BabelJS - интерфейс командной строки
Babel поставляется со встроенным интерфейсом командной строки, который можно использовать для компиляции кода.
Создайте каталог, в котором вы будете работать. Здесь мы создали каталог с именем babelproject . Давайте использовать nodejs для создания деталей проекта.
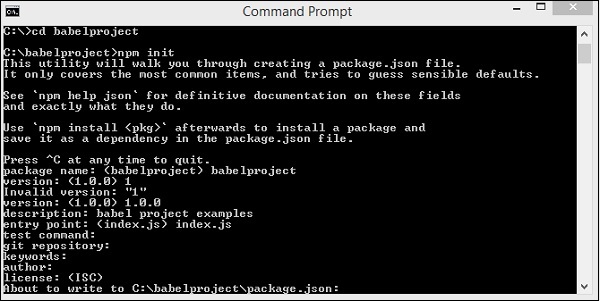
Мы использовали npm init для создания проекта, как показано ниже -

Вот созданная нами структура проекта.

Теперь для работы с Babel нам нужно установить Babel cli, пресет Babel, ядро Babel, как показано ниже -
Babel-Cli
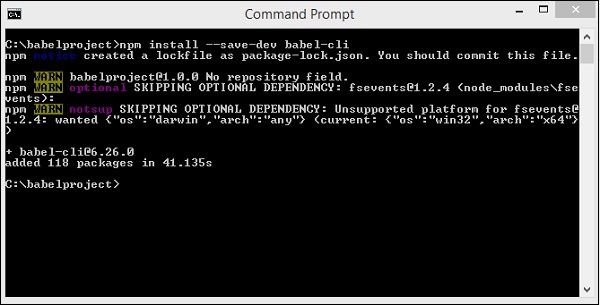
Выполните следующую команду, чтобы установить babel-cli -
npm install --save-dev babel-cli
babel-preset
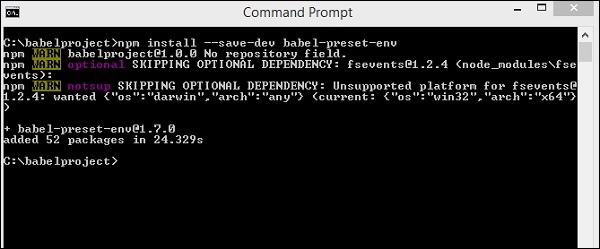
Выполните следующую команду, чтобы установить babel-preset -
npm install --save-dev babel-preset-env
вавилон
Выполните следующую команду, чтобы установить babel-core -
npm install --save-dev babel-core
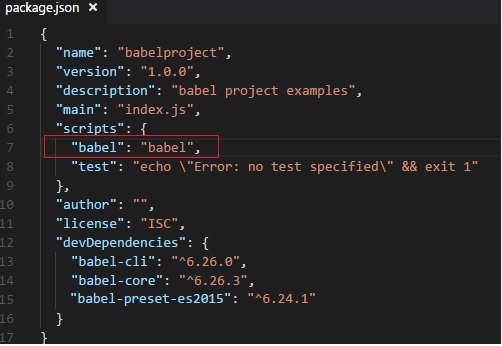
После установки подробности доступны в package.json -
Мы установили плагины babel локально для проекта. Это сделано для того, чтобы мы могли по-разному использовать babel в наших проектах в зависимости от требований проекта, а также различных версий babeljs. Package.json предоставляет сведения о версии используемых babeljs.
Чтобы использовать babel в нашем проекте, нам нужно указать то же самое в package.json следующим образом:

Babel в основном используется для компиляции кода JavaScript, который будет иметь обратную совместимость. Теперь мы напишем наш код в ES6 -> ES5 или ES7 -> ES5, а также в ES7-> ES6 и т. Д.
Чтобы предоставить инструкции Babel по этому же поводу, во время выполнения нам нужно создать файл с именем .babelrc в корневой папке. Он содержит объект json с деталями предустановок, как показано ниже -

Мы создадим файл JavaScript index.js и скомпилируем его в es2015 с помощью Babel. Перед этим нам нужно установить пресет es2015 следующим образом:

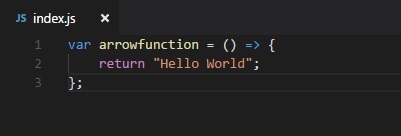
В index.js мы создали функцию, используя функцию стрелки, которая является новой функцией, добавленной в es6. Используя Babel, мы скомпилируем код в es5.

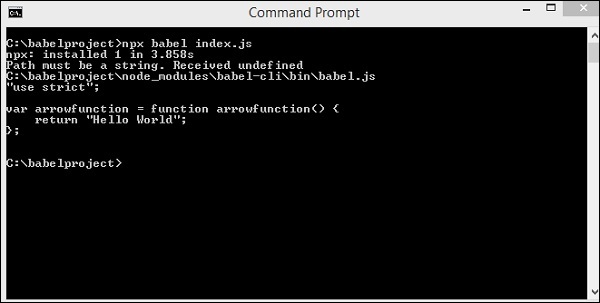
Для выполнения на es2015 используется следующая команда -
npx babel index.jsВыход

Он отображает код index.js в es5, как показано выше.
Мы можем сохранить вывод в файле, выполнив команду, как показано ниже -
npx babel index.js --out-file index_es5.jsВыход

Вот созданный нами файл index_es5.js -
