Yii - Widget GridView
O widget GridView obtém dados de um provedor de dados e apresenta os dados na forma de uma tabela. Cada linha da tabela representa um único item de dados e uma coluna representa um atributo do item.
Step 1 - Modifique o datawidget ver desta forma.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
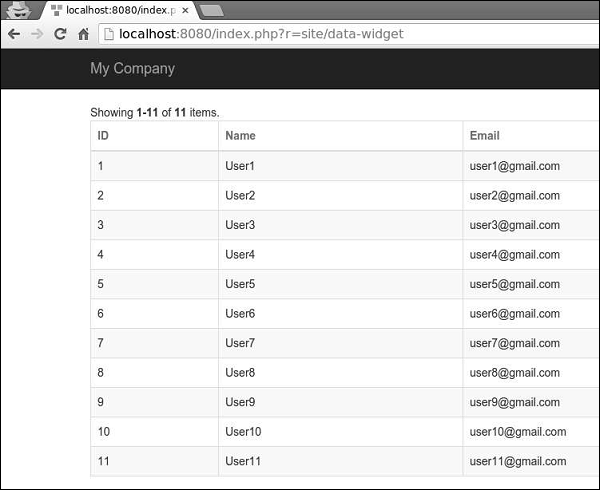
?>Step 2 - Vá para http://localhost:8080/index.php?r=site/data-widget, você verá um uso típico do widget DataGrid.

As colunas do widget DataGrid são configuradas em termos de yii\grid\Columnclasse. Ele representa um atributo de modelo e pode ser filtrado e classificado.
Step 3 - Para adicionar uma coluna personalizada à grade, modifique o datawidget ver desta forma.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
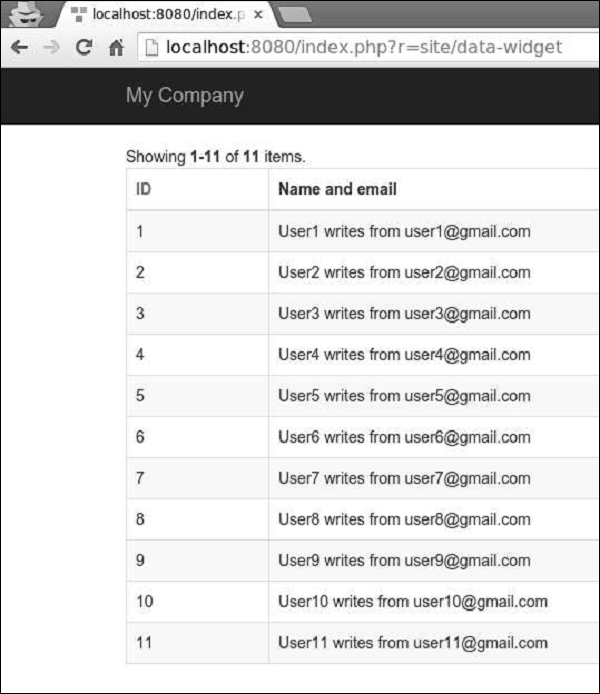
?>Step 4 - Se você for ao endereço http://localhost:8080/index.php?r=site/data-widget, você verá a saída conforme mostrado na imagem a seguir.

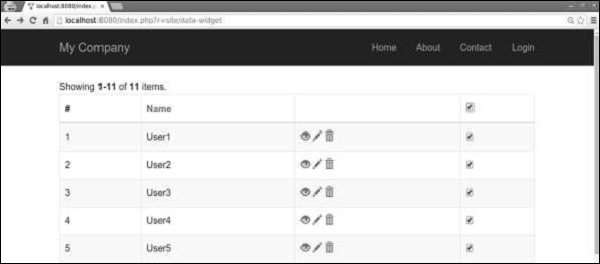
As colunas da grade podem ser personalizadas usando diferentes classes de coluna, como yii \ grid \ SerialColumn, yii \ grid \ ActionColumn e yii \ grid \ CheckboxColumn.
Step 5 - Modifique o datawidget ver da seguinte maneira.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Vá para http://localhost:8080/index.php?r=site/data-widget, você verá o seguinte.