SharePoint - Recursos e elementos
Neste capítulo, daremos uma olhada nos recursos e elementos. Os recursos são, de certa forma, o modelo de componente do SharePoint. Eles permitem que você defina unidades lógicas de funcionalidade.
Por exemplo, você pode querer ter a habilidade em um site -
Para criar uma lista com um esquema específico,
Tenha uma página que mostrará os dados dessa lista e, em seguida,
Tenha um link ou uma opção de menu em algum lugar do site para navegar até essa página.
Você pode criar um recurso, que define esse agrupamento lógico de funcionalidade. As peças individuais de funcionalidade são definidas por elementos.
Portanto, haveria um elemento que -
Cria a lista e define o esquema.
Provisiona a página em seu site do SharePoint e
Cria a opção de menu ou o link.
O recurso define a unidade e, em seguida, os elementos definem as peças individuais de funcionalidade dentro dessa unidade. Discutimos sobre os três tipos de elementos -
Uma instância de lista para criar uma lista.
Um módulo para provisionar uma página.
Uma ação personalizada para criar uma opção de menu ou um link.
No entanto, existem muitos outros tipos de elementos que podem ser criados no SharePoint. Outro conceito importante para entender sobre os recursos é o de ativação e desativação.
Por exemplo, se um usuário final deseja que a funcionalidade mencionada acima seja adicionada ao seu site, ele ativaria o recurso correspondente que criaria a lista, adicionaria a opção de menu ou link e forneceria a página em seu site. Posteriormente, ele pode desativar o recurso para remover a funcionalidade.
É importante observar que na desativação de um recurso, alguns elementos são removidos automaticamente. Por exemplo, o SharePoint removeria automaticamente a opção de menu ou link, que é definido por uma ação personalizada.
Outros não são removidos automaticamente. Portanto, em nosso caso, a instância da lista e a página não seriam removidas automaticamente.
Portanto, como desenvolvedor, você precisa entender quais elementos são removidos automaticamente e quais não. Se você deseja remover aqueles que não são removidos automaticamente, você pode escrever o código em umfeature receiver.
Vejamos como trabalhar com recursos e elementos. Começaremos com a visão dos usuários finais sobre os recursos.
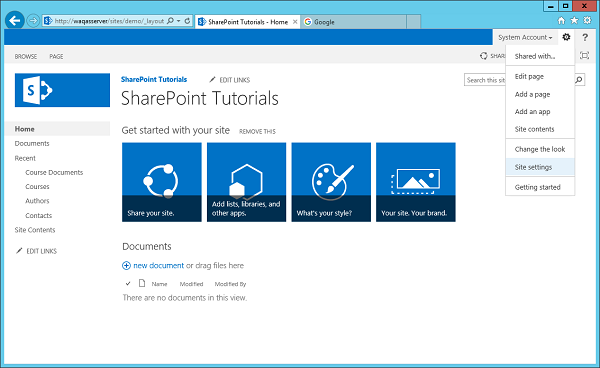
Step 1 - Abra seu site do SharePoint.

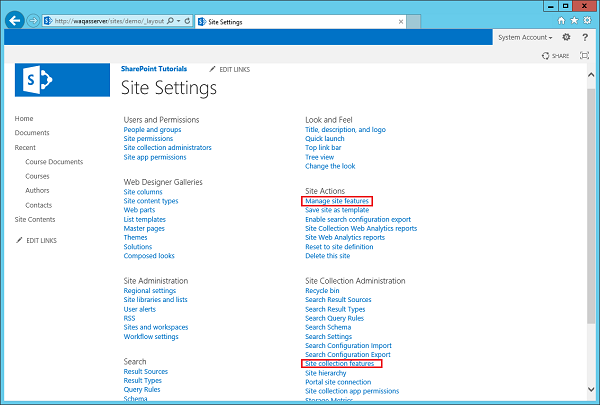
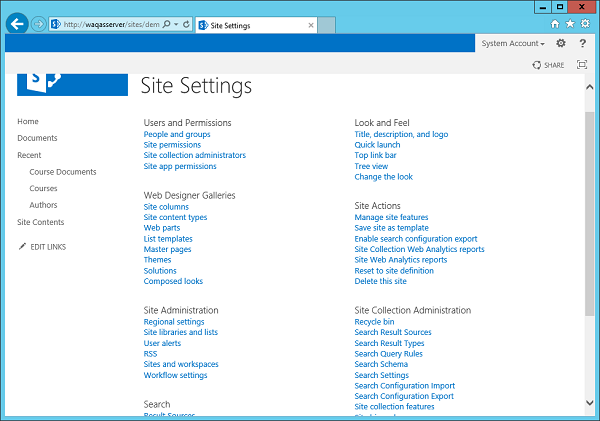
Step 2 - Para ir para as configurações do site, você tem dois links que permitem gerenciar recursos.
O primeiro link Manage Site features está em Ações do Site, que permite gerenciar os recursos de escopo do site.
O outro link Site collection features em Administração do conjunto de sites, que permite gerenciar recursos de escopo do conjunto de sites.

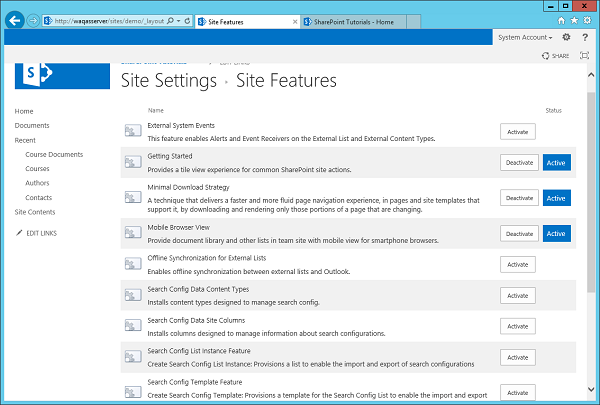
Step 3- Se você clicar em qualquer um desses links, você será levado a uma página, que mostra os recursos atualmente ativos e inativos. Para cada um dos recursos, você tem a opção de ativar ou desativar o recurso.

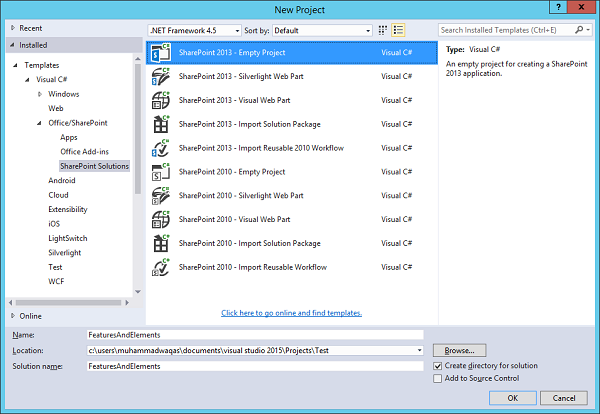
Vejamos um exemplo simples criando um novo projeto vazio de soluções do SharePoint.
Step 1 - Vamos chamar isso FeaturesAndElements e clique em OK.

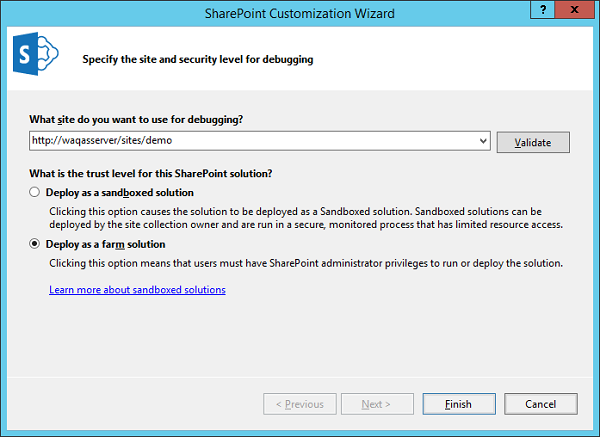
Step 2 - Especifique o site que deseja usar e selecione o Deploy as a farm solution opção e clique em Concluir.

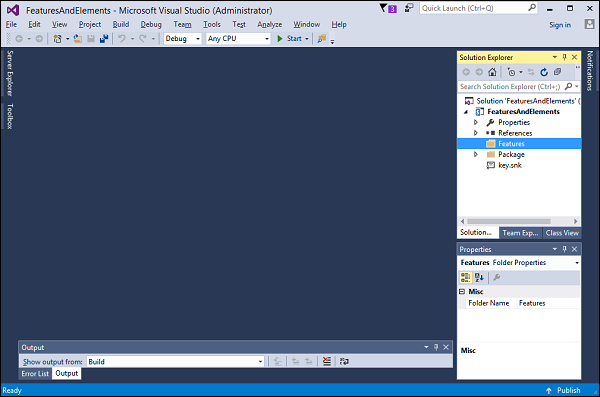
A primeira coisa que queremos criar é o recurso. No Solution Explorer, você pode ver uma pasta Features, que está vazia.

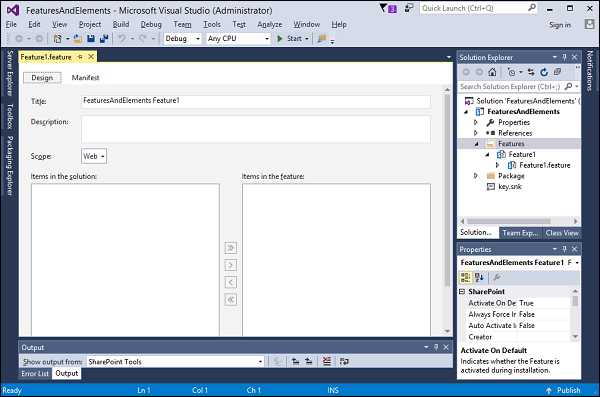
Step 3 - Clique com o botão direito no Features pasta e escolha Add Feature. Ele cria um recurso chamadoFeature1, e abre o Designer de recursos. O Título padrão é o título do projeto, mais o título do recurso.

Step 4 - Renomeie o recurso de Feature1 para Sample.
Título e Descrição são o que o usuário vê na página onde ativa e desativa os recursos.
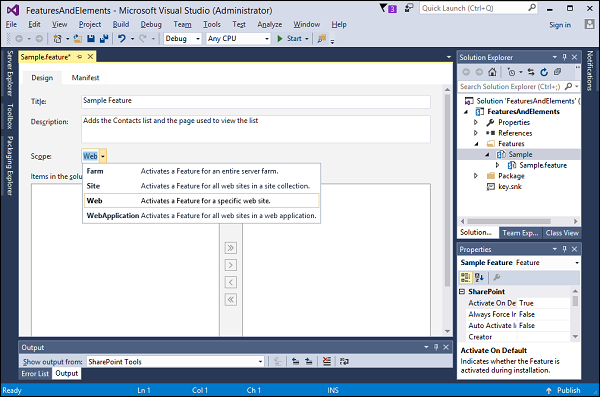
Defina o título para Sample Feature e a descrição para Adds the Contacts list and the page is used to view the list. A outra coisa que precisamos definir é o Escopo do recurso, que é o escopo de ativação.
Pode ser um Farm, um WebApplication, um conjunto de sites ou um Site. Nesse caso, vamos fornecer uma lista e uma página. Visto que ambos moram em um site do SharePoint, escolheremos Web aqui.

Step 5- Vamos começar a adicionar recursos em nossos elementos. O primeiro elemento será a lista e criaremos uma lista de contatos. Clique com o botão direito no seu projeto e escolhaAdd → New Item...
Step 6- Selecione Lista no painel do meio e insira Contatos no campo de nome. Clique em Adicionar.

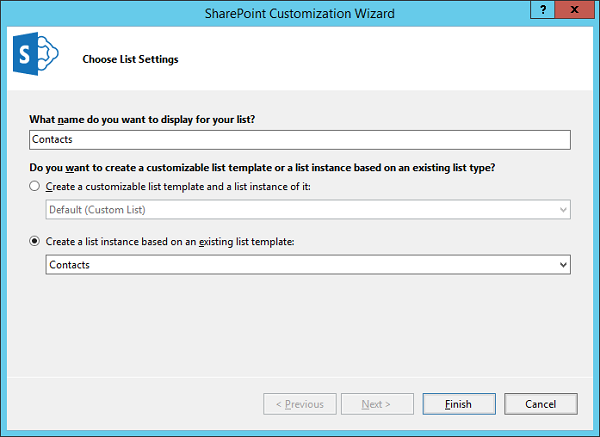
Step 7- Você verá o Assistente de Criação de Lista. Crie uma lista chamada Contatos com base na lista de Contatos. Clique em Concluir para criar a lista ou, pelo menos, crie o elemento, que eventualmente criará a lista.

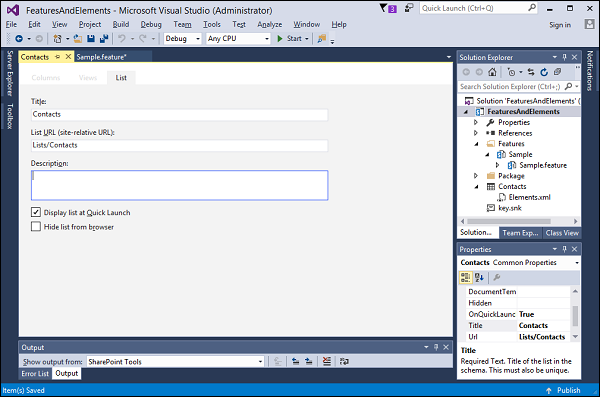
A seguir está a imagem do designer da lista.

Step 8- Este designer é apenas um editor XML. Abra o arquivo Elements.xml em Contatos e adicione os seguintes dados.
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>Observe o seguinte -
Dentro de ListInstance elemento, temos um elemento chamado Data e tem algumas linhas dentro dele.
ListInstance terá atributos Contacts, quer mostremos ou não no lançamento rápido.
Queremos uma lista baseada no modelo de contato. Aqui,TemplateType está configurado para 105. Este não é um número aleatório, mas um número com um significado.
Cada um dos tipos padrão de lista que você pode ter no SharePoint, como uma lista de anúncios, uma lista de tarefas, uma lista de contatos e assim por diante, tem um número associado a ela. Portanto, se você alterar 105 para 107, obterá um tipo diferente de lista.
FeatureId é o guia associado à definição da lista de contatos.
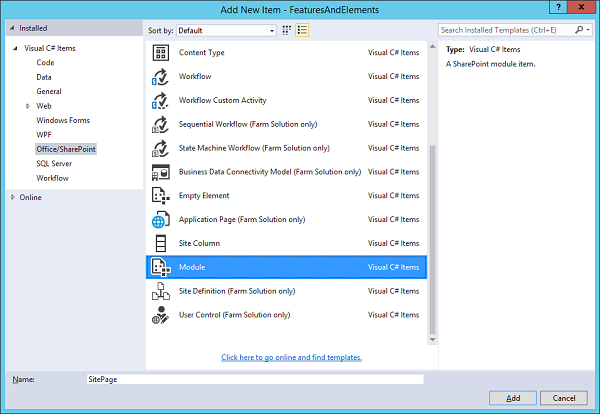
Step 9- Agora queremos uma página, que mostre os dados desta lista. Clique com o botão direito no seu projeto e escolhaAdd → New Item... Escolha Módulo no painel do meio, insira SitePage no campo de nome e clique Add.

Você verá um nó chamado SitePage, que tem dois arquivos, Elements.xml e Sample.txtArquivo. Não queremos provisionar esse arquivo sample.txt, mas queremos provisionar um SitePage.
Step 10 - Renomeie o arquivo de texto para Contacts.aspx e substitua o seguinte código -
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>O SitePage tem um SP.DataSourcearquivo, que usaremos para fazer os dados da lista de contatos, algo que podemos vincular em nossa página. oSP.GridView irá mostrar as informações dos contatos.
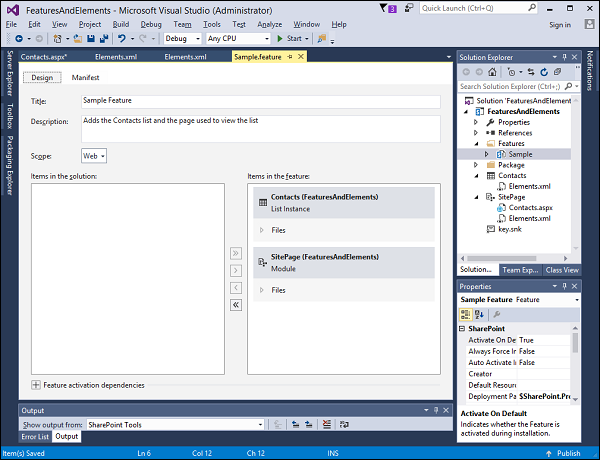
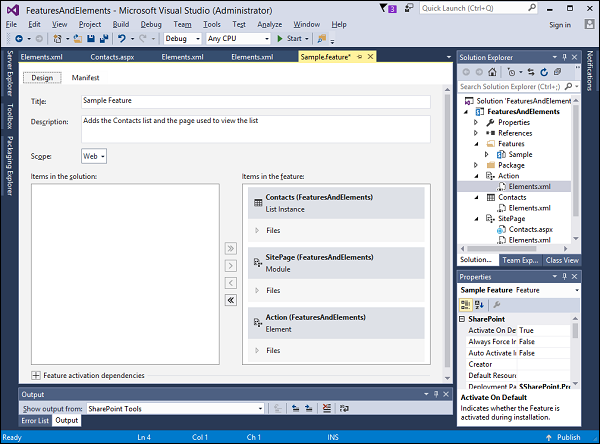
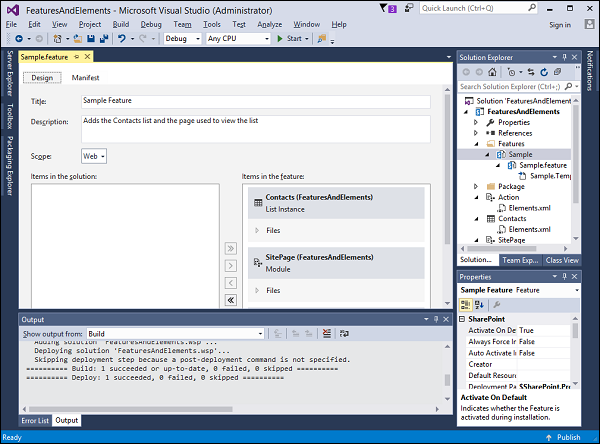
Essa é a nossa página do site e agora vamos dar uma olhada no recurso.

Observe, em Items in the Feature, A instância da lista de contatos e a provisão do módulo em nossa página do site foram adicionados como elementos.
O Visual Studio entende que os elementos por si próprios não podem fazer nada. Os elementos precisam fazer parte de um recurso. Portanto, ao adicionar um elemento, você precisa adicioná-lo ao recurso.
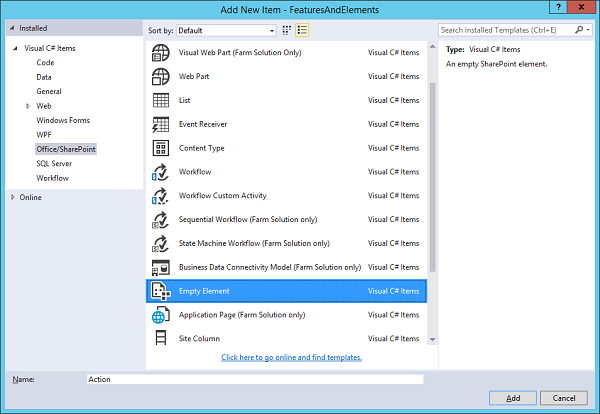
Step 11 - Vá para o seu projeto, clique com o botão direito e escolha Add → New Item...
Aqui, queremos adicionar uma CustomAction, então selecione Elemento vazio no painel do meio, chame essa ação e clique em Adicionar.

Se você voltar ao seu recurso, poderá ver que o elemento foi adicionado ao recurso, conforme mostrado na captura de tela fornecida abaixo.

Step 12 - Volte para Elements.xml em Ação e substitua o seguinte código -
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>Agora, se você deseja adicionar um link ou uma opção de menu, você precisa definir onde irá adicioná-lo e é uma combinação de Location e GroupId, que os define. Essa combinação de valores indica que a opção de menu deve ser adicionada ao menu Ações do Site.
Existem muitas outras combinações de valores, que adicionam o link ou o menu em outros lugares em nosso site do SharePoint. Isso é algo que você teria que pesquisar para descobrir qual é a combinação adequada de valores de que você precisa quando deseja adicionar uma opção de menu em algum lugar do SharePoint.
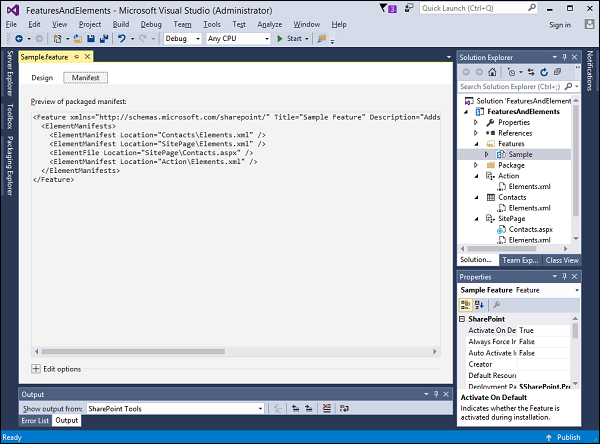
Step 13 - Clique duas vezes no Feature, você verá o Designer de recursos. O designer de recursos é um editor sofisticado do Manifesto de recursos, que é um documento XML.

Pontos importantes -
O recurso define o agrupamento lógico de elementos. Aqui, nosso recurso está se referindo aos nossos três manifestos de elemento que acabamos de criar.
Quando você ativa o recurso, o SharePoint examina o manifesto individual do elemento e adiciona a lista, a página e o link em nosso site do SharePoint.
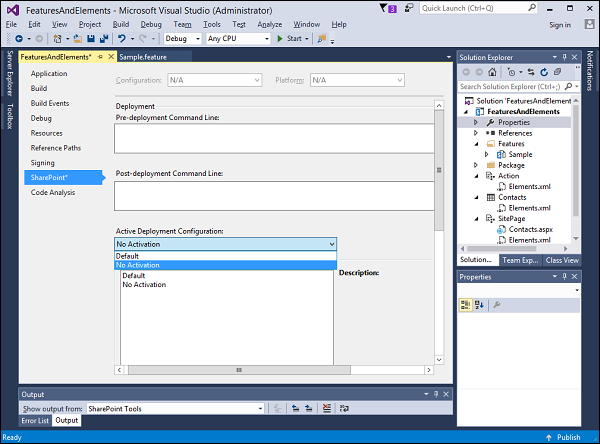
Quando você implanta usando o Visual Studio, ele ativa automaticamente quaisquer recursos em seu projeto. Como queremos passar pelo processo de ativação do Recurso, diremos ao Visual Studio para não fazer isso.
Step 14- Vá para Propriedades do projeto, indo para a guia SharePoint. Altere a configuração de implantação paraNo Activation.

Deixe-nos testar isso.
Step 15 - Clique com o botão direito em seu projeto no Solution Explorer e escolha Deploy. Ele empacotará todo o material do seu projeto e o implantará no Farm de Desenvolvimento do SharePoint.

Depois de implantado com êxito, você o verá na janela Saída.
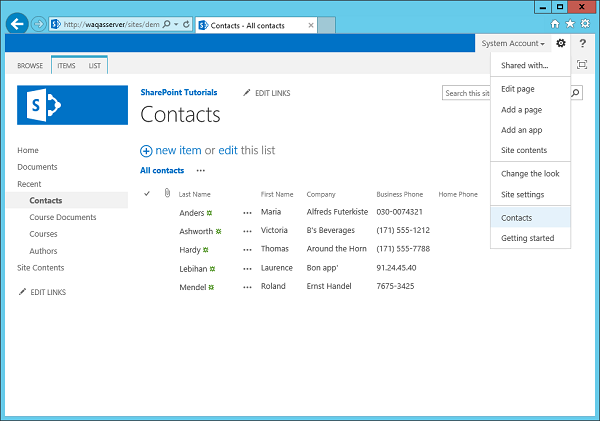
Step 16- Vá para o site do SharePoint e atualize-o. Vou aoSite Settings → Site Actions.

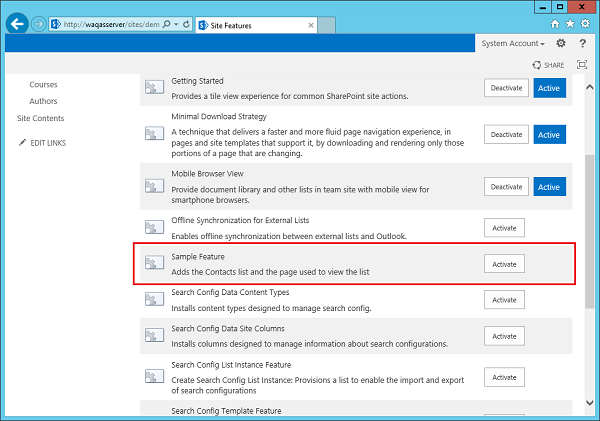
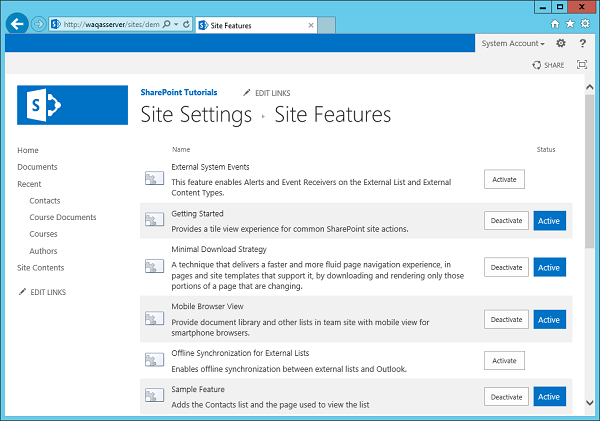
Step 17 - Selecione Gerenciar recursos do site porque seu recurso personalizado tinha escopo da Web e você verá seu Sample Feature. Você pode ver que este recurso não foi ativado, então vamos prosseguir e ativá-lo.

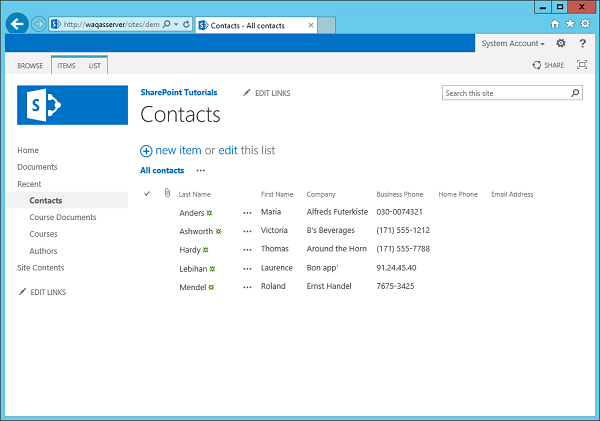
Você verá a lista de contatos no painel esquerdo.

Step 18 - Clique em Contato e os dados que tínhamos na lista serão exibidos.

Step 19- Vá para o menu de ações do site. Existe uma opção para navegar até a página Contatos. Essa é a nossa CustomAction.

Step 20 - Se você clicar em Contatos, verá sua Página do Site, mostrando os dados da lista de Contatos.
