Кордова - Хранение
Мы можем использовать API хранилища, доступный для хранения данных в клиентских приложениях. Это поможет использовать приложение, когда пользователь не в сети, а также может повысить производительность. Поскольку это руководство предназначено для начинающих, мы покажем вам, как использоватьlocal storage. В одном из наших более поздних руководств мы покажем вам другие плагины, которые можно использовать.
Шаг 1 - Добавление кнопок
Мы создадим четыре кнопки в index.htmlфайл. Кнопки будут расположены внутриdiv class = "app" элемент.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>Это создаст следующий экран -

Шаг 2 - Добавление слушателей событий
Политика безопасности Cordova не допускает встроенных событий, поэтому мы добавим прослушиватели событий в файлы index.js. Мы также назначимwindow.localStorage к localStorage переменная, которую мы будем использовать позже.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;Шаг 3 - Создание функций
Теперь нам нужно создать функции, которые будут вызываться при нажатии кнопок. Первая функция используется для добавления данных в локальное хранилище.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}Следующий будет записывать данные, которые мы добавили в консоль.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
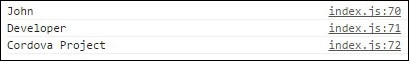
}Если мы коснемся SET LOCAL STORAGEкнопку, мы установим три элемента в локальное хранилище. Если мы коснемсяSHOW LOCAL STORAGE после этого консоль будет регистрировать элементы, которые нам нужны.

Давайте теперь создадим функцию, которая удалит проект из локального хранилища.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
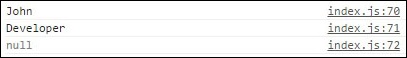
}Если мы щелкнем по SHOW LOCAL STORAGE после того, как мы удалили проект, на выходе будет отображаться null значение для поля проекта.

Мы также можем получить элементы локального хранилища, используя key() метод, который примет индекс в качестве аргумента и вернет элемент с соответствующим значением индекса.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}Теперь, когда мы нажимаем на GET BY KEY кнопку, отобразится следующий результат.

ЗАМЕТКА
Когда мы используем key() , консоль зарегистрирует job вместо name хотя мы передали аргумент 0чтобы получить первый объект. Это связано с тем, что локальное хранилище хранит данные в алфавитном порядке.
В следующей таблице показаны все доступные методы локального хранения.
| S.No | Методы и детали |
|---|---|
| 1 | setItem(key, value) Используется для установки элемента в локальное хранилище. |
| 2 | getItem(key) Используется для получения предмета из локального хранилища. |
| 3 | removeItem(key) Используется для удаления элемента из локального хранилища. |
| 4 | key(index) Используется для получения предмета с помощью indexэлемента в локальном хранилище. Это помогает отсортировать элементы по алфавиту. |
| 5 | length() Используется для получения количества элементов, существующих в локальном хранилище. |
| 6 | clear() Используется для удаления всех пар ключ / значение из локального хранилища. |