Yii - Visualizações
As visualizações são responsáveis por apresentar os dados aos usuários finais. Em aplicativos da web,Views são apenas arquivos de script PHP contendo código HTML e PHP.
Criando Vistas
Step 1 - Vamos dar uma olhada no ‘About’ visualização do modelo de aplicativo básico.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>o $this variável refere-se ao componente de visualização que gerencia e renderiza este modelo de visualização.
É assim que ‘About’ a página se parece com -

É importante codificar e / ou filtrar os dados vindos do usuário final para evitar ataques XSS. Você deve sempre codificar um texto simples chamandoyii\helpers\Html::encode() e conteúdo HTML chamando yii\helpers\HtmlPurifier.
Step 2 - Modifique o ‘About’ Veja da seguinte maneira.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; use yii\helpers\HtmlPurifier; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
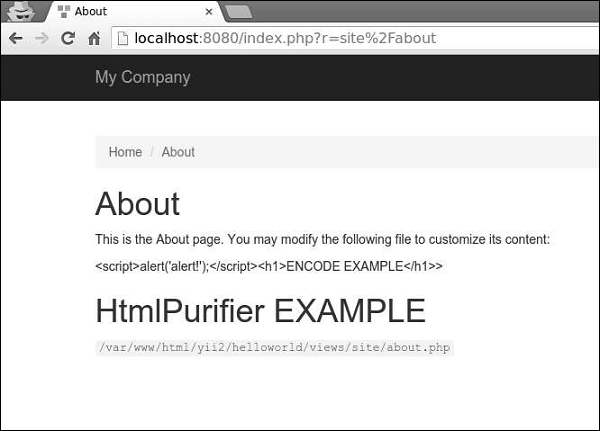
</div>Step 3 - Agora digite http://localhost:8080/index.php?r=site/about. Você verá a seguinte tela.

Observe que o código javascript dentro do Html::encode()função é exibida como texto simples. A mesma coisa é paraHtmlPurifier::process()ligar. Apenas a tag h1 está sendo exibida.
As visualizações seguem essas convenções -
Visualizações, que são renderizadas por um controlador, devem ser colocadas no @app/views/controllerID pasta.
Visualizações, que são renderizadas em um widget, devem ser colocadas no widgetPath/views folder.
Para renderizar um view within a controller, você pode usar os seguintes métodos -
render() - Renderiza uma visualização e aplica um layout.
renderPartial() - Renderiza uma visualização sem um layout.
renderAjax() - Renderiza uma visualização sem um layout, mas injeta todos os arquivos js e css registrados.
renderFile() - Renderiza uma visualização em um determinado caminho de arquivo ou alias.
renderContent() - Renderiza uma string estática e aplica um layout.
Para renderizar um view within another view, você pode usar os seguintes métodos -
render() - Renderiza uma vista.
renderAjax() - Renderiza uma visualização sem um layout, mas injeta todos os arquivos js e css registrados.
renderFile() - Renderiza uma visualização em um determinado caminho de arquivo ou alias.
Step 4 - Dentro da pasta views / site, crie dois arquivos de view: _part1.php and _part2.php.
_part1.php -
<h1>PART 1</h1>_part2.php -
<h1>PART 2</h1>Step 5 - Por fim, renderize essas duas visualizações recém-criadas dentro do ‘About’ Visão.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_part1") ?> <?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>Você verá a seguinte saída -

Ao renderizar uma vista, você pode definir a vista usando como um nome de vista ou um caminho / alias de arquivo de vista. Um nome de visualização é resolvido da seguinte maneira -
Um nome de visualização pode omitir a extensão. Por exemplo, a visão sobre corresponde ao arquivo about.php.
Se o nome da visão começar com “/”, então se o módulo atualmente ativo for fórum, e o nome da visão for comentário / postagem, o caminho seria @ app / modules / forum / views / comment / post. Se não houver nenhum módulo ativo, o caminho seria @ app / views / comment / post.
Se o nome da visualização começar com “//”, o caminho correspondente seria @ app / views / ViewName. Por exemplo, // site / contact corresponde a @ app / views / site / contact.php.
Se o nome da visualização for contato e o controlador de contexto for SiteController, o caminho será @ app / views / site / contact.php.
Se a visualização de preço for renderizada na visualização de mercadorias, o preço será resolvido como @ app / views / invoice / price.php se estiver sendo renderizado em @ app / views / invoice / goods.php.
Acessando dados em vistas
Para acessar dados dentro de uma visão, você deve passar os dados como o segundo parâmetro para o método de renderização da visão.
Step 1 - Modifique o actionAbout do SiteController.
public function actionAbout() {
$email = "[email protected]"; $phone = "+78007898100";
return $this->render('about',[ 'email' => $email,
'phone' => $phone
]);
}No código fornecido acima, passamos duas variáveis $email e $phone para renderizar no About Visão.
Step 2 - Altere o código de exibição sobre.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class = "site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?= $email ?> </p> <p> <b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>Acabamos de adicionar duas variáveis que recebemos do SiteController.
Step 3 - Digite o URL http://localhost:8080/index.php?r=site/about no navegador da web, você verá o seguinte.