BabelJS - Работа с Babel и Flow
Flow - это средство проверки статического типа для JavaScript. Для работы с Flow и Babel сначала создадим настройку проекта. Мы использовали babel 6 в настройке проекта. Если вы хотите переключиться на babel 7, установите необходимые пакеты babel, используя@babel/babel-package-name.
команда
npm initУстановите необходимые пакеты для flow и babel -
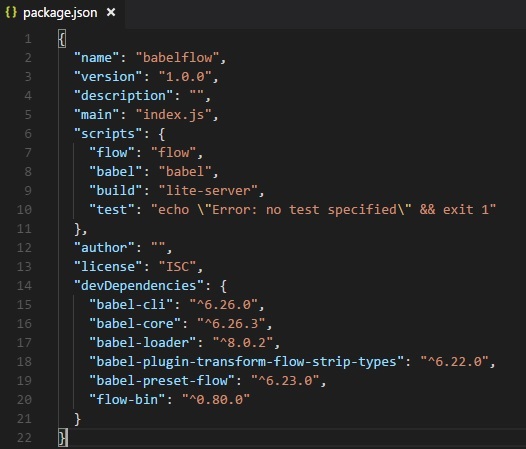
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesВот последний package.json после установки. Также добавлены команды babel и flow для выполнения кода в командной строке.

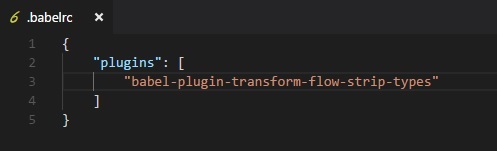
Создайте .babelrc внутри настройки проекта и добавьте предустановки, как показано ниже

Создать main.js файл и напишите свой код JavaScript, используя поток -
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Используйте команду babel для компиляции кода с использованием предустановок: переход к обычному javascript
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Мы также можем использовать плагин под названием babel-plugin-transform-flow-strip-types вместо предустановок следующим образом -
В .babelrc, добавьте плагин следующим образом -

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);команда
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);