Yii - Criando Extensões
Vamos criar uma extensão simples exibindo um padrão “Hello world”mensagem. Essa extensão será distribuída por meio do repositório Packagist.
Step 1 - Crie uma pasta chamada hello-worldem seu disco rígido, mas não dentro do modelo de aplicativo básico Yii). Dentro do diretório hello-world, crie um arquivo chamadocomposer.json com o seguinte código.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}Declaramos que estamos usando o padrão PSR-0 e todos os arquivos de extensão estão sob o src pasta.
Step 2 - Crie o seguinte caminho de diretório: hello-world/src/HelloWorld.
Step 3 - Dentro do HelloWorld pasta, crie um arquivo chamado SayHello.php com o seguinte código.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>Nós definimos um SayHello classe com uma função estática mundial, que retorna nosso hello mensagem.
Step 4- A extensão está pronta. Agora crie um repositório vazio em seugithub conta e empurre esta extensão lá.
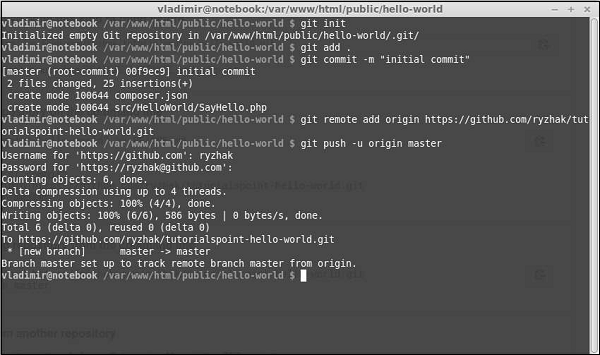
Dentro de hello-world pasta run -
- git init
- git add
- git commit -m “commit inicial”
- git remote add origin <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u origin master

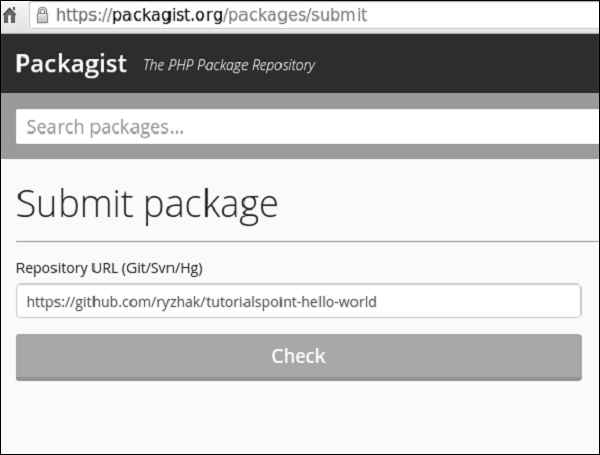
Acabamos de enviar nossa extensão para o github. Agora, vá para ohttps://packagist.org, entre e clique “submit” no menu superior.
Você verá uma página onde deve entrar em seu repositório github para publicá-lo.

Step 5 - Clique no “check” botão e sua extensão é publicada.

Step 6- Volte para o modelo de aplicativo básico. Adicione a extensão aocomposer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - Dentro da pasta raiz do projeto, execute o composer update para instalar / atualizar todas as dependências.

Step 8- Nossa extensão deve ser instalada. Para usá-lo, modifique oAbout vista do actionAbout método do SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
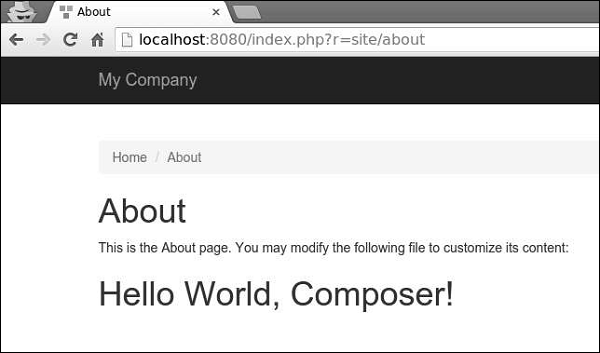
</div>Step 9 - Tipo http://localhost:8080/index.php?r=site/aboutno navegador da web. Você verá umhello world mensagem de nossa extensão.