Google AMP - Seletor de data
O AMP Datepicker é um componente de amplificador que exibe o calendário na página em que o usuário pode selecionar datas. O seletor de data AMP pode ser exibido como um calendário estático ou com base na seleção de entrada, ou seja, com um clique de um botão.
Para fazer o amp-date-picker funcionar, precisamos adicionar o seguinte script à página -
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>Tag Amp-date-picker
A tag do amp-date-picker tem a seguinte aparência -
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>Atributos Suportados
Os seguintes atributos são compatíveis com amp-date-picker -
| Sr. Não | Atributo e descrição |
|---|---|
| 1 | mode As opções disponíveis são estáticas e sobrepostas. Para estático, o calendário será aberto por padrão na página. Para Overlay, o calendário será aberto mediante interação. |
| 2 | mode As opções disponíveis são simples e gama. Com o single, você pode selecionar apenas uma data no calendário. Com intervalo, você pode selecionar mais de uma data, mas em um intervalo contínuo. |
| 3 | input-selector Pode ser um queryselector para entrada de data. Por exemplo, para id is is #nameoftheid para class it is. nome da classe. A data será atualizada para a tag à qual o id é atribuído. |
| 4 | start-input-selector Pode ser um queryselector para entrada de data. Por exemplo, para id é #nameoftheid para a classe, é .nome da classe. A data será atualizada para a tag à qual o id é atribuído. |
| 5 | end-input-selector Pode ser um queryselector para entrada de data. Por exemplo, para id é #nameoftheid para a classe é .nome da classe. A data será atualizada para a tag à qual o id é atribuído. |
| 6 | min A data mais antiga que o usuário pode selecionar. Deve ser formatado como uma data ISO 8601. Se nenhum atributo min estiver presente, a data atual será a data mínima. |
| 7 | max A última data que o usuário pode selecionar. Deve ser formatado como uma data ISO 8601. Se nenhum atributo max estiver presente, o selecionador de data não terá uma data máxima. |
| 8 | month-format O formato do mês necessário para exibir a data selecionada. Por padrão, os valores são "MMMM AAAA" |
| 9 | format O formato em que você deseja que a data seja exibida na caixa de entrada ou em qualquer elemento html cujo seletor seja usado. Por padrão, é "AAAA-MM-DD" |
| 10 | week-day-format Formato para exibir o dia da semana. |
| 11 | locale Local para exibir a visualização do calendário. Por padrão, é en. |
| 12 | minimum-nights O número de noites que o usuário deve selecionar em um intervalo de datas. O padrão é "1". Um valor de "0" permite que os usuários selecionem a mesma data para as datas de início e término. |
| 13 | number-of-months O número de meses a serem exibidos de uma vez na visualização do calendário. O padrão é "1". |
| 14 | first-day-of-week O dia a ser especificado como o primeiro dia da semana (0-6). O valor padrão é "0" (domingo). |
| 15 | day-size O tamanho em px das células de data na tabela de exibição de calendário. O padrão é 39. |
Os principais atributos são type e mode. Paramode, temos static e overlaydigite calendários. Paratype nós podemos ter single e rangeopções. Comtype = ”single” podemos selecionar apenas uma data do calendário e para type = ”range” podemos selecionar mais de um dado em um intervalo.
Agora, vamos entender o amp-date-picker para calendários do tipo estático e de sobreposição por meio de alguns exemplos de trabalho.
Selecionador de data AMP Static
Para o selecionador de data do tipo estático, precisamos especificar o modo = estático conforme mostrado no exemplo abaixo.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
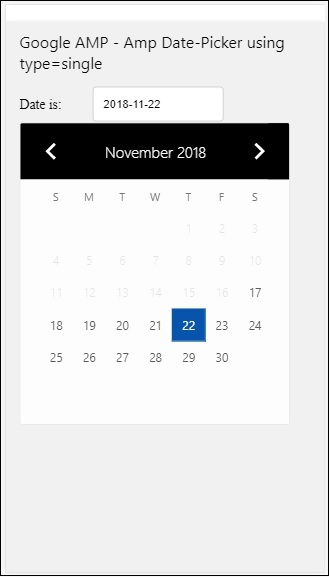
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
</html>Observe que neste exemplo estamos exibindo um calendário, ou seja, selecionador de data por padrão na tela.
A data selecionada pelo usuário é mostrada no campo de texto conforme mostrado na tela de demonstração mostrada abaixo -
Resultado

Como obter a data selecionada no amp-date-picker?
Se você verificar o exemplo acima, há um atributo chamado input-selectorque recebe o id do campo de texto. Quando o usuário seleciona a data, ela é exibida dentro do campo de entrada.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>Você também pode atribuir a propriedade de nome ao atributo do seletor de entrada da seguinte maneira -
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>Caso o seletor de entrada não seja fornecido, o amp-date-picker cria um campo de entrada oculto e dá a ele o nome de date or ${id}-date usando o id do seletor amp-date.
Discutiremos mais alguns exemplos com diferentes atributos disponíveis com o selecionador de data. Acima, podemos selecionar a única data conforme mencionamostype=”single”e modo estático. Também podemos selecionar o intervalo de datas, dando o tipo comotype=”range”.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
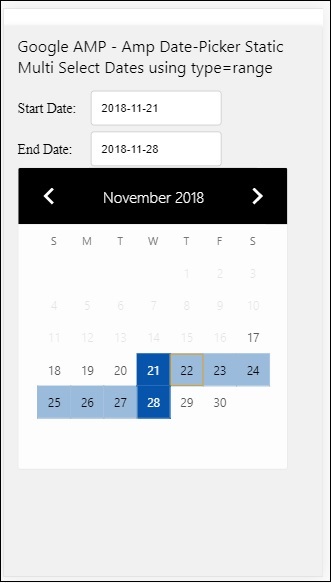
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Resultado
A saída do código mostrado acima é fornecida a seguir -

How to get the start and end date using type= ”range” selected from amp-date-picker?
Para obter as datas de início e término, usamos o atributo amp-date-picker start-input-selector e end-input-selector.
Os detalhes da sintaxe são mostrados aqui -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>Ambos os seletores têm um id de campo de entrada onde queremos que as datas de início e término sejam exibidas. Você também pode fornecer o nome do campo de entrada conforme discutido aqui.
Seletor de data de sobreposição de AMP
Para o seletor de data do modo de sobreposição, o calendário é exibido em resposta ao campo de entrada. Podemos ter sobreposição com type = ”single” e type = ”range” como vimos para o selecionador de data estático.
Vejamos agora um exemplo prático de seleção de intervalo de datas para o selecionador de data do tipo de sobreposição.
Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
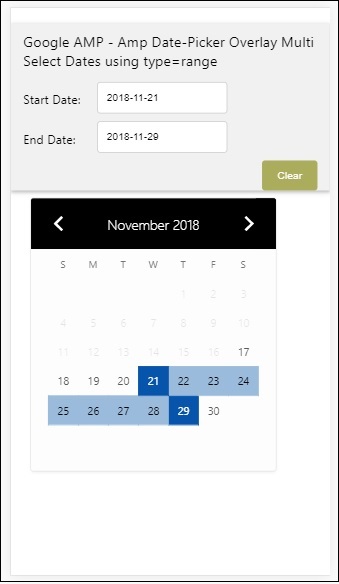
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
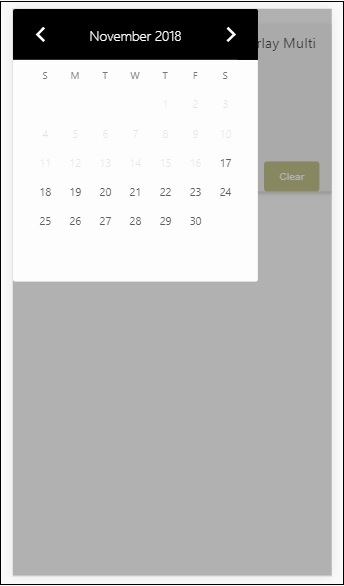
</html>Resultado
A saída do código mostrado acima é fornecida a seguir -

Já vimos como obter a data de início e de término. Observe que usamos mais um atributo aquiopen-after-select. Este atributo manterá a sobreposição aberta após a seleção. Se você clicar fora do selecionador de data, ele será fechado. Também existe um botão adicionado chamado limpar. Ao clicar no botão Limpar, as datas selecionadas serão limpas. A sintaxe para fazer isso é a seguinte -
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>Para adicionar evento, temos que usar onatributo. Mais detalhes sobre os eventos serão discutidos noEventsCapítulo deste tutorial. Usamos o comportamento da tag e para isso é dado o id do datepicker e um evento de limpeza, que se encarrega de limpar o intervalo de datas selecionado.
A seguir, vamos ver como usar o amp-date-picker como uma caixa de luz.
Selecionador de data do Lightbox AMP
O selecionador de data pode ser usado dentro de uma janela modal. Também podemos usar o selecionador de data lightbox para o mesmo. Vamos entender isso com a ajuda de um exemplo prático.
Para usar o selecionador de data dentro da caixa de luz, precisamos adicionar o script de caixa de luz como mostrado abaixo -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Exemplo
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
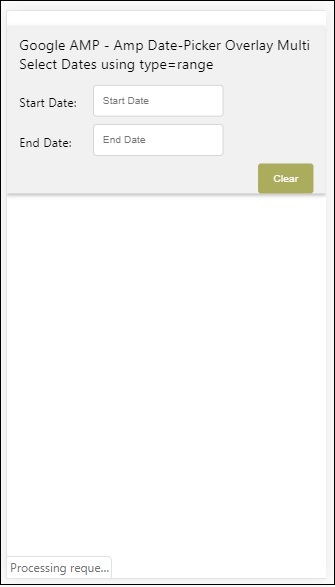
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
</html>Resultado

Quando um usuário clica no campo de entrada, o seletor de data é aberto dentro da caixa de luz, conforme mostrado abaixo -

Para fazer isso, há um evento adicionado no campo de entrada conforme mostrado abaixo -
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">Observe que “on” é o evento que ele chama de tap - lightbox.open para abrir a lightbox.
Aqui, lightbox é o id dado ao amp-lightbox como mostrado abaixo. Amp-date-picker é chamado dentro do amp-lightbox e é ativado na torneira dos campos de entrada.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>