BabelJS - Настройка проекта с использованием Babel 6
В этой главе мы увидим, как использовать babeljs внутри нашего проекта. Мы создадим проект с использованием nodejs и будем использовать локальный http-сервер для тестирования нашего проекта.
Создать настройку проекта
В этом разделе мы узнаем, как создать настройку проекта.
Создайте новый каталог и выполните следующую команду, чтобы создать проект -
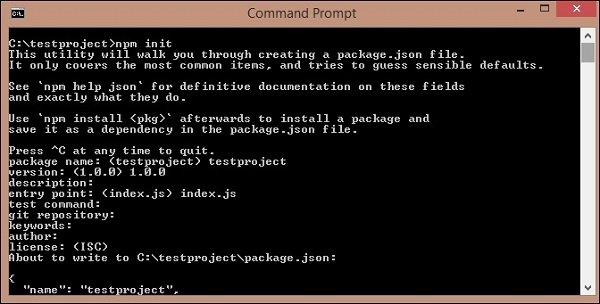
npm initВыход
После выполнения вышеуказанная команда генерирует следующий вывод:

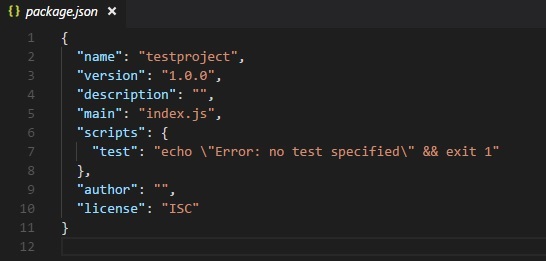
Ниже приводится созданный package.json -

Мы установим пакеты, необходимые для начала работы с babeljs. Мы выполним следующую команду, чтобы установить babel-cli, babel-core, babel-preset-es2015 .
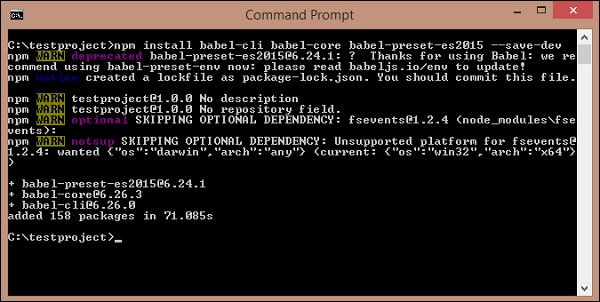
npm install babel-cli babel-core babel-preset-es2015 --save-devВыход
После выполнения вышеуказанная команда генерирует следующий вывод:

Package.json обновляется следующим образом -

Нам нужен http-сервер для тестирования файла js. Выполните следующую команду для установки http-сервера -
npm install lite-server --save-devМы добавили следующие детали в package.json -

В сценариях Babel заботится о переносе scripts.js из папки src и сохраняет его в папке dev с именем scripts.bundle.js . Мы добавили полную команду для компиляции нужного кода в package.json. Кроме того, добавлена сборка, которая запустит lite-сервер для проверки изменений.
В src / scripts.js есть следующий JavaScript-код:
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Мы вызвали транспилированный скрипт в index.html следующим образом:
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Нам нужно запустить следующую команду, которая вызовет babel и скомпилирует код. Команда вызовет Babel из package.json -
npm run babel
Scripts.bundle.js - это новый файл js, созданный в папке dev -

Выход dev/scripts.bundle.js выглядит следующим образом -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();Теперь давайте запустим следующую команду, чтобы запустить сервер -
npm run buildКогда команда запускается, она откроет URL-адрес в браузере -

Выход
Приведенная выше команда генерирует следующий вывод -