Кордова - Акселерометр
Плагин Accelerometer также называют device-motion. Он используется для отслеживания движения устройства в трех измерениях.
Шаг 1 - Установите плагин акселерометра
Мы установим этот плагин, используя cordova-CLI. Введите следующий код в полеcommand prompt окно.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-motionШаг 2 - Добавьте кнопки
На этом этапе мы добавим две кнопки в index.htmlфайл. Один будет использоваться для получения текущего ускорения, а другой будет следить за изменениями ускорения.
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>Шаг 3 - Добавьте слушателей событий
Давайте теперь добавим слушателей событий для наших кнопок в onDeviceReady функция внутри index.js.
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);Шаг 4 - Создание функций
Теперь мы создадим две функции. Первая функция будет использоваться для получения текущего ускорения, а вторая функция будет отслеживать ускорение, и информация об ускорении будет отображаться каждые три секунды. Мы также добавимclearWatch функция, обернутая setTimeoutфункция прекращения наблюдения за ускорением по истечении указанного периода времени. Вfrequency Параметр используется для запуска функции обратного вызова каждые три секунды.
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
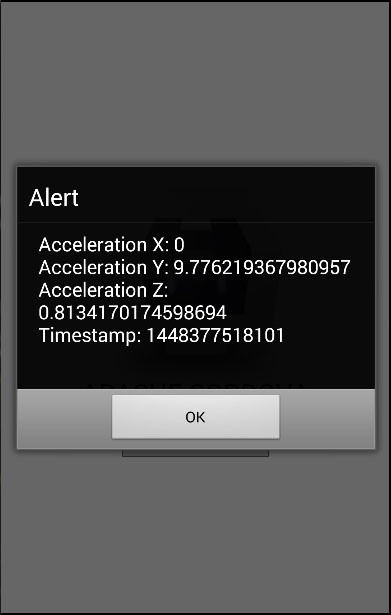
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
}Теперь, если мы нажмем GET ACCELERATIONкнопку, мы получим текущее значение ускорения. Если мы нажмемWATCH ACCELERATIONкнопку, предупреждение будет срабатывать каждые три секунды. После отображения третьего предупрежденияclearWatch будет вызвана функция, и мы больше не будем получать никаких предупреждений, так как мы установили тайм-аут в 10000 миллисекунд.