Кордова - Файловая система
Этот плагин используется для управления собственной файловой системой на устройстве пользователя.
Шаг 1 - Установка файлового плагина
Нам нужно запустить следующий код в command prompt чтобы установить этот плагин.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-fileШаг 2 - Добавьте кнопки
В этом примере мы покажем вам, как создать файл, записать в файл, прочитать его и удалить. По этой причине мы создадим четыре кнопки вindex.html. Мы также добавимtextarea при этом будет показано содержимое нашего файла.
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>Шаг 3 - Добавьте слушателей событий
Мы добавим event listeners в index.js внутри onDeviceReady функция, чтобы убедиться, что все было запущено до использования плагина.
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);Шаг 4A - Функция создания файла
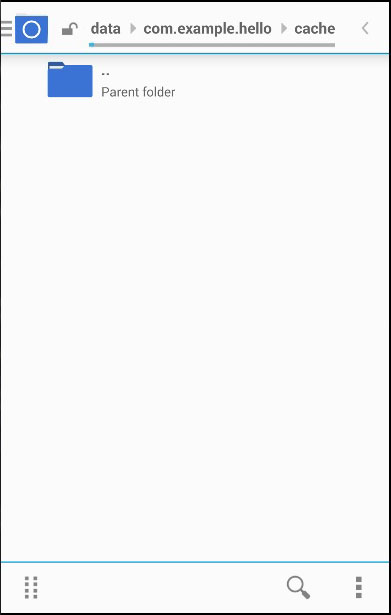
Файл будет создан в корневой папке приложений на устройстве. Чтобы иметь доступ к корневой папке, вам необходимо предоставитьsuperuserдоступ к вашим папкам. В нашем случае путь к корневой папке\data\data\com.example.hello\cache. На данный момент эта папка пуста.

Давайте теперь добавим функцию, которая создаст файл log.txt. Мы напишем этот код вindex.jsи отправьте запрос в файловую систему. Этот метод использует WINDOW.TEMPORARY или WINDOW.PERSISTENT. Размер, который потребуется для хранения, оценивается в байтах (в нашем случае 5 МБ).
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
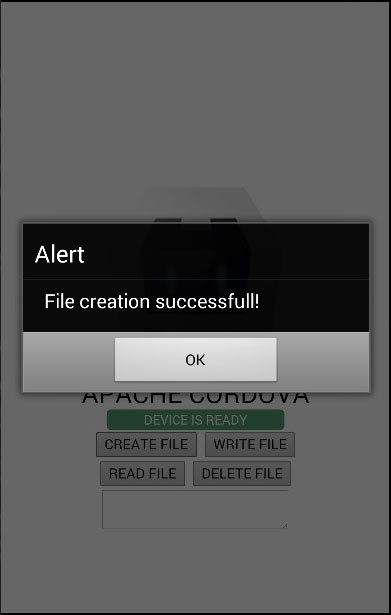
}Теперь мы можем нажать CREATE FILE и появится предупреждение об успешном создании файла.

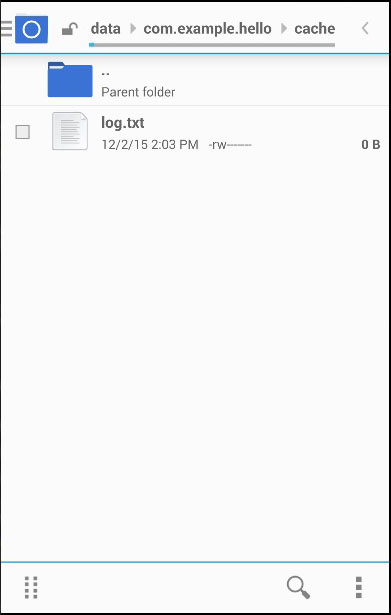
Теперь мы можем снова проверить корневую папку наших приложений и найти там наш новый файл.

Шаг 4B - Функция записи файла
На этом этапе мы напишем текст в наш файл. Мы снова отправим запрос в файловую систему, а затем создадим средство записи файлов, чтобы иметь возможность писатьLorem Ipsum текст, который мы присвоили blob переменная.
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}После нажатия кнопки WRITE FILE , предупреждение проинформирует нас об успешной записи, как показано на следующем снимке экрана.

Теперь мы можем открыть log.txt и увидишь это Lorem Ipsum написано внутри.

Шаг 4C - Функция чтения файла
На этом этапе мы прочитаем файл log.txt и отобразим его в textareaэлемент. Отправим запрос в файловую систему и получим объект файла, затем создаемreader. Когда ридер загружен, мы присвоим возвращаемое значениеtextarea.
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Когда мы щелкаем READ FILE кнопки, внутри будет записан текст из файла textarea.

Шаг 4D - Функция удаления файла
И напоследок создадим функцию для удаления log.txt файл.
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Теперь мы можем нажать DELETE FILEкнопку, чтобы удалить файл из корневой папки приложений. Уведомление уведомит нас об успешном удалении.

Если мы проверим корневую папку приложений, мы увидим, что она пуста.