Yii - Guia Rápido
o Yii[ji:]framework é uma estrutura PHP de código aberto para aplicativos da Web modernos e de rápido desenvolvimento. É construído em torno do padrão composto Model-View-Controller.
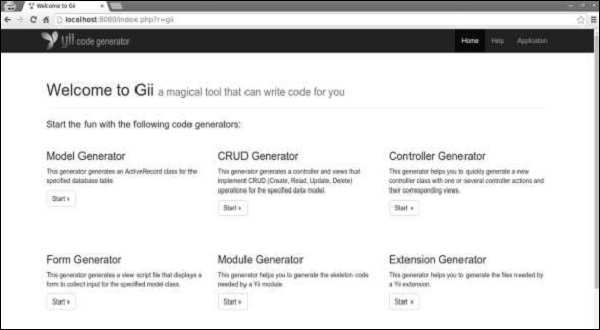
O Yii fornece recursos seguros e profissionais para criar projetos robustos rapidamente. O framework Yii tem uma arquitetura baseada em componentes e um suporte de cache sólido e completo. Portanto, é adequado para construir todos os tipos de aplicativos da Web: fóruns, portais, sistemas de gerenciamento de conteúdo, serviços RESTful, sites de comércio eletrônico e assim por diante. Ele também possui uma ferramenta de geração de código chamada Gii que inclui o criador de interface CRUD (Create-Read-Update-Delete) completo.
Características principais
Os principais recursos do Yii são os seguintes -
- Yii implementa o padrão de arquitetura MVC.
- Ele fornece recursos para bancos de dados relacionais e NoSQL.
- Yii nunca superdimensiona coisas com o único propósito de seguir algum padrão de design.
- É extremamente extensível.
- O Yii fornece suporte de cache de várias camadas.
- Yii fornece suporte ao desenvolvimento de API RESTful.
- Possui alto desempenho.
No geral, se tudo o que você precisa é de uma interface elegante para o banco de dados subjacente, o Yii é a escolha certa. Atualmente, o Yii possui duas versões: 1.1 e 2.0.
A versão 1.1 agora está em modo de manutenção e a versão 2 adota as tecnologias mais recentes, incluindo o utilitário Composer para distribuição de pacotes, PSR níveis 1, 2 e 4 e muitos recursos do PHP 5.4+. É a versão 2 que receberá o principal esforço de desenvolvimento nos próximos anos.
Yii é uma estrutura OOP (Programação Orientada a Objetos) pura. Portanto, requer um conhecimento básico de OOP. O framework Yii também usa os recursos mais recentes do PHP, como traits e namespaces. Seria mais fácil para você pegar o Yii 2.0 se você entendesse esses conceitos.
Meio Ambiente
Os principais requisitos para Yii2 são PHP 5.4+ e um web server. Yii é uma ferramenta de console poderosa, que gerencia migrações de banco de dados, compilação de ativos e outras coisas. Recomenda-se ter um acesso de linha de comando à máquina onde você desenvolve seu aplicativo.
Para fins de desenvolvimento, usaremos -
- Linux Mint 17.1
- PHP 5.5.9
- Servidor web embutido em PHP
Verificação de pré-instalação
Para verificar se sua máquina local está pronta para usar a versão mais recente do Yii2, faça o seguinte -
Step 1 - Instale a versão mais recente do php.
sudo apt-get install php5Step 2 - Instale a versão mais recente do mysql.
sudo apt-get install mysql-serverStep 3 - Baixe o modelo de aplicativo básico Yii2.
composer create-project --prefer-dist --stability=dev yiisoft/yii2-app-basic basicStep 4- Para iniciar um servidor PHP embutido, dentro da pasta básica execute.
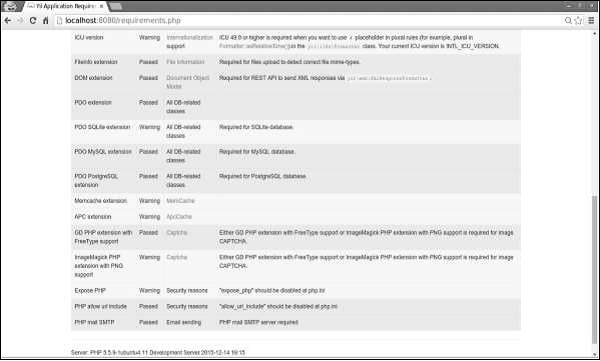
php -S localhost:8080Existe um script útil, requirements.php. Ele verifica se o seu servidor atende aos requisitos para executar o aplicativo. Você pode encontrar esse script na pasta raiz do seu aplicativo.

Se você digitar http://localhost:8080/requirements.php na barra de endereço do navegador da web, a página se parece com a seguinte imagem -

A maneira mais direta de começar a usar o Yii2 é usar o modelo de aplicativo básico fornecido pela equipe do Yii2. Este modelo também está disponível por meio da ferramenta Composer.
Step 1 - Encontre um diretório adequado em seu disco rígido e baixe o Composer PHAR (arquivo PHP) através do seguinte comando.
curl -sS https://getcomposer.org/installer | phpStep 2 - Em seguida, mova este arquivo para o diretório bin.
mv composer.phar /usr/local/bin/composerStep 3- Com o Composer instalado, você pode instalar o modelo de aplicativo básico Yii2. Execute esses comandos.
composer global require "fxp/composer-asset-plugin:~1.1.1"
composer create-project --prefer-dist yiisoft/yii2-app-basic helloworldO primeiro comando instala o plugin composer asset, que gerencia npme dependências bower. O segundo comando instala o modelo de aplicativo básico Yii2 em um diretório chamadohelloworld.
Step 4 - Agora abra o helloworld diretório e inicie o servidor web integrado ao PHP.
php -S localhost:8080 -t webStep 5 - Então abra http://localhost:8080no seu navegador. Você pode ver a página de boas-vindas.

Agora vamos criar um “Hello world”página em seu aplicativo. Para criar uma página, devemos criar uma ação e uma visão.
As ações são declaradas nos controladores. O usuário final receberá o resultado da execução de uma ação.
Step 1 - Declarar a ação falada no existente SiteController, que é definido no arquivo de classe controllers /SiteController.php.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
/* other code */
public function actionSpeak($message = "default message") { return $this->render("speak",['message' => $message]);
}
}
?>Definimos a ação speak como um método chamado actionSpeak. No Yii, todos os métodos de ação são prefixados com a palavra ação. É assim que a estrutura diferencia os métodos de ação dos sem ação. Se um ID de ação exigir várias palavras, elas serão concatenadas por travessões. Portanto, o add-post do ID da ação corresponde ao método da açãoactionAddPost.
No código fornecido acima, o ‘out’ função leva um parâmetro GET, $message. Também chamamos um método chamado‘render’para renderizar um arquivo de visualização chamado speak. Passamos o parâmetro de mensagem para a visão. O resultado da renderização é uma página HTML completa.
Viewé um script que gera o conteúdo de uma resposta. Para a ação speak, criamos uma view speak que imprime nossa mensagem. Quando o método de renderização é chamado, ele procura nomes de arquivos PHP comoview/controllerID/vewName.php.
Step 2 - Portanto, dentro da pasta views / site crie um arquivo chamado speak.php com o seguinte código.
<?php
use yii\helpers\Html;
?>
<?php echo Html::encode($message); ?>Observe que codificamos em HTML o parâmetro da mensagem antes de imprimir para evitar XSS ataque.
Step 3 - Digite o seguinte em seu navegador http://localhost:8080/index.php?r=site/speak&message=hello%20world.
Você verá a seguinte janela -

o ‘r’parâmetro na URL significa rota. O formato padrão da rota écontrollerID/actionID. No nosso caso, a rota site / speak será resolvida peloSiteController aula e a ação falada.
Existe apenas uma pasta na base de código geral que está publicamente disponível para o servidor da web. É o diretório da web. Outras pastas fora do diretório raiz da web estão fora do alcance do servidor web.
Note - Todas as dependências do projeto estão localizadas no composer.jsonArquivo. O Yii2 tem alguns pacotes importantes que já estão incluídos em seu projeto pelo Composer. Esses pacotes são os seguintes -
- Gii - A ferramenta geradora de código
- O console de depuração
- A estrutura de teste Codeception
- A biblioteca SwiftMailer
- A biblioteca de IU do Twitter Bootstrap
Os primeiros três pacotes são úteis apenas no ambiente de desenvolvimento.
A estrutura de aplicativos do Yii2 é precisa e clara. Ele contém as seguintes pastas -
Assets - Esta pasta inclui todos os arquivos .js e .css referenciados na página da web.
Commands - Esta pasta inclui os controladores que podem ser usados a partir do terminal.
Config - Esta pasta contém config arquivos para gerenciar bancos de dados, aplicativos e parâmetros de aplicativos.
Mail - Esta pasta inclui o layout de correio.
Models - Esta pasta inclui os modelos usados no aplicativo.
Runtime - Esta pasta é para armazenar dados de tempo de execução.
Tests - Esta pasta inclui todos os testes (aceitação, unidade, funcional).
Vendor - Esta pasta contém todos os pacotes de terceiros gerenciados pelo Composer.
Views- Esta pasta é para visualizações, que são exibidas pelos controladores. A pasta de layout é um modelo de página.
Web - O ponto de entrada da web.
Estrutura da Aplicação
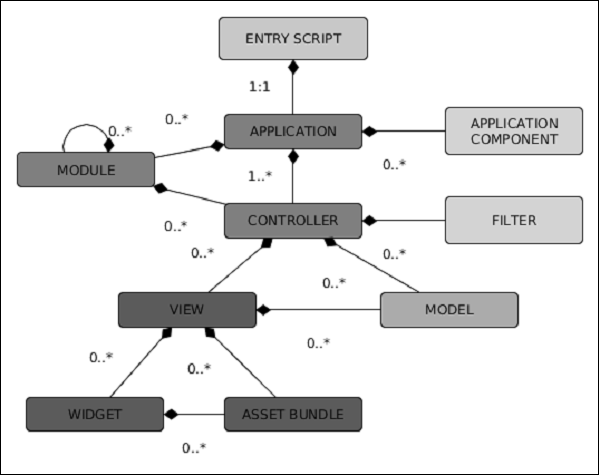
A seguir está a representação esquemática da estrutura do aplicativo.

Yii2 - Objetos
A lista a seguir contém todos os objetos do Yii2 -
Modelos, visualizações e controladores
Os modelos são para representação de dados (geralmente do banco de dados). Exibir são para exibir os dados. Os controladores servem para processar solicitações e gerar respostas.
Componentes
Para criar uma funcionalidade reutilizável, o usuário pode escrever seus próprios componentes. Os componentes são apenas objetos que contêm lógica. Por exemplo, um componente pode ser um conversor de peso.
Componentes do aplicativo
São objetos instanciados apenas uma vez em toda a aplicação. A principal diferença entre componentes e componentes do aplicativo é que o último pode ter apenas uma instância em todo o aplicativo.
Widgets
Widgets são objetos reutilizáveis que contêm código lógico e de renderização. Um widget pode ser, por exemplo, um controle deslizante de galeria.
Filtros
Filtros são objetos executados antes ou depois da execução das ações do Controlador.
Módulos
Você pode considerar Módulos como subapps reutilizáveis, contendo Modelos, Visualizações, Controladores e assim por diante.
Extensões
Extensões são pacotes que podem ser gerenciados pelo Composer.
Os scripts de entrada são responsáveis por iniciar um ciclo de tratamento de solicitação. Eles são apenas scripts PHP acessíveis aos usuários.
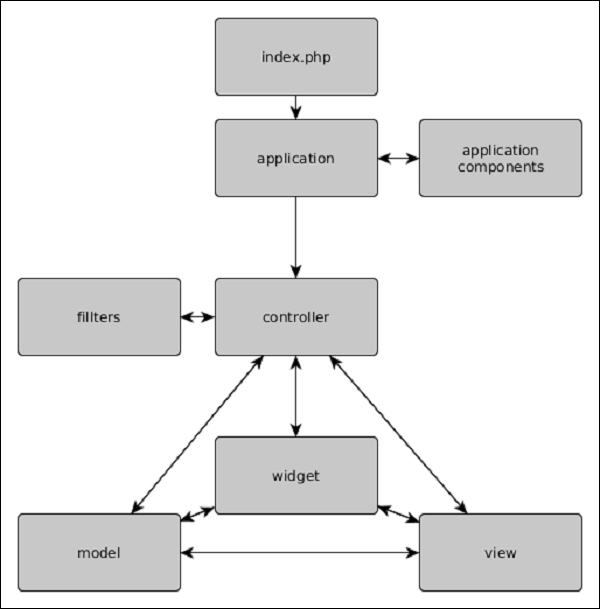
A ilustração a seguir mostra a estrutura de um aplicativo -

O aplicativo da Web (assim como o aplicativo de console) possui um script de entrada única. O usuário final faz uma solicitação ao script de entrada. Em seguida, o script de entrada instancia as instâncias do aplicativo e encaminha as solicitações para elas.
O script de entrada para um aplicativo de console é geralmente armazenado em um caminho de base do projeto e nomeado como yii.php. O script de entrada para um aplicativo da web deve ser armazenado em um diretório acessível pela web. Muitas vezes é chamadoindex.php.
Os scripts de entrada fazem o seguinte -
- Defina constantes.
- Registre o autoloader do Composer.
- Inclui arquivos Yii.
- Carregue a configuração.
- Crie e configure uma instância do aplicativo.
- Processe a solicitação recebida.
A seguir está o script de entrada para o basic application modelo -
<?php
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process reques
(new yii\web\Application($config))->run();
?>A seguir está o script de entrada para o console aplicação -
#!/usr/bin/env php
<?php
/**
* Yii console bootstrap file.
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
//register composer autoloader
require(__DIR__ . '/vendor/autoload.php');
require(__DIR__ . '/vendor/yiisoft/yii2/Yii.php');
//load config
$config = require(__DIR__ . '/config/console.php');
//apply config the application instance
$application = new yii\console\Application($config);
//process request
$exitCode = $application->run();
exit($exitCode);
?>O melhor lugar para definir constantes globais são os scripts de entrada. Existem três constantes do Yii suportadas -
YII_DEBUG- Define se você está no modo de depuração ou não. Se definido como verdadeiro, veremos mais dados de log e pilha de chamadas de erro de detalhes.
YII_ENV- Define o modo de ambiente. O valor padrão é prod. Os valores disponíveis são prod, dev e test. Eles são usados em arquivos de configuração para definir, por exemplo, uma conexão de banco de dados diferente (local e remota) ou outros valores.
YII_ENABLE_ERROR_HANDLER - Especifica se o manipulador de erros Yii deve ser ativado.
Para definir uma constante global, o seguinte código é usado -
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
which is equivalent to:
if(!defined('YII_DEBUG')) {
define('YII_DEBUG', true);
}Note - As constantes globais devem ser definidas no início de um script de entrada para ter efeito quando outros arquivos PHP forem incluídos.
Os controladores são responsáveis por processar solicitações e gerar respostas. Após a solicitação do usuário, o controlador analisará os dados da solicitação, os passará ao modelo e, em seguida, inserirá o resultado do modelo em uma visualização e gerará uma resposta.
Compreendendo as ações
Os controladores incluem ações. Eles são as unidades básicas que o usuário pode solicitar para execução. Um controlador pode ter uma ou várias ações.
Vamos dar uma olhada no SiteController do modelo básico de aplicativo -
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
];
}
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
],
];
}
public function actionIndex() {
return $this->render('index');
}
public function actionLogin() {
if (!\Yii::$app->user->isGuest) { return $this->goHome();
}
$model = new LoginForm(); if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack(); } return $this->render('login', [
'model' => $model, ]); } public function actionLogout() { Yii::$app->user->logout();
return $this->goHome(); } public function actionContact() { //load ContactForm model $model = new ContactForm();
//if there was a POST request, then try to load POST data into a model
if ($model->load(Yii::$app->request->post()) && $model>contact(Yii::$app->params
['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}
return $this->render('contact', [ 'model' => $model,
]);
}
public function actionAbout() {
return $this->render('about'); } public function actionSpeak($message = "default message") {
return $this->render("speak",['message' => $message]);
}
}
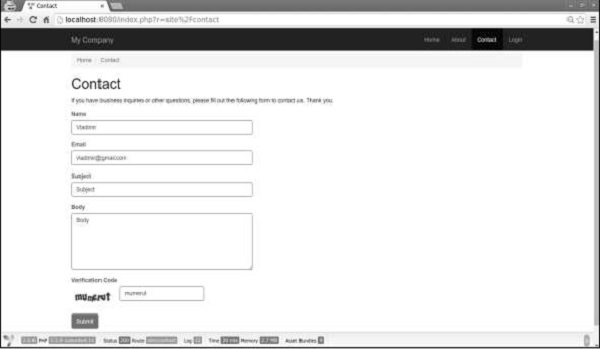
?>Execute o modelo de aplicativo básico usando o servidor embutido em PHP e vá para o navegador da web em http://localhost:8080/index.php?r=site/contact. Você verá a seguinte página -

Quando você abre esta página, a ação de contato do SiteControllerÉ executado. O código carrega primeiro oContactFormmodelo. Em seguida, ele renderiza a visualização de contato e passa o modelo para ela.

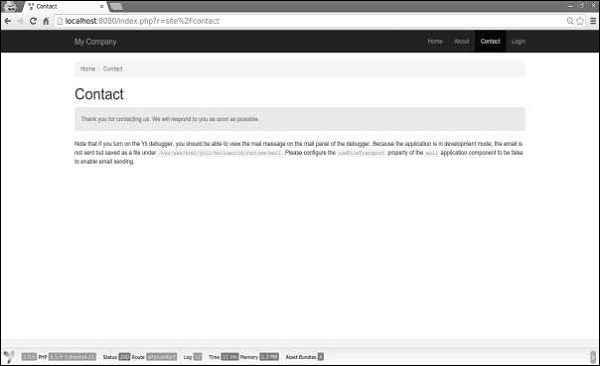
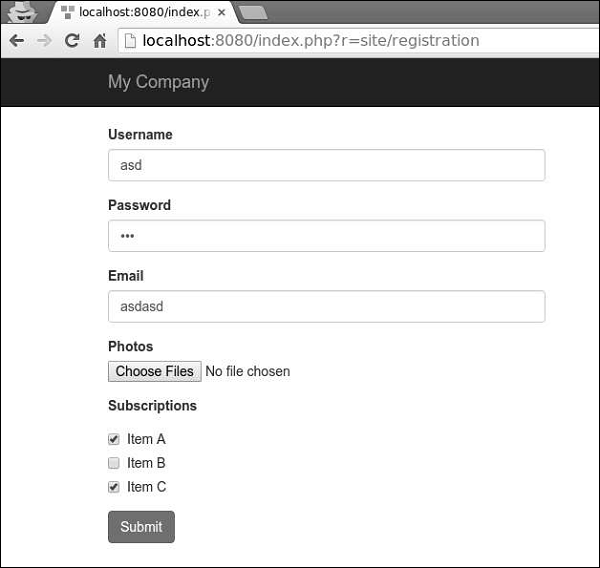
Se você preencher o formulário e clicar no botão enviar, verá o seguinte -

Observe que, desta vez, o seguinte código é executado -
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app>params ['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}Se houver uma solicitação POST, atribuímos os dados POST ao modelo e tentamos enviar um e-mail. Se formos bem-sucedidos, definiremos uma mensagem flash com o texto “Obrigado por nos contatar. Responderemos o mais breve possível. ” e atualize a página.
Compreendendo as rotas
No exemplo acima, no URL, http://localhost:8080/index.php?r=site/contact, a rota é site/contact. A ação de contato (actionContact) no SiteController será executado.
Uma rota consiste nas seguintes partes−
moduleID - Se o controlador pertence a um módulo, então esta parte da rota existe.
controllerID (local no exemplo acima) - Uma string exclusiva que identifica o controlador entre todos os controladores no mesmo módulo ou aplicação.
actionID (contato no exemplo acima) - Uma string única que identifica a ação entre todas as ações dentro do mesmo controlador.
O formato da rota é controllerID/actionID. Se o controlador pertencer a um módulo, ele terá o seguinte formato:moduleID/controllerID/actionID.
Os controladores em aplicativos da web devem estender a partir de yii\web\Controllerou suas classes filhas. Em aplicativos de console, eles devem se estender de yii \ console \ Controller ou de suas classes filhas.
Vamos criar um controlador de exemplo no controllers pasta.
Step 1 - Dentro do Controllers pasta, crie um arquivo chamado ExampleController.php com o seguinte código.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
}
?>Step 2 - Crie uma visualização de exemplo no views/examplepasta. Dentro dessa pasta, crie um arquivo chamadoexample.php com o seguinte código.
<?php
echo $message;
?>Cada aplicativo possui um controlador padrão. Para aplicativos da web, o site é o controlador, enquanto para aplicativos de console é a ajuda. Portanto, quando ohttp://localhost:8080/index.phpO URL for aberto, o controlador do site tratará da solicitação. Você pode alterar o controlador padrão na configuração do aplicativo.
Considere o código fornecido -
'defaultRoute' => 'main'Step 3 - Adicione o código acima ao seguinte config/web.php.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
//changing the default controller
'defaultRoute' => 'example',
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Step 4 - Tipo http://localhost:8080/index.php na barra de endereço do navegador da web, você verá que o controlador padrão é o controlador de exemplo.

Note - Os IDs de controlador devem conter letras em inglês em minúsculas, dígitos, barras, hifens e sublinhados.
Para converter o ID do controlador para o nome da classe do controlador, você deve fazer o seguinte -
- Pegue a primeira letra de todas as palavras separadas por hífens e transforme-a em maiúsculas.
- Remova os hifens.
- Substitua as barras normais por barras invertidas.
- Adicione o sufixo do controlador.
- Anexe o namespace do controlador.
Exemplos
a página torna-se app\controllers\PageController.
pós-artigo torna-se app\controllers\PostArticleController.
usuário / pós-artigo torna-se app\controllers\user\PostArticleController.
userBlogs / post-article torna-se app\controllers\userBlogs\PostArticleController.
Para criar uma ação em uma classe de controlador, você deve definir um método público cujo nome comece com a palavra ação. Os dados de retorno de uma ação representam a resposta a ser enviada ao usuário final.
Step 1 - Vamos definir a ação hello-world em nosso ExampleController.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>Step 2 - Tipo http://localhost:8080/index.php?r=example/hello-worldna barra de endereço do navegador da web. Você verá o seguinte.

IDs de ação geralmente são verbos, como criar, atualizar, excluir e assim por diante. Isso ocorre porque as ações geralmente são projetadas para realizar uma mudança específica em um recurso.
Os IDs de ação devem conter apenas esses caracteres - letras do inglês em minúsculas, dígitos, hifens e sublinhados.
Existem dois tipos de ações: inline e autônomo.
As ações embutidas são definidas na classe do controlador. Os nomes das ações são derivados de IDs de ação desta forma -
- Transforme a primeira letra de todas as palavras do ID da ação em maiúsculas.
- Remova os hifens.
- Adicione o prefixo de ação.
Examples -
- index se torna actionIndex.
- hello-world (como no exemplo acima) torna-se actionHelloWorld.
Se você planeja reutilizar a mesma ação em locais diferentes, deve defini-la como uma ação autônoma.
Crie uma classe de ação autônoma
Para criar uma classe de ação autônoma, você deve estender yii \ base \ Action ou uma classe filha e implementar um run() método.
Step 1- Crie uma pasta de componentes dentro da raiz do projeto. Dentro dessa pasta, crie um arquivo chamadoGreetingAction.php com o seguinte código.
<?php
namespace app\components;
use yii\base\Action;
class GreetingAction extends Action {
public function run() {
return "Greeting";
}
}
?>Acabamos de criar uma ação reutilizável. Para usar em nossoExampleController, devemos declarar nossa ação no mapa de ação substituindo o método actions ().
Step 2 - Modifique o ExampleController.php arquivar desta forma.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actions() {
return [
'greeting' => 'app\components\GreetingAction',
];
}
public function actionIndex() {
$message = "index action of the ExampleController";
return $this->render("example",[ 'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>o actions() método retorna uma matriz cujos valores são nomes de classes e as chaves são IDs de ação.
Step 3 - Vá para http://localhost:8080/index.php?r=example/greeting. Você verá a seguinte saída.

Step 4- Você também pode usar ações para redirecionar usuários para outros URLs. Adicione a seguinte ação aoExampleController.php.
public function actionOpenGoogle() {
// redirect the user browser to http://google.com
return $this->redirect('http://google.com');
}Agora, se você abrir http://localhost:8080/index.php?r=example/open-google, você será redirecionado para http://google.com.
Os métodos de ação podem receber parâmetros, chamados de parâmetros de ação . Seus valores são recuperados de$_GET usando o nome do parâmetro como a chave.
Step 5 - Adicione a seguinte ação ao nosso controlador de exemplo.
public function actionTestParams($first, $second) {
return "$first $second";
}Step 6 - Digite o URL http://localhost:8080/index.php?r=example/testparams&first=hello&second=world na barra de endereço do seu navegador, você verá a seguinte saída.

Cada controlador possui uma ação padrão. Quando uma rota contém apenas o ID do controlador, significa que a ação padrão é solicitada. Por padrão, a ação éindex. Você pode facilmente substituir essa propriedade no controlador.
Step 7 - Modifique o nosso ExampleController deste jeito.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public $defaultAction = "hello-world";
/* other actions */
}
?>Step 8 - Agora, se você for para http://localhost:8080/index.php?r=example, você verá o seguinte.

Para atender à solicitação, o controlador passará pelo seguinte ciclo de vida -
O yii \ base \ Controller:init() método é chamado.
O controlador cria uma ação com base no ID da ação.
O controlador chama sequencialmente o beforeAction() método do aplicativo da Web, módulo e controlador.
O controlador executa a ação.
O controlador chama sequencialmente o afterAction() método do aplicativo da Web, módulo e controlador.
O aplicativo atribui o resultado da ação à resposta.
Pontos importantes
Os controladores devem -
- Seja muito magro. Cada ação deve conter apenas algumas linhas de código.
- Use visualizações para respostas.
- Não incorporar HTML.
- Acesse os dados da solicitação.
- Métodos de chamada de modelos.
- Não processa os dados do pedido. Eles devem ser processados no modelo.
Modelos são objetos que representam lógica e regras de negócios. Para criar um modelo, você deve estender oyii\base\Model classe ou suas subclasses.
Atributos
Os atributos representam os dados de negócios. Eles podem ser acessados como elementos de matriz ou propriedades de objeto. Cada atributo é uma propriedade de um modelo acessível publicamente. Para especificar quais atributos um modelo possui, você deve substituir oyii\base\Model::attributes() método.
Vamos dar uma olhada no ContactForm modelo do modelo básico de aplicativo.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'verifyCode' => 'Verification Code',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this->validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
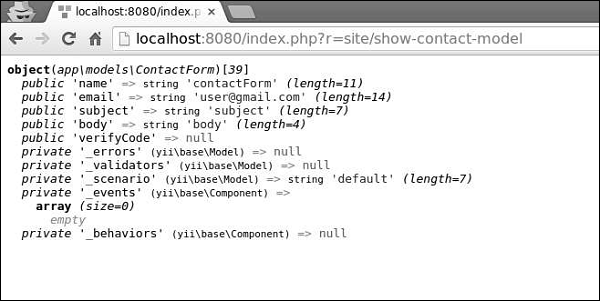
?>Step 1 - Crie uma função chamada actionShowContactModel no SiteController com o seguinte código.
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm();
$mContactForm->name = "contactForm"; $mContactForm->email = "[email protected]";
$mContactForm->subject = "subject"; $mContactForm->body = "body";
var_dump($mContactForm);
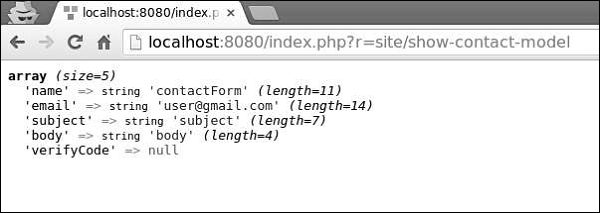
}No código acima, definimos o ContactForm modelo, definir atributos e exibir o modelo na tela.
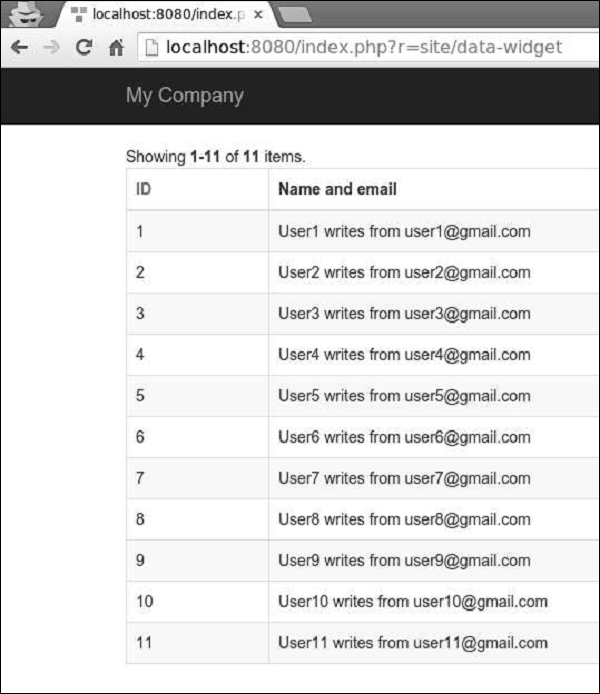
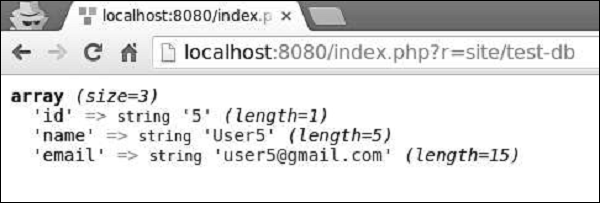
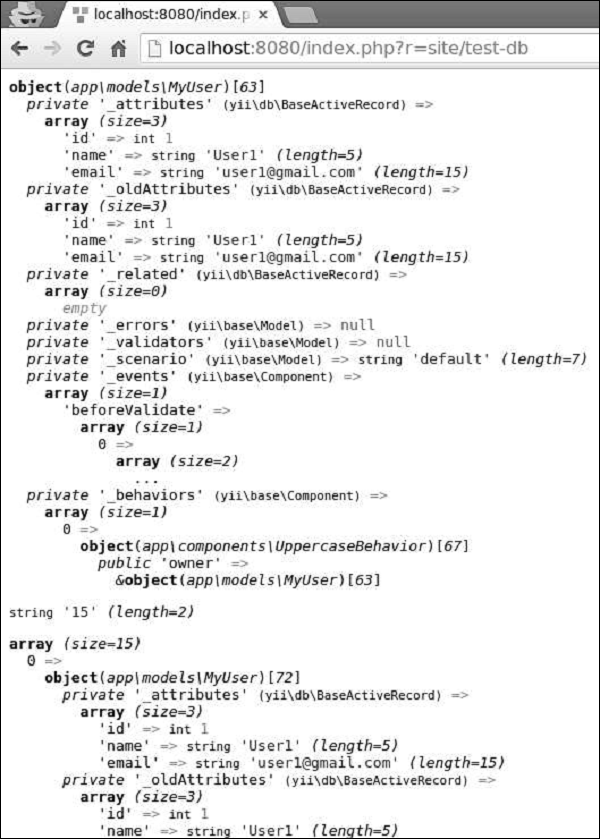
Step 2 - Agora, se você digitar http://localhost:8080/index.php?r=site/show-contact-model na barra de endereço do navegador da web, você verá o seguinte.

Se o seu modelo se estende de yii\base\Model, então todas as suas variáveis de membro (públicas e não estáticas) são atributos. Existem cinco atributos noContactForm modelo - nome, e-mail, assunto, corpo, verifyCode e você pode facilmente adicionar novos.
Rótulos de atributos
Freqüentemente, você precisa exibir rótulos associados a atributos. Por padrão, os rótulos de atributos são gerados automaticamente peloyii\base\Model::generateAttributeLabel()método. Para declarar manualmente rótulos de atributos, você pode substituir oyii\base\Model::attributeLabels() método.
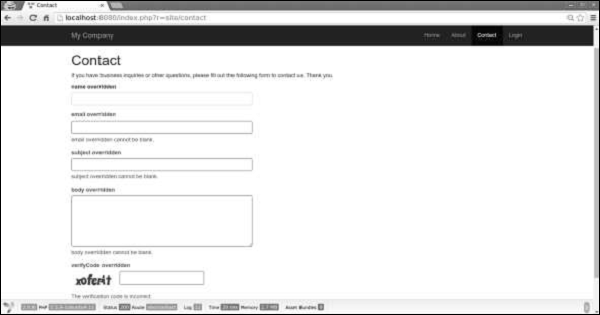
Step 1 - Se você abrir http://localhost:8080/index.php?r=site/contact, você verá a página seguinte.

Observe que os rótulos dos atributos são iguais aos seus nomes.
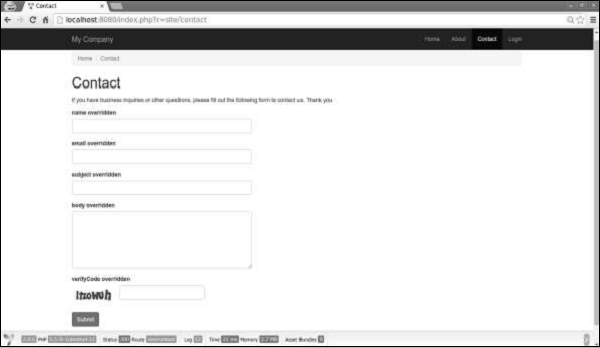
Step 2 - Agora, modifique o attributeLabels função no ContactForm modelo da seguinte maneira.
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}Step 3 - Se você abrir http://localhost:8080/index.php?r=site/contact novamente, você notará que os rótulos foram alterados conforme mostrado na imagem a seguir.

Cenários
Você pode usar um modelo em diferentes cenários. Por exemplo, quando um convidado deseja enviar um formulário de contato, precisamos de todos os atributos do modelo. Quando um usuário deseja fazer a mesma coisa, ele já está logado, então não precisamos do seu nome, pois podemos retirá-lo facilmente do BD.
Para declarar cenários, devemos substituir o scenarios()função. Ele retorna uma matriz cujas chaves são os nomes dos cenários e os valores sãoactive attributes. Atributos ativos são aqueles a serem validados. Eles também podem sermassively assigned.
Step 1 - Modifique o ContactForm modelo da seguinte maneira.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
const SCENARIO_EMAIL_FROM_GUEST = 'EMAIL_FROM_GUEST';
const SCENARIO_EMAIL_FROM_USER = 'EMAIL_FROM_USER';
public function scenarios() {
return [
self::SCENARIO_EMAIL_FROM_GUEST => ['name', 'email', 'subject',
'body', 'verifyCode'],
self::SCENARIO_EMAIL_FROM_USER => ['email' ,'subject', 'body',
'verifyCode'],
];
}
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this -> validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
?>Adicionamos dois cenários. Um para o convidado e outro para o usuário autenticado. Quando o usuário é autenticado, não precisamos do nome dele.
Step 2 - Agora, modifique o actionContact função do SiteController.
public function actionContact() {
$model = new ContactForm();
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_GUEST; if ($model->load(Yii::$app->request->post()) && $model->
contact(Yii::$app->params ['adminEmail'])) { Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh(); } return $this->render('contact', [
'model' => $model,
]);
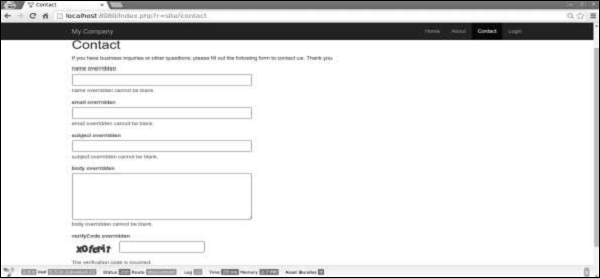
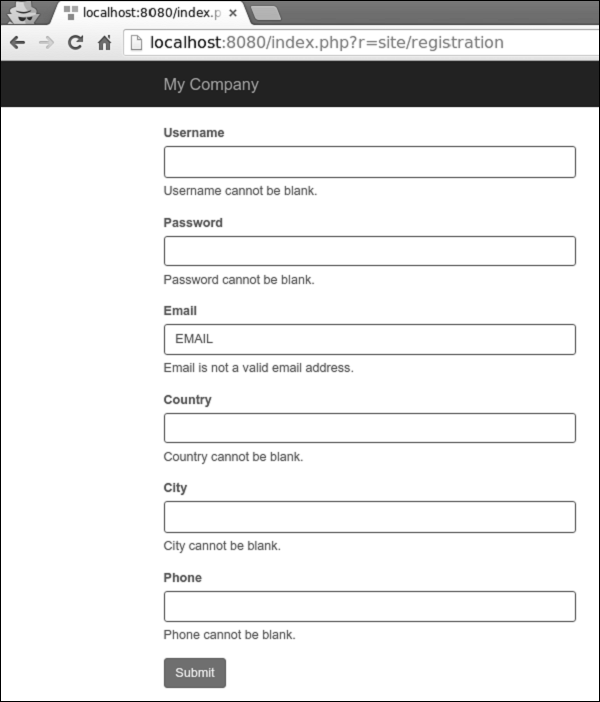
}Step 3 - Tipo http://localhost:8080/index.php?r=site/contactno navegador da web. Você notará que, atualmente, todos os atributos do modelo são obrigatórios.

Step 4 - Se você alterar o cenário do modelo no actionContact, conforme fornecido no código a seguir, você descobrirá que o atributo name não é mais necessário.
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_USER;
Atribuição massiva
A atribuição massiva é uma maneira conveniente de criar um modelo a partir de vários atributos de entrada por meio de uma única linha de código.
As linhas de código são -
$mContactForm = new \app\models\ContactForm; $mContactForm->attributes = \Yii::$app->request->post('ContactForm');As linhas de código fornecidas acima são equivalentes a -
$mContactForm = new \app\models\ContactForm;
$postData = \Yii::$app->request->post('ContactForm', []);
$mContactForm->name = isset($postData['name']) ? $postData['name'] : null; $mContactForm->email = isset($postData['email']) ? $postData['email'] : null;
$mContactForm->subject = isset($postData['subject']) ? $postData['subject'] : null; $mContactForm->body = isset($postData['body']) ? $postData['body'] : null;O primeiro é muito mais limpo. Notar quemassive assignment só se aplica ao safe attributes. Eles são apenas os atributos do cenário atual listados noscenario() função.
Exportação de Dados
Os modelos geralmente precisam ser exportados em formatos diferentes. Para converter o modelo em uma matriz, modifique oactionShowContactModel função do SiteController -
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; var_dump($mContactForm->attributes);
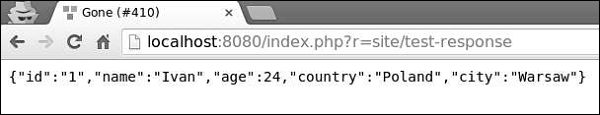
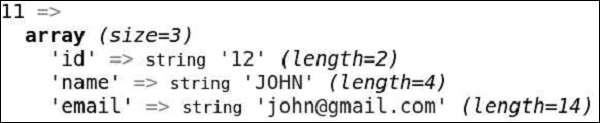
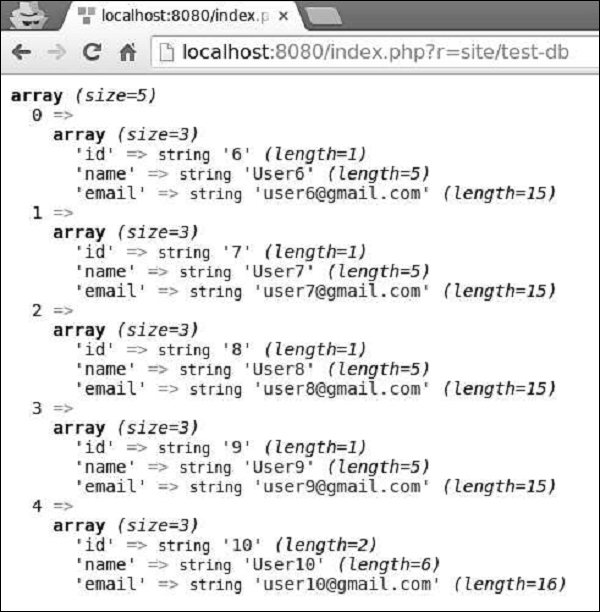
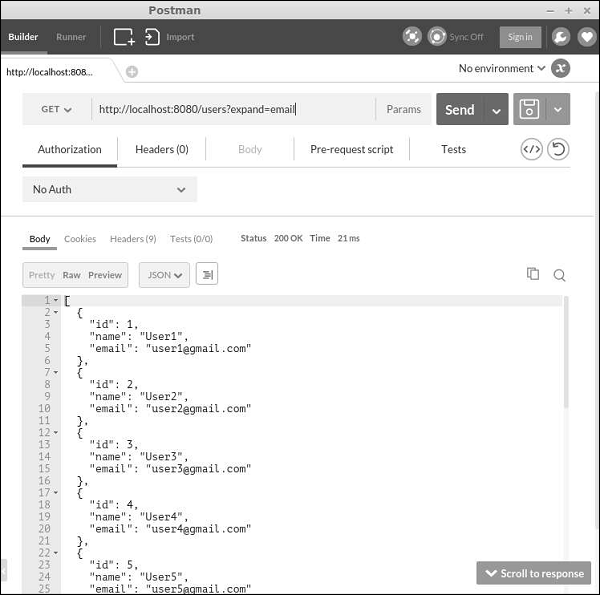
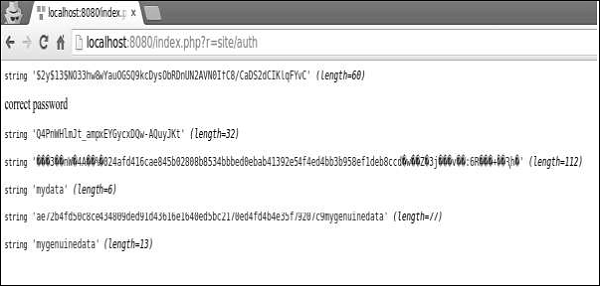
}Tipo http://localhost:8080/index.php?r=site/show-contact-model na barra de endereço e você verá o seguinte -

Para converter o modelo para o JSON formato, modifique o actionShowContactModel funcionar da seguinte maneira -
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; return \yii\helpers\Json::encode($mContactForm);
}Browser output -
{
"name":"contactForm",
"email":"[email protected]",
"subject":"subject",
"body":"body ",
"verifyCode":null
}Pontos importantes
Os modelos são geralmente muito mais rápidos do que os controladores em um aplicativo bem projetado. Os modelos deveriam -
- Conter lógica de negócios.
- Contém regras de validação.
- Contém atributos.
- Não incorporar HTML.
- Não acessa diretamente as solicitações.
- Não tem muitos cenários.
Um widget é um código reutilizável do lado do cliente, que contém HTML, CSS e JS. Este código inclui lógica mínima e está envolvido em umyii\base\Widgetobjeto. Podemos inserir e aplicar facilmente este objeto em qualquer visualização.
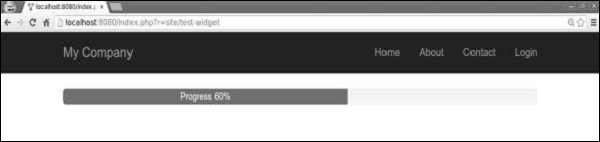
Step 1 - Para ver os widgets em ação, crie um actionTestWidget função no SiteController com o seguinte código.
public function actionTestWidget() {
return $this->render('testwidget');
}No exemplo acima, acabamos de retornar um View chamado “testwidget”.
Step 2 - Agora, dentro da pasta views / site, crie um arquivo View chamado testwidget.php.
<?php
use yii\bootstrap\Progress;
?>
<?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>Step 3 - Se você for para http://localhost:8080/index.php?r=site/test-widget, você verá o widget da barra de progresso.

Usando Widgets
Para usar um widget em um View, você deve ligar para o yii\base\Widget::widget()função. Esta função usa uma matriz de configuração para inicializar o widget. No exemplo anterior, inserimos uma barra de progresso com parâmetros percentuais e rotulados do objeto de configuração.
Alguns widgets possuem um bloco de conteúdo. Deve ser colocado entreyii\base\Widget::begin() e yii\base\Widget::end()funções. Por exemplo, o seguinte widget exibe um formulário de contato -
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<?= $form->field($model, 'subject') ?>
<?= $form->field($model, 'body')->textArea(['rows' => 6]) ?>
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' =>
'<div class="row">
<div class = "col-lg-3">{image}</div>
<div class = "col-lg-6">{input}</div>
</div>',
]) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>Criação de widgets
Para criar um widget, você deve estender de yii\base\Widget. Então você deve substituir oyii\base\Widget::init() e yii\base\Widget::run()funções. orun()função deve retornar o resultado da renderização. oinit() função deve normalizar as propriedades do widget.
Step 1- Crie uma pasta de componentes na raiz do projeto. Dentro dessa pasta, crie um arquivo chamadoFirstWidget.php with the following code.
<?php
namespace app\components;
use yii\base\Widget;
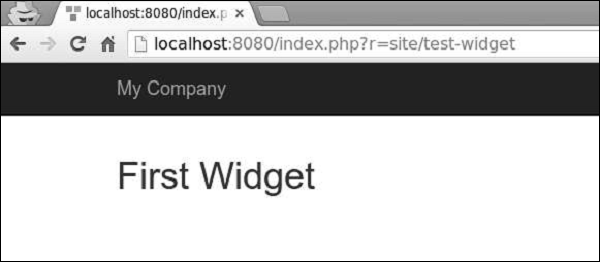
class FirstWidget extends Widget {
public $mes; public function init() { parent::init(); if ($this->mes === null) {
$this->mes = 'First Widget'; } } public function run() { return "<h1>$this->mes</h1>";
}
}
?>Step 2 − Modify the testwidget view in the following way.
<?php
use app\components\FirstWidget;
?>
<?= FirstWidget∷widget() ?>Step 3 − Go to http://localhost:8080/index.php?r=site/test-widget. You will see the following.

Step 4 − To enclose the content between the begin() and end() calls, you should modify the FirstWidget.php file.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean(); return "<h1>$content</h1>";
}
}
?>Step 5- Agora as tags h1 envolverão todo o conteúdo. Observe que usamos oob_start()função para armazenar a saída. Modifique a visualização testwidget conforme fornecido no código a seguir.
<?php
use app\components\FirstWidget;
?>
<?php FirstWidget::begin(); ?>
First Widget in H1
<?php FirstWidget::end(); ?>Você verá a seguinte saída -

Pontos importantes
Widgets devem -
Ser criado seguindo o padrão MVC. Você deve manter camadas de apresentação em visualizações e lógica em classes de widget.
Ser projetado para ser independente. O desenvolvedor final deve ser capaz de projetá-lo em uma Visualização.
Um módulo é uma entidade que possui seus próprios modelos, visualizações, controladores e possivelmente outros módulos. É praticamente um aplicativo dentro do aplicativo.
Step 1 - Crie uma pasta chamada modulesdentro da raiz do seu projeto. Dentro da pasta de módulos, crie uma pasta chamadahello. Esta será a pasta básica para nosso módulo Hello.
Step 2 - Dentro do hello pasta, crie um arquivo Hello.php com o seguinte código.
<?php
namespace app\modules\hello;
class Hello extends \yii\base\Module {
public function init() {
parent::init();
}
}
?>Acabamos de criar uma classe de módulo. Ele deve estar localizado sob o caminho da base do módulo. Cada vez que um módulo é acessado, uma instância da classe do módulo correspondente é criada. oinit() função é para inicializar as propriedades do módulo.
Step 3- Agora, adicione mais dois diretórios dentro da pasta hello - controladores e visualizações. Adicione umCustomController.php arquivo para a pasta do controlador.
<?php
namespace app\modules\hello\controllers;
use yii\web\Controller;
class CustomController extends Controller {
public function actionGreet() {
return $this->render('greet');
}
}
?>Ao criar um módulo, uma convenção é colocar as classes do controlador no diretório do controlador do caminho base do módulo. Acabamos de definir oactionGreet função, que apenas retorna um greet Visão.
As visualizações no módulo devem ser colocadas na pasta de visualizações do caminho base do módulo. Se as visualizações forem renderizadas por um controlador, elas devem estar localizadas na pasta correspondente aocontrollerID. Adicionarcustom pasta para o views pasta.
Step 4 - Dentro do diretório personalizado, crie um arquivo chamado greet.php com o seguinte código.
<h1>Hello world from custom module!</h1>Acabamos de criar um View para nós actionGreet. Para usar este módulo recém-criado, devemos configurar o aplicativo. Devemos adicionar nosso módulo à propriedade modules do aplicativo.
Step 5 - Modifique o config/web.php Arquivo.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Uma rota para o controlador de um módulo deve começar com o ID do módulo seguido pelo ID do controlador e ID da ação.
Step 6 - Para executar o actionGreet em nossa aplicação, devemos usar a seguinte rota.
hello/custom/greetOnde hello é um ID de módulo, custom é um controller ID e saudar é um action ID.
Step 7 - Agora digite http://localhost:8080/index.php?r=hello/custom/greet e você verá a seguinte saída.

Pontos importantes
Módulos devem -
Ser usado em grandes aplicações. Você deve dividir seus recursos em vários grupos. Cada grupo de recursos pode ser desenvolvido como um módulo.
Seja reutilizável. Alguns recursos comumente usados, como gerenciamento de SEO ou gerenciamento de blog, podem ser desenvolvidos como módulos, para que você possa reutilizá-los facilmente em projetos futuros.
As visualizações são responsáveis por apresentar os dados aos usuários finais. Em aplicativos da web,Views são apenas arquivos de script PHP contendo código HTML e PHP.
Criando Vistas
Step 1 - Vamos dar uma olhada no ‘About’ visualização do modelo de aplicativo básico.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>o $this variável refere-se ao componente de visualização que gerencia e renderiza este modelo de visualização.
É assim que ‘About’ a página se parece com -

É importante codificar e / ou filtrar os dados vindos do usuário final para evitar os ataques XSS. Você deve sempre codificar um texto simples chamandoyii\helpers\Html::encode() e conteúdo HTML chamando yii\helpers\HtmlPurifier.
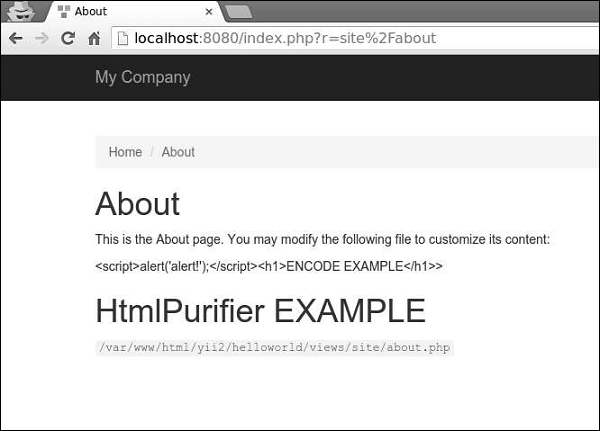
Step 2 - Modifique o ‘About’ Veja da seguinte maneira.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>Step 3 - Agora digite http://localhost:8080/index.php?r=site/about. Você verá a seguinte tela.

Observe que o código javascript dentro do Html::encode()função é exibida como texto simples. A mesma coisa é paraHtmlPurifier::process()ligar. Apenas a tag h1 está sendo exibida.
As visualizações seguem essas convenções -
Visualizações, que são renderizadas por um controlador, devem ser colocadas no @app/views/controllerID pasta.
Visualizações, que são renderizadas em um widget, devem ser colocadas no widgetPath/views folder.
Para renderizar um view within a controller, você pode usar os seguintes métodos -
render() - Renderiza uma visualização e aplica um layout.
renderPartial() - Renderiza uma visualização sem um layout.
renderAjax() - Renderiza uma visualização sem um layout, mas injeta todos os arquivos js e css registrados.
renderFile() - Renderiza uma visualização em um determinado caminho de arquivo ou alias.
renderContent() - Renderiza uma string estática e aplica um layout.
Para renderizar um view within another view, você pode usar os seguintes métodos -
render() - Renderiza uma vista.
renderAjax() - Renderiza uma visualização sem um layout, mas injeta todos os arquivos js e css registrados.
renderFile() - Renderiza uma visualização em um determinado caminho de arquivo ou alias.
Step 4 - Dentro da pasta views / site, crie dois arquivos de view: _part1.php and _part2.php.
_part1.php -
<h1>PART 1</h1>_part2.php -
<h1>PART 2</h1>Step 5 - Por fim, renderize essas duas visualizações recém-criadas dentro do ‘About’ Visão.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>Você verá a seguinte saída -

Ao renderizar uma visualização, você pode definir a visualização usando como um nome de visualização ou um caminho / alias de arquivo de visualização. Um nome de visualização é resolvido da seguinte maneira -
Um nome de visualização pode omitir a extensão. Por exemplo, a visão sobre corresponde ao arquivo about.php.
Se o nome da visão começar com “/”, então se o módulo atualmente ativo for fórum e o nome da visão for comentário / postagem, o caminho seria @ app / modules / forum / views / comment / post. Se não houver nenhum módulo ativo, o caminho seria @ app / views / comment / post.
Se o nome da visualização começar com “//”, o caminho correspondente seria @ app / views / ViewName. Por exemplo, // site / contact corresponde a @ app / views / site / contact.php.
Se o nome da visualização for contato e o controlador de contexto for SiteController, o caminho será @ app / views / site / contact.php.
Se a visualização de preço for renderizada na visualização de mercadorias, então o preço será resolvido como @ app / views / invoice / price.php se estiver sendo renderizado em @ app / views / invoice / goods.php.
Acessando dados em vistas
Para acessar os dados em uma visualização, você deve passar os dados como o segundo parâmetro para o método de renderização da visualização.
Step 1 - Modifique o actionAbout do SiteController.
public function actionAbout() {
$email = "[email protected]";
$phone = "+78007898100"; return $this->render('about',[
'email' => $email, 'phone' => $phone
]);
}No código fornecido acima, passamos duas variáveis $email e $phone para renderizar no About Visão.
Step 2 - Altere o código de exibição sobre.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <p> <b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>Acabamos de adicionar duas variáveis que recebemos do SiteController.
Step 3 - Digite o URL http://localhost:8080/index.php?r=site/about no navegador da web, você verá o seguinte.

Os layouts representam as partes comuns de várias visualizações, por exemplo, cabeçalho e rodapé da página. Por padrão, os layouts devem ser armazenados noviews/layouts pasta.
Vamos dar uma olhada no layout principal do modelo básico de aplicativo -
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <?= Html::csrfMetaTags() ?> <title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl, 'options' => [ 'class' => 'navbar-inverse navbar-fixed-top', ], ]); echo Nav::widget([ 'options' => ['class' => 'navbar-nav navbar-right'], 'items' => [ ['label' => 'Home', 'url' => ['/site/index']], ['label' => 'About', 'url' => ['/site/about']], ['label' => 'Contact', 'url' => ['/site/contact']], Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')', 'url' => ['/site/logout'], 'linkOptions' => ['data-method' => 'post'] ], ], ]); NavBar::end(); ?> <div class = "container"> <?= Breadcrumbs::widget([ 'links' => isset($this->params['breadcrumbs']) ? $this>params ['breadcrumbs'] : [], ]) ?> <?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>Este layout gera a página HTML comum a todas as páginas. o$contentvariável é o resultado da renderização das visualizações do conteúdo. Os métodos a seguir acionam eventos sobre o processo de renderização para que os scripts e tags registrados em outros lugares possam ser injetados corretamente -
head()- Deve ser chamado na seção principal . Gera um espaço reservado, que será substituído pelo HTML registrado direcionado à posição principal.
beginBody()- Deve ser chamado no início da seção do corpo . Aciona oEVENT_BEGIN_BODYevento. Gera um marcador que será substituído pelo HTML registrado direcionado à posição inicial do corpo.
endBody()- Deve ser chamado no final da seção do corpo . Aciona oEVENT_END_BODYevento. Gera um espaço reservado, que será substituído pelo HTML registrado direcionado à posição final do corpo.
beginPage()- Deve ser chamado no início do layout. Aciona oEVENT_BEGIN_PAGE evento.
endPage()- Deve ser chamado ao final do layout. Aciona oEVENT_END_PAGE evento.
Crie um Layout
Step 1 - Dentro do diretório views / layouts, crie um arquivo chamado newlayout.php com o seguinte código.
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <? = Html::csrfMetaTags() ?> <title><? = Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<? = $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><? = Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Removemos a barra de menu superior.
Step 2 - Para aplicar este layout ao SiteController, Adicione o $layout propriedade para o SiteController classe.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
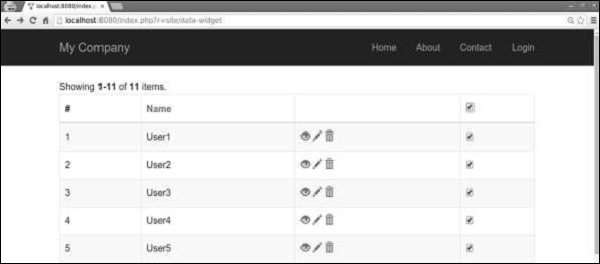
?>Step 3 - Agora, se você acessar o navegador da web em qualquer visualização do SiteController, verá que o layout mudou.

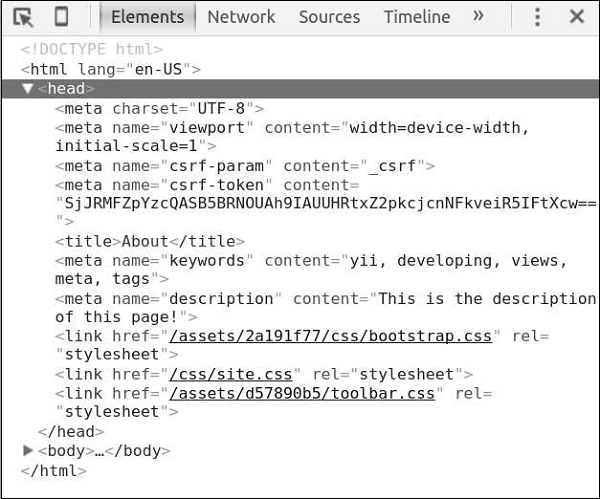
Step 4 - Para registrar várias metatags, você pode chamar yii\web\View::registerMetaTag() em uma visualização de conteúdo.
Step 5 - Modifique o ‘About’ vista do SiteController.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>Acabamos de registrar duas metatags - keywords and description.
Step 6 - Agora vá para http://localhost:8080/index.php?r=site/about, você encontrará as meta tags na seção principal da página, conforme mostrado na imagem a seguir.

As visualizações acionam vários eventos -
EVENT_BEGIN_BODY - acionado em layouts pela chamada de yii\web\View::beginBody().
EVENT_END_BODY - acionado em layouts pela chamada de yii\web\View::endBody().
EVENT_BEGIN_PAGE - acionado em layouts pela chamada de yii\web\View::beginPage().
EVENT_END_PAGE - acionado em layouts pela chamada de yii\web\View::endPage().
EVENT_BEFORE_RENDER - acionado em um controlador no início da renderização de um arquivo.
EVENT_AFTER_RENDER - acionado após renderizar um arquivo.
Você pode responder a esses eventos para injetar conteúdo nas visualizações.
Step 7 - Para exibir a data e hora atuais no actionAbout do SiteController, modifique-o desta forma.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () { echo date('m.d.Y H:i:s'); }); return $this->render('about');
}Step 8 - Tipo http://localhost:8080/index.php?r=site/about na barra de endereço do navegador da web e você verá o seguinte.

Pontos importantes
Para tornar o Views mais gerenciável, você deve -
- Divida as vistas complexas em várias outras menores.
- Use layouts para seções HTML comuns (cabeçalhos, rodapés, menus e assim por diante).
- Use widgets.
Visualizações deveriam -
- Contém HTML e código PHP simples para formatar e renderizar dados.
- NÃO processar solicitações.
- NÃO modifique as propriedades do modelo.
- NÃO execute consultas de banco de dados.
Um ativo é um arquivo (css, js, vídeo, áudio ou imagem, etc.) que pode ser referenciado em uma página da web. Yii gerencia ativos emasset bundles. O objetivo de um pacote de ativos é ter um grupo deJS ou CSSarquivos na base de código e ser capaz de registrá-los em uma única chamada PHP. Pacotes de ativos também podem depender de outros pacotes de ativos.
Dentro da pasta de ativos, você encontrará o pacote de ativos para o modelo de aplicativo básico -
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $css = [ 'css/site.css', ]; public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>A classe acima especifica que os arquivos de ativos estão localizados dentro do @webroot pasta, que corresponde ao URL @web. O pacote não contémJS arquivos e um único CSSArquivo. O pacote depende de outros pacotes -
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
Propriedades de AssetBundle
A seguir estão as propriedades do AssetBundle.
basePath - Define um diretório acessível pela web que contém os arquivos de ativos neste pacote.
baseUrl - Especifica o URL correspondente à propriedade basePath.
js - Define uma matriz dos arquivos JS contidos neste pacote.
css - Define uma matriz dos arquivos CSS contidos neste pacote.
depends- Define um conjunto de pacotes de ativos dos quais esse pacote depende. Isso significa que os arquivos CSS e JS do pacote de recursos atual serão incluídos após os pacotes, que são declarados pelodepends propriedade.
sourcePath- Define o diretório raiz que contém os arquivos de ativos. Você deve definir esta propriedade se o diretório raiz não puder ser acessado pela web. Caso contrário, você deve definir obasePath e baseUrl propriedades.
cssOptions - Define as opções que serão repassadas ao yii\web\View∷registerCssFile função.
jsOptions - Define as opções que serão repassadas ao yii\web\View::registerJsFile função.
publishOptions: Especifica as opções que serão passadas para o yii\web\AssetManager::publish função.
Classificação de Ativos
Dependendo da localização, os ativos podem ser classificados como -
Source Assets- Os ativos estão localizados no diretório que não pode ser acessado diretamente pela web. Eles devem ser copiados para um diretório da web para usar recursos de origem em uma página. Este processo é chamadoasset publishing.
Published Assets - Os ativos estão localizados em um diretório acessível na web
External Assets - Os ativos estão localizados em outro servidor web.
Usando pacotes de ativos
Step 1 - Dentro do assets pasta, crie um novo arquivo chamado DemoAsset.php com o seguinte conteúdo.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’; public $js = [‘js/demo.js’];
}
?>Step 2- Acabamos de declarar um novo pacote de ativos com um único arquivo demo.js. Agora, dentro da pasta web / js, crie um arquivo chamado demo.js com este código.
console.log("hello from demo asset");Step 3 - Para registrar o pacote de ativos recém-criado, vá para o diretório views / layouts e no topo do arquivo main.php, adicione a seguinte linha.
\app\assets\DemoAsset::register($this);Step 4 - Se apontar seu navegador para http://localhost:8080/index.php, você deverá ver a seguinte saída do console do Chrome.

Você também pode definir o jsOptions e cssOptions propriedades para personalizar a maneira como CSS e JSos arquivos são incluídos em uma página. Por padrão, os arquivos JS são incluídos antes da tag de fechamento do corpo.
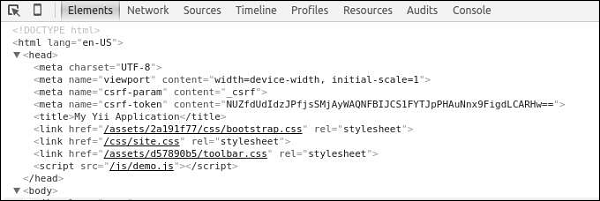
Step 5 - Para incluir JS arquivos na seção principal, modifique o DemoAsset.php arquivo da seguinte maneira.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Step 6 - agora vá to http://localhost:8080/index.php, você deveria ver que o demo.js o script está incluído na seção principal da página.

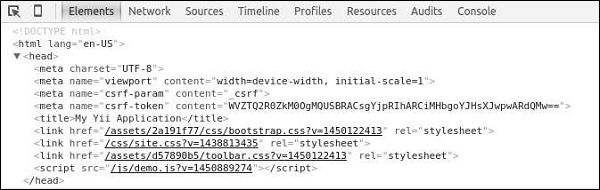
É uma prática comum para um aplicativo da web, em execução no modo de produção, habilitar o cache HTTP para ativos. Ao fazer isso, o carimbo de data / hora da última modificação será anexado a todos os ativos publicados.
Step 7 - Vá para o config pasta e modificar o web.php arquivo conforme mostrado no código a seguir.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'assetManager' => [ 'appendTimestamp' => true, ], 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Nós adicionamos o AssetManager componente e definir o appendTimestamp propriedade.
Step 8 - Agora digite http://localhost:8080/index.phpna barra de endereço do navegador da web. Você notará que todos os ativos agora têm um carimbo de data / hora, conforme mostrado na imagem a seguir.

Conjuntos de ativos principais Yii
A seguir estão os pacotes de ativos principais do Yii.
yii\web\JqueryAsset - Inclui o arquivo jquery.js.
yii\web\YiiAsset - Inclui o arquivo yii.js, que implementa um mecanismo de organização do código JS em módulos.
yii\bootstrap\BootstrapAsset - Inclui o arquivo CSS da estrutura do Twitter Bootstrap.
yii\bootstrap\BootstrapPluginAsset - Inclui o arquivo JS da estrutura Twitter Bootstrap.
yii\jui\JuiAsset - Inclui os arquivos CSS e JS da biblioteca jQuery UI.
Em vez de escrever CSS ou JS código, os desenvolvedores costumam usar sintaxe estendida, como LESS, SCSS,Stylus para CSS e TypeScript, CoffeeScript para JS. Em seguida, eles usam ferramentas especiais para converter esses arquivos em CSS e JS reais.
O gerenciador de ativos no Yii converte ativos em sintaxe estendida em CSS e JS, automaticamente. Quando a visualização é renderizada, ela inclui os arquivos CSS e JS na página, em vez dos ativos originais na sintaxe estendida.
Step 1 - Modifique o DemoAsset.php arquivar desta forma.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Acabamos de adicionar um arquivo typescript.
Step 2 - Dentro do web/js diretório, crie um arquivo chamado greeting.ts com o seguinte código.
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());No código acima, definimos uma classe Greeter com um único método greet(). Escrevemos nossa saudação ao console do Chrome.
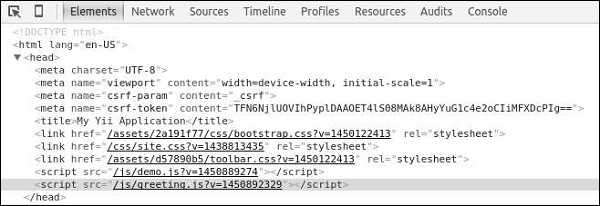
Step 3 - Vá para o URL http://localhost:8080/index.php. Você vai notar que ogreeting.ts arquivo é convertido no arquivo greeting.js conforme mostrado na captura de tela a seguir.

A seguir será a saída.

Extensões são pacotes projetados especificamente para serem usados em aplicativos Yii. Você pode compartilhar seu próprio código como uma extensão ou usar extensões de terceiros para adicionar recursos ao seu aplicativo.
Usando extensões
A maioria das extensões são distribuídas como pacotes do Composer. O Composer instala pacotes do Packagist - o repositório para pacotes do Composer.
Para instalar uma extensão de terceiros, você deve -
Adicione a extensão a um composer.json Arquivo.
Execute composer install.
Adicionando widget de data e hora
Vamos adicionar um bom datetime widget para o nosso projeto.
Step 1 - Modifique o composer.json arquivo do modelo de aplicativo básico desta forma.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Nós adicionamos a dependência "kartik-v/yii2-widget-datetimepicker": "*" para a seção necessária.
Step 2 - Agora, dentro da raiz do projeto, execute a atualização do composer para atualizar todas as dependências.

Acabamos de instalar a extensão. Você vai encontrar dentro dovendor/kartik-v/yii2widget-datetimepicker pasta.
Step 3 - Para exibir o widget recém-instalado na página, modifique o About vista do actionAbout método do SiteController.
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
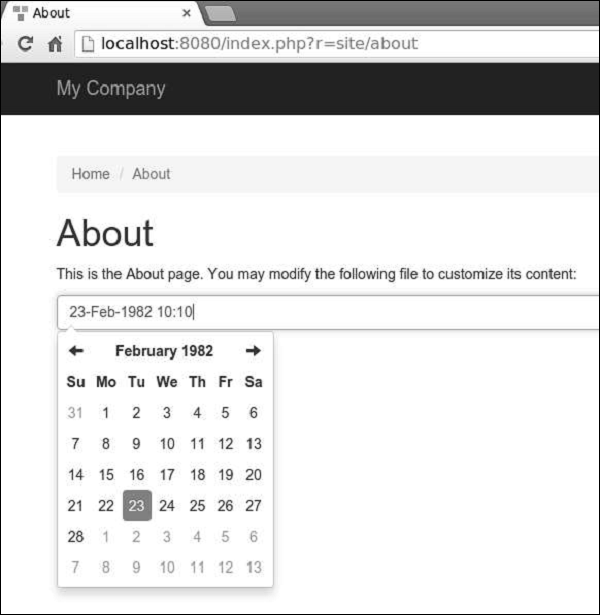
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>Step 4 - Agora, execute o servidor php integrado a partir da raiz do projeto através do php -S localhost:8080t web comando.
Step 5 - Vá para http://localhost:8080/index.php?r=site/about. Você verá um bom datetime selecionador conforme mostrado na captura de tela a seguir.

Vamos criar uma extensão simples exibindo um padrão “Hello world”mensagem. Esta extensão será distribuída por meio do repositório Packagist.
Step 1 - Crie uma pasta chamada hello-worldem seu disco rígido, mas não dentro do modelo de aplicativo básico Yii). Dentro do diretório hello-world, crie um arquivo chamadocomposer.json with the following code.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}We have declared that we are using the PSR-0 standard and all extension files are under the src folder.
Step 2 − Create the following directory path: hello-world/src/HelloWorld.
Step 3 − Inside the HelloWorld folder, create a file called SayHello.php with the following code.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>We have defined a SayHello class with a world static function, which returns our hello message.
Step 4 − The extension is ready. Now create an empty repository at your github account and push this extension there.
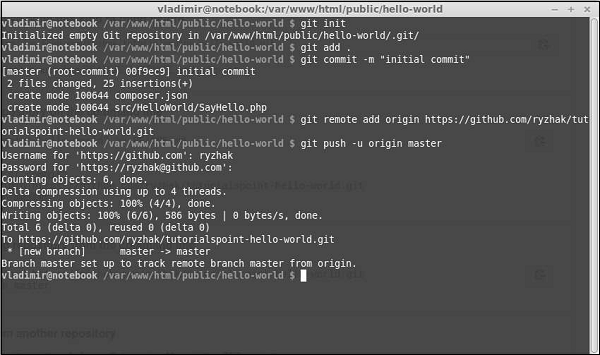
Inside the hello-world folder run −
- git init
- git add
- git commit -m “initial commit”
- git remote add origin <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u origin master

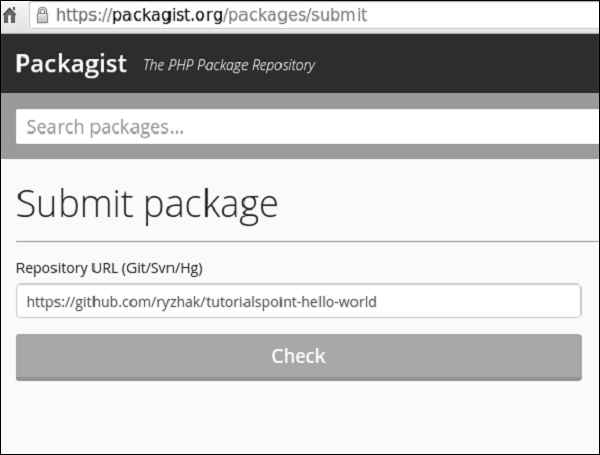
We have just sent our extension to the github. Now, go to the https://packagist.org, sign in and click “submit” at the top menu.
You will see a page where you should enter your github repository to publish it.

Step 5 − Click the “check” button and your extension is published.

Step 6 − Go back to the basic application template. Add the extension to the composer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 − Inside the project root folder, run the composer update to install/update all the dependencies.

Step 8 − Our extension should be installed. To use it, modify the About view of the actionAbout method of the SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 − Type http://localhost:8080/index.php?r=site/about in the web browser. You will see a hello world message from our extension.

Requests are represented by the yii\web\Request object, which provides information about HTTP headers, request parameters, cookies, and so forth.
The methods get() and post() return request parameters of the request component.
Example −
$req = Yii::$app->request; /* * $get = $_GET; */ $get = $req->get(); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = null; * } */ $id = $req->get('id'); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = 1; * } */ $id = $req->get('id', 1); /* * $post = $_POST; */ $post = $req->post(); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = null; * } */ $name = $req->post('name'); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = ''; * } */ $name = $req->post('name', '');Step 1 − Add an actionTestGet function to the SiteController of the basic application template.
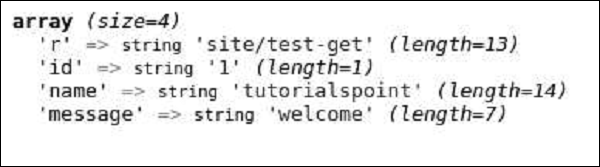
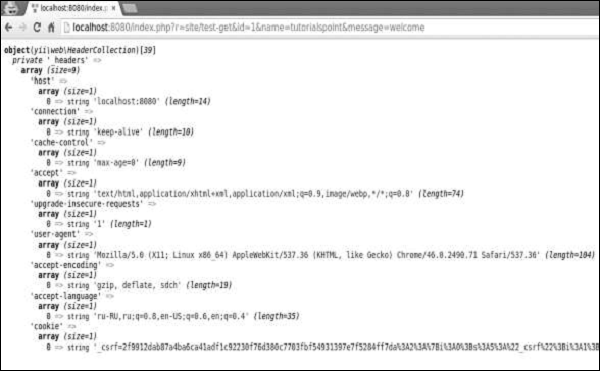
public function actionTestGet() {
var_dump(Yii::$app->request->get());
}Step 2 − Now go to http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, you will see the following.

To retrieve parameters of other request methods (PATCH, DELETE, etc.), use the yii\web\Request::getBodyParam() method.
To get the HTTP method of the current request, use the Yii::$app→request→method property.
Step 3 − Modify the actionTestGet function as shown in the following code.
public function actionTestGet() {
$req = Yii::$app->request; if ($req->isAjax) {
echo "the request is AJAX";
}
if ($req->isGet) { echo "the request is GET"; } if ($req->isPost) {
echo "the request is POST";
}
if ($req->isPut) {
echo "the request is PUT";
}
}Step 4 − Go to http://localhost:8080/index.php?r=site/test-get. You will see the following.

The request component provides many properties to inspect the requested URL.
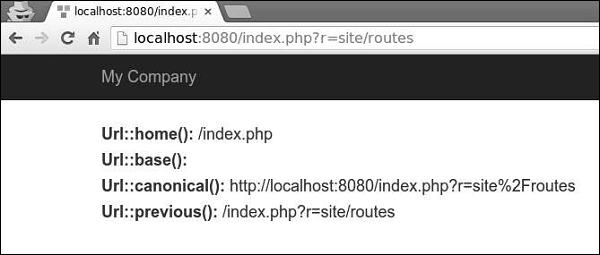
Step 5 - Modifique o actionTestGet funcionar da seguinte forma.
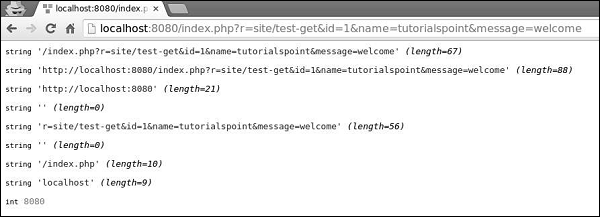
public function actionTestGet() {
//the URL without the host
var_dump(Yii::$app->request->url);
//the whole URL including the host path
var_dump(Yii::$app->request->absoluteUrl); //the host of the URL var_dump(Yii::$app->request->hostInfo);
//the part after the entry script and before the question mark
var_dump(Yii::$app->request->pathInfo); //the part after the question mark var_dump(Yii::$app->request->queryString);
//the part after the host and before the entry script
var_dump(Yii::$app->request->baseUrl); //the URL without path info and query string var_dump(Yii::$app->request->scriptUrl);
//the host name in the URL
var_dump(Yii::$app->request->serverName); //the port used by the web server var_dump(Yii::$app->request->serverPort);
}Step 6 - Na barra de endereço do navegador da web, digite http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, você verá o seguinte.

Step 7 - Para obter as informações do cabeçalho HTTP, você pode usar o yii\web\Request::$headerspropriedade. Modifique oactionTestGet funcionar desta forma.
public function actionTestGet() {
var_dump(Yii::$app->request->headers);
}Step 8 - Se você for para o URL http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, você verá a saída conforme mostrado no código a seguir.

Para obter o nome do host e o endereço IP da máquina cliente, use userHost e userIP propriedades.
Step 9 - Modifique o actionTestGet funcionar desta forma.
public function actionTestGet() {
var_dump(Yii::$app->request->userHost); var_dump(Yii::$app->request->userIP);
}Step 10 - Vá para o endereço http://localhost:8080/index.php?r=site/test-get e você verá a seguinte tela.

Quando um aplicativo da web lida com uma solicitação, ele gera um objeto de resposta, que contém cabeçalhos HTTP, corpo e código de status HTTP. Na maioria dos casos, você usará o componente de aplicativo de resposta. Por padrão, é uma instância deyii\web\Response.
Para gerenciar os códigos de status HTTP de resposta, use o yii\web\Response::$statusCodepropriedade. O valor padrão deyii\web\Response::$statusCode é 200.
Step 1 - Adicione uma função chamada actionTestResponse ao SiteController.
public function actionTestResponse() {
Yii::$app→response->statusCode = 201;
}Step 2 - Se você apontar seu navegador para http://localhost:8080/index.php?r=site/testresponse, você deve observar o status HTTP de resposta 201 Criado.

Se você quiser indicar que a solicitação não foi bem-sucedida, você pode lançar uma das exceções HTTP predefinidas -
yii\web\BadRequestHttpException - código de status 400.
yii\web\UnauthorizedHttpException - código de status 401.
yii\web\ForbiddenHttpException - código de status 403.
yii\web\NotFoundHttpException - código de status 404.
yii\web\MethodNotAllowedHttpException - código de status 405.
yii\web\NotAcceptableHttpException - código de status 406.
yii\web\ConflictHttpException - código de status 409.
yii\web\GoneHttpException - código de status 410.
yii\web\UnsupportedMediaTypeHttpException - código de status 415.
yii\web\TooManyRequestsHttpException - código de status 429.
yii\web\ServerErrorHttpException - código de status 500.
Step 3 - Modifique o actionTestResponse função conforme mostrado no código a seguir.
public function actionTestResponse() {
throw new \yii\web\GoneHttpException;
}Step 4 - Tipo http://localhost:8080/index.php?r=site/test-response na barra de endereço do navegador da web, você pode ver o 410 Gone status HTTP de resposta conforme mostrado na imagem a seguir.

Step 5 - Você pode enviar cabeçalhos HTTP modificando o headerspropriedade do componente de resposta. Para adicionar um novo cabeçalho a uma resposta, modifique oactionTestResponse função conforme fornecido no código a seguir.
public function actionTestResponse() {
Yii::$app->response->headers->add('Pragma', 'no-cache');
}Step 6 - Vá para http://localhost:8080/index.php?r=site/test-response, você verá nosso cabeçalho Pragma.

Yii suporta os seguintes formatos de resposta -
HTML - implementado por yii \ web \ HtmlResponseFormatter.
XML - implementado por yii \ web \ XmlResponseFormatter.
JSON - implementado por yii \ web \ JsonResponseFormatter.
JSONP - implementado por yii \ web \ JsonResponseFormatter.
RAW - a resposta sem qualquer formatação.
Step 7 - Para responder no JSON formato, modifique o actionTestResponse função.
public function actionTestResponse() {
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return [
'id' => '1',
'name' => 'Ivan',
'age' => 24,
'country' => 'Poland',
'city' => 'Warsaw'
];
}Step 8 - Agora digite http://localhost:8080/index.php?r=site/test-response na barra de endereço, você pode ver o seguinte JSON resposta.

O Yii implementa um redirecionamento do navegador enviando um cabeçalho HTTP Location. Você pode ligar para oyii\web\Response::redirect() método para redirecionar o navegador do usuário para um URL.
Step 9 - Modifique o actionTestResponse funcionar desta forma.
public function actionTestResponse() {
return $this->redirect('http://www.tutorialspoint.com/');
}Agora, se você for para http://localhost:8080/index.php?r=site/test-response, seu navegador será redirecionado para o TutorialsPoint local na rede Internet.
Enviando arquivos
Yii fornece os seguintes métodos para apoiar o envio de arquivos -
yii\web\Response::sendFile() - Envia um arquivo existente.
yii\web\Response::sendStreamAsFile() - Envia um fluxo de arquivo existente como um arquivo.
yii\web\Response::sendContentAsFile() - Envia uma string de texto como um arquivo.
Modifique a função actionTestResponse desta forma -
public function actionTestResponse() {
return \Yii::$app->response->sendFile('favicon.ico');
}Tipo http://localhost:8080/index.php?r=site/test-response, você verá uma janela de diálogo de download para o favicon.ico arquivo -
A resposta não é enviada até o yii\web\Response::send()função é chamada. Por padrão, este método é chamado no final doyii\base\Application::run()método. Para enviar uma resposta, oyii\web\Response::send() método segue estas etapas -
- Aciona o evento yii \ web \ Response :: EVENT_BEFORE_SEND.
- Chama o método yii \ web \ Response :: prepare ().
- Aciona o evento yii \ web \ Response :: EVENT_AFTER_PREPARE.
- Chama o método yii \ web \ Response :: sendHeaders ().
- Chama o método yii \ web \ Response :: sendContent ().
- Aciona o evento yii \ web \ Response :: EVENT_AFTER_SEND.
Quando um aplicativo Yii processa um URL solicitado, primeiro ele analisa o URL em uma rota. Então, para lidar com a solicitação, essa rota é usada para instanciar a ação do controlador correspondente. Este processo é chamadorouting. O processo reverso é chamado de criação de URL. ourlManagerO componente de aplicativo é responsável pelo roteamento e criação de URL. Ele fornece dois métodos -
parseRequest() - Analisa uma solicitação em uma rota.
createUrl() - Cria um URL de uma determinada rota.
Formatos de URL
o urlManager componente de aplicativo suporta dois formatos de URL -
O formato padrão usa um parâmetro de consulta r para representar a rota. Por exemplo, o URL/index.php?r=news/view&id=5 represents the route news/view and the id query parameter 5.
The pretty URL format uses the extra path with the entry script name. For example, in the previous example, pretty format would be /index.php/news/view/5. To use this format you need to set the URL rules.
To enable the pretty URL format and hide the entry script name, follow these steps −
Step 1 − Modify the config/web.php file in the following way.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - //this is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ 'showScriptName' => false, 'enablePrettyUrl' => true ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>We have just enabled the pretty URL format and have disabled the entry script name.
Step 2 − Now, if you type http://localhost:8080/site/about in the address bar of the web browser, you will see the pretty URL in action.

Notice, that the URL is no more http://localhost:8080/index.php?r=site/about.
To change the default route of the application, you should configure the defaultRoute property.
Step 1 − Modify the config/web.php file in the following way.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'defaultRoute' => 'site/contact',
'components' => [
//other code
?>Step 2 − Got to http://localhost:8080/index.php. You will see the default contact page.

To put your application in maintenance mode temporarily, you should configure the yii\web\Application::$catchAll property.
Step 3 − Add the following function to the SiteController.
public function actionMaintenance() {
echo "<h1>Maintenance</h1>";
}Step 4 − Then, modify the config/web.php file in the following way.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'catchAll' => ['site/maintenance'],
'components' => [
//OTHER CODEStep 5 − Now enter any URL of your application, you will see the following.

Creating URLs
To create various kinds of URLs you may use the yii\helpers\Url::to() helper method. The following example assumes the default URL format is being used.
Step 1 − Add an actionRoutes() method to the SiteController.
public function actionRoutes() {
return $this->render('routes');
}This method simply renders the routes view.
Step 2 − Inside the views/site directory, create a file called routes.php with the following code.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::to(['post/index']):</b>
<?php
// creates a URL to a route: /index.php?r = post/index
echo Url::to(['post/index']);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100]):</b>
<?php
// creates a URL to a route with parameters: /index.php?r = post/view&id=100
echo Url::to(['post/view', 'id' => 100]);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100, '#' => 'content']):</b>
<?php
// creates an anchored URL: /index.php?r = post/view&id=100#content
echo Url::to(['post/view', 'id' => 100, '#' => 'content']);
?>
</h4>
<h4>
<b>Url::to(['post/index'], true):</b>
<?php
// creates an absolute URL: http://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], true);
?>
</h4>
<h4>
<b>Url::to(['post/index'], 'https'):</b>
<?php
// creates an absolute URL using the https scheme: https://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], 'https');
?>
</h4>Step 3 − Type http://localhost:8080/index.php?r=site/routes, you will see some uses of the to() function.

The route passed to the yii\helpers\Url::to() method can be relative or absolute according to the following rules −
if the route is empty, the currently requested route will be used.
if the route has no leading slash, it is considered to be a route relative to the current module.
if the route contains no slashes, it is considered to be an action ID of the current controller.
The yii\helpers\Url helper class also provides several useful methods.
Step 4 − Modify the routes View as given in the following code.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::home():</b>
<?php
// home page URL: /index.php?r=site/index
echo Url::home();
?>
</h4>
<h4>
<b>Url::base():</b>
<?php
// the base URL, useful if the application is deployed in a sub-folder of the Web root
echo Url::base();
?>
</h4>
<h4>
<b>Url::canonical():</b>
<?php
// the canonical URL of the currently requested URL
// see https://en.wikipedia.org/wiki/Canonical_link_element
echo Url::canonical();
?>
</h4>
<h4>
<b>Url::previous():</b>
<?php
// remember the currently requested URL and retrieve it back in later requests
Url::remember();
echo Url::previous();
?>
</h4>Step 5 − If you enter the address http://localhost:8080/index.php?r=site/routes in the web browser, you will see the following.

A URL rule is an instance if yii\web\UrlRule. The urlManager components uses the URL rules declared in its rules property when the pretty URL format is enabled.
To parse a request, the URL manager obtains the rules in the order they are declared and looks for the first rule.
Step 1 − Modify the urlManager component in the config/web.php file.
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'rules' => [
'about' => 'site/about',
]
],Step 2 − Go to your web browser at http://localhost:8080/about, you will see the about page.

A URL rule can be associated with query parameters in this pattern −
<ParamName:RegExp>, where −
ParamName − The parameter name
RegExp − An optional regular expression used to match parameter values
Suppose, we have declared the following URL rules −
[
'articles/<year:\d{4}>/<category>' => 'article/index',
'articles' => 'article/index',
'article/<id:\d+>' => 'article/view',
]When the rules are used for parsing −
- /index.php/articles is parsed into the article/index
- /index.php/articles/2014/php is parsed into the article/index
- /index.php/article/100 is parsed into the article/view
- /index.php/articles/php is parsed into articles/php
When the rules are used for creating URLs −
Url::to(['article/index']) creates /index.php/articles
Url::to(['article/index', 'year' => 2014, 'category' => 'php']) creates /index.php/articles/2014/php
Url::to(['article/view', 'id' => 100]) creates /index.php/article/100
Url::to(['article/view', 'id' => 100, 'source' => 'ad']) creates /index.php/article/100?source=ad
Url::to(['article/index', 'category' => 'php']) creates /index.php/article/index?category=php
To add a suffix to the URL, you should configure the yii\web\UrlManager::$suffix property.
Step 3 − Modify the urlComponent in the config/web.php file.
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'suffix' => '.html'
],Step 4 − Type the address http://localhost:8080/site/contact.html in the address bar of the web browser and you will see the following on your screen. Notice the html suffix.

When a form is based upon a model, the common way of creating this form in Yii is via the yii\widgets\ActiveForm class. In most cases, a form has a corresponding model which is used for data validation. If the model represents data from a database, then the model should be derived from the ActiveRecord class. If the model captures arbitrary input, it should be derived from the yii\base\Model class.
Let us create a registration form.
Step 1 − Inside the models folder, create a file called RegistrationForm.php with the following code.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>We have declared a model for our registration form with five properties − username, password, email, subscriptions, and photos.
Step 2 − To display this form, add the actionRegistration method to the SiteController.
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}We create an instance of the RegistrationForm and pass it to the registration view. Now, it is time to create a view.
Step 3 − Inside the views/site folder, add a file called registration.php with the following code.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?> <?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?> <?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>We observe the following −
The ActiveForm::begin() function marks the beginning of the form. All the code between ActiveForm::begin() and ActiveForm::end() functions will be wrapped within the form tag.
To create a field in the form you should call the ActiveForm::field() method. It creates all the input and label tags. Input names are determined automatically.
For example, the password attribute will be RegistrationForm[password]. If you want an attribute to take an array, you should append [ ] to the attribute name.
Step 4 − If you go to the address bar of the web browser and type http://localhost:8080/index.php?r=site/registration, you will see our form.

You should never trust the data received from users. To validate a model with user inputs, you should call yii\base\Model::validate() method. It returns a Boolean value if the validation succeeds. If there are errors, you may get them from the yii\base\Model::$errors property.
Using Rules
To make the validate() function work, you should override the yii\base\Model::rules() method.
Step 1 − The rules() method returns an array in the following format.
[
// required, specifies which attributes should be validated
['attr1', 'attr2', ...],
// required, specifies the type a rule.
'type_of_rule',
// optional, defines in which scenario(s) this rule should be applied
'on' => ['scenario1', 'scenario2', ...],
// optional, defines additional configurations
'property' => 'value', ...
]For each rule, you should define at least which attributes the rule applies to and the type of rule applied.
The core validation rules are − boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url.
Step 2 − Create a new model in the models folder.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>We have declared the model for the registration form. The model has five properties − username, password, email, country, city, and phone. They are all required and the email property must be a valid email address.
Step 3 − Add the actionRegistration method to the SiteController where we create a new RegistrationForm model and pass it to a view.
public function actionRegistration() {
$model = new RegistrationForm(); return $this->render('registration', ['model' => $model]);
}Step 4 − Add a view for our registration form. Inside the views/site folder, create a file called registration.php with the following code.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>We are using the ActiveForm widget for displaying our registration form.
Step 5 − If you go to the local host http://localhost:8080/index.php?r=site/registration and click the submit button, you will see validation rules in action.

Step 6 − To customize the error message for the username property, modify the rules() method of the RegistrationForm in the following way.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 7 − Go to the local host http://localhost:8080/index.php?r=site/registration and click the submit button. You will notice that the error message of the username property has changed.

Step 8 − To customize the validation process, you may override these methods.
yii\base\Model::beforeValidate(): triggers a
yii\base\Model::EVENT_BEFORE_VALIDATE event.
yii\base\Model::afterValidate(): triggers a
yii\base\Model::EVENT_AFTER_VALIDATE event.
Step 9 − To trim the spaces around the country property and turn empty input of the city property into a null, you may the trim and default validators.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'], ['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 10 − If an input is empty, you can set a default value for it.
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}If the city property is empty, then the default “Paris” value will be used.
Sometimes you need to validate values that are not bound to any model. You can use the yii\base\DynamicModel class, which supports defining both attributes and rules on the fly.
Step 1 − Add the actionAdHocValidation method to the SiteController.
public function actionAdHocValidation() {
$model = DynamicModel::validateData([ 'username' => 'John', 'email' => '[email protected]' ], [ [['username', 'email'], 'string', 'max' => 12], ['email', 'email'], ]); if ($model->hasErrors()) {
var_dump($model->errors);
} else {
echo "success";
}
}In the above code, we define a “dynamic” model with username and email attributes and validate them.
Step 2 − Type http://localhost:8080/index.php?r=site/ad-hoc-validation in the address bar of the web browser, you will see an error message because our email is 14 characters long.

Custom Validators
There are two types of custom validators −
- Inline validators
- Standalone validators
An inline validator is defined by a model method or an anonymous function. If an attribute fails the validation, you should call the yii\base\Model::addError() method to save the error message.
The following example of the RegistrationForm validates the city property, so it can accept only two values – London and Paris.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password; public $email;
public $country; public $city;
public $phone; public function rules() { return [ ['city', 'validateCity'] ]; } public function validateCity($attribute, $params) { if (!in_array($this->$attribute, ['Paris', 'London'])) { $this->addError($attribute, 'The city must be either "London" or "Paris".');
}
}
}
?>A standalone validator extends the yii\validators\Validator class. To implement the validation logic, you should override the yii\validators\Validator::validateAttribute() method.
Step 1 − To implement the previous example using the standalone validator, add a CityValidator.php file to the components folder.
<?php
namespace app\components;
use yii\validators\Validator;
class CityValidator extends Validator {
public function validateAttribute($model, $attribute) { if (!in_array($model->$attribute, ['Paris', 'London'])) { $this->addError($model, $attribute, 'The city must be either "Paris"
or "London".');
}
}
}
?>Step 2 − Then, modify the RegistrationForm model this way.
<?php
namespace app\models;
use app\components\CityValidator;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
['city', CityValidator::className()]
];
}
}
?>The username validation should only be done on the server side because only the server has the needed information. In this case, you can use AJAX-based validation.
Step 1 − To enable the AJAX validation, modify the registration view this way.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form', 'enableAjaxValidation' => true]); ?>
<?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'country') ?> <?= $form->field($model, 'city') ?> <?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>We should also prepare the server, so that it can handle the AJAX requests.
Step 2 − Modify the actionRegistration method of the SiteController this way.
public function actionRegistration() {
$model = new RegistrationForm();
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request>post())) { Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model); } return $this->render('registration', ['model' => $model]);
}Step 3 − Now, go to http://localhost:8080/index.php?r=site/registration, you will notice that the form validation is done by AJAX requests.

Sessions make data accessible across various pages. A session creates a file on the server in a temporary directory where all session variables are stored. This data is available to all the pages of your web site during the visit of that particular user.
When a session starts, the following happens −
PHP creates a unique ID for that particular session.
A cookie called PHPSESSID is sent on the client side (to the browser).
The server creates a file in the temporary folder where all session variables are saved.
When a server wants to retrieve the value from a session variable, PHP automatically gets the unique session ID from the PHPSESSID cookie. Then, it looks in its temporary directory for the needed file.
To start a session, you should call the session_start() function. All session variables are stored in the $_SESSION global variable. You can also use the isset() function to check whether the session variable is set −
<?php
session_start();
if( isset( $_SESSION['number'] ) ) { $_SESSION['number'] += 1;
}else {
$_SESSION['number'] = 1; } $msg = "This page was visited ". $_SESSION['number']; $msg .= "in this session.";
echo $msg;
?>To destroy a session, you should call the session_destroy() function. To destroy a single session variable, call the unset() function −
<?php
unset($_SESSION['number']);
session_destroy();
?>Using Sessions in Yii
Sessions allow data to be persisted across user requests. In PHP, you may access them through the $_SESSION variable. In Yii, you can get access to sessions via the session application component.
Step 1 − Add the actionOpenAndCloseSession method to the SiteController.
public function actionOpenAndCloseSession() {
$session = Yii::$app->session; // open a session $session->open();
// check if a session is already opened
if ($session->isActive) echo "session is active"; // close a session $session->close();
// destroys all data registered to a session
$session->destroy();
}In the above code, we get the session application component, open a session, check whether it is active, close the session, and finally destroy it.
Step 2 − Type http://localhost:8080/index.php?r=site/open-and-close-session in the address bar of the web browser, you will see the following.

To access session variables, you may use set() and get() methods.
Step 3 − Add an actionAccessSession method to the SiteController.
public function actionAccessSession() {
$session = Yii::$app->session; // set a session variable $session->set('language', 'ru-RU');
// get a session variable
$language = $session->get('language');
var_dump($language); // remove a session variable $session->remove('language');
// check if a session variable exists
if (!$session->has('language')) echo "language is not set"; $session['captcha'] = [
'value' => 'aSBS23',
'lifetime' => 7200,
];
var_dump($session['captcha']);
}Step 4 − Go to http://localhost:8080/index.php?r=site/access-session, you will see the following.

Yii provides a concept of flash data. Flash data is a session data which −
- Is set in one request.
- Will only be available on the next request.
- Will be automatically deleted afterwards.
Step 1 − Add an actionShowFlash method to the SiteController.
public function actionShowFlash() {
$session = Yii::$app->session; // set a flash message named as "greeting" $session->setFlash('greeting', 'Hello user!');
return $this->render('showflash');
}Step 2 − Inside the views/site folder, create a View file called showflash.php.
<?php
use yii\bootstrap\Alert;
echo Alert::widget([
'options' => ['class' => 'alert-info'],
'body' => Yii::$app->session->getFlash('greeting'),
]);
?>Step 3 − When you type http://localhost:8080/index.php?r=site/show-flash in the address bar of the web browser, you will see the following.

Yii also provides the following session classes −
yii\web\CacheSession − Stores session information in a cache.
yii\web\DbSession − Stores session information in a database.
yii\mongodb\Session − Stores session information in a MongoDB.
yii\redis\Session − Stores session information using redis database.
Cookies are plain text files stored on the client side. You can use them for tracking purpose.
There are three steps to identify a returning user −
Server sends a set of cookies to the client (browser). For example, id or token.
Browser stores it.
Next time a browser sends a request to the web server, it also sends those cookies, so that the server can use that information to identify the user.
Cookies are usually set in an HTTP header as shown in the following code.
HTTP/1.1 200 OK
Date: Fri, 05 Feb 2015 21:03:38 GMT
Server: Apache/1.3.9 (UNIX) PHP/4.0b3
Set-Cookie: name = myname; expires = Monday, 06-Feb-16 22:03:38 GMT;
path = /; domain = tutorialspoint.com
Connection: close
Content-Type: text/htmlPHP provides the setcookie() function to set cookies −
setcookie(name, value, expire, path, domain, security);where −
name − Sets the name of the cookie and is stored in an environment variable called HTTP_COOKIE_VARS.
value − Sets the value of the named variable.
expiry − Specifies a future time in seconds since 00:00:00 GMT on 1st Jan 1970. After this time cookie will become inaccessible.
path − Specifies the directories for which the cookie is valid.
domain − This can be used to define the domain name in very large domains. All cookies are only valid for the host and domain which created them.
security − If set to, it means that the cookie should only be sent by HTTPS, otherwise, when set to 0, cookie can be sent by regular HTTP.
To access cookies in PHP, you may use the $_COOKIE or $HTTP_COOKIE_VARS variables.
<?php
echo $_COOKIE["token"]. "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["token"]. "<br />";
echo $_COOKIE["id"] . "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["id"] . "<br />";
?>To delete a cookie, you should set the cookie with a date that has already expired.
<?php
setcookie( "token", "", time()- 60, "/","", 0);
setcookie( "id", "", time()- 60, "/","", 0);
?>Cookies allow data to be persisted across requests. In PHP, you may access them through the $_COOKIE variable. Yii represents cookie as an object of the yii\web\Cookie class. In this chapter, we describe several methods for reading cookies.
Step 1 − Create an actionReadCookies method in the SiteController.
public function actionReadCookies() {
// get cookies from the "request" component
$cookies = Yii::$app->request->cookies; // get the "language" cookie value // if the cookie does not exist, return "ru" as the default value $language = $cookies->getValue('language', 'ru'); // an alternative way of getting the "language" cookie value if (($cookie = $cookies->get('language')) !== null) { $language = $cookie->value; } // you may also use $cookies like an array
if (isset($cookies['language'])) { $language = $cookies['language']->value; } // check if there is a "language" cookie if ($cookies->has('language')) echo "Current language: $language";
}Step 2 − To see sending cookies in action, create a method called actionSendCookies in the SiteController.
public function actionSendCookies() {
// get cookies from the "response" component
$cookies = Yii::$app->response->cookies; // add a new cookie to the response to be sent $cookies->add(new \yii\web\Cookie([
'name' => 'language',
'value' => 'ru-RU',
]));
$cookies->add(new \yii\web\Cookie([ 'name' => 'username', 'value' => 'John', ])); $cookies->add(new \yii\web\Cookie([
'name' => 'country',
'value' => 'USA',
]));
}Step 3 − Now, if you go to http://localhost:8080/index.php?r=site/send-cookies, you will notice that cookies are saved inside the browser.

In Yii, by default, cookie validation is enabled. It protects the cookies from being modified on the client side. The hash string from the config/web.php file signs each cookie.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
//'showScriptName' => false,
//'enablePrettyUrl' => true,
//'enableStrictParsing' => true,
//'suffix' => '/'
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Você pode desativar a validação de cookies definindo o yii\web\Request::$enableCookieValidation propriedade para false.
Você pode implementar facilmente uma função de upload de arquivo com a ajuda de yii\web\UploadedFile, models e yii\widgets\ActiveForm.
Crie um diretório ‘uploads’na pasta raiz. Este diretório conterá todas as imagens carregadas. Para carregar um único arquivo, você precisa criar um modelo e um atributo do modelo para a instância do arquivo carregado. Você também deve validar o upload do arquivo.
Step 1 - Dentro do models pasta, crie um arquivo chamado UploadImageForm.php com o seguinte conteúdo.
<?php
namespace app\models;
use yii\base\Model;
class UploadImageForm extends Model {
public $image;
public function rules() {
return [
[['image'], 'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png'],
];
}
public function upload() {
if ($this->validate()) { $this->image->saveAs('../uploads/' . $this->image->baseName . '.' . $this->image->extension);
return true;
} else {
return false;
}
}
}
?>o imageatributo é usado para manter a instância do arquivo. ofile regra de validação garante que um arquivo tenha um png ou um jpgextensão. A função de upload valida o arquivo e o salva no servidor.
Step 2 - Agora, adicione o actionUploadImage função para o SiteController.
public function actionUploadImage() {
$model = new UploadImageForm(); if (Yii::$app->request->isPost) {
$model->image = UploadedFile::getInstance($model, 'image');
if ($model->upload()) { // file is uploaded successfully echo "File successfully uploaded"; return; } } return $this->render('upload', ['model' => $model]);
}Step 3 - Quando o formulário é enviado, ligamos para o yii\web\UploadedFile::getInstance() função para representar o arquivo carregado como um UploadedFileinstância. Em seguida, validamos o arquivo e o salvamos no servidor.
Step 4 - Em seguida, crie um upload.php ver o arquivo dentro do views/site diretório.
<?php
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']])?>
<?= $form->field($model, 'image')->fileInput() ?>
<button>Submit</button>
<?php ActiveForm::end() ?>Lembre-se de adicionar o enctype opção quando você carrega um arquivo. The fileInput() método renderiza o seguinte código html -
<input type = "file">O código html acima permite que os usuários selecionem e carreguem arquivos.
Step 5 - Agora, se você for para http://localhost:8080/index.php?r=site/upload-image, você verá o seguinte.

Step 6- Selecione uma imagem para carregar e clique no botão “enviar”. O arquivo será salvo no servidor dentro do‘uploads’ pasta.

Para exibir dados em um formato legível, você pode usar o formatter componente do aplicativo.
Step1 - Adicione o actionFormatter método para o SiteController.
public function actionFormatter(){
return $this->render('formatter');
}No código acima, apenas renderizamos o formatter Visão.
Step 2 - Agora, crie um formatter.php ver o arquivo dentro do views/site folder.
<?php
$formatter = \Yii::$app->formatter; // output: January 1, 2016 echo $formatter->asDate('2016-01-01', 'long'),"<br>";
// output: 51.50%
echo $formatter->asPercent(0.515, 2),"<br>"; // output: <a href = "mailto:[email protected]">[email protected]</a> echo $formatter->asEmail('[email protected]'),"<br>";
// output: Yes
echo $formatter->asBoolean(true),"<br>"; // output: (Not set) echo $formatter->asDate(null),"<br>";
?>Step 3 - Vá para http://localhost:8080/index.php?r=site/formatter, você verá a seguinte saída.

o formatter componente suporta os seguintes formatos relacionados com data e hora -
| Formato de saída | Exemplo |
|---|---|
| encontro | 01 de janeiro de 2016 |
| Tempo | 16:06 |
| data hora | 01 de janeiro de 2016 16:06 |
| timestamp | 1512609983 |
| relativeTime | 1 hora atrás |
| duração | 5 minutos |
Step 4 - Modifique o formatter ver desta forma.
<?php
$formatter = \Yii::$app->formatter;
echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>"; echo $formatter->asTime(date("Y-m-d")),"<br>";
echo $formatter->asDatetime(date("Y-m-d")),"<br>"; echo $formatter->asTimestamp(date("Y-m-d")),"<br>";
echo $formatter->asRelativeTime(date("Y-m-d")),"<br>";
?>Step 5 - Tipo http://localhost:8080/index.php?r=site/formatter na barra de endereço do seu navegador, você verá a seguinte saída.

Formatos de Data
Existem também quatro atalhos de formato de data: short, medium, long, and full.
Step 1 - Modifique o formatter veja o arquivo desta forma.
<?php
$formatter = \Yii::$app->formatter; echo $formatter->asDate(date('Y-m-d'), 'short'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'medium'),"<br>"; echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'full'),"<br>";
?>Step 2 - Se você acessar o navegador da web e digitar http://localhost:8080/index.php?r=site/formatter, você verá a seguinte saída.

Formatos numéricos
o formatter componente suporta os seguintes formatos relacionados com números -
| Formato de saída | Exemplo |
|---|---|
| inteiro | 51 |
| decimal | 105,51 |
| por cento | 51% |
| científico | 1.050000E + 2 |
| moeda | $ 105 |
| Tamanho | 105 bytes |
| tamanho curto | 105 B |
Step 1 - Modifique o formatter ver desta forma.
<?php
$formatter = \Yii::$app->formatter;
echo Yii::$app->formatter->asInteger(105),"<br>"; echo Yii::$app->formatter->asDecimal(105.41),"<br>";
echo Yii::$app->formatter->asPercent(0.51),"<br>"; echo Yii::$app->formatter->asScientific(105),"<br>";
echo Yii::$app->formatter->asCurrency(105, "$"),"<br>";
echo Yii::$app->formatter->asSize(105),"<br>"; echo Yii::$app->formatter->asShortSize(105),"<br>";
?>Step 2 - Vá para http://localhost:8080/index.php?r=site/formatter, você verá a seguinte saída.

Outros Formatos
Yii também suporta outros formatos -
text - O valor é codificado em HTML.
raw - O valor é enviado como está.
paragraphs- O valor é formatado como parágrafos de texto HTML agrupados na tag p .
ntext - O valor é formatado como um texto simples de HTML onde as novas linhas são convertidas em quebras de linha.
html - O valor é purificado usando HtmlPurifier para evitar ataques XSS.
image - O valor é formatado como uma tag de imagem.
boolean - O valor é formatado como booleano.
url - O valor é formatado como um link.
email - O valor é formatado como um link mailto.
O formatador pode usar a localidade atualmente ativa para determinar como formatar um valor para um país específico.
O exemplo a seguir mostra como formatar data para diferentes localidades.
<?php
Yii::$app->formatter->locale = 'ru-RU'; echo Yii::$app->formatter->asDate('2016-01-01'); // output: 1 января 2016 г.
Yii::$app->formatter->locale = 'de-DE'; // output: 1. Januar 2016 echo Yii::$app->formatter->asDate('2016-01-01');
Yii::$app->formatter->locale = 'en-US'; // output: January 1, 2016 echo Yii::$app->formatter->asDate('2016-01-01');
?>Quando você tem muitos dados para exibir em uma única página, deve exibi-los em várias páginas. Isso também é conhecido como paginação.
Para mostrar a paginação em ação, precisamos de dados.
Preparando o banco de dados
Step 1- Crie um novo banco de dados. O banco de dados pode ser preparado das duas maneiras a seguir.
No terminal, execute mysql -u root -p
Crie um novo banco de dados via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure a conexão do banco de dados no config/db.phpArquivo. A configuração a seguir é para o sistema usado atualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro da pasta raiz run ./yii migrate/create test_table. Este comando criará uma migração de banco de dados para gerenciar nosso banco de dados. O arquivo de migração deve aparecer nomigrations pasta da raiz do projeto.
Step 4 - Modifique o arquivo de migração (m160106_163154_test_table.php neste caso) desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>A migração acima cria um usertabela com estes campos: id, nome e email. Ele também adiciona alguns usuários de demonstração.
Step 5 - Dentro da raiz do projeto run ./yii migrate para aplicar a migração ao banco de dados.
Step 6 - Agora, precisamos criar um modelo para o nosso usermesa. Para simplificar, vamos usar oGiiferramenta de geração de código. Abra issourl: http://localhost:8080/index.php?r=gii. Em seguida, clique no botão “Iniciar” sob o cabeçalho “Gerador de modelo”. Preencha o Nome da Tabela (“usuário”) e a Classe do Modelo (“MeuUsuário”), clique no botão “Visualizar” e por fim, clique no botão “Gerar”.

o MyUser modelo aparece no diretório de modelos.
Paginação em Ação
Step 1 - Adicionar um actionPagination método para o SiteController.
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset) ->limit($pagination->limit)
->all();
return $this->render('pagination', [ 'models' => $models,
'pagination' => $pagination,
]);
}Step 2 - Crie um arquivo de visualização chamado pagination.php dentro de views/site pasta.
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>Agora, vá para o host local http://localhost:8080/index.php?r=site/pagination através do navegador da web, você verá um widget de paginação -

Ao exibir muitos dados, geralmente precisamos classificar os dados. Yii usa umyii\data\Sort object para representar um esquema de classificação.
Para mostrar a classificação em ação, precisamos de dados.
Preparando o banco de dados
Step 1- Crie um novo banco de dados. O banco de dados pode ser preparado das duas maneiras a seguir.
No terminal, execute mysql -u root –p
Crie um novo banco de dados via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure a conexão do banco de dados no config/db.phpArquivo. A configuração a seguir é para o sistema usado atualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro da pasta raiz run ./yii migrate/create test_table. Este comando criará uma migração de banco de dados para gerenciar nosso banco de dados. O arquivo de migração deve aparecer nomigrations pasta da raiz do projeto.
Step 4 - Modifique o arquivo de migração (m160106_163154_test_table.php neste caso) desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>A migração acima cria um usertabela com estes campos: id, nome e email. Ele também adiciona alguns usuários de demonstração.
Step 5 - Dentro da raiz do projeto run ./yii migrate para aplicar a migração ao banco de dados.
Step 6 - Agora, precisamos criar um modelo para o nosso usermesa. Para simplificar, vamos usar oGiiferramenta de geração de código. Abra issourl: http://localhost:8080/index.php?r=gii. Em seguida, clique no botão “Iniciar” sob o cabeçalho “Gerador de modelo”. Preencha o Nome da Tabela (“usuário”) e a Classe do Modelo (“MeuUsuário”), clique no botão “Visualizar” e por fim, clique no botão “Gerar”.

O modelo MyUser deve aparecer no diretório de modelos.
Classificação em ação
Step 1 - Adicionar um actionSorting método para o SiteController.
public function actionSorting() {
//declaring the sort object
$sort = new Sort([ 'attributes' => ['id', 'name', 'email'], ]); //retrieving all users $models = MyUser::find()
->orderBy($sort->orders) ->all(); return $this->render('sorting', [
'models' => $models, 'sort' => $sort,
]);
}Step 2 - Crie um View arquivo chamado sorting inside a pasta views / site.
<?php
// display links leading to sort actions
echo $sort->link('id') . ' | ' . $sort->link('name') . ' | ' . $sort->link('email'); ?><br/> <?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>Step 3 - Agora, se você digitar http://localhost:8080/index.php?r=site/sorting no navegador da web, você pode ver que os campos de id, nome e e-mail são classificáveis conforme mostrado na imagem a seguir.

Variáveis de membro de classe em PHP também são chamadas properties. Eles representam o estado da instância da classe. Yii apresenta uma classe chamadayii\base\Object. Ele suporta a definição de propriedades por meio degetter ou setter métodos de classe.
Um método getter começa com a palavra get. Um método setter começa comset. Você pode usar propriedades definidas por getters e setters como variáveis de membro de classe.
Quando uma propriedade está sendo lida, o método getter é chamado. Quando uma propriedade está sendo atribuída, o método setter é chamado. Uma propriedade definida por um getter éread only se um setter não for definido.
Step 1 - Crie um arquivo chamado Taxi.php dentro da pasta de componentes.
<?php
namespace app\components;
use yii\base\Object;
class Taxi extends Object {
private $_phone; public function getPhone() { return $this->_phone;
}
public function setPhone($value) { $this->_phone = trim($value);
}
}
?>No código acima, definimos a classe Taxi derivada da classe Object. Estabelecemos um getter -getPhone() e um setter - setPhone().
Step 2 - Now, adicione um actionProperties método para o SiteController.
public function actionProperties() {
$object = new Taxi();
// equivalent to $phone = $object->getPhone();
$phone = $object->phone;
var_dump($phone); // equivalent to $object->setLabel('abc');
$object->phone = '79005448877'; var_dump($object);
}Na função acima criamos um objeto Taxi, tentamos acessar o phone propriedade através do getter e defina o phone propriedade através do setter.
Step 3 - Em seu navegador da web, digite http://localhost:8080/index.php?r=site/properties, na barra de endereço, você verá a seguinte saída.

O Yii fornece um conjunto de classes de provedor de dados que encapsulam a paginação e classificação. Um provedor de dados implementa yii \ data \ DataProviderInterface. Ele suporta a recuperação de dados classificados e paginados. Os provedores de dados geralmente trabalham com widgets de dados.
Yii inclui -
ActiveDataProvider - Usos yii\db\ActiveQuery ou yii\db\Query para consultar dados de bancos de dados.
SqlDataProvider - Executa SQL e retorna dados como arrays.
ArrayDataProvider - Pega uma grande matriz e retorna uma parte dela.
Você define os comportamentos de classificação e paginação de um provedor de dados configurando seu pagination e sortpropriedades. Widgets de dados, comoyii\grid\GridView, tem uma propriedade chamada dataProvider, que pega uma instância do provedor de dados e exibe os dados na tela.
Preparando o banco de dados
Step 1- Crie um novo banco de dados. O banco de dados pode ser preparado das duas maneiras a seguir.
No terminal, execute mysql -u root –p .
Crie um novo banco de dados via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure a conexão do banco de dados no config/db.phpArquivo. A configuração a seguir é para o sistema usado atualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro da pasta raiz run ./yii migrate/create test_table. Este comando criará uma migração de banco de dados para gerenciar nosso banco de dados. O arquivo de migração deve aparecer nomigrations pasta da raiz do projeto.
Step 4 - Modifique o arquivo de migração (m160106_163154_test_table.php neste caso) desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>A migração acima cria um usertabela com estes campos: id, nome e email. Ele também adiciona alguns usuários de demonstração.
Step 5 - Dentro da raiz do projeto run ./yii migrate para aplicar a migração ao banco de dados.
Step 6 - Agora, precisamos criar um modelo para o nosso usermesa. Para simplificar, vamos usar oGiiferramenta de geração de código. Abra issourl: http://localhost:8080/index.php?r=gii. Em seguida, clique no botão “Iniciar” sob o cabeçalho “Gerador de modelo”. Preencha o Nome da Tabela (“usuário”) e a Classe do Modelo (“MeuUsuário”), clique no botão “Visualizar” e por fim, clique no botão “Gerar”.

O modelo MyUser deve aparecer no diretório de modelos.
Provedor de dados ativo
Step 1 - Crie uma função chamada actionDataProvider dentro de SiteController.
public function actionDataProvider(){
$query = MyUser::find();
$provider = new ActiveDataProvider([ 'query' => $query,
'pagination' => [
'pageSize' => 2,
],
]);
// returns an array of users objects
$users = $provider->getModels();
var_dump($users);
}No código acima, definimos uma instância do ActiveDataProviderclasse e usuários de exibição da primeira página. oyii\data\ActiveDataProvider classe usa o componente de aplicativo DB como a conexão DB.
Step 2 - Se você inserir o endereço do host local http://localhost:8080/index.php?r=site/dataprovider, você verá a seguinte saída.

Provedor de dados SQL
o yii\data\SqlDataProvider classe trabalha com instruções SQL brutas.
Step 1 - Modifique o actionDataProvider método desta forma.
public function actionDataProvider() {
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')->queryScalar(); $provider = new SqlDataProvider([
'sql' => 'SELECT * FROM user',
'totalCount' => $count, 'pagination' => [ 'pageSize' => 5, ], 'sort' => [ 'attributes' => [ 'id', 'name', 'email', ], ], ]); // returns an array of data rows $users = $provider->getModels(); var_dump($users);
}Step 2 - Tipo http://localhost:8080/index.php?r=site/data-provider na barra de endereço do navegador da web, você verá a seguinte saída.

Provedor de dados de matriz
o yii\data\ArrayDataProviderclasse é melhor para trabalhar com grandes arrays. Os elementos nesta matriz podem ser resultados de consultas de instâncias de DAO ou Active Record.
Step 1 - Modifique o actionDataProvider método desta forma.
public function actionDataProvider() {
$data = MyUser::find()->asArray()->all(); $provider = new ArrayDataProvider([
'allModels' => $data, 'pagination' => [ 'pageSize' => 3, ], 'sort' => [ 'attributes' => ['id', 'name'], ], ]); // get the rows in the currently requested page $users = $provider->getModels(); var_dump($users);
}Step 2 - Se você for para o endereço http://localhost:8080/index.php?r=site/data-provider por meio do navegador da web, você verá a seguinte saída.

Observe que, ao contrário do SQL Data Provider e do Active Data Provider, o Array Data Provider carrega todos os dados na memória, por isso é menos eficiente.
Yii fornece um conjunto de widgets para exibir dados. Você pode usar o widget DetailView para exibir um único registro. O widget ListView, assim como o Grid View, pode ser usado para exibir uma tabela de registros com recursos como filtragem, classificação e paginação.
Preparando o banco de dados
Step 1- Crie um novo banco de dados. O banco de dados pode ser preparado das duas maneiras a seguir.
No terminal, execute mysql -u root –p
Crie um novo banco de dados via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure a conexão do banco de dados no config/db.phpArquivo. A configuração a seguir é para o sistema usado atualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro da pasta raiz run./yii migrate/create test_table. Este comando criará uma migração de banco de dados para gerenciar nosso banco de dados. O arquivo de migração deve aparecer nomigrations pasta da raiz do projeto.
Step 4 - Modifique o arquivo de migração (m160106_163154_test_table.php neste caso) desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>A migração acima cria um usertabela com estes campos: id, nome e email. Ele também adiciona alguns usuários de demonstração.
Step 5 - Dentro da raiz do projeto run./yii migrate para aplicar a migração ao banco de dados.
Step 6 - Agora, precisamos criar um modelo para o nosso usermesa. Para simplificar, vamos usar oGiiferramenta de geração de código. Abra issourl: http://localhost:8080/index.php?r=gii. Em seguida, clique no botão “Iniciar” sob o cabeçalho “Gerador de modelo”. Preencha o Nome da Tabela (“usuário”) e a Classe do Modelo (“MeuUsuário”), clique no botão “Visualizar” e por fim, clique no botão “Gerar”.

O modelo MyUser deve aparecer no diretório de modelos.
Widget DetailView
o DetailView widgetmostra os dados de um único modelo. o$attributes propriedade define quais atributos do modelo devem ser exibidos.
Step 1 - Adicione o actionDataWidget método para o SiteController.
public function actionDataWidget() {
$model = MyUser::find()->one(); return $this->render('datawidget', [
'model' => $model
]);
}No código acima, descobrimos que o primeiro modelo MyUser e o passamos para o datawidget Visão.
Step 2 - Crie um arquivo chamado datawidget.php dentro de views/site pasta.
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>Step 3 - Se você for para http://localhost:8080/index.php?r=site/data-widget, você verá um uso típico do DetailView ferramenta.

O widget ListView usa um provedor de dados para exibir dados. Cada modelo é renderizado usando o arquivo de vista especificado.
Step 1 - Modifique o actionDataWidget() método desta forma.
public function actionDataWidget() {
$dataProvider = new ActiveDataProvider([
'query' => MyUser::find(),
'pagination' => [
'pageSize' => 20,
],
]);
return $this->render('datawidget', [ 'dataProvider' => $dataProvider
]);
}No código acima, criamos um provedor de dados e o passamos para a visualização datawidget.
Step 2 - Modifique o arquivo de visualização do datawidget desta forma.
<?php
use yii\widgets\ListView;
echo ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_user',
]);
?>Renderizamos o widget ListView. Cada modelo é renderizado na visualização _user .
Step 3 - Crie um arquivo chamado _user.php dentro de views/site pasta.
<?php
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
?>
<div class = "user">
<?= $model->id ?>
<?= Html::encode($model->name) ?> <?= HtmlPurifier::process($model->email) ?>
</div>Step 4 - Tipo http://localhost:8080/index.php?r=site/data-widget na barra de endereço do navegador da web, você verá o seguinte.

O widget GridView obtém dados de um provedor de dados e apresenta os dados na forma de uma tabela. Cada linha da tabela representa um único item de dados e uma coluna representa um atributo do item.
Step 1 - Modifique o datawidget ver desta forma.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>Step 2 - Vá para http://localhost:8080/index.php?r=site/data-widget, você verá um uso típico do widget DataGrid.

As colunas do widget DataGrid são configuradas em termos de yii\grid\Columnclasse. Ele representa um atributo de modelo e pode ser filtrado e classificado.
Step 3 - Para adicionar uma coluna personalizada à grade, modifique o datawidget ver desta forma.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
?>Step 4 - Se você for para o endereço http://localhost:8080/index.php?r=site/data-widget, você verá a saída conforme mostrado na imagem a seguir.

As colunas da grade podem ser personalizadas usando diferentes classes de coluna, como yii \ grid \ SerialColumn, yii \ grid \ ActionColumn e yii \ grid \ CheckboxColumn.
Step 5 - Modifique o datawidget ver da seguinte maneira.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Vá para http://localhost:8080/index.php?r=site/data-widget, você verá o seguinte.

Você pode usar eventspara injetar código personalizado em certos pontos de execução. Você pode anexar código personalizado a um evento e, quando o evento é disparado, o código é executado. Por exemplo, um objeto logger pode desencadear umuserRegisteredevento quando um novo usuário se registra em seu site. Se uma classe precisa acionar eventos, você deve estendê-la da classe yii \ base \ Component.
Um manipulador de eventos é um retorno de chamada PHP. Você pode usar os seguintes retornos de chamada -
Uma função PHP global especificada como uma string.
Uma função anônima.
Uma matriz de um nome de classe e um método como uma string, por exemplo, ['ClassName', 'methodName']
Uma matriz de um objeto e um método como uma string, por exemplo, [$ obj, 'methodName']
Step 1 - Para anexar um manipulador a um evento, você deve chamar o yii\base\Component::on() método.
$obj = new Obj;
// this handler is a global function
$obj->on(Obj::EVENT_HELLO, 'function_name'); // this handler is an object method $obj->on(Obj::EVENT_HELLO, [$object, 'methodName']); // this handler is a static class method $obj->on(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->on(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});Você pode anexar um ou mais manipuladores a um evento. Os manipuladores anexados são chamados na ordem em que foram anexados ao evento.
Step 2 - Para interromper a invocação dos manipuladores, você deve definir o yii\base\Event::$handled property para true.
$obj->on(Obj::EVENT_HELLO, function ($event) { $event->handled = true;
});Step 3 - Para inserir o manipulador no início da fila, você pode chamar yii\base\Component::on(), passando falso para o quarto parâmetro.
$obj->on(Obj::EVENT_HELLO, function ($event) {
// ...
}, $data, false);Step 4 - Para acionar um evento, chame o yii\base\Component::trigger() método.
namespace app\components;
use yii\base\Component;
use yii\base\Event;
class Obj extends Component {
const EVENT_HELLO = 'hello';
public function triggerEvent() {
$this->trigger(self::EVENT_HELLO);
}
}Step 5 - Para desanexar um manipulador de um evento, você deve chamar o yii\base\Component::off() método.
$obj = new Obj; // this handler is a global function $obj->off(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->off(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->off(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']); // this handler is an anonymous function $obj->off(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});Neste capítulo veremos como criar um evento no Yii. Para mostrar os eventos em ação, precisamos de dados.
Preparando o banco de dados
Step 1- Crie um novo banco de dados. O banco de dados pode ser preparado das duas maneiras a seguir.
No terminal, execute mysql -u root –p
Crie um novo banco de dados via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure a conexão do banco de dados no config/db.phpArquivo. A configuração a seguir é para o sistema usado atualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro da pasta raiz run ./yii migrate/create test_table. Este comando criará uma migração de banco de dados para gerenciar nosso banco de dados. O arquivo de migração deve aparecer nomigrations pasta da raiz do projeto.
Step 4 - Modifique o arquivo de migração (m160106_163154_test_table.php neste caso) desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>A migração acima cria um usertabela com estes campos: id, nome e email. Ele também adiciona alguns usuários de demonstração.
Step 5 - Dentro da raiz do projeto run ./yii migrate para aplicar a migração ao banco de dados.
Step 6 - Agora, precisamos criar um modelo para o nosso usermesa. Para simplificar, vamos usar oGiiferramenta de geração de código. Abra issourl: http://localhost:8080/index.php?r=gii. Em seguida, clique no botão “Iniciar” sob o cabeçalho “Gerador de modelo”. Preencha o Nome da Tabela (“usuário”) e a Classe do Modelo (“MeuUsuário”), clique no botão “Visualizar” e por fim, clique no botão “Gerar”.

O modelo MyUser deve aparecer no diretório de modelos.
Crie um Evento
Suponha que queremos enviar um e-mail para o administrador sempre que um novo usuário se registrar em nosso site.
Step 1 - Modifique o models/MyUser.php arquivar desta forma.
<?php
namespace app\models;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { const EVENT_NEW_USER = 'new-user'; public function init() { // first parameter is the name of the event and second is the handler. $this->on(self::EVENT_NEW_USER, [$this, 'sendMailToAdmin']); } /** * @inheritdoc */ public static function tableName() { return 'user'; } /** * @inheritdoc */ public function rules() { return [ [['name', 'email'], 'string', 'max' => 255] ]; } /** * @inheritdoc */ public function attributeLabels() { return [ 'id' => 'ID', 'name' => 'Name', 'email' => 'Email', ]; } public function sendMailToAdmin($event) {
echo 'mail sent to admin using the event';
}
}
?>No código acima, definimos um evento de “novo usuário”. Então, no método init (), anexamos osendMailToAdminfunção para o evento “novo usuário”. Agora, precisamos acionar este evento.
Step 2 - Crie um método chamado actionTestEvent no SiteController.
public function actionTestEvent() {
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()) {
$model->trigger(MyUser::EVENT_NEW_USER);
}
}No código acima, criamos um novo usuário e acionamos o evento “novo usuário”.
Step 3 - Agora digite http://localhost:8080/index.php?r=site/test-event, você verá o seguinte.

Os comportamentos são instâncias da classe yii \ base \ Behavior. Um comportamento injeta seus métodos e propriedades no componente ao qual está anexado. Os comportamentos também podem responder aos eventos disparados pelo componente.
Step 1 - Para definir um comportamento, estenda o yii\base\Behavior classe.
namespace app\components;
use yii\base\Behavior;
class MyBehavior extends Behavior {
private $_prop1;
public function getProp1() {
return $this->_prop1; } public function setProp1($value) {
$this->_prop1 = $value;
}
public function myFunction() {
// ...
}
}O código acima define o comportamento com uma propriedade (prop1) e um método (myFunction). Quando esse comportamento é anexado a um componente, esse componente também terá oprop1 propriedade e o myFunction método.
Para acessar o componente ao qual o comportamento está anexado, você pode usar o yii\base\Behavior::$owner property.
Step 2 - Se você deseja que um comportamento responda aos eventos do componente, você deve substituir o yii\base\Behavior::events() método.
namespace app\components;
use yii\db\ActiveRecord;
use yii\base\Behavior;
class MyBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_AFTER_VALIDATE => 'afterValidate',
];
}
public function afterValidate($event) {
// ...
}
}Step 3 - Para anexar um comportamento, você deve substituir o behaviors() método da classe do componente.
namespace app\models;
use yii\db\ActiveRecord;
use app\components\MyBehavior;
class MyUser extends ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
MyBehavior::className(),
// named behavior, behavior class name only
'myBehavior2' => MyBehavior::className(),
// anonymous behavior, configuration array
[
'class' => MyBehavior::className(),
'prop1' => 'value1',
'prop2' => 'value2',
'prop3' => 'value3',
],
// named behavior, configuration array
'myBehavior4' => [
'class' => MyBehavior::className(),
'prop1' => 'value1'
]
];
}
}Step 4 - Para desligar um comportamento, ligue the yii\base\Component::detachBehavior() método.
$component->detachBehavior('myBehavior');Para mostrar os comportamentos em ação, precisamos de dados.
Preparando o banco de dados
Step 1- Crie um novo banco de dados. O banco de dados pode ser preparado das duas maneiras a seguir.
No terminal, execute mysql -u root –p .
Crie um novo banco de dados via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure a conexão do banco de dados no config/db.phpArquivo. A configuração a seguir é para o sistema usado atualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro da pasta raiz run ./yii migrate/create test_table. Este comando criará uma migração de banco de dados para gerenciar nosso banco de dados. O arquivo de migração deve aparecer nomigrations pasta da raiz do projeto.
Step 4 - Modifique o arquivo de migração (m160106_163154_test_table.php neste caso) desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>A migração acima cria um usertabela com estes campos: id, nome e email. Ele também adiciona alguns usuários de demonstração.
Step 5 −Dentro da raiz do projeto run./yii migrate para aplicar a migração ao banco de dados.
Step 6 - Agora, precisamos criar um modelo para o nosso user table. Para simplificar, vamos usar oGiiferramenta de geração de código. Abra issourl: http://localhost:8080/index.php?r=gii. Em seguida, clique no botão “Iniciar” sob o cabeçalho “Gerador de modelo”. Preencha o Nome da Tabela (“usuário”) e a Classe do Modelo (“MeuUsuário”), clique no botão “Visualizar” e por fim, clique no botão “Gerar”.

O modelo MyUser deve aparecer no diretório de modelos.
Suponha que queremos criar um comportamento que colocará em letras maiúsculas a propriedade “nome” do componente ao qual o comportamento está anexado.
Step 1 - Dentro da pasta de componentes, crie um arquivo chamado UppercaseBehavior.php com o seguinte código.
<?php
namespace app\components;
use yii\base\Behavior;
use yii\db\ActiveRecord;
class UppercaseBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_BEFORE_VALIDATE => 'beforeValidate',
];
}
public function beforeValidate($event) { $this->owner->name = strtoupper($this->owner->name);
}
}
?>No código acima, criamos o UppercaseBehavior, que maiúscula a propriedade name quando o evento “beforeValidate” é disparado.
Step 2 - Para anexar este comportamento ao MyUser modelo, modifique-o desta forma.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
UppercaseBehavior::className(),
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}Agora, sempre que criamos ou atualizamos um usuário, sua propriedade de nome estará em maiúsculas.
Step 3 - Adicionar um actionTestBehavior função para o SiteController.
public function actionTestBehavior() {
//creating a new user
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()){
var_dump(MyUser::find()->asArray()->all());
}
}Step 4 - Tipo http://localhost:8080/index.php?r=site/test-behavior na barra de endereço, você verá que o name propriedade do seu recém-criado MyUser o modelo está em maiúsculas.

As configurações são usadas para criar novos objetos ou inicializar os existentes. As configurações geralmente incluem um nome de classe e uma lista de valores iniciais. Eles também podem incluir uma lista de manipuladores de eventos e comportamentos.
A seguir está um exemplo da configuração do banco de dados -
<?php
$config = [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; $db = Yii::createObject($config);
?>o Yii::createObject() método pega um array de configuração e cria um objeto baseado na classe nomeada na configuração.
O formato de uma configuração -
[
//a fully qualified class name for the object being created
'class' => 'ClassName',
//initial values for the named property
'propertyName' => 'propertyValue',
//specifies what handlers should be attached to the object's events
'on eventName' => $eventHandler,
//specifies what behaviors should be attached to the object
'as behaviorName' => $behaviorConfig,
]O arquivo de configuração de um modelo de aplicativo básico é um dos mais complexos -
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ //'showScriptName' => false, //'enablePrettyUrl' => true, //'enableStrictParsing' => true, //'suffix' => '/' ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>No arquivo de configuração acima, não definimos o nome da classe. Isso ocorre porque já o definimos noindex.php arquivo -
<?php
//defining global constans
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process request
(new yii\web\Application($config))->run();
?>Muitos widgets também usam configurações conforme mostrado no código a seguir.
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>Quando uma configuração é muito complexa, uma prática comum é criar um arquivo PHP, que retorna um array. Dê uma olhada noconfig/console.php arquivo de configuração -
<?php
Yii::setAlias('@tests', dirname(__DIR__) . '/tests');
$params = require(__DIR__ . '/params.php'); $db = require(__DIR__ . '/db.php');
return [
'id' => 'basic-console',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log', 'gii'],
'controllerNamespace' => 'app\commands',
'modules' => [
'gii' => 'yii\gii\Module',
],
'components' => [
'cache' => [
'class' => 'yii\caching\FileCache',
],
'log' => [
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => $db, ], 'params' => $params,
];
?>As configurações padrão podem ser especificadas chamando o Yii::$container->set()método. Ele permite que você aplique configurações padrão a todas as instâncias das classes especificadas quando são chamadas por meio doYii::createObject() método.
Por exemplo, para personalizar o yii\widgets\LinkPager classe, para que todos os pagers de link mostrem no máximo três botões, você pode usar o código a seguir.
\Yii::$container->set('yii\widgets\LinkPager', [
'maxButtonCount' => 3,
]);Um contêiner DI (injeção de dependência) é um objeto que sabe como instanciar e configurar objetos. Yii fornece o contêiner DI por meio doyii\di\Container class.
Ele suporta os seguintes tipos de DI -
- Setter e injeção de propriedade
- Injeção de PHP chamável
- Injeção de construtor
- Injeção de ação do controlador
O contêiner DI suporta injeção de construtor com a ajuda de dicas de tipo -
class Object1 {
public function __construct(Object2 $object2) { } } $object1 = $container->get('Object1'); // which is equivalent to the following: $object2 = new Object2;
$object1 = new Object1($object2);As injeções de propriedade e setter são suportadas por meio de configurações -
<?php
use yii\base\Object;
class MyObject extends Object {
public $var1; private $_var2;
public function getVar2() {
return $this->_var2; } public function setVar2(MyObject2 $var2) {
$this->_var2 = $var2;
}
}
$container->get('MyObject', [], [ 'var1' => $container->get('MyOtherObject'),
'var2' => $container->get('MyObject2'),
]);
?>No caso da injeção que pode ser chamada de PHP, o contêiner usará um retorno de chamada PHP registrado para construir novas instâncias de uma classe -
$container->set('Object1', function () {
$object1 = new Object1(new Object2); return $object1;
});
$object1 = $container->get('Object1');A injeção de ação do controlador é um tipo de DI onde as dependências são declaradas usando as dicas de tipo. É útil para manter os controladores MVC finos, leves e finos -
public function actionSendToAdmin(EmailValidator $validator, $email) {
if ($validator->validate($email)) {
// sending email
}
}Você pode usar o yii\db\Container::set() método para registrar dependências -
<?php
$container = new \yii\di\Container; // register a class name as is. This can be skipped. $container->set('yii\db\Connection');
// register an alias name. You can use $container->get('MyObject') // to create an instance of Connection $container->set('MyObject', 'yii\db\Connection');
// register an interface
// When a class depends on the interface, the corresponding class
// will be instantiated as the dependent object
$container->set('yii\mail\MailInterface', 'yii\swiftmailer\Mailer'); // register an alias name with class configuration // In this case, a "class" element is required to specify the class $container->set('db', [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
]);
// register a class with configuration. The configuration
// will be applied when the class is instantiated by get()
$container->set('yii\db\Connection', [ 'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]); // register a PHP callable // The callable will be executed each time when $container->get('db') is called
$container->set('db', function ($container, $params, $config) {
return new \yii\db\Connection($config); }); // register a component instance // $container->get('pageCache') will return the same instance each time when it
//is called
$container->set('pageCache', new FileCache);
?>Usando o DI
Step 1 - Dentro do components pasta cria um arquivo chamado MyInterface.php com o seguinte código.
<?php
namespace app\components;
interface MyInterface {
public function test();
}
?>Step 2 - Dentro da pasta de componentes, crie dois arquivos.
First.php -
<?php
namespace app\components;
use app\components\MyInterface;
class First implements MyInterface {
public function test() {
echo "First class <br>";
}
}
?>Second.php -
<?php
app\components;
use app\components\MyInterface;
class Second implements MyInterface {
public function test() {
echo "Second class <br>";
}
}
?>Step 3 - Agora, adicione um actionTestInterface para o SiteController.
public function actionTestInterface() {
$container = new \yii\di\Container();
$container->set ("\app\components\MyInterface","\app\components\First"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "First class"
$container->set ("\app\components\MyInterface","\app\components\Second"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "Second class"
}Step 4 - Vá para http://localhost:8080/index.php?r=site/test-interface você deve ver o seguinte.

Essa abordagem é conveniente, pois podemos definir classes em um lugar e outro código usará novas classes automaticamente.
Yii DAO (Database Access Object) fornece uma API para acessar bancos de dados. Ele também serve como base para outros métodos de acesso ao banco de dados: registro ativo e criador de consultas.
Yii DAO suporta os seguintes bancos de dados -
- MySQL
- MSSQL
- SQLite
- MariaDB
- PostgreSQL
- ORACLE
- CUBRID
Criando uma conexão de banco de dados
Step 1 - Para criar uma conexão de banco de dados, você precisa criar uma instância da classe yii \ db \ Connection.
$mydb = new yii\db\Connection([
'dsn' => 'mysql:host=localhost;dbname=mydb',
'username' => 'username',
'password' => 'password',
'charset' => 'utf8',
]);Uma prática comum é configurar uma conexão de banco de dados dentro dos componentes do aplicativo. Por exemplo, no modelo de aplicativo básico, a configuração da conexão DB está localizada noconfig/db.php arquivo conforme mostrado no código a seguir.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '123574896',
'charset' => 'utf8',
];
?>Step 2 - Para acessar a conexão DB você pode usar esta expressão.
Yii::$app->dbPara configurar uma conexão de banco de dados, você deve especificar seu DSN (Nome da fonte de dados) por meio do dsnpropriedade. O formato DSN varia para bancos de dados diferentes -
MySQL, MariaDB - mysql: host = localhost; dbname = mydb
PostgreSQL - pgsql: host = localhost; port = 5432; dbname = mydb
SQLite - sqlite: / caminho / para / db / arquivo
MS SQL Server (via sqlsrv driver) - sqlsrv: Server = localhost; Database = mydb
MS SQL Server (via mssql driver) - mssql: host = localhost; dbname = mydb
MS SQL Server (via dblib driver) - dblib: host = localhost; dbname = mydb
CUBRID - cubrid: dbname = mydb; host = localhost; port = 33000
Oracle - oci: dbname = // localhost: 1521 / mydb
Para mostrar a consulta de banco de dados em ação, precisamos de dados.
Preparando o banco de dados
Step 1- Crie um novo banco de dados. O banco de dados pode ser preparado das duas maneiras a seguir.
No terminal, execute mysql -u root –p .
Crie um novo banco de dados via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure a conexão do banco de dados no config/db.phpArquivo. A configuração a seguir é para o sistema usado atualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro da pasta raiz run ./yii migrate/create test_table. Este comando criará uma migração de banco de dados para gerenciar nosso banco de dados. O arquivo de migração deve aparecer nomigrations pasta da raiz do projeto.
Step 4 - Modifique o arquivo de migração (m160106_163154_test_table.php neste caso) desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>A migração acima cria um usertabela com estes campos: id, nome e email. Ele também adiciona alguns usuários de demonstração.
Step 5 - Dentro da raiz do projeto run ./yii migrate para aplicar a migração ao banco de dados.
Step 6 - Agora, precisamos criar um modelo para o nosso usermesa. Para simplificar, vamos usar oGiiferramenta de geração de código. Abra issourl: http://localhost:8080/index.php?r=gii. Em seguida, clique no botão “Iniciar” sob o cabeçalho “Gerador de modelo”. Preencha o Nome da Tabela (“usuário”) e a Classe do Modelo (“MeuUsuário”), clique no botão “Visualizar” e por fim, clique no botão “Gerar”.

O modelo MyUser deve aparecer no diretório de modelos.
Para executar um SQL query, você deve seguir estas etapas -
- Crie um yii \ db \ Command com uma consulta SQL.
- Parâmetros de vinculação (não obrigatório)
- Execute o comando.
Step 1 - Crie uma função chamada actionTestDb no SiteController.
public function actionTestDb(){
// return a set of rows. each row is an associative array of column names and values.
// an empty array is returned if the query returned no results
$users = Yii::$app->db->createCommand('SELECT * FROM user LIMIT 5') ->queryAll(); var_dump($users);
// return a single row (the first row)
// false is returned if the query has no result
$user = Yii::$app->db->createCommand('SELECT * FROM user WHERE id=1')
->queryOne();
var_dump($user); // return a single column (the first column) // an empty array is returned if the query returned no results $userName = Yii::$app->db->createCommand('SELECT name FROM user') ->queryColumn(); var_dump($userName);
// return a scalar value
// false is returned if the query has no result
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')
->queryScalar();
var_dump($count);
}O exemplo acima mostra várias maneiras de buscar dados de um banco de dados.
Step 2 - Vá para o endereço http://localhost:8080/index.php?r=site/test-db, você verá a seguinte saída.

Crie um comando SQL
Para criar um comando SQL com parâmetros, você deve sempre usar a abordagem de parâmetros de ligação para evitar a injeção de SQL.
Step 1 - Modifique o actionTestDb método desta forma.
public function actionTestDb() {
$firstUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id') ->bindValue(':id', 1) ->queryOne(); var_dump($firstUser);
$params = [':id' => 2, ':name' => 'User2']; $secondUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id AND name = :name') ->bindValues($params)
->queryOne();
var_dump($secondUser); //another approach $params = [':id' => 3, ':name' => 'User3'];
$thirdUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE
id = :id AND name = :name', $params) ->queryOne(); var_dump($thirdUser);
}No código acima -
bindValue() - vincula um único valor de parâmetro.
bindValues() - vincula vários valores de parâmetro.
Step 2 - Se você for para o endereço http://localhost:8080/index.php?r=site/test-db, você verá a seguinte saída.

Consultas INSERT, UPDATE e DELETE
Para consultas INSERT, UPDATE e DELETE, você pode chamar os métodos insert (), update () e delete ().
Step 1 - Modifique o actionTestDb método desta forma.
public function actionTestDb() {
public function actionTestDb(){
// INSERT (table name, column values)
Yii::$app->db->createCommand()->insert('user', [ 'name' => 'My New User', 'email' => '[email protected]', ])->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User') ->queryOne(); var_dump($user);
// UPDATE (table name, column values, condition)
Yii::$app->db->createCommand()->update('user', ['name' => 'My New User Updated'], 'name = "My New User"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
// DELETE (table name, condition)
Yii::$app->db->createCommand()->delete('user', 'name = "My New User Updated"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
}
}Step 2 - Digite o URL http://localhost:8080/index.php?r=site/test-db na barra de endereço do navegador da web e você verá a seguinte saída.

O construtor de consultas permite que você crie consultas SQL de maneira programática. O construtor de consultas ajuda a escrever código relacionado a SQL mais legível.
Para usar o construtor de consultas, você deve seguir estas etapas -
- Construa um objeto yii \ db \ Query.
- Execute um método de consulta.
Para construir um yii\db\Query objeto, você deve chamar diferentes funções do construtor de consulta para definir diferentes partes de uma consulta SQL.
Step 1 - Para mostrar um uso típico do construtor de consultas, modifique o actionTestDb método desta forma.
public function actionTestDb() {
//generates "SELECT id, name, email FROM user WHERE name = 'User10';"
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['name' => 'User10']) ->one(); var_dump($user);
}Step 2 - Vá para http://localhost:8080/index.php?r=site/test-db, você verá a seguinte saída.

Função Where ()
o where()função define o fragmento WHERE de uma consulta. Para especificar umWHERE condição, você pode usar três formatos.
string format - 'nome = usuário10'
hash format - ['nome' => 'Usuário10', 'email => usuá[email protected]']
operator format - ['gosto', 'nome', 'usuário']
Exemplo de formato de string
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where('name = :name', [':name' => 'User11']) ->one(); var_dump($user);
}A seguir será a saída.

Exemplo de formato Hash
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where([ 'name' => 'User5', 'email' => '[email protected]' ]) ->one(); var_dump($user);
}A seguir será a saída.

O formato do operador permite definir condições arbitrárias no seguinte formato -
[operator, operand1, operand2]O operador pode ser -
and - ['e', 'id = 1', 'id = 2'] irá gerar id = 1 AND id = 2 ou: semelhante ao operador e
between - ['entre', 'id', 1, 15] irá gerar id ENTRE 1 E 15
not between - semelhante ao operador between, mas BETWEEN é substituído por NOT BETWEEN
in - ['in', 'id', [5,10,15]] irá gerar id IN (5,10,15)
not in - semelhante ao operador in, mas IN é substituído por NOT IN
like - ['como', 'nome', 'usuário'] irá gerar o nome LIKE '% usuário%'
or like - semelhante ao operador like, mas OR é usado para dividir os predicados LIKE
not like - semelhante ao operador like, mas LIKE é substituído por NOT LIKE
or not like - semelhante ao operador not like, mas OR é usado para concatenar os predicados NOT LIKE
exists - requer um operando que deve ser uma instância da classe yii \ db \ Query
not exists - semelhante ao operador exists, mas constrói uma expressão NOT EXISTS (subconsulta)
<, <=, >, >=, ou qualquer outro operador de banco de dados: ['<', 'id', 10] irá gerar id <10
Exemplo de formato do operador
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['between', 'id', 5, 7]) ->all(); var_dump($users);
}A seguir será a saída.

Função OrderBy ()
o orderBy() função define o fragmento ORDER BY.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->orderBy('name DESC') ->all(); var_dump($users);
}A seguir será a saída.

Função groupBy ()
o groupBy() função define o fragmento GROUP BY, enquanto o having() método especifica o fragmento HAVING.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->groupBy('name') ->having('id < 5') ->all(); var_dump($users);
}A seguir será a saída.

o limit() e offset() métodos define o LIMIT e OFFSET fragmentos.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->limit(5) ->offset(5) ->all(); var_dump($users);
}Você pode ver a seguinte saída -

o yii\db\Query classe fornece um conjunto de métodos para diferentes fins -
all() - Retorna uma matriz de linhas de pares nome-valor.
one() - Retorna a primeira linha.
column() - Retorna a primeira coluna.
scalar() - Retorna um valor escalar da primeira linha e primeira coluna do resultado.
exists() - Retorna um valor que indica se a consulta contém algum resultado
count() Retorna o resultado de uma COUNT consulta
other aggregation query methods - Inclui soma ($q), average($q), max ($q), min($q). O parâmetro $ q pode ser um nome de coluna ou uma expressão de banco de dados.
O Active Record fornece uma API orientada a objetos para acessar dados. Uma classe Active Record está associada a uma tabela de banco de dados.
Yii fornece suporte Active Record para os seguintes bancos de dados relacionais -
- MySQL 4.1 ou posterior
- SQLite 2 e 3:
- PostgreSQL 7.3 ou posterior
- Microsoft SQL Server 2008 ou posterior
- CUBRID 9.3 ou posterior
- Oracle
- ElasticSearch
- Sphinx
Além disso, a classe Active Record suporta o seguinte NoSQL bancos de dados -
- Redis 2.6.12 ou posterior
- MongoDB 1.3.0 ou posterior
Depois de declarar uma classe Active Record (MyUser modelo em nosso caso) para uma tabela de banco de dados separada, você deve seguir estas etapas para consultar os dados dela -
- Crie um novo objeto de consulta, usando o método yii \ db \ ActiveRecord :: find ().
- Crie o objeto de consulta.
- Chame um método de consulta para recuperar dados.
Step 1 - Modifique o actionTestDb() método desta forma.
public function actionTestDb() {
// return a single user whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::find()
->where(['id' => 1])
->one();
var_dump($user); // return the number of users // SELECT COUNT(*) FROM `user` $users = MyUser::find()
->count();
var_dump($users); // return all users and order them by their IDs // SELECT * FROM `user` ORDER BY `id` $users = MyUser::find()
->orderBy('id')
->all();
var_dump($users);
}O código fornecido acima mostra como usar ActiveQuery para consultar dados.
Step 2 - Vá para http://localhost:8080/index.php?r=site/test-db, você verá a seguinte saída.

Consultar por valores de chave primária ou um conjunto de valores de coluna é uma tarefa comum, é por isso que o Yii fornece os seguintes métodos -
yii\db\ActiveRecord::findOne() - Retorna uma única instância do Active Record
yi\db\ActiveRecord::findAll() - Retorna uma matriz de instâncias do Active Record
Example -
public function actionTestDb() {
// returns a single customer whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::findOne(1);
var_dump($user); // returns customers whose ID is 1,2,3, or 4 // SELECT * FROM `user` WHERE `id` IN (1,2,3,4) $users = MyUser::findAll([1, 2, 3, 4]);
var_dump($users); // returns a user whose ID is 5 // SELECT * FROM `user` WHERE `id` = 5 $user = MyUser::findOne([
'id' => 5
]);
var_dump($user);
}Salvar dados no banco de dados
Para salvar dados no banco de dados, você deve chamar o yii\db\ActiveRecord::save() método.
Step 1 - Modifique o actionTestDb() método desta forma.
public function actionTestDb() {
// insert a new row of data
$user = new MyUser();
$user->name = 'MyCustomUser2'; $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
// update an existing row of data
$user = MyUser::findOne(['name' => 'MyCustomUser2']); $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
}Step 2 - Vá para http://localhost:8080/index.php?r=site/test-db, você verá a seguinte saída.

Para excluir uma única linha de dados, você deve -
Recupere a instância do Active Record
Ligar para yii\db\ActiveRecord::delete() método
Step 1 - Modifique o actionTestDb() método desta forma.
public function actionTestDb() {
$user = MyUser::findOne(2); if($user->delete()) {
echo "deleted";
}
}Step 2 - Tipo http://localhost:8080/index.php?r=site/test-db na barra de endereço do navegador da web, você verá a seguinte saída.

Step 3 - Você também pode ligar para o yii\db\ActiveRecord::deleteAll() método para excluir várias linhas de dados, por exemplo.
public function actionTestDb() {
MyUser::deleteAll('id >= 20');
}Durante o desenvolvimento de um aplicativo orientado a banco de dados, a estrutura do banco de dados evolui com o código-fonte. Yii fornece odatabase migration recurso que permite que você acompanhe as alterações do banco de dados.
Yii fornece as seguintes ferramentas de linha de comando de migração -
- Crie novas migrações
- Reverter migrações
- Aplicar migrações
- Reaplicar migrações
- Mostrar status e histórico de migração
Criação de uma migração
Vamos criar uma nova migração de banco de dados.
Step 1 - Dentro da raiz do projeto do modelo de aplicativo básico, abra a janela do console e execute.
./yii migrate/create add_news_tableO comando acima irá criar um novo arquivo de migração (m160113_102634_add_news_table.php neste caso) no migrations pasta.
O arquivo contém o seguinte código -
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
}
public function down() {
echo "m160113_102634_add_news_table cannot be reverted.\n";
return false;
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>Cada migração de banco de dados é uma classe PHP que estende o yii\db\Migrationclasse. O nome da classe é gerado no seguinte formato -
m<YYMMDD_HHMMSS>_<Name>Onde <YYMMDD_HMMSS> é a data e hora UTC em que o comando de migração foi executado e <Nome> é o argumento fornecido no comando do console.
O método up () é chamado quando você atualiza seu banco de dados, enquanto o método down () é chamado quando você faz o downgrade.
Step 2 - Para adicionar uma nova tabela ao banco de dados, modifique o arquivo de migração desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
$this->createTable("news", [ "id" => Schema::TYPE_PK, "title" => Schema::TYPE_STRING, "content" => Schema::TYPE_TEXT, ]); } public function down() { $this->dropTable('news');
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>No código acima, criamos uma nova tabela chamada news no up() método e largou esta tabela no down() método.
o newsA tabela consiste em três campos: id, título e conteúdo. Ao criar uma tabela ou coluna, devemos usar tipos abstratos para que as migrações sejam independentes de um tipo de banco de dados. Por exemplo, no caso do MySQL, TYPE_PK será convertido em int (11) NOT NUL AUTO_INCREMETN PRIMARY KEY.
Step 3 - Para atualizar um banco de dados, execute este comando.
./yii migrate
O comando acima listará todas as migrações disponíveis que ainda não foram aplicadas. Então, se você confirmar a aplicação das migrações, ele executará safeUp () ou up () em todas as novas classes de migração.
Step 4 - Para aplicar apenas três migrações disponíveis, você pode executar.
./yii migrate 3Step 5 - Você também pode definir uma migração específica para a qual o banco de dados deve ser migrado.
# usando carimbo de data / hora para especificar a migração
yii migrate/to 160202_195501# usando uma string que pode ser analisada por strtotime ()
yii migrate/to "2016-01-01 19:55:01"# usando o nome completo
yii migrate/to m160202_195501_create_news_table# usando carimbo de data / hora UNIX
yii migrate/to 1393964718Step 6 - Para reverter uma migração (métodos execute down () ou safeDown ()), execute.
./yii migrate/down
Step 7 - Para reverter as cinco migrações aplicadas mais recentemente, você pode executar.
./yii migrate/down 5Step 8 - Para refazer (reverter e aplicar novamente) migrações, execute.
./yii migrate/redo
Para listar as migrações já aplicadas, use estes comandos -
yii migrate/new # mostra as primeiras 10 novas migrações
yii migrate/new 3 # mostra as 3 primeiras novas migrações
yii migrate/new all # mostra todas as novas migrações
yii migrate/history # mostra as últimas 10 migrações aplicadas
yii migrate/history 20 # mostra as últimas 20 migrações aplicadas
yii migrate/history all # mostra todas as migrações aplicadas
Às vezes, você precisa adicionar ou remover uma coluna de uma tabela específica. Você pode usaraddColumn() e dropColumn() métodos.
Step 1 - Crie uma nova migração.
./yii migrate/create add_category_to_newsStep 2 - Modifique o arquivo de migração recém-criado dessa maneira.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function up() {
$this->addColumn('news', 'category', $this->integer());
}
public function down() {
$this->dropColumn('news', 'category');
}
}
?>Agora, se você correr ./yii migrate, a coluna da categoria deve ser adicionada à tabela de notícias. Pelo contrário, se você correr./yii migrate/down 1, a coluna da categoria deve ser eliminada.
Ao realizar migrações de banco de dados, é importante garantir que cada migração foi bem-sucedida ou falhou. Recomenda-se incluir operações de banco de dados em uma transação. Para implementar migrações transacionais, você deve apenas colocar o código de migração nosafeUp() e safeDown()métodos. Se alguma operação nesses métodos falhar, todas as operações anteriores serão revertidas.
O exemplo anterior na "forma transacional" será -
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function safeUp() {
$this->addColumn('news', 'category', $this->integer()); } public function safeDown() { $this->dropColumn('news', 'category');
}
}
?>o yii\db\Migration classe fornece os seguintes métodos para manipular bancos de dados -
execute() - Executa uma instrução SQL bruta
createTable() - Cria uma mesa
renameTable() - Renomeia uma tabela
insert() - Insere uma única linha
batchInsert() - Insere várias linhas
update() - Atualiza linhas
delete() - Exclui linhas
addColumn() - Adiciona uma coluna
renameColumn() - Renomeia uma coluna
dropColumn() - remove uma coluna
alterColumn() - Altera uma coluna
dropTable() - Remove uma mesa
truncateTable() - Remove todas as linhas de uma tabela
createIndex() - Cria um índice
dropIndex() - Remove um índice
addPrimaryKey() - Adiciona uma chave primária
dropPrimaryKey() - Remove uma chave primária
addForeignKey() - Adiciona uma chave estrangeira
dropForeignKey() - Remove uma chave estrangeira
O tema ajuda a substituir um conjunto de visualizações por outro sem a necessidade de modificar os arquivos de visualização originais. Você deve definir otheme propriedade do componente de aplicativo de visualização para usar os temas.
Você também deve definir as seguintes propriedades -
yii\base\Theme::$basePath - Define o diretório base para CSS, JS, imagens e assim por diante.
yii\base\Theme::$baseUrl - Define a URL base dos recursos temáticos.
yii\base\Theme::$pathMap - Define as regras de substituição.
Por exemplo, se você ligar $this->render('create') no UserController, o @app/views/user/create.phpo arquivo de visualização será renderizado. No entanto, se você habilitar os temas como na seguinte configuração do aplicativo, o arquivo de visualização @ app / themes / basic / user / create.php será renderizado, em vez disso.
Step 1 - Modifique o config/web.php arquivar desta forma.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => '@app/themes/basic',
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Adicionamos o componente de aplicativo de visualização.
Step 2 - Agora crie o web/themes/basic estrutura de diretório e themes/basic/site. Dentro da pasta themes / basic / site, crie um arquivo chamadoabout.php com o seguinte código.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 3 - Agora vá para http://localhost:8080/index.php?r=site/about, a themes/basic/site/about.php arquivo será renderizado, em vez de views/site/about.php.

Step 4 - Para módulos de tema, configure a propriedade yii \ base \ Theme :: $ pathMap desta forma.
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/modules' => '@app/themes/basic/modules',
],Step 5 - Para widgets de tema, configure o yii\base\Theme::$pathMap propriedade desta forma.
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/widgets' => '@app/themes/basic/widgets', // <-- !!!
],Às vezes, você precisa especificar um tema básico que contenha uma aparência básica do aplicativo. Para atingir esse objetivo, você pode usar a herança do tema.
Step 6 - Modifique o componente do aplicativo de visualização desta forma.
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => [
'@app/themes/christmas',
'@app/themes/basic',
],
]
],
],Na configuração acima, o @app/views/site/index.phpo arquivo de visualização terá o tema @ app / themes / christmas / site / index.php ou @ app / themes / basic / site / index.php, dependendo de qual arquivo existe. Se ambos os arquivos existirem, o primeiro será usado.
Step 7 - Crie o themes/christmas/site estrutura de diretório.
Step 8 - Agora, dentro da pasta themes / christmas / site, crie um arquivo chamado about.php com o seguinte código.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing,
views, meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h2>Christmas theme</h2>
<img src = "http://pngimg.com/upload/fir_tree_PNG2514.png" alt = ""/>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 9 - Se você for para http://localhost:8080/index.php?r=site/about, você verá a página atualizada sobre usando o tema de Natal.

O Yii fornece os seguintes recursos úteis para a implementação de APIs RESTful -
- Prototipagem rápida
- Serialização de objetos personalizáveis
- Formato de resposta (compatível com JSON e XML por padrão)
- Formatação de dados de coleta e erros de validação
- Roteamento eficiente
- Suporte para HATEOAS
- Suporte integrado para os verbos OPTIONS e HEAD
- Cache de dados e cache HTTP
- Autenticação e autorização
- Limitação de taxa
Para mostrar APIs RESTful em ação, precisamos de dados.
Preparando o banco de dados
Step 1- Crie um novo banco de dados. O banco de dados pode ser preparado das duas maneiras a seguir.
No terminal, execute mysql -u root –p .
Crie um novo banco de dados via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure a conexão do banco de dados no config/db.phpArquivo. A configuração a seguir é para o sistema usado atualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro da pasta raiz run ./yii migrate/create test_table. Este comando criará uma migração de banco de dados para gerenciar nosso banco de dados. O arquivo de migração deve aparecer nomigrations pasta da raiz do projeto.
Step 4 - Modifique o arquivo de migração (m160106_163154_test_table.php neste caso) desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>A migração acima cria um usertabela com estes campos: id, nome e email. Ele também adiciona alguns usuários de demonstração.
Step 5 - Dentro da raiz do projeto run ./yii migrate para aplicar a migração ao banco de dados.
Step 6 - Agora, precisamos criar um modelo para o nosso usermesa. Para simplificar, vamos usar oGiiferramenta de geração de código. Abra issourl: http://localhost:8080/index.php?r=gii. Em seguida, clique no botão “Iniciar” sob o cabeçalho “Gerador de modelo”. Preencha o Nome da Tabela (“usuário”) e a Classe do Modelo (“MeuUsuário”), clique no botão “Visualizar” e por fim, clique no botão “Gerar”.

O modelo MyUser deve aparecer no diretório de modelos.
Instalando Postman
Postman é uma ferramenta útil ao desenvolver um serviço RESTful. Ele fornece uma interface útil para a construção de solicitações.
Você pode encontrar essa ferramenta em https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en .
Para instalá-lo, pressione o botão “Adicionar ao Chrome”.

A classe do controlador estende-se do yii\rest\ActiveControllerclasse, que implementa ações RESTful comuns. Nós especificamos o$modelClass propriedade para que o controlador saiba qual modelo usar para manipular os dados.
Step 1 - Crie um arquivo chamado UserController.php dentro da pasta de controladores.
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
}
?>Em seguida, precisamos configurar o componente urlManager, para que os dados do usuário possam ser acessados e manipulados com verbos HTTP significativos e URLs bonitos. Para permitir que a API acesse os dados em JSON, devemos configurar a propriedade parsers dorequest componente do aplicativo.
Step 2 - Modifique o config/web.php arquivo desta forma -
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'showScriptName' => false,
'rules' => [
['class' => 'yii\rest\UrlRule', 'controller' => 'user'],
],
],
'request' => [
'parsers' => [
'application/json' => 'yii\web\JsonParser',
]
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Com o mínimo de esforço, acabamos de construir uma API RESTful para acessar os dados do usuário. As APIs incluem -
GET /users - lista todos os usuários página por página
HEAD /users - mostra as informações gerais da lista de usuários
POST /users - criar um novo usuário
GET /users/20 - devolver os detalhes do usuário 20
HEAD /users/20 - mostra as informações gerais do usuário 20
PATCH /users/ 20 and PUT /users/20 - atualize o usuário 20
DELETE /users/20 - exclua o usuário 20
OPTIONS /users - mostrar os verbos suportados em relação ao endpoint / usuários
OPTIONS /users/20 - mostrar os verbos suportados em relação ao endpoint / usuários / 20
Observe que o Yii pluraliza automaticamente o nome do controlador.
Step 3 - Agora, abra o Postman, aperte http://localhost:8080/userse clique em “Enviar”. Você verá o seguinte.

Step 4 - Para criar um novo usuário, altere o tipo de solicitação para POST, adicione dois parâmetros de corpo: nome e e-mail e clique em “Enviar”.

Step 5 - Você pode usar o fieldsparâmetro para especificar quais campos devem ser incluídos no resultado. Por exemplo, o URLhttp://localhost:8080/users?fields=id, o nome só retornará o id e name campos como mostrado na imagem a seguir.

Substituindo fields() and extraFields()métodos, você pode definir quais dados podem ser colocados em uma resposta. A diferença entre esses dois métodos é que o primeiro define o conjunto padrão de campos, que deve ser incluído na resposta, enquanto o último define campos adicionais, que podem ser incluídos na resposta se um usuário final solicitá-los por meio doexpand parâmetro de consulta.
Step 1 - Modifique o MyUser modelar desta forma.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*@property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { public function fields() { return [ 'id', 'name', //PHP callback 'datetime' => function($model) {
return date("d:m:Y H:i:s");
}
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Além dos campos padrão: id e nome, adicionamos um campo personalizado - datetime.
Step 2 - No Postman, execute o URL http://localhost:8080/users.

Step 3 - Agora, modifique o MyUser modelar desta forma.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function fields() {
return [
'id',
'name',
];
}
public function extraFields() {
return ['email'];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Observe que o campo de e-mail é retornado pelo extraFields() método.
Step 4 - Para obter dados com este campo, execute http://localhost:8080/users?expand=email.

Customizing Actions
o yii\rest\ActiveController classe fornece as seguintes ações -
Index - Lista os recursos página por página
View - Retorna os detalhes de um recurso especificado
Create - Cria um novo recurso
Update - Atualiza um recurso existente
Delete - Exclui o recurso especificado
Options - Retorna os métodos HTTP suportados
Todas as ações acima são declaradas no método de ações ().
Para desativar as ações “excluir” e “criar”, modifique o UserController por aqui -
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
public function actions() {
$actions = parent::actions(); // disable the "delete" and "create" actions unset($actions['delete'], $actions['create']); return $actions;
}
}
?>Tratamento de erros
Ao obter uma solicitação da API RESTful, se houver um erro na solicitação ou algo inesperado acontecer no servidor, você pode simplesmente lançar uma exceção. Se você puder identificar a causa do erro, deverá lançar uma exceção junto com um código de status HTTP adequado. Yii REST usa os seguintes status -
200 - Ok.
201- Um recurso foi criado com sucesso em resposta a uma solicitação POST. O cabeçalho Location contém a URL que aponta para o recurso recém-criado.
204 - A solicitação foi tratada com sucesso e a resposta não contém conteúdo.
304 - O recurso não foi modificado.
400 - Pedido incorreto.
401 - A autenticação falhou.
403 - O usuário autenticado não tem permissão para acessar o endpoint de API especificado.
404 - O recurso não existe.
405 - Método não permitido.
415 - Tipo de mídia não suportado.
422 - A validação de dados falhou.
429 - Muitos pedidos.
500 - Erro interno do servidor.
Quando escrevemos uma classe PHP, nós a depuramos passo a passo ou usamos instruções die ou echo para verificar como ela funciona. Se desenvolvermos um aplicativo da web, estamos inserindo dados de teste em formulários para garantir que a página funcione conforme o esperado. Este processo de teste pode ser automatizado.
A abordagem de teste automático faz sentido para projetos de longo prazo, que são -
- Complexo e grande
- Cresce constantemente
- Muito caro em termos de custo da falha
Se o seu projeto não está ficando complexo e é relativamente simples ou é apenas um projeto único, o teste automatizado pode ser um exagero.
Preparação para os testes
Step 1- Instale a estrutura Codeception. Execute o seguinte código.
composer global require "codeception/codeception = 2.0.*"
composer global require "codeception/specify = *"
composer global require "codeception/verify = *"Step 2 - Execute o seguinte.
composer global statusA saída é “Diretório atual alterado para <diretório>”. Você deve adicionar o '<diretório> / vendor / bin' à sua variável PATH. Nesse caso, execute o seguinte código -
export PATH = $PATH:~/.composer/vendor/binStep 3 - Crie um novo banco de dados chamado 'yii2_basic_tests'.
Step 4 - Executar dentro do diretório de testes.
codeception/bin/yii migrateA configuração do banco de dados pode ser encontrada em tests/codeception/config/config.php.
Step 5 - Construa as suítes de teste via.
codecept buildLuminárias
O objetivo principal dos acessórios é configurar o ambiente em um estado desconhecido para que seus testes sejam executados da maneira esperada. O Yii fornece uma estrutura de fixação próxima. Um conceito chave da estrutura de fixação Yii é o objeto de fixação. Ele representa um aspecto específico de um ambiente de teste. O objeto de fixação é uma instância doyii\test\Fixture class.
Para definir um fixture, você deve criar uma nova classe e estendê-la de yii \ test \ Fixture ou yii \ test \ ActiveFixture. O primeiro é melhor para aparelhos de uso geral, enquanto o último é projetado especificamente para trabalhar com banco de dados e ActiveRecord.
Testes Unitários
Os testes de unidade ajudam a testar funções individuais. Por exemplo, funções de modelo ou uma classe de componente.
Step 1 - Crie um novo acessório no arquivo chamado ExampleFixture.php debaixo de tests/codeception/fixtures diretório.
<?php
namespace app\tests\codeception\fixtures;
use yii\test\ActiveFixture;
class ExampleFixture extends ActiveFixture {
public $modelClass = ‘app⊨’MyUser';
}
?>Step 2 - Em seguida, crie um novo arquivo de teste chamado ExampleTest.php na pasta tests / codeception / unit / models.
<?php
namespace tests\codeception\unit\models;
use app\models\MyUser;
use yii\codeception\TestCase;
class ExampleTest extends TestCase {
public function testCreateMyUser() {
$m = new MyUser(); $m->name = "myuser";
$m->email = "[email protected]"; $this->assertTrue($m->save()); } public function testUpdateMyUser() { $m = new MyUser();
$m->name = "myuser2"; $m->email = "[email protected]";
$this->assertTrue($m->save());
$this->assertEquals("myuser2", $m->name);
}
public function testDeleteMyUser() {
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNotNull($m); MyUser::deleteAll(['name' => $m->name]);
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNull($m);
}
}
?>No código acima, definimos três testes -
- testCreateMyUser,
- testUpdateMyUser e
- testDeleteMyUser.
Acabamos de criar um novo usuário, atualizamos seu nome e tentamos excluí-lo. Nós gerenciamos oMyUser modelo em termos do banco de dados yii2_basic_tests, que é uma cópia completa de nosso banco de dados real.
Step 3 - Para iniciar o tests, vá para a pasta de testes e execute.
codecept run unit models/ExampleTestDeve passar em todos os testes. Você verá o seguinte -

Testes Funcionais
Os testes funcionais ajudam você em -
- testando o aplicativo usando o emulador de navegador
- verifique se a função funciona corretamente
- interagir com o banco de dados
- enviar dados para scripts do lado do servidor
Dentro da pasta de testes, execute -
generate:cept functional AboutPageCeptO comando acima cria o AboutPageCept.phparquivo na pasta tests / codeception / function. Neste teste funcional, vamos verificar se nossoabout página existe.
Step 1 - Modifique o AboutPageCept.php Arquivo.
<?php
$I = new FunctionalTester($scenario); $I->wantTo('perform actions and see result');
$I->amOnPage('site/about'); $I->see('about');
$I->dontSee('apple');
?>No código fornecido acima, verificamos se estamos na página sobre. Obviamente, devemos ver a palavra 'sobre' e nenhuma 'maçã' na página.
Step 2 - Execute o teste via.
run functional AboutPageCeptVocê verá a seguinte saída -

O cache é uma forma eficaz de melhorar o desempenho de seu aplicativo. Os mecanismos de cache armazenam dados estáticos no cache e os obtêm do cache quando solicitados. No lado do servidor, você pode usar o cache para armazenar dados básicos, como uma lista das notícias mais recentes. Você também pode armazenar fragmentos de página ou páginas da web inteiras. No lado do cliente, você pode usar o cache HTTP para manter as páginas visitadas mais recentemente no cache do navegador.
Preparando o banco de dados
Step 1- Crie um novo banco de dados. O banco de dados pode ser preparado das duas maneiras a seguir.
No terminal, execute mysql -u root –p
.Crie um novo banco de dados via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure a conexão do banco de dados no config/db.phpArquivo. A configuração a seguir é para o sistema usado atualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro da pasta raiz run ./yii migrate/create test_table. Este comando criará uma migração de banco de dados para gerenciar nosso banco de dados. O arquivo de migração deve aparecer nomigrations pasta da raiz do projeto.
Step 4 - Modifique o arquivo de migração (m160106_163154_test_table.php neste caso) desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp()\ {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>A migração acima cria um usertabela com estes campos: id, nome e email. Ele também adiciona alguns usuários de demonstração.
Step 5 - Dentro da raiz do projeto run ./yii migrate para aplicar a migração ao banco de dados.
Step 6 - Agora, precisamos criar um modelo para o nosso usermesa. Para simplificar, vamos usar oGiiferramenta de geração de código. Abra issourl: http://localhost:8080/index.php?r=gii. Em seguida, clique no botão “Iniciar” sob o cabeçalho “Gerador de modelo”. Preencha o Nome da Tabela (“usuário”) e a Classe do Modelo (“MeuUsuário”), clique no botão “Visualizar” e por fim, clique no botão “Gerar”.

O modelo MyUser deve aparecer no diretório de modelos.
Cache de dados
O cache de dados ajuda você a armazenar variáveis PHP no cache e recuperá-las posteriormente. O armazenamento em cache de dados depende de componentes de cache, que geralmente são registrados como componentes de aplicativo. Para acessar o componente do aplicativo, você pode chamarYii::$app → cache. Você pode registrar vários componentes do aplicativo de cache.
Yii suporta os seguintes armazenamentos de cache -
yii \ caching \ DbCache - Usa uma tabela de banco de dados para armazenar dados em cache. Você deve criar uma tabela conforme especificado em yii \ caching \ DbCache :: $ cacheTable.
yii \ caching \ ApcCache - Usa a extensão PHP APC.
yii \ caching \ FileCache - Usa arquivos para armazenar dados em cache.
yii \ caching \ DummyCache - Serve como um espaço reservado para o cache que não faz nenhum cache real. O objetivo deste componente é simplificar o código que precisa verificar a disponibilidade do cache.
yii \ caching \ MemCache - Usa a extensão PHP memcache.
yii \ caching \ WinCache - Usa a extensão PHP WinCache.
yii \ redis \ Cache - Implementa um componente de cache baseado no banco de dados Redis.
yii \ caching \ XCache - Usa a extensão XCache do PHP.
Todos os componentes do cache suportam as seguintes APIs -
get () - Recupera um valor de dados do cache com uma chave especificada. Um valor falso será retornado se o valor dos dados expirou / invalidado ou não foi encontrado.
add () - Armazena um valor de dados identificado por uma chave no cache se a chave não for encontrada no cache.
set () - Armazena um valor de dados identificado por uma chave no cache.
multiGet () - Recupera vários valores de dados do cache com as chaves especificadas.
multiAdd () - armazena vários valores de dados no cache. Cada item é identificado por uma chave. Se já existir uma chave no cache, o valor dos dados será ignorado.
multiSet () - armazena vários valores de dados no cache. Cada item é identificado por uma chave.
existe () - Retorna um valor indicando se a chave especificada foi encontrada no cache.
flush () - Remove todos os valores de dados do cache.
delete () - remove um valor de dados identificado por uma chave do cache.
Um valor de dados armazenado em um cache permanecerá lá para sempre, a menos que seja removido. Para alterar esse comportamento, você pode definir um parâmetro de expiração ao chamar o método set () para armazenar um valor de dados.
Os valores de dados em cache também podem ser invalidados por alterações do cache dependencies -
yii \ caching \ DbDependency - A dependência é alterada se o resultado da consulta da instrução SQL especificada for alterado.
yii \ caching \ ChainedDependency - A dependência é alterada se qualquer uma das dependências na cadeia for alterada.
yii \ caching \ FileDependency - A dependência é alterada se a hora da última modificação do arquivo for alterada.
yii \ caching \ ExpressionDependency - A dependência é alterada se o resultado da expressão PHP especificada for alterado.
Agora, adicione o cache componente de aplicativo ao seu aplicativo.
Step 1 - Modifique o config/web.php Arquivo.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Step 2 - Adicione uma nova função chamada actionTestCache() para o SiteController.
public function actionTestCache() {
$cache = Yii::$app->cache;
// try retrieving $data from cache $data = $cache->get("my_cached_data"); if ($data === false) {
// $data is not found in cache, calculate it from scratch $data = date("d.m.Y H:i:s");
// store $data in cache so that it can be retrieved next time $cache->set("my_cached_data", $data, 30); } // $data is available here
var_dump($data);
}Step 3 - Tipo http://localhost:8080/index.php?r=site/test-cache na barra de endereço do navegador da web, você verá o seguinte.

Step 4- Se você recarregar a página, deverá notar que a data não mudou. O valor da data é armazenado em cache e o cache irá expirar em 30 segundos. Recarregue a página após 30 segundos.

Cache de consulta
O cache de consulta fornece o cache do resultado de consultas de banco de dados. O cache de consulta requer uma conexão de banco de dados e o componente de aplicativo de cache.
Step 1 - Adicione um novo método chamado actionQueryCaching() para o SiteController.
public function actionQueryCaching() {
$duration = 10;
$result = MyUser::getDb()->cache(function ($db) {
return MyUser::find()->count();
}, $duration); var_dump($result);
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
echo "==========";
var_dump(MyUser::find()->count());
}No código acima, armazenamos em cache a consulta do banco de dados, adicionamos um novo usuário e exibimos a contagem de usuários.
Step 2 - Vá para o URL http://localhost:8080/index.php?r=site/query-caching e recarregue a página.

Quando abrimos a página da primeira, armazenamos em cache a consulta do banco de dados e exibimos a contagem de todos os usuários. Quando recarregamos a página, o resultado da consulta do banco de dados em cache é o mesmo porque a consulta do banco de dados é armazenada em cache.
Você pode limpar o cache do console usando os seguintes comandos -
yii cache - Mostra os componentes de cache disponíveis.
yii cache/flush cache1 cache2 cache3 - Libera os componentes do cache cache1, cache2 e cache3.
yii cache/flush-all - Libera todos os componentes do cache.
Step 3 - Dentro da raiz do projeto de seu aplicativo executado ./yii cache/flush-all.

O cache de fragmento fornece o cache de um fragmento de uma página da web.
Step 1 - Adicione uma nova função chamada actionFragmentCaching() para o SiteController.
public function actionFragmentCaching() {
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
$models = MyUser::find()->all(); return $this->render('cachedview', ['models' => $models]);
}No código acima, criamos um novo usuário e exibimos um cachedview visualizar arquivo.
Step 2 - Agora, crie um novo arquivo chamado cachedview.php no views/site pasta.
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?> <?= $model->name; ?>
<?= $model->email; ?> <br/> <?php endforeach; ?> <?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>Incluímos uma lógica de geração de conteúdo em um par de métodos beginCache () e endCache (). Se o conteúdo for encontrado no cache, o método beginCache () o renderizará.
Step 3 - Vá para o URL http://localhost:8080/index.php?r=site/fragment-cachinge recarregue a página. A seguir será a saída.

Observe que o conteúdo entre os métodos beginCache () e endCache () é armazenado em cache. No banco de dados, temos 13 usuários, mas apenas 12 são exibidos.
Cache de página
O cache de página fornece o cache do conteúdo de uma página da web inteira. O cache de página é suportado poryii\filter\PageCache.
Step 1 - Modifique o behaviors() função do SiteController.
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}O código acima armazena em cache a página de índice por 60 segundos.
Step 2 - Vá para o URL http://localhost:8080/index.php?r=site/index. Em seguida, modifique a mensagem de felicitações do arquivo de visualização do índice. Se você recarregar a página, não notará nenhuma mudança porque a página está armazenada em cache. Espere um minuto e recarregue a página novamente.

Cache HTTP
Os aplicativos da Web também podem usar o cache do lado do cliente. Para usá-lo, você pode configurar oyii\filter\HttpCache filtro para ações do controlador.
O cabeçalho Last-Modified usa um carimbo de data / hora para indicar se a página foi modificada.
Step 1 - Para habilitar o envio do cabeçalho Last-Modified, configure a propriedade yii \ filter \ HttpCache :: $ lastModified.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) { $q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}No código acima, habilitamos o cache HTTP apenas para a página de índice. Quando um navegador abre a página de índice pela primeira vez, a página é gerada no lado do servidor e enviada para o navegador. Na segunda vez, se nenhuma notícia for criada, o servidor não irá regenerar a página.
O cabeçalho Etag fornece um hash que representa o conteúdo da página. Se a página for alterada, o hash também será alterado.
Step 2 - Para habilitar o envio do cabeçalho Etag, configure o yii\filters\HttpCache::$etagSeed propriedade.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id')); return serialize([$user->name, $user->email]);
},
],
];
}No código acima, habilitamos o cache HTTP para o indexapenas ação. Deve gerar o cabeçalho Etag HTTP com base no nome e e-mail do usuário. Quando um navegador abre a página de índice pela primeira vez, a página é gerada no lado do servidor e enviada para o navegador. Na segunda vez, se não houver alterações no nome ou no e-mail, o servidor não regenerará a página.
Aliases ajudam a não codificar caminhos absolutos ou URLs em seu projeto. Um alias começa com o caractere @.
Para definir um alias, você deve chamar o Yii::setAlias() método -
// an alias of a file path
Yii::setAlias('@alias', '/path/to/alias');
// an alias of a URL
Yii::setAlias('@urlAlias', 'http://www.google.com');Você também pode derivar um novo alias de um existente -
Yii::setAlias('@pathToSomewhere', '@alias/path/to/somewhere');Você pode chamar o método Yii :: setAlias () no script de entrada ou em uma propriedade gravável chamada aliases na configuração do aplicativo -
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'aliases' => [
'@alias' => '/path/to/somewhere',
'@urlAlias' => 'http://www.google.com',
],
//other components...
]
]Para resolver o alias, você deve chamar o método Yii :: getAlias ().
Yii pré-define os seguintes aliases -
@app - O caminho básico do aplicativo.
@yii - A pasta onde o arquivo BaseYii.php está localizado.
@webroot - O diretório raiz da Web do aplicativo.
@web - O URL base do aplicativo.
@runtime- O caminho de tempo de execução do aplicativo. O padrão é @ app / runtime.
@vendor- O diretório de fornecedores do Composer. O padrão é @ app / vendor.
@npm- O diretório raiz para pacotes npm. O padrão é @ vendor / npm.
@bower- O diretório raiz para pacotes bower. O padrão é @ vendor / bower.
Agora, adicione uma nova função chamada actionAliases () ao SiteController -
public function actionAliases() {
Yii::setAlias("@components", "@app/components");
Yii::setAlias("@imagesUrl", "@web/images");
var_dump(Yii::getAlias("@components"));
var_dump(Yii::getAlias("@imagesUrl"));
}No código acima, criamos dois aliases: @components para componentes do aplicativo e @imagesUrl para URL onde armazenamos todas as imagens do aplicativo.
Digite http: // localhost: 8080 / index.php? R = site / aliases, você verá a seguinte saída -

O Yii fornece uma estrutura altamente personalizável e extensível. Com a ajuda desta estrutura, você pode registrar facilmente vários tipos de mensagens.
Para registrar uma mensagem, você deve chamar um dos seguintes métodos -
Yii::error() - Registra uma mensagem de erro fatal.
Yii::warning() - Grava uma mensagem de aviso.
Yii::info() - Grava uma mensagem com algumas informações úteis.
Yii::trace() - Grava uma mensagem para rastrear como um trecho de código é executado.
Os métodos acima gravam mensagens de log em várias categorias. Eles compartilham a seguinte assinatura de função -
function ($message, $category = 'application')onde -
$message - A mensagem de log a ser gravada
$category - A categoria da mensagem de log
Uma maneira simples e conveniente de esquema de nomenclatura é usando a constante mágica PHP __METHOD__. Por exemplo -
Yii::info('this is a log message', __METHOD__);Um alvo de log é uma instância da classe yii \ log \ Target. Ele filtra todas as mensagens de log por categorias e as exporta para arquivo, banco de dados e / ou e-mail.
Step 1 - Você pode registrar vários destinos de log também, como.
return [
// the "log" component is loaded during bootstrapping time
'bootstrap' => ['log'],
'components' => [
'log' => [
'targets' => [
[
'class' => 'yii\log\DbTarget',
'levels' => ['error', 'warning', 'trace', 'info'],
],
[
'class' => 'yii\log\EmailTarget',
'levels' => ['error', 'warning'],
'categories' => ['yii\db\*'],
'message' => [
'from' => ['[email protected]'],
'to' => ['[email protected]', '[email protected]'],
'subject' => 'Application errors at mydomain.com',
],
],
],
],
],
];No código acima, dois destinos são registrados. O primeiro destino seleciona todos os erros, avisos, rastreamentos e mensagens informativas e os salva em um banco de dados. O segundo destino envia todas as mensagens de erro e aviso para o e-mail do administrador.
O Yii fornece os seguintes destinos de log integrados -
yii\log\DbTarget - Armazena mensagens de log em um banco de dados.
yii\log\FileTarget - Salva mensagens de log em arquivos.
yii\log\EmailTarget - Envia mensagens de registro para endereços de e-mail predefinidos.
yii\log\SyslogTarget - Salva mensagens de log no syslog chamando a função PHP syslog ().
Por padrão, as mensagens de log são formatadas da seguinte forma -
Timestamp [IP address][User ID][Session ID][Severity Level][Category] Message TextStep 2 - Para personalizar este formato, você deve configurar o yii\log\Target::$prefixpropriedade. Por exemplo.
[
'class' => 'yii\log\FileTarget',
'prefix' => function ($message) {
$user = Yii::$app->has('user', true) ? Yii::$app->get('user') : 'undefined user'; $userID = $user ? $user->getId(false) : 'anonym';
return "[$userID]";
}
]O trecho de código acima configura um destino de log para prefixar todas as mensagens de log com o ID do usuário atual.
Por padrão, as mensagens de log incluem os valores dessas variáveis PHP globais: $ _GET, $_POST, $_SESSÃO, $_COOKIE, $_FILES e $ _SERVER. Para modificar este comportamento, você deve configurar oyii\log\Target::$logVars propriedade com os nomes das variáveis que você deseja incluir.
Todas as mensagens de log são mantidas em uma matriz pelo objeto logger. O objeto logger liberou as mensagens gravadas para os destinos de log cada vez que o array acumula um certo número de mensagens (o padrão é 1000).
Step 3 - Para personalizar este número, você deve ligar para o flushInterval property.
return [
'bootstrap' => ['log'],
'components' => [
'log' => [
'flushInterval' => 50, // default is 1000
'targets' => [...],
],
],
];Mesmo quando o objeto logger libera mensagens de log para destinos de log, elas não são exportadas imediatamente. A exportação ocorre quando um destino de log acumula um certo número de mensagens (o padrão é 1000).
Step 4 - Para personalizar este número, você deve configurar o exportInterval propriedade.
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 50, // default is 1000
]Step 5 - Agora, modifique o config/web.php arquivar desta forma.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => []
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>No código acima, definimos o componente do aplicativo de log, definimos o flushInterval e exportIntevalpropriedades para 1 para que todas as mensagens de log apareçam nos arquivos de log imediatamente. Também omitimos a propriedade de níveis do destino de log. Isso significa que as mensagens de log de todas as categorias (erro, aviso, informações, rastreamento) aparecerão nos arquivos de log.
Step 6 - Em seguida, crie uma função chamada actionLog () no SiteController.
public function actionLog() {
Yii::trace('trace log message');
Yii::info('info log message');
Yii::warning('warning log message');
Yii::error('error log message');
}No código acima, apenas gravamos quatro mensagens de log de diferentes categorias nos arquivos de log.
Step 7 - Digite o URL http://localhost:8080/index.php?r=site/logna barra de endereço do navegador da web. As mensagens de log devem aparecer no diretório app / runtime / logs no arquivo app.log.

O Yii inclui um gerenciador de erros embutido. O manipulador de erros Yii faz o seguinte -
- Converte todos os erros não fatais de PHP em exceções capturáveis.
- Exibe todos os erros e exceções com uma pilha de chamadas detalhada.
- Suporta diferentes formatos de erro.
- Oferece suporte ao uso de uma ação do controlador para exibir erros.
Para desativar o manipulador de erro, você deve definir a constante YII_ENABLE_ERROR_HANDLER como falsa no script de entrada. O manipulador de erros é registrado como um componente do aplicativo.
Step 1 - Você pode configurá-lo da seguinte maneira.
return [
'components' => [
'errorHandler' => [
'maxSourceLines' => 10,
],
],
];A configuração acima define o número de linhas do código-fonte a serem exibidas em 10. O manipulador de erros converte todos os erros não fatais do PHP em exceções capturáveis.
Step 2 - Adicione uma nova função chamada actionShowError() para o SiteController.
public function actionShowError() {
try {
5/0;
} catch (ErrorException $e) {
Yii::warning("Ooops...division by zero.");
}
// execution continues...
}Step 3 - Vá para o URL http://localhost:8080/index.php?r=site/show-error. Você verá uma mensagem de aviso.

Se você quiser mostrar ao usuário que sua solicitação é inválida, você pode lançar o yii\web\NotFoundHttpException.
Step 4 - Modifique o actionShowError() função.
public function actionShowError() {
throw new NotFoundHttpException("Something unexpected happened");
}Step 5 - Digite o endereço http://localhost:8080/index.php?r=site/show-errorna barra de endereço. Você verá o seguinte erro de HTTP.

Quando a constante YII_DEBUG for verdadeira, o manipulador de erros exibirá erros com uma pilha de chamadas detalhada. Quando a constante é falsa, apenas a mensagem de erro será exibida. Por padrão, o manipulador de erros mostra erros usando essas visualizações -
@yii/views/errorHandler/exception.php - o arquivo de visualização é usado quando os erros devem ser exibidos com informações da pilha de chamadas.
@yii/views/errorHandler/error.php - o arquivo de visualização é usado quando os erros devem ser exibidos sem informações da pilha de chamadas.
Você pode usar ações de erro dedicadas para personalizar a exibição de erros.
Step 6 - Modifique o errorHandler componente de aplicativo no config/web.php Arquivo.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [ 'errorAction' => 'site/error', ],
//other components...
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>A configuração acima define que quando um erro precisa ser exibido sem a pilha de chamadas, o site/error ação será executada.
Step 7 - Modifique o actions() método do SiteController.
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
];
}O código acima define que quando um error ocorrer, a visualização de erro será renderizada.
Step 8 - Crie um arquivo chamado error.php sob o diretório views / site.
<?php
/* @var $this yii\web\View */
/* @var $name string */ /* @var $message string */
/* @var $exception Exception */ use yii\helpers\Html; $this->title = $name; ?> <div class = "site-error"> <h2>customized error</h2> <h1><?= Html::encode($this->title) ?></h1>
<div class = "alert alert-danger">
<?= nl2br(Html::encode($message)) ?>
</div>
<p>
The above error occurred while the Web server was processing your request.
</p>
<p>
Please contact us if you think this is a server error. Thank you.
</p>
</div>Step 9 - Vá para o endereço http://localhost:8080/index.php?r=site/show-error, você verá a visualização de erro personalizada.

O processo de verificação da identidade de um usuário é denominado authentication. Geralmente usa um nome de usuário e uma senha para julgar se o usuário é aquele que ele afirma ser.
Para usar a estrutura de autenticação Yii, você precisa -
- Configure o componente de aplicativo do usuário.
- Implemente a interface yii \ web \ IdentityInterface.
O modelo de aplicativo básico vem com um sistema de autenticação integrado. Ele usa o componente de aplicativo do usuário conforme mostrado no código a seguir -
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], //other components... 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Na configuração acima, a classe de identidade do usuário é configurada como app \ models \ User.
A classe de identidade deve implementar o yii\web\IdentityInterface com os seguintes métodos -
findIdentity() - Procura uma instância da classe de identidade usando o ID de usuário especificado.
findIdentityByAccessToken() - Procura uma instância da classe de identidade usando o token de acesso especificado.
getId() - Retorna o ID do usuário.
getAuthKey() - Retorna uma chave usada para verificar o login baseado em cookie.
validateAuthKey() - Implementa a lógica para verificar a chave de login baseada em cookie.
O modelo de usuário do modelo de aplicativo básico implementa todas as funções acima. Os dados do usuário são armazenados no$users propriedade -
<?php
namespace app\models;
class User extends \yii\base\Object implements \yii\web\IdentityInterface {
public $id; public $username;
public $password; public $authKey;
public $accessToken; private static $users = [
'100' => [
'id' => '100',
'username' => 'admin',
'password' => 'admin',
'authKey' => 'test100key',
'accessToken' => '100-token',
],
'101' => [
'id' => '101',
'username' => 'demo',
'password' => 'demo',
'authKey' => 'test101key',
'accessToken' => '101-token',
],
];
/**
* @inheritdoc
*/
public static function findIdentity($id) { return isset(self::$users[$id]) ? new static(self::$users[$id]) : null; } /** * @inheritdoc */ public static function findIdentityByAccessToken($token, $type = null) { foreach (self::$users as $user) { if ($user['accessToken'] === $token) { return new static($user);
}
}
return null;
}
/**
* Finds user by username
*
* @param string $username * @return static|null */ public static function findByUsername($username) {
foreach (self::$users as $user) {
if (strcasecmp($user['username'], $username) === 0) {
return new static($user); } } return null; } /** * @inheritdoc */ public function getId() { return $this->id;
}
/**
* @inheritdoc
*/
public function getAuthKey() {
return $this->authKey; } /** * @inheritdoc */ public function validateAuthKey($authKey) {
return $this->authKey === $authKey;
}
/**
* Validates password
*
* @param string $password password to validate * @return boolean if password provided is valid for current user */ public function validatePassword($password) {
return $this->password === $password;
}
}
?>Step 1 - Vá para o URL http://localhost:8080/index.php?r=site/login e faça login no site usando admin para um login e uma senha.

Step 2 - Em seguida, adicione uma nova função chamada actionAuth() para o SiteController.
public function actionAuth(){
// the current user identity. Null if the user is not authenticated.
$identity = Yii::$app->user->identity;
var_dump($identity); // the ID of the current user. Null if the user not authenticated. $id = Yii::$app->user->id; var_dump($id);
// whether the current user is a guest (not authenticated)
$isGuest = Yii::$app->user->isGuest;
var_dump($isGuest);
}Step 3 - Digite o endereço http://localhost:8080/index.php?r=site/auth no navegador da web, você verá as informações detalhadas sobre admin do utilizador.

Step 4 - Para fazer o login e logou, ta usuário pode usar o seguinte código.
public function actionAuth() {
// whether the current user is a guest (not authenticated)
var_dump(Yii::$app->user->isGuest);
// find a user identity with the specified username.
// note that you may want to check the password if needed
$identity = User::findByUsername("admin"); // logs in the user Yii::$app->user->login($identity); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
Yii::$app->user->logout(); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
}Primeiramente, verificamos se o usuário está logado. Se o valor retorna false, então, logamos um usuário por meio do Yii::$app → user → login() ligue e desconecte-o usando o Yii::$app → user → logout() método.
Step 5 - Vá para o URL http://localhost:8080/index.php?r=site/auth, você verá o seguinte.

o yii\web\User classe levanta os seguintes eventos -
EVENT_BEFORE_LOGIN- Gerado no início de yii \ web \ User :: login ()
EVENT_AFTER_LOGIN - Gerado após um login bem-sucedido
EVENT_BEFORE_LOGOUT- Gerado no início de yii \ web \ User :: logout ()
EVENT_AFTER_LOGOUT - Criado após um logout bem-sucedido
O processo de verificar se um usuário tem permissão suficiente para fazer algo é chamado authorization. Yii fornece um ACF (Filtro de Controle de Acesso), um método de autorização implementado comoyii\filters\AccessControl. Modifique a função behaviors () do SiteController -
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['about', 'contact'],
'rules' => [
[
'allow' => true,
'actions' => ['about'],
'roles' => ['?'],
],
[
'allow' => true,
'actions' => ['contact', 'about'],
'roles' => ['@'],
],
],
],
];
}No código acima, ACF é anexado como um comportamento. A única propriedade especifica que o ACF deve ser aplicado apenas às ações sobre e contato. Todas as outras ações não estão sujeitas ao controle de acesso. A propriedade rules lista as regras de acesso. Todos os convidados (com a função “?”) Terão permissão para acessar oaboutaçao. Todos os usuários autenticados (com a função “@”) terão permissão para acessar o contato e sobre as ações.
Se você for para o URL http://localhost:8080/index.php?r=site/about, você verá a página, mas se abrir o URL http://localhost:8080/index.php?r=site/contact, você será redirecionado para a página de login porque apenas usuários autenticados podem acessar o contact açao.
As regras de acesso suportam muitas opções -
allow - Define se esta é uma regra de "permitir" ou "negar".
actions - Define a quais ações esta regra corresponde.
controllers - Define quais controladores esta regra combina.
roles- Define funções de usuário às quais esta regra corresponde. Duas funções especiais são reconhecidas -
? - corresponde a um usuário convidado.
@ - corresponde a um usuário autenticado.
ips - Define endereços IP com os quais esta regra corresponde.
verbs - Define a qual método de solicitação (POST, GET, PUT, etc.) esta regra corresponde.
matchCallback - Define uma função que pode ser chamada de PHP que deve ser chamada para verificar se esta regra deve ser aplicada.
denyCallback - Define uma função que pode ser chamada de PHP que deve ser chamada quando esta regra negar o acesso.
Senhas
Step 1 - O Yii fornece os seguintes métodos úteis para trabalhar com senhas.
public function actionAuth() {
$password = "asd%#G3"; //generates password hasg $hash = Yii::$app->getSecurity()->generatePasswordHash($password);
var_dump($hash); //validates password hash if (Yii::$app->getSecurity()->validatePassword($password, $hash)) {
echo "correct password";
} else {
echo "incorrect password";
}
//generate a token
$key = Yii::$app->getSecurity()->generateRandomString();
var_dump($key); //encrypt data with a secret key $encryptedData = Yii::$app->getSecurity()->encryptByPassword("mydata", $key);
var_dump($encryptedData); //decrypt data with a secret key $data = Yii::$app->getSecurity()->decryptByPassword($encryptedData, $key); var_dump($data);
//hash data with a secret key
$data = Yii::$app->getSecurity()->hashData("mygenuinedata", $key); var_dump($data);
//validate data with a secret key
$data = Yii::$app->getSecurity()->validateData($data, $key);
var_dump($data);
}Step 2 - Insira o URL http://localhost:8080/index.php?r=site/auth, você verá o seguinte.

I18N (Internationalization)é o processo de criação de um aplicativo que pode ser adaptado a vários idiomas. O Yii oferece uma gama completa de recursos I18N.
Locale é um conjunto de parâmetros que especificam o idioma e o país de um usuário. Por exemplo, en-US significa o idioma inglês e os Estados Unidos. O Yii oferece dois tipos de idiomas: idioma de origem e idioma de destino. O idioma de origem é o idioma no qual todas as mensagens de texto do aplicativo são escritas. O idioma de destino é o idioma que deve ser usado para exibir o conteúdo aos usuários finais.
O componente de tradução de mensagens traduz mensagens de texto do idioma de origem para o idioma de destino. Para traduzir a mensagem, o serviço de tradução de mensagens deve procurá-la em uma fonte de mensagem.
Para usar o serviço de tradução de mensagens, você deve -
- Envolva as mensagens de texto que deseja traduzir no método Yii :: t ().
- Configure as fontes de mensagens.
- Armazene mensagens na origem da mensagem.
Step 1 - O método Yii :: t () pode ser usado assim.
echo \Yii::t('app', 'This is a message to translate!');No trecho de código acima, o 'aplicativo' representa uma categoria de mensagem.
Step 2 - Agora, modifique o config/web.php Arquivo.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'i18n' => [ 'translations' => [ 'app*' => [ 'class' => 'yii\i18n\PhpMessageSource', 'fileMap' => [ 'app' => 'app.php' ], ], ], ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'flushInterval' => 1, 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'exportInterval' => 1, 'logVars' => [], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], // set target language to be Russian 'language' => 'ru-RU', // set source language to be English 'sourceLanguage' => 'en-US', 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>No código acima, definimos os idiomas de origem e de destino. Também especificamos uma fonte de mensagem suportada poryii\i18n\PhpMessageSource. O padrão app * indica que todas as categorias de mensagens que começam com app devem ser traduzidas usando esta fonte de mensagem específica. Na configuração acima, todas as traduções em russo estarão localizadas no arquivo messages / ru-RU / app.php.
Step 3- Agora, crie a estrutura de diretório messages / ru-RU. Dentro da pasta ru-RU, crie um arquivo chamado app.php. Isso armazenará todas as traduções EN → RU.
<?php
return [
'This is a string to translate!' => 'Эта строка для перевода!'
];
?>Step 4 - Crie uma função chamada actionTranslation () no SiteController.
public function actionTranslation() {
echo \Yii::t('app', 'This is a string to translate!');
}Step 5 - Insira o URL http://localhost:8080/index.php?r=site/translation no navegador da web, você verá o seguinte.

A mensagem foi traduzida para o russo quando definimos o idioma de destino como ru-RU. Podemos alterar dinamicamente o idioma do aplicativo.
Step 6 - Modifique o actionTranslation() método.
public function actionTranslation() {
\Yii::$app->language = 'en-US';
echo \Yii::t('app', 'This is a string to translate!');
}Agora, a mensagem é exibida em inglês -

Step 7 - Em uma mensagem traduzida, você pode inserir um ou vários parâmetros.
public function actionTranslation() {
$username = 'Vladimir'; // display a translated message with username being "Vladimir" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$username = 'John'; // display a translated message with username being "John" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$price = 150; $count = 3;
$subtotal = 450; echo \Yii::t('app', 'Price: {0}, Count: {1}, Subtotal: {2}', [$price, $count, $subtotal]);
}A seguir será a saída.

Você pode traduzir um script de exibição completo, em vez de traduzir mensagens de texto individuais. Por exemplo, se o idioma de destino é ru-RU e você deseja traduzir o arquivo de visão views / site / index.php, você deve traduzir a visão e salvá-la no diretório views / site / ru-RU.
Step 8- Crie a estrutura de diretório views / site / ru-RU. Então, dentro da pasta ru-RU crie um arquivo chamado index.php com o seguinte código.
<?php
/* @var $this yii\web\View */ $this->title = 'My Yii Application';
?>
<div class = "site-index">
<div class = "jumbotron">
<h1>Добро пожаловать!</h1>
</div>
</div>Step 9 - O idioma de destino é ru-RU, portanto, se você inserir o URL http://localhost:8080/index.php?r=site/index, você verá a página com a tradução para o russo.

Gii é a extensão, que fornece um gerador de código baseado na web para gerar modelos, formulários, módulos, CRUD e assim por diante.
Por padrão, os seguintes geradores estão disponíveis -
Model Generator - Gera uma classe ActiveRecord para a tabela de banco de dados especificada.
CRUD Generator - Gera um controlador e visualizações que implementam operações CRUD (Criar, Ler, Atualizar, Excluir) para o modelo especificado.
Controller Generator - Gera uma nova classe de controlador com uma ou várias ações de controlador e suas visualizações correspondentes.
Form Generator - Gera um arquivo de script de visualização que exibe um formulário para coletar entrada para a classe de modelo especificada.
Module Generator - Gera o esqueleto do código necessário para um módulo Yii.
Extension Generator - Gera os arquivos necessários para uma extensão Yii.
Para abrir a ferramenta de geração do gii, digite http://localhost:8080/index.php?r=gii: na barra de endereço do navegador da web.

Preparando o banco de dados
Step 1- Crie um novo banco de dados. O banco de dados pode ser preparado das duas maneiras a seguir -
No terminal, execute mysql -u root –p
Crie um novo banco de dados via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure a conexão do banco de dados no config/db.phpArquivo. A configuração a seguir é para o sistema usado atualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro da pasta raiz run ./yii migrate/create test_table. Este comando criará uma migração de banco de dados para gerenciar nosso banco de dados. O arquivo de migração deve aparecer nomigrations pasta da raiz do projeto.
Step 4 - Modifique o arquivo de migração (m160106_163154_test_table.php neste caso) desta forma.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>A migração acima cria um usertabela com estes campos: id, nome e email. Ele também adiciona alguns usuários de demonstração.
Step 5 - Dentro da raiz do projeto run ./yii migrate para aplicar a migração ao banco de dados.
Step 6 - Agora, precisamos criar um modelo para o nosso usermesa. Para simplificar, vamos usar oGiiferramenta de geração de código. Abra issourl: http://localhost:8080/index.php?r=gii. Em seguida, clique no botão “Iniciar” sob o cabeçalho “Gerador de modelo”. Preencha o Nome da Tabela (“usuário”) e a Classe do Modelo (“MeuUsuário”), clique no botão “Visualizar” e por fim, clique no botão “Gerar”.

O modelo MyUser deve aparecer no diretório de modelos.
Para criar um modelo no Gii -
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Gerando CRUD
Vamos gerar CRUD para o modelo MyUser.
Step 1 - Abra a interface do gerador CRUD, preencha o formulário.

Step 2- Em seguida, clique no botão “Visualizar” e “Gerar”. Vá para o URLhttp://localhost:8080/index.php?r=my-user, você verá a lista de todos os usuários.

Step 3 - Abra o URL http://localhost:8080/index.php?r=my-user/create. Você deve ver um formulário de criação do usuário.

Vamos ver como gerar um controlador.
Step 1 - Para gerar um controlador com diversas ações, abra a interface do gerador do controlador e preencha o formulário.

Step 2- Em seguida, clique no botão “Visualizar” e “Gerar”. oCustomController.php O arquivo com as ações index, hello e world será gerado na pasta de controladores.
<?php
namespace app\controllers;
class CustomController extends \yii\web\Controller {
public function actionHello() {
return $this->render('hello'); } public function actionIndex() { return $this->render('index');
}
public function actionWorld() {
return $this->render('world');
}
}
?>Geração de Formulários
Step 1 - Para gerar um arquivo de visualização a partir de um modelo existente, abra a interface de geração de formulário e preencha o formulário.

Em seguida, clique no botão “Visualizar” e “Gerar”. O arquivo de visualização customview será gerado na pasta de visualização.
Step 2 - Para exibi-lo, adicione um novo método ao CustomController.
public function actionView() {
$model = new MyUser();
return $this->render('/customview', [ 'model' => $model,
]);
}Step 3 - Para ver o arquivo de visualização gerado, abra o URL http://localhost:8080/index.php?r=custom/view.

Vamos ver como gerar um Módulo.
Step 1 - Para gerar um módulo, abra a interface de geração do módulo e preencha o formulário.

Step 2 - Em seguida, clique no botão “Visualizar” e “Gerar”.
Step 3- Precisamos ativar o módulo. Modifique omodules componente de aplicativo no config/web.php Arquivo.
'modules' => [
'admin' => [
'class' => 'app\modules\admin\Module',
],
],Step 4 - Para verificar se nosso módulo recém-gerado funciona, digite o UR http://localhost:8080/index.php?r=admin/default/index no navegador da web.