BabelJS - Работа с Babel и JSX
В этой главе мы поймем работу с JSX и babel. Прежде чем вдаваться в подробности, давайте разберемся, что такое JSX.
Что такое JSX?
JSX - это код JavaScript с комбинацией синтаксиса xml. Тег JSX имеет имя тега, атрибуты и дочерние элементы, которые делают его похожим на xml.
React использует JSX для создания шаблонов вместо обычного JavaScript. Тем не менее, использовать его не обязательно. Ниже приведены некоторые преимущества, которые он дает.
Это быстрее, потому что он выполняет оптимизацию при компиляции кода в JavaScript.
Он также является типобезопасным, и большинство ошибок может быть обнаружено во время компиляции.
Это упрощает и ускоряет написание шаблонов, если вы знакомы с HTML.
Мы использовали babel 6 в настройке проекта. Если вы хотите переключиться на babel 7, установите необходимые пакеты babel, используя@babel/babel-package-name.
Мы создадим настройку проекта и будем использовать webpack для компиляции jsx с реакцией на обычный JavaScript с помощью Babel.
Чтобы начать настройку проекта, выполните приведенные ниже команды для установки babel, react и webpack.
команда
npm init
Теперь мы установим необходимые пакеты, с которыми нам нужно работать - babel, webpack и jsx -
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
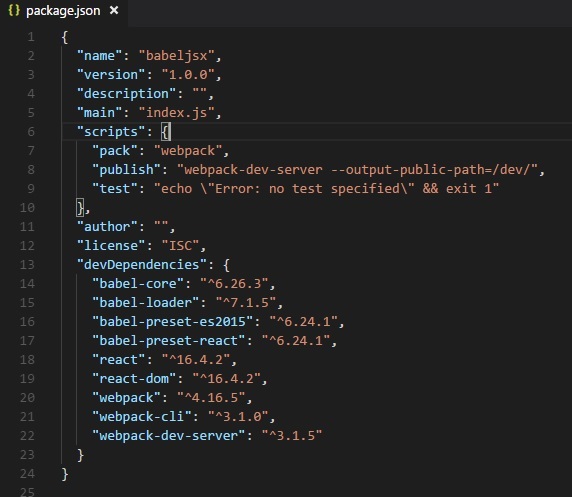
npm install --save-dev react-domВот package.json после установки -

Теперь создадим файл webpack.config.js, в котором будут все детали для объединения файлов js и их компиляции в es5 с помощью babel.
Для запуска веб-пакета с помощью сервера существует так называемый веб-пакет-сервер. Мы добавили команду публикации; эта команда запустит webpack-dev-server и обновит путь, где хранятся окончательные файлы. Сейчас путь, который мы собираемся использовать для обновления финальных файлов, - это папка / dev.
Чтобы использовать веб-пакет, нам нужно выполнить следующую команду -
npm run publishМы создадим webpack.config.js файлы, в которых есть детали конфигурации для работы webpack.
Подробности в файле следующие -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};Структура файла показана выше. Он начинается с пути, который дает информацию о текущем пути.
var path = require('path'); //gives the current pathСледующим идет объект module.exports, у которого есть свойства entry, output и module.
Вход - это начальная точка. Здесь нам нужно указать основные js-файлы, которые мы хотим скомпилировать.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - будет искать папку src в каталоге и main.js в этой папке.
Выход
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Вывод - это объект с указанием пути и имени файла. Путь будет содержать папку, в которой будет храниться скомпилированный файл, а в filename будет указано имя конечного файла, который будет использоваться в вашем.html файл.
модуль
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}Модуль - это объект с деталями правил, который имеет свойства, например, test, include, loader, query.
Test будет содержать подробную информацию обо всех файлах js, оканчивающихся на .js и .jsx. Он имеет шаблон, который будет искать .js и .jsx в конце заданной точки входа.
Включить указывает папку, которая будет использоваться для поиска файлов.
Loader использует babel-loader для компиляции кода.
Запрос имеет предустановки свойств, которые представляют собой массив со значением env-es5, es6 или es7. Мы использовали es2015 и реагируем как предустановку.
Создать папку src/. Добавить main.js а также App.jsx в этом.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
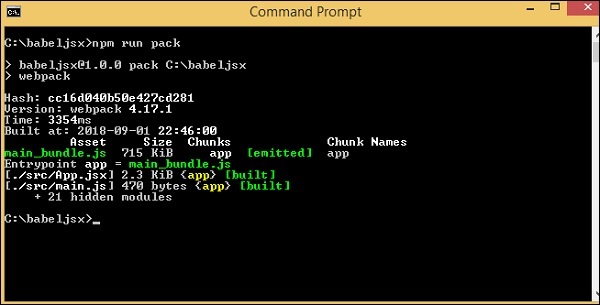
Выполните следующую команду, чтобы связать файл .js и преобразовать его с использованием предустановок. es2015 а также react.
команда
npm run pack
Добавить main_bundle.js из папки dev в index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
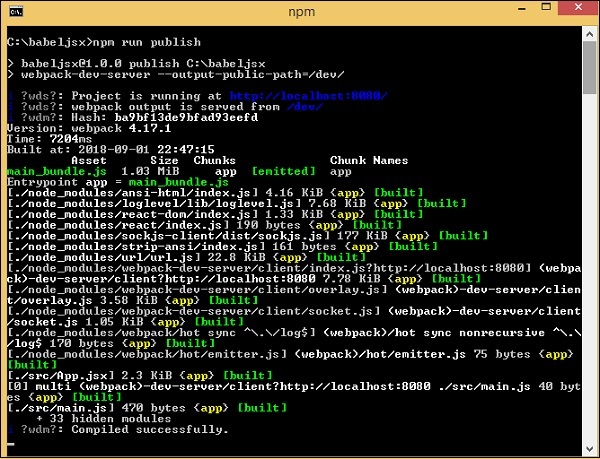
</html>команда
npm run publish
Выход