BabelJS - интерфейс командной строки Babel
BabelJS поставляется со встроенным интерфейсом командной строки, в котором код JavaScript может быть легко скомпилирован в соответствующий сценарий ECMA с помощью простых в использовании команд. Мы обсудим использование этих команд в этой главе.
Сначала мы установим babel-cli для нашего проекта. Мы будем использовать babeljs для компиляции кода.
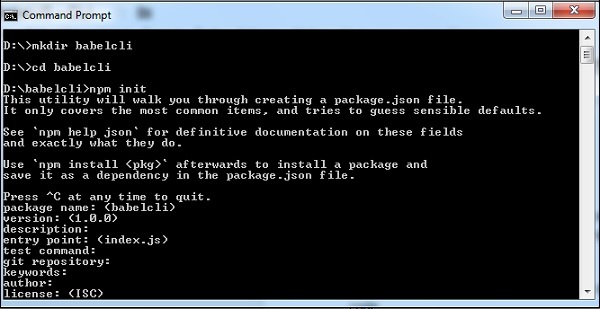
Создайте папку для своего проекта, чтобы поиграть с babel-cli.
команда
npm initДисплей

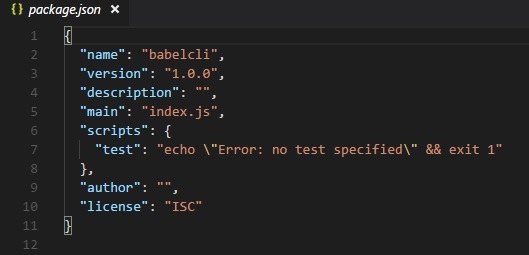
Package.json, созданный для указанного выше проекта -

Запустим команды для установки babel-cli.
Пакет для Babel 6
npm install --save-dev babel-cliПакет для Babel 7
npm install --save-dev @babel/cliДисплей

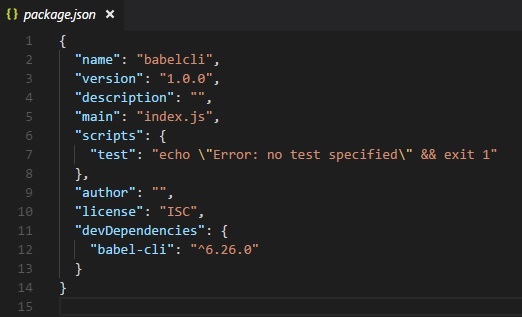
Мы установили babel-cli, и вот обновленный package.json -

В дополнение к этому нам нужно установить babel-preset и babel-core. Давайте теперь посмотрим на команду для установки.
Пакеты для babel 6
npm install --save-dev babel-preset-env
npm install --save-dev babel-coreПакеты для babel 7
npm install --save-dev @babel/core
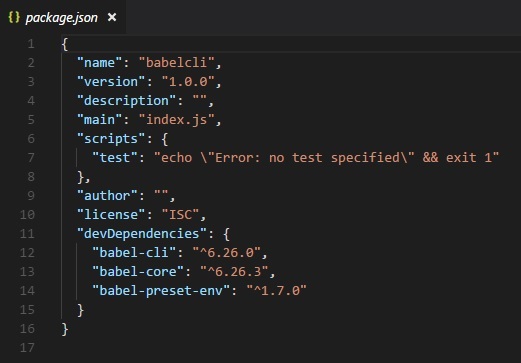
npm install --save-dev @babel/preset-envВот обновленный package.json для вышеуказанных команд -

Поскольку нам нужно скомпилировать код JavaScript, который мы собираемся написать для обратной совместимости, мы скомпилируем его в сценарий ECMA 5. Для этого нам нужно указать babel, что нужно искать предустановку, то есть версию es, в которой будет выполняться компиляция. сделанный. Нам нужно создать.babelrc> файл в корневой папке нашего проекта, созданный, как показано ниже.
Он содержит объект json со следующими деталями предустановок:
{ "presets": ["env"] }Для babel 7 .babelrc выглядит следующим образом:
{
"presets":["@babel/env"]
}Мы установили babel local в проект. Чтобы использовать babel в нашем проекте, нам нужно указать то же самое в package.json следующим образом:

Скомпилировать файлы JS
Теперь мы готовы скомпилировать наши файлы JavaScript. Создайте в своем проекте папку src; в этой папке создайте файл с именем main.js и напишите код javascript es6, как показано ниже -
команда
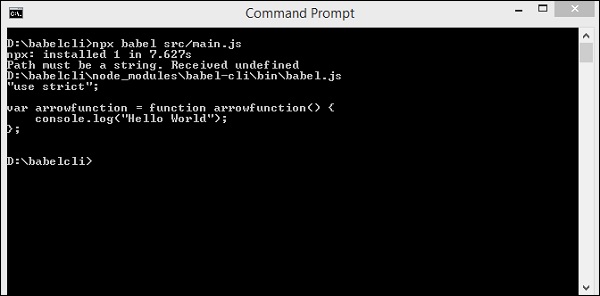
npx babel src/main.jsВыход

В приведенном выше случае код из main.js отображается в терминале в версии es5. Стрелочная функция из es6 преобразуется в es5, как показано выше. Вместо того, чтобы отображать скомпилированный код в терминале, мы сохраним его в другом файле, как показано ниже.
Мы создали папку в нашем проекте, в которой мы хотим хранить скомпилированные файлы. Ниже приводится команда, которая скомпилирует и сохранит вывод там, где мы хотим.
команда
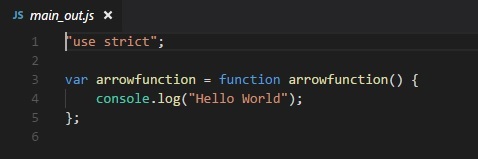
npx babel src/main.js --out-file out/main_out.jsВыход

Параметр в команде --out-file помогает нам сохранять вывод в выбранном нами расположении файла.
Если мы хотим, чтобы файл обновлялся каждый раз, когда мы вносим изменения в основной файл, добавьте --watch или -w параметр к команде, как показано ниже.
команда
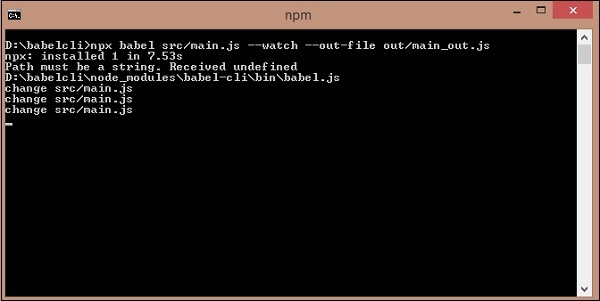
npx babel src/main.js --watch --out-file out/main_out.jsВыход

Вы можете внести изменения в основной файл; это изменение отразится в скомпилированном файле.
В приведенном выше случае мы изменили сообщение журнала и --watch опция продолжает проверять любые изменения, и те же изменения добавляются в скомпилированный файл.

Скомпилированный файл

В наших предыдущих разделах мы узнали, как компилировать отдельные файлы. Теперь мы скомпилируем каталог и сохраним скомпилированные файлы в другом каталоге.
В папке src мы создадим еще один файл js с именем main1.js. В настоящее время в папке src есть 2 файла javascript.main.js а также main1.js.
Ниже приведен код в файлах -
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}Следующая команда скомпилирует код из srcпапку и сохраните ее в папке out /. Мы удалили все файлы изout/папка и оставила ее пустой. Мы запустим команду и проверим вывод в папке out /.
команда
npx babel src --out-dir outУ нас в папке out 2 файла - main.js и main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Затем мы выполним приведенную ниже команду, чтобы скомпилировать оба файла в один файл с помощью babeljs.
команда
npx babel src --out-file out/all.jsВыход
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Если мы хотим игнорировать компиляцию некоторых файлов, мы можем использовать параметр --ignore, как показано ниже.
команда
npx babel src --out-file out/all.js --ignore src/main1.jsВыход
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Мы можем использовать параметры плагинов, которые будут использоваться во время компиляции файла. Чтобы использовать плагины, нам нужно установить их, как показано ниже.
команда
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);команда
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operatorВыход
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Мы также можем использовать предустановки в команде, как показано ниже.
команда
npx babel src/main.js --out-file main_es5.js --presets=es2015Чтобы проверить приведенный выше случай, мы удалили опцию presets из .babelrc.
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Мы также можем игнорировать .babelrc из командной строки следующим образом:
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015Чтобы проверить приведенный выше случай, мы добавили предустановки обратно в .babelrc, и они будут проигнорированы из-за --no-babelrc, который мы добавили в команду. Подробности файла main_es5.js следующие:
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};