Google AMP - Introdução
Google Accelerated Mobile Pages(Google-AMP) é o novo projeto de código aberto do Google especialmente desenvolvido para criar páginas da web leves usando amp html. O principal objetivo deste projeto é garantir que o código AMP funcione bem e carregue rapidamente em todos os dispositivos possíveis, como smartphones e tablets.
AMP é apenas uma extensão do HTML padrão. Poucas tags HTML foram alteradas e as AMP adicionaram restrições ao uso delas. Neste capítulo, listaremos as tags html que foram alteradas e as restrições adicionadas a elas. As tags que tratam do carregamento de recursos externos, por exemplo imagens, css, js, envio de formulários, vídeo, áudio etc., são alteradas.
Além disso, há muitos novos recursos adicionados ao amp, por exemplo amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox e muito mais, que podem ser usados diretamente em páginas html. Os outros que são feitos para exibição são usados como estão.
Com todas essas mudanças e novos recursos, o AMP promete dar carregamento mais rápido, melhor desempenho para as páginas quando usado em ambiente ao vivo.
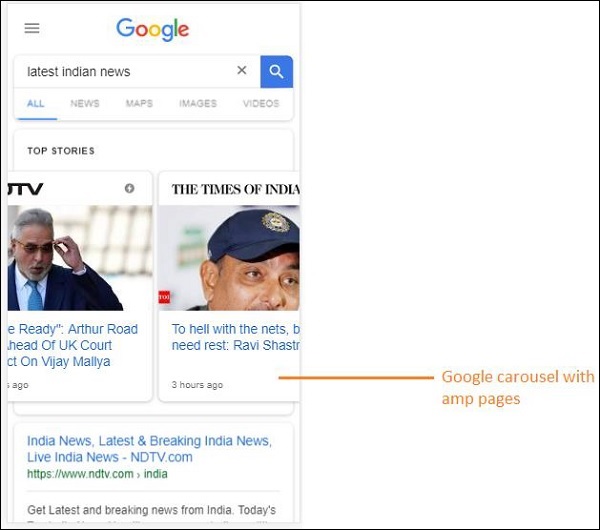
Quando você pesquisa qualquer coisa na pesquisa do Google em seu celular, a tela que é vista no carrossel do Google na parte superior é composta principalmente de páginas de amplificadores, conforme mostrado abaixo

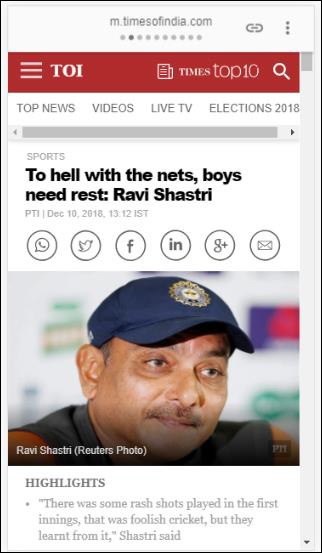
Ao clicar na página AMP, o URL que você obtém na barra de endereço é o seguinte:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
O URL não vem diretamente do editor, mas o Google o aponta para sua própria cópia no servidor do Google, que é uma versão em cache e ajuda a renderizar o conteúdo mais rápido em comparação com uma página sem amplificador. Isso acontecerá apenas em dispositivos ou no modo de emulador do Google.
Página de Amp de Amostra
Um exemplo de página de amplificador é mostrado abaixo -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>O que fazer e o que não fazer em uma página AMP
Vamos entender o que fazer e o que não fazer que um programador deve seguir em uma página AMP.
Tags obrigatórias
Existem algumas tags obrigatórias a serem incluídas em uma página amp, conforme fornecido abaixo -
Temos que ter certeza de que há um amplificador ou ⚡ adicionado à tag html como mostrado abaixo -
<html amp>
OR
<html ⚡>As tags <head> e <body> devem ser adicionadas à página html.
As seguintes metatags obrigatórias devem ser adicionadas na seção principal da página; caso contrário, irá falhar para a validação do amplificador
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">Link de rel = "canonical" a ser adicionado dentro da tag head
<link rel = "canonical" href = "./regular-html-version.html">Tag de estilo com amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Tag Noscript com amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>Muito importante a tag amp script com async adicionado a ele, conforme mostrado abaixo -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>Caso você queira adicionar CSS personalizado à página, observe que não podemos chamar folha de estilo externa em páginas amp. Para adicionar CSS personalizado, todo o seu CSS deve ir aqui, conforme mostrado -
<style amp-custom>
//all your styles here
</style>A tag de estilo deve ter o atributo amp-custom adicionado a ela.
Scripts para componentes AMP
Observe que scripts com src e type = ”text / javascript” são estritamente proibidos em uma página amp. Apenas as tags de script assíncronas e relacionadas aos componentes do amp podem ser adicionadas na seção head.
Esta seção lista alguns scripts usados para componentes de amplificador, conforme fornecido abaixo -
amp-ad
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Observe que o script tem o atributo assíncrono e custom-element com o nome do componente amp a ser carregado. O Amp valida as tags de script com base na propriedade assíncrona e de elemento personalizado e não permite que qualquer outro script seja carregado. Levatype=application/json que adicionamos no arquivo de amostra, conforme mostrado abaixo
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>O script acima pode ser usado com outros componentes de amp, se necessário, por exemplo, para amp-analytics.
Tags HTML
Até agora, vimos as tags obrigatórias exigidas na página do amp. Agora vamos discutir os elementos HTML que são permitidos / não permitidos e as restrições impostas a eles.
Aqui está a lista de tags HTML que são permitidas / não permitidas -
| Sr. Não | Tag HTML e descrição |
|---|---|
| 1 | img Esta tag foi substituída por amp-img. O uso de tag img direta não é permitido em uma página AMP |
| 2 | video Substituído por amp-video |
| 3 | audio Substituído por amp-audio |
| 4 | iframe Substituído por amp-iframe |
| 5 | object Não permitido |
| 6 | embed Não permitido |
| 7 | form Pode ser usado como <form>. Precisamos adicionar o script para trabalhar com o formulário em uma página AMP. Example − |
| 8 | Input elements |
| 9 | <fieldset> Permitido |
| 10 | <label> Permitido |
| 11 | P, div, header,footer,section Permitido |
| 12 | button Permitido |
| 13 | a <a> tag é permitida com a seguinte condição, o href não deve começar com javascript. Se estiver presente, o valor do atributo de destino deve ser _blank. |
| 14 | svg Não permitido |
| 15 | meta Permitido |
| 16 | Link Permitido. Mas não permite carregar a folha de estilo externa. |
| 17 | style Permitido. Ele precisa ter o atributo amp-boilerplate ou amp-custom. |
| 18 | base Não permitido |
| 19 | noscript Permitido |
Comentários
Comentários html condicionais não são permitidos. Por exemplo -
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->Eventos HTML
Os eventos que usamos em páginas html como onclick, onmouseover não são permitidos em uma página AMP.
Podemos usar eventos da seguinte maneira -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Aqui está um exemplo de evento usado no elemento de entrada -
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">O evento usado é controlado por entrada.
Aulas
Você não pode ter aulas em suas páginas com prefixo como -amp- or i-amp-. Além disso, você pode usar o nome da classe de acordo com sua exigência.
Ids
Você não pode ter ids para seus elementos html prefixados com -amp ou i-amp-. Além disso, você pode usar ids para seu elemento html de acordo com sua necessidade.
Links
Ter JavaScript para href não é permitido em páginas amp.
Example
<a href = "javascript:callfunc();">click me</a>Folhas de Estilo
Folhas de estilo externas não são permitidas na página AMP. É possível adicionar os estilos necessários para a página interna -
<style amp-custom>
//all your styles here
</style>A tag de estilo deve ter amp-custom atributo adicionado a ele.
@-regras
As seguintes @ -regras são permitidas em folhas de estilo -
@ font-face, @keyframes, @media, @page, @ supported. @ import não será permitido. O suporte para o mesmo será adicionado no futuro.
@keyframes podem ser usados dentro de <styleamp-custom> . Se houver muitos @keyframes, será bom criar <styleamp-keyframes> tag e chame esta tag no final do documento amp.
Nomes de classes, ids, nomes de tags e atributos não devem ser prefixados com -amp- e i-amp- já que são usados internamente no código do amp, o que pode causar conflitos se definidos na página também em tempo de execução.
!important não é permitida dentro do estilo, pois o amplificador deseja controlar o tamanho do elemento sempre que necessário.
Fontes personalizadas
Folhas de estilo para fontes personalizadas são permitidas em páginas AMP.
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">As fontes são colocadas na lista de permissões das seguintes origens, que podem ser usadas nas páginas AMP.
Fonts.com - https://fast.fonts.net
Fontes do Google - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (substitua kitId de acordo)
Note - Fontes personalizadas @ font-face são permitidas nas páginas de amp.
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}AMP Runtime
O ambiente de tempo de execução do amp é decidido assim que o arquivo principal do amp é carregado -
<script async src = "https://cdn.ampproject.org/v0.js"></script>O arquivo principal cuida de carregar os recursos externos, decide a priorização de quando carregá-los e também ajuda na validação do documento amp quando # development = 1 é adicionado à URL amp.
Example
http://localhost:8080/googleamp/amppage.html#development=1O URL acima, quando executado no navegador, listará os erros se houver falha na validação do amp ou exibirá a mensagem de sucesso da validação do amp, se não houver erros.
Componentes AMP
Amp tem muitos componentes de amplificador adicionados. Eles são basicamente usados para lidar com o carregamento do recurso de maneira eficiente. Ele também contém componentes para cuidar da animação, exibição de dados, exibição de anúncios, widgets sociais etc.
Existem 2 tipos de componentes no AMP.
- Built-in
- External
Note- <amp-img> é um componente embutido e disponível se o arquivo principal amp js for adicionado. Componentes externos como <amp-ad>, <amp-facebook>, <amp-video> e muitos mais precisam do respectivo arquivo js relacionado ao componente a ser adicionado.
Atributos Comuns
Atributos como largura, altura, layout, espaço reservado e substituto estarão disponíveis para quase todos os componentes de AMP disponíveis. Esses atributos são muito importantes para qualquer componente AMP, pois ele decide a exibição do componente na página AMP.
Todos os recursos listados acima para AMP são discutidos em detalhes nos capítulos posteriores deste tutorial.
Observe que todos os exemplos neste tutorial são testados para dispositivos e usam o modo Google Mobile Emulator. Vamos aprender sobre isso em detalhes agora.
Emulador de Google Mobile
Para usar o emulador de celular do Google, abra o navegador Chrome, clique com o botão direito e abra o console do desenvolvedor conforme mostrado abaixo -

Podemos ver a ferramenta de desenvolvedor do Chrome conforme mostrado acima. Clique no link que você deseja testar no navegador. Observe que a página é exibida no modo Desktop.

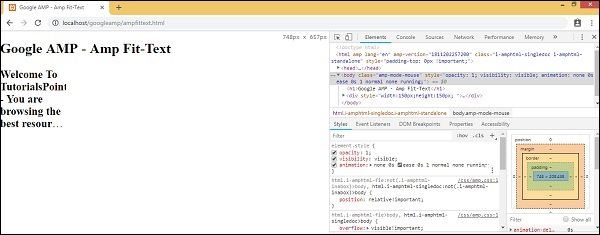
Para obter a página acima para testar dispositivos, clique na barra de ferramentas Alternar dispositivo como mostrado abaixo -

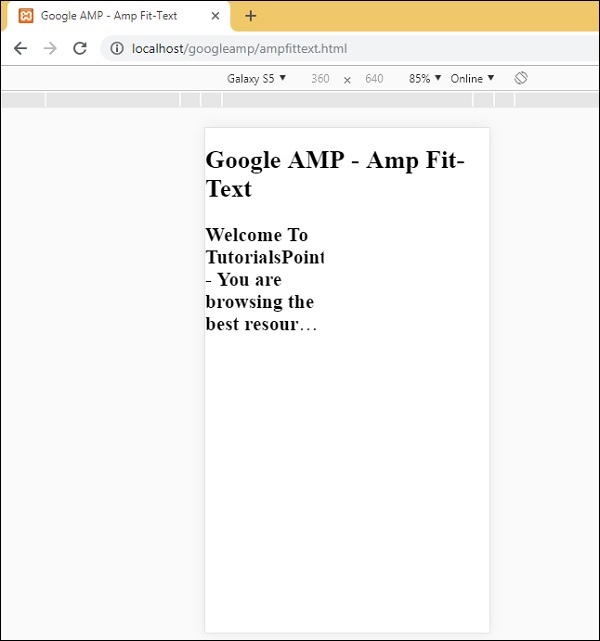
Você também pode usar a tecla de atalho Ctrl + shift + M. Isso mudará o modo da área de trabalho para o modo do dispositivo, conforme mostrado abaixo -

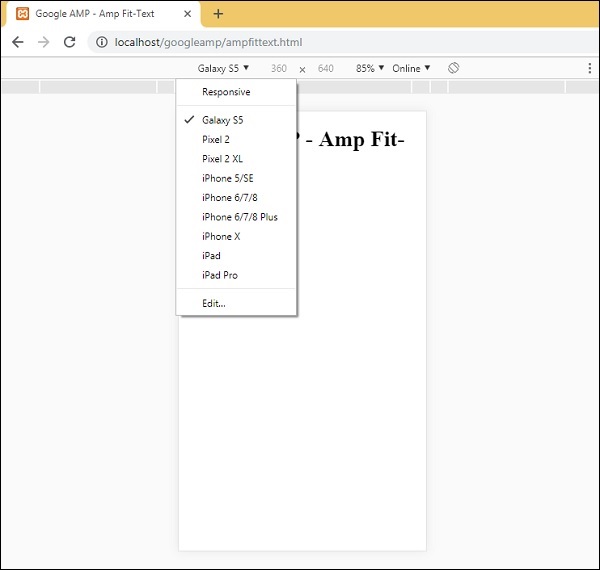
Uma lista de dispositivos pode ser vista conforme mostrado abaixo -

Você pode escolher o dispositivo que deseja testar a página. Observe que todas as páginas desses tutoriais são testadas no Google Mobile Emulator conforme mostrado acima. O mesmo recurso está disponível para os navegadores Firefox e Internet Explorer recentes.