SharePoint - Soluções Sandbox
Neste capítulo, abordaremos a implantação de Soluções Sandbox. A implantação de uma solução Sandbox é muito mais simples do que a implantação de uma solução Farm.
É semelhante a enviar um documento para uma biblioteca de documentos. Quando terminar o desenvolvimento, você pegará o pacote de solução e, em vez de entregá-lo ao administrador do SharePoint, o entregará a um usuário final, alguém com privilégio de proprietário do conjunto de sites. Em seguida, eles pegam o pacote e o carregam para a galeria de soluções do conjunto de sites.
Assim como as soluções Farm, as ferramentas do Visual Studio automatizam esse processo de implantação durante o desenvolvimento.
Vamos dar uma olhada em um exemplo simples de implantação de solução Sandbox. É muito mais simples do que a implantação da solução Farm.
Step 1 - Aqui, precisamos criar um novo conjunto de sites e chamá-lo de Demo 1.

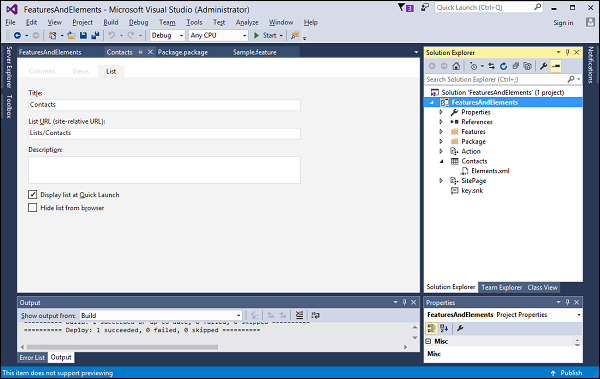
Step 2 - Altere o nome da lista de Contatos de volta para apenas Contatos no projeto FeaturesAndElements.

Step 3- Retraia a solução clicando com o botão direito no projeto e escolhendo Retrair. Se voltarmos às pastas do sistema do SharePoint, você notará que nossa pasta de recursos está ausente.

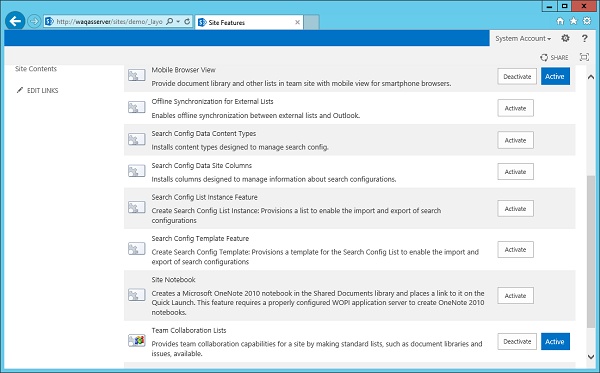
Em seguida, se formos para Manage site features, não devemos ver o recurso de amostra.

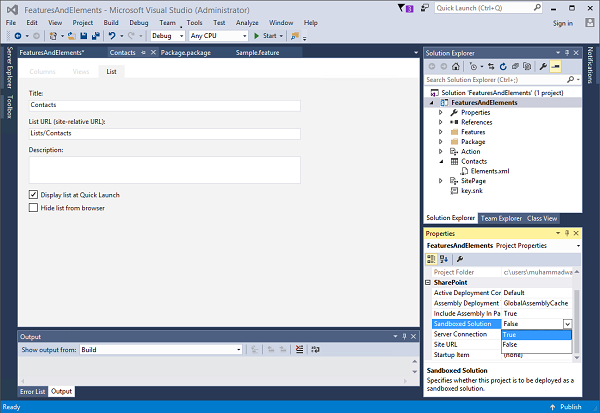
Step 4- Volte ao projeto do Visual Studio, clique no projeto no Gerenciador de Soluções e vá para a janela de propriedades. Altere Sandbox Solution de False para True.

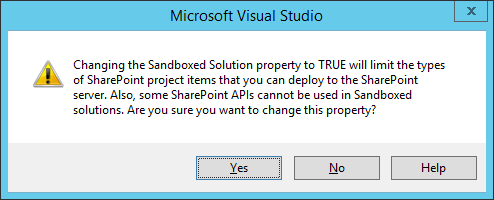
Um diálogo de aviso é exibido.

Isso nos dá uma indicação de que alguns dos itens adicionados ao projeto Visual Studio não funcionarão com soluções Sandbox e algumas das APIs do SharePoint. Alguns dos tipos no modelo de objeto do SharePoint Server não são compatíveis com soluções de área restrita.
Clique em Sim para fazer a mudança. Nesse caso, construir uma solução de área restrita é o mesmo que construir uma solução de farm, mas o processo de implantação é completamente diferente.
Com a solução sandbox, em vez de implantar arquivos nas pastas do sistema do SharePoint, implantamos no banco de dados de conteúdo do SharePoint.
Step 5- Vá para as configurações do site. Nas Galerias do Web Designer, há a galeria Soluções.

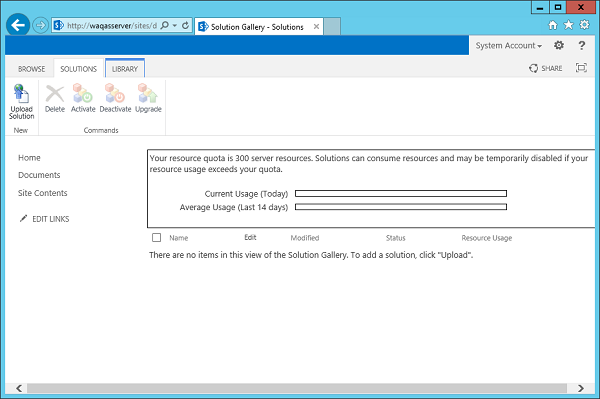
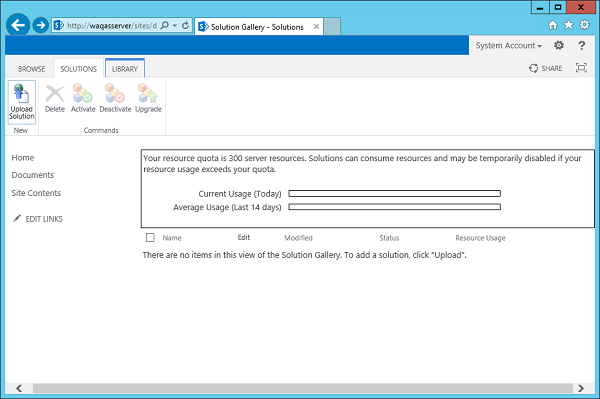
Step 6 - Clique no link Soluções e você verá a página a seguir, onde implantamos nossas soluções sandbox.

Você concluiu o desenvolvimento. Em vez de fornecer o pacote de solução para o administrador do SharePoint e, em seguida, fazer com que eles usem o PowerShell ou Central Admin para implantar a solução Farm, você pode dar o seu pacote a um usuário final, alguém com privilégio de proprietário do conjunto de sites e, em seguida, eles podem carregar a solução em a galeria de soluções.
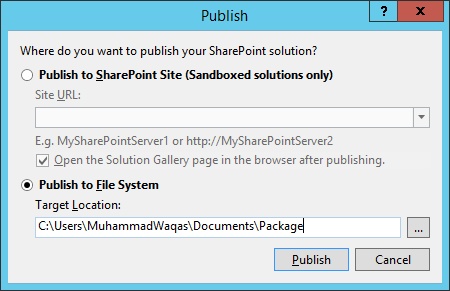
Step 7 - Volte para o Visual Studio, clique com o botão direito e selecione Publicar no sistema de arquivos.

Clique no Publish para publicar o Novo Pacote de Solução na pasta do pacote.
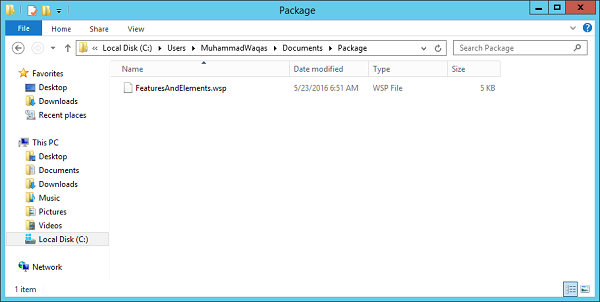
Você verá o pacote na pasta Pacote.

Step 8- Agora vá para o site do SharePoint. Clique na opção do botão Carregar solução na faixa de opções.

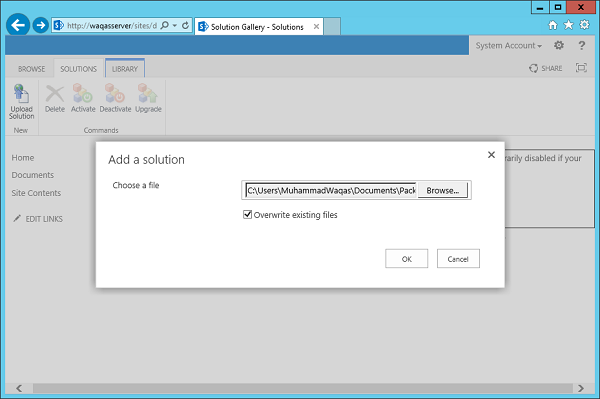
Step 9- Navegue até sua solução FeaturesAndElements. Clique OK.

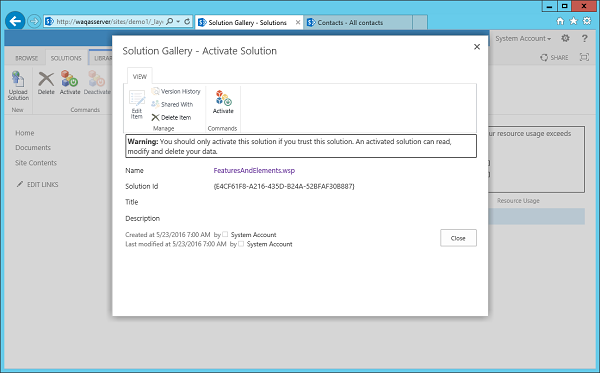
Você verá o seguinte diálogo.
Step 10 - Você só precisa clicar no botão Ativar para ativar a solução sandbox

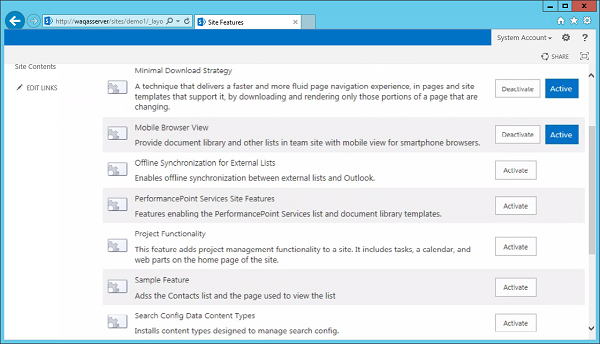
Step 11 - Vá para Gerenciar recursos do site.

Agora você verá seu recurso de amostra e, ao clicar em Ativar, deverá obter o mesmo comportamento que vimos antes.