img src = "images/christmas2.jpg"
width = "400"
height = "300"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Resultado

Tipo carrossel de amplificador como slides
Carrossel de amp type = ”slides” mostra um único item por vez. Você pode usar o layout como preenchimento, fixo, altura fixa, item flexível, nodisplay e responsivo.
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href=
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt="another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Resultado

Carrossel de amplificadores usando autoplay
No exemplo dado abaixo, adicionamos o atributo autoplay com um atraso de 2.000 milissegundos (2 segundos). Isso mudará os slides após um atraso de 2 segundos. Por padrão, o atraso é de 5000 milissegundos (5 segundos).
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href =
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides"
autoplay delay = "2000">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Resultado

Lightbox AMP
Amp-lightbox é um componente de amplificador que ocupará toda a janela de visualização e será exibido como uma sobreposição.
Para trabalhar com amp-lightbox, adicione o seguinte script -
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Atributos disponíveis para amp-lightbox
A lista de atributos para amp-lightbox é fornecida abaixo -
| Sr. Não | Atributos e descrição |
|---|---|
| 1 | animate-in (optional) Aqui você pode especificar o estilo de animação para abrir a caixa de luz. Por padrão, é aparecimento gradual .Os valores com suporte para chiqueiro são fade-in, fly-in-bottom e fly-in-top |
| 2 | close-button (required on AMPHTML ads) Quando usado para amphtmlads, podemos especificar o botão Fechar para a caixa de luz. |
| 3 | id (required) Identificador único para lightbox |
| 4 | layout (required) O valor para o layout será nodisplay |
| 5 | Scrollable (optional) Com este atributo no amp-lightbox, o conteúdo da lightbox pode ser rolado, ultrapassando a altura da lightbox. |
Exemplo de Lightbox
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay">
<div class = "lightbox" on="tap:my-lightbox.close" tabindex = "0">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Resultado


Clique em qualquer lugar da tela para fechar o lightbox.
Você pode adicionar o botão Fechar à caixa de luz, que é usado principalmente quando anúncios do tipo de sobreposição são exibidos. Observe o seguinte exemplo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay" close-button>
<div class = "lightbox" on = "tap:my-lightbox.close">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Resultado

Amp Sidebar
A barra lateral do amplificador é um componente do amplificador usado para exibir o conteúdo que desliza das laterais da janela ao toque de um botão.
Para trabalhar com amp-sidebar, precisamos adicionar o seguinte script -
<script async custom-element = "amp-sidebar" src = "
https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>Tag da barra lateral do Amp
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right">
<span on = "tap:sidebar.close">X</span>
Html content here..
</amp-sidebar>A lista de atributos disponíveis na barra lateral amp é fornecida abaixo -
| Sr. Não | Atributos e descrição |
|---|---|
| 1 | side Este atributo abrirá a barra lateral na direção especificada. Exemplo esquerda / direita |
| 2 | layout Nodisplay será usado para o layout da barra lateral |
| 3 | open Este atributo é adicionado quando a barra lateral está aberta. |
| 4 | data-close-button-aria-label Usado para definir o rótulo do botão Fechar. |
Vamos trabalhar com a barra lateral usando os atributos acima. Observe o exemplo mostrado abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Sidebar</title>
<link rel = "canonical" href="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sidebar" src =
"https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Sidebar</h3>
<button on = "tap:sidebar">
Show Sidebar
</button>
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right">
<span on = "tap:sidebar.close">X</span>
<ul>
<li><a href = "/">About</a></li>
<li><a href = "/">Services</a></li>
<li><a href = "/">Contact US</a></li>
</ul>
</amp-sidebar>
</body>
</html>Resultado

Nós usamos sideatributo para abrir a barra lateral no lado direito. Você pode usar o valor esquerdo parasideatributo para abri-lo no lado esquerdo. olayout atributo tem que nodisplay.Open atributo está presente quando a barra lateral é aberta.
data-close-button-aria-label
Amp Image Slider
Amp-image-slider é um componente de amplificador usado para comparar duas imagens, adicionando o controle deslizante ao movê-lo verticalmente sobre a imagem.
Para trabalhar com amp-img-slider, adicione o seguinte script -
<script async custom-element = "amp-image-slider" src = "
https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>Tag Amp-img-slider
<amp-image-slider width = "300" height = "200" layout = "responsive">
<amp-img src = "images/christmas1.jpg" layout = "fill">
</amp-img>
<amp-img src = "images/christmas2.jpg" layout = "fill">
</amp-img>
</amp-image-slider>Um exemplo de amp-img-slider é mostrado aqui. Aqui nós adicionamos 2 imagens dentro do amp-img-slider, onde a primeira imagem funciona como um controle deslizante e você pode deslizar na parte superior da segunda imagem.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
height = "200"
layout = "responsive">
<amp-img
src = "images/christmas1.jpg"
layout = "fill">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
layout = "fill">
</amp-img>
</amp-image-slider>
</body>
</html>Resultado

Amp-image-slider tem uma ação chamada seekTo, usando a qual você pode alterar a imagem conforme mostrado no exemplo abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.amp-sidebar-toolbar-target-shown {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
id="slider1"
height = "200"
layout = "responsive">
<amp-img src = "images/christmas1.jpg" layout = "fill">
</amp-img>
<amp-img src = "images/christmas2.jpg" layout = "fill">
</amp-img>
</amp-image-slider>
<button on = "tap:slider1.seekTo(percent = 1)">
Image 1
</button>
<button on = "tap:slider1.seekTo(percent = 0)">
Image 2
</button>
</body>
</html>Resultado

Você pode alterar as imagens tocando no botão.

<button on = "tap:slider1.seekTo(percent = 1)">Image 1</button>
<button on = "tap:slider1.seekTo(percent = 0)">Image 2</button>
</div>Os anúncios desempenham um papel importante para as páginas do editor, pois são a fonte de receita para o editor. No caso de páginas de amplificador, há uma ligeira variação. Eles não permitem adicionar arquivos javascript de terceiros. Para mostrar anúncios na página, existe um componente amp chamado amp-ad que ajuda a mostrar o anúncio na página. A maioria das redes de anúncios que veiculam anúncios são compatíveis com a tag amp-ad.
Os detalhes sobre como os anúncios funcionam são mostrados na imagem a seguir -

Para mostrar anúncios na página do editor, precisamos adicionar <amp-ad>, que atuará como um espaço reservado para veicular anúncios na página. <amp-ad> chamará a rede de anúncios especificada para o tipo.
A rede AD internamente chamará o anúncio para ser mostrado de volta na página fornecida pelo anunciante, que é principalmente um anúncio html ou anftml.
Para fazer isso funcionar, primeiro precisamos adicionar o script à página.
<script async custom-element = "amp-ad" src = "
https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>A tag amp-ad para doubleclick tem a seguinte aparência -
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Existem muitas redes de anúncios que suportam anúncios AMP. Observe que daremos uma olhada emdoubleclick amp-ad tag em nossos exemplos. O nome da rede de anúncios deve ser especificado notype atributo.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Resultado

Vamos dar uma olhada em alguns dos atributos importantes disponíveis no amp-ad, conforme listado na tabela abaixo -
| Sr. Não | Atributos e descrição |
|---|---|
| 1 | type Nome da rede de publicidade |
| 2 | width Largura do anúncio |
| 3 | height Altura do anúncio |
| 4 | placeholder Espaço reservado usado como elemento filho e é exibido ao usuário quando o anúncio ainda está carregando. Observe que este atributo deve ser compatível com o fim da rede de anúncios. |
| 5 | data-* Atributos de dados a serem passados para a rede de anúncios. Por exemplo, as necessidades da rede de anúncios doubleclick data-slot= / 30497360 / amp_by_example / AMP_Banner_300x250 para renderizar o anúncio na página. Haverá parâmetros de dados especificados por cada rede de anúncios. Também podemos substituir a largura e a altura usadas usando data-override-width e data-override-height. |
| 6 | fallback Fallback é usado como um elemento filho para amp-ad e exibido quando não há anúncio para veicular. |
Vamos entender isso com a ajuda de um exemplo prático que usa placeholder que é executado quando não há anúncio para veicular.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
<div placeholder>
<b>Placeholder Example : Ad is loading!!!</b>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad<p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Resultado

Podemos usar o atributo fallback, que é o elemento filho do amp-ad e é exibido quando não há anúncio para veicular.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
width = "300"
height = "250"
type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Resultado

No caso do atributo substituto, se o anúncio estiver na janela de visualização, ele exibirá a mensagem dentro do elemento substituto.
Se o componente do anúncio estiver abaixo da janela de visualização e não houver anúncio, o amp-ad recolherá o espaço e não mostrará a mensagem substituta.
O bloco de anúncios só é recolhido se não houver noad e se estiver abaixo da janela de visualização, para que o usuário não seja incomodado ao ler o conteúdo, pois o recolhimento pode causar a mudança do conteúdo.
A lista de redes de anúncios suportadas é fornecida aqui: https://www.ampproject.org/docs/ads/ads_vendors
Neste capítulo, vamos discutir as seguintes tags relacionadas a anúncios em amp -
Google AMP - Pixel de rastreamento de eventos
Google AMP - Anúncio Fixo
Google AMP - Anúncios HTML para AMP
Pixel de rastreamento de eventos
Amp oferece amp-pixel que é basicamente usado para disparar um pixel para contar visualizações de página. Amp-pixel é semelhante à tag img em que precisamos fornecer o url do pixel que será disparado e o usuário poderá ver o url disparado na guia de rede do navegador durante a depuração. O pixel não será exibido na página.
Para trabalhar com amp-pixel, não precisamos adicionar nenhum script adicional, pois sua funcionalidade está disponível no script principal do amp.
A tag amp-pixel se parece com o mostrado aqui -
<amp-pixel src = "https://urlhere" layout = "nodisplay">
</amp-pixel>Vamos entender o funcionamento do amp-pixel com a ajuda de um exemplo prático -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Tracking Pixel</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h3>Google AMP - Tracking Pixel</h3>
<amp-pixel src = "https://www.trackerurlhere.com/tracker/foo"
layout = "nodisplay">
</amp-pixel>
</body>
</html>Resultado
Você verá o url disparando na guia de rede do navegador. Aqui, usamos um pixel fictício apenas para mostrar o funcionamento do amp-pixel. Em um ambiente ao vivo, você deve ver os dados sendo rastreados em relação ao pixel disparado. Cada vez que o pixel é disparado na página da web ao vivo, os dados através dele são contados na extremidade do servidor. Posteriormente, os dados podem ser analisados do ponto de vista do negócio.

Anúncio Fixo
AD pegajoso é um tipo de formato para exibir o anúncio. O anúncio ficará na parte inferior da página, o que chamará oamp-adcomponente quando criança. É basicamente como um anúncio de rodapé que vemos principalmente nas páginas.
Para trabalhar com amp-sticky-ad, precisamos adicionar o seguinte script -
<script async custom-element = "amp-sticky-ad" src = "
https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>As condições vinculadas a amp-sticky-ad são as seguintes -
Você tem permissão para usar apenas um amp-sticky-ad na página.
amp-ad deve ser filho direto de amp-sticky-ad. Por exemplo -
<amp-sticky-ad>
<amp-ad></amp-ad>
</amp-sticky-ad>O componente de anúncio aderente sempre será posicionado na parte inferior da página.
O anúncio aderente ocupará a largura total do contêiner e preencherá o espaço com a largura e a altura do anúncio amp
A altura do anúncio fixo é 100px. Se a altura do anúncio-amp for inferior a 100px, o anúncio fixo terá a altura do anúncio-amp. Se a altura do anúncio-amp for superior a 100px, a altura permanecerá como 100px overflow content hidden.Não será possível alterar a altura do anúncio aderente além de 100 px.
A cor de fundo do anúncio fixo pode ser alterada. Mas o fundo transparente não é permitido.
Quando o usuário rola a página e chega ao final da página, o anúncio será visto no final da página, de forma que o conteúdo da parte inferior não fique oculto.
No modo paisagem, o anúncio aderente será alinhado ao centro.
Se não houver nenhum anúncio a ser veiculado, o contêiner do anúncio fixo se recolherá e não ficará visível.
Vejamos um exemplo funcional de amp-sticky-ad na página, conforme mostrado abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad" src =
"https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>Resultado

É assim que fica quando o usuário rola para o final da página -

O anúncio não se sobrepõe ao conteúdo quando você chega ao final da página. O botão Fechar é disponibilizado, o que permite aos usuários fechar o anúncio.
Se você quiser mudar qualquer coisa relacionada ao botão Fechar, ou seja, a imagem ou largura, etc, isso pode ser feito usando .amp-sticky-ad-close-button no componente de estilo.
Exemplo para alterar a cor de fundo do botão Fechar
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad"
src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
.amp-sticky-ad-close-button {
background-color: red;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>Resultado

Exemplo de anúncio fixo AMP na página do editor

Anúncios HTML para AMP
Vimos <amp-ad> que é usado para carregar anúncios. O conteúdo do anúncio carregado usando <amp-ad> pode usar um estilo não amp de carregamento de anúncios. No caso, o <amp-ad> carrega o anúncio que usa a especificação de amp para anúncios, então é chamado de anúncios amphtml. Os anúncios AmpHTML são mais rápidos em comparação com os que não são amplificadores, pois seguem as especificações do amplificador.
Usando os componentes de amplificador disponíveis, como lightbox e carrossel, podemos formar muitos tipos de formatos de anúncio anftml que podem ajudar a exibir anúncios.
Atualmente, os seguintes anúncios suportam anúncios Amphtml -
DoubleClick for Publishers
TripleLift
Dianomi
Adzerk
Anúncios do Google
Os anúncios amphtml serão veiculados a partir do componente <amp-ad> conforme mostrado abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp HTMLAds</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
.ad-container {
background: #FFFFFF;
margin: 0;
padding: 0px;
text-align:center;
}
.article-body{
font-family: avenir, Helvetica, arial, serif, sans-serif !important;
font-weight: 400;
text-align:center;
}
.adv {
text-align:center;
}
</style>
</head>
<body>
<div>
<p>Amphtml ads are faster in comparison to the non
amp ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
<div class = "ad-container">
<div>Advertising</div>
<amp-ad layout = "fixed"
width = "300"
height = "250"
type = "fake"
id = "i-amphtml-demo-fake"
src = "ampimg.html">
</amp-ad>
</div>
<p>Amphtml ads are faster in comparison to the non amp
ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
</div>
</body>
</html>Estamos chamando amp-ad para mostrar o anúncio. O src usado no amp-ad é outra página amp. Usamos type = ”fake” e id = ”i-amphtml-demo-fake”. Os detalhes da página amp ou o ampimg.html usado na tag amp-ad são mostrados aqui -
ampimg.html
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<amp-img alt = "Beautiful Flower"
src = "images/bannerad.png"
width = "246"
height = "205">
</amp-img>
</body>
</html>Resultado

Estamos exibindo a página amp dentro do amp-ad. Da mesma forma, podemos usar amp-video, amp-carousel para mostrar os anúncios na página amp. O adserver listado tem suporte para chamar uma página de amplificador adequada para veicular anúncios em anúncios amphtml.
A análise de amplificador é um componente de amplificador usado para rastrear dados em uma página. Toda a interação do usuário na página pode ser registrada e salva para analisar os dados para futuras melhorias ou fins comerciais.
Para trabalhar com o componente amp-analytics, precisamos adicionar o seguinte script na seção head -
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>Para registrar os eventos usados no amp-analytics, podemos usar um fornecedor terceirizado ou também pode ter um sistema de rastreamento interno.
Exemplo de amp-analytics usando fornecedor GoogleAnalytics -
<amp-analytics type = googleanalytics>
<script type = application/json>{
"requests": {
"pageview": "${eventId}"
},
"vars": {
"account": "UA-44450152-1"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>Exemplo de amp-analytics usando o fornecedor comscore
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>Exemplo de amp-analytics usando fornecedor chartbeat
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>A lista detalhada de fornecedores está disponível aqui .
Um exemplo prático de como usar o fornecedor de análise interna é fornecido abaixo -
Exemplo
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Quando a página é acessada no navegador, o rastreador é disparado para visualização de página. Ele pode ser visto na guia da rede do Google, conforme mostrado abaixo.

Você também pode disparar o evento amp-analytics quando um elemento específico estiver visível na página. Um exemplo prático para o mesmo é mostrado aqui -
Exemplo
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-video controls
id = "videoplayer"
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png"
autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Resultado

O componente Amp-analytics requer que um objeto json seja passado para a tag de script. O formato do json é o seguinte -
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}Todos os objetos especificados acima não são obrigatórios para serem passados para amp-analytics. Se você estiver usando um fornecedor terceirizado, o fornecedor terá seu formato e o usuário precisará passar os dados dessa forma.
Vamos entender cada um dos objetos em detalhes -
solicitações de
O objeto de solicitações tem um url que é usado para disparar quando as condições são atendidas. Um exemplo de objeto de solicitações é mostrado aqui -
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},O nome da solicitação será especificado no objeto acionador e o mesmo nome deve ser usado para ele.
Vars
Todas as variáveis a serem usadas no objeto de solicitação são especificadas no objeto vars.
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}Parâmetros extras de URL
Quaisquer parâmetros adicionais a serem anexados ao url da solicitação como string de consulta podem ser definidos neste objeto. Observe o seguinte exemplo
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}Gatilhos
Este objeto dirá quando o URL de solicitação deve ser disparado. Os pares de valores-chave que estão disponíveis dentro do objeto acionador são fornecidos abaixo -
on- Você deve mencionar o evento a ser ouvido. Os valores disponíveis paraonsão render-start, ini-load, click, scroll, timer, visible, hidden, user-error, access- * e video- *
request- Este é o nome do pedido. Isso deve corresponder ao nome da solicitação no objeto de solicitações .
vars - Este é o objeto com variáveis de valor-chave definidas para serem usadas dentro do objeto de gatilho ou usado para substituir o valor-chave vars definido.
selector - Mostra os detalhes do elemento no qual o gatilho está definido.
scrollSpec - Isso terá detalhes do gatilho de rolagem.
timerSpec - Este terá detalhes da hora a dar.
videoSpec - Isso terá detalhes a serem invocados para um vídeo.
Aqui está um exemplo em que adicionamos amp-video. O Amp-analytics disparará o rastreador quando o elemento de vídeo estiver disponível na página, pelo menos 20% visível na página, o vídeo deve ser reproduzido por pelo menos 2 segundos e é contínuo na visualização por 200 ms. Quando todas essas condições forem atendidas, apenas o rastreador será disparado. Os detalhes são mostrados abaixo -

Para adicionar as condições sobre a visibilidade do elemento e outras condições como o elemento deve ser visível pelo menos 20%, o vídeo deve ser reproduzido por 2s, todas essas condições devem ser especificadas dentro do visibilitySpec como mostrado abaixo -
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>videoSpecpermite definir as condições com base nas quais deseja acionar o disparo do rastreador. As condições estão listadas aqui -
waitFor
Esta propriedade é usada para que o gatilho de visibilidade aguarde um determinado caso antes de disparar. As opções disponíveis para waitFor sãonone, ini-load e render-start. Por padrão, o valor de waitFor é ini-load.
reportWhen
Esta propriedade é usada para que o gatilho de visibilidade aguarde um determinado caso antes de disparar. O valor suportado é documentExit. Você não pode usarreportWhen e repeat propriedade junto dentro visibilitySpec
continuousTimeMin and continuousTimeMax
Esta propriedade indica que o rastreador de visibilidade para disparar precisa que o elemento esteja na janela de visualização continuamente entre continuousTimeMin e continuousTimeMax. Se continousTimeMin não for especificado, será, por padrão, definido como 0. O valor é especificado em milissegundos.
totalTimeMin and totalTimeMin
Esta propriedade indica que o rastreador de visibilidade para disparar precisa que o elemento esteja na janela de visualização por um tempo total entre totalTimeMin e totalTimeMin. Se totalTimeMin não for especificado, o padrão será 0. O valor é especificado em milissegundos.
visiblePercentageMin and visiblePercentageMax
Esta propriedade indica que o rastreador de visibilidade para disparar precisa que o elemento fique visível dentro da janela de visualização entre a porcentagem atribuída a visiblePercetageMin e visiblePercentageMax. Os valores padrão paravisiblePercentageMin é 0 e 100 para visibilePercentageMax. Ambos têm valores 0, então o gatilho de visibilidade disparará quando o elemento não estiver visível e se ambos tiverem 100, então ele disparará quando o elemento estiver totalmente visível.
Repeat
Se definido como verdadeiro, o acionador será acionado sempre que as condições visibilitySpec forem atendidas. Por padrão, o valor para repetir é falso. Não pode ser usado junto com a propriedade reportWhen.
Um exemplo de gatilho de clique é mostrado aqui -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
<style amp-custom>
a {
color: blue;
}
</style>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<a>Click Here</a>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackAnchorClicks": {
"on": "click",
"selector": "a",
"request": "event",
"vars": {
"eventId": "clickonlink"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Resultado

Ao clicar no link, o evento será disparado conforme mostrado abaixo -

Amp fornece suporte para mostrar widgets sociais na página sem ter que carregar nenhuma biblioteca externa. Neste capítulo, vamos discutir alguns widgets sociais populares listados aqui -
Google AMP - Facebook
Google AMP - Twitter
Google AMP - Pinterest
Google Amp - Facebook
Usando o componente amp-facebook, podemos nos conectar ao Facebook e exibir postagem, vídeo, comentário em uma página de amp.
Para usar o amp-facebook, precisamos adicionar o seguinte script à página -
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>Formato de tag Amp-facebook
<amp-facebook
width = "552"
height = "310"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/
posts/1784197988358159">
</amp-facebook>Um exemplo funcional para amp-facebook é mostrado aqui -
Exemplo: Mostrando postagem do Facebook
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook</h3>
<h2>Learn Python webscrapping</h2>
<amp-facebook
width = "552"
height = "310"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/posts/1784197988358159">
</amp-facebook>
</body>
</html>Resultado

Exemplo: Mostrando vídeo do Facebook
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook>/title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3<Google AMP - Amp Facebook Video</h3>
<h2<Learn Python</h2>
<amp-facebook
width = "476"
height = "316"
layout = "responsive"
data-embed-as = "video"
data-href = "https://www.facebook.com/thetutorialkings/videos/701545820223256">
</amp-facebook>
</body>
</html>Resultado

Exemplo: Mostrando comentários para uma postagem do Facebook
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook comment for post</h3>
<h2>Learn Microprocessor</h2>
<amp-facebook
width = "552"
height = "500"
layout = "responsive"
data-embed-type = "comment"
data-href = "https://www.facebook.com/tutorialspointindia/posts/1744145745696717?
comment_id=1744179789026646&include_parent=false">
</amp-facebook>
</body>
</html>Resultado

Os atributos disponíveis em amp-facebook está
data-href (obrigatório) - aqui você precisa especificar o url do Facebook.
data-embed-as- As opções disponíveis são postagem, vídeo e comentário. Por padrão, é post.
data-locale (obrigatório) - Mostra a exibição no idioma local, você pode alterá-lo conforme sua escolha.
data-include-comment-parent- Aceita valores verdadeiros ou falsos. É falso por padrão. Ao usar a opção data-embed-as como comentário, caso precise da resposta do pai ao comentário, você pode definir essa opção como verdadeira.
Até agora, vimos como adicionar postagem / vídeo e comentário à página do amplificador. No caso de precisarmos adicionar a página do Facebook, o amp tem um componente chamadoamp-facebook-page.
Amp Facebook Page Plugin
O componente Amp-facebook-page fornece os detalhes da página do Facebook que queremos. Para trabalhar com amp-facebook-page, precisamos adicionar o seguinte script -
<script async custom-element = "amp-facebook-page" src = "
https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js">
</script>Um exemplo de trabalho usando amp-facebook-page é mostrado aqui -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-page"
src = "https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook Page</h3>
<h3>Welcome to Tutorialspoint Facebook Page</h3>
<amp-facebook-page
width = "340"
height = "130"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/">
</amp-facebook-page>
</body>
</html>Resultado

Amp-facebook
Para incorporar a página do Facebook como o plugin de botão, podemos usar o componente amp-facebook. Para trabalhar com amp-facebook-like, precisamos adicionar o seguinte script -
"<script async custom-element = "amp-facebook-like"
src = "https://cdn.ampproject.org/v0/amp-facebook-like-0.1.js">
</script>Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical"
href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-like"
src = "https://cdn.ampproject.org/v0/amp-facebook-like-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Facebook Likes</h3>
<h3>Welcome to Tutorialspoint Facebook Likes</h3>
<amp-facebook-like
width = "110"
height = "20"
layout = "fixed"
data-layout = "button_count"
data-href = "https://www.facebook.com/tutorialspointindia">
</amp-facebook-like>
</body>
</html>Resultado

Plugin de comentários do Amp no Facebook
O componente Amp-facebook-comments fornecerá os comentários da página fornecida.
Para trabalhar com comentários amp-facebook, precisamos adicionar o seguinte script -
<script async custom-element = "amp-facebook-comments"
src = "https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js">
</script>Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-comments"
src = "https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Facebook Likes</h3>
<amp-facebook-comments
width = 486
height = 657
layout = "responsive"
data-numposts = "2"
data-href = "https://developers.facebook.com/docs/plugins/comments">
</amp-facebook-comments>
</body>
</html>Resultado

Atributo data-numpostsdecide o número de comentários a serem exibidos na tela. Se você deseja obter todos os comentários, pode remover o atributo.
Google AMP - Pinterest
O Amp fornece um widget pinterest usando o componente amp-pinterest. Podemos usar este componente para mostrar o widget do pinterest, o botão salvar do pinterest e o botão follow do pinterest.
Para começar a trabalhar com amp-pinterest, precisamos adicionar o seguinte script -
<script async custom-element="amp-pinterest" src="https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>Tag Amp-pinterest
<amp-pinterest width = 300 height = 450 data-do = "embedPin"
data-url = "https://in.pinterest.com/pin/856739529089490354/">
</amp-pinterest>Pinterest Widget
Example
Para mostrar o widget pinterest, precisamos usar o atributo data-do = "embedPin". Um exemplo prático para o mesmo é mostrado aqui -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Widget</h3>
<amp-pinterest
width = 300
height = 450
data-do = "embedPin"
data-url = "https://in.pinterest.com/pin/856739529089490354/">
</amp-pinterest>
</body>
</html>Output

Botão Salvar do Pinterest
Para mostrar o botão salvar para o pinterest, precisamos usar o atributo data-do="buttonPin". Um exemplo funcional do botão salvar do pinterest é mostrado aqui -
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Save Button</h3>
<h3>TutorialsPoint - ReactJS</h3>
<amp-img
src = "images/reactjs.png"
width = "100"
height = "100"
alt = "blockchain image">
</amp-img>
<amp-pinterest
height = "18"
width = "56"
data-do = "buttonPin"
data-url = "https://www.tutorialspoint.com/"
data-media = "https://www.tutorialspoint.com/images/tp-logo-diamond.png"
data-description = "amp-pinterest in action">
</amp-pinterest>
</body>
</html>Output

Botão Seguir do Pinterest
Para mostrar o botão salvar seguir para o Pinterest, precisamos usar o atributo data-do="buttonFollow". Um exemplo funcional do botão Salvar do Pinterest é mostrado aqui -
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Follow Button</h3>
<amp-pinterest
height = 50
width = 130
data-do = "buttonFollow"
data-href = "https://in.pinterest.com/wedgehairstyles/"
data-label = "wedgehairstyles">
</amp-pinterest>
</body>
</html>Output

Google Amp - Twitter
O Amp tem um componente para mostrar feeds do Twitter usando amp-twitter.
Para trabalhar com amp-twitter, precisamos adicionar o seguinte script -
<script async custom-element = "amp-twitter"
src = "https://cdn.ampproject.org/v0/amp-twitter-0.1.js">
</script>Tag Amp-twitter
<amp-twitter width = "375" height = "472"
layout = "responsive" data-tweetid = "885634330868850689">
</amp-twitter>Um exemplo prático de tweets é mostrado aqui
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Twitter</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-twitter" src =
"https://cdn.ampproject.org/v0/amp-twitter-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Twitter</h3>
<amp-twitter
width = "375"
height = "472"
layout = "responsive"
data-tweetid = "885634330868850689">
</amp-twitter>
</body>
</html>Output

Neste capítulo, discutiremos como exibir vídeo e áudio de terceiros, como jwplayer e Youtube. Vamos aprender em detalhes sobre o seguinte -
Google AMP - JwPlayer
Google AMP - YouTube
Google AMP - Áudio
Google AMP - JwPlayer
Se você quiser usar o jwplayer para mostrar vídeos na página, o amp tem o amp-jwplayer para fazer isso.
Para trabalhar com amp-jwplayer, inclua o seguinte script em sua página -
<script async custom-element = "amp-jwplayer" src = "
https://cdn.ampproject.org/v0/amp-jwplayer-0.1.js">
</script>Tag Amp-jwplayer
<amp-jwplayer
data-playlist-id = "482jsTAr"
data-player-id = "uoIbMPm3"
layout = "responsive"
width = "16"
height = "9">
</amp-jwplayer>Um exemplo funcional de jwplayer na página de amp é mostrado abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Jwplayer</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-jwplayer" src =
"https://cdn.ampproject.org/v0/amp-jwplayer-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Jwplayer</h3>
<amp-jwplayer
data-playlist-id = "482jsTAr"
data-player-id = "uoIbMPm3"
layout = "responsive"
width = "16"
height = "9">
</amp-jwplayer>
</body>
</html>Resultado

Para amp-jwplayer, existem três atributos importantes
data-player-id
data-media-id
data-playlist-id
Para obter os ids do player, mídia e lista de reprodução, você precisa ter um login no jwplayer, que pode ser feito aqui - https://dashboard.jwplayer.com/#/players
O ID do jogador estará disponível na seção do jogador jwplayer. O ID da mídia estará disponível emjwplayer playlist section.
Jwplayer fornece um id alfanumérico de oito dígitos que precisa ser usado no amp-jwplayer para o respectivo atributo.
Google AMP - Youtube
Se você quiser mostrar o vídeo do Youtube em sua página de amp, amp tem amp-youtube para incorporar vídeos do youtube na página.
Para usar o amp-youtube, você precisa adicionar o seguinte script à sua página -
<script async custom-element = "amp-youtube" src = "
https://cdn.ampproject.org/v0/amp-youtube-0.1.js">
</script>Tag Amp-youtube
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>Vamos agora trabalhar em um exemplo que mostra o funcionamento do amp-youtube na página.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Youtube</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-youtube" src =
"https://cdn.ampproject.org/v0/amp-youtube-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Youtube</h3>
<h3>Youtube Videos from Tutorialspoint</h3>
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>
</body>
</html>Resultado

Para mostrar o vídeo do youtube, você precisa fornecer o ID do vídeo ao amp-youtube conforme mostrado abaixo -
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>Como obter o data-videoid?
Considere qualquer url do Youtube, por exemplo - https://www.youtube.com/watch?v=fWZ6-p7mGK0. A parte destacada é o id a ser usado em seu amp-youtube.
Nós usamos o atributo autoplaycomo verdade. O vídeo será reproduzido automaticamente conforme suportado pelo navegador e também será reproduzido em modo silencioso. Você terá que tocar no vídeo para ativar o som. O vídeo será pausado quando sair da visualização e retomará do estado de pausa quando for visualizado. Se o usuário pausar o vídeo e entrar / sair da visualização, o vídeo permanecerá apenas no estado de pausa. O mesmo é aplicável para mudo / não mudo.
Google Amp - Áudio
O Amp tem uma tag para reproduzir áudio que substitui a tag de áudio html5. Para reproduzir áudio na página do amplificador, podemos usar o amplificador de áudio.
Para trabalhar com amp-audio, precisamos adicionar o seguinte script -
<script async custom-element = "amp-audio" src = "
https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>Tag Amp-audio
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>Portanto, amp-audio assumirá o atributo src, que é uma solicitação http para o arquivo de áudio. O motivo pelo qual estamos usando o amp-audio em vez do áudio html5 padrão é porque o amp coloca um conceito de carregamento lento para elementos que requerem solicitação http.
Ele começará a carregar a solicitação com base na prioridade. Ele será carregado um pouco antes ou quando estiver prestes a alcançar a janela de visualização.
Um exemplo prático do uso de amp-audio em sua página é mostrado aqui -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src="audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Resultado

A tag para amp-audio onde os atributos como largura, altura, src são especificados é mostrada aqui. Também adicionamos um div comfallback attribute que funcionará como um substituto se o amplificador de áudio não for compatível com o navegador.
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>Observe que os controles são adicionados por padrão à tag de áudio e podem ser usados para reproduzir / pausar e ativar / desativar o som do áudio. Você obtém a opção de download para a tag de áudio, conforme mostrado abaixo -


Ao clicar no download, você pode baixar o arquivo de mídia utilizado. Para desativar o download, você pode usar o atributo -controlsList="nodownload" conforme mostrado no exemplo abaixo -
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3"
controlsList = "nodownload">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Resultado

Usando controlsList="nodownload" os três pontos verticais no lado direito sumiram.
Existem atributos como preload e autoplay, se eles forem adicionados à tag de áudio, o arquivo de áudio será carregado no carregamento da página e será reproduzido automaticamente se o navegador suportar. O exemplo a seguir mostra a reprodução automática de áudio.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset="utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3" preload autoplay>
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Resultado

O Atributo loop, se presente, fará com que o áudio seja reproduzido novamente quando for concluído.
Exemplo
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3" loop>
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>Neste capítulo, vamos entender como converter uma página html normal em uma página amp. Também validaremos a página para amplificador e verificaremos a saída por último.
Para começar, vamos usar a página html normal conforme mostrado abaixo -
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Observe que estamos usando style.css nele e os detalhes do arquivo css são fornecidos aqui -
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}Observe que também usamos o arquivo jquery.js no .html listado acima.
Agora, hospede test.html localmente e veja a saída vista no link fornecido aqui -
http://localhost:8080/googleamp/test.html

Agora, vamos prosseguir passo a passo para alterar o arquivo test.html acima para o arquivo test_amp.html.
Primeiro, temos que salvar test.html como test_amp.html e seguir as etapas fornecidas abaixo.
Step 1 - Adicione a biblioteca de amplificadores na seção principal, conforme mostrado abaixo -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Por exemplo, depois de adicionado a test_amp.html, será o seguinte -
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>Agora execute a página test_amp.html no navegador e abra o console do navegador. Ele exibirá a mensagem do console conforme mostrado abaixo -

Para saber se o seu arquivo html é um amp válido, adicione # development = 1 ao url da sua página html no final, conforme mostrado abaixo -
http://localhost:8080/googleamp/test_amp.html#development=1Acesse o url acima no navegador e no console do Google Chrome. Ele irá listar os erros que o amplificador considera inválido do ponto de vista da especificação do amplificador.
Os erros que encontramos para test_amp.html são mostrados aqui -

Vamos agora corrigi-los um por um até recebermos a mensagem de sucesso do amplificador.
Step 2 - Podemos ver o seguinte erro no console -

Podemos consertar isso adicionando amp ou amp para a tag html. Vamos adicionar amp à tag html como mostrado abaixo -
<html amp>Step 3 - Certifique-se de ter a metatag com charset e name = ”viewport” na tag head, conforme mostrado abaixo -
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>Step 4 - O próximo erro que temos é mostrado aqui -

Ele diz href no link rel = stylesheet, ou seja, o link a seguir está apresentando um erro. Isso ocorre porque o amp não permite que folhas de estilo externas usando link com href sejam colocadas dentro das páginas.
<link href = "style.css" rel = "stylesheet" />We can add the all the css in style.css as follows −<style amp-custom>
/*All styles from style.css please add here */
</style>Portanto, os dados css presentes em style.css devem ser adicionados em estilo com o atributo amp-custom.
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>Adicione a tag de estilo à sua página de amplificador. Vamos agora testar o mesmo com a tag de estilo acima no navegador. As alterações que fizemos até agora em test_amp.html são mostradas aqui -
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Vamos ver a saída e os erros no console da página acima. Observe a seguinte captura de tela -

O erro mostrado no console é o seguinte -

Agora, você pode ver que, para alguns dos erros do amplificador, o estilo foi removido. Vamos corrigir os erros restantes agora.
Step 5 - O próximo erro que vemos na lista é o seguinte -

Adicionamos a tag de script chamando o arquivo jquery. Observe que as páginas de amp não permitem nenhum javascript personalizado na página. Teremos que removê-lo e ter certeza de usar o componente amplificador que está disponível.
Por exemplo, temos amp-animation se alguma animação for necessária, amp-analytics no caso de desejarmos adicionar o código do google analytics à página. Da mesma forma, temos o componente amp-ad para exibir os anúncios a serem exibidos na página. Há também um componente amp-iframe que podemos apontar o src para a mesma origem e chamar qualquer javascript personalizado se necessário no amp-iframe.
Agora, vamos remover a tag de script da página.
Step 6 - O próximo erro exibido é mostrado aqui -

Os erros acima apontam para a tag de imagem que usamos na página. Amp não permite que tags <img src = ”” /> sejam usadas dentro da página. Observe que, em vez disso, precisamos usar a tag amp-img.
Vamos substituir a tag <img> por <amp-img> como mostrado aqui -
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>Substituímos toda a tag <img> por <amp-img> como mostrado acima. Agora, vamos executar a página no navegador para ver a saída e os erros -

Erros

Observe que os erros estão diminuindo agora.
Step 7 - O próximo erro exibido no console é o seguinte -

Precisamos adicionar a tag rel = canonical do link na seção head. Observe que esta é uma tag obrigatória e deve sempre ser adicionada no cabeçalho da seguinte forma -
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">Step 8 - O próximo erro exibido em falta noscript tag no console, conforme mostrado aqui -

Precisamos adicionar a tag <noscript> incluída com amp-boilerplate na seção head da seguinte maneira -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>Step 9 - O próximo erro exibido é fornecido abaixo -

Outra tag obrigatória é a tag de estilo com amp-boilerplate e deve ser colocada antes da tag noscript. A tag de estilo com amp-boilerplate é mostrada aqui -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Adicione a tag de estilo acima à página test_amp.html.
Depois de terminar, teste a página no navegador para ver a saída e o console -

Os detalhes do console são mostrados aqui -

Assim, finalmente resolvemos todos os erros e agora a página test_amp.html é uma página de amp válida.
Há algum estilo a ser adicionado à medida que o cabeçalho e rodapé estão sendo truncados, podemos atualizar o mesmo no estilo personalizado que adicionamos. Portanto, removemos a largura: 100% do cabeçalho e do rodapé.
Aqui está o resultado final -

Arquivo final test_amp.html
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>Assim, finalmente concluímos a conversão de um arquivo html normal para amp.
Neste capítulo, discutiremos os requisitos básicos para começar a usar as páginas AMP do Google.
Página de Amp de Amostra
Um exemplo básico para uma página de amplificador é mostrado abaixo -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "300"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Tags obrigatórias
Existem algumas tags obrigatórias a serem incluídas em uma página amp. Esta seção os discute em detalhes -
Temos que ter certeza de que adicionamos amp ou ⚡ para a tag html como mostrado abaixo
<html amp>
OR
<html ⚡>Devemos adicionar as tags <head> e <body> à página html.
A validação do amplificador pode falhar se você perder qualquer uma das metatags obrigatórias. Algumas tags mets obrigatórias que devem ser adicionadas na seção principal da página são mostradas aqui -
<meta charset="utf-8">
<meta name = "viewport"
content = "width = device-width,
minimum-scale = 1,
initial-scale = 1">Link de rel = "canonical" a ser adicionado dentro da tag head
<link rel = "canonical" href = "./regular-html-version.html">Tag de estilo com amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Tag Noscript com amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>A tag de script amp com async adicionado a ele conforme mostrado abaixo. Esta é a tag mais importante de todas -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Você deve usar esta tag caso queira adicionar css personalizado à página. Observe aqui que não podemos chamar folha de estilo externa em páginas amp. Para adicionar css personalizado, todo o seu css deve ir aqui -
<style amp-custom>
//all your styles here
</style>Você pode validar a página acima em seu navegador usando # development = 1 no final do page-url.
Agora, vamos testar o mesmo no navegador. Hospedei a página localmente e salvei como amppage.html.
O url acima a ser testado é
http://localhost/googleamp/amppage.html#development=1
Exemplo
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "250"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Resultado

Você pode ver o status de validação do amplificador no console do desenvolvedor da seguinte forma -

Isso nos dá uma validação de AMP bem-sucedida, pois adicionamos todas as tags obrigatórias necessárias para uma página de amp válida.
O Google AMP é uma forma de fazer com que as páginas da web carreguem mais rapidamente nos dispositivos. Para trabalhar com amp, podemos fazer uso de HTML5, CSS e componentes de amp.
O Google Amp oferece muitas maneiras de validar uma página de amplificador. Alguns dos mais importantes que vamos discutir neste capítulo são -
Usando # development = 1
Usando Amp Validator
Usando linha de comando
Vamos discutir cada um deles em detalhes.
Usando #development = 1
Depois de saber que sua página está pronta para ser validada, basta adicionar # development = 1 ao final do page-url e testar o mesmo nas ferramentas de desenvolvedor do Chrome.
Você pode adicionar #development=1 ao url da sua página html no final, conforme mostrado no exemplo abaixo -
http://localhost:8080/googleamp/test_amp.html#development=1Acesse o url acima no navegador e no console do Google Chrome. Ele listará os erros que o amplificador considera inválidos do ponto de vista da especificação do amplificador.
Aqui estão os erros que encontramos para test_amp.html.

Você pode corrigir os erros exibidos e, uma vez que todos os erros sejam corrigidos, eles serão exibidos da seguinte forma -

Usando Amp Validator
O Amp possui uma ferramenta de validação onde podemos inserir o conteúdo HTML e ele exibe o status como PASSA ou ERROR e também mostra o erro na página. O link é -https://validator.ampproject.org/
A exibição da ferramenta validadora de amp é mostrada abaixo -

O exemplo de erro no conteúdo da página é mostrado abaixo -

Usando linha de comando
Você pode instalar o pacote npm usando o seguinte comando -
npm install -g amphtml-validator
Criamos uma pasta amptest / e salvamos o arquivo amp_test.html nessa pasta. Vamos validar amp_test.html usando o seguinte comando na linha de comando.
amphtml-validator youramppage.html
Vamos remover algumas tags da página para ver se exibe o erro.

O erro exibido pode ser corrigido até obtermos o status de PASSA.
O Google amp fornece um recurso de cache que é uma rede de entrega de conteúdo baseada em proxy para servir páginas de amp puras. O cache de amp está disponível por padrão para todas as páginas de amp válidas. Isso ajuda a renderizar as páginas mais rapidamente em comparação com páginas não amplificadas.
Atualmente, existem 2 provedores de cache de amp Google AMP Cache e Cloudflare AMP Cache. Como dito anteriormente, o cache de amp é disponibilizado para todas as páginas de amp válidas. Caso o usuário não queira usar o recurso de cache de amp, você precisa invalidar a página do amp. O cache de amplificador não é aplicado para páginas de amplificador inválidas.
No momento em que a pesquisa do Google rastreia e encontra amp () para o conteúdo html, ele considera o armazenamento em cache.
Nesta seção, discutiremos vários componentes do URL de cache do Google amp.
Subdomínio
O Google AMP adiciona um subdomínio ao url solicitado. Existem algumas regras seguidas para o URL do subdomínio do amp cache. Eles são mostrados aqui -
Regras para URL de cache de subdomínio
Converter o domínio do documento AMP de IDN (Punycode) em UTF-8.
O traço (-) no url é substituído por dois traços (-)
O ponto (.) No url é substituído por traço (-).
Convertendo de volta para IDN (Punycode).
Por exemplo pub.mypage será substituído por pub-mypage.cdn.ampproject.com. Aqui cdn.ampproject.com é o subdomínio adicionado pelo google amp. Agora, o url em cache é Pub-mypage.cdn.ampproject.com.
Tipo de conteúdo
Os tipos de conteúdo disponíveis são c para documento HTML AMP, i para imagem er para recursos como, por exemplo, fonte. Você obterá o erro 404 se o tipo de conteúdo não corresponder aos especificados.
'S' opcional
Se s estiver presente, o conteúdo será obtido na origem https: //; caso contrário, ele buscará em http: //
Um exemplo para a solicitação feita para imagem em cache de https e http é mostrado aqui -
Exemplo
https://pub-mypage-com.cdn.ampproject.org/i/s/examples/images/testimage.pngEntão, no exemplo acima, o url está tendo i, o que significa imagem es para https -
Exemplo
http://pub-mypage-com.cdn.ampproject.org/i/examples/images/testimage.pngAssim, no exemplo acima, o url está tendo i, o que significa imagem e não há s, então o url será obtido de http.
Para um arquivo de fonte em cache, o url será o seguinte -
Exemplo
https://pub-mypage-com.cdn.ampproject.org/r/s/examples/themes/lemon/fonts/Genericons.ttfTipo de conteúdo r é usado para recursos como fontes e s para url seguro.
Para documentos html, o url é o seguinte -
Exemplo
https://pub-mypage-com.cdn.ampproject.org/c/s/trends/main.htmlTem c no url é para documento HTML, seguido por s que é para https: //
O cache de AMP do Google usa cabeçalhos http como Max-age para decidir se o cache de conteúdo está desatualizado ou novo e envia automaticamente novas solicitações e atualiza o conteúdo para que o próximo usuário obtenha o conteúdo atualizado.
Nos capítulos anteriores, estudamos muitos componentes do amplificador. Também vimos que para cada componente funcionar, precisamos adicionar um arquivo javascript.
Por exemplo, para amp-iframe, o script adicionado é o seguinte -
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Nós temos asyncadicionado à tag de script. Este é o padrão para amp, pois eles carregam todos os arquivos javascript de forma assíncrona. Existe umcustom-element atributo adicionado que tem o nome do componente para o qual é usado.
Para usar qualquer componente amp, se ele não fizer parte do arquivo javascript do amp principal, o script deve ser adicionado conforme mostrado acima.
Estamos acostumados principalmente a escrever, muito código javascript dentro das páginas e também incluir arquivo javascript usando tag de script.
Como podemos fazer isso no amplificador? Portanto, para isso, o AMP não permite que nenhum código de script seja escrito ou carregue a tag de script externamente.
Amp tem seu próprio componente para cuidar do trabalho que deve ser feito pelo script adicional que é adicionado na página. Isso é feito basicamente por motivos de desempenho, para carregar o conteúdo da página mais rápido e não ter o javascript atrasando a renderização ou fazer qualquer alteração no DOM.
Esta é a especificação fornecida pela AMP de acordo com seu site oficial para tags de script -
Proibido, a menos que o tipo seja application / ld + json. (Outros valores não executáveis podem ser adicionados conforme necessário.) A exceção é a tag de script obrigatória para carregar o tempo de execução de AMP e as tags de script para carregar componentes estendidos.
Um exemplo de trabalho onde podemos usar application/ld+jsondentro de nossas páginas de amplificador é mostrado aqui. Observe que estamos usando a tag de script com type = ”application / ld + json” para o componente amp-analytics disparar o rastreador.
Da mesma forma, podemos usar a tag de script com type = ”application / ld + json” em outros componentes de amp sempre que necessário.
Exemplo
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Quando a página é acessada no navegador, o rastreador é disparado para visualização de página. Ele pode ser visto na guia da rede do Google, conforme mostrado abaixo.

Neste capítulo, tentaremos entender o CORS em AMP. Antes de nos aprofundarmos nos detalhes, vamos entender os fundamentos do CORS e como ele é útil.
O que é CORS?
CORS significa Cross Origin Resource Sharing. CORS é um processo que precisa de dados extras de cabeçalho HTTP para informar ao navegador se a solicitação feita ao url pela página da web em execução, digamos, de origem xyz.com deve receber permissão para acessar os dados do URL solicitado. Fazemos muitas solicitações de http da página da web e, para isso, precisamos ter CORS em funcionamento para obter os dados necessários.
Quando fazemos uma solicitação http para um servidor diferente do host, chamamos isso de solicitação de origem cruzada, o que significa que o domínio, o protocolo e a porta são diferentes da origem do host. Nesse caso, deve haver uma permissão da url solicitada para acessar os dados; significa solicitação GET / PUT / POST / DELETE feita.
Esses dados adicionais estão disponíveis no cabeçalho do navegador para a chamada de solicitação http feita. Esta etapa de permissão é basicamente necessária por motivos de segurança, de modo que nenhuma página da web pode criar ou obter dados de outro domínio sem a permissão necessária.
O cabeçalho do navegador deve ter detalhes como Access-Control-Allow-Origin que pode ter valores conforme mostrado abaixo -
Access-Control-Allow-Origin : *Ter o valor * para o cabeçalho da URL de solicitação significa que ele informa aos navegadores para permitir a solicitação de dados de qualquer origem para acessar o recurso.
Access-Control-Allow-Origin: https://www.example.comTer o valor acima informa ao navegador que a solicitação feita na página da web www.example.com só terá permissão para obter os dados para o url solicitado.
A configuração do servidor para CORS deve ser feita tendo em mente como os dados que são compartilhados serão usados. Dependendo disso, os cabeçalhos necessários devem ser configurados no lado do servidor.
Agora que sabemos o que é CORS, vamos dar mais um passo em frente. No caso do amp, temos componentes como amp-form, amp-list, que usa endpoints http para carregar dados dinamicamente.
No caso de páginas amp, mesmo que a solicitação http seja feita da mesma origem, precisamos ter a configuração CORS em vigor. Questões surgem aqui - por que devemos ter CORS habilitado, mesmo se a solicitação e a resposta virão da mesma origem. Tecnicamente, não precisamos do CORS habilitado nesse caso porque estamos solicitando e exibindo dados para o mesmo domínio, origem, etc.
O Amp tem um recurso chamado cache que é adicionado para levar os dados mais rápido para o usuário que acessa a página. Caso o usuário já tenha visitado a página, os dados serão armazenados em cache no google cdn e o próximo usuário obterá os dados fornecidos pelo cache.
Os dados são armazenados na extremidade do amplificador, que agora possui um domínio diferente. Quando o usuário clica em qualquer botão para obter novos dados, o url do cache do amp é comparado com o domínio da página da web para obter os novos dados. Agora, se o CORS não estiver habilitado, pois lida com url em cache de amp e o domínio da página da web, a solicitação não será válida e falhará para a permissão CORS. Este é o motivo pelo qual precisamos ter CORS habilitado mesmo para a mesma origem no caso de páginas de amplificador.
Um exemplo prático de trabalho com formulários com CORS ativado é mostrado aqui -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form
method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input
type = "text"
name = "name"
placeholder = "Enter Name" required>
<br/>
<br/>
<input
type = "email"
name = "email"
placeholder = "Enter Email"
required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>submitform.php
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?>Resultado

Os detalhes dos cabeçalhos de resposta adicionados a submitform.php -

Para que o formulário funcione, precisamos adicionar cabeçalhos como access-control-expose-headers com o valor AMP-Access-Control-Allow-Source-Origin e amp-access-control-allow-source-origin - http://localhost:8080.
Aqui estamos usando o arquivo php e apache é o servidor usado. No arquivo php, adicionamos os cabeçalhos necessários conforme mostrado abaixo -
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?>Quando os cabeçalhos necessários são adicionados, a origem http://localhost:8080 terá permissão para interagir e obter os dados de volta.,