SharePoint - APIs REST
Neste capítulo, iremos cobrir as APIs REST. Esta não é uma API tradicional, onde temos um conjunto de bibliotecas que contêm tipos e esses tipos contêm propriedades e métodos.
A API REST é implementada como serviço da web centrado em dados com base no protocolo de dados abertos ou OData. Da forma como esses serviços web funcionam, cada recurso do sistema pode ser usado por um URL específico que você passa para o servidor.
Vejamos isso no Internet Explorer, no qual o site do SharePoint está aberto.
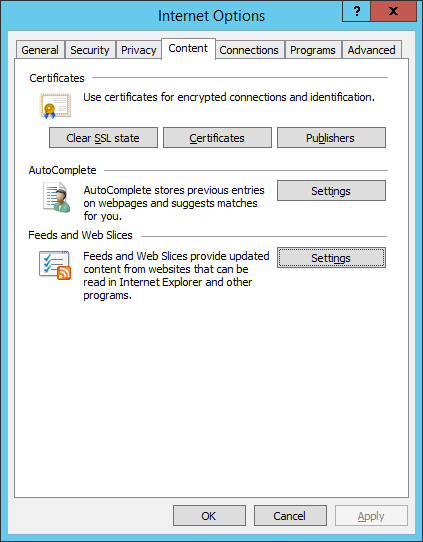
Step 1 - Se você estiver usando o Internet Explorer, vá para as configurações do Internet Explorer e na guia Conteúdo, selecione as configurações de Feeds e Web Slices conforme mostrado na captura de tela abaixo.

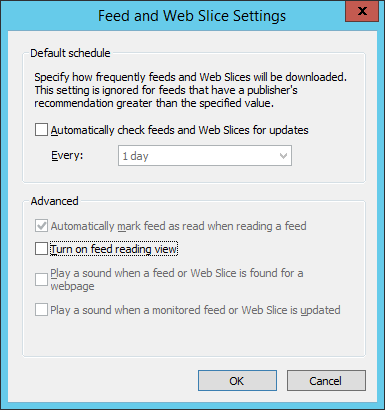
Você verá a seguinte caixa de diálogo. Certificar-se de quefeed reading view é off e clique em OK.
Step 2 - Agora vamos mudar a URL para a URL do site + / _ api / web e pressione Enter.

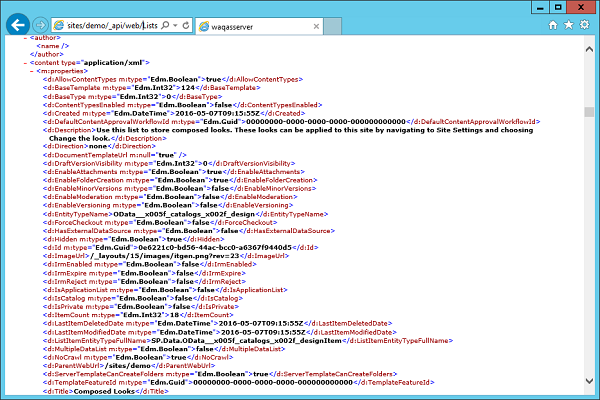
Agora você deve obter uma visualização semelhante à seguinte captura de tela.
Queremos informações sobre a web atual ou o site atual. Portanto, a URL do site + / _ api é a URL base para a API REST do SharePoint 2013 e web é a nossa consulta. Queremos informações sobre a web atual.
Recebemos um documento XML de volta e se rolarmos para baixo, obteremos informações sobre nossa web atual.

Em seguida, se quiser saber mais sobre as listas na web, você pode anexar as listas ao seu URL. Em vez de informações sobre um objeto individual, obteremos uma coleção de informações sobre todas as listas no site atual.

Quando estávamos usando o navegador, estávamos emitindo solicitações get para o servidor, o que significa que desejamos recuperar informações. No entanto, também podemos fazer o resto das operações CRUD padrão.

Recuperar recursos usando a API REST
A API REST do SharePoint 2013 não expõe metadados. Portanto, quando estamos trabalhando com ele no Código Gerenciado, não podemos usar o Visual Studio para gerar um proxy de serviço usando a caixa de diálogo de referência de serviço. Em vez disso, podemos usar um tipo como o cliente da web do objeto de solicitação da web http para enviar uma solicitação ao servidor e apenas obter os resultados brutos de volta.
Se esses resultados são retornados como XML ou JSON, é determinado pelo cabeçalho de aceitação que enviamos junto com a solicitação.
Se conseguirmos o XML de volta, podemos usar LINQ to XML para recuperar as informações da resposta de que precisamos para nosso aplicativo.
Se obtivermos JSON de volta, podemos usar um dos vários serializados JSON para analisar o JSON em objetos .NET e, em seguida, usar isso para recuperar as informações de que precisamos.
Ao trabalhar com a API REST em JavaScript, podemos usar o jQuery ou o objeto SP.RequestExecutor para fazer a chamada ao serviço. Assim como no exemplo de código gerenciado, podemos controlar se obtemos XML ou JSON usando o cabeçalho de aceitação. Visto que trabalhamos em JavaScript na maioria das vezes, vamos querer o JSON de volta.
Outra coisa a observar é que quando você está criando a URL para o serviço, podemos usar o _spPageContextInfopara obter o URL absoluto do site e, em seguida, apenas anexar o URL do serviço mais a consulta a ele. Isso ocorre porque o serviço REST API não expõe metadados e você não pode criar uma referência de serviço no Visual Studio, usar a API REST em Código Gerenciado é realmente um não-iniciante.
Vamos dar uma olhada em como chamar a API REST do JavaScript criando um novo projeto.
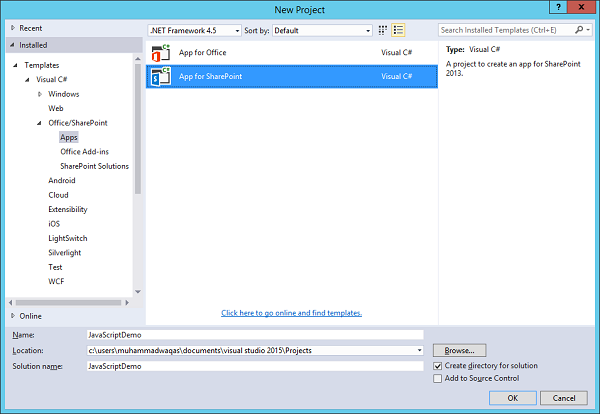
Step 1 - Selecione App for SharePointno painel do meio e digite o nome do seu projeto. CliqueOK.

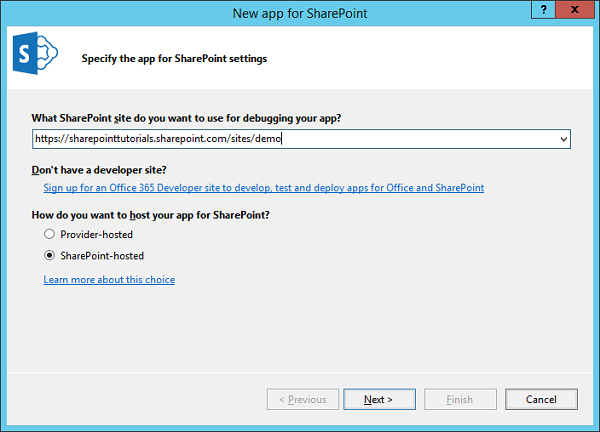
Step 2 - Insira o URL do seu site e selecione o SharePoint – hostedopção e clique em Avançar. Clique em Concluir.

Step 3 - Uma vez que o projeto é criado, vamos abrir a página Default.aspx, que está em Pages no Solution Explorer e adicionar um botão.
Aqui está a implementação completa do arquivo Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>Step 4 - Abra o arquivo App.js, que está em Script no Solution Explorer, e substitua-o pelo código a seguir.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}Estamos usando jQuery para criar o document.readyfunção. Aqui, queremos apenas anexar o manipulador de eventos click ao botão. Portanto, usamos o seletor para obter oloadButton e então adicionamos o manipulador de eventos click usando Load.
Então, quando clicamos no botão, queremos fazer a mesma coisa que fizemos na versão gerenciada da demonstração, queremos mostrar o Título da web.
Step 5 - Publique seu aplicativo e você verá o seguinte arquivo -

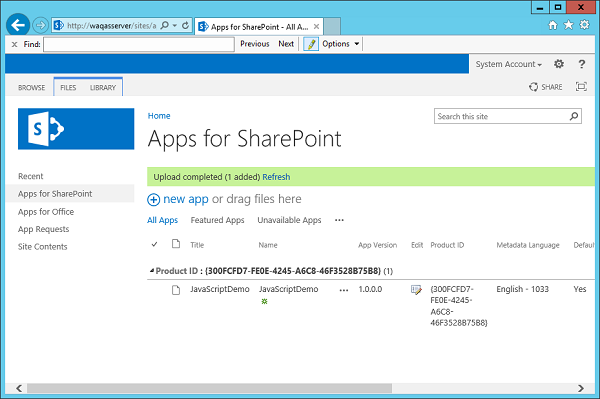
Step 6 - Arraste este arquivo para a página de aplicativos do site do SharePoint.

Você verá o arquivo JavaScriptDemo na lista.

Step 7- Clique em Conteúdo do site no painel esquerdo e selecione adicionar um aplicativo. Clique noJavaScriptDemo ícone.
Step 8 - Clique Trust it.

Step 9- Agora você verá seu aplicativo. Clique no ícone do aplicativo.
Step 10 - Ao clicar no botão Carregar, o texto será atualizado.

Você pode ver o texto atualizado.