Yii - Formulários HTML
Quando um formulário é baseado em um modelo, a maneira comum de criar esse formulário no Yii é por meio do yii\widgets\ActiveFormclasse. Na maioria dos casos, um formulário possui um modelo correspondente que é usado para validação de dados. Se o modelo representa dados de um banco de dados, então o modelo deve ser derivado doActiveRecordclasse. Se o modelo captura entrada arbitrária, deve ser derivado doyii\base\Model classe.
Vamos criar um formulário de registro.
Step 1 - Dentro do models pasta, crie um arquivo chamado RegistrationForm.php com o seguinte código.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>Declaramos um modelo para nosso formulário de registro com cinco propriedades - nome de usuário, senha, e-mail, assinaturas e fotos.
Step 2 - Para exibir este formulário, adicione o actionRegistration método para o SiteController.
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}Criamos uma instância do RegistrationForme passe-o para a visualização de registro. Agora, é hora de criar uma visualização.
Step 3 - Dentro da pasta views / site, adicione um arquivo chamado registration.php com o seguinte código.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?> <?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?> <?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Observamos o seguinte -
o ActiveForm::begin()função marca o início do formulário. Todo o código entreActiveForm::begin() e ActiveForm::end() funções serão agrupadas dentro do form tag.
Para criar um campo no formulário, você deve chamar o ActiveForm::field()método. Isso cria todos osinput and labelTag. Os nomes de entrada são determinados automaticamente.
Por exemplo, o password atributo será RegistrationForm[password]. Se você quiser que um atributo tenha uma matriz, deve acrescentar [] ao nome do atributo.
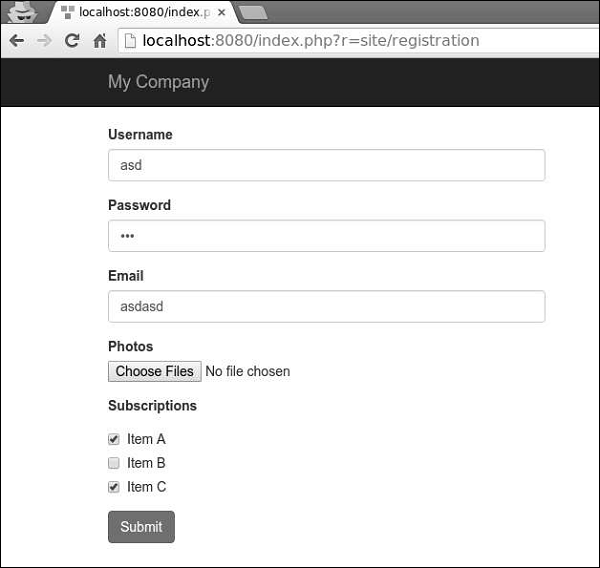
Step 4 - Se você for à barra de endereço do navegador da web e digitar http://localhost:8080/index.php?r=site/registration, você verá nosso formulário.