BabelJS - Работа с BabelJS и Gulp
В этой главе мы создадим настройку проекта, используя babel и gulp. Gulp - это средство выполнения задач, использующее Node.js в качестве платформы. Gulp выполнит задачи, которые перенесут файлы JavaScript из es6 в es5, и после этого запустит сервер для проверки изменений. Мы использовали babel 6 в настройке проекта. Если вы хотите переключиться на babel 7, установите необходимые пакеты babel, используя@babel/babel-package-name.
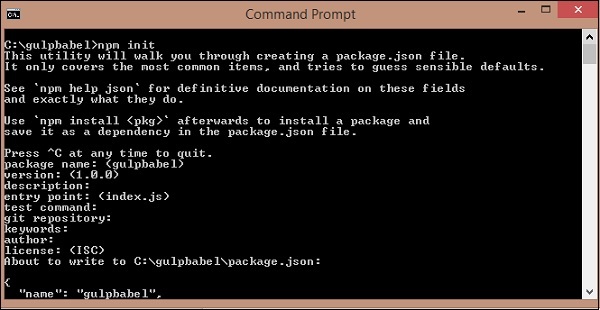
Сначала мы создадим проект, используя команды npm, и для начала установим необходимые пакеты.
команда
npm init
Мы создали папку с названием gulpbabel. Далее мы установим gulp и другие необходимые зависимости.
команда
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
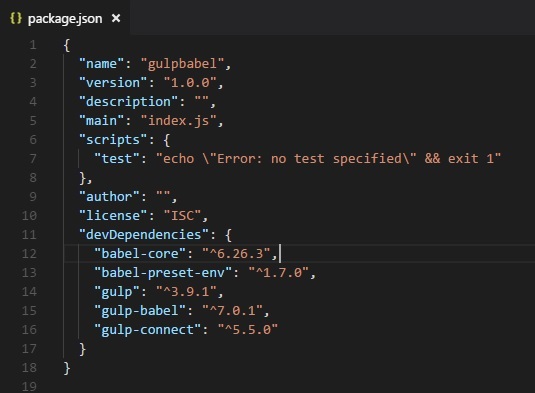
Мы добавим детали предустановленной среды в .babelrc файл следующим образом

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Мы создали три задачи в gulp, ['build', 'watch', 'connect']. Все файлы js, доступные в папке src, будут преобразованы в es5 с помощью babel следующим образом:
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Окончательные изменения хранятся в папке dev. Babel использует детали предустановок из.babelrc. Если вы хотите перейти на какой-либо другой пресет, вы можете изменить детали в.babelrc файл.
Теперь создадим файл .js в папке src с помощью es6 javascript и запустим gulp start команда для выполнения изменений.
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
Это передается с помощью babel -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
Это делается с помощью transpiled dev/main.js -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output