Кордова - Камера
Этот плагин используется для фотографирования или использования файлов из галереи изображений.
Шаг 1. Установите плагин камеры
Запустите следующий код в command prompt окно для установки этого плагина.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraШаг 2 - Добавление кнопки и изображения
Теперь создадим кнопку для вызова камеры и imgгде изображение будет отображаться после съемки. Это будет добавлено кindex.html внутри div class = "app" элемент.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>Шаг 3 - Добавление прослушивателя событий
Слушатель событий добавляется внутри onDeviceReady , чтобы убедиться, что Кордова загружена, прежде чем мы начнем ее использовать.
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);Шаг 4 - Добавление функций (фотографирование)
Мы создадим cameraTakePictureфункция, которая передается в качестве обратного вызова нашему слушателю событий. Он будет запущен при нажатии кнопки. Внутри этой функции мы вызовемnavigator.cameraглобальный объект, предоставляемый API плагина. Если фотосъемка прошла успешно, данные будут отправлены наonSuccessфункция обратного вызова, если нет, будет показано предупреждение с сообщением об ошибке. Мы разместим этот код внизуindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
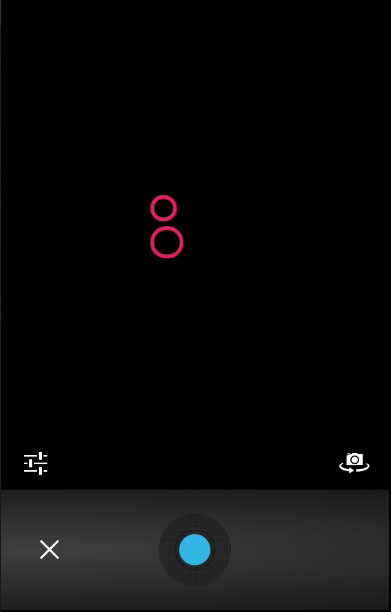
}Когда мы запускаем приложение и нажимаем кнопку, срабатывает собственная камера.

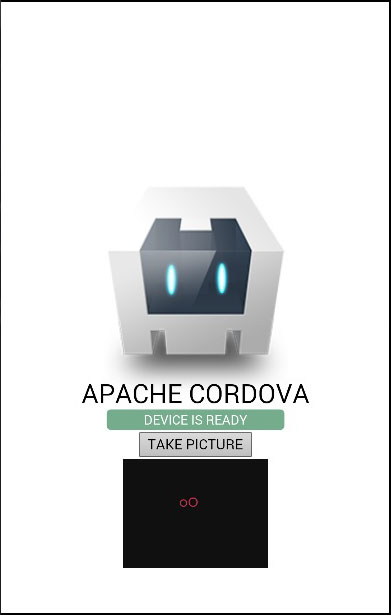
Когда мы сделаем и сохраним картинку, она будет отображаться на экране.

Эту же процедуру можно использовать для получения изображения из локальной файловой системы. Единственное отличие - это функция, созданная на последнем шаге. Вы можете видеть, чтоsourceType добавлен необязательный параметр.
Шаг 1 Б
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraШаг 2 B
<button id = "cameraGetPicture">GET PICTURE</button>Шаг 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);Шаг 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
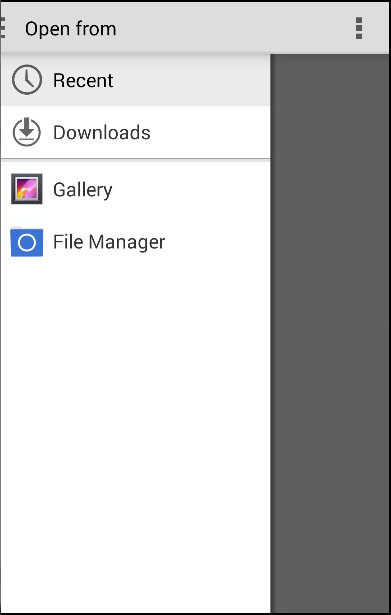
}Когда мы нажимаем вторую кнопку, вместо камеры открывается файловая система, поэтому мы можем выбрать изображение для отображения.

Этот плагин предлагает множество дополнительных параметров для настройки.
| S.No | Параметр и детали |
|---|---|
| 1 | quality Качество изображения в диапазоне 0-100. По умолчанию 50. |
| 2 | destinationType DATA_URL или 0 Возвращает строку в кодировке base64. FILE_URI или 1 Возвращает URI файла изображения. NATIVE_URI или 2 Возвращает собственный URI изображения. |
| 3 | sourceType PHOTOLIBRARY или 0 Открывает фото-библиотеку. CAMERA или 1 Открывает родную камеру. SAVEDPHOTOALBUM или 2 Открывает сохраненный фотоальбом. |
| 4 | allowEdit Позволяет редактировать изображения. |
| 5 | encodingType JPEG или 0 Возвращает изображение в формате JPEG. PNG или 1 Возвращает изображение в формате PNG. |
| 6 | targetWidth Ширина масштабирования изображения в пикселях. |
| 7 | targetHeight Высота масштабирования изображения в пикселях. |
| 8 | mediaType PICTURE или 0 Разрешает только выбор изображения. VIDEO или 1 Разрешает только выбор видео. ALLMEDIA или 2 Позволяет выбрать любой тип носителя. |
| 9 | correctOrientation Используется для корректировки ориентации изображения. |
| 10 | saveToPhotoAlbum Используется для сохранения изображения в фотоальбом. |
| 11 | popoverOptions Используется для установки местоположения всплывающего окна на IOS. |
| 12 | cameraDirection FRONT или 0 Передняя камера. BACK или 1 Задняя камера. ALLMEDIA |