Кордова - Media Capture
Этот плагин используется для доступа к параметрам захвата устройства.
Шаг 1 - Установка плагина Media Capture
Чтобы установить этот плагин, мы откроем command prompt и запустите следующий код -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureШаг 2 - Добавьте кнопки
Поскольку мы хотим показать вам, как записывать звук, изображение и видео, мы создадим три кнопки в index.html.
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>Шаг 3 - Добавьте слушателей событий
Следующим шагом будет добавление слушателей событий внутрь onDeviceReady в index.js.
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);Шаг 4A - Функция захвата звука
Первая функция обратного вызова в index.js является audioCapture. Для запуска диктофона воспользуемсяcaptureAudioметод. Мы используем два варианта -limit позволит записывать только один аудиоклип за одну операцию захвата и duration - количество секунд звукового клипа.
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
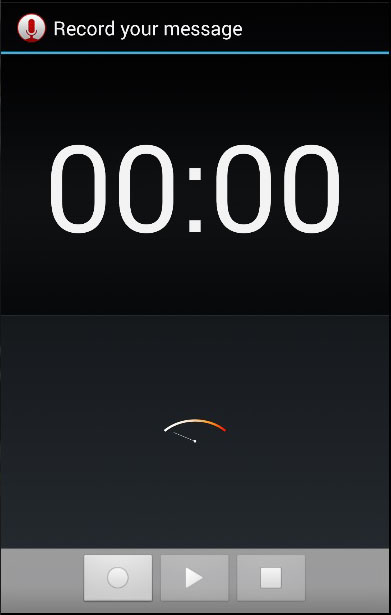
}Когда мы нажимаем AUDIO кнопку, диктофон откроется.

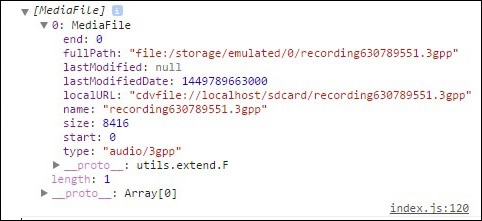
Консоль покажет возвращенный массив объектов, захваченных пользователями.

Шаг 4B - Функция захвата изображения
Функция захвата изображения будет такой же, как и предыдущая. Единственная разница в том, что мы используемcaptureImage метод на этот раз.
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
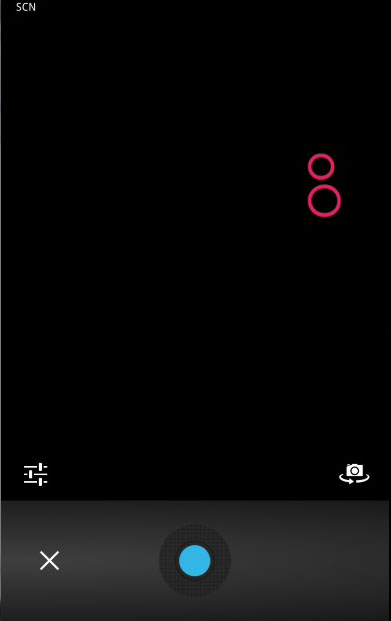
}Теперь мы можем нажать IMAGE кнопку, чтобы запустить камеру.

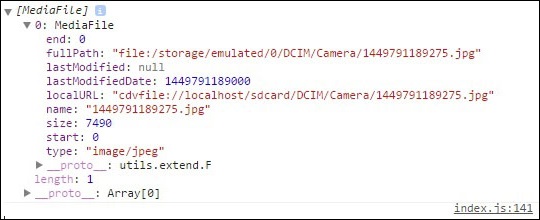
Когда мы сделаем снимок, консоль зарегистрирует массив с объектом изображения.

Шаг 4C - Функция захвата видео
Давайте повторим ту же концепцию для захвата видео. Мы будем использоватьvideoCapture метод на этот раз.
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Если мы нажмем VIDEO кнопка, камера откроется, и мы сможем записывать видео.

Как только видео будет сохранено, консоль снова вернет массив. На этот раз с видеообъектом внутри.
