Yii - Ativos
Um ativo é um arquivo (css, js, vídeo, áudio ou imagem, etc.) que pode ser referenciado em uma página da web. Yii gerencia ativos emasset bundles. O objetivo de um pacote de ativos é ter um grupo deJS ou CSSarquivos na base de código e ser capaz de registrá-los em uma única chamada PHP. Pacotes de ativos também podem depender de outros pacotes de ativos.
Dentro da pasta de ativos, você encontrará o pacote de ativos para o modelo de aplicativo básico -
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $css = [ 'css/site.css', ]; public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>A classe acima especifica que os arquivos de ativos estão localizados dentro do @webroot pasta, que corresponde ao URL @web. O pacote não contémJS arquivos e um único CSSArquivo. O pacote depende de outros pacotes -
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
Propriedades de AssetBundle
A seguir estão as propriedades do AssetBundle.
basePath - Define um diretório acessível pela web que contém os arquivos de ativos neste pacote.
baseUrl - Especifica o URL correspondente à propriedade basePath.
js - Define uma matriz dos arquivos JS contidos neste pacote.
css - Define uma matriz dos arquivos CSS contidos neste pacote.
depends- Define um conjunto de pacotes de ativos dos quais esse pacote depende. Isso significa que os arquivos CSS e JS do pacote de ativos atual serão incluídos após os pacotes, que são declarados pelodepends propriedade.
sourcePath- Define o diretório raiz que contém os arquivos de ativos. Você deve definir esta propriedade se o diretório raiz não puder ser acessado pela web. Caso contrário, você deve definir obasePath e baseUrl propriedades.
cssOptions - Define as opções que serão repassadas ao yii\web\View∷registerCssFile função.
jsOptions - Define as opções que serão repassadas ao yii\web\View::registerJsFile função.
publishOptions: Especifica as opções que serão passadas para o yii\web\AssetManager::publish função.
Classificação de ativos
Dependendo da localização, os ativos podem ser classificados como -
Source Assets- Os ativos estão localizados no diretório que não pode ser acessado diretamente pela web. Eles devem ser copiados para um diretório da web para usar recursos de origem em uma página. Este processo é chamadoasset publishing.
Published Assets - Os ativos estão localizados em um diretório acessível na web
External Assets - Os ativos estão localizados em outro servidor web.
Usando pacotes de ativos
Step 1 - Dentro do assets pasta, crie um novo arquivo chamado DemoAsset.php com o seguinte conteúdo.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’; public $js = [‘js/demo.js’];
}
?>Step 2- Acabamos de declarar um novo pacote de ativos com um único arquivo demo.js. Agora, dentro da pasta web / js, crie um arquivo chamado demo.js com este código.
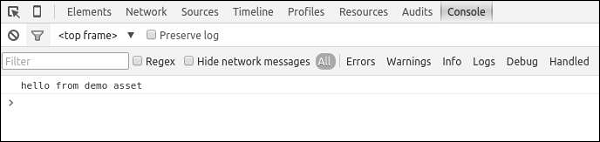
console.log("hello from demo asset");Step 3 - Para registrar o pacote de ativos recém-criado, vá para o diretório views / layouts e no topo do arquivo main.php, adicione a seguinte linha.
\app\assets\DemoAsset::register($this);Step 4 - Se apontar seu navegador para http://localhost:8080/index.php, você deverá ver a seguinte saída do console do Chrome.

Você também pode definir o jsOptions e cssOptions propriedades para personalizar a maneira como CSS e JSos arquivos são incluídos em uma página. Por padrão, os arquivos JS são incluídos antes da tag de fechamento do corpo.
Step 5 - Para incluir JS arquivos na seção principal, modifique o DemoAsset.php arquivo da seguinte maneira.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
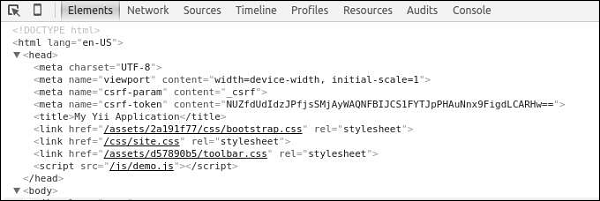
?>Step 6 - agora vá to http://localhost:8080/index.php, você deveria ver que o demo.js o script está incluído na seção principal da página.

É uma prática comum para um aplicativo da web, em execução no modo de produção, habilitar o cache HTTP para ativos. Ao fazer isso, o carimbo de data / hora da última modificação será anexado a todos os ativos publicados.
Step 7 - Vá para o config pasta e modificar o web.php arquivo conforme mostrado no código a seguir.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'assetManager' => [ 'appendTimestamp' => true, ], 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Nós adicionamos o AssetManager componente e definir o appendTimestamp propriedade.
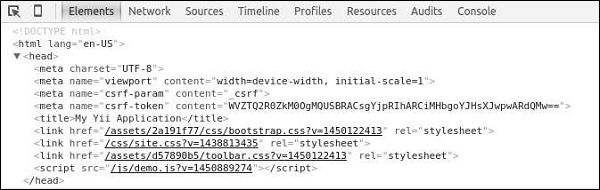
Step 8 - Agora digite http://localhost:8080/index.phpna barra de endereço do navegador da web. Você notará que todos os ativos agora têm um carimbo de data / hora, conforme mostrado na imagem a seguir.

Conjuntos de ativos principais Yii
A seguir estão os pacotes de ativos principais do Yii.
yii\web\JqueryAsset - Inclui o arquivo jquery.js.
yii\web\YiiAsset - Inclui o arquivo yii.js, que implementa um mecanismo de organização do código JS em módulos.
yii\bootstrap\BootstrapAsset - Inclui o arquivo CSS da estrutura do Twitter Bootstrap.
yii\bootstrap\BootstrapPluginAsset - Inclui o arquivo JS da estrutura Twitter Bootstrap.
yii\jui\JuiAsset - Inclui os arquivos CSS e JS da biblioteca jQuery UI.