SharePoint - Ferramentas de Desenvolvimento
Neste capítulo, iremos cobrir os diferentes níveis de “desenvolvimento” em relação ao SharePoint. Cada nível atende ao usuário final do site do SharePoint de alguma forma. Você pode dividir este espectro no seguinte -
End users - que usam a plataforma como plataforma de aplicação.
Power users - quem cria e administra (e talvez marca) sites.
Designers - quem marca o site e constrói a experiência do usuário.
Developers - quem constrói e implanta aplicativos.
Uma variedade de pessoas interage com o SharePoint, desde os desenvolvedores até os usuários finais. É representado na figura a seguir

Configurações do site
Configurações do site é uma das partes principais do SharePoint. É muito importante que estejamos familiarizados com ele.
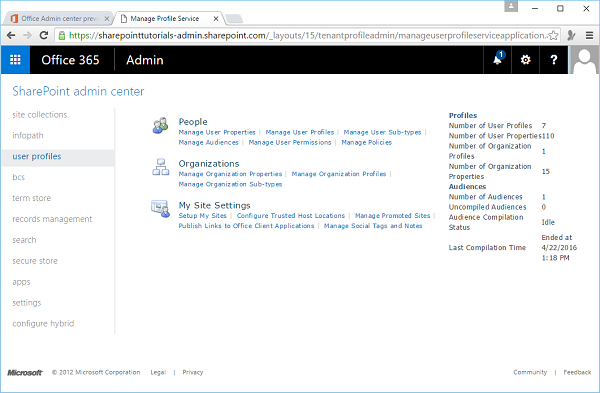
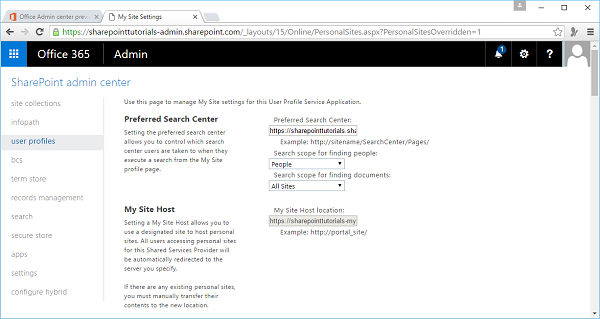
Step 1 - Para acessar a página Configurações do site, clique em User Profile dentro SharePoint Admin center. Clique na opçãoSetup My Site em Configurações de Meu Site.

A página seguinte será aberta.

Você encontrará a maioria das configurações para o seu site nesta página, como -
- Mude o tema do seu site.
- Ative recursos.
- Gerenciar Permissões.
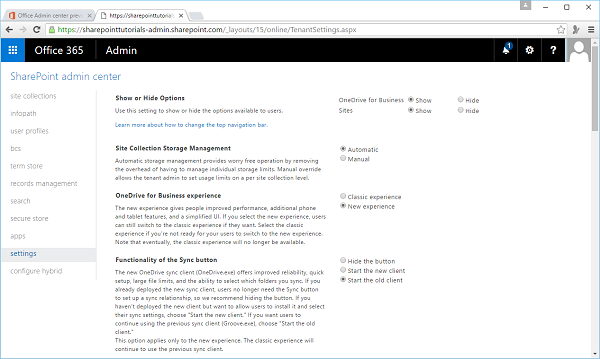
Step 2- Algumas opções de configuração também estão disponíveis em Configurações. Portanto, clique em Configurações no painel esquerdo.

Observe que os principais recursos da página Configurações do site são divididos em categorias principais. Por exemplo, a maioria das configurações de segurança está disponível para você na categoria Usuários e Permissões, temas nas Galerias do Web Designer e assim por diante.
Adicionar página HTML
A experiência de edição varia desde a formatação de texto até a adição de imagens ou multimídia. Você pode obter um pouco mais do código incorporando HTML diretamente no seu site do SharePoint.
Essa tarefa parece um pouco mais com o desenvolvimento, então vamos dar uma olhada em um exemplo simples adicionando uma página HTML.
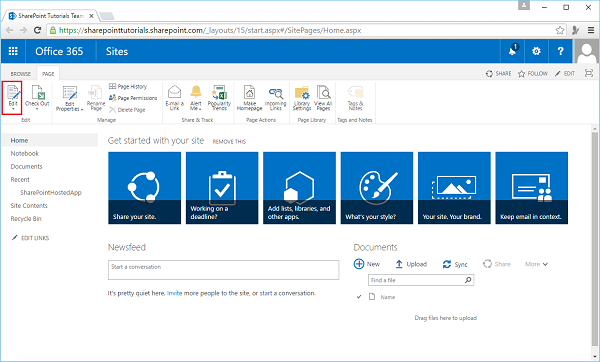
Step 1- Abra seu site do SharePoint e navegue até a página inicial do site. Na guia Página, clique na opção de menu Editar.

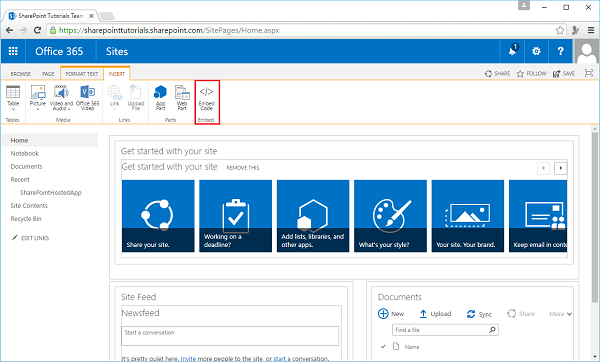
Step 2 - Na guia INSERIR, clique na opção Código de incorporação.

A seguinte caixa de diálogo será aberta -

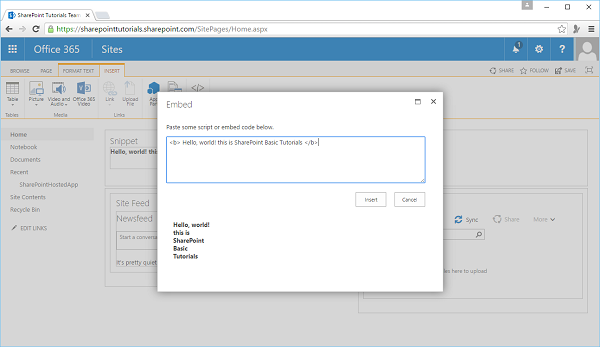
Step 3 - Adicione algum código HTML no campo de código, conforme mostrado abaixo -

Step 4 - Clique Insert e você verá que o snippet de HTML foi inserido.

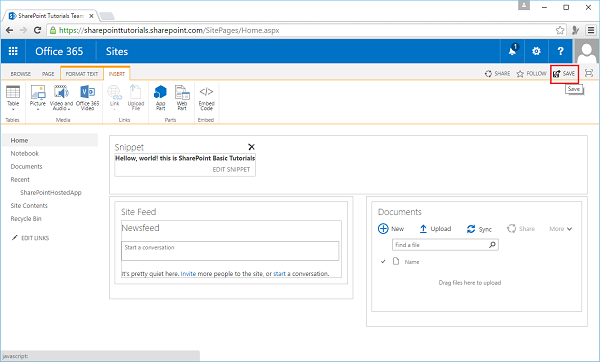
Step 5 - Clique Save.

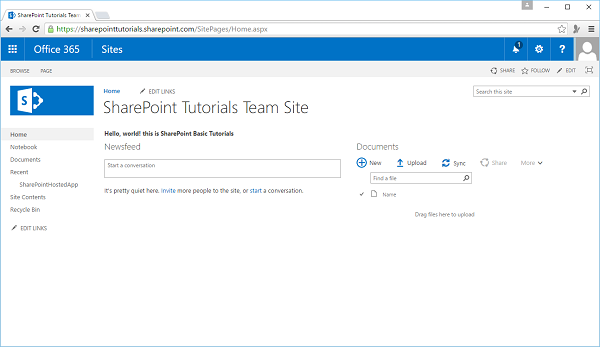
Você pode ver que o código HTML está inserido em seu site do SharePoint.
Adicionar arquivo de mídia
Para adicionar um aplicativo Media Player ao seu site do SharePoint, abra o seu site do SharePoint e navegue até a página inicial do site.
Step 1 - Na guia Página, clique na opção de menu Editar.

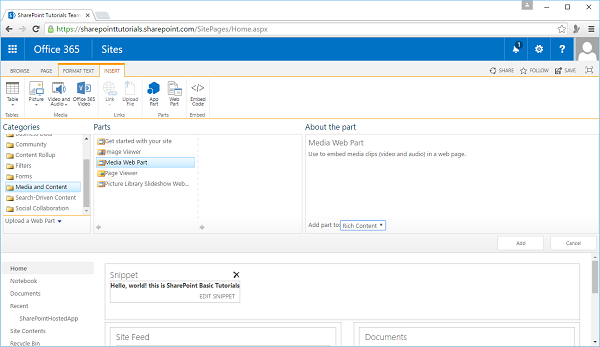
Step 2 - Selecione a opção Web Part.

Step 3 - Selecione a mídia e o conteúdo de Categories e selecione o Media with Partsna seção Peças. CliqueAdd.

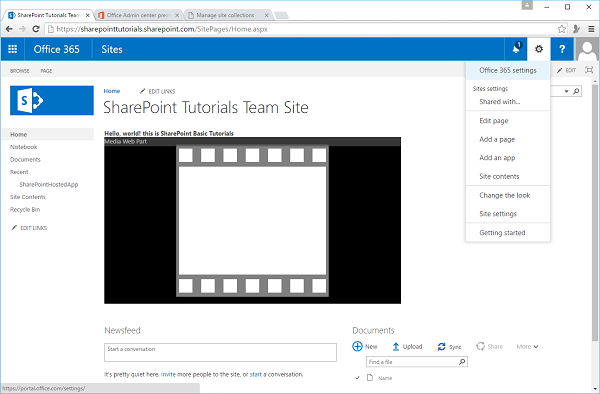
Step 4 - Salve a página e você verá a página seguinte, que contém o arquivo de mídia.

SharePoint Designer
Muitos desenvolvedores preferem não usar o SharePoint Designer como uma ferramenta para desenvolver o site do SharePoint. No entanto, a questão é que a ferramenta SharePoint Designer pode facilitar algumas tarefas de desenvolvimento.
Os recursos importantes são -
O SharePoint Designer pode ser usado para uma variedade de funções de designer para o SharePoint, incluindo a criação e edição de sites, páginas, listas e tipos de conteúdo.
O SharePoint Designer também é útil para criar um fluxo de trabalho declarativo baseado em regras que pode então ser importado no Visual Studio para personalização de nível mais profundo.
Ele pode ser baixado e instalado em https://www.microsoft.com/en-pk/download/details.aspx?id=35491
Ao abrir o SharePoint Designer pela primeira vez, você precisa fornecer a URL para seu site do SharePoint e autenticar como um usuário elevado.
O SharePoint Designer herda as permissões padrão do SharePoint.
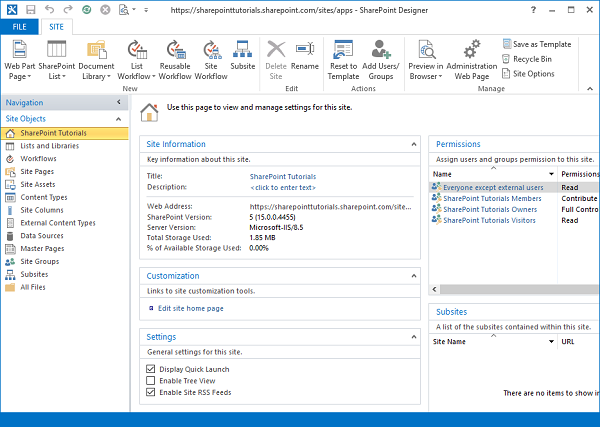
Depois de abrir o seu site no SharePoint Designer, várias opções navegáveis e algumas informações sobre o seu site aparecem, como metadados do site, permissões, subsites etc.
Portanto, vamos usar o SharePoint Designer, mas primeiro precisamos configurar o SharePoint Designer usando o Office 365 abrindo seu site do SharePoint.
Step 1 - Abra o site do SharePoint.

Step 2- Selecione a opção de menu Configurações do Office 365. Selecione Configurações no painel esquerdo e selecione o software no painel do meio.

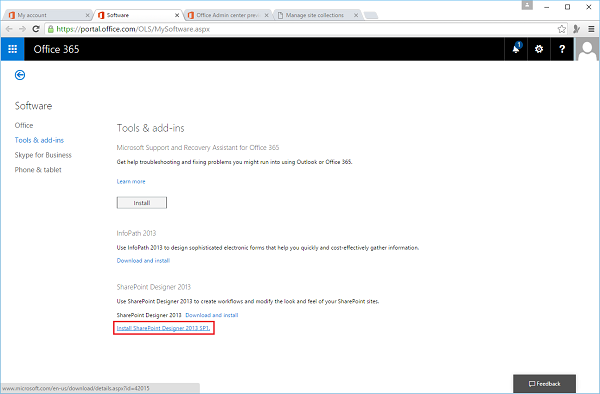
Step 3 - Selecione Tools & add-insno painel esquerdo e você verá as diferentes opções. No final você verá a opção SharePoint Designer, clique no link.

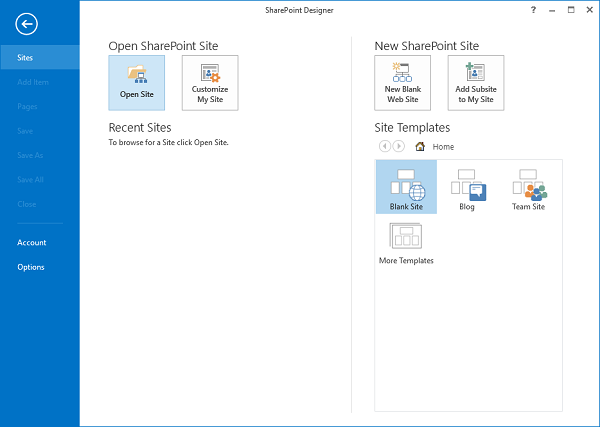
Step 4- Abra o SharePoint Designer após a instalação. Clique noOpen Site opção.

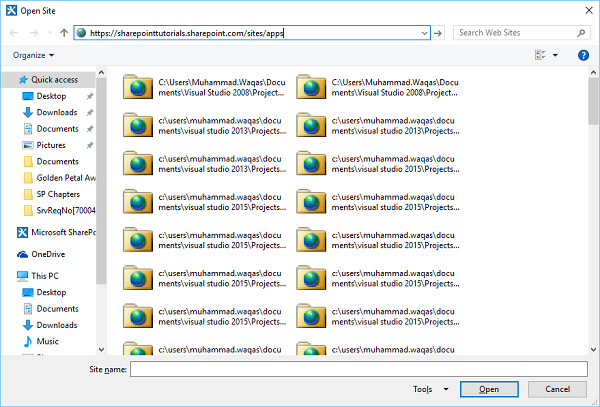
Step 5 - Especifique o URL do seu site do SharePoint e clique em Abrir.

Step 6 - Depois que o site do SharePoint Designer for aberto, você verá que diferentes opções estão disponíveis.

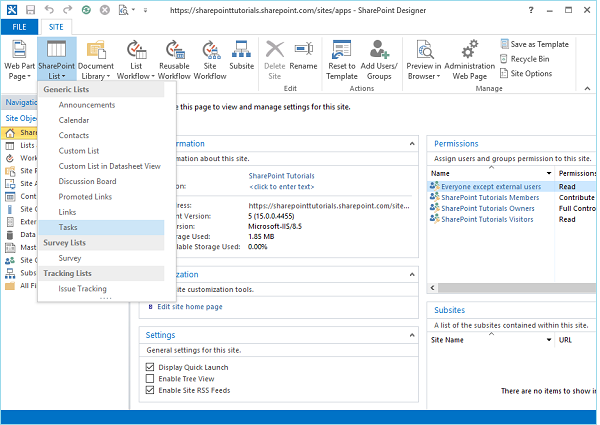
Step 7 - Clique em Listas do SharePoint na faixa de opções e selecione Tarefas no menu.

Step 8- Uma nova caixa de diálogo é aberta. Especifique o nome e a descrição e clique em OK.

Step 9 - Vamos no mesmo site, usando o portal e você verá a lista de tarefas pendentes em seu site.

Visual Studio e Expression Blend
Você também pode usar Visual Studio e Blendpara adicionar algum conteúdo ao seu site do SharePoint. O Visual Studio oferece muitos recursos para ajudar a desenvolver aplicativos no SharePoint; é útil familiarizar-se com eles em detalhes.
Vamos dar uma olhada em um exemplo simples de aplicativo hospedado no SharePoint abrindo o Visual Studio. SelecioneFile → New → Project opção.
Step 1 - Abra o Visual Studio e selecione o File → New → Project menu.

Step 2 - No painel esquerdo, selecione Templates → Visual C# → Office/SharePoint e então no painel do meio selecione App for SharePoint.
Insira o Nome no campo Nome, clique em OK e você verá a seguinte caixa de diálogo.

No Novo aplicativo para SharePoint, precisamos adicionar a URL do site do SharePoint que desejamos depurar e, em seguida, selecionar o modelo hospedado pelo SharePoint como a forma como deseja hospedar seu aplicativo para SharePoint.
Step 3 - Vá para o centro de administração do SharePoint e copie o URL do SharePoint.

Step 4 - Cole o URL no New App for SharePoint caixa de diálogo como mostrado abaixo.

Step 5 - Clique Next e vai abrir o Connect to SharePoint caixa de diálogo onde precisamos fazer o login.

Step 6 - Insira suas credenciais e clique no botão Sign inbotão. Depois de fazer login com êxito no site do SharePoint, você verá a seguinte caixa de diálogo -

Step 7 - Clique Finish. Assim que o projeto for criado, clique noAppMenifest.xml arquivo no Solution Explorer.

Step 8 - Clique no Permissionsaba. Uma lista suspensa Escopo será aberta.

Step 9 - Na lista suspensa Escopo, selecione Web, que é o escopo das permissões que você está configurando. Na lista suspensa Permissão, selecioneRead, que é o tipo de permissão que você está configurando.

Step 10 - Abra o arquivo Default.aspx e substitua-o pelo código a seguir.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Vá para o explorador de soluções, clique com o botão direito no projeto e selecione Publicar. Clique noPackage the appbotão. Isso cria seu aplicativo hospedado no SharePoint e o prepara para implantação em seu site do SharePoint.

Você verá a seguinte pasta, que contém o arquivo * .app.

Step 12 - Navegue até seu site online do SharePoint.

Step 13 - Clique Apps for SharePointno painel esquerdo. Uma nova página será aberta.

Step 14 - Arraste seus arquivos aqui para fazer o upload.

Assim que o arquivo for carregado, você verá a seguinte página -

Step 15 - Clique na opção - Site Contentsno painel esquerdo. Clique noadd an app ícone conforme mostrado na captura de tela a seguir -

Uma nova página será aberta.
Step 16 - Selecione Your Apps → From Your Organizationno painel esquerdo e você verá que o aplicativo está disponível para instalação. Clique no aplicativo.

Step 17- Quando você clica no aplicativo, uma caixa de diálogo é aberta, conforme mostrado na captura de tela a seguir. CliqueTrust it.

Step 18- Você verá que o aplicativo está instalado. Assim que a instalação for concluída, você pode clicar no aplicativo.

Você verá a seguinte página, que contém um botão -

Quando você clica no Push me botão, ele exibirá a data atual.
