Кордова - передача файлов
Этот плагин используется для загрузки и скачивания файлов.
Шаг 1 - Установка плагина передачи файлов
Нам нужно открыть command prompt и выполните следующую команду, чтобы установить плагин.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferШаг 2 - Создайте кнопки
В этой главе мы покажем вам, как загружать и скачивать файлы. Создадим две кнопки вindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>Шаг 3 - Добавьте слушателей событий
Слушатели событий будут созданы в index.js внутри onDeviceReadyфункция. Мы добавляемclick события и callback функции.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);Шаг 4A - функция загрузки
Эта функция будет использоваться для загрузки файлов с сервера на устройство. Мы загрузили файл вpostimage.orgчтобы упростить задачу. Вероятно, вы захотите использовать свой собственный сервер. Функция помещается вindex.js и будет срабатывать при нажатии соответствующей кнопки. uri ссылка для загрузки сервера и fileURI это путь к папке DCIM на нашем устройстве.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
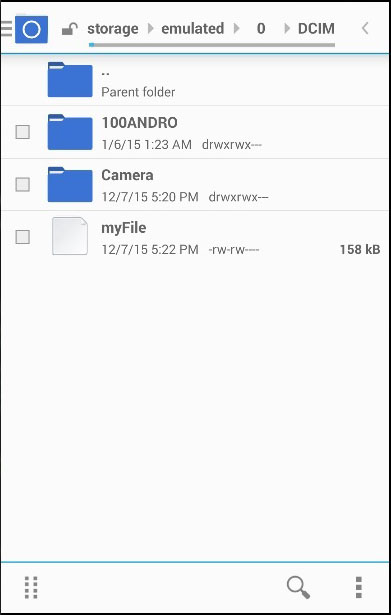
}Как только мы нажимаем DOWNLOAD кнопку, файл будет загружен из postimg.orgсервер на наше мобильное устройство. Мы можем проверить указанную папку и увидеть, чтоmyFile здесь.

Вывод консоли будет выглядеть так -

Шаг 4B - функция загрузки
Теперь давайте создадим функцию, которая возьмет файл и загрузит его на сервер. Опять же, мы хотим максимально упростить это, поэтому мы будем использоватьposttestserver.comонлайн-сервер для тестирования. Значение uri будет привязано для публикации вposttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
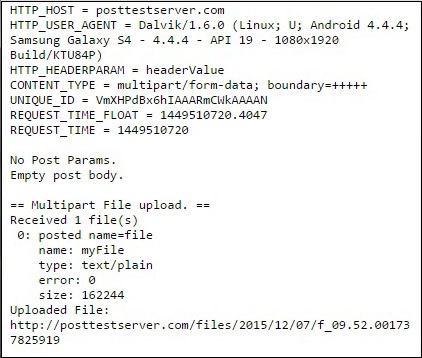
}Теперь мы можем нажать UPLOADкнопку, чтобы активировать эту функцию. Мы получим консольный вывод как подтверждение того, что загрузка прошла успешно.

Мы также можем проверить сервер, чтобы убедиться, что файл был загружен.