Yii - Extensões
Extensões são pacotes projetados especificamente para serem usados em aplicativos Yii. Você pode compartilhar seu próprio código como uma extensão ou usar extensões de terceiros para adicionar recursos ao seu aplicativo.
Usando extensões
A maioria das extensões são distribuídas como pacotes do Composer. O Composer instala pacotes do Packagist - o repositório para pacotes do Composer.
Para instalar uma extensão de terceiros, você deve -
Adicione a extensão a um composer.json Arquivo.
Execute composer install.
Adicionando widget de data e hora
Vamos adicionar um bom datetime widget para o nosso projeto.
Step 1 - Modifique o composer.json arquivo do modelo de aplicativo básico dessa forma.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Nós adicionamos a dependência "kartik-v/yii2-widget-datetimepicker": "*" para a seção necessária.
Step 2 - Agora, dentro da raiz do projeto, execute a atualização do composer para atualizar todas as dependências.

Acabamos de instalar a extensão. Você vai encontrar dentro dovendor/kartik-v/yii2widget-datetimepicker pasta.
Step 3 - Para exibir o widget recém-instalado na página, modifique o About vista do actionAbout método do SiteController.
<?php
/* @var $this yii\web\View */ use kartik\datetime\DateTimePicker; use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description',
'content' => 'This is the description of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
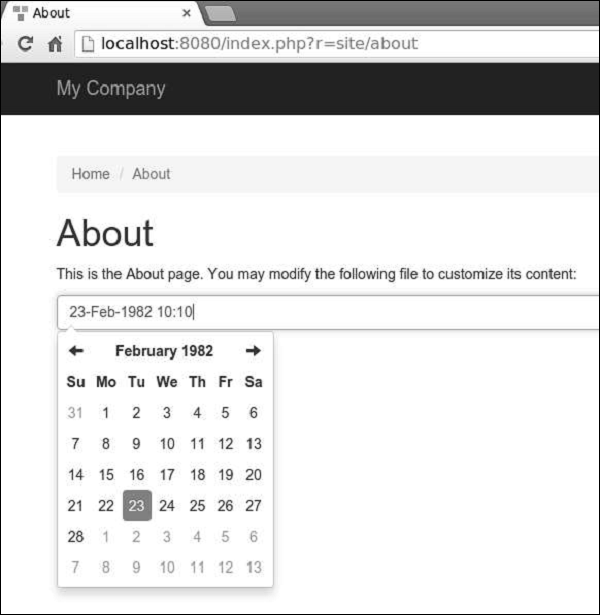
</div>Step 4 - Agora, execute o servidor php integrado a partir da raiz do projeto através do php -S localhost:8080t web comando.
Step 5 - Vá para http://localhost:8080/index.php?r=site/about. Você verá um bom datetime selecionador conforme mostrado na imagem a seguir.