SharePoint - modelo de aplicativo
Neste capítulo, abordaremos os modelos de aplicativos de implantação do SharePoint. Desde que o SharePoint está se movendo em direção à nuvem, os seguintes modelos de implantação estão disponíveis para usar o Apps for SharePoint -
- SharePoint-hosted
- Autohosted
Aplicativo hospedado no SharePoint
O tipo de implantação hospedada pelo SharePoint representa uma maneira de implantar aplicativos leves do lado do cliente no SharePoint. A maneira mais fácil de pensar no aplicativo hospedado pelo SharePoint como um aplicativo que não possui código do lado do servidor.
Os principais recursos do aplicativo hospedado no SharePoint são -
É um aplicativo feito de arquivos de aplicativos estáticos ou páginas que residem em seu SharePoint, como arquivos HTML e JavaScript que permitem a codificação do lado do cliente.
Quando os usuários acessam o aplicativo hospedado no SharePoint, eles são redirecionados para a página que contém seu aplicativo.
O tipo de implantação hospedado no SharePoint é bom para aplicativos mais leves, como exibições de lista de marca, aplicativos de mídia ou aplicativos de clima.
Se você decidir aproveitar o modelo de implantação hospedado pelo SharePoint, estará limitado ao código que não é executado no servidor.
Você pode usar o Silverlight com o SharePoint e aproveitar as vantagens do HTML junto com o JavaScript.
Vamos dar uma olhada em um exemplo simples de aplicativo hospedado no SharePoint.
Step 1 - Abra o Visual Studio e selecione o File → New → Project menu.

Step 2 - No painel esquerdo, selecione Templates → Visual C# → Office/SharePoint e então no painel do meio selecione App for SharePoint.
Insira o Nome no campo Nome, clique em OK e você verá a seguinte caixa de diálogo.

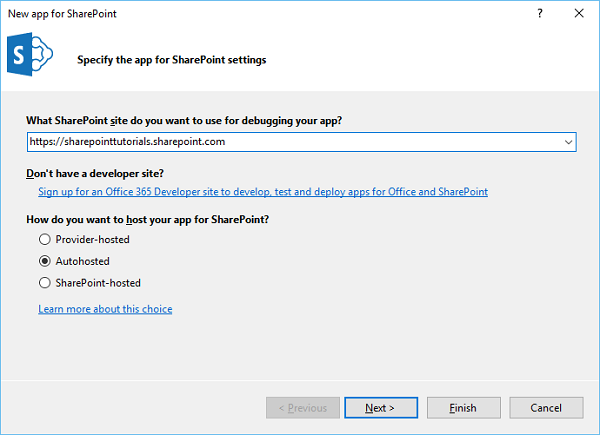
No Novo aplicativo para SharePoint, precisamos adicionar a URL do site do SharePoint que desejamos depurar e, em seguida, selecionar o modelo hospedado pelo SharePoint como a forma como você deseja hospedar seu aplicativo para SharePoint.
Step 3 - Vá para o centro de administração do SharePoint e copie o URL do SharePoint.

Step 4 - Cole o URL no New App for SharePoint caixa de diálogo como mostrado abaixo.

Step 5 - Clique Next e vai abrir o Connect to SharePoint caixa de diálogo onde precisamos fazer o login.

Step 6 - Insira suas credenciais e clique no botão Sign inbotão. Depois de fazer login com êxito no site do SharePoint, você verá a seguinte caixa de diálogo -

Step 7 - Clique Finish. Assim que o projeto for criado, clique noAppMenifest.xml arquivo no Solution Explorer.

Step 8 - Clique no Permissionsaba. Uma lista suspensa Escopo será aberta.

Step 9 - Na lista suspensa Escopo, selecione Web, que é o escopo das permissões que você está configurando. Na lista suspensa Permissão, selecione Ler, que é o tipo de permissão que você está configurando.

Step 10 - Abra o arquivo Default.aspx e substitua-o pelo código a seguir.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Vá para o explorador de soluções, clique com o botão direito do mouse no projeto e selecione Publicar. Clique noPackage the appbotão. Isso cria seu aplicativo hospedado no SharePoint e o prepara para implantação em seu site do SharePoint.

Você verá a seguinte pasta, que contém o arquivo * .app.

Step 12 - Navegue até seu site online do SharePoint.

Step 13 - Clique Apps for SharePointno painel esquerdo. Uma nova página será aberta.

Step 14 - Arraste seus arquivos aqui para fazer o upload.

Assim que o arquivo for carregado, você verá a seguinte página -

Step 15 - Clique na opção - Site Contentsno painel esquerdo. Clique noadd an app ícone conforme mostrado na captura de tela a seguir -

Uma nova página será aberta.
Step 16 - Selecione Your Apps → From Your Organizationno painel esquerdo e você verá que o aplicativo está disponível para instalação. Clique no aplicativo.

Step 17- Quando você clica no aplicativo, uma caixa de diálogo é aberta, conforme mostrado na captura de tela a seguir. CliqueTrust it.

Step 18- Você verá que o aplicativo está instalado. Assim que a instalação for concluída, você pode clicar no aplicativo.

Você verá a seguinte página, que contém um botão -

Quando você clica no Push me botão, ele exibirá a data atual.

Autohosted
o Autohostedmodelo de implantação é uma partida significativa dos aplicativos anteriores do SharePoint. Neste modelo, você cria Apps para SharePoint, mas o código é implantado perfeitamente no Windows Azure em segundo plano, de modo que o SharePoint cria automaticamente o aplicativo hospedado em nuvem para você.
Os recursos importantes são -
Parece que está sendo executado no SharePoint, mas em segundo plano, na verdade, é implantado em uma instância especial do Office 365 do Windows Azure e registrado como um aplicativo autenticado e autorizado com o SharePoint.
Você não tem acesso completo a todos os recursos da plataforma Windows Azure com o modelo de implantação Autohosted, mas tem o suficiente da plataforma para construir alguns aplicativos interessantes.
Vamos dar uma olhada em um exemplo simples de Autohosted criando um novo projeto.
Step 1 - Selecione App for SharePoint 2013 e clique OK.

Uma nova caixa de diálogo é aberta.
Step 2 - Selecione Autohosted e clique Next.

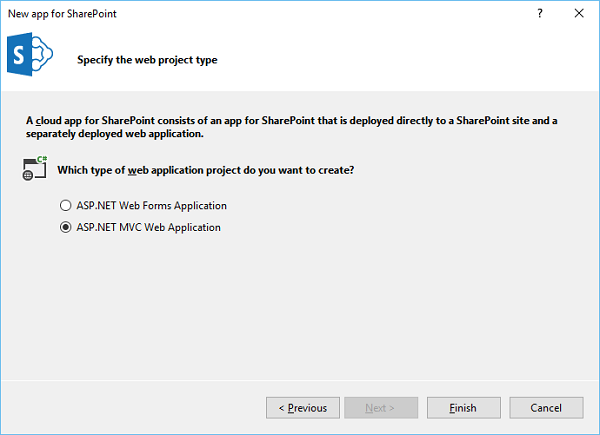
Step 3- Uma nova caixa de diálogo será aberta. SelecioneASP.NET MVC Web Application e clique Finish.

Depois que o projeto for criado, publique seu aplicativo. O restante das etapas são as mesmas fornecidas para a opção hospedada no SharePoint.