BabelJS - Работа с Babel и Webpack
Webpack - это сборщик модулей, который упаковывает все модули с зависимостями - js, стили, изображения и т. Д. В статические ресурсы .js, .css, .jpg, .png и т. Д. Webpack поставляется с предустановками, которые помогают при компиляции в требуемую форму. Например, предустановка реакции, которая помогает получить окончательный результат в форме реакции, предустановка es2015 или env, которая помогает скомпилировать код в ES5, 6 или 7 и т. Д. Мы использовали babel 6 в настройке проекта. Если вы хотите перейти на babel7, установите необходимые пакеты babel, используя @ babel / babel-package-name.
Здесь мы обсудим настройку проекта с использованием babel и webpack. Создайте папку с именем и откройте ее в Visual Studio IDE.
Чтобы создать настройку проекта, запустите npm initbabelwebpack следующим образом:

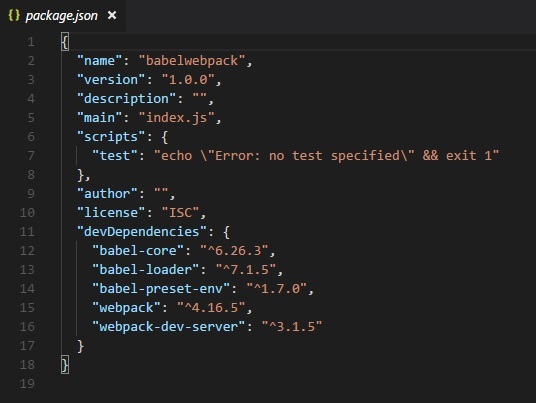
Вот файл package.json, созданный после npm init -

Теперь мы установим необходимые пакеты для работы с babel и webpack.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
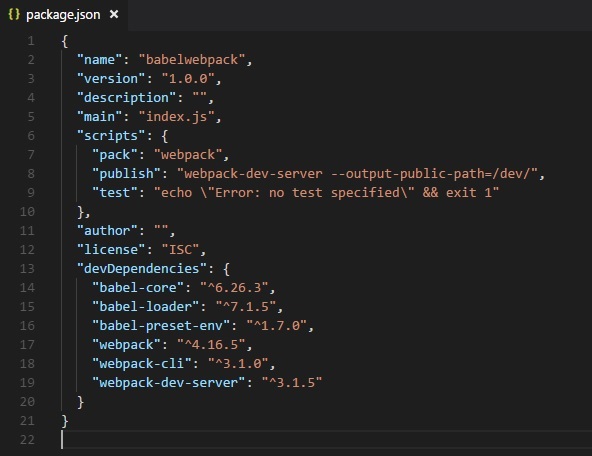
npm install --save-dev babel-preset-envВот Package.json после установки -

Теперь мы создадим файл webpack.config.js, в котором будут все детали для объединения файлов js. Эти файлы будут скомпилированы в es5 с помощью babel.
Для запуска webpack с помощью сервера мы используем webpack-server. Ниже приведены детали, добавленные к нему -

Мы добавили команду публикации, которая запустит webpack-dev-server и обновит путь, где хранятся окончательные файлы. Сейчас путь, который мы собираемся использовать для обновления финальных файлов, - это папка / dev.
Чтобы использовать веб-пакет, нам нужно выполнить следующую команду -
npm run publishСначала нам нужно создать файлы webpack.config.js. В них будет информация о конфигурации для работы webpack.
Подробности в файле следующие -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};Структура файла показана выше. Он начинается с пути h, который дает сведения о текущем пути.
var path = require('path'); //gives the current pathСледующим идет объект module.exports, у которого есть свойства entry, output и module. Запись - это начальная точка. Здесь нам нужно указать основные js-файлы, которые нужно скомпилировать.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - будет искать папку src в каталоге и main.js в этой папке.
Выход
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Вывод - это объект с указанием пути и имени файла. Путь будет содержать папку, в которой будет храниться скомпилированный файл, а в filename будет указано имя конечного файла, который будет использоваться в вашем .html файле.
модуль
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}Модуль - это объект с подробностями правил. Он имеет следующие свойства -
- test
- include
- loader
- query
Test будет содержать подробную информацию обо всех файлах js, заканчивающихся на .js. У него есть шаблон, который будет искать .js в конце заданной точки входа.
Include указывает используемой папке на файлы, которые необходимо просмотреть.
Loader использует babel-loader для компиляции кода.
Запрос имеет предустановки свойств, которые представляют собой массив со значением env - es5, es6 или es7.
Создайте в ней папку src и main.js ; напишите свой js-код на ES6. Позже запустите команду, чтобы увидеть, как она компилируется в es5 с помощью webpack и babel.
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);Запускаем команду -
npm run packСкомпилированный файл выглядит следующим образом -
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);Код компилируется, как показано выше. Webpack добавляет некоторый код, который требуется внутри, и код из main.js виден в конце. Мы утешили ценность, как показано выше.
Добавьте окончательный файл js в файл .html следующим образом:
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
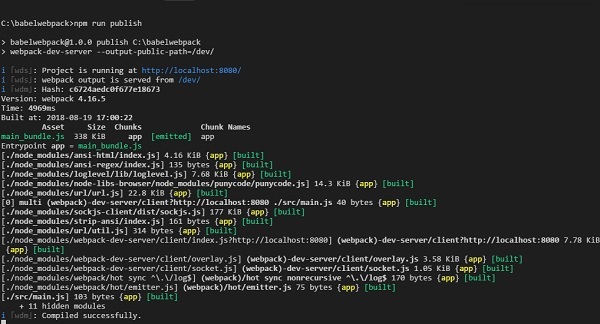
</html>Запускаем команду -
npm run publish
Чтобы проверить вывод, мы можем открыть файл в -
http://localhost:8080/

Получаем консольное значение, как показано выше. Теперь попробуем скомпилировать в один файл с помощью webpack и babel.
Мы будем использовать webpack для объединения нескольких файлов js в один файл. Babel будет использоваться для компиляции кода es6 в es5.
Теперь у нас есть 2 js файла в папке src / - main.js и Person.js, как показано ниже:
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Мы использовали экспорт, чтобы использовать детали класса Person.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);В main.js мы импортировали Person из пути к файлу.
Note- Нам не нужно указывать person.js, а нужно указывать только имя файла. Мы создали объект класса Person и уточнили детали, как показано выше.
Webpack объединит person.js а также main.js и обновить в dev/main_bundle.jsодним файлом. Запустите командуnpm run publish чтобы проверить вывод в браузере -