SharePoint - Guia rápido
Este tutorial lhe dará uma ideia de como começar a desenvolver o SharePoint. O Microsoft SharePoint é uma plataforma de colaboração, gerenciamento de documentos e sistema de gerenciamento de conteúdo baseado em navegador. Depois de concluir este tutorial, você compreenderá melhor o que é o SharePoint e quais são as áreas de recursos de alto nível e as funcionalidades do SharePoint.
O que é o SharePoint?
SharePoint é uma plataforma de suporte ao sistema de gerenciamento de conteúdo e colaboração. É um portal central baseado na web. Usando o SharePoint, você pode gerenciar seus próprios documentos, atividades sociais, dados e informações de seus colegas.
Ele permite que os grupos configurem um espaço centralizado e protegido por senha para compartilhamento de documentos.
Os documentos podem ser armazenados, baixados e editados e, em seguida, carregados para compartilhamento contínuo.
O SharePoint oferece uma ampla gama de recursos que é muito desafiador para qualquer pessoa ser um especialista em todas as cargas de trabalho.
Vamos entender o que podemos fazer com o SharePoint. Está dividido em três áreas distintas -

Colaboração
O termo colaboração contém um tema muito forte para o SharePoint. Significa reunir pessoas por meio de diferentes tipos de colaboração, como gerenciamento de conteúdo corporativo, gerenciamento de conteúdo da Web, computação social, capacidade de descoberta de pessoas e suas habilidades.
No SharePoint 2013, a colaboração é gerenciada por meio de Apps.
Os desenvolvedores podem estender, personalizar ou criar seus próprios aplicativos para SharePoint, bem como gerenciar a colaboração no SharePoint.
Interoperabilidade
O SharePoint também trata de reunir essa colaboração por meio de interoperabilidade, como -
Integração de documentos baseados na web e Office.
Capacidade de construir e implantar soluções seguras e personalizadas que integram dados de linha de negócios com SharePoint e Office.
Integração com tecnologias da web mais amplas ou implantação de aplicativos na nuvem.
Plataforma
O SharePoint também é uma plataforma que oferece suporte não apenas à interoperabilidade e colaboração, mas também à extensibilidade, por meio de um modelo de objeto rico, um conjunto sólido de ferramentas de desenvolvedor e uma crescente comunidade de desenvolvedores.
Uma das principais mudanças de paradigma é a noção de nuvem no SharePoint.
A nuvem apresenta novos modelos de aplicativos, como -
Novas maneiras de desenvolver, implantar e hospedar aplicativos do SharePoint.
Novas formas de autenticação por meio de OAuth.
Novas formas de interoperabilidade de dados usando OData e REST.
Neste capítulo, cobriremos os diferentes tipos e versões para começar a trabalhar no SharePoint.
Existem três maneiras principais de instalar e usar o SharePoint -
- SharePoint Foundation
- Servidor SharePoint
- Office 365
As duas primeiras opções são o SharePoint local, enquanto o Office 365 surgiu como um terceiro modelo totalmente hospedado na nuvem para o SharePoint.
SharePoint Foundation
O SharePoint Foundation é a solução essencial para organizações que precisam de uma plataforma de colaboração baseada na web segura, gerenciável. O SharePoint Foundation fornece os recursos básicos de colaboração incluídos no SharePoint.
O SharePoint Foundation é fornecido como uma instalação gratuita para download e representa as partes básicas do SharePoint.
Inclui vários recursos, como segurança e administração, colaboração do usuário e do site da equipe e vários aplicativos (como bibliotecas de documentos e listas).
Em essência, ele fornece um conjunto básico de recursos que permitem que você comece a usar e desenvolver para o SharePoint.
O SharePoint Foundation requer alguns recursos para criar soluções padrão de colaboração e comunicação em sua organização. Os principais recursos do SharePoint Foundation giram em torno do gerenciamento de documentos e da colaboração.
Principais recursos do SharePoint Foundation
A seguir estão alguns dos principais recursos, que são responsáveis por sua ampla adoção nas empresas.
Effective document and task collaboration - Os sites da equipe oferecem acesso às informações em um local central.
Reduced implementation and deployment resources - O SharePoint Foundation está disponível para clientes do Windows Server como um download gratuito, com a ajuda do qual o tempo e o custo de implementação são bastante reduzidos.
Better control of your organization’s important business data - O SharePoint Foundation também oferece recursos para gerenciamento e segurança de dados e informações.
Embrace the web for collaboration - Estendendo e personalizando o SharePoint Foundation
Resumindo, o SharePoint Foundation representa o armazenamento de conteúdo principal e os recursos de colaboração do SharePoint. É a edição ideal para equipes e pequenas organizações que procuram melhorar sua capacidade de trabalhar em conjunto em um espaço de trabalho colaborativo seguro, fácil de usar.
Servidor SharePoint
O SharePoint Server oferece uma grande variedade de recursos que se estendem àqueles oferecidos no SharePoint Foundation. Ele fornece uma coleção mais rica e avançada de recursos que você pode utilizar nas soluções da sua organização.
Principais recursos do SharePoint Server
Alguns desses recursos adicionais são descritos na lista a seguir -
Advanced Search- Os recursos de pesquisa e recursos de funcionalidade disponíveis nas versões do servidor oferecem mais flexibilidade. Eles permitem páginas de resultados de pesquisa personalizadas que você pode configurar com Web Parts de pesquisa personalizadas.
Web Content Management - O SharePoint Server oferece suporte à criação e publicação de conteúdo da web para a Internet.
Enterprise Services - Esses serviços fornecem maneiras de criar soluções personalizadas de maneira rápida e fácil, usando ferramentas disponíveis na família de produtos Office.
Business Connectivity Services - Os Serviços Corporativos de Conectividade (BCS) permitem que você se conecte a essas fontes de dados externas e exiba dados corporativos por meio de Web Parts, perfis de usuário ou listas do SharePoint.
Social Networking and Computing - A rede social está em toda parte e se tornou um conjunto de recursos esperado de muitas soluções.
Records management - O SharePoint Server oferece excelente suporte para o gerenciamento de conteúdo em todo o seu ciclo de vida.
Office 365
O Office 365 surgiu como um terceiro modelo totalmente hospedado na nuvem para o SharePoint. É a opção alternativa de hospedar seu próprio farm em seu próprio data center local.
Principais recursos do Office 365
As opções de licenciamento do SharePoint Online por meio do Office 365 são baseadas em fatores como o número de usuários que você deseja adicionar, a quantidade de dados que você precisa armazenar e os recursos que você precisa estar disponível.
Ele também se tornou um ótimo lugar onde você pode desenvolver aplicativos ricos (como aplicativos hospedados em nuvem e SharePoint) e escalar sem o custo de gerenciamento da infraestrutura local.
Ele não tem todos os mesmos serviços e recursos do SharePoint Server, mas traz consigo alguns excelentes recursos de desenvolvimento.
Existem aplicativos .NET que você constrói usando C # ou Visual Basic e depois implanta no SharePoint como .WSPs ou .APPs. Existem aplicativos mais leves, como aplicativos HTML5 e JavaScript que você também pode implantar.
Como desenvolvedor, você tem a capacidade de personalizar qualquer uma das edições do SharePoint, seja o SharePoint Foundation, Server ou Office 365.
Neste capítulo, abordaremos o conjunto padrão de recursos (ou recursos) integrados ao SharePoint que permitem que você aproveite as vantagens da plataforma sem fazer nenhum desenvolvimento.
Você pode usar ou estender esses recursos básicos ao criar seus aplicativos. A Microsoft historicamente se refere a esses recursos como cargas de trabalho.
Essas cargas de trabalho fornecem uma maneira de falar sobre os diferentes recursos do SharePoint juntos. Você deve ver essas cargas de trabalho como representando não apenas um conjunto principal de aplicativos relacionados, mas também como oportunidades para o desenvolvimento de seu aplicativo.
A seguir estão as cargas de trabalho, que foram adicionadas no SharePoint 2010 -
Sites - Representando os diferentes tipos de sites disponíveis para uso e os recursos desses sites.
Communities - Representar a comunidade e recursos sociais como blogs e wikis.
Content - Representando os principais recursos de gerenciamento de conteúdo corporativo.
Search - Representando os recursos orientados à pesquisa.
Insights - Representar recursos de business intelligence, como KPIs.
Composites - Representando a capacidade de integrar aplicativos externos usando, por exemplo, Serviços Corporativos de Conectividade.
SharePoint 2013 - Capacidades
No SharePoint 2013, a Microsoft estendeu os recursos para adicionar mais recursos e fornecer integração mais estreita.
A seguir estão os principais recursos do SharePoint 2013 -
| Capacidade | Recursos nativos | Extensibilidade de exemplo |
|---|---|---|
| Sites | Sites é onde você encontrará os aspectos colaborativos do SharePoint. Os sites contêm uma abundância de recursos, incluindo a capacidade de criar, armazenar e recuperar dados e gerenciar, marcar e pesquisar conteúdo, documentos e informações. Você também tem conectividade com os aplicativos cliente do Microsoft Office 2013 por meio da lista e da biblioteca de documentos. | Sites, modelos de site, aplicativos para SharePoint, fluxo de trabalho, páginas mestras, páginas de site |
| Social | Fornece recursos de redes sociais e sociais, feeds de notícias e pesquisa e marcação de perfis, junto com a capacidade de pesquisar, localizar e interagir com pessoas por meio de suas habilidades, localização organizacional, relacionamentos e classificação de conteúdo. | Recursos de personalização, classificação e marcação de pesquisa, blogs, wikis, tags de metadados |
| Conteúdo | Contém a capacidade de explorar, pesquisar e gerenciar conteúdo usando páginas da Web, aplicativos, fluxo de trabalho ou tipos de conteúdo. | Aplicativos para SharePoint, fluxos de trabalho, Word ou Excel Services |
| Pesquisa | A capacidade de pesquisar conteúdo dentro e fora do SharePoint de uma maneira rica e dinâmica com exibições de documentos em tempo real por meio do Office Web Apps. Além disso, a integração de informações em sistemas de banco de dados estruturados e sistemas LOB locais ou baseados em nuvem, como SAP, Siebel e Microsoft Dynamics. | Pesquisa do SharePoint, personalização de pesquisa, conectividade de dados corporativos (BDC) |
| Intuições | Predominantemente sobre BI e suporte, por exemplo, a capacidade de integrar o Microsoft Access ao SharePoint; aproveite o Excel e o SQL Server para acessar e exibir dados em uma página da Web; permitem o uso de painéis e indicadores-chave de desempenho (KPIs) para transformar dados brutos em informações acionáveis. | Serviços do Excel, Serviços do Access, painéis, BDC, Serviços PerformancePoint |
| Interoperabilidade | Vai da integração LOB à integração Office, através do novo modelo de aplicativo Apps for Office; (pense em painéis de tarefas personalizados alimentados por HTML e JavaScript que se vinculam a serviços em nuvem em vez de suplementos de código gerenciado VSTO) para o desenvolvimento de soluções personalizadas. | BDC, Apps for Office, desenvolvimento personalizado |
| Branding | Mudar a aparência do seu site por meio de mudanças de modelos integrados ou uma marca mais detalhada e orientada para a organização. | Configuração pronta para uso, páginas mestras e aplicativos personalizados para SharePoint |
Neste capítulo, vamos configurar o ambiente de desenvolvimento para o SharePoint. Como você já sabe, existem três opções diferentes de SharePoint. Eles são -
- SharePoint Foundation
- Servidor SharePoint
- Office 365
Neste capítulo, estaremos usando o Office 365, que é uma versão baseada em nuvem.
Step 1 - Você pode facilmente criar uma conta de teste gratuita aqui https://products.office.com/en/business/office-365-enterprise-e3-business-software.

Step 2- Clique na opção Teste gratuito. Uma nova página será aberta.

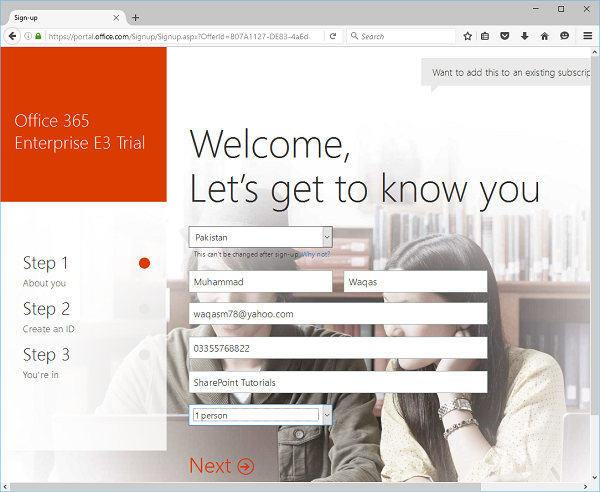
Step 3 - Insira as informações necessárias e clique Next e você verá a página seguinte.

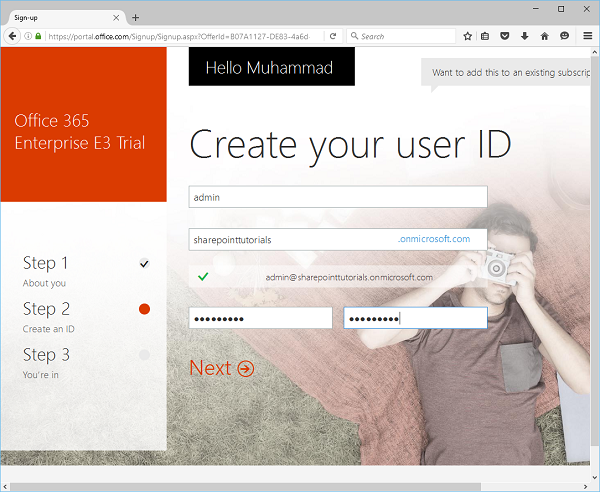
Step 4- Insira o nome de usuário, nome da empresa e senha e clique em Avançar. Ele enviará a você um código de verificação. Assim que a verificação for concluída, ele começará a criar a conta.

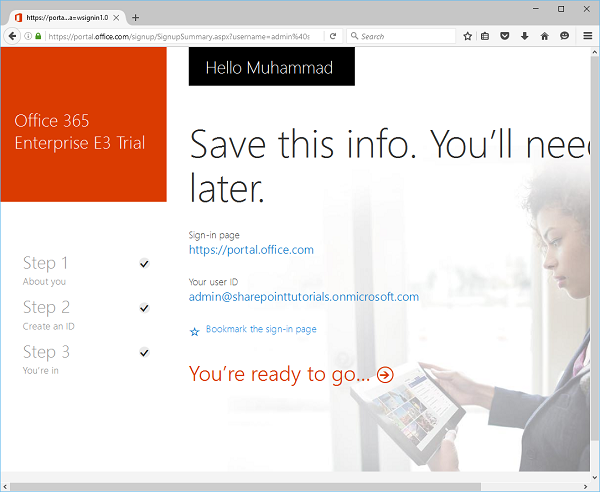
Step 5 - Assim que sua conta for criada, você verá a página a seguir.

Step 6 - Clique You’re ready to go e você verá a seguinte página -

Agora seu ambiente está pronto e você pode iniciar o desenvolvimento de pontos de compartilhamento, mas também precisará instalar o Visual Studio.
A Microsoft fornece uma versão gratuita do Visual Studio, que também contém o SQL Server e pode ser baixado em https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx.
Instalação
As etapas a seguir o orientarão na instalação do SharePoint.
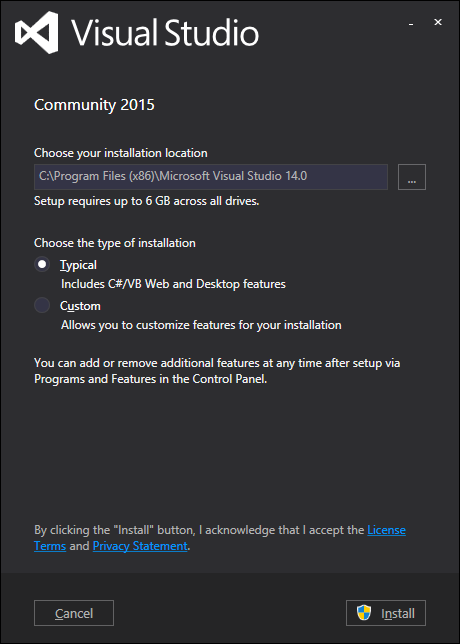
Step 1- Quando o download estiver concluído, execute o instalador. A seguinte caixa de diálogo será exibida.

Step 2 - Clique em Instalar e o processo de instalação será iniciado.

Step 3 - Assim que o processo de instalação for concluído com sucesso, você verá a seguinte mensagem -

Step 4- Reinicie o seu computador, se necessário. Agora abra o Visual Studio no menu Iniciar. Isso abrirá a seguinte caixa de diálogo e levará algum tempo para a preparação.

Step 5 - Assim que tudo estiver pronto, você verá a janela principal do Visual studio.

Agora você está pronto para iniciar seu aplicativo.
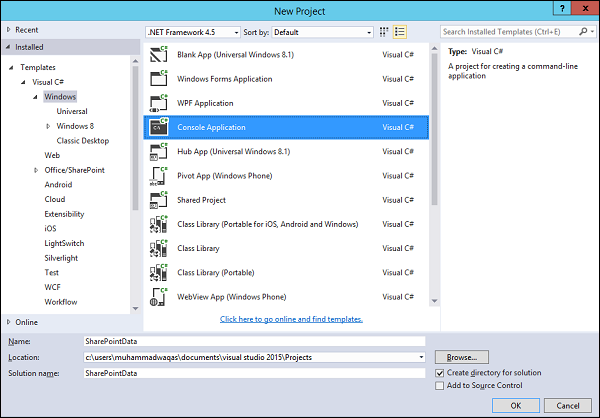
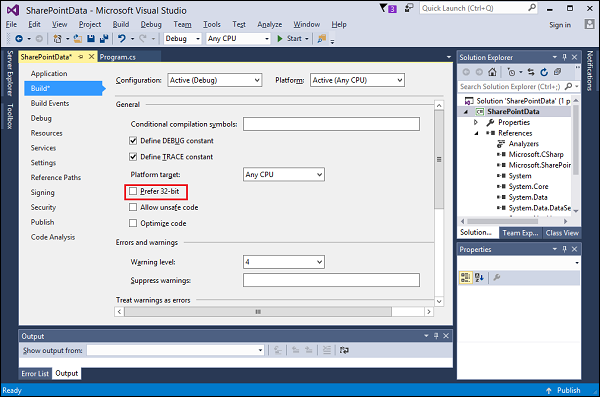
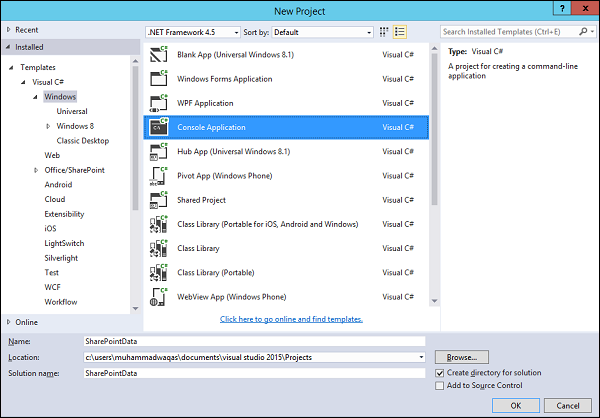
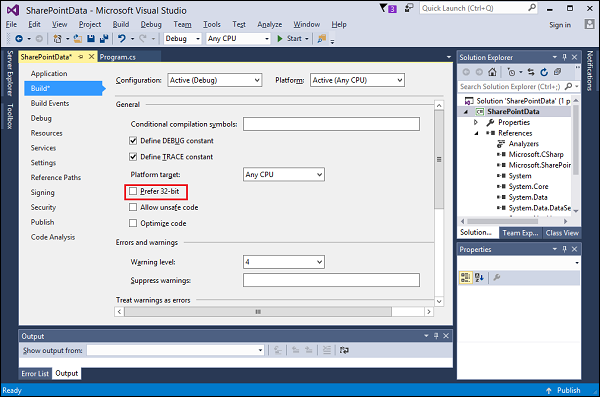
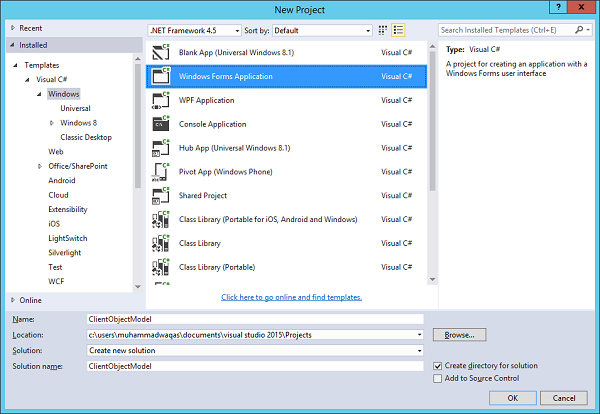
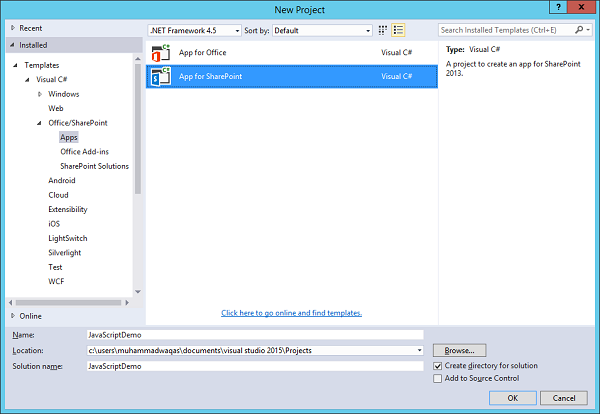
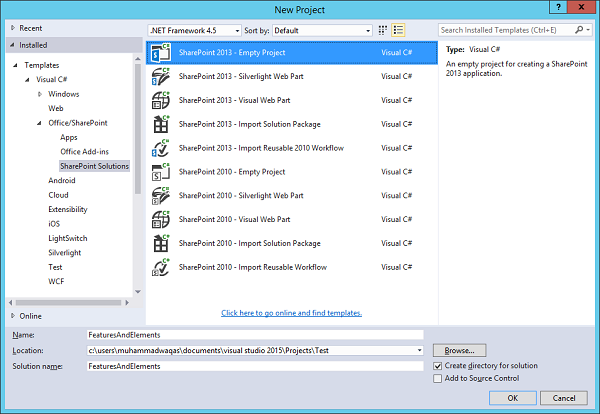
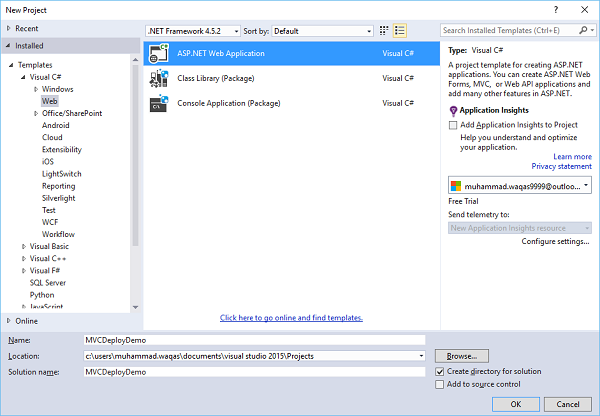
Step 6 - Selecione File → New → Project opção de menu.

Step 7 - Selecione Office / SharePoint no painel esquerdo em Templates → Visual C#. Duplo clickInstall Office Developer Tools.

Step 8 - Clique Installe feche todas as instâncias do Visual Studio. Uma nova página será aberta. CliqueNext.

Step 9- Uma caixa de mensagem aparecerá. CliqueUpdate.

Step 10 - Assim que for atualizado, você verá a mensagem a seguir -

O site é a essência do SharePoint e representa o ponto de partida para desenvolvedores e, sem o conjunto de sites, você não pode iniciar o desenvolvimento do SharePoint. Um conjunto de sites online do Microsoft SharePoint é um site de nível superior que contém subsites.
Vários modelos de site estão disponíveis e você pode usar. Os subsites compartilham configurações de administração, navegação e permissões, cada uma das quais pode ser alterada para subsites individuais conforme necessário.
Criar coleção de sites
Ao aprender um aplicativo como o SharePoint, é uma boa ideia criar uma área onde você possa realizar exercícios sem afetar os ambientes ou usuários existentes.
Step 1 - Para criar um novo conjunto de sites, vamos ao site https://portal.office.com/

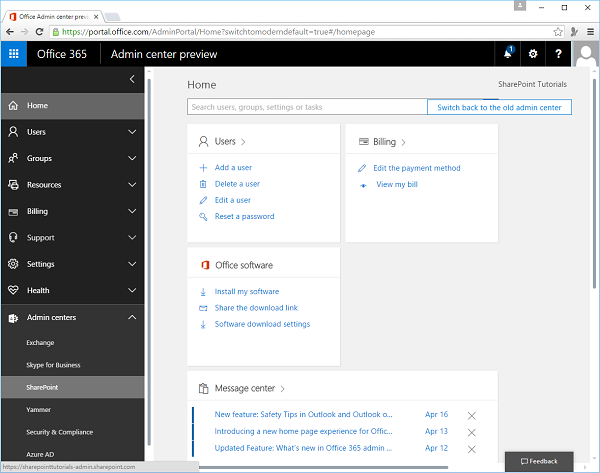
Step 2 - Selecione o ícone Admin e você verá a seguinte página -
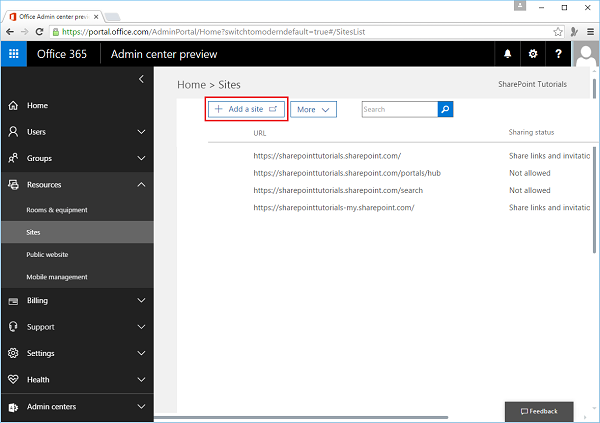
Step 3 - Selecione Resources → Sites, no painel esquerdo. No painel direito, clique emAdd a site.

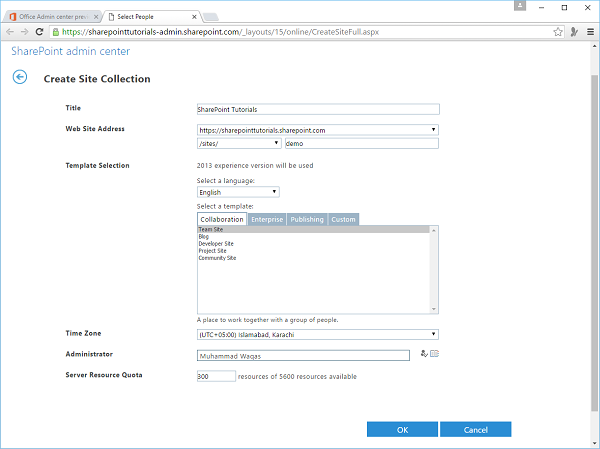
Step 4- A página a seguir será aberta. Insira as informações necessárias e clique em OK.

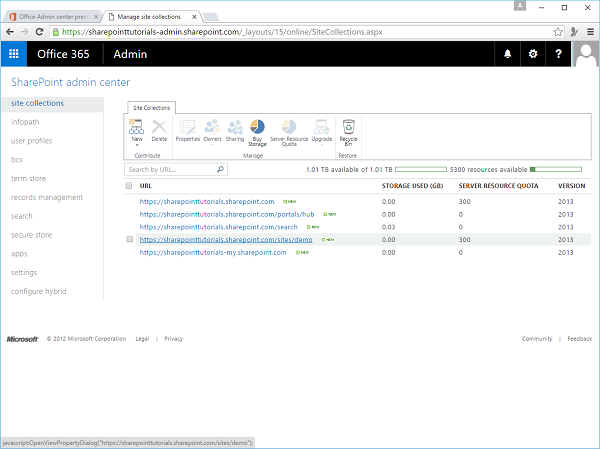
Você pode ver que o conjunto de sites foi adicionado à lista de URLs do centro de administração. A URL é o local do conjunto de sites em que o administrador pode começar a criar e gerenciar sites.

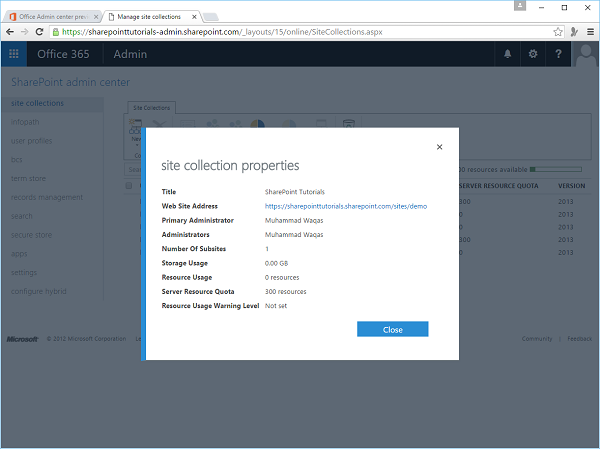
Step 5 - Clique no link e você verá as informações detalhadas sobre esse conjunto de sites.

Neste capítulo, iremos cobrir os vários conjuntos de APIs para acessar a plataforma SharePoint.
A seleção de APIs depende dos seguintes fatores diferentes -
- Tipo de aplicação
- Habilidades existentes do desenvolvedor
- Dispositivo no qual o código é executado
tipo de aplicação
Existem diferentes tipos de aplicativos, como -
- Suplemento do SharePoint
- Web Part em uma página do SharePoint
- Aplicativo Silverlight em execução em um computador cliente ou dispositivo móvel cliente
- Aplicativo ASP.NET exposto no SharePoint
- JavaScript em execução na página de um site do SharePoint
- Página do aplicativo SharePoint
- Aplicativo Microsoft .NET Framework em execução em um computador cliente
- Script do Windows PowerShell
- Trabalho de cronômetro em execução em um servidor SharePoint
Habilidades existentes do desenvolvedor
Você pode criar aplicativos facilmente no SharePoint se já tiver experiência em qualquer um dos seguintes modelos de programação, sem precisar aprender muito sobre a programação do SharePoint -
- JavaScript
- ASP.NET
- REST/OData
- .NET Framework
- telefone do Windows
- Silverlight
- Windows PowerShell
Dispositivo no qual o código é executado
O dispositivo no qual o código é executado pode ser qualquer um dos seguintes -
- Servidor no farm do SharePoint.
- Um servidor externo, como um servidor na nuvem.
- Um computador cliente e um dispositivo móvel.
A tabela a seguir fornece orientação para diferentes conjuntos de APIs, que podem ser usados para uma lista selecionada de projetos comuns de extensibilidade do SharePoint.
| S.No. | API e uso |
|---|---|
| 1 | .NET Framework client object model, Silverlight client object model, REST/OData endpoints Crie um aplicativo da Web ASP.NET que execute operações CRUD em dados do SharePoint ou dados externos que são exibidos no SharePoint por um tipo de conteúdo externo BCS, mas não precisa chamar o SharePoint através de um firewall. |
| 2 | REST/OData endpoints Crie um aplicativo da web LAMP que execute operações CRUD em dados do SharePoint ou dados externos que surgem no SharePoint por um tipo de conteúdo externo BCS. Crie um aplicativo iOS ou Android que execute operações CRUD nos dados do SharePoint. |
| 3 | Mobile client object model Crie um aplicativo do Windows Phone que execute operações CRUD em dados do SharePoint. |
| 4 | Mobile client object model and the server object model Crie um aplicativo do Windows Phone que use o Microsoft Push Notification Service para alertar o dispositivo móvel sobre eventos no SharePoint. |
| 5 | .NET Framework client object model Crie um aplicativo .NET Framework que execute operações CRUD em dados do SharePoint. |
| 6 | Silverlight client object model Crie um aplicativo Silverlight que execute operações CRUD em dados do SharePoint. |
| 7 | JavaScript client object model Crie um aplicativo HTML / JavaScript que execute operações CRUD em dados do SharePoint. Crie um suplemento do Office que funcione com o SharePoint |
| 8 | Server object model Crie um comando personalizado do Windows PowerShell. Crie um trabalho de timer. Crie uma extensão da Administração Central. Crie uma marca consistente em todo um farm do SharePoint. Crie uma Web Part personalizada, página de aplicativo ou controle de usuário ASP.NET. |
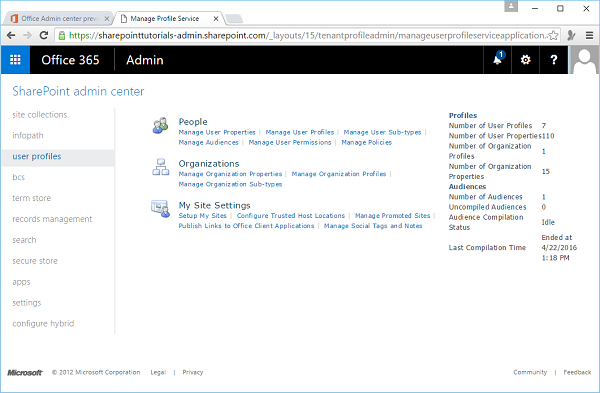
Neste capítulo, abordaremos a introdução de alto nível da Administração Central do SharePoint. A Administração Central é o local onde você pode executar tarefas de administração de um local central. Como já assinamos um Office 365, também temos um site de administração.
Abra o URL https://portal.office.com/ no navegador.
Step 1 - Selecione o ícone Admin.
Step 2 - Agora selecione Admin centers → SharePoint no painel esquerdo.

A página seguinte será aberta.

Você pode ver uma variedade de recursos de administração do conjunto de sites e gerenciar as seguintes atividades -
- Gerenciamento de aplicativos
- Monitoring
- Security
- Configurações gerais do aplicativo
- Configurações de sistema
- Backup e restauração
- Upgrade e migração
- Assistente de configuração
- Apps
Gerenciamento de Aplicativos
No gerenciamento de aplicativos, você pode executar tarefas como criar novos aplicativos da web e conjuntos de sites. Você pode gerenciar os serviços instalados em seu site do SharePoint, como Word, Excel ou BCS, e gerenciar seu banco de dados de conteúdo.
Você também pode executar tarefas como modificar as propriedades do banco de dados de conteúdo, ativar recursos e criar novos conjuntos de sites, etc.
Monitoramento
O monitoramento é o local central onde você pode gerenciar relatórios, monitoramento e o status do seu site do SharePoint. O local de monitoramento é dividido em três áreas, que são as seguintes -
Health Status - Você pode ver o status de diferentes serviços em seu SharePoint Server.
Timer Jobs - Você pode definir os trabalhos específicos e decidir quando executá-los.
Reporting - Um conjunto de ferramentas que permite criar e gerenciar relatórios, executar logs de diagnóstico e visualizar relatórios sobre várias atividades do lado do servidor.
Segurança
As configurações de segurança referem-se à segurança da interface do usuário do navegador principal, onde os usuários e administradores do site podem avaliar permissões específicas relacionadas aos usuários de seus sites. A segurança cobre muitas áreas, como -
- Gestão de contas de administrador
- Configuração e gerenciamento de contas de serviço.
- Gerenciamento de configurações e políticas de alteração de senha.
- Especificações de provedores de autenticação, provedores de identidade confiáveis.
- Configurações de antivírus.
- Tipos de arquivo bloqueados.
- Segurança de autoatendimento.
- Serviços de token seguros.
Configurações gerais do aplicativo
Em Configurações Gerais do Aplicativo, você pode configurar várias opções gerais para seus conjuntos de sites e sites do SharePoint, como enviar email aos usuários.
Você também pode gerenciar várias opções de implantação e aprovação, como local de implantação de conteúdo e aprovadores desse conteúdo. Em geral, pense neste site como as configurações genéricas para seus sites do SharePoint.
Configurações de sistema
Você pode definir configurações centradas no servidor, como nível de farm ou recursos de acesso, ou até mesmo gerenciar os serviços como Excel e Word Services, que estão disponíveis para os usuários do conjunto de sites. Você gerencia esses tipos de configurações no site Configurações do sistema.
Backup e restauração
Às vezes, pode ser necessário fazer backup e restaurar seu site do SharePoint. O recurso de backup e restauração permite que você crie e programe backups regulares para o seu SharePoint, execute backups ad hoc, restaure de um site do SharePoint com backup anterior, etc.
Upgrade e Migração
Às vezes, você pode querer atualizar de uma versão do SharePoint para outra versão, como passar do SharePoint Standard para o SharePoint Enterprise. Isso requer uma licença e alguns recursos para atualizar o servidor.
Esse tipo de atividade pode ser feito na seção Atualização e Migração do site da Administração Central. Você também pode instalar patches de serviço, verificar a instalação e o andamento da atualização a partir desta parte do conjunto de ferramentas de administração.
Assistente de configuração
É simplesmente um assistente passo a passo que configura o SharePoint Server para você.
Você deve ter visto este assistente quando instalou o SharePoint pela primeira vez. No entanto, você pode executá-lo novamente após a instalação para alterar algumas das configurações em seu servidor SharePoint.
Apps
Aplicativos é uma nova categoria no site da Administração Central que permite gerenciar diferentes facetas dos aplicativos instalados em sua instância do SharePoint.
Por exemplo, você pode usar Aplicativos para gerenciar as licenças, garantir que os aplicativos estejam sendo executados e funcionando sem erros e também gerenciar o Catálogo de Aplicativos.
Neste capítulo, abordaremos os modelos de aplicativos de implantação do SharePoint. Uma vez que o SharePoint está se movendo em direção à nuvem, os seguintes modelos de implantação estão disponíveis para usar o Apps for SharePoint -
- SharePoint-hosted
- Autohosted
Aplicativo hospedado no SharePoint
O tipo de implantação hospedada pelo SharePoint representa uma maneira de implantar aplicativos leves do lado do cliente no SharePoint. A maneira mais fácil de pensar no aplicativo hospedado no SharePoint como um aplicativo que não possui código do lado do servidor.
Os principais recursos do aplicativo hospedado no SharePoint são -
É um aplicativo composto de arquivos de aplicativos estáticos ou páginas que residem em seu SharePoint como arquivos HTML e JavaScript que permitem a codificação do lado do cliente.
Quando os usuários acessam o aplicativo hospedado no SharePoint, eles são redirecionados para a página que contém seu aplicativo.
O tipo de implantação hospedado no SharePoint é bom para aplicativos mais leves, como exibições de lista de marca, aplicativos de mídia ou aplicativos de clima.
Se você decidir aproveitar o modelo de implantação hospedado pelo SharePoint, estará limitado ao código que não é executado no servidor.
Você pode usar o Silverlight com o SharePoint e aproveitar as vantagens do HTML junto com o JavaScript.
Vamos dar uma olhada em um exemplo simples de aplicativo hospedado no SharePoint.
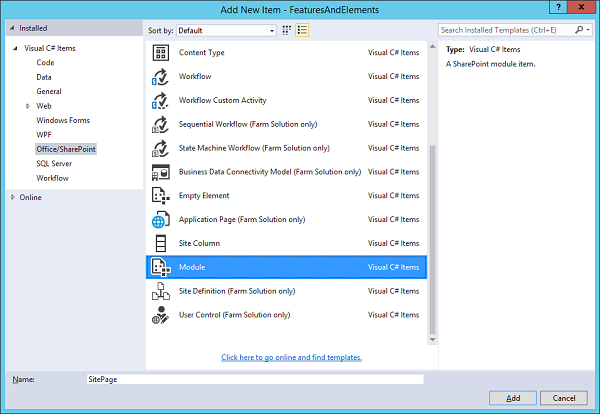
Step 1 - Abra o Visual Studio e selecione o File → New → Project menu.

Step 2 - No painel esquerdo, selecione Templates → Visual C# → Office/SharePoint e então no painel do meio selecione App for SharePoint.
Insira o Nome no campo Nome, clique em OK e você verá a seguinte caixa de diálogo.

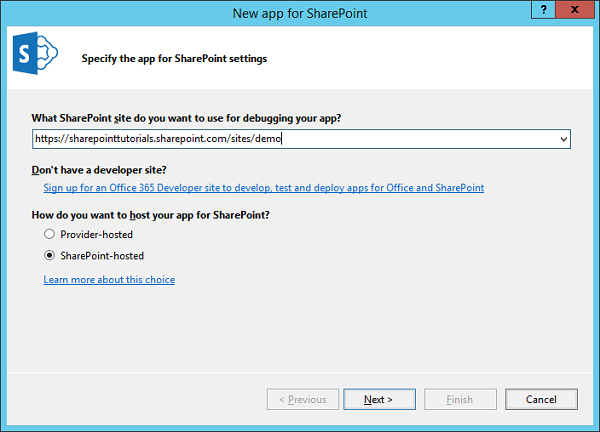
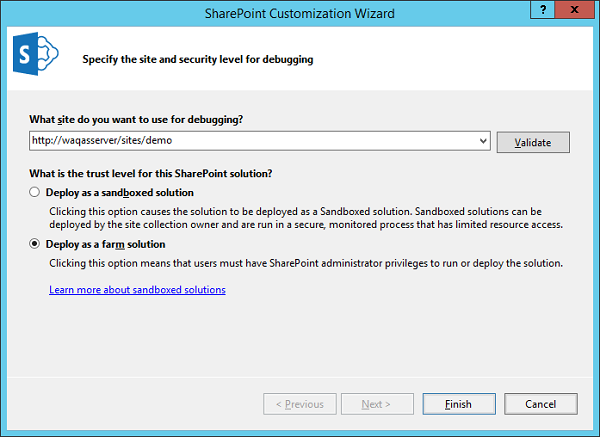
No Novo aplicativo para SharePoint, precisamos adicionar a URL do site do SharePoint que desejamos depurar e, em seguida, selecionar o modelo hospedado pelo SharePoint como a forma como deseja hospedar seu aplicativo para SharePoint.
Step 3 - Vá para o centro de administração do SharePoint e copie o URL do SharePoint.

Step 4 - Cole o URL no New App for SharePoint caixa de diálogo como mostrado abaixo.

Step 5 - Clique Next e vai abrir o Connect to SharePoint caixa de diálogo onde precisamos fazer o login.

Step 6 - Insira suas credenciais e clique no botão Sign inbotão. Depois de fazer login com êxito no site do SharePoint, você verá a seguinte caixa de diálogo -

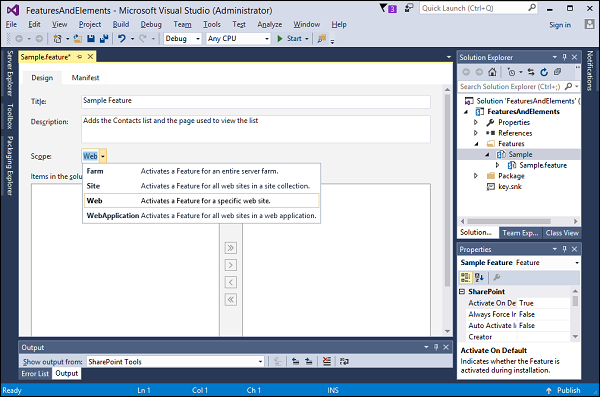
Step 7 - Clique Finish. Assim que o projeto for criado, clique noAppMenifest.xml arquivo no Solution Explorer.

Step 8 - Clique no Permissionsaba. Uma lista suspensa Escopo será aberta.

Step 9 - Na lista suspensa Escopo, selecione Web, que é o escopo das permissões que você está configurando. Na lista suspensa Permissão, selecione Ler, que é o tipo de permissão que você está configurando.

Step 10 - Abra o arquivo Default.aspx e substitua-o pelo código a seguir.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
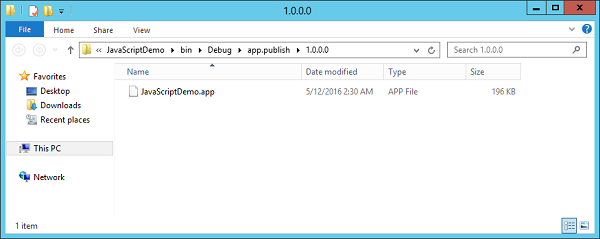
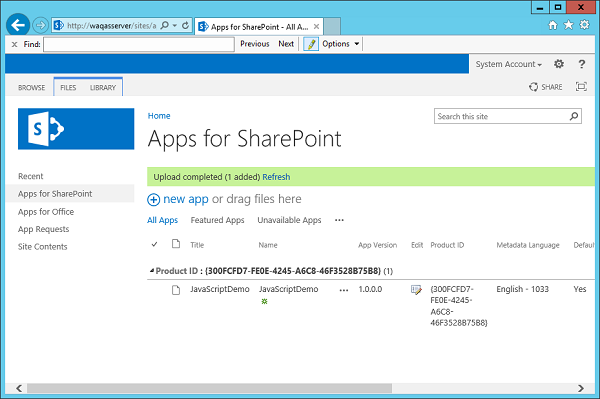
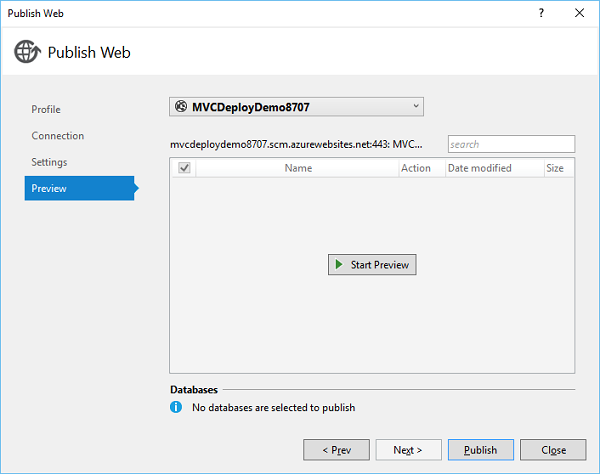
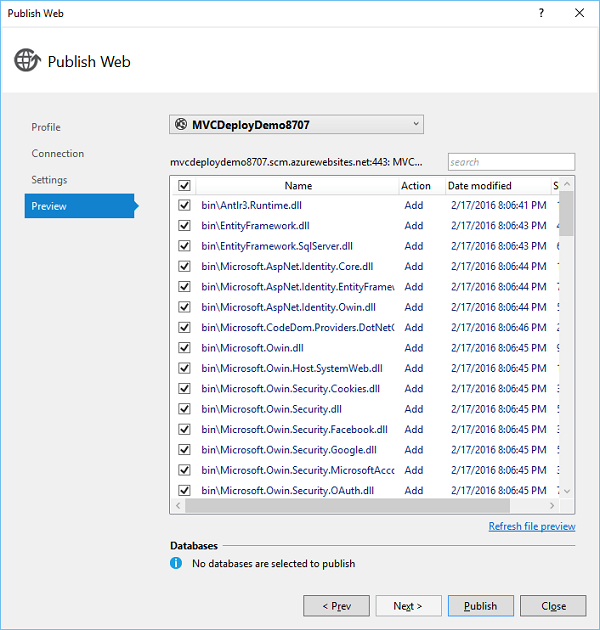
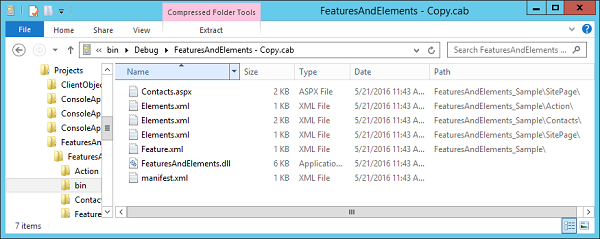
</asp:Content>Step 11- Vá para o explorador de soluções, clique com o botão direito no projeto e selecione Publicar. Clique noPackage the appbotão. Isso cria seu aplicativo hospedado no SharePoint e o prepara para implantação em seu site do SharePoint.

Você verá a seguinte pasta, que contém o arquivo * .app.

Step 12 - Navegue até seu site online do SharePoint.

Step 13 - Clique Apps for SharePointno painel esquerdo. Uma nova página será aberta.

Step 14 - Arraste seus arquivos aqui para fazer o upload.

Assim que o arquivo for carregado, você verá a seguinte página -

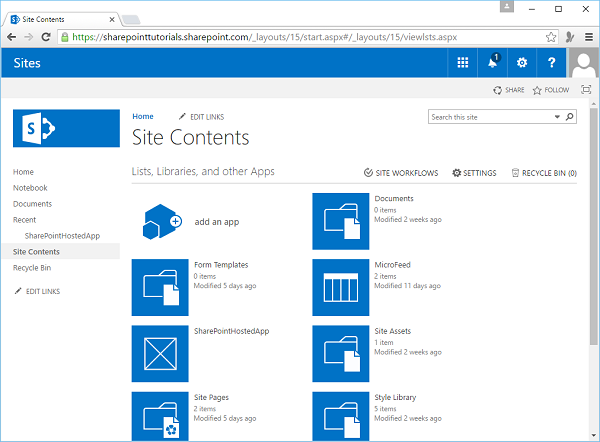
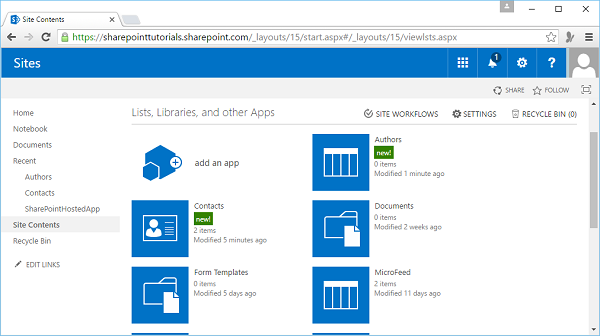
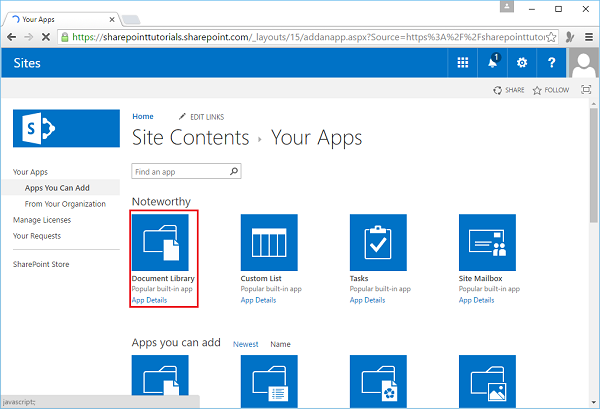
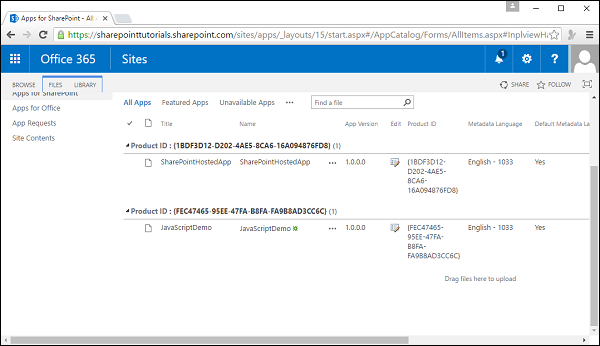
Step 15 - Clique na opção - Site Contentsno painel esquerdo. Clique noadd an app ícone conforme mostrado na captura de tela a seguir -

Uma nova página será aberta.
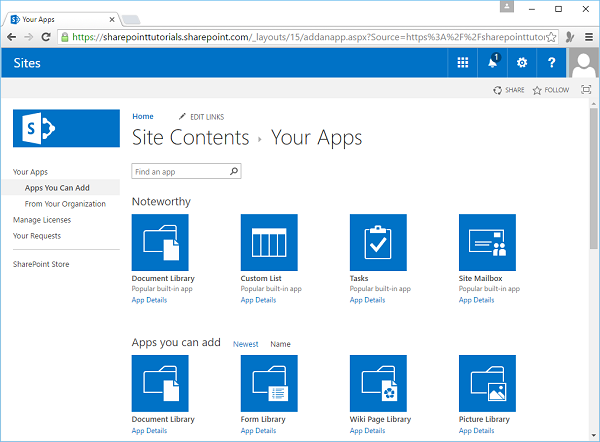
Step 16 - Selecione Your Apps → From Your Organizationno painel esquerdo e você verá que o aplicativo está disponível para instalação. Clique no aplicativo.

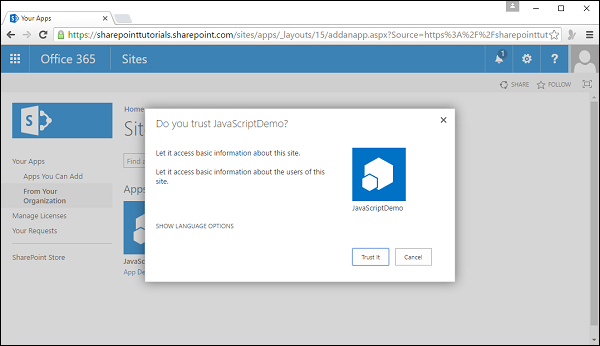
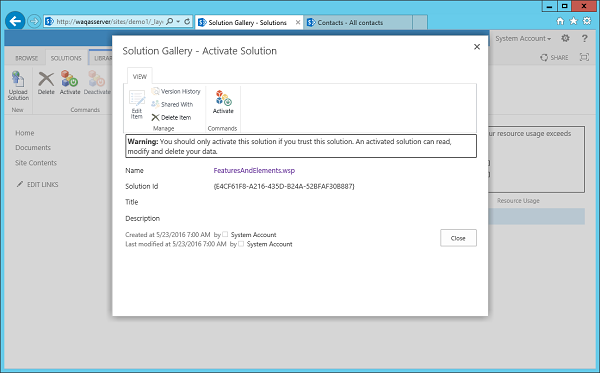
Step 17- Quando você clica no aplicativo, uma caixa de diálogo é aberta, conforme mostrado na captura de tela a seguir. CliqueTrust it.

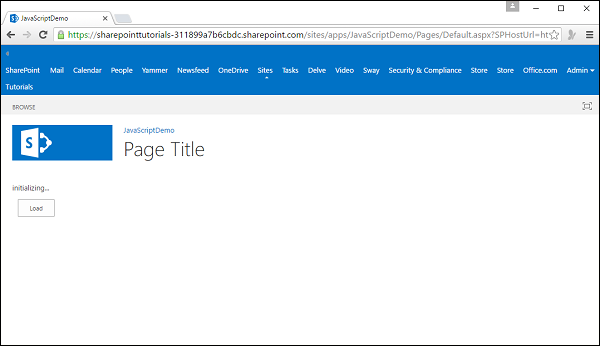
Step 18- Você verá que o aplicativo está instalado. Assim que a instalação for concluída, você pode clicar no aplicativo.

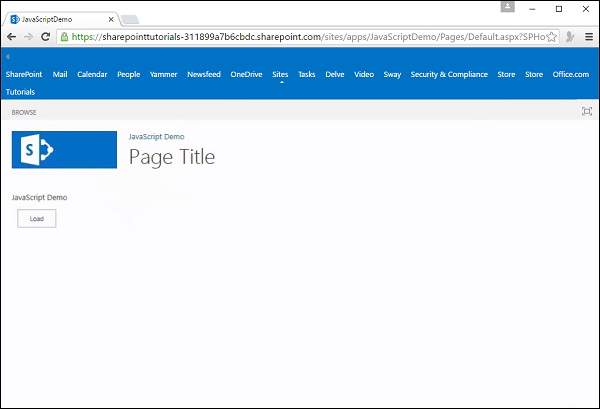
Você verá a seguinte página, que contém um botão -

Quando você clica no Push me botão, ele exibirá a data atual.

Autohosted
o Autohostedmodelo de implantação é uma partida significativa dos aplicativos anteriores do SharePoint. Neste modelo, você constrói Apps for SharePoint, mas o código é perfeitamente implantado no Windows Azure em segundo plano, então o SharePoint cria automaticamente o aplicativo hospedado na nuvem para você.
Os recursos importantes são -
Parece que está sendo executado no SharePoint, mas em segundo plano, na verdade, é implantado em uma instância especial do Office 365 do Windows Azure e registrado como um aplicativo autenticado e autorizado com o SharePoint.
Você não tem acesso completo a todos os recursos da plataforma Windows Azure com o modelo de implantação Autohosted, mas tem o suficiente da plataforma para construir alguns aplicativos interessantes.
Vamos dar uma olhada em um exemplo simples de Autohosted criando um novo projeto.
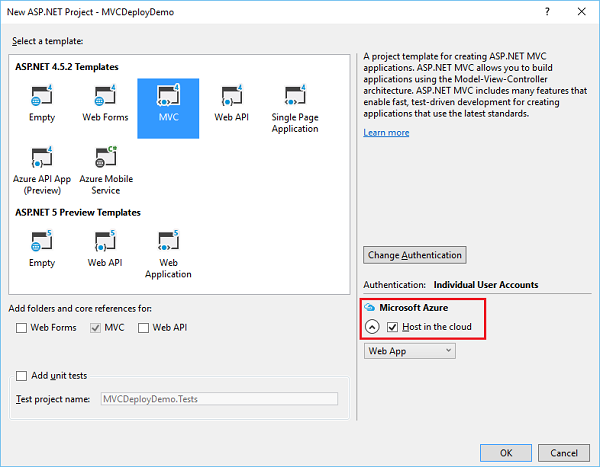
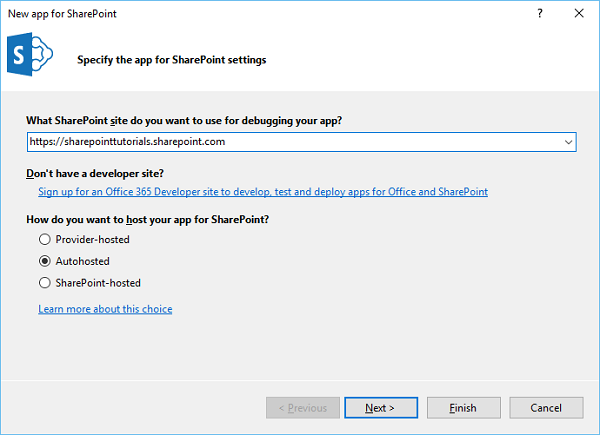
Step 1 - Selecione App for SharePoint 2013 e clique OK.

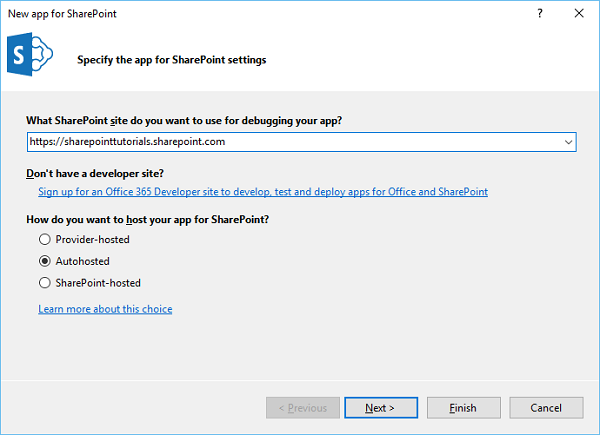
Uma nova caixa de diálogo é aberta.
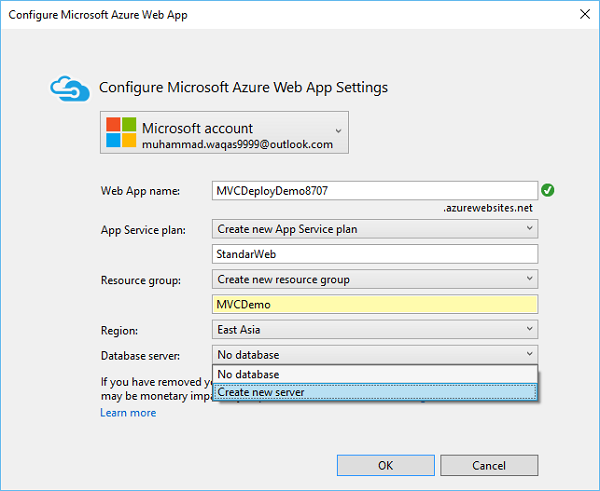
Step 2 - Selecione Autohosted e clique Next.

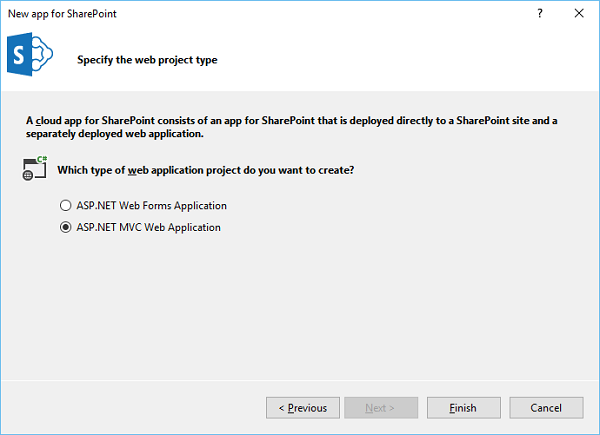
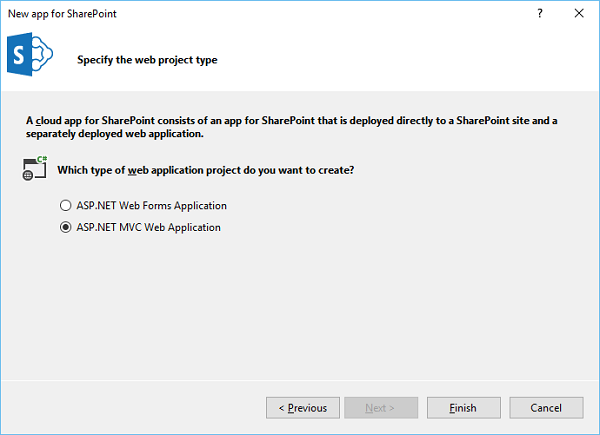
Step 3- Uma nova caixa de diálogo será aberta. SelecioneASP.NET MVC Web Application e clique Finish.

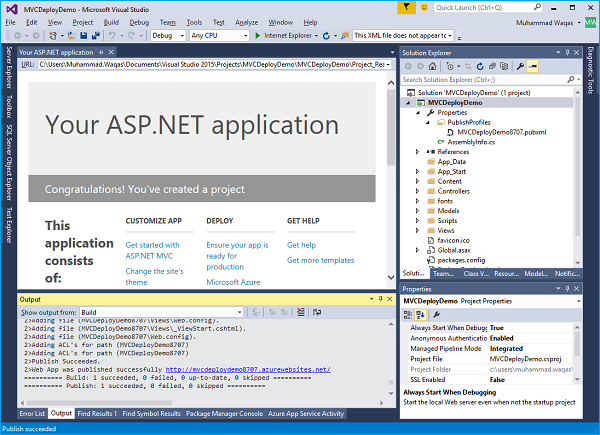
Depois que o projeto for criado, publique seu aplicativo. O restante das etapas são as mesmas fornecidas para a opção hospedada no SharePoint.
Neste capítulo, abordaremos as opções de integração. O novo modelo de aplicativo no SharePoint 2013 oferece uma série de opções para que seu aplicativo se integre profundamente com o SharePoint, outros sistemas e dados. Essas opções são as seguintes -
- Integração da interface do usuário
- Eventos e integração lógica
- Integração de dados
Integração da interface do usuário
Na integração da interface do usuário, três pontos de integração principais estão disponíveis para você como parte do modelo de aplicativo do SharePoint, que são os seguintes -
- Partes e páginas de aplicativos
- Menus de fita e ação
- Navigation
Partes e páginas de aplicativos
Partes e páginas de aplicativos oferecem a capacidade de exibir a interface de usuário de seus aplicativos para os usuários. Para pessoas familiarizadas com o SharePoint 2010, as App Parts são semelhantes às Web Parts.
As partes do aplicativo são janelas reutilizáveis e configuráveis em seu aplicativo.
As páginas são muito parecidas com uma App Part, exceto pelo fato de serem visualizadas em um estilo de janela maior e mais completo.
Menus de fita e ação
A faixa de opções foi introduzida pela primeira vez no SharePoint 2010. Ela fornece um local central para todas as ações que um usuário pode realizar em documentos e outros dados.
No SharePoint 2010, os desenvolvedores podem incluir ações personalizadas para seus aplicativos na faixa de opções; Os aplicativos do SharePoint também permitem essa personalização. Isso permite que você inclua ações onde os usuários as esperam, junto com todas as outras ações padrão que o SharePoint fornece.
O menu Ação é um menu contextual em itens em uma lista ou biblioteca do SharePoint. Por exemplo, em uma biblioteca de documentos do SharePoint, o menu Ação expõe funções comuns, como Check In e Check.
Outro termo comumente usado para este menu é Editar Bloco de Controle.
Os aplicativos do SharePoint permitem que você inclua ações adicionais neste menu. Por exemplo, é um ótimo local para exibir as funções do seu aplicativo, que se aplicam a um único item da lista.
Navegação
A navegação permite que os usuários encontrem seu aplicativo e a integração com os menus Faixa de Opções e Ação permite que os usuários executem ações no mesmo local familiar que fazem em qualquer outro lugar no SharePoint.
Usar um ou mais desses blocos de construção permite que você integre a interface do usuário do seu aplicativo com a do SharePoint e exponha o seu aplicativo aos usuários.
Eventos e integração lógica
Fornecer uma IU para os usuários geralmente é o aspecto mais proeminente de qualquer aplicativo. Por outro lado, responder às ações que os usuários executam - seja dentro de um aplicativo ou para interagir com um aplicativo, também é extremamente importante.
Os principais recursos são -
Os aplicativos do SharePoint fornecem a capacidade de responder às atividades dentro do seu aplicativo, como um clique de botão, e responder às atividades do SharePoint, como um documento sendo verificado, etc.
Responder às atividades em seu aplicativo é muito simples. A IU e o código do seu aplicativo são executados remotamente no SharePoint e são simplesmente exibidos por meio de partes do aplicativo e páginas. Por esse motivo, responder a um evento como o clique de um botão em seu aplicativo está totalmente relacionado à estrutura de programação de seu aplicativo. Por exemplo, se o seu aplicativo é construído com ASP.NET, você simplesmente pega oOnClick evento para um botão ASP.NET.
O SharePoint não fica no seu caminho para esses tipos de eventos. Para responder a eventos que ocorrem dentro do SharePoint, como um documento sendo salvo ou atualizado, o SharePoint fornece receptores de eventos.
O SharePoint 2013 também fornece receptores de eventos que permitem que os aplicativos respondam a eventos que ocorrem em um site do SharePoint.
Integração de dados
Os dados são o coração de cada aplicativo, que normalmente é o que os usuários desejam trabalhar em seu aplicativo. O SharePoint oferece várias opções prontas para armazenar e trabalhar com dados. Essas opções são as seguintes -
Armazenamento e manipulação de dados no SharePoint.
Trabalhar com dados externos ao SharePoint.
Desde a primeira versão do SharePoint, o objetivo é tornar o trabalho com dados simples e direto para os usuários.
O exemplo mais simples disso é o conceito de dados de lista. Os usuários podem armazenar e trabalhar com dados de estilo tabular por meio de uma interface web comum.
Muitos consideram o uso de listas análogo ao uso de uma tabela de dados em um banco de dados. Os aplicativos do SharePoint também podem tirar proveito desses mesmos recursos de armazenamento de dados nativamente usando listas. O SharePoint oferece aos desenvolvedores a capacidade de tirar proveito de muitos dos recursos de armazenamento de dados que o SharePoint fornece sem ter que reinventar a roda.
Se usado corretamente, o SharePoint pode economizar tempo e esforço e reduzir potencialmente os custos de gerenciamento e suporte de sua operação.
A seguir estão os principais recursos de armazenamento de dados -
Lists - Para armazenar dados estruturados, como em uma tabela.
Libraries - Para armazenar dados não estruturados, como em um documento ou arquivo.
O SharePoint fornece um conjunto abrangente de APIs para os desenvolvedores usarem nos aplicativos para interagir e manipular dados que residem no SharePoint. Para aplicativos do SharePoint, essas APIs são expostas noClient-Side Object Model (CSOM).
Você verá muitas dessas opções nos próximos capítulos.
Neste capítulo, iremos cobrir os diferentes níveis de “desenvolvimento” em relação ao SharePoint. Cada nível atende ao usuário final do site do SharePoint de alguma forma. Você pode dividir este espectro no seguinte -
End users - que usam a plataforma como plataforma de aplicação.
Power users - quem cria e administra (e talvez marca) sites.
Designers - quem marca o site e constrói a experiência do usuário.
Developers - quem constrói e implanta aplicativos.
Uma variedade de pessoas interage com o SharePoint, desde os desenvolvedores até os usuários finais. É representado na figura a seguir

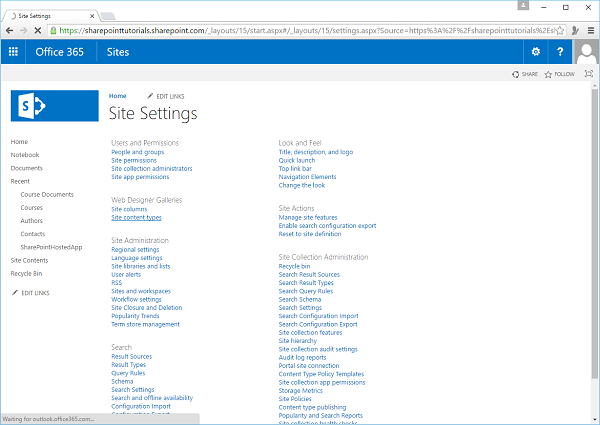
Configurações do site
Configurações do site é uma das partes principais do SharePoint. É muito importante que estejamos familiarizados com ele.
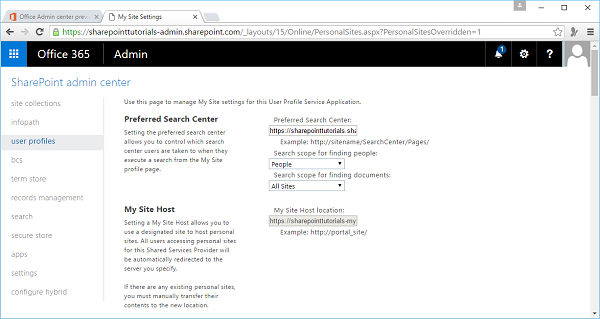
Step 1 - Para acessar a página Configurações do site, clique em User Profile dentro SharePoint Admin center. Clique na opçãoSetup My Site em Configurações de Meu Site.

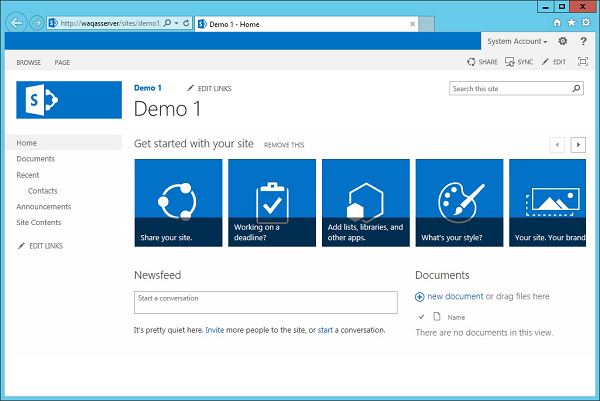
A página seguinte será aberta.

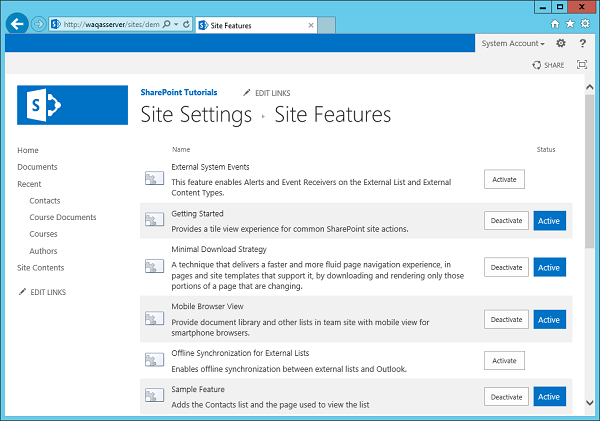
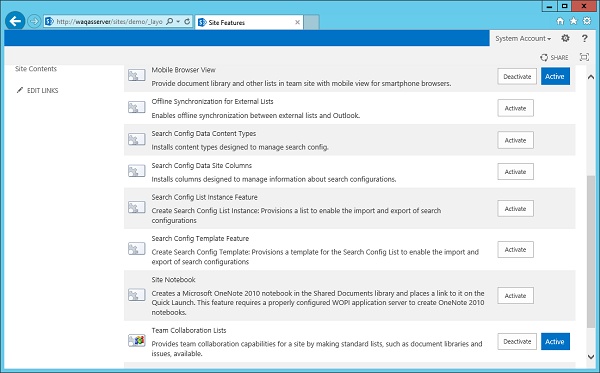
Você encontrará a maioria das configurações para o seu site nesta página, como -
- Mude o tema do seu site.
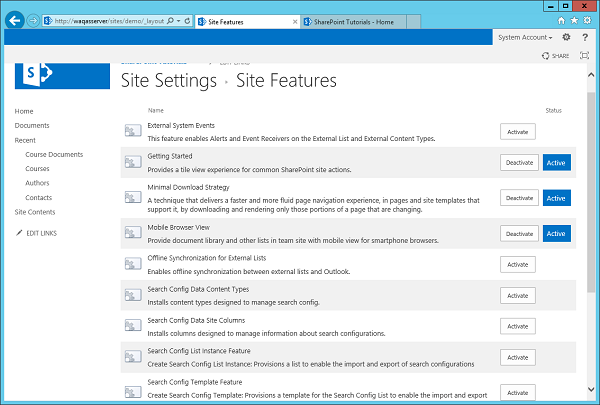
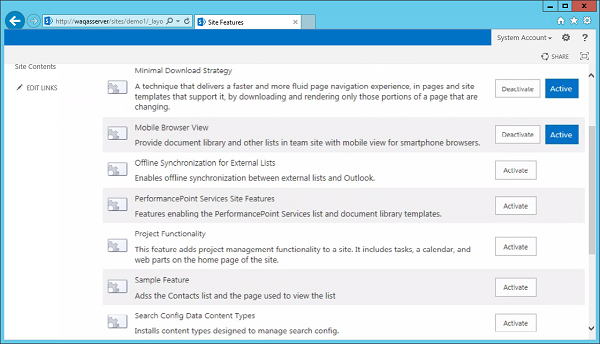
- Ative recursos.
- Gerenciar Permissões.
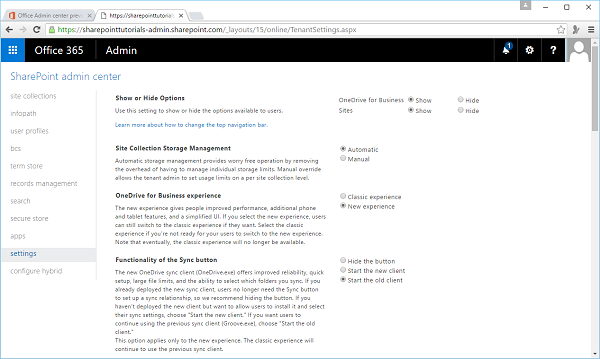
Step 2- Algumas opções de configuração também estão disponíveis em Configurações. Portanto, clique em Configurações no painel esquerdo.

Observe que os principais recursos da página Configurações do site são divididos em categorias principais. Por exemplo, a maioria das configurações de segurança está disponível para você na categoria Usuários e Permissões, temas nas Galerias do Web Designer e assim por diante.
Adicionar página HTML
A experiência de edição varia desde a formatação de texto até a adição de imagens ou multimídia. Você pode obter um pouco mais do código incorporando HTML diretamente no seu site do SharePoint.
Essa tarefa parece um pouco mais com o desenvolvimento, então vamos dar uma olhada em um exemplo simples adicionando uma página HTML.
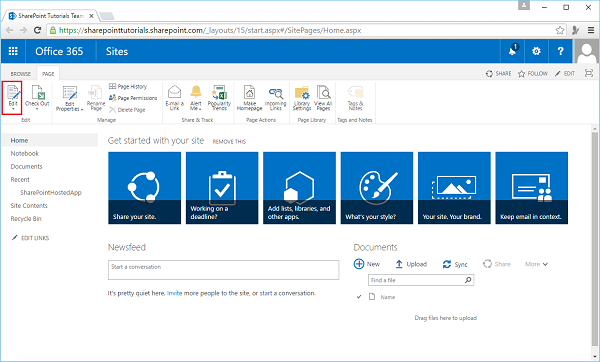
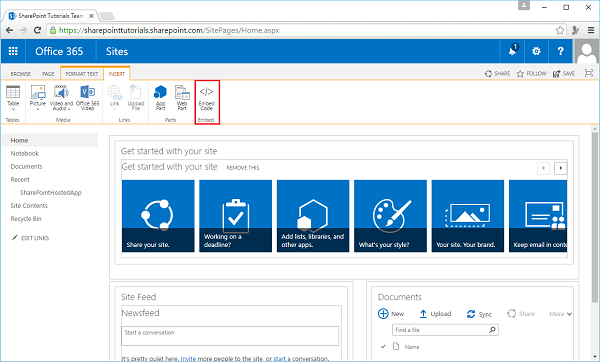
Step 1- Abra seu site do SharePoint e navegue até a página inicial do site. Na guia Página, clique na opção de menu Editar.

Step 2 - Na guia INSERIR, clique na opção Código de incorporação.

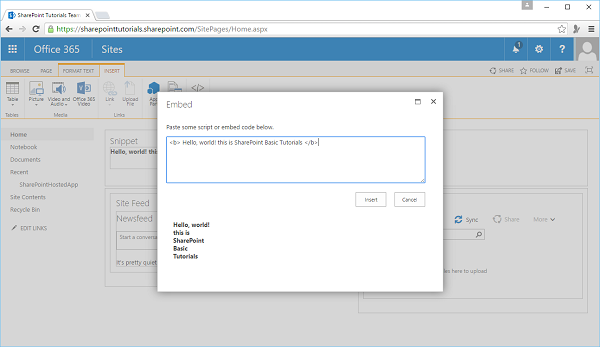
A seguinte caixa de diálogo será aberta -

Step 3 - Adicione algum código HTML no campo de código, conforme mostrado abaixo -

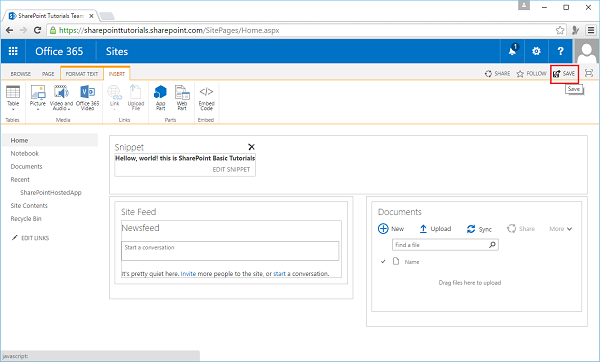
Step 4 - Clique Insert e você verá que o snippet de HTML foi inserido.

Step 5 - Clique Save.

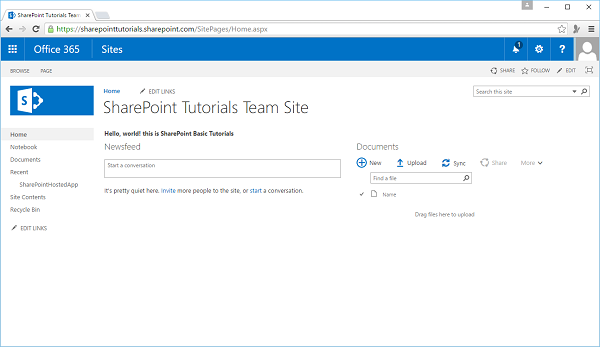
Você pode ver que o código HTML está inserido em seu site do SharePoint.
Adicionar arquivo de mídia
Para adicionar um aplicativo Media Player ao seu site do SharePoint, abra o seu site do SharePoint e navegue até a página inicial do site.
Step 1 - Na guia Página, clique na opção de menu Editar.

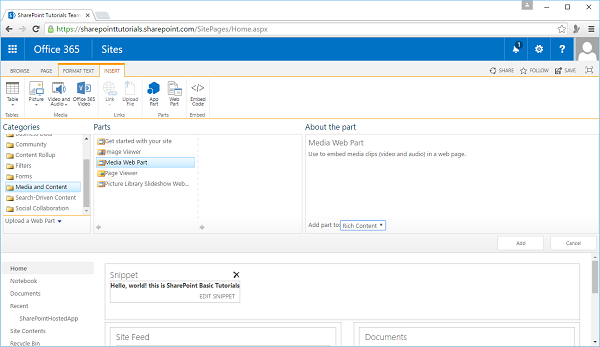
Step 2 - Selecione a opção Web Part.

Step 3 - Selecione a mídia e o conteúdo de Categories e selecione o Media with Partsna seção Peças. CliqueAdd.

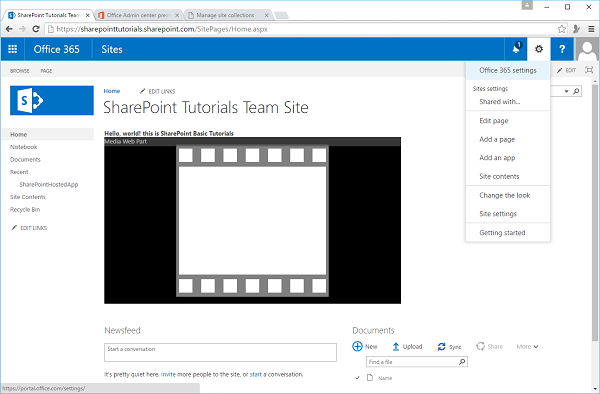
Step 4 - Salve a página e você verá a página seguinte, que contém o arquivo de mídia.

SharePoint Designer
Muitos desenvolvedores preferem não usar o SharePoint Designer como uma ferramenta para desenvolver o site do SharePoint. No entanto, a questão é que a ferramenta SharePoint Designer pode facilitar algumas tarefas de desenvolvimento.
Os recursos importantes são -
O SharePoint Designer pode ser usado para uma variedade de funções de designer para o SharePoint, incluindo a criação e edição de sites, páginas, listas e tipos de conteúdo.
O SharePoint Designer também é útil para criar um fluxo de trabalho declarativo baseado em regras que pode então ser importado no Visual Studio para personalização de nível mais profundo.
Ele pode ser baixado e instalado em https://www.microsoft.com/en-pk/download/details.aspx?id=35491
Ao abrir o SharePoint Designer pela primeira vez, você precisa fornecer a URL para seu site do SharePoint e autenticar como um usuário elevado.
O SharePoint Designer herda as permissões padrão do SharePoint.
Depois de abrir o seu site no SharePoint Designer, várias opções navegáveis e algumas informações sobre o seu site aparecem, como metadados do site, permissões, subsites etc.
Portanto, vamos usar o SharePoint Designer, mas primeiro precisamos configurar o SharePoint Designer usando o Office 365 abrindo seu site do SharePoint.
Step 1 - Abra o site do SharePoint.

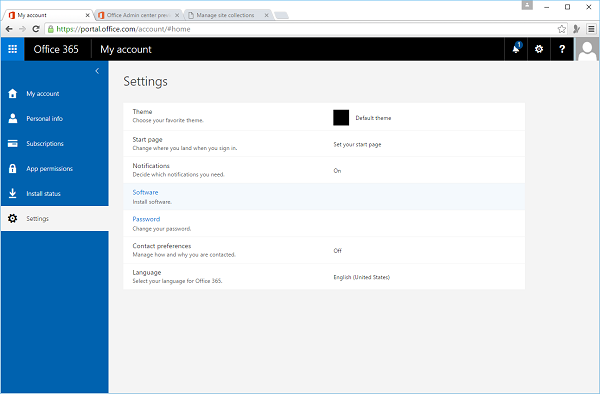
Step 2- Selecione a opção de menu Configurações do Office 365. Selecione Configurações no painel esquerdo e selecione o software no painel do meio.

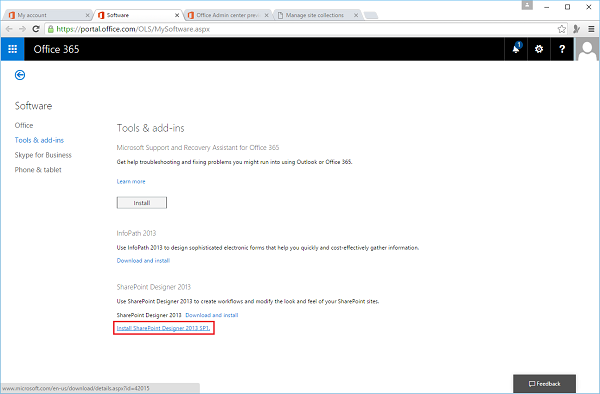
Step 3 - Selecione Tools & add-insno painel esquerdo e você verá as diferentes opções. No final você verá a opção SharePoint Designer, clique no link.

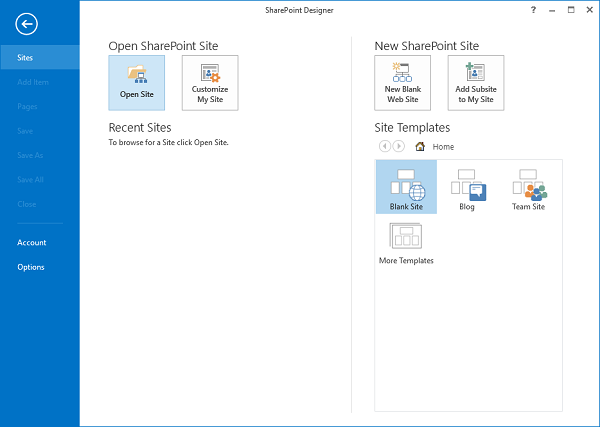
Step 4- Abra o SharePoint Designer após a instalação. Clique noOpen Site opção.

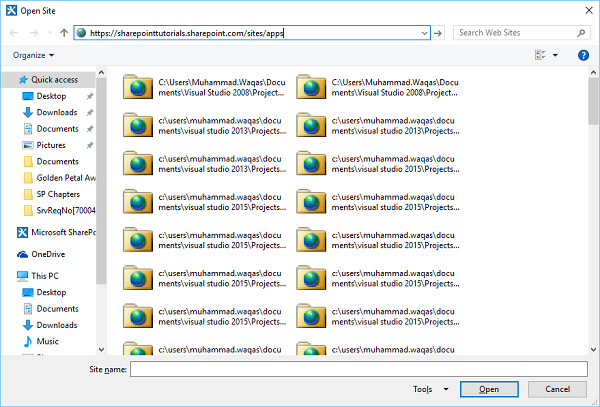
Step 5 - Especifique o URL do seu site do SharePoint e clique em Abrir.

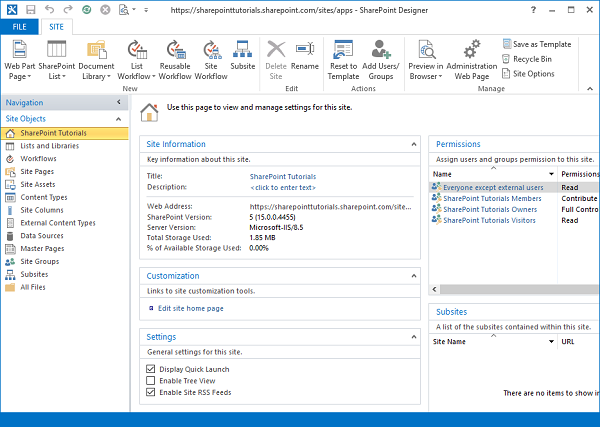
Step 6 - Depois que o site do SharePoint Designer for aberto, você verá que diferentes opções estão disponíveis.

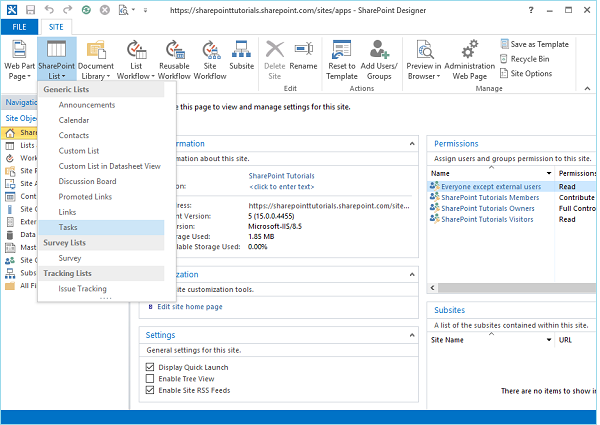
Step 7 - Clique em Listas do SharePoint na faixa de opções e selecione Tarefas no menu.

Step 8- Uma nova caixa de diálogo é aberta. Especifique o nome e a descrição e clique em OK.

Step 9 - Vamos no mesmo site, usando o portal e você verá a lista de tarefas pendentes em seu site.

Visual Studio e Expression Blend
Você também pode usar Visual Studio e Blendpara adicionar algum conteúdo ao seu site do SharePoint. O Visual Studio oferece muitos recursos para ajudar a desenvolver aplicativos no SharePoint; é útil familiarizar-se com eles em detalhes.
Vamos dar uma olhada em um exemplo simples de aplicativo hospedado no SharePoint abrindo o Visual Studio. SelecioneFile → New → Project opção.
Step 1 - Abra o Visual Studio e selecione o File → New → Project menu.

Step 2 - No painel esquerdo, selecione Templates → Visual C# → Office/SharePoint e então no painel do meio selecione App for SharePoint.
Insira o Nome no campo Nome, clique em OK e você verá a seguinte caixa de diálogo.

No Novo aplicativo para SharePoint, precisamos adicionar a URL do site do SharePoint que desejamos depurar e, em seguida, selecionar o modelo hospedado pelo SharePoint como a forma como deseja hospedar seu aplicativo para SharePoint.
Step 3 - Vá para o centro de administração do SharePoint e copie o URL do SharePoint.

Step 4 - Cole o URL no New App for SharePoint caixa de diálogo como mostrado abaixo.

Step 5 - Clique Next e vai abrir o Connect to SharePoint caixa de diálogo onde precisamos fazer o login.

Step 6 - Insira suas credenciais e clique no botão Sign inbotão. Depois de fazer login com êxito no site do SharePoint, você verá a seguinte caixa de diálogo -

Step 7 - Clique Finish. Assim que o projeto for criado, clique noAppMenifest.xml arquivo no Solution Explorer.

Step 8 - Clique no Permissionsaba. Uma lista suspensa Escopo será aberta.

Step 9 - Na lista suspensa Escopo, selecione Web, que é o escopo das permissões que você está configurando. Na lista suspensa Permissão, selecioneRead, que é o tipo de permissão que você está configurando.

Step 10 - Abra o arquivo Default.aspx e substitua-o pelo código a seguir.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Vá para o explorador de soluções, clique com o botão direito no projeto e selecione Publicar. Clique noPackage the appbotão. Isso cria seu aplicativo hospedado no SharePoint e o prepara para implantação em seu site do SharePoint.

Você verá a seguinte pasta, que contém o arquivo * .app.

Step 12 - Navegue até seu site online do SharePoint.

Step 13 - Clique Apps for SharePointno painel esquerdo. Uma nova página será aberta.

Step 14 - Arraste seus arquivos aqui para fazer o upload.

Assim que o arquivo for carregado, você verá a seguinte página -

Step 15 - Clique na opção - Site Contentsno painel esquerdo. Clique noadd an app ícone conforme mostrado na captura de tela a seguir -

Uma nova página será aberta.
Step 16 - Selecione Your Apps → From Your Organizationno painel esquerdo e você verá que o aplicativo está disponível para instalação. Clique no aplicativo.

Step 17- Quando você clica no aplicativo, uma caixa de diálogo é aberta, conforme mostrado na captura de tela a seguir. CliqueTrust it.

Step 18- Você verá que o aplicativo está instalado. Assim que a instalação for concluída, você pode clicar no aplicativo.

Você verá a seguinte página, que contém um botão -

Quando você clica no Push me botão, ele exibirá a data atual.

Neste capítulo, discutiremos principalmente da perspectiva do usuário final, cobrindo listas e alguns dos recursos de valor agregado no topo das listas, como visualizações, validação, etc. Quando os usuários finais criam conteúdo no SharePoint, ele é armazenado no formulário de listas.
As listas são realmente o mecanismo de armazenamento de dados no SharePoint.
Ele fornece a interface do usuário para poder visualizar os itens em uma lista, adicionar, editar e excluir itens ou visualizar itens individuais.
Vamos dar uma olhada em um exemplo simples no qual adicionaremos uma lista de contatos.
Step 1- Abra seu site do SharePoint e vá para a página Conteúdo do site. Você pode ver os conteúdos, listas e bibliotecas atuais, e temos a capacidade de adicionar novos conteúdos clicando emadd an app.

Step 2 - Vamos dar uma olhada em algumas das coisas que podemos adicionar ao nosso site -
Podemos criar uma nova biblioteca de documentos.
Podemos criar uma lista personalizada onde definimos o esquema.
Existem também algumas listas com esquemas predefinidos, como a lista de tarefas aqui.
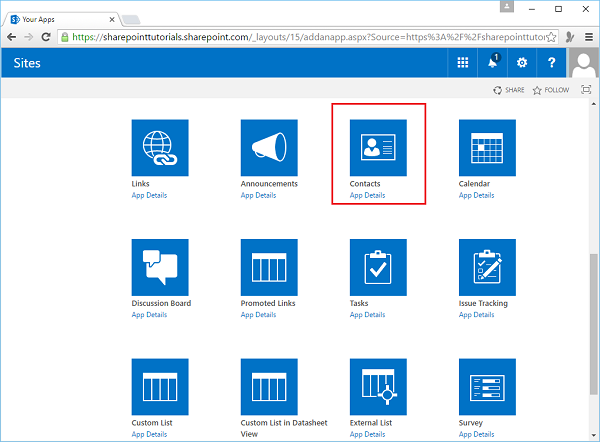
Podemos adicionar imagens, algumas páginas wiki, formulários, uma lista de links, lista de anúncios, lista de contatos e calendário, etc.

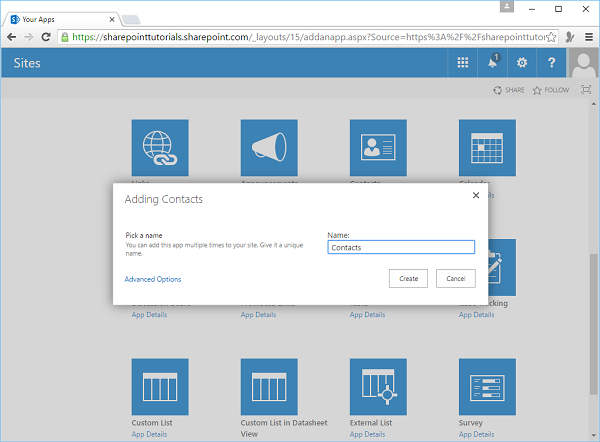
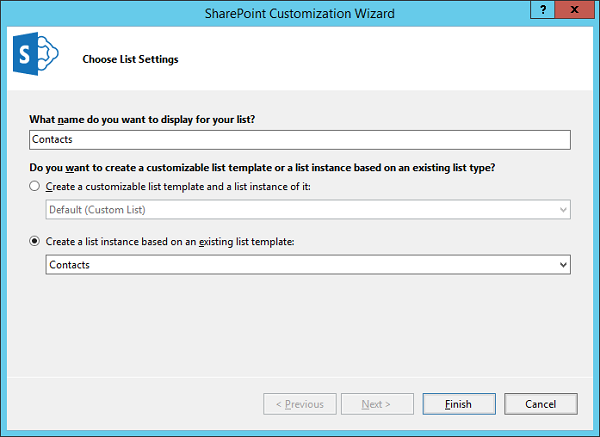
Step 3 - Vamos selecionar a lista de contatos.

Step 4 - Vamos chamar essa lista- Contacts e então clique no Create botão.

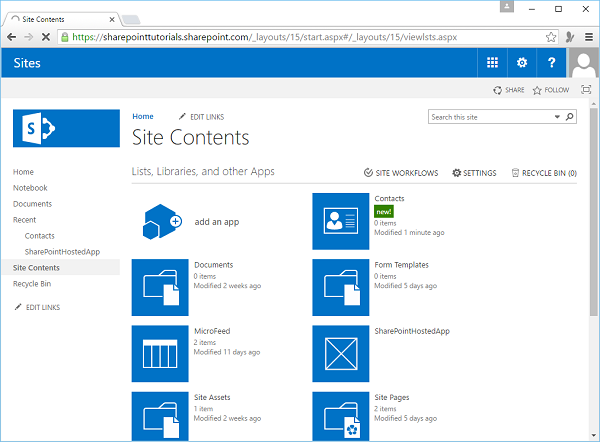
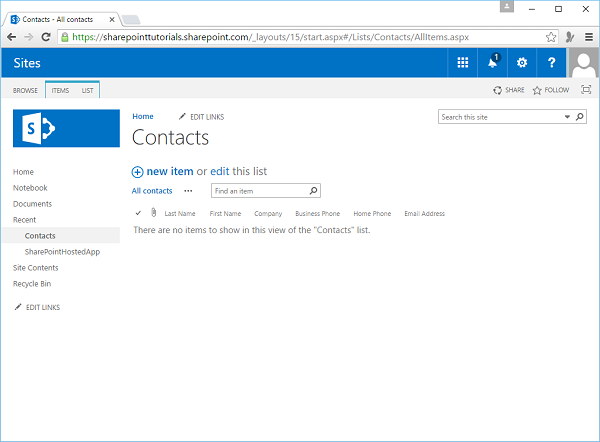
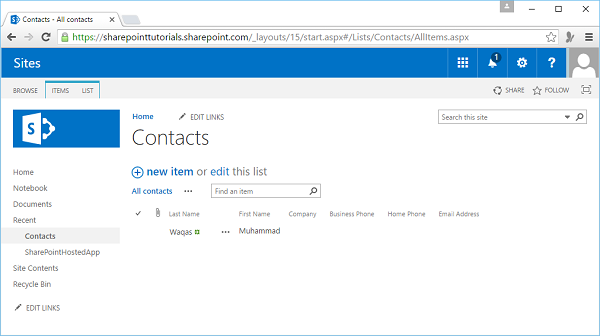
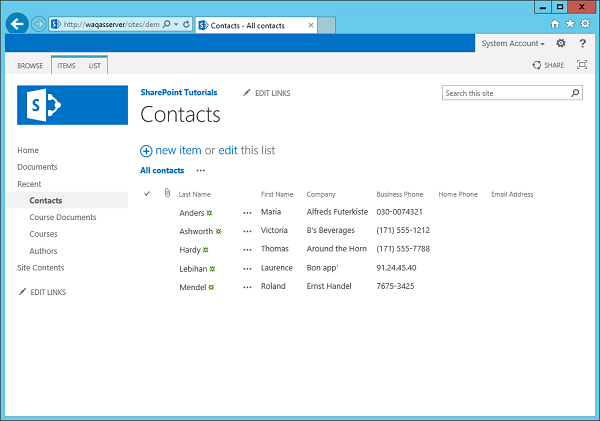
Step 5 - Agora você pode ver aqui nos contatos do seu site, você tem a lista de contatos e pode clicar nela para trabalhar com os itens da lista.

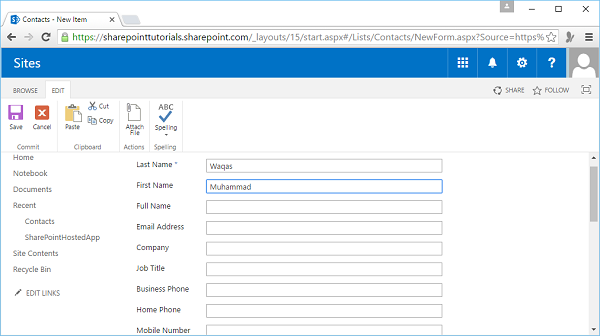
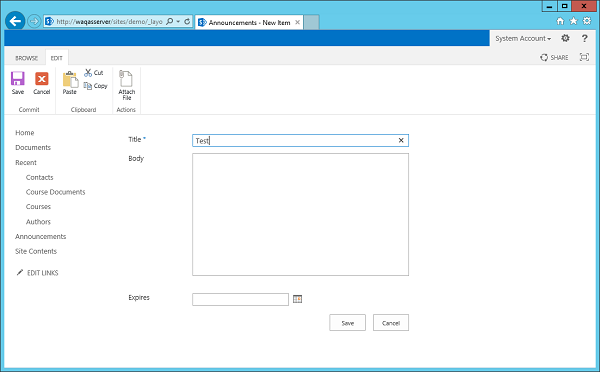
Step 6 - Uma maneira de adicionar um novo item a esta lista é clicar no link Novo item e adicioná-lo ao meu conteúdo.

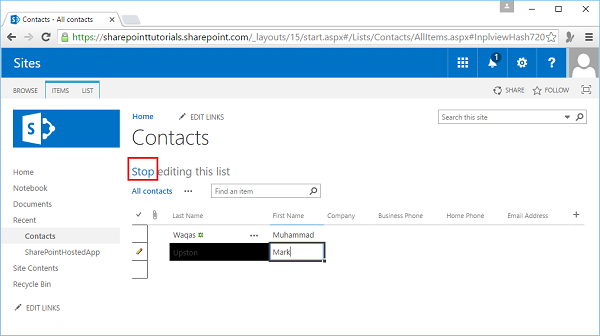
Step 7 - Digite o sobrenome e o nome e, em seguida, vá até a barra de ferramentas ou a faixa de opções e clique Save.

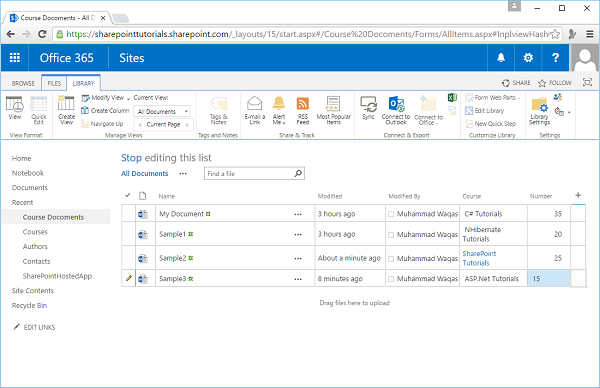
Step 8 - Também podemos colocar a lista no modo de edição clicando no edit ligação.

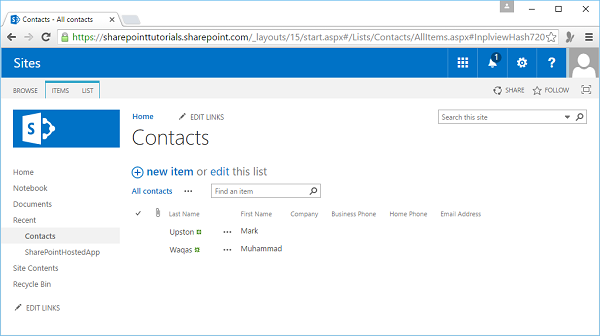
Step 9- Em seguida, podemos adicionar alguns outros contatos. Quando a edição for concluída, clique noStop editing para sair do modo de edição do emblema.

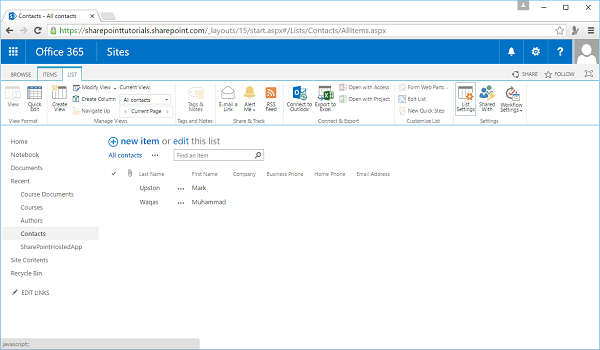
A página mostrará todos os contatos.

Algumas outras coisas quando estamos trabalhando com a lista aqui.
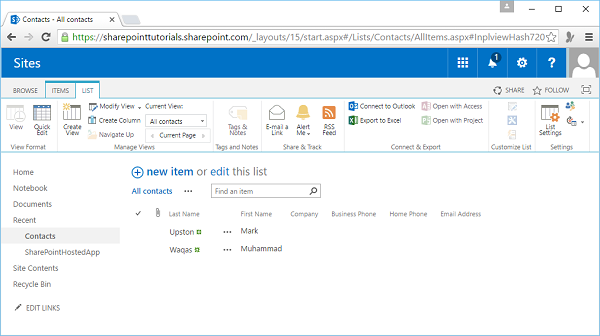
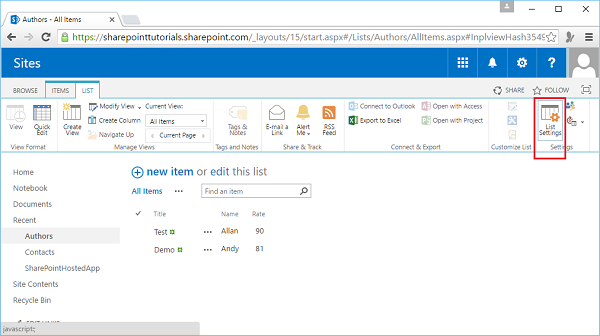
Step 10 - Clique ITEMS para obter acesso aos itens em Ribbon.

Step 11 - Clique LIST aqui para obter acesso ao Ribbon itens relacionados a toda a lista.

O SharePoint oferece muitas funcionalidades para listas. Ele fornece armazenamento para os dados da lista, a capacidade de personalizar o esquema da lista e a capacidade de visualizar, adicionar, editar e excluir itens da lista, etc. Há muito mais funcionalidades disponíveis, como a criação de visualizações nos dados da lista, validação simples em ambos o campo e nível de lista, aprovação de conteúdo, controle de versão de item etc.
Visualizações
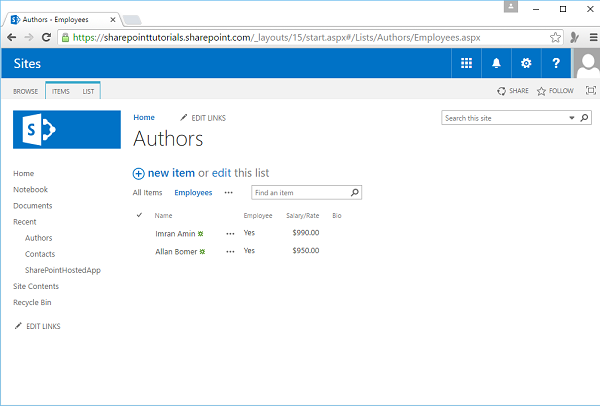
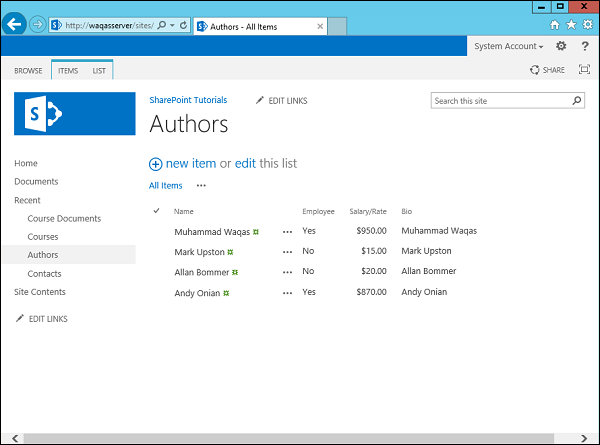
Vamos começar a trabalhar com Viewsnos dados da lista. Aqui estamos de volta à lista de Autores e, como você pode notar, adicionamos apenas quatro itens. Com apenas quatro itens, não é difícil obter as informações de que precisamos a partir de seus dados.
À medida que o número de itens cresce, digamos de 4 para 50 a 100, para talvez 500, fica cada vez mais difícil apenas dar uma olhada na lista e obter rapidamente as informações de que precisamos. Para resolver esse problema, o SharePoint permite que você crie vários modos de exibição em listas, para que possamos filtrar informações de que não precisamos, como -
- Podemos classificar os valores dos campos.
- Podemos agrupar informações.
- Podemos obter totais.
- Também podemos ter diferentes maneiras de apresentar as informações.
Para a maioria das listas, quando você as cria, você obtém um Viewpor padrão. É chamado deAll Items View e essa é a visão que vimos no exemplo dado acima.
Agora, vamos dar uma olhada em como podemos criar visualizações personalizadas. Assim como com a criação do esquema de lista, o SharePoint nos oferece algumas maneiras diferentes que podemos usar para criar exibições. Uma maneira é começar com uma visualização existente e alterar a classificação e filtragem de diferentes colunas. Podemos obter os dados da maneira que você deseja e salvá-los como uma nova visualização.
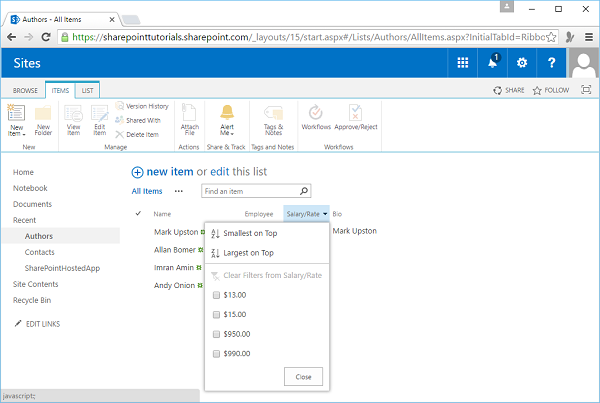
Você notará que se formos para os outros cabeçalhos de coluna, a maioria deles nos dá um pequeno menu suspenso que podemos acessar conforme mostrado abaixo para o cabeçalho Salário / Taxa.

Vá para o outro cabeçalho da coluna - Bio. Ele não tem uma lista suspensa, pois contém várias linhas de texto. As outras colunas têm essa opção. Isso nos dá a capacidade de classificar as informações ou filtrá-las.
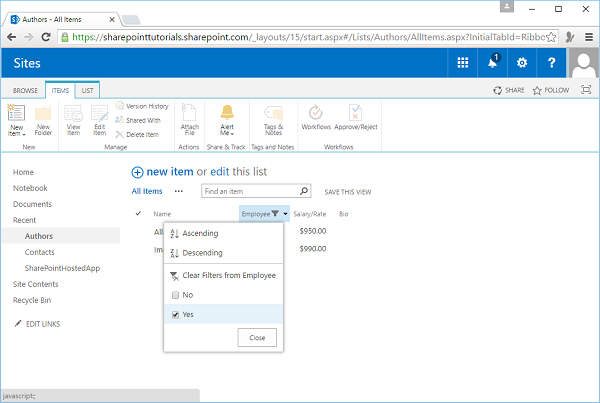
Vamos criar um filtro aqui que mostre apenas Funcionários.

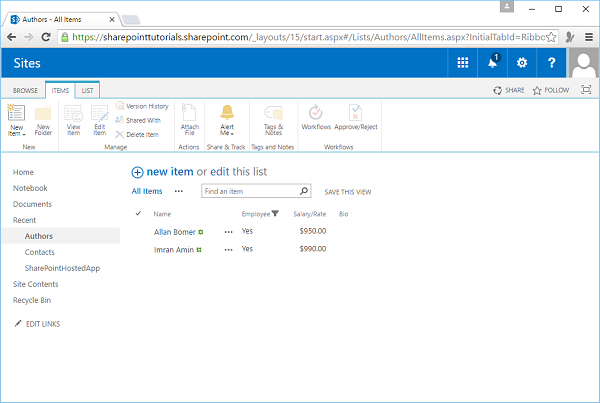
Depois de adicionar esse filtro, observe que há um pequeno ícone no cabeçalho da coluna que indica que esses valores de campo foram filtrados. Vamos classificá-lo em ordem decrescente.

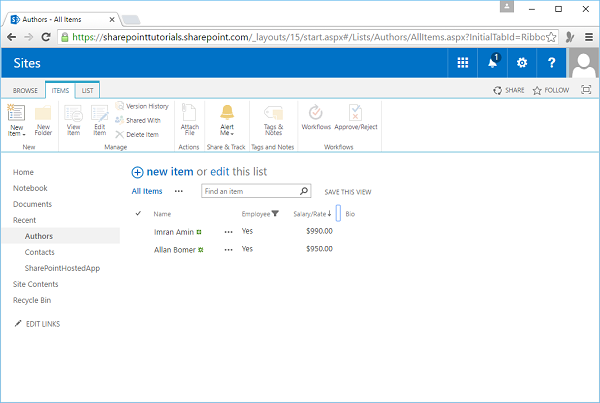
Portanto, agora temos uma nova visualização dos dados, ou seja, a visualização de ordem decrescente.

Agora a filtragem e classificação não são preservadas. Portanto, precisamos salvar a visualização de ordem decrescente para o futuro.
Se apenas navegarmos de volta para a lista de Autores, veremos All Items. Se quisermos ter uma visão que seja apenasEmployees, classificado por Salário / Taxa decrescente, clique SAVE THIS VIEW opção.
Chamaremos essa visão de visão Funcionários. Selecione a partir das opções fornecidas se esta visualização deve estar disponível para todos os usuários ou apenas para mim. Clique em Salvar.

Portanto, agora que temos as duas visualizações diferentes, visualização Todos os itens e visualização Funcionários, podemos alternar entre essas visualizações usando os links no topo da visualização Lista, conforme mostrado na captura de tela fornecida abaixo.

Validação
Estaremos adicionando regras de validação simples para campos e itens em uma lista do SharePoint. Agora, quando criamos a lista de Autores, adicionamos algumas regras de validação usando as propriedades dos diferentes tipos de campo.
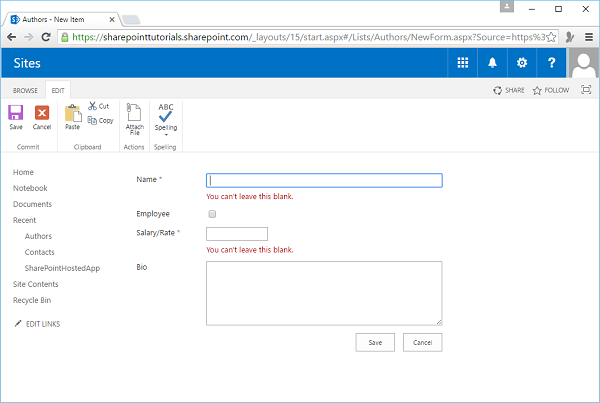
Clique New Itemda lista de autores. Agora cliqueSave.
Ao clicar em Salvar, você obterá dois erros. Isso ocorre porque indicamos que Nome e Salário / Taxa são campos obrigatórios.

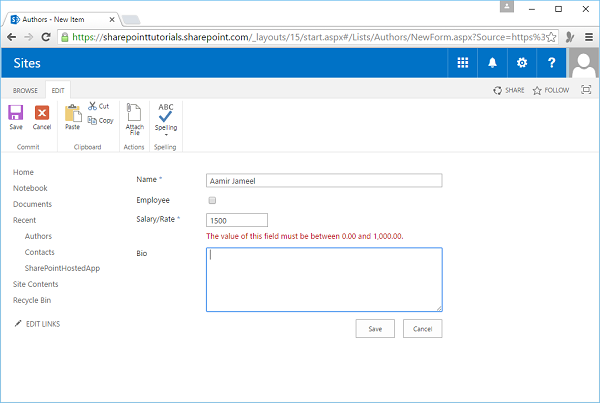
Insira o nome e Salário / Taxa como Aamir Jameel e 1500 respectivamente. CliqueSave.

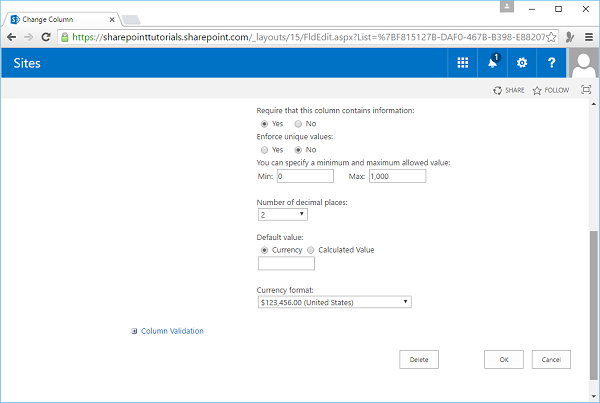
Como você pode ver ainda temos um problema com Salário / Taxa, pois quando criamos o campo indicamos que seu valor deveria estar entre 0 e 1000, e 1500 não satisfaz esse requisito. Clique em Cancelar.
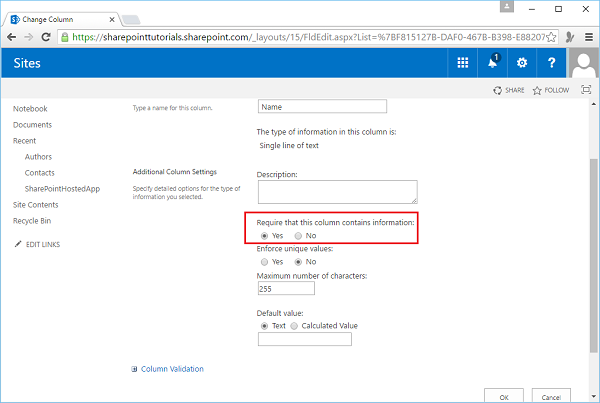
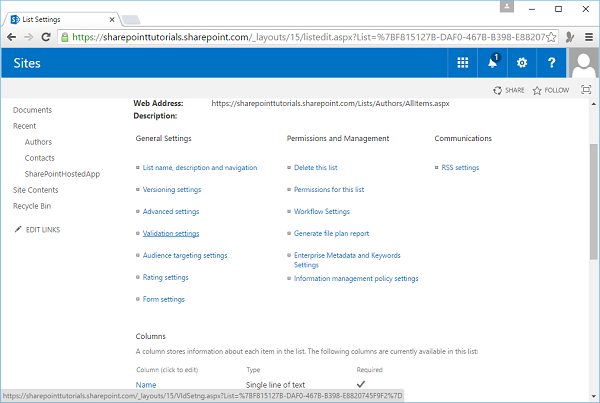
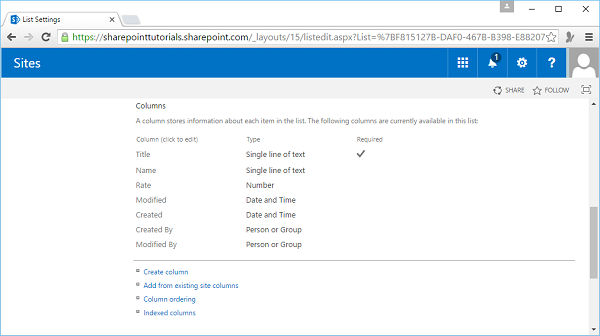
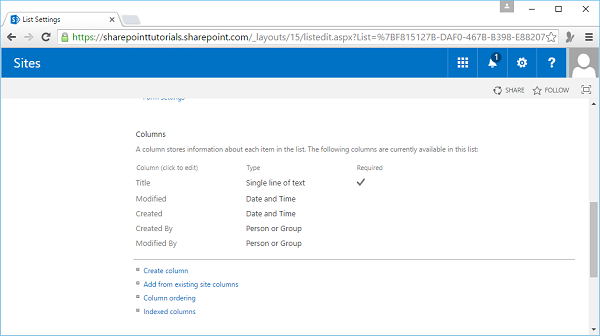
Vá para a guia Lista na Faixa de Opções e clique em List Settings. CliqueName. Como você pode ver na captura de tela abaixo, é um campo obrigatório,

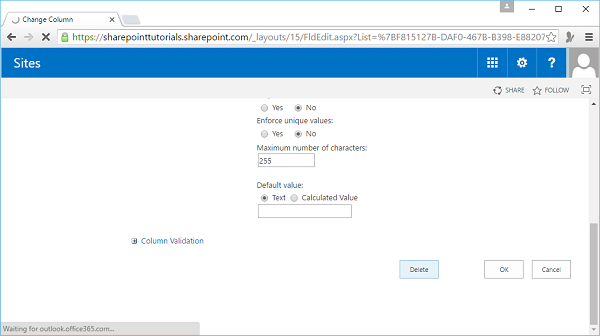
Agora volte, clique em Salário / Taxa e role para baixo. Você verá que também é um campo obrigatório.

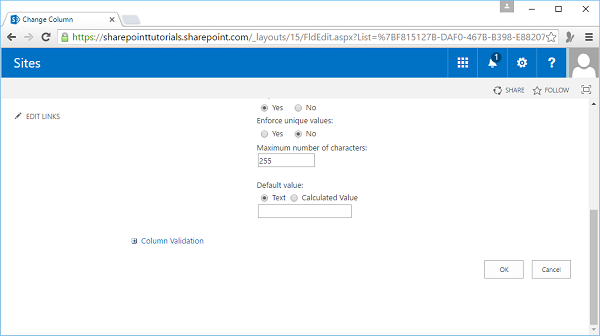
Aqui também definimos o intervalo válido de valores. Então, está tudo bem se o tipo de campo tem essas propriedades, mas o que você faz se não tiver? Bem, podemos adicionar alguma validação customizada simples. Então, se rolarmos para baixo, você pode ver que há uma área para validação de coluna. Vamos expandir isso. Aqui podemos especificar uma fórmula e, em seguida, enviar uma mensagem se o valor inserido pelo usuário não satisfizer essa fórmula.

Se você não está familiarizado com a criação de fórmulas no SharePoint, há um link que fornece ajuda sobre como fazer isso.

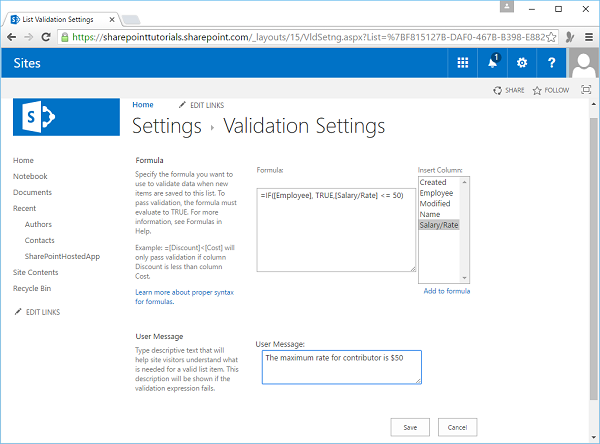
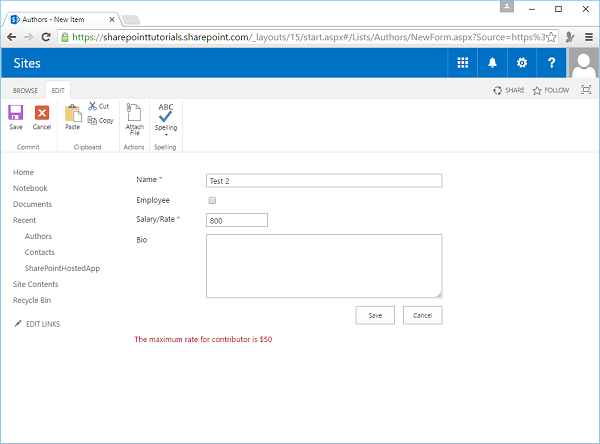
Agora, a validação que queremos adicionar é que se você não for um funcionário, então seu Salário / Taxa indica sua taxa horária e queremos dizer que o valor máximo da taxa é $ 50,00. Portanto, aqui a validação depende do valor do campo Funcionário e do campo Salário / Taxa. Portanto, em vez de adicionar a validação a qualquer um desses campos, vamos adicioná-la ao item e, em seguida, a forma como indicamos a validação do item é acessando as Configurações da Lista.

Clique Validation Settings e defina a fórmula conforme mostrado abaixo.

Então a condição vai ser bem simples, primeiro, você é um funcionário? Portanto, se você é um funcionário, já definimos o intervalo válido de valores de salário entre 0 e 1000. Portanto, apenas o valor True é retornado. Se você não for funcionário, verificaremos se o Salário / Taxa é menor ou igual a 50.
Se esta fórmula retornar True, o item é considerado válido. Se retornar falso, é inválido. Por último, adicionamos a mensagem de erro, 'A taxa máxima para um contribuidor é $ 50'.
Isso conclui as configurações de validação. Clique em Salvar.
Agora volte para a lista de Autores e adicione um novo item. Chamaremos isso de Teste, marque a caixa de seleção Funcionário (pois estamos testando para um funcionário), insira Salário / Taxa como 800 e clique em Salvar.

Os dados foram salvos. Não houve erro. Agora vamos entrar em condições diferentes. Vá para a lista de autores. Chamaremos isso de Teste 2.

Agora, não marque a caixa de seleção Funcionário, pois agora estamos assumindo que a pessoa é um contribuidor. Insira Salário / Taxa é 800 e clique em Salvar.
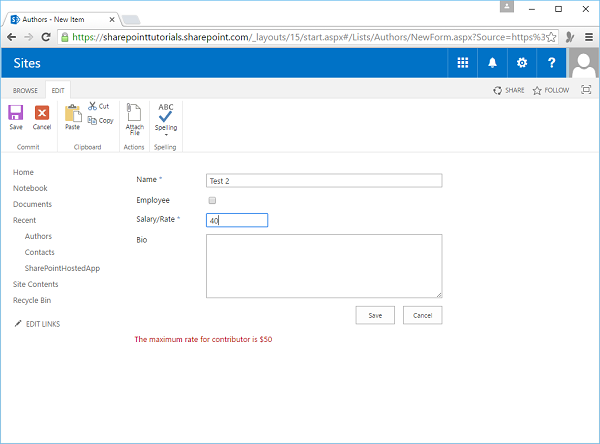
Você verá uma mensagem de erro. Portanto, vamos alterar o Salário / Taxa para um valor válido.
Digite 40 no campo Salário / Taxa.

Clique em Salvar.
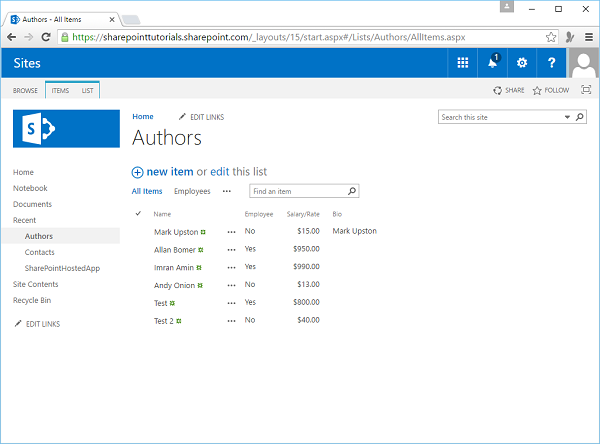
Você verá que os dados são salvos corretamente e atualizados na lista, conforme mostrado na imagem a seguir.

Campos de Pesquisa
Vamos dar uma olhada nas relações de lista e nos campos de pesquisa. Criaremos uma nova lista para conter informações sobre os cursos.
Step 1 - Vá para Site Contents → ‘add an app' → Custom List.

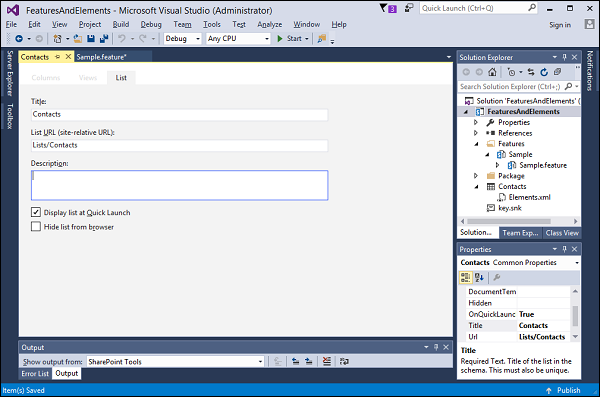
Step 2- Especifique a lista Cursos e clique em Criar. Abra a lista de cursos. Existe apenas uma coluna chamada Título, que representará o título do curso.

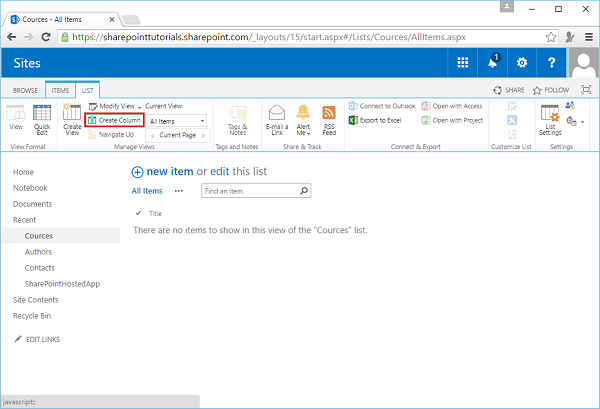
Step 3- Crie uma segunda coluna, que conterá o nome do autor. Vá para LIST na faixa de opções. Clique em Criar coluna.

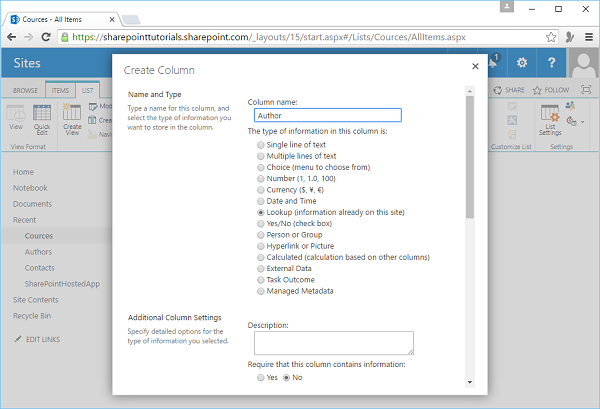
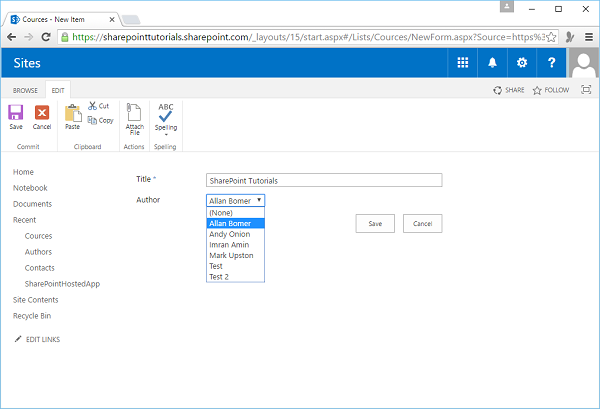
Step 4 - Nomeie esta coluna como Author. Podemos ter apenas uma única linha de texto onde o usuário insere o nome do autor. No entanto, já temos os nomes dos autores na lista de Autores, então, em vez disso, apresentaremos ao usuário uma lista suspensa, onde ele pode selecionar o autor. Portanto, em vez de criar um campo de Linha Única de Texto, criaremos um campo de Pesquisa.

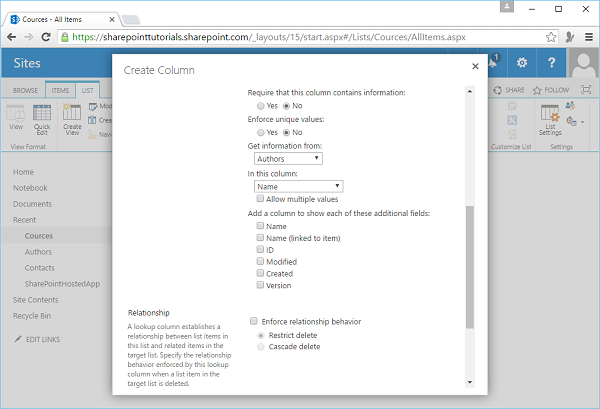
Step 5- Em seguida, precisamos especificar qual campo de qual lista devemos mostrar ao usuário. O SharePoint definiu os valores apropriados por padrão, mas se quisermos alterar a lista, podemos selecioná-los na lista suspensa. Quando terminar, clique em OK.

Step 6 - Este curso é Tutoriais do SharePoint e você pode ver que temos uma lista suspensa para Autor.

Lista de armazenamento de dados
Os dados das listas são armazenados em linhas e colunas. Para cada banco de dados de conteúdo, há uma tabela que armazena os dados das listas. Você pode relacionar as listas, impor integridade relacional e validar.
As pessoas freqüentemente presumem que muitos recursos de um banco de dados relacional existem com listas e um conjunto de listas torna-se quase como um banco de dados relacional, mas esse não é o caso.
Você precisa pensar nas listas mais como um conjunto de planilhas do Excel, onde você pode ter uma planilha vinculada a outra, e pode aplicar a validação em colunas ou células por meio de algum formulário simples. Portanto, um conjunto de listas no SharePoint não é como um banco de dados relacional.
Vamos dar uma olhada em como criar uma lista personalizada, onde definimos o esquema de lista, em vez de usar um esquema predefinido como o que fizemos quando criamos a lista de contatos.
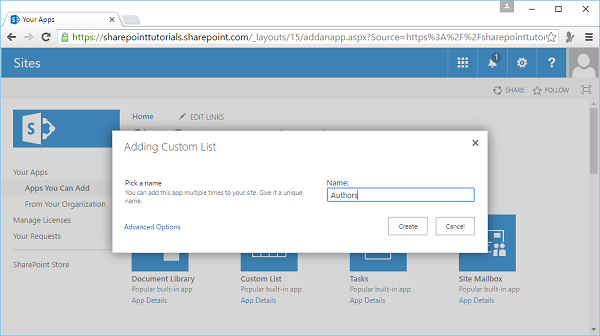
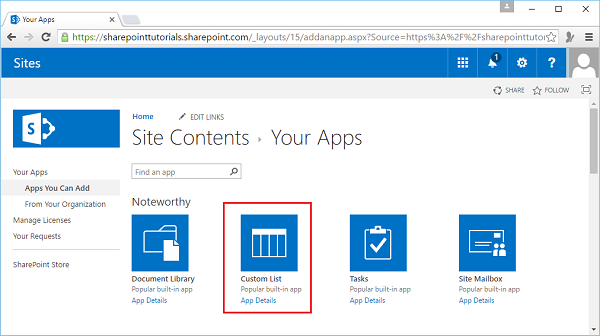
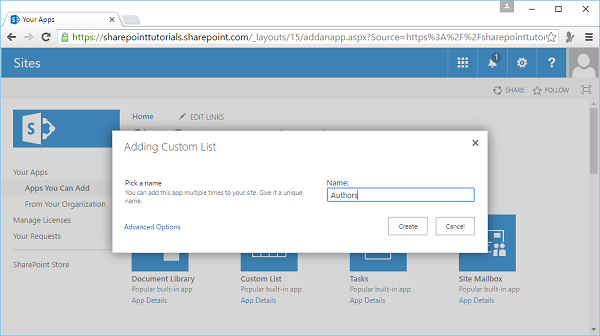
Step 1- Para criar uma lista personalizada, vá para Conteúdo do site e adicione um aplicativo. Clique em Lista personalizada.

Step 2 - Insira Autores no campo Nome e clique em Criar.

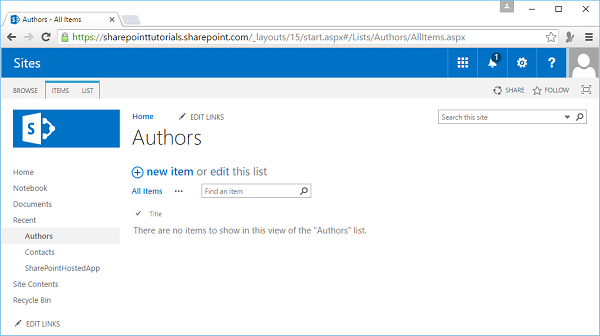
Step 3- Agora você pode ver que Autores foi adicionado. Vamos clicar no aplicativo Autores.

Step 4 - Clique em novo item.

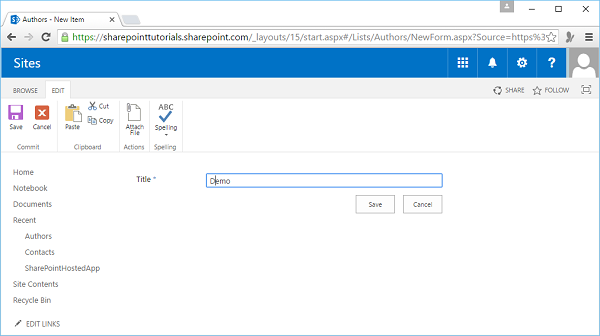
Step 5- Veja, nossa lista tem apenas uma coluna. O nome do campo é Título e é um campo obrigatório, portanto, aqui, definiremos o valor do campo como Teste e clique em Salvar.

Note - No SharePoint, as colunas também são chamadas de campos, portanto, esses termos são sinônimos.
Step 6 - Vamos adicionar mais um item clicando no link Novo Item.

Step 7 - Defina o valor do campo Título como Demo e clique em Salvar.

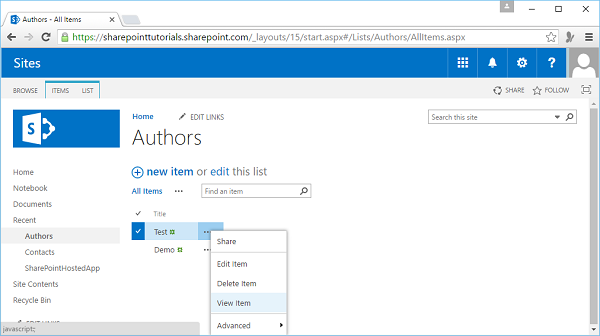
Você pode ver que temos dois itens ou duas linhas e vemos os valores do campo Título. Observe que ao lado deste valor, há uma pequena elipse, que é um link para abrir um menu.

Note - Este menu era tradicionalmente chamado de Edit Control Block ou ECB menu, mas você também vai ouvi-lo referido como o List Item Contacts cardápio.
Criamos a lista personalizada porque queríamos definir o esquema. Há algumas maneiras de fazer isso.
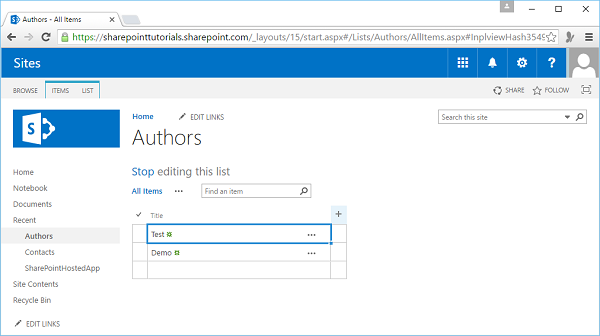
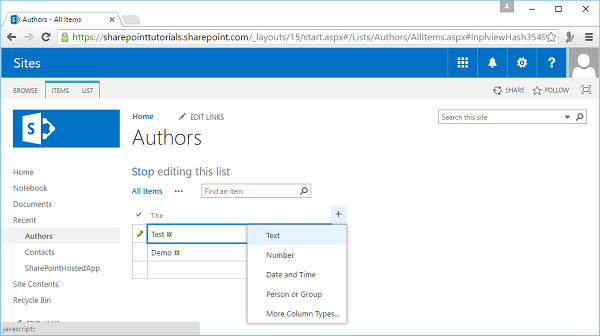
Step 8- Uma maneira é colocar a lista no modo Editar. Observe que há uma coluna extra no final com um sinal de + acima dela e aqui podemos adicionar colunas à lista.

Step 9 - Clique no sinal + e podemos criar uma coluna de texto.

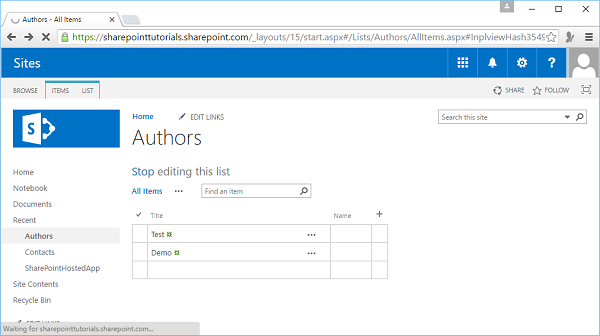
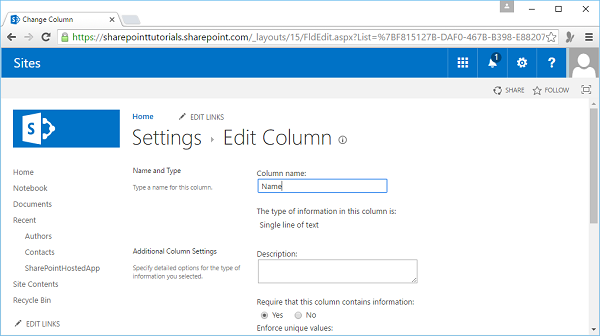
Step 10- Você verá a página seguinte. Chame este campo-Name.

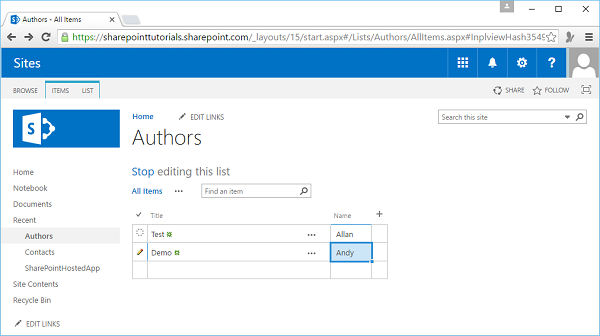
Step 11- Insira os nomes. Isso será texto.

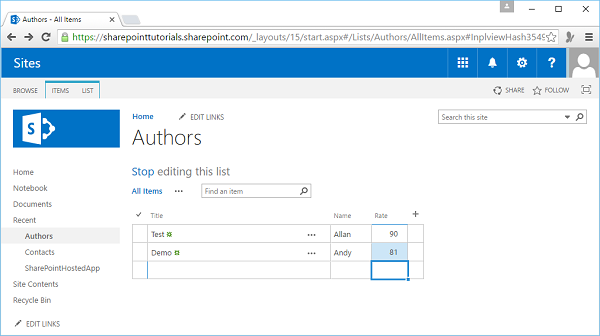
Step 12- Agora adicione outra coluna e vamos torná-la como uma coluna numérica de forma que apenas números possam ser inseridos como dados. Defina como Taxa e adicione alguns valores.

Essa técnica é útil quando você está fazendo o protótipo de uma lista, mas você não tem muito controle.
Portanto, vamos dar uma olhada na outra maneira de definir o esquema da lista. Faremos isso por meio das configurações da lista.
Step 13 - Clique no link Parar edição e saia do Editmodo. Selecione Lista na faixa de opções e vá para Configurações de lista.

Aqui, podemos definir o esquema da lista. Quando criamos a coluna, já tínhamos a coluna Título. Você pode ver duas outras colunas, que criamos e algumas outras colunas, que estão ocultas e são usadas pelo SharePoint internamente.

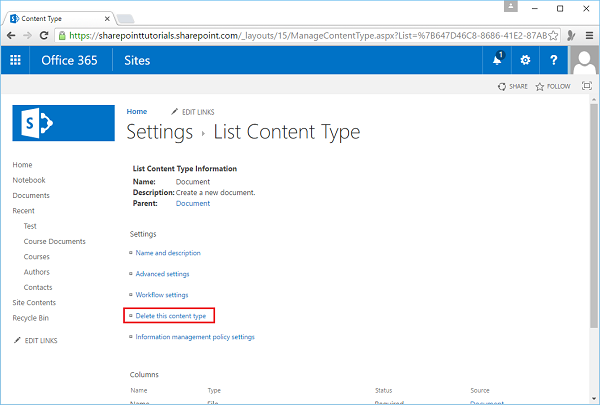
Step 14- Para definir o esquema da lista de autores, clique na coluna Nome e clique em Excluir. Em seguida, exclua a coluna Taxa.

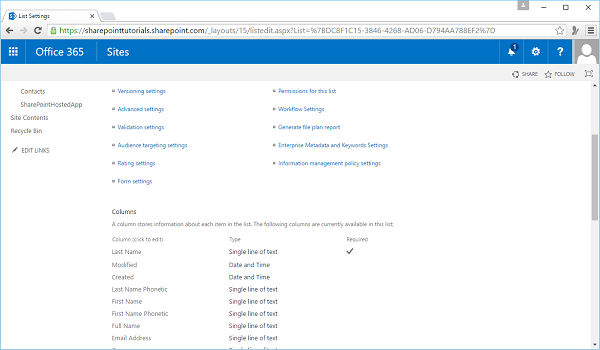
Step 15- Agora, se voltarmos para a lista de autores, podemos ver que essas colunas desapareceram com os valores que definimos para elas. Volte para Configurações da lista e defina o esquema real que você deseja.

Step 16- A página mostra uma coluna com Título. No entanto, não queremos esta coluna, mas uma coluna que representa o nome do autor. Portanto, clique em Título.

Step 17 - Quando você clica Title, uma nova página será aberta. Role para baixo até o final da página. Não há opção de excluir a página.

Note- Não podemos excluir esta página porque esta coluna está associada ao link da elipse. no entanto, podemos renomeá-lo.
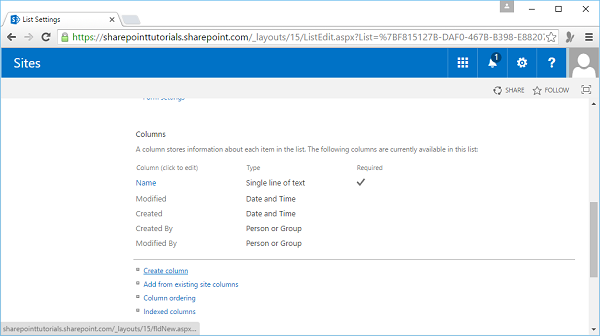
Step 18- Renomeie a coluna. Usaremos esta coluna para representar o nome do autor e clique em OK.

Step 19- Em seguida, adicione outra coluna para representar se o autor é um funcionário ou um contribuidor. Clique em Criar coluna.

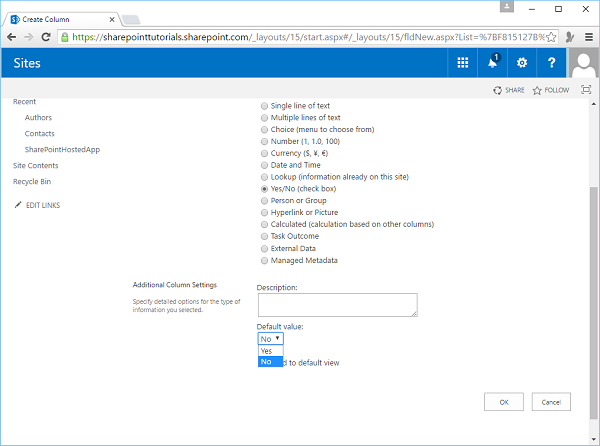
Step 20- Defina o nome da coluna como Funcionário e selecione os tipos de campo Sim / Não. Depois de selecionar o tipo de campo que desejamos, role para baixo até a parte inferior da página e você pode ver Configurações de coluna adicionais.
Note- Vários tipos de campos diferentes estão disponíveis. Os tipos de campo disponíveis são diferentes no SharePoint Foundation, SharePoint Server SharePoint Online.
Além disso, o tipo de site que você está construindo, ou seja, um site de colaboração ou de publicação, também afetará os tipos de campo disponíveis.

Step 21 - Defina o Default value para Não em vez de Sim e clique em OK.

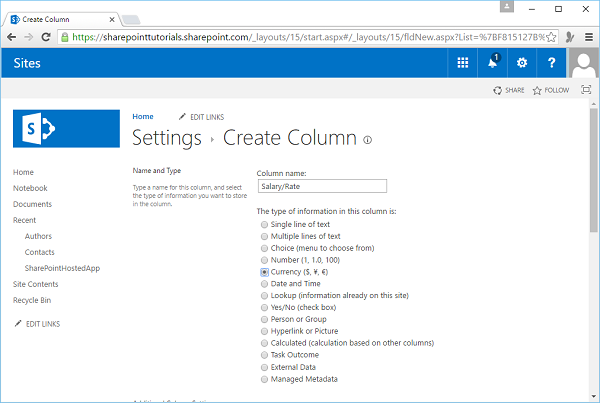
Step 22- Agora vamos criar outra coluna, clicando em Criar Coluna. Esta coluna representará o salário de nossos funcionários ou a taxa de contribuintes.

Step 23 - Vamos chamá-lo de Salário / Taxa e definir isso para o campo Moeda.

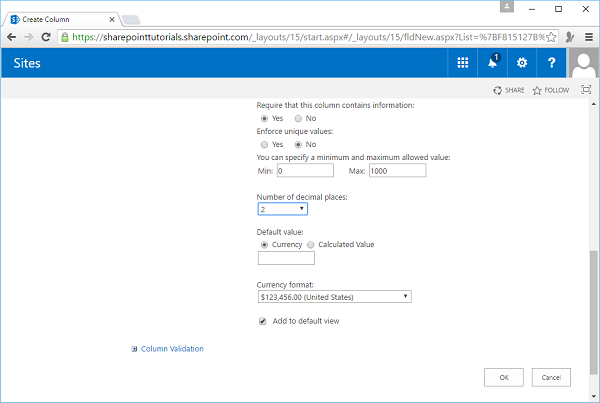
Step 24 - Role para baixo e torne este um campo obrigatório e defina o Mínimo como 0 e o Máximo como 1000. Insira 2 para exibir a moeda com até duas casas decimais.

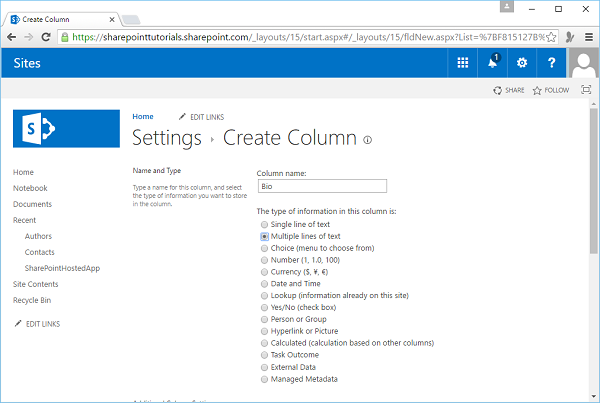
Step 25- Acrescentemos mais uma coluna, que será a biografia. Vamos apenas chamá-loBio e defina o tipo para várias linhas de texto.

Step 26- Insira 6, pois seis linhas para edição está bom. Queremos apenas texto simples neste caso e clique em OK.

Step 27- Temos o esquema para nossa lista de autores. Agora que nosso esquema está completo, vamos adicionar alguns dados. CliqueAuthors em Recente.
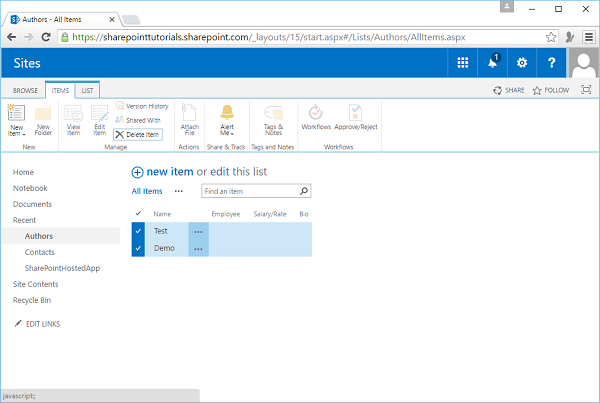
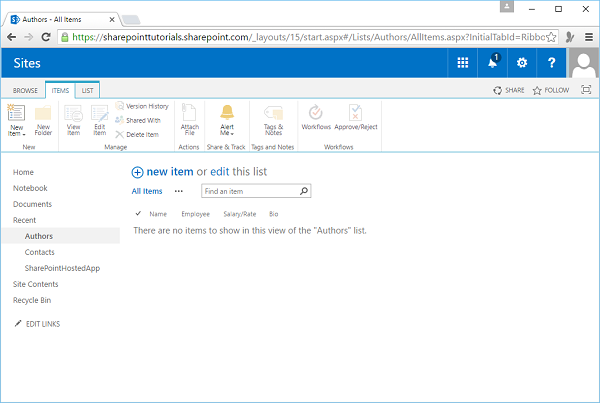
Vamos excluir as duas linhas que criamos anteriormente clicando na pequena marca de seleção ao lado de cada uma delas. Em seguida, vá para Itens na faixa de opções e cliqueDelete Item.

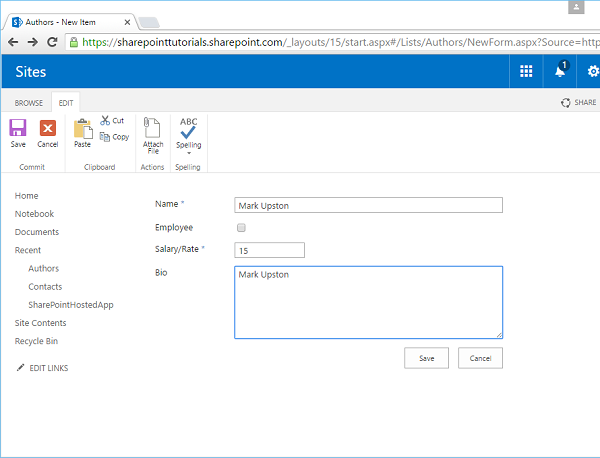
Step 28 - Adicione o primeiro item clicando em Novo item.

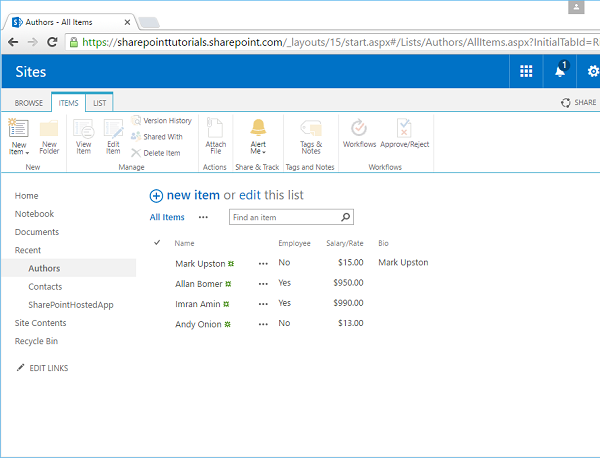
Step 29 - Insira mais alguns dados como mostrado na imagem abaixo.

Você verá todos os dados listados.

Neste capítulo, abordaremos bibliotecas. As bibliotecas são apenas um caso especial de uma lista. Eles herdam todas as características de uma lista. Portanto, todas as características que vimos até agora se aplicam às bibliotecas da mesma forma que às listas.
Diferença entre lista e biblioteca
Embora Listas e Bibliotecas exibam características semelhantes, a seguir estão as diferenças -
A principal diferença é que em uma biblioteca, cada linha está associada a um documento. Este documento pode ser de qualquer tipo. Por exemplo, documentos de escritório, fotos, páginas da web, documentos Word Perfect etc. A vantagem de usar documentos do Office é que há uma integração com as próprias ferramentas do Office.
A outra diferença é mais uma diferença de terminologia do que de funcionalidade. Por exemplo, as colunas em uma biblioteca significam os metadados associados ao documento.
Criando uma Biblioteca de Documentos
Nesta seção, veremos os fundamentos do trabalho com bibliotecas de documentos. Você pode criar uma biblioteca de documentos da mesma forma que criou uma lista. Siga as etapas fornecidas abaixo.
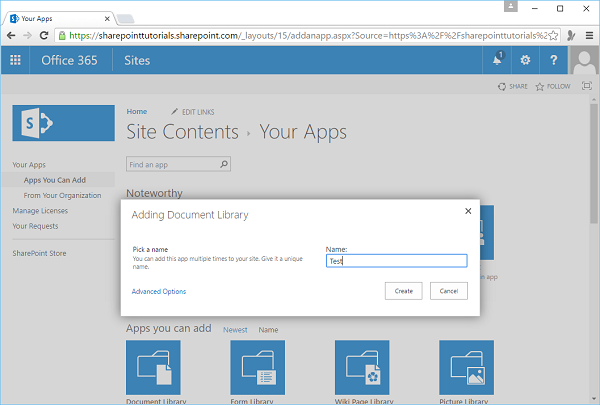
Step 1 - Vá para o Conteúdo do Site e clique em “adicionar um aplicativo”.

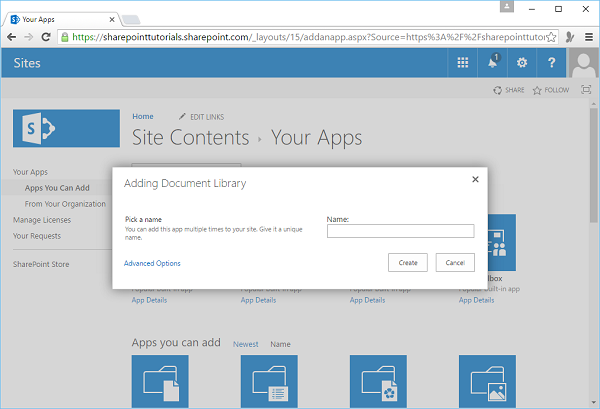
Step 2 - Clique Document Library. Dê um nome à biblioteca e clique em Criar.

Note - Aqui, aprenderemos sobre as opções avançadas.
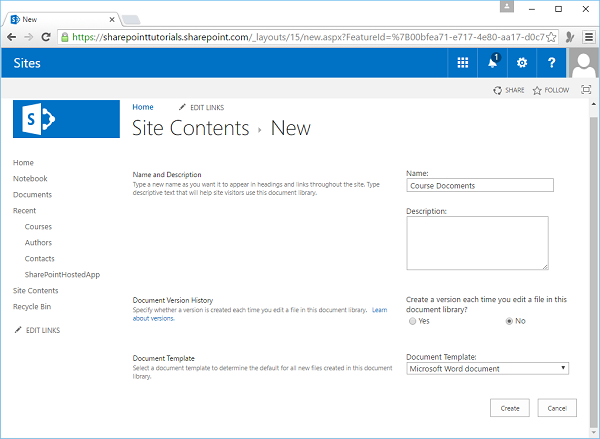
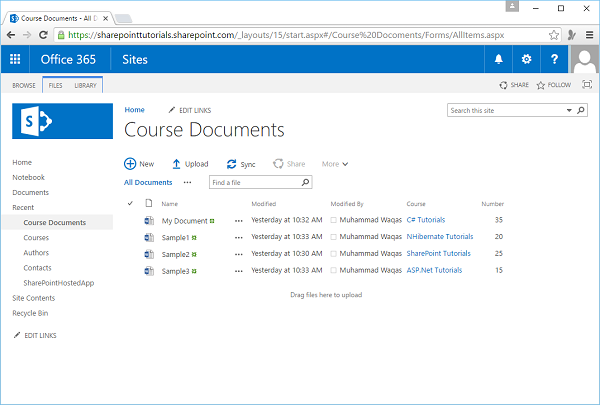
Step 3 - Clique em Opções avançadas e nomeie a biblioteca de documentos, Course Documents.
Também temos a opção de definir uma versão aqui, mas sugiro não definir uma versão porque as mesmas opções não estão disponíveis nas configurações da biblioteca. No entanto, se quiser que o controle de versão esteja ativado, faça-o nas configurações da biblioteca, não aqui. Finalmente, temos a opção de dizer que tipo de documento queremos que seja o modelo padrão. Vamos selecionar o Word e clicar em Criar.

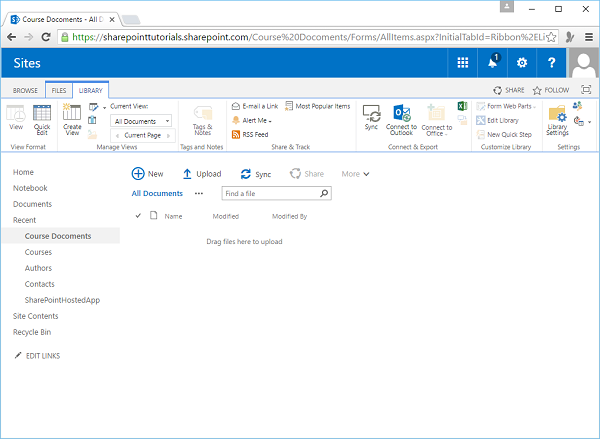
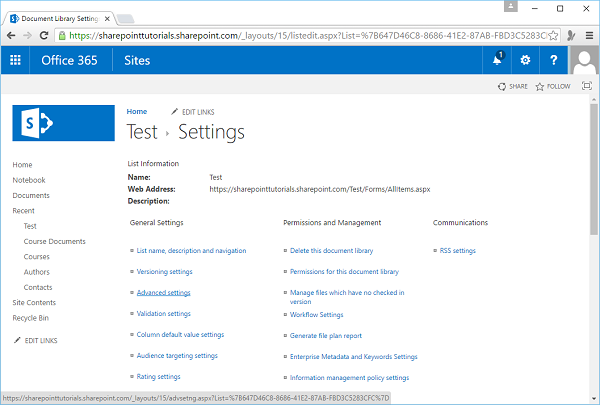
Step 4- Agora, antes de adicionar documentos, precisamos adicionar algumas colunas ou campos. Vá para a opção Biblioteca na faixa de opções e clique em Configurações da Biblioteca.

Step 5- Adicione uma nova coluna e esta coluna será o curso que aparecerá no campo de pesquisa na lista de cursos. Clique OK.

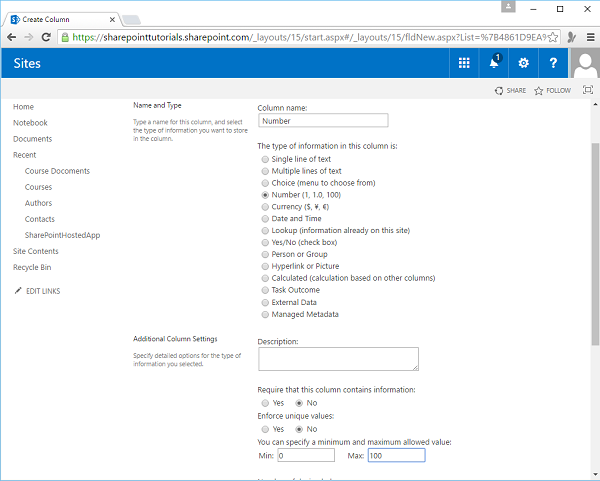
Step 6- Vamos adicionar mais uma coluna. Vamos nomear esta coluna comoNumbere defina o tipo como número. Defina os valores mínimo e máximo, ou seja, 0 e 100, respectivamente, e clique em OK.

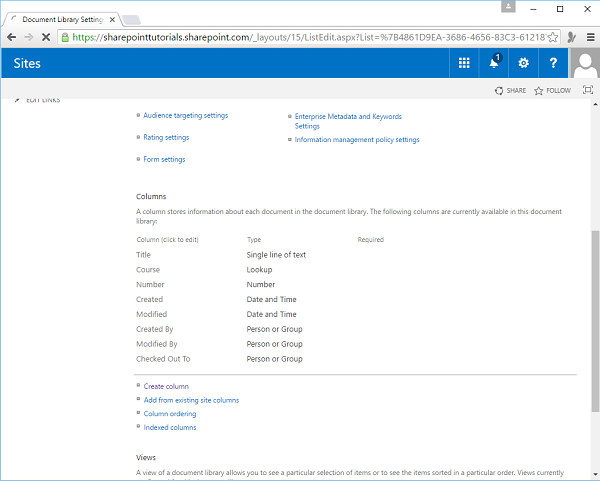
Você pode ver que o esquema está pronto.

Adicionar um documento à biblioteca
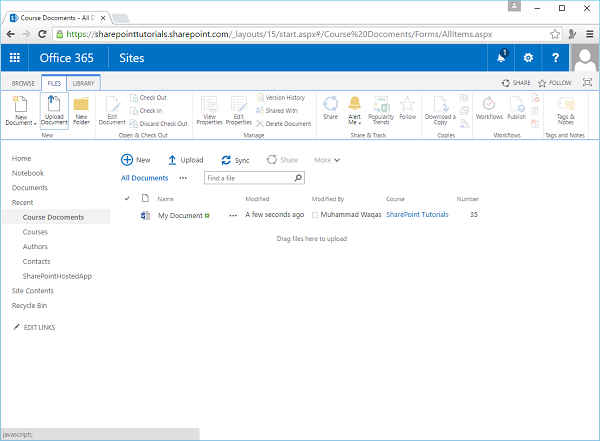
Agora que temos o esquema pronto, podemos adicionar alguns documentos. Uma maneira de adicionar um documento é criá-lo aqui mesmo, no SharePoint.
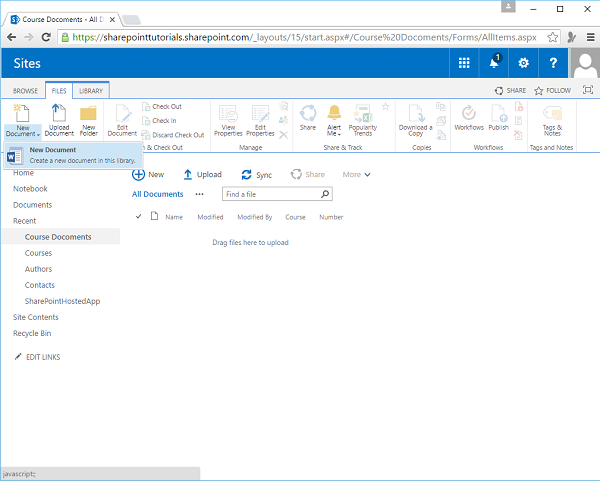
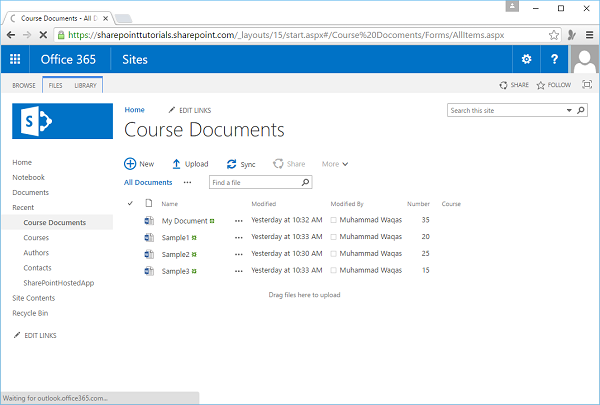
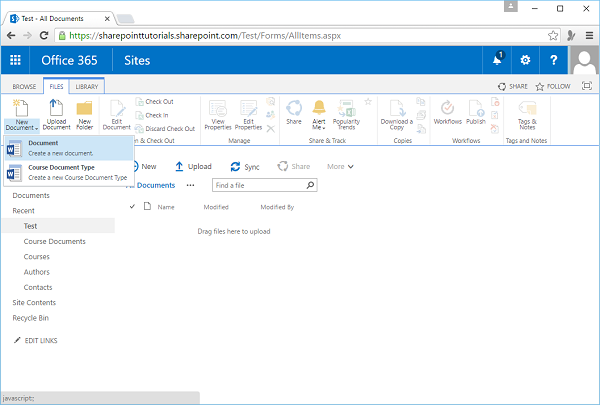
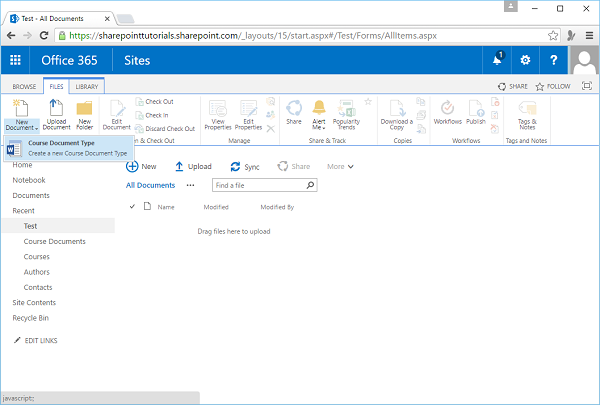
Step 1- Agora vamos para a guia Arquivos na faixa de opções. Clique em Novo documento.

Step 2 - Você verá que o Word está aberto e aqui podemos editar o conteúdo do documento.

Step 3 - Escreva algum texto na página de palavras abertas.

O documento é salvo automaticamente, agora vamos voltar ao site e você verá que o documento do word foi criado.
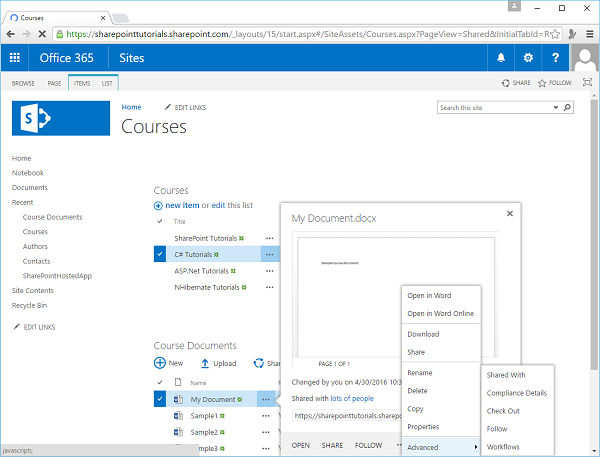
Step 4- Para editar os valores dos campos de metadados, clique nas pequenas reticências. Selecione as reticências novamente na caixa de diálogo Document.docx e selecioneRename das opções.

Step 5 - Insira as informações necessárias e clique em Salvar.

Outra maneira de adicionar um documento a uma biblioteca de documentos é carregá-lo.
Step 6 - Você pode fazer upload usando New Document aqui.

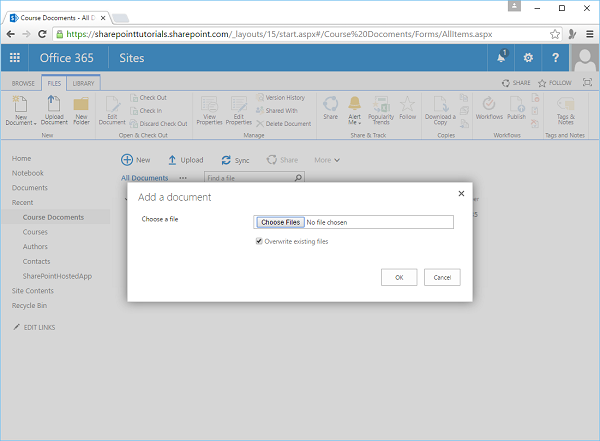
Step 7 - Você também pode ir para a guia Arquivos na faixa de opções e clicar em Carregar documento.

Step 8- Você verá a seguinte caixa de diálogo. Clique em Escolher arquivos.

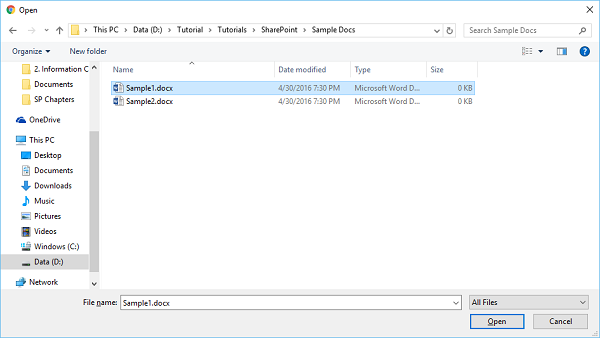
Step 9- Selecione um arquivo de amostra. Clique em Abrir.

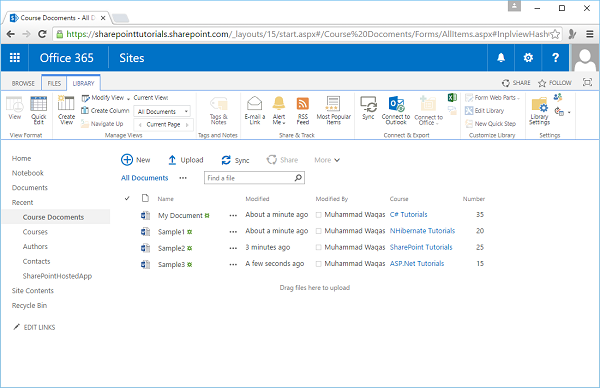
Você verá que o documento de amostra é adicionado à lista da biblioteca.

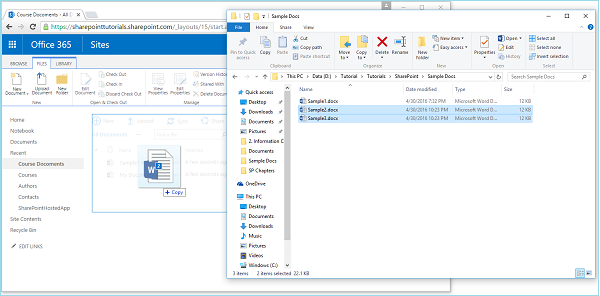
Step 10- Se você deseja fazer upload de vários documentos, pode arrastá-los e soltá-los. Vários documentos serão carregados.

Assim que o upload for concluído, você verá esses documentos na lista.

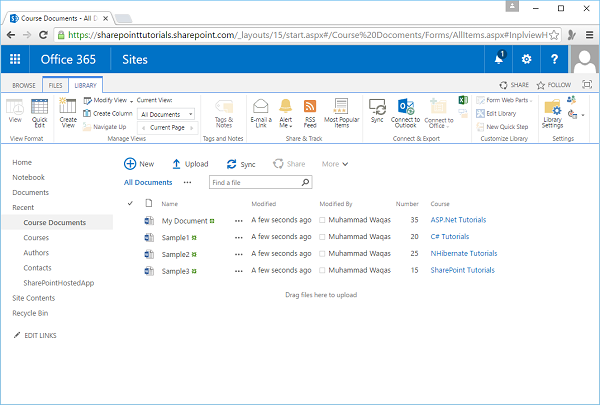
Step 11 - Outra forma de definir os metadados é no Library guia, clique no Quick Edit opção na faixa de opções.

Step 12 - os metadados estão definidos, clique em Exibir na faixa de opções para voltar à exibição de lista padrão.

Você verá que os arquivos do documento são a lista, conforme mostrado na imagem a seguir.

Neste capítulo, iremos cobrir as Web Parts. Vamos restringir nossa visão aList View Web Parts porque é a parte que está mais intimamente associada à colaboração de informações.
Web Parts são pequenos blocos de interface do usuário, que você pode compor juntos para construir uma página ou um site. Por exemplo, uma Web Part de notícias, uma Web Part de e-mail, uma Web Part de ações, placares de esportes, vídeos do YouTube. Todos esses são exemplos de pequenas partes da interface do usuário, que você pode compor juntos para obter uma visualização agregada em um aplicativo de estilo de portal.
Em termos de colaboração de informações, as Web Parts são chamadas de Web Parts de exibição de lista. Eles mostram as informações de uma lista ou biblioteca e permitem que você adicione novos itens ou documentos. Dessa forma, você pode criar uma única página, que mostra informações em listas e bibliotecas em um site, eliminando a necessidade de o usuário navegar até as listas e bibliotecas individuais.
Neste capítulo, vamos nos concentrar em List View Web Parts. Essas são Web Parts que nos permitem interagir com dados de lista ou biblioteca, mas ao longo do caminho você terá uma ideia geral de como as Web Parts funcionam no SharePoint.
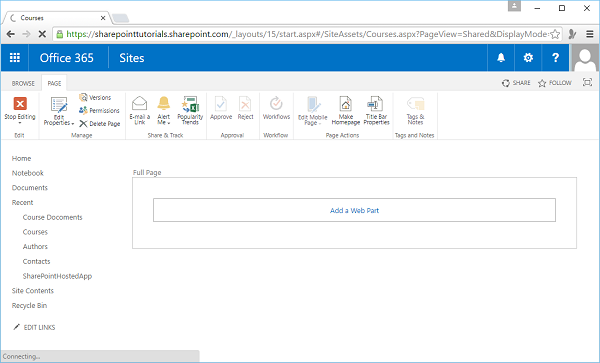
Vamos dar uma olhada em um exemplo simples, criando uma página de Web Parts, ou seja, uma página que oferece suporte ao uso de Web Parts.
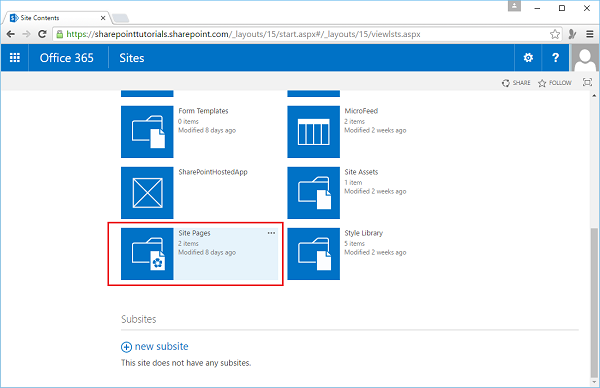
Step 1- Acesse o conteúdo do site. Role para baixo e clique no ícone-Site Pages.

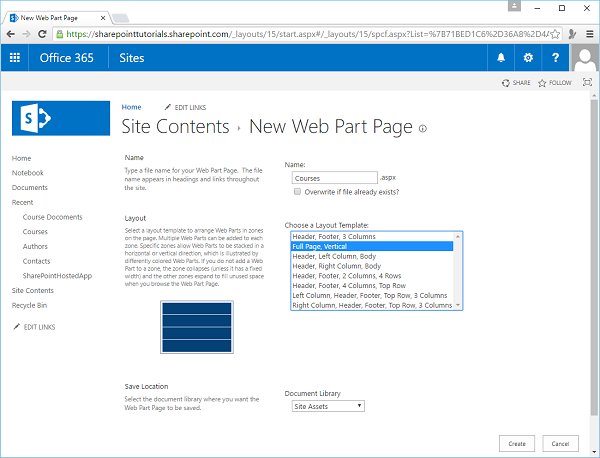
Step 2- Vá para a guia ARQUIVOS. Na faixa de opções, clique na seta suspensa noNew Documentbotão. Selecione Página de Web Parts nas opções.

Step 3 - Nomeie esta página Coursese então precisamos decidir o layout da página. Portanto, as Web Parts são adicionadas às Zonas de Web Parts.
O layout aqui determina o número e o layout dessas zonas. Também temos uma ideia de como são as zonas.
Podemos ter apenas uma zona de web part que ocupa a página inteira, um cabeçalho e uma coluna e um corpo, ou um cabeçalho e um rodapé e colunas, etc.
Nesse caso, precisamos apenas de uma Web Part Zone. Portanto, selecionaremos a vertical de página inteira e clicaremos em Criar.

Step 4- Assim, você pode ver a Zona de Web Parts e sua parte interna. Você pode ver um link que nos permite adicionar uma Web Part. Clique no link.

Step 5 - A Galeria de Web Parts será aberta.
Esta página nos mostra as Web Parts que estão disponíveis para serem adicionadas à página e estão divididas em categorias.
As Web Parts nas quais estamos interessados, neste exemplo, estão na categoria Aplicativos.
Você notará que existe uma web part para cada uma das listas e bibliotecas em nosso site.

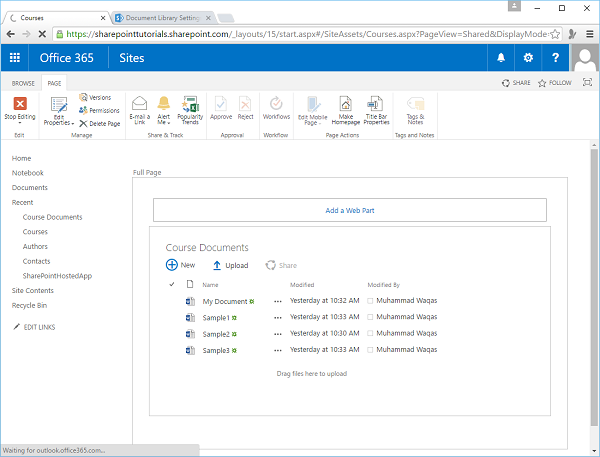
Step 6- Você pode ver os Documentos do Curso na Web Part. Agora, vamos adicionar uma Web Part mais uma vez e clicar no botãoCourses List e clique Add.

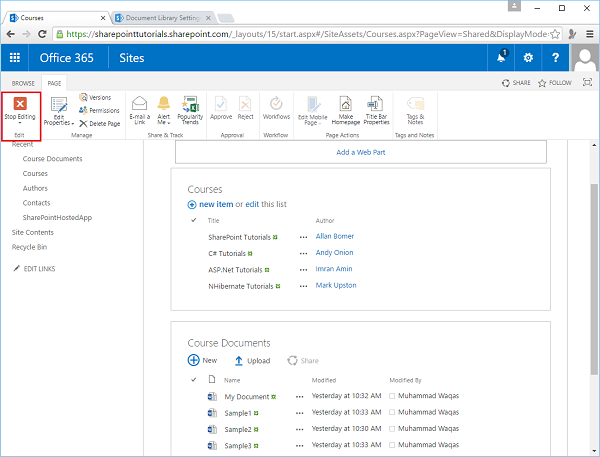
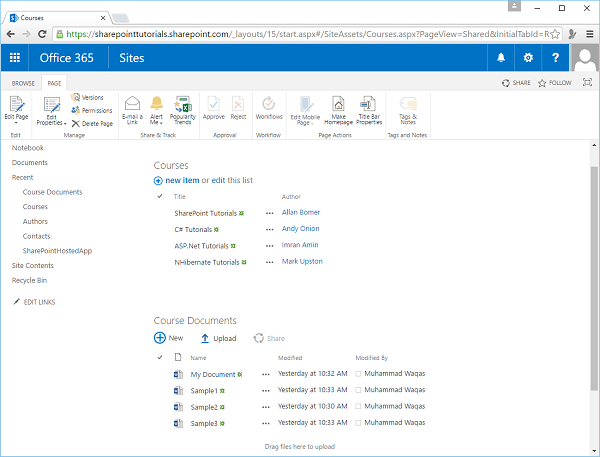
Step 7 - Assim que terminar de adicionar as Web Parts, clique em Stop Editing na fita.

Step 8 - Você tem uma única página onde pode interagir com a lista de cursos e a Biblioteca de documentos do curso.

Step 9 - Se quiser adicionar um novo documento, você pode carregá-lo ou arrastar e soltar aqui, você tem acesso aos menus Editar Bloco de Controle para a biblioteca e a lista.
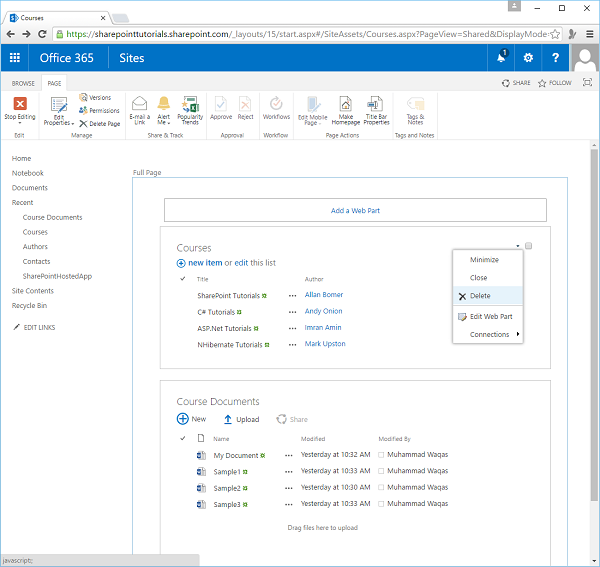
Você pode executar todas as tarefas principais navegando até a lista ou a própria biblioteca. Para manter as Web Parts assim que estiverem na página, podemos colocar a página no modo de edição a partir da Faixa de Opções clicando em Editar página.

Step 10- Você pode ver que para cada uma das Web Parts existe um pequeno menu suspenso, que podemos usar para excluir a Web Part. Se você deseja excluir uma web part, sempre cliqueDelete, não Close. Fechar apenas oculta a web part, mas ela ainda permanece na página.Delete remove a web part da página.

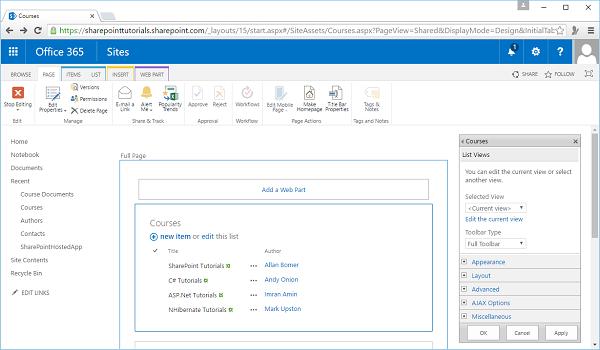
Step 11 - Podemos editar as propriedades da web part clicando no Edit Web Partno menu. Você pode ver nas propriedades que existem diferentes opções, você pode dizer qual visualização deseja mostrar na web part, qual barra de ferramentas deseja ter. Você também pode alterar a aparência, layout, etc.

Neste capítulo, iremos cobrir as colunas do site. Até agora, definimos os esquemas de lista e biblioteca nas próprias listas e bibliotecas, mas eles não são reutilizáveis. Portanto, se você quiser ter duas listas com o mesmo esquema, teríamos que definir o mesmo esquema duas vezes. O SharePoint tem uma solução para isso, que são as colunas do site e os tipos de conteúdo.
As Colunas do Site definem as definições das colunas reutilizáveis e os Tipos de Conteúdo, que são constituídos por Colunas do Site, definem os esquemas reutilizáveis para listas e bibliotecas.
Além de definir o esquema, você também pode anexar fluxos de trabalho e manipuladores de eventos a um tipo de conteúdo. As colunas e os tipos de conteúdo do site são armazenados em galerias no nível do site e estão disponíveis para serem usados nesse site e em qualquer um de seus filhos.
Se você declarar uma coluna de site ou um tipo de conteúdo em um site filho, ele só estará disponível na ramificação abaixo dele.
A menos que haja um motivo específico para não fazer isso, a prática comum é declarar as Colunas do Site e os Tipos de Conteúdo na raiz do conjunto de sites e, dessa forma, eles estão disponíveis em todo o conjunto de sites.
Agora, vamos dar uma olhada em um exemplo simples no qual criaremos e usaremos colunas de sites e tipos de conteúdo. Já vimos tipos de conteúdo, embora possa não ser óbvio
Step 1 - Acesse nossa lista de contatos através do conteúdo do site.

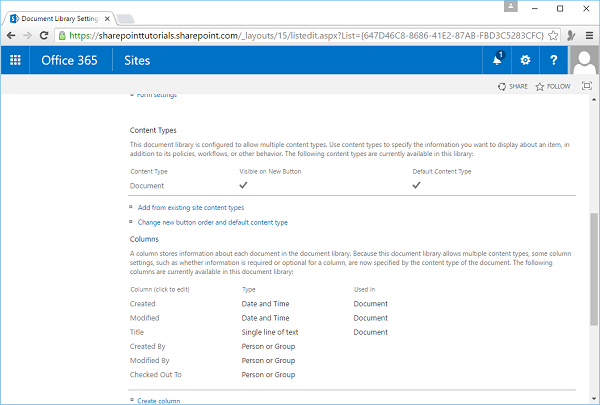
Step 2 - Se você rolar para baixo, verá uma seção chamada Colunas.

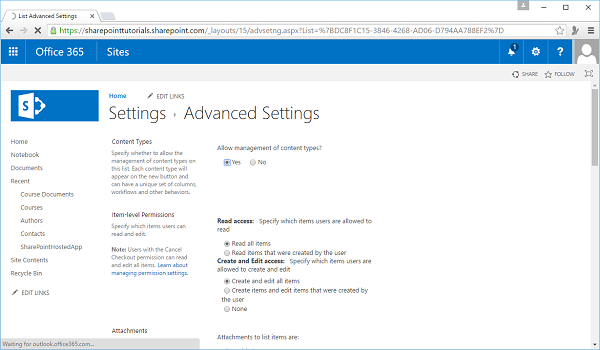
Step 3 - Suba para Advanced Settings. Selecione Sim paraAllow Management of Content Typese clique em OK.

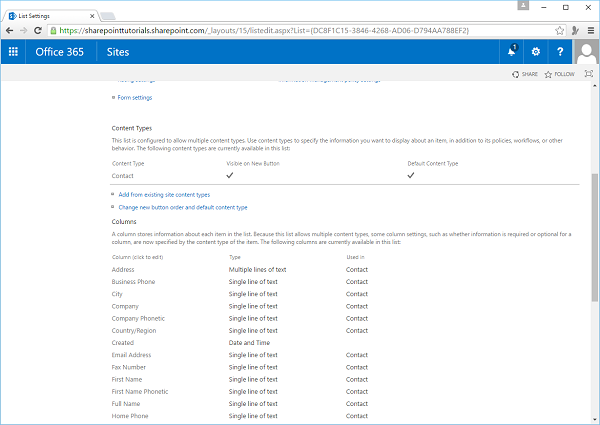
Você verá que temos uma nova seção aqui chamada Tipos de conteúdo. Isso indica que esta lista é baseada no tipo de conteúdo do contato.

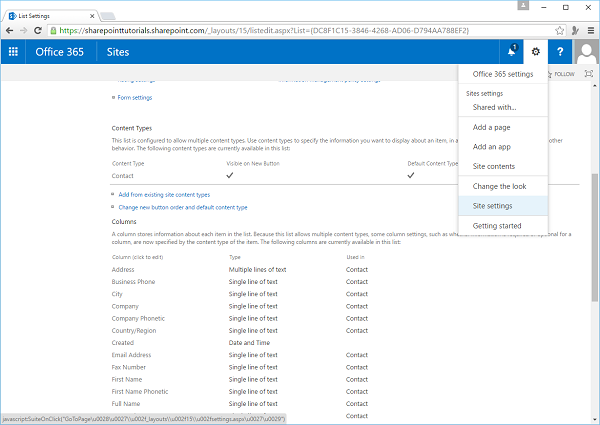
Step 4 - Vá para Configurações do site.

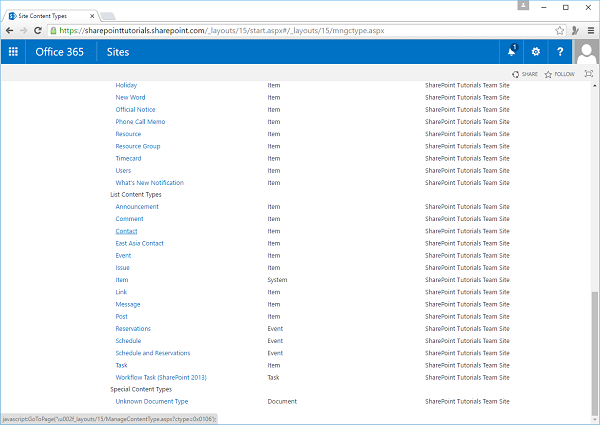
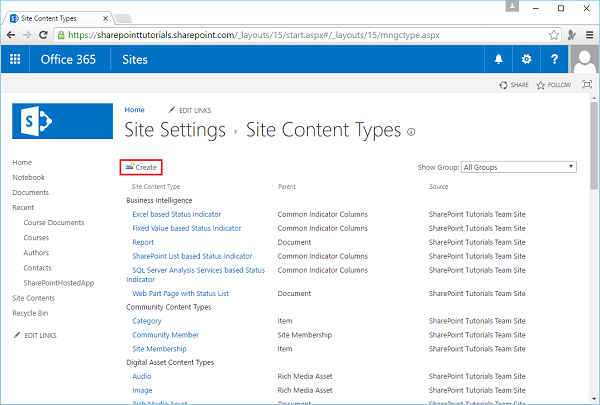
Step 5 - Em Galerias do Web Designer, clique em Site Content Types.

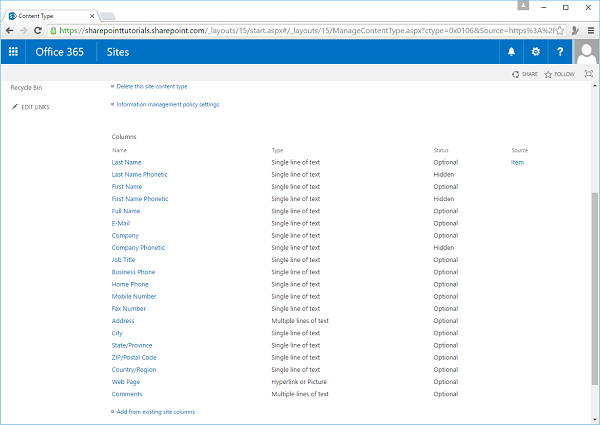
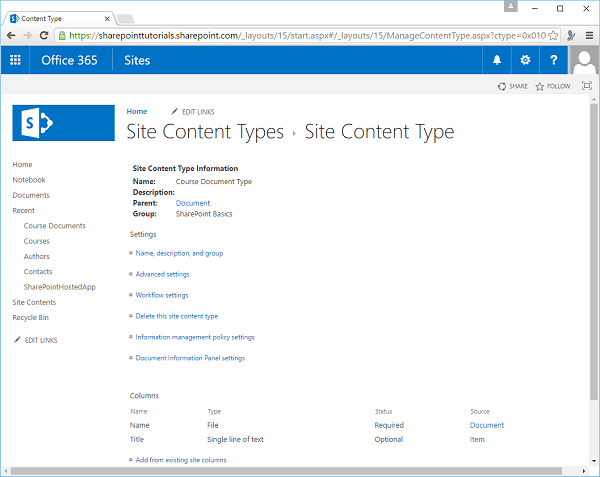
Step 6 - Role a página para baixo e você encontrará o tipo de conteúdo do contato, que está logo abaixo de Listar tipos de conteúdo e clique no link Contato.

Step 7- Se você olhar as colunas, verá que correspondem às colunas de nossa lista. Basicamente, quando você cria uma lista do modelo de lista de Contatos, ele associa esse tipo de conteúdo à lista e é por isso que você obtém todos esses campos.
Agora, os campos aqui que constituem a definição de um Tipo de conteúdo são conhecidos como Colunas do site.
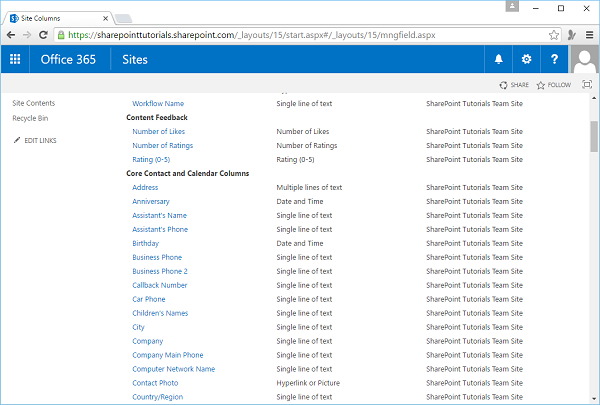
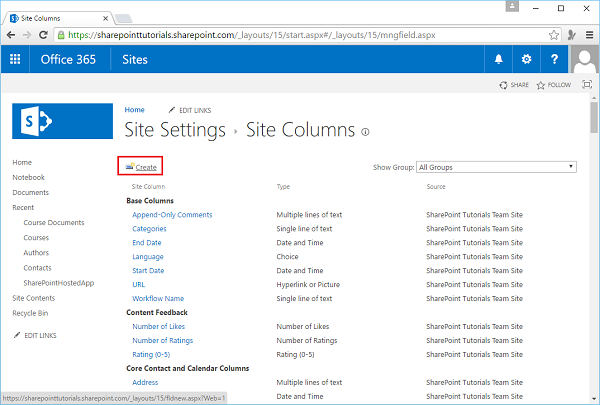
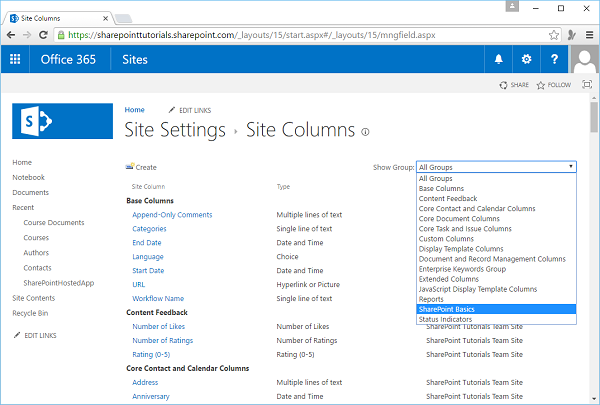
Para ver as colunas do site, vamos para Configurações do site e selecione Colunas do site em Galerias do Web Designer,

Step 8- Você pode ver as colunas associadas a Contatos. Portanto, vamos explorar isso um pouco mais, criando nossa própria coluna de site personalizada e nosso próprio tipo de conteúdo personalizado e, em seguida, usando-os nas listas. Em nossa Biblioteca de Documentos de Curso, temos uma coluna para o curso e definimos esta coluna na própria biblioteca.

Step 9- Talvez ao construir seu site, você perceba que deseja ter uma coluna de curso em algumas listas e bibliotecas e deseja reutilizar essa definição. Portanto, o que podemos fazer é criar a coluna do curso como uma coluna do site e depois usá-la em diferentes listas e bibliotecas.
Vamos para a coluna do site nas configurações do site.

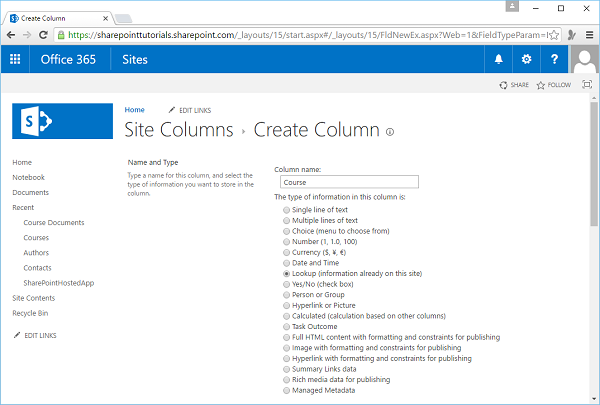
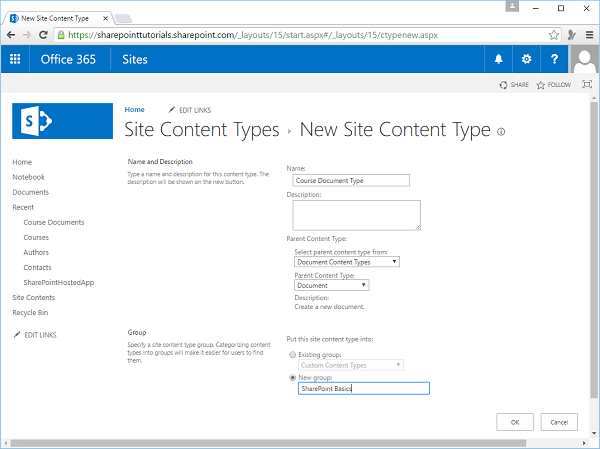
Step 10 - Clique no link Criar.

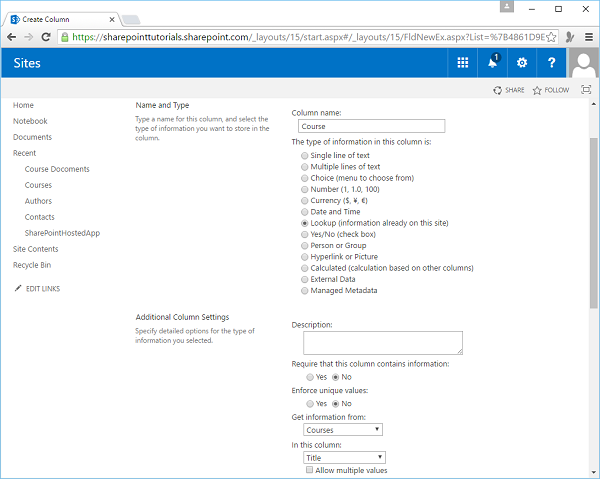
Step 11 - Nomeie como coluna Curso e será um campo de pesquisa.

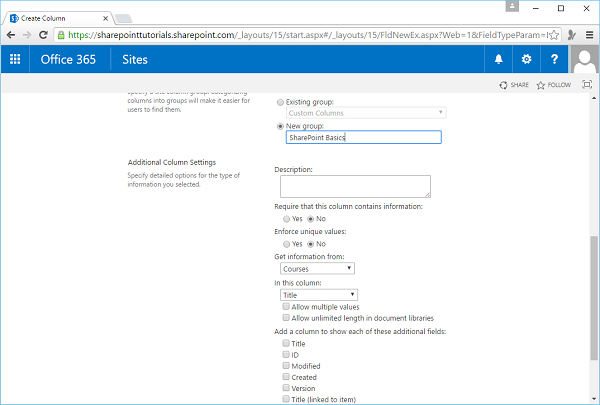
Step 12 - Coloque isso em um grupo chamado “SharePoint Basics”Para que possamos encontrá-lo facilmente mais tarde. Ele aparecerá na lista de Cursos e o campo que queremos consultar é o Título. Clique OK.

Step 13 - Você verá que um novo grupo SharePoint Basics é criado.

Step 14 - Nossa nova coluna de site é criada no grupo “SharePoint Basics”.

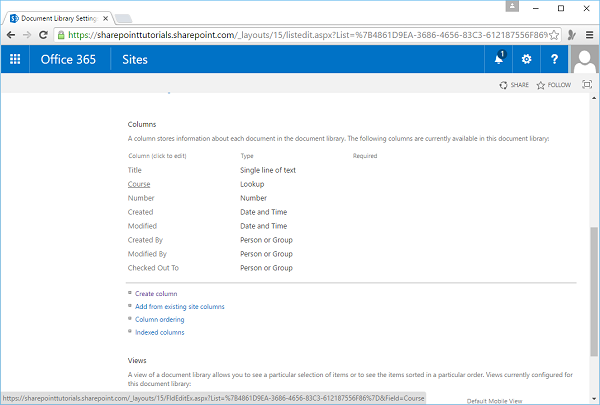
Step 15- Vamos voltar aos Documentos do Curso e, em seguida, às Configurações da Biblioteca. Vá para colunas.

Remova a coluna Curso, que criamos na própria biblioteca.
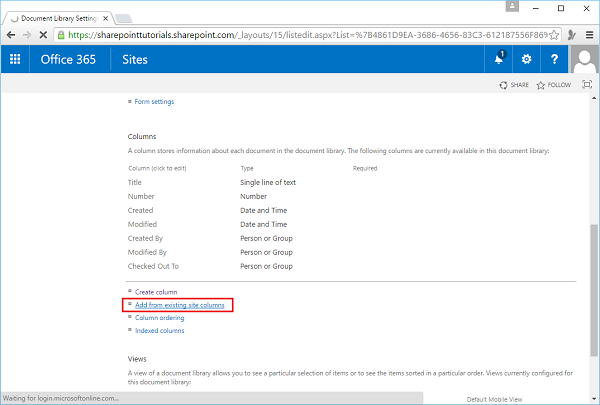
Step 16- Vamos adicionar a nova coluna do curso das colunas do site. Portanto, em vez de clicar em Criar coluna, clique emAdd from existing site columns.

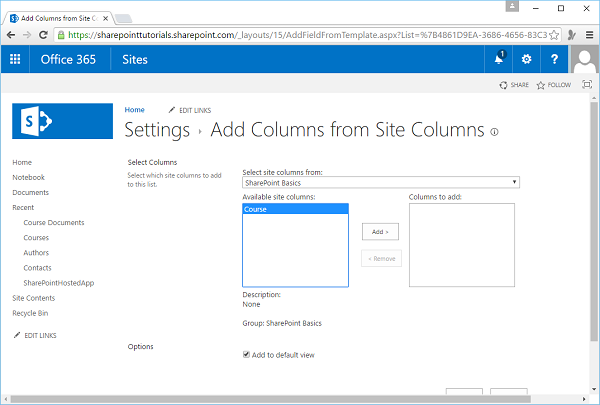
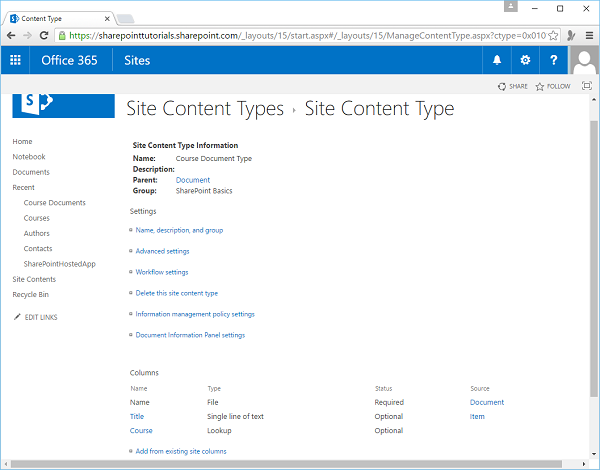
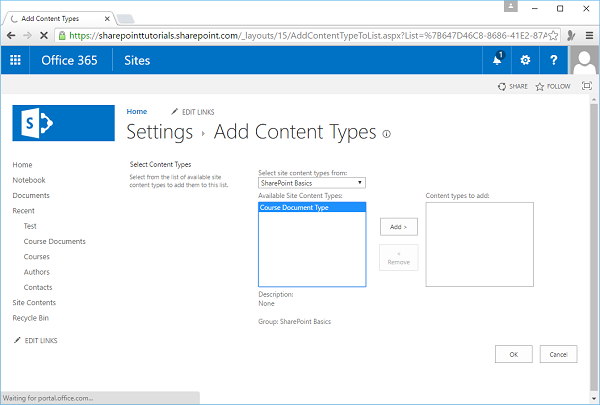
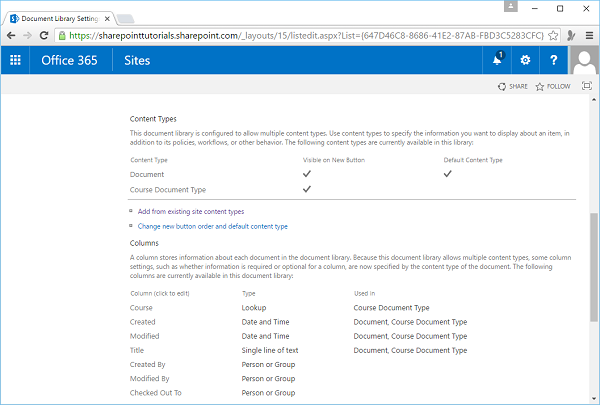
Step 17- Mude o grupo para “SharePoint Basics” e selecione o curso no lado esquerdo. Clique em Adicionar para adicionar essa coluna à lista e clique em OK.

Step 18 - Voltemos aos Documentos do Curso.

Step 19- Você pode ver nossa nova coluna Curso, mas está vazio porque as informações que estavam aqui anteriormente foram excluídas quando excluímos a coluna original do curso. Portanto, vamos adicionar isso de volta como mostrado abaixo.

Se essa lista tivesse centenas de itens, ela transformaria uma tarefa que poderia levar horas em uma tarefa que poderia levar minutos.
Tipos de conteúdo
Nesta seção, daremos uma olhada na criação de um tipo de conteúdo personalizado.
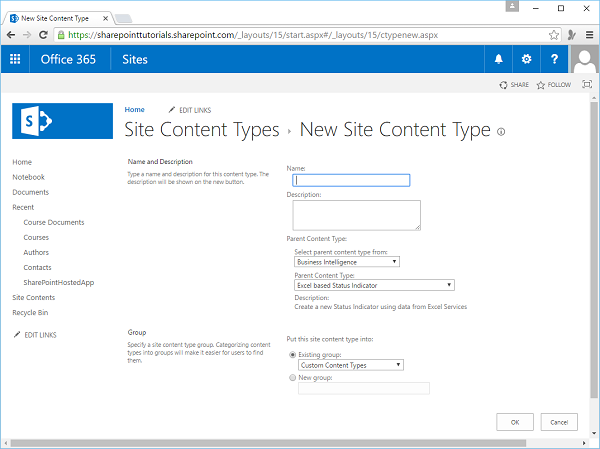
Step 1- Vamos para as configurações do site e, em seguida, para os tipos de conteúdo do site. Clique no link Criar.

Há duas coisas importantes a serem consideradas aqui, quando estamos criando um tipo de conteúdo.
A primeira é que todos os tipos de conteúdo são baseados em outro tipo de conteúdo ou você pode pensar nisso como todos os tipos de conteúdo herdam de outro tipo de conteúdo.
A segunda é que um tipo de conteúdo funcionará com listas ou com bibliotecas. Se funciona com listas ou bibliotecas depende do tipo do qual você herda.
Por exemplo, se quisermos criar uma lista de contatos personalizada, iríamos para o List Content Typese localize o contato. Criaríamos o tipo de conteúdo, adicionaríamos coisas de que precisamos que ainda não faziam parte de Contato ou removeríamos coisas que não faziam parte de Contato que não desejamos.
Uma estratégia que você pode usar ao criar tipos de conteúdo é encontrar um tipo de conteúdo que já tenha a maioria das coisas que você precisa, herdar dele e, em seguida, personalizá-lo.
A outra estratégia é começar com um tipo de conteúdo básico e apenas construir em cima dele.
No caso de listas, é o tipo de Conteúdo do Item. Para Bibliotecas, você deseja herdar de Documento, então iremos paraDocument Content Types.
Step 2- Nosso tipo de conteúdo será para bibliotecas de documentos relacionados a Cursos. Isso é o que queremos aqui em termos de herança.

Step 3 - Vamos chamar isso Course DocumentsTipo. Assim como fizemos com as colunas do site, colocaremos isso em um grupo para que possamos identificá-lo facilmente e o nome do grupo será “Básico do SharePoint”. Clique OK.

Step 4 - Você pode ver na captura de tela a seguir que alguns campos já existem no Tipo de Conteúdo do Documento, File Name and Title. Vamos adicionar o campo Curso. Agora, aqui não podemos simplesmente adicionar uma coluna a um tipo de conteúdo, a coluna tem que ser uma coluna do site. Portanto, vamos escolherAdd from existing site columns e, em seguida, aplique o filtro no grupo “Noções básicas do SharePoint”.

Step 5 - Selecione a coluna Curso, clique em Adicionar e em OK.

Nesse caso, essa é toda a customização que queremos fazer em nosso tipo de conteúdo, agora estamos prontos para usá-la.
Step 6 - Vamos criar uma nova biblioteca de documentos clicando em Site Contents → add an app e criar uma biblioteca de documentos.

Step 7 - Vamos chamar isso de Biblioteca Teste clique em Criar. Abra a biblioteca de teste e defina o tipo de documento do curso paracontentdigite para esta biblioteca. Vá para Biblioteca na Faixa de Opções e, em seguida, para Configurações da Biblioteca.

Step 8 - Para gerenciar os tipos de conteúdo, vá para Configurações avançadas.

Step 9 - Definir Allow Management of Content Types para Yes e clique em OK.

Step 10- Você pode ver que esta biblioteca está atualmente associada ao tipo de conteúdo Documento. Precisamos adicionar nosso tipo de conteúdo do curso, clicando emAdd from existing site content types.

Step 11- Filtre novamente em “SharePoint Basics”. Selecione Tipo de documentos do curso, clique em Adicionar e em OK.

Portanto, agora, nossa biblioteca está associada a dois tipos de conteúdo, o tipo de conteúdo Documento e o tipo de documento Curso.

Step 12 - Em seguida, vá para a biblioteca de teste e clique em New Document.
Quando você clica em Novo documento ou na seta suspensa, pode ver que podemos criar um documento de qualquer tipo. Agora, se você deseja que apenas as pessoas possam criar documentos de curso, basta voltar para as Configurações da Biblioteca. Remova a associação de tipo de conteúdo de documento clicando na seção Documento em Tipos de conteúdo.

Step 13 - Clique Delete This Content Type. Volte para a Biblioteca e clique em Arquivos e, em seguida, clique em Novo Documento.

Agora você pode ver que apenas a opção Tipo de Documento do Curso está disponível. Estas são as noções básicas para trabalhar com tipos de conteúdo no SharePoint.

Neste capítulo, cobriremos uma das tarefas mais comuns do SharePoint, ou seja, interagir com as várias fontes de dados, como listas ou bibliotecas de documentos. Uma grande coisa sobre o SharePoint é que você tem várias opções disponíveis para interagir com os dados. Alguns exemplos são o modelo de objeto do servidor, o modelo de objeto do lado do cliente, serviços REST etc.
Antes de fazer qualquer coisa com o SharePoint programaticamente, você precisa estabelecer uma conexão e um contexto com o seu site do SharePoint. No entanto, para isso, precisamos do SharePoint on Premises, que pode ser instalado no Windows Server.
Você precisa adicionar referência em seu projeto para Microsoft.SharePoint.dll ou Microsoft.SharePoint.Client.dll. Com as referências apropriadas adicionadas ao seu projeto, você pode então começar a definir o contexto e o código dentro desse contexto.
Vamos dar uma olhada em um exemplo simples.
Step 1 - Abra o Visual Studio e crie um novo projeto a partir de File → New → Project menu opção.
Step 2 - Selecione Windows de Templates → Visual C#no painel esquerdo e escolha Aplicativo de console no painel do meio. Insira o nome do seu projeto e clique em OK.
Step 3 - Assim que o projeto for criado, clique com o botão direito do mouse no projeto no Solution Explorer e selecione Add → References.

Step 4 - Selecione Assemblies → Extensions no painel esquerdo e verifique Microsoft.SharePoint no painel do meio e clique em OK.
Agora clique com o botão direito do mouse no projeto novamente no Solution Explorer e selecione Propriedades.

Step 5 - Clique no Build Tab no painel esquerdo e desmarque o Prefer 32-bit opção.

Step 6 - Agora volte para o Program.cs arquivo e substitua-o pelo código a seguir.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Note- No código acima, primeiro criou um novo objeto SPSite. Este é um objeto descartável, portanto, é criado dentro de uma instrução using. O construtor SPSite leva a URL para o conjunto de sites, que será diferente no seu caso.
O var web = site.RootWeb obterá a raiz do conjunto de sites.
Podemos obter as listas usando web.Lists e imprimir o título dos itens da lista.
Quando o código acima for compilado e executado, você verá a seguinte saída -
SharePoint Tutorials
appdata
Composed Looks
Documents
List Template Gallery
Master Page Gallery
Site Assets
Site Pages
Solution Gallery
Style Library
Theme Gallery
User Information List
Web Part GalleryNeste capítulo, daremos uma olhada no modelo de objeto do SharePoint Server. Use o Modelo de Objeto do SharePoint Server ao escrever o código que será executado dentro do contexto do SharePoint. Alguns exemplos comuns seriam o code-behind em uma página ou web part, manipuladores de eventos por trás de um recurso ou lista, trabalhos de timer etc.
Recursos do modelo de objeto de servidor
A seguir estão os principais recursos do modelo de objeto de servidor
Você pode usar o modelo de objeto de servidor se estiver programando um aplicativo ASP.NET dentro do mesmo pool de aplicativos usado pelo SharePoint.
O modelo de objeto do servidor pode ser usado se você estiver desenvolvendo um aplicativo cliente, como console ou formulários do Windows ou um aplicativo WPF que será executado em um servidor SharePoint.
Você não pode usar o modelo de objeto de servidor para se conectar remotamente a um servidor do SharePoint.
Quando você quiser usar o modelo de objeto de servidor, consulte o Microsoft.SharePointmontagem. Existem outros assemblies, que compõem o Server Object Model, mas Microsoft.SharePoint é o principal.
Os tipos principais que você usará mais comumente são mapeados para os componentes que você usa como usuário final, de modo que itens como conjuntos de sites, sites, listas, bibliotecas e itens de lista são representados pelos tipos SPSite, SPWeb, SPList, SPDocumentLibrary e SPListItem.
O tipo e o modelo de objeto de servidor que representa um conjunto de sites é SPSite e o tipo que representa um site do SharePoint no modelo de objeto de servidor é SPWeb. Portanto, quando você passa dos termos do usuário final para os termos do desenvolvedor, você apenas terá que fazer esse mapeamento mental.
Agora, quando você começa a usar o SharePoint, pode ser confuso porque o site está muito sobrecarregado e significa coisas opostas nos vocabulários do usuário final e do desenvolvedor, sem mencionar o vocabulário da web.
Vamos dar uma olhada em um exemplo simples de modelo de objeto de servidor.
Step 1 - Abra o Visual Studio e crie um novo projeto a partir de File → New → Project opção de menu.
Step 2 - Selecione Windows de Templates → Visual C#no painel esquerdo e escolha Aplicativo de console no painel do meio. Insira o nome do seu projeto e clique em OK.
Step 3 - Assim que o projeto for criado, clique com o botão direito do mouse no projeto no Solution Explorer e selecione Add → References.

Step 4 - Selecione Assemblies → Extensions no painel esquerdo e marque Microsoft.SharePoint no painel do meio e clique no botão OK.
Agora, clique com o botão direito novamente no projeto no Solution Explorer e selecione Propriedades.

Step 5 - Clique no Build Tab no painel esquerdo e desmarque o Prefer 32-bit opção.

Step 6 - Agora volte para o Program.cs arquivo e substitua-o pelo código a seguir.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Note- No código acima, primeiro criou um novo objeto SPSite. Este é um objeto descartável, portanto, é criado dentro de uma instrução using. O construtor SPSite leva a URL para o conjunto de sites, que será diferente no seu caso.
O var web = site.RootWeb obterá a raiz do conjunto de sites.
Podemos obter as listas usando web.Lists e imprimir o título dos itens da lista.
Quando o código acima for compilado e executado, você verá a seguinte saída -
SharePoint Tutorials
appdata
Authors
Composed Looks
Contacts
Course Documents
Courses
Documents
List Template Gallery
Master Page Gallery
Site Assets
Site Pages
Solution Gallery
Style Library
Theme Gallery
User Information List
Web Part GalleryVocê pode ver que esses títulos são Galeria de soluções, Biblioteca de estilos, Modelos de formulários. Essas são listas usadas internamente pelo SharePoint. Portanto, em vez de exibir todas as listas, talvez você queira apenas mostrar as listas que os usuários normalmente veriam.
Portanto, em vez de obter a coleção de lista inteira, queremos obter todas as listas que não estão ocultas. Podemos fazer isso usando uma consulta de link conforme fornecido abaixo.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Quando o código acima for compilado e executado, você verá a seguinte saída -
SharePoint Tutorials
Authors
Contacts
Course Documents
Courses
Documents
Site Assets
Site Pages
Style LibraryVocê pode ver que isso nos devolverá todas as listas que não estão ocultas.
Vamos dar uma olhada em outro exemplo simples no qual também exibiremos algumas informações sobre os itens da lista.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
var items = list.Items.OfType<SPListItem>().Take(5);
var isDocLib = list is SPDocumentLibrary;
foreach (SPListItem item in items) {
var value = isDocLib ? item.Name : item.Title;
Console.WriteLine("\t\t" + value);
}
}
Console.ReadLine();
}
}
}
}Quando o código acima for compilado e executado, você verá a seguinte saída -
SharePoint Tutorials
Authors
Muhammad Waqas
Mark Upston
Allan Bommer
Andy Onian
Contacts
Waqas
Upston
Bommer
Course Documents
Sample1.docx
Sample2.docx
Sample3.docx
Courses
SharePoint Tutorials
C# Tutorials
ASP.Net Tutorials
NHibernate Tutorials
Documents
Site Assets
Site Pages
Home.aspx
How To Use This Library.aspx
Style LibraryDados da lista
Quando você cria uma lista pela primeira vez, ela sempre tem uma coluna de título. Esta coluna Título dá acesso, por padrão, ao contexto do Item da Lista ou ao menu de blocos de controle de edição.
Uma vez que, toda lista começa com uma coluna - Título, o SPListItemtipo expõe isso como uma propriedade. Para as colunas que não são comuns a todas as listas, você pode acessá-las por meio do indexador emSpListItem tipo.
Você pode passar algumas informações para o indexador, mas a mais comum é a Column. Os usuários finais nas configurações da lista podem alterar esse nome. Você não deseja usar este nome porque, novamente, ele pode mudar.
O segundo é o InternalName, que é definido no ponto em que esta lista é criada e nunca muda. Este é o nome que você deseja usar ao acessar o valor da coluna.
Vamos dar uma olhada em um exemplo simples em que recuperaremos a lista de Autores conforme mostrado abaixo -

Neste exemplo, obteremos a lista de Autores e então aumentaremos o Salário / Taxa em algum valor. Portanto, para a coluna Salário / Taxa, usaremos oInternalName.
Step 1- Vá para o Server Explorer; clique com o botão direitoSharePoint Connections e selecione Adicionar conexão ... Especifique o URL e clique em OK.

Step 2 - Expandir SharePoint Tutorials → List Libraries → Lists → Authors → Fields → Salary/Ratecampo. Clique com o botão direitoSalary/Ratee selecione Propriedades. Você verá oInternalName na janela Propriedades.

Step 3 - A seguir está um exemplo simples de recuperar os Autores com base no Salário / Taxa e aumentar seu Salário / Taxa.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = list.Items;
ShowItems(items);
RaiseRates(items);
Console.WriteLine("\nAfter Raise\n");
ShowItems(items);
Console.ReadKey();
}
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}", item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}No código acima, você pode ver que temos dois métodos -
Um está recuperando a lista que é chamada ShowItems e
O outro método é aumentar as taxas, que é chamado RaiseRates().
Quando o código acima for compilado e executado, você verá a seguinte saída -
Salary or rate for Muhammad Waqas is $950.00
Salary or rate for Mark Upston is $15.00
Salary or rate for Allan Bommer is $20.00
Salary or rate for Andy Onian is $870.00
After Raise
Salary or rate for Muhammad Waqas is $951.00
Salary or rate for Mark Upston is $15.10
Salary or rate for Allan Bommer is $20.10
Salary or rate for Andy Onian is $871.00Consultas CAML
Nos exemplos acima, sempre iteramos pelos itens usando um loop foreach muitas vezes iterando por todos os itens e sempre trouxemos de volta todas as colunas ou pelo menos todas as colunas estavam acessíveis.
É realmente análogo a fazer um select * from nome da tabela em uma consulta SQL.
Podemos resolver esse problema usando o que chamamos CAML queries. Ao fazer uma consulta CAML, você tem duas opções -
Se você deseja consultar apenas uma única lista, pode usar o objeto SPQuery.
Se você deseja consultar várias listas em um conjunto de sites, pode usar o SPSiteDataQuery.
Geralmente, quando você está fazendo o SPSiteDataQuery, você está consultando todas as listas de um tipo específico.
Por exemplo, desejo consultar todas as listas de contato etc. SPSiteDataQuery permite determinar o escopo, portanto, você pode indicar que deseja consultar todo o conjunto de sites, um site individual ou o site e todos os seus filhos.
A sintaxe para consultas CAML é basicamente descrita no formato XML e leva um pouco de tempo para se acostumar a construir esses tipos de consultas.
Vamos dar uma olhada em um exemplo simples de consultas CAML. Aqui, criaremos uma consulta CAML para consultar os dados em nossa lista de Autores.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = QueryItems(list);
ShowItems(items);
//RaiseRates(items);
//Console.WriteLine("\nAfter Raise\n");
//ShowItems(items);
Console.ReadKey();
}
}
static SPListItemCollection QueryItems(SPList list) {
var query = new SPQuery();
query.ViewFields =
"<FieldRef Name='Title' />" +
"<FieldRef Name='Employee' />" +
"<FieldRef Name='Salary_x002f_Rate' />";
query.Query =
"<OrderBy>" +
" <FieldRef Name='Salary_x002f_Rate' />" +
"</OrderBy>" +
"<Where>" +
" <Eq>" +
" <FieldRef Name='Employee' />" +
" <Value Type='Boolean'>False</Value>" +
" </Eq>" +
"</Where>";
return list.GetItems(query);
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}",
item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}Usamos uma consulta CAML para obter alguns dos itens. NoQueryItems método, você pode ver que recuperamos apenas os itens que não são funcionários.
Salary or rate for Mark Upston is $15.10
Salary or rate for Allan Bommer is $20.10Neste capítulo, daremos uma olhada no Client Object Model ou CSOM. Esta foi uma das duas APIs, para construir aplicativos remotos que foram adicionados ao SharePoint 2010.
Um dos objetivos de design do Client Object Model era imitar o Server Object Model o máximo possível, para que houvesse uma curva de aprendizado mais curta para desenvolvedores já familiarizados com o desenvolvimento no lado do servidor.
O coração do Client Object Model é um serviço web chamado Client.svc, que reside no _vti_bindiretório virtual. Não devemos nos comunicar diretamente com Client.svc, mas recebemos três proxies ou pontos de entrada, que podemos usar. Eles são -
- Código gerenciado .NET.
- JavaScript.
- JavaScript.
O código se comunica com esses proxies e, em seguida, esses proxies eventualmente se comunicam com o serviço da web.
Como esta é uma API remota e a comunicação é feita com o SharePoint por meio de chamadas de serviço da web, o Client Object Model foi projetado para nos permitir agrupar comandos e solicitações de informações.
Código gerenciado .NET
Os dois conjuntos principais para a implementação .NET Manage são -
Microsoft.SharePoint.Client.dll e Microsoft.SharePoint.Client.Runtime.dll.
Código Silverlight
Os assemblies para a implementação do Silverlight vivem em TEMPLATE\LAYOUTS\ClientBin. Os nomes dos conjuntos também começam comMicrosoft.SharePoint.Client. Para todas as montagens, exceto uma, o nome da montagem termina em Silverlight.
Os dois conjuntos principais para a implementação do Silverlight são -
- Microsoft.SharePoint.Client.Silverlight.dll
- Microsoft.SharePoint.Client.Silverlight.Runtime.dll
JavaScript
A implementação de JavaScript no Client Object Model reside na pasta TEMPLATE \ LAYOUTS abaixo da raiz do sistema do SharePoint. Todos os nomes da biblioteca JavaScript começam com SP. As três bibliotecas principais sãoSP.js, Sp.Runtime.js, e SP.Core.js.
O Client Object Model foi expandido no SharePoint 2013.
Recuperar recursos com carga usando .NET
Vejamos um exemplo simples no qual usaremos a implementação gerenciada do Client Object Model usando o aplicativo Windows Forms. Portanto, primeiro precisamos criar um novo projeto.
Step 1 - Selecione Windows Forms Applicationno painel do meio e digite o nome no campo Nome. Clique OK.

Step 2- Uma vez que o projeto é criado, vamos adicionar uma caixa de listagem e um botão como mostrado abaixo. Para usar o Client Object Model, precisamos adicionar algumas referências de montagem. Clique com o botão direito do mouse em References e escolha Add Reference.

Step 3 - Selecione Extensions no painel esquerdo sob Assemblies.
Os dois conjuntos principais para a implementação gerenciada do Client Object Model são Microsoft.SharePoint.Client e Microsoft.SharePoint.Client.Runtime. Verifique essas duas opções e clique em OK.

Agora clique duas vezes no botão Carregar para adicionar o manipulador de eventos conforme mostrado abaixo.
using Microsoft.SharePoint.Client;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ClientObjectModel {
public partial class Form1 : Microsoft.SharePoint.Client.Form {
public Form1() {
InitializeComponent();
}
private void loadBtn_Click(object sender, EventArgs e) {
using (var context = new ClientContext("http://waqasserver/sites/demo")) {
var web = context.Web;
context.Load(web);
context.Load(web.Lists);
context.ExecuteQuery();
ResultListBox.Items.Add(web.Title);
ResultListBox.Items.Add(web.Lists.Count);
}
}
}
}O ponto de entrada no Client Object Model é o contexto do cliente. É a versão remota do cliente doSPContextobjeto. Este é um tipo descartável, por isso é embalado em umusingdeclaração. Passamos a URL do site do SharePoint emClientContext.
Então, agora, temos nosso contexto. Precisamos de um objeto para representar o site atual para que sejavar web = context.web.
Note- Lembre-se de que este objeto é apenas um shell vazio, portanto, precisamos carregar os objetos da web usando context.load e passar o objeto da web. Isso indica que queremos que as propriedades dos objetos da web sejam preenchidas na próxima recuperação de lote.
Em seguida, precisamos ligar context.ExecuteQuerye isso realmente inicia a recuperação do lote. Recuperamos os valores das propriedades do servidor e os adicionamos à caixa de listagem.
Quando o código acima for compilado e executado, você verá a seguinte saída -

Clique no botão Carregar e você verá que obtemos ambos, o título e a contagem das listas.
Ele permite que a configuração do nosso projeto use o Client Object Model para verificar os recursos de carregamento usando o método de carregamento.
Neste capítulo, iremos cobrir as APIs REST. Esta não é uma API tradicional, onde temos um conjunto de bibliotecas que contêm tipos e esses tipos contêm propriedades e métodos.
A API REST é implementada como serviço da web centrado em dados com base no protocolo de dados abertos ou OData. Da forma como esses serviços web funcionam, cada recurso do sistema pode ser usado por um URL específico que você passa para o servidor.
Vejamos isso no Internet Explorer, no qual o site do SharePoint está aberto.
Step 1 - Se você estiver usando o Internet Explorer, vá para as configurações do Internet Explorer e na guia Conteúdo, selecione as configurações de Feeds e Web Slices conforme mostrado na captura de tela abaixo.

Você verá a seguinte caixa de diálogo. Certificar-se de quefeed reading view é off e clique em OK.
Step 2 - Agora vamos mudar a URL para a URL do site + / _ api / web e pressione Enter.

Agora você deve obter uma visualização semelhante à seguinte captura de tela.
Queremos informações sobre a web atual ou o site atual. Portanto, a URL do site + / _ api é a URL base para a API REST do SharePoint 2013 e web é a nossa consulta. Queremos informações sobre a web atual.
Recebemos um documento XML de volta e se rolarmos para baixo, obteremos informações sobre nossa web atual.

Em seguida, se quiser saber mais sobre as listas na web, você pode anexar as listas ao seu URL. Em vez de informações sobre um objeto individual, obteremos uma coleção de informações sobre todas as listas no site atual.

Quando estávamos usando o navegador, estávamos emitindo solicitações get para o servidor, o que significa que desejamos recuperar informações. No entanto, também podemos fazer o resto das operações CRUD padrão.

Recuperar recursos usando a API REST
A API REST do SharePoint 2013 não expõe metadados. Portanto, quando estamos trabalhando com ele no Código Gerenciado, não podemos usar o Visual Studio para gerar um proxy de serviço usando a caixa de diálogo de referência de serviço. Em vez disso, podemos usar um tipo como o cliente da web do objeto de solicitação da web http para enviar uma solicitação ao servidor e apenas obter os resultados brutos de volta.
Se esses resultados são retornados como XML ou JSON, é determinado pelo cabeçalho de aceitação que enviamos junto com a solicitação.
Se conseguirmos o XML de volta, podemos usar LINQ to XML para recuperar as informações da resposta de que precisamos para nosso aplicativo.
Se obtivermos JSON de volta, podemos usar um dos vários serializados JSON para analisar o JSON em objetos .NET e, em seguida, usar isso para recuperar as informações de que precisamos.
Ao trabalhar com a API REST em JavaScript, podemos usar o jQuery ou o objeto SP.RequestExecutor para fazer a chamada ao serviço. Assim como no exemplo de código gerenciado, podemos controlar se obtemos XML ou JSON usando o cabeçalho de aceitação. Visto que trabalhamos em JavaScript na maioria das vezes, vamos querer o JSON de volta.
Outra coisa a observar é que quando você está criando a URL para o serviço, podemos usar o _spPageContextInfopara obter o URL absoluto do site e, em seguida, apenas anexar o URL do serviço mais a consulta a ele. Isso ocorre porque o serviço REST API não expõe metadados e você não pode criar uma referência de serviço no Visual Studio, usar a API REST em Código Gerenciado é realmente um não-iniciante.
Vamos dar uma olhada em como chamar a API REST do JavaScript criando um novo projeto.
Step 1 - Selecione App for SharePointno painel do meio e digite o nome do seu projeto. CliqueOK.

Step 2 - Insira o URL do seu site e selecione o SharePoint – hostedopção e clique em Avançar. Clique em Concluir.

Step 3 - Uma vez que o projeto é criado, vamos abrir a página Default.aspx, que está em Pages no Solution Explorer e adicionar um botão.
Aqui está a implementação completa do arquivo Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>Step 4 - Abra o arquivo App.js, que está em Script no Solution Explorer, e substitua-o pelo código a seguir.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}Estamos usando jQuery para criar o document.readyfunção. Aqui, queremos apenas anexar o manipulador de eventos click ao botão. Portanto, usamos o seletor para obter oloadButton e então adicionamos o manipulador de eventos click usando Load.
Então, quando clicamos no botão, queremos fazer a mesma coisa que fizemos na versão gerenciada da demonstração, queremos mostrar o Título da web.
Step 5 - Publique seu aplicativo e você verá o seguinte arquivo -

Step 6 - Arraste este arquivo para a página de aplicativos do site do SharePoint.

Você verá o arquivo JavaScriptDemo na lista.

Step 7- Clique em Conteúdo do site no painel esquerdo e selecione adicionar um aplicativo. Clique noJavaScriptDemo ícone.
Step 8 - Clique Trust it.

Step 9- Agora você verá seu aplicativo. Clique no ícone do aplicativo.
Step 10 - Ao clicar no botão Carregar, o texto será atualizado.

Você pode ver o texto atualizado.

Neste capítulo, daremos uma olhada nos recursos e elementos. Os recursos são, de certa forma, o modelo de componente do SharePoint. Eles permitem que você defina unidades lógicas de funcionalidade.
Por exemplo, você pode querer ter a habilidade em um site -
Para criar uma lista com um esquema específico,
Tenha uma página que mostrará os dados dessa lista e, em seguida,
Tenha um link ou uma opção de menu em algum lugar do site para navegar até essa página.
Você pode criar um recurso, que define esse agrupamento lógico de funcionalidade. As peças individuais de funcionalidade são definidas por elementos.
Portanto, haveria um elemento que -
Cria a lista e define o esquema.
Provisiona a página em seu site do SharePoint e
Cria a opção de menu ou o link.
O recurso define a unidade e, em seguida, os elementos definem as peças individuais de funcionalidade dentro dessa unidade. Discutimos sobre os três tipos de elementos -
Uma instância de lista para criar uma lista.
Um módulo para provisionar uma página.
Uma ação personalizada para criar uma opção de menu ou um link.
No entanto, existem muitos outros tipos de elementos que podem ser criados no SharePoint. Outro conceito importante para entender sobre os recursos é o de ativação e desativação.
Por exemplo, se um usuário final deseja que a funcionalidade mencionada acima seja adicionada ao seu site, ele ativaria o recurso correspondente que criaria a lista, adicionaria a opção de menu ou link e forneceria a página em seu site. Posteriormente, ele pode desativar o recurso para remover a funcionalidade.
É importante observar que na desativação de um recurso, alguns elementos são removidos automaticamente. Por exemplo, o SharePoint removeria automaticamente a opção de menu ou link, que é definido por uma ação personalizada.
Outros não são removidos automaticamente. Portanto, em nosso caso, a instância da lista e a página não seriam removidas automaticamente.
Portanto, como desenvolvedor, você precisa entender quais elementos são removidos automaticamente e quais não. Se você deseja remover aqueles que não são removidos automaticamente, você pode escrever o código em umfeature receiver.
Vejamos como trabalhar com recursos e elementos. Começaremos com a visão dos usuários finais sobre os recursos.
Step 1 - Abra seu site do SharePoint.

Step 2 - Para ir para as configurações do site, você tem dois links que permitem gerenciar recursos.
O primeiro link Manage Site features está em Ações do Site, que permite gerenciar os recursos de escopo do site.
O outro link Site collection features em Administração do conjunto de sites, que permite gerenciar recursos de escopo do conjunto de sites.

Step 3- Se você clicar em qualquer um desses links, você será levado a uma página, que mostra os recursos atualmente ativos e inativos. Para cada um dos recursos, você tem a opção de ativar ou desativar o recurso.

Vejamos um exemplo simples criando um novo projeto vazio de soluções do SharePoint.
Step 1 - Vamos chamar isso FeaturesAndElements e clique em OK.

Step 2 - Especifique o site que deseja usar e selecione o Deploy as a farm solution opção e clique em Concluir.

A primeira coisa que queremos criar é o recurso. No Solution Explorer, você pode ver uma pasta Features, que está vazia.

Step 3 - Clique com o botão direito no Features pasta e escolha Add Feature. Ele cria um recurso chamadoFeature1, e abre o Designer de recursos. O Título padrão é o título do projeto, mais o título do recurso.

Step 4 - Renomeie o recurso de Feature1 para Sample.
Título e Descrição são o que o usuário vê na página onde ativa e desativa os recursos.
Defina o título para Sample Feature e a descrição para Adds the Contacts list and the page is used to view the list. A outra coisa que precisamos definir é o Escopo do recurso, que é o escopo de ativação.
Pode ser um Farm, um WebApplication, um conjunto de sites ou um Site. Nesse caso, vamos fornecer uma lista e uma página. Visto que ambos moram em um site do SharePoint, escolheremos Web aqui.

Step 5- Vamos começar a adicionar recursos em nossos elementos. O primeiro elemento será a lista e criaremos uma lista de contatos. Clique com o botão direito no seu projeto e escolhaAdd → New Item...
Step 6- Selecione Lista no painel do meio e insira Contatos no campo de nome. Clique em Adicionar.

Step 7- Você verá o Assistente de Criação de Lista. Crie uma lista chamada Contatos com base na lista de Contatos. Clique em Concluir para criar a lista ou pelo menos crie o elemento, que acabará por criar a lista.

A seguir está a imagem do designer da lista.

Step 8- Este designer é apenas um editor XML. Abra o arquivo Elements.xml em Contatos e adicione os seguintes dados.
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>Observe o seguinte -
Dentro de ListInstance elemento, temos um elemento chamado Data e tem algumas linhas dentro dele.
ListInstance terá atributos Contacts, quer mostremos ou não no lançamento rápido.
Queremos uma lista baseada no modelo de contato. Aqui,TemplateType está configurado para 105. Este não é um número aleatório, mas um número com um significado.
Cada um dos tipos padrão de lista que você pode ter no SharePoint, como uma lista de anúncios, uma lista de tarefas, uma lista de contatos e assim por diante, tem um número associado a ela. Portanto, se você alterar 105 para 107, obterá um tipo diferente de lista.
FeatureId é o guia associado à definição da lista de contatos.
Step 9- Agora queremos uma página, que mostre os dados desta lista. Clique com o botão direito no seu projeto e escolhaAdd → New Item... Escolha Módulo no painel do meio, insira SitePage no campo de nome e clique Add.

Você verá um nó chamado SitePage, que tem dois arquivos, Elements.xml e Sample.txtArquivo. Não queremos provisionar esse arquivo sample.txt, mas queremos provisionar um SitePage.
Step 10 - Renomeie o arquivo de texto para Contacts.aspx e substitua o seguinte código -
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>O SitePage tem um SP.DataSourcearquivo, que usaremos para fazer os dados da lista de contatos, algo que podemos vincular em nossa página. oSP.GridView irá mostrar as informações dos contatos.
Essa é a nossa página do site e agora vamos dar uma olhada no recurso.

Observe, em Items in the Feature, A instância da lista de contatos e a provisão do módulo em nossa página do site foram adicionados como elementos.
O Visual Studio entende que os elementos por si próprios não podem fazer nada. Os elementos precisam fazer parte de um recurso. Portanto, ao adicionar um elemento, você precisa adicioná-lo ao recurso.
Step 11 - Vá para o seu projeto, clique com o botão direito e escolha Add → New Item...
Aqui, queremos adicionar uma CustomAction, então selecione Elemento vazio no painel do meio, chame essa ação e clique em Adicionar.

Se você voltar ao seu recurso, poderá ver que o elemento foi adicionado ao recurso, conforme mostrado na captura de tela fornecida abaixo.

Step 12 - Volte para Elements.xml em Ação e substitua o seguinte código -
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>Agora, se você deseja adicionar um link ou uma opção de menu, você precisa definir onde irá adicioná-lo e é uma combinação de Location e GroupId, que os define. Essa combinação de valores indica que a opção de menu deve ser adicionada ao menu Ações do Site.
Existem muitas outras combinações de valores, que adicionam o link ou o menu em outros lugares em nosso site do SharePoint. Isso é algo que você teria que pesquisar para descobrir qual é a combinação adequada de valores de que você precisa quando deseja adicionar uma opção de menu em algum lugar do SharePoint.
Step 13 - Clique duas vezes no Feature, você verá o Designer de recursos. O designer de recursos é um editor sofisticado do Manifesto de recursos, que é um documento XML.

Pontos importantes -
O recurso define o agrupamento lógico de elementos. Aqui, nosso recurso está se referindo aos nossos três manifestos de elemento que acabamos de criar.
Quando você ativa o recurso, o SharePoint examina o manifesto individual do elemento e adiciona a lista, a página e o link em nosso site do SharePoint.
Quando você implanta usando o Visual Studio, ele ativa automaticamente quaisquer recursos em seu projeto. Como queremos passar pelo processo de ativação do Recurso, diremos ao Visual Studio para não fazer isso.
Step 14- Vá para Propriedades do projeto, indo para a guia SharePoint. Altere a configuração de implantação paraNo Activation.

Deixe-nos testar isso.
Step 15 - Clique com o botão direito em seu projeto no Solution Explorer e escolha Deploy. Ele empacotará todo o material do seu projeto e o implantará no Farm de Desenvolvimento do SharePoint.

Depois de implantado com êxito, você o verá na janela Saída.
Step 16- Vá para o site do SharePoint e atualize-o. Vou aoSite Settings → Site Actions.

Step 17 - Selecione Gerenciar recursos do site porque seu recurso personalizado tinha escopo da Web e você verá seu Sample Feature. Você pode ver que esse recurso não foi ativado, então vamos ativá-lo.

Você verá a lista de contatos no painel esquerdo.

Step 18 - Clique em Contato e os dados que tínhamos na lista serão exibidos.

Step 19- Vá para o menu de ações do site. Existe a opção de navegar até a página Contatos. Essa é a nossa CustomAction.

Step 20 - Se você clicar em Contatos, verá sua Página do Site, mostrando os dados da lista de Contatos.

Neste capítulo, aprenderemos a adicionar code handle. Identificadores de código são eventos que são gerados quando um recurso é ativado ou desativado. Em outras palavras, estaremos examinandoFeature Receivers.
O projeto do Visual Studio que criamos no último capítulo tinha um recurso e, quando foi ativado, provisionou nossa lista de contatos, nosso SitePage e o link para o SitePage.
No entanto, quando o Recurso é desativado, o SharePoint remove apenas o link, o SitePage e a lista de Contatos permanecem.
Podemos escrever o código quando o recurso estiver desativado para remover a lista e a página, se quisermos. Neste capítulo, aprenderemos como remover conteúdo e elementos, quando um Recurso é desativado.
Para lidar com os eventos de um recurso, precisamos de um Feature Receiver.
Step 1 - Para obter o receptor do recurso, clique com o botão direito do mouse no recurso no Solution Explorer e escolha Add Event Receiver.
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
// Uncomment the method below to handle the event raised after a feature has been activated.
//public override void FeatureActivated(SPFeatureReceiverProperties properties)//{
//
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
//public override void FeatureDeactivating(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised after a feature has been installed.
//public override void FeatureInstalled(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised before a feature is uninstalled.
//public override void FeatureUninstalling(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised when a feature is upgrading.
//public override void FeatureUpgrading(SPFeatureReceiverProperties
properties, string upgradeActionName,
System.Collections.Generic.IDictionary<string, string> parameters) // {
//
}
}
}Você pode ver o que temos é uma classe que herda de SPFeatureReceiver.
No SharePoint, existem diferentes classes para diferentes tipos de eventos que você pode manipular. Por exemplo, eventos em listas, eventos em itens de listas, eventos em sites. Você pode criar uma classe que é derivada de um receptor de evento específico e, em seguida, pode substituir métodos dentro dessa classe para manipular os eventos.
Os eventos de um recurso são usados quando ele está sendo -
- Activated
- Deactivated
- Installed
- Uninstalled
- Upgrading
Em seguida, você precisa anexar essa classe como o manipulador de eventos para o item específico. Por exemplo, se houver um manipulador de eventos que lida com eventos de lista, você precisará anexar essa classe à lista.
Portanto, vamos lidar com dois recursos -
Quando o recurso é ativado e
Quando está sendo desativado.
Step 2 - Vamos implementar o FeatureActivated e métodos FeatureDeactivated conforme mostrado abaixo -
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should
not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
private const string listName = "Announcements";
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list != null) return;
var listId = web.Lists.Add(listName, string.Empty,
SPListTemplateType.Announcements);
list = web.Lists[listId];
list.OnQuickLaunch = true;
list.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list == null) return;
if (list.ItemCount == 0) {
list.Delete();
}
}
}
}Note -
Quando o recurso for ativado, criaremos uma lista de anúncios.
Quando o recurso for desativado, verificaremos se a lista de Anúncios está vazia e, se estiver, iremos excluí-la.
Step 3- Agora clique com o botão direito do mouse no Projeto e escolha implantar. Você verá o seguinte aviso de conflito de implantação.

O Visual Studio está nos informando que estamos tentando criar uma lista chamada contatos, mas já existe uma lista no site chamada Contatos. Ele está nos perguntando se queremos substituir a lista existente e, neste caso, cliqueResolve.
Step 4 - Volte para o SharePoint e atualize seu site e vá para Site Actions → Site settings → Manage site features → Sample feature.

Você pode ver que não há lista de anúncios no painel esquerdo.
Step 5 - Deixe-nos ativar o recurso Amostra e você verá a lista de Anúncios, mas ela está vazia agora.

Note - Se você desativar seu recurso de amostra, notará que a lista de anúncios desaparece.
Step 6- Vamos reativar o recurso. Vá para Anúncios e, em seguida, Adicionar um novo anúncio. Chamaremos isso de Teste e clicaremos em Salvar.

Você verá o arquivo de teste em Anúncios.

Agora, ao Desativar Anúncios, você verá que a lista de Anúncios permanece porque não estava vazia.

Neste capítulo, abordaremos a plataforma Microsoft Azure. Microsoft Azure é a tecnologia de plataforma em nuvem da Microsoft, que em si é uma tecnologia muito poderosa. Não é apenas um lugar para implantar seu código, mas é um conjunto completo de serviços que você, como desenvolvedor, pode usar no desenvolvimento de sua solução do SharePoint.
Computação em Nuvem
Para entender o Microsoft Azure, você deve primeiro conhecer um pouco sobre a nuvem. A computação em nuvem tem a ver com alavancar a Web como um conjunto de recursos para o desenvolvimento e implantação de suas soluções. Tradicionalmente, a computação em nuvem é definida como categorias de serviços. Eles são -
- Infraestrutura como serviço (IAAS)
- Plataforma como Serviço (PAAS)
- Software as a Service (SAAS)
Cada uma dessas categorias é diferente no contexto do desenvolvimento. Por exemplo, você pode pensar -
IAAS como máquinas virtuais hospedadas (VMs) que você gerencia remotamente.
PAAS como onde você implanta código, dados, objetos binários grandes (BLOBs), aplicativos da web e outros artefatos de aplicativos em um ambiente baseado em nuvem (como Windows Server 2012 R2 e IIS).
SAAS como serviços baseados em assinatura que você pode se inscrever para usar, por exemplo, Office 365.
Embora essas três categorias de serviços dominem a forma como a nuvem é caracterizada, a nuvem tem quatro pilares geralmente aceitos -
Agrupe recursos com outros usuários da nuvem.
Gerencie seus próprios serviços e aplicativos por meio do portal de gerenciamento.
Os aplicativos e serviços podem crescer e se reduzir de acordo com as necessidades de sua empresa.
Pague apenas o que você usa em relação à nuvem.
Visão geral da plataforma Azure
A plataforma Microsoft Azure é composta por muitos serviços diferentes. Você pode aproveitá-los no design, implantação e gerenciamento de seu aplicativo, como Dados, Serviço e Integração, que é a camada do Cliente em qualquer aplicativo que consuma os serviços do Microsoft Azure.
Camada de Dados
Na camada de dados, há vários tipos diferentes de mecanismos ou recursos de armazenamento de dados que mapeiam diretamente para o armazenamento de dados que contém não relacionais e relacionais.
Non-relational Feature
Os recursos de armazenamento não relacional permitem que você -
Para armazenar ativos como imagens de máquina virtual ou imagens ou vídeos em Blobs
Crie tabelas não relacionais
Gerencie filas de mensagens ao longo de um barramento de serviço e gerencie o cache de dados em seus aplicativos distribuídos
Relational Feature
Os recursos de dados relacionais são os seguintes -
O principal Banco de Dados SQL do Azure, que é a versão da nuvem para o SQL Server local
Serviços de relatórios (relatórios SQL)
A capacidade de transmitir fluxos de dados quase em tempo real de transações de dados (Stream Insight)
Camada de Serviços
A camada de serviços contém uma série de serviços padrão que você pode usar ao construir suas soluções, variando de serviços de mídia a serviços de nuvem básicos, como -
Criação de sites
Classes de função de trabalhador
Aproveitando o Hadoop no Microsoft Azure para processar solicitações de Big Data
Para muitos desses serviços, você pode usar a funcionalidade integrada e um conjunto de APIs em seu aplicativo. Por exemplo, se você deseja construir uma solução de aprendizagem multimídia, você pode aproveitar os Serviços de Mídia -
Para fazer upload de WMVs
Transcodifique-os para MP4s
Salve-os no armazenamento BLOB
Crie uma URL pública para acesso e transmita-a do Microsoft Azure
Camada de Integração
A camada de integração contém alguns serviços fundamentais, como -
Rede de entrega de conteúdo com replicação geográfica (CDN)
Gerente de tráfego
Rede privada virtual, que permite conectar uma máquina virtual ao seu sistema local
Fluxo de trabalho e processos de negócios e serviços de integração
Todos esses recursos permitem integrar sistemas ou protegê-los.
Aplicativos Azure
O Microsoft Azure não trata apenas de serviços. O Azure é uma plataforma de nuvem em constante evolução que possui um conjunto de ferramentas e SDKs que permitem que você comece a desenvolver aplicativos em nuvem rapidamente.
Para começar com o Microsoft Azure, você precisa do seguinte -
- Visual Studio mais recente
- Assinatura do Microsoft Azure
- Assinatura do Microsoft Azure
Step 1 - Vamos dar uma olhada em um exemplo simples em que implantaremos nosso aplicativo da web no Microsoft Azure criando um novo aplicativo ASP.NET MVC.

Step 2- Clique em Ok e você verá a seguinte caixa de diálogo. Selecione o modelo MVC, verifiqueHost in the Cloud e clique em OK.

Step 3- Quando a caixa de diálogo Definir configurações do aplicativo Web do Microsoft Azure for exibida, verifique se você está conectado ao Azure. Se você não estiver conectado, faça login primeiro.
Você pode ver o nome padrão, mas pode alterar o Web App name.

Step 4- Insira as informações desejadas conforme mostrado abaixo. SelecioneCreate new server na lista suspensa Servidor de banco de dados.

Step 5- Você verá o campo adicional. Insira o servidor de banco de dados, nome de usuário e senha e clique em OK.

Assim que o projeto for criado, execute seu aplicativo e você verá que ele está sendo executado no localhost.

Step 6 - Para implantar esses aplicativos no Azure, clique com o botão direito do mouse no projeto no Solution Explorer e selecione Publicar.

Step 7- Você verá a seguinte caixa de diálogo. Clique em Microsoft Azure Web Apps.

Step 8 - Selecione o nome do seu aplicativo no Existing Web Apps e clique em OK.

Step 9 - Clique no Validate Connection botão para verificar a conexão no Azure.

Step 10 - Clique Next continuar.

Agora você verá que a string de conexão já foi gerada para você, por padrão.

Step 11 - Clique Next continuar.

Step 12 - Para verificar todos os arquivos e dlls que iremos publicar no Azure, clique em Iniciar Preview.

Step 13 - Clique Publish para publicar seu aplicativo.

Depois que o aplicativo for publicado com êxito no Azure, você verá a mensagem na janela de saída.

Você também verá que seu aplicativo agora está sendo executado na nuvem.

Agora, vamos para o portal do Azure novamente e você verá o aplicativo aqui também.

Aplicativos do SharePoint e Microsoft Azure
O SharePoint e o Microsoft Azure são duas plataformas consideráveis em si mesmas. O SharePoint é uma das plataformas de produtividade de servidor líderes da Microsoft ou a plataforma colaborativa para a empresa e a web.
Microsoft Azure é o sistema operacional da Microsoft na nuvem. Separadamente, eles têm seus próprios pontos fortes, viabilidade de mercado e seguidores de desenvolvedores.
Juntos, eles fornecem muitos benefícios poderosos. Eles são -
Eles ajudam a expandir como e onde você implanta seu código e dados.
Eles aumentam as oportunidades de aproveitar as vantagens do Microsoft Azure e, ao mesmo tempo, reduzem os custos de armazenamento e failover de aplicativos locais.
Eles fornecem novos modelos de negócios e ofertas que você pode levar aos seus clientes para aumentar suas próprias ofertas de soluções.
No SharePoint 2010, Azure e SharePoint eram duas plataformas e tecnologias distintas, que podiam ser integradas com bastante facilidade, mas não faziam parte do mesmo sistema. No entanto, no SharePoint 2013 isso mudou.
O SharePoint 2013 apresenta diferentes tipos de aplicativos em nuvem. Na verdade, você pode criar dois tipos de aplicativos integrados do Azure.
O primeiro tipo de aplicativo é auto-hospedado e o segundo é hospedado pelo provedor (às vezes chamado de auto-hospedado).
A principal diferença entre os dois é -
Os aplicativos hospedados automaticamente oferecem suporte nativo a um conjunto de recursos do Azure, como sites da Web e banco de dados SQL com a experiência de desenvolvimento e implantação do SharePoint.
Os aplicativos hospedados pelo provedor devem se integrar a um conjunto mais amplo de tecnologias e padrões da Web do que os aplicativos hospedados automaticamente, um dos quais é o Microsoft Azure.
Portanto, você pode tirar proveito de toda a pilha do Microsoft Azure ao criar aplicativos hospedados pelo provedor que usam o Azure.
Neste capítulo, abordaremos o empacotamento e a implantação da solução do SharePoint. A primeira etapa na implantação de uma solução do SharePoint é a criação de um Pacote de Solução.
UMA Solution Package é um CAB arquivo com extensão WSP, que contém todos os arquivos necessários para implementar os Recursos em seu projeto Visual Studio.
Os arquivos necessários para implementar os recursos incluem -
O manifesto do recurso.
Qualquer elemento se manifesta.
A dll, que contém o código gerenciado compilado.
Arquivos associados, como páginas da web, controles do usuário e arquivos da web emparelhados.
Outro arquivo contido no pacote de solução é o manifesto da solução. O manifesto da solução é um catálogo dos arquivos contidos no pacote. Para soluções Farm, ele também contém instruções de implantação.
Assim como com o manifesto do recurso, o Visual Studio cria e mantém automaticamente o manifesto da solução conforme você modifica seu projeto. Você pode ver o manifesto da solução usando o designer de solução.
Além de criar e manter o manifesto da solução, o Visual Studio também está criando automaticamente o pacote de solução para nosso projeto. Ele faz isso nos bastidores sempre que você implanta seu trabalho para depuração.
O pacote de solução gerado é colocado na mesma pasta que a dll, de modo que será a depuração bin ou a pasta de liberação bin. Para visualizar o conteúdo deste arquivo no Windows Explorer, basta alterar a extensão de WSP para CAB e clicar duas vezes no arquivo.
Vamos dar uma olhada em um exemplo simples no qual examinaremos os pacotes de solução associados aos projetos de solução do SharePoint que criamos no capítulo anterior. Vamos começar com o projeto de recursos e elementos que criamos anteriormente.

Como você sabe que no projeto, temos um Recurso, chamado Amostra. Este recurso faz referência a três manifestos de elementoContacts, SitePage, and Action.
Você também pode ver que Action tem o manifesto de elemento, Contacts tem seu manifesto de elemento, SitePage tem o manifesto de elemento e uma página da web, que provisiona essa página da web no site. Portanto, devemos esperar que o pacote de solução contenha o manifesto do recurso, os três manifestos de elemento, a página da web e também o conjunto que é criado quando construímos o projeto.
Step 1 - Clique com o botão direito em seu projeto no gerenciador de soluções e escolha Abrir pasta no Gerenciador de arquivos.

Step 2- Vá para o compartimento e abra a pasta Debug. Você verá o pacote de solução.

Step 3 - Faça uma cópia dele e, em seguida, altere a extensão do arquivo Copiar de wsp para cab.

Step 4- Agora clique duas vezes no arquivo cab para abri-lo e você verá os arquivos. Você verá o manifesto do recurso, três manifestos do elemento, a página aspx, a dll e um arquivo adicional, que é o manifesto da solução.

Step 5 - No Solution Explorer, você verá uma pasta chamada Package e, se expandi-la, verá um arquivo chamado Package.package. Clique duas vezes nesse arquivo e você verá o designer da solução.

Este designer está mostrando que atualmente há apenas um recurso na Solução e esse recurso faz referência a três manifestos de elemento, Contatos, SitePage e Ação.
Este designer é um editor de um documento XML, assim como o designer de recursos.

O manifesto da solução para este proxy é simples. Ele apenas indica que aqui está um conjunto que precisa ser implantado, chamado FeaturesandElemenest.dll e iremos implantá-lo noGlobalAssemblyCache.
Também indica que temos um recurso com este manifesto de recurso. Se navegarmos de volta para o Recurso e olharmos seu Manifesto, isso indica que há o manifesto de três Elementos e nossa página aspx.

Farm Solution Deployment
Agora que sabemos o que são os pacotes de solução e o que eles contêm, precisamos aprender como implantá-los.
Para implantar uma solução Farm, você fornece o pacote de solução criado pelo Visual Studio ao administrador do SharePoint. Eles usarão o PowerShell ou a Administração Central ou uma combinação de ambas as ferramentas para implantar o pacote.
Vejamos a implantação da solução Farm.
Step 1 - Vá para Recursos e elementos no projeto Visual Studio.

Este projeto possui um recurso com três elementos. Quando você implanta uma solução Farm, o conteúdo da solução é copiado nas pastas do sistema do SharePoint, conforme mostrado abaixo -

Step 2 - Agora vamos ao Designer de listas e altere o título para Contatos-Alterar 1 e clique no botão Salvar.

Step 3- Agora vá para as propriedades do projeto e selecione SharePoint no painel esquerdo. NoActive Deployment Configuration opção, escolha a opção Padrão na lista suspensa.

Step 4- No Solution Explorer, clique com o botão direito do mouse no projeto e escolha Implementar. Assim que a implantação for concluída, atualize seu site e você verá a mudança.

Neste capítulo, abordaremos a implantação de Soluções Sandbox. A implantação de uma solução Sandbox é muito mais simples do que a implantação de uma solução Farm.
É semelhante a enviar um documento para uma biblioteca de documentos. Quando terminar o desenvolvimento, você pegará o pacote de solução e, em vez de entregá-lo ao administrador do SharePoint, o entregará a um usuário final, alguém com privilégio de proprietário do conjunto de sites. Em seguida, eles pegam o pacote e o carregam para a galeria de soluções do conjunto de sites.
Assim como as soluções Farm, as ferramentas do Visual Studio automatizam esse processo de implantação durante o desenvolvimento.
Vamos dar uma olhada em um exemplo simples de implantação de solução Sandbox. É muito mais simples do que a implantação da solução Farm.
Step 1 - Aqui, precisamos criar um novo conjunto de sites e chamá-lo de Demo 1.

Step 2 - Altere o nome da lista de Contatos de volta para apenas Contatos no projeto FeaturesAndElements.

Step 3- Retraia a solução clicando com o botão direito no projeto e escolhendo Retrair. Se voltarmos às pastas do sistema do SharePoint, você notará que nossa pasta de recursos está ausente.

Em seguida, se formos para Manage site features, não devemos ver o recurso de amostra.

Step 4- Volte ao projeto do Visual Studio, clique no projeto no Gerenciador de Soluções e vá para a janela de propriedades. Altere Sandbox Solution de False para True.

Um diálogo de aviso é exibido.

Isso nos dá uma indicação de que alguns dos itens adicionados ao projeto Visual Studio não funcionarão com soluções Sandbox e algumas das APIs do SharePoint. Alguns dos tipos no modelo de objeto do SharePoint Server não são compatíveis com soluções de área restrita.
Clique em Sim para fazer a mudança. Nesse caso, construir uma solução de área restrita é o mesmo que construir uma solução de farm, mas o processo de implantação é completamente diferente.
Com a solução sandbox, em vez de implantar arquivos nas pastas do sistema do SharePoint, implantamos no banco de dados de conteúdo do SharePoint.
Step 5- Vá para as configurações do site. Nas Galerias do Web Designer, há a galeria Soluções.

Step 6 - Clique no link Soluções e você verá a página a seguir, onde implantamos nossas soluções sandbox.

Você concluiu o desenvolvimento. Em vez de fornecer o pacote de solução para o administrador do SharePoint e, em seguida, fazer com que eles usem o PowerShell ou Central Admin para implantar a solução Farm, você pode dar o seu pacote a um usuário final, alguém com privilégio de proprietário do conjunto de sites e, em seguida, eles podem carregar a solução em a galeria de soluções.
Step 7 - Volte para o Visual Studio, clique com o botão direito e selecione Publicar no sistema de arquivos.

Clique no Publish para publicar o Novo Pacote de Solução na pasta do pacote.
Você verá o pacote na pasta Pacote.

Step 8- Agora vá para o site do SharePoint. Clique na opção do botão Carregar solução na faixa de opções.

Step 9- Navegue até sua solução FeaturesAndElements. Clique OK.

Você verá o seguinte diálogo.
Step 10 - Você só precisa clicar no botão Ativar para ativar a solução sandbox

Step 11 - Vá para Gerenciar recursos do site.

Agora você verá seu recurso de amostra e, ao clicar em Ativar, deverá obter o mesmo comportamento que vimos antes.

Neste capítulo, abordaremos os aplicativos do SharePoint. O modelo de aplicativo é uma nova implantação de desenvolvimento e modelo de hospedagem para extensões para o SharePoint. Como um desenvolvedor no SharePoint 2013, temos a opção de usar o modelo de soluções, sejam soluções de farm ou sandbox, ou usar o modelo de aplicativo.
A documentação e as orientações da Microsoft sugerem que você dê preferência ao modelo de aplicativo em vez do modelo de soluções e isso pode ser uma orientação muito válida. No entanto, você deve considerar o modelo de aplicativo, que é uma adição significativa ao SharePoint 2013, enquanto o modelo de soluções existe desde o SharePoint 2007.
Portanto, a base de conhecimento para desenvolvimento com o modelo de soluções é significativamente melhor do que o estado atual da base de conhecimento para desenvolvimento de aplicativos.
Os aplicativos não existem há tempo suficiente para que as pessoas compartilhem suas experiências do mundo real usando-os. Eu acho que é muito importante que você aprenda o modelo de aplicativo e seus pontos fortes e fracos.
Características do aplicativo
As características do aplicativo são fornecidas abaixo -
O primeiro e provavelmente o mais importante, do ponto de vista do desenvolvedor, é que todos os códigos em um aplicativo são executados fora do servidor do SharePoint. Isso significa que o código é JavaScript em execução no navegador dos usuários ou é o código que está em execução em algum servidor externo.
Como todo o código está sendo executado fora do SharePoint, a comunicação com o SharePoint é feita por meio de serviços da web, o que significa que você está usando o Client Object Model ou a API REST.
Não há circunstâncias em que você possa usar o modelo de objeto de servidor em um aplicativo do SharePoint.
Depois de terminar de construir seu aplicativo, você irá colocá-lo na loja de aplicativos pública ou no catálogo de aplicativos local. Isso requer um processo de revisão e existem algumas regras que você precisa seguir para tornar seu aplicativo qualificado para ir à loja de aplicativos pública.
A outra opção é colocar seu aplicativo em um catálogo de aplicativos local, que é apenas um conjunto de sites, dentro de seu aplicativo da web, que foi configurado pela administração central para ser o catálogo de aplicativos.
Depois que seu aplicativo tiver sido implantado no armazenamento do catálogo, os usuários com permissão de proprietário do conjunto de sites podem instalá-lo em sites do SharePoint.
Tipos de aplicativos
Existem diferentes tipos de aplicativos que você pode construir, que são os seguintes -
Aplicativo hospedado no SharePoint
O primeiro é o aplicativo hospedado no SharePoint. Como o nome sugere, esse tipo de aplicativo é hospedado em seu farm do SharePoint.
Recursos importantes são -
Ele está hospedado em um site filho do site onde está instalado e esse site filho se comporta na maior parte como outros sites.
Ele pode conter listas, bibliotecas, páginas, tipos de conteúdo e assim por diante.
As noções básicas de construção de um aplicativo hospedado no SharePoint são semelhantes às noções básicas de construção de uma solução do SharePoint.
Temos um recurso.
Podemos adicionar elementos a esse recurso e esses elementos são definidos usando CAML.
Para muitos dos elementos, temos designers no Visual Studio.
Podemos adicionar páginas do site.
Podemos adicionar controles de servidor a essas páginas do site.
Não podemos adicionar code behind a essas páginas do site, mas podemos adicionar código JavaScript.
Agora, uma vez que você vai além do básico, as coisas começam a ficar cada vez menos semelhantes.
Aplicativos hospedados na nuvem
Os outros dois tipos de aplicativos, hospedados pelo provedor e hospedados automaticamente, são categorizados juntos como aplicativos hospedados na nuvem. Recursos importantes são -
Esses aplicativos vivem em um site externo ao SharePoint.
A grande diferença entre Hospedado por Provedor e Hospedado Automaticamente é quem irá criar e gerenciar este site externo -
Em um aplicativo hospedado pelo provedor, é você ou sua organização.
Em um aplicativo alojado automaticamente, isso é a Microsoft.
Construir um aplicativo hospedado na nuvem é o mesmo que construir qualquer outro site.
Se você é um desenvolvedor .NET, provavelmente está usando MVC ou Web Forms. No entanto, você não está limitado a essas tecnologias. Você pode construir um aplicativo hospedado na nuvem com qualquer tecnologia da web que desejar. Quando terminar de criar seu aplicativo, no cenário hospedado pelo provedor, você implantará o aplicativo em seu site da maneira que faria para qualquer outro site.
No cenário de hospedagem automática, você usa o Visual Studio para criar um pacote de aplicativo. É um aplicativo equivalente a um pacote de solução e você pode carregá-lo no SharePoint Online e em um site. Se necessário, um banco de dados será fornecido para você hospedar seu aplicativo.
Os aplicativos hospedados automaticamente só podem ser usados com o SharePoint Online, eles não são compatíveis com um farm local.
Aqui está o mesmo exemplo, que já abordamos no capítulo App Model.
Vejamos um exemplo simples de aplicativo hospedado no SharePoint abrindo o Visual Studio e selecionando a opção de menu Arquivo → Novo → Projeto.
Step 1 - Abra o Visual Studio e selecione o File → New → Project menu.

Step 2 - No painel esquerdo, selecione Templates → Visual C# → Office/SharePoint e então no painel do meio selecione App for SharePoint.
Insira o Nome no campo Nome, clique em OK e você verá a seguinte caixa de diálogo.

No Novo aplicativo para SharePoint, precisamos adicionar a URL do site do SharePoint que desejamos depurar e, em seguida, selecionar o modelo hospedado pelo SharePoint como a forma como deseja hospedar seu aplicativo para SharePoint.
Step 3 - Vá para o centro de administração do SharePoint e copie o URL do SharePoint.

Step 4 - Cole o URL no New App for SharePoint caixa de diálogo como mostrado abaixo.

Step 5 - Clique Next e vai abrir o Connect to SharePoint caixa de diálogo onde precisamos fazer o login.

Step 6 - Insira suas credenciais e clique no botão Sign inbotão. Depois de fazer login com êxito no site do SharePoint, você verá a seguinte caixa de diálogo -

Step 7 - Clique Finish. Assim que o projeto for criado, clique noAppMenifest.xml arquivo no Solution Explorer.

Step 8 - Clique no Permissionsaba. Uma lista suspensa Escopo será aberta.

Step 9 - Na lista suspensa Escopo, selecione Web, que é o escopo das permissões que você está configurando. Na lista suspensa Permissão, selecione Ler, que é o tipo de permissão que você está configurando.

Step 10 - Abra o arquivo Default.aspx e substitua-o pelo código a seguir.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Vá para o explorador de soluções, clique com o botão direito no projeto e selecione Publicar. Clique noPackage the appbotão. Isso cria seu aplicativo hospedado no SharePoint e o prepara para implantação em seu site do SharePoint.

Você verá a seguinte pasta, que contém o arquivo * .app.

Step 12 - Navegue até seu site online do SharePoint.

Step 13 - Clique Apps for SharePointno painel esquerdo. Uma nova página será aberta.

Step 14 - Arraste seus arquivos aqui para fazer o upload.

Assim que o arquivo for carregado, você verá a seguinte página -

Step 15 - Clique na opção - Site Contentsno painel esquerdo. Clique noadd an app ícone conforme mostrado na captura de tela a seguir -

Uma nova página será aberta.
Step 16 - Selecione Your Apps → From Your Organizationno painel esquerdo e você verá que o aplicativo está disponível para instalação. Clique no aplicativo.

Step 17- Quando você clica no aplicativo, uma caixa de diálogo é aberta, conforme mostrado na captura de tela a seguir. CliqueTrust it.

Step 18- Você verá que o aplicativo está instalado. Assim que a instalação for concluída, você pode clicar no aplicativo.

Você verá a seguinte página, que contém um botão -

Quando você clica no Push me botão, ele exibirá a data atual.

Autohosted
Vamos dar uma olhada em um exemplo simples de Autohosted criando um novo projeto.
Step 1 - Selecione App for SharePoint 2013 e clique OK.

Step 2 - Selecione Autohosted.

Step 3 - Selecione ASP.NET MVC Web Application e clique em Concluir.

Depois que o projeto for criado, publique seu aplicativo. O restante das etapas são as mesmas fornecidas para a opção hospedada no SharePoint.