Кордова - Диалоги
Плагин Cordova Dialogs вызывает собственный элемент интерфейса диалогового окна платформы.
Шаг 1 - Установка диалога
Введите следующую команду в поле command prompt окно для установки этого плагина.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsШаг 2 - Добавьте кнопки
Давайте теперь откроем index.html и добавьте четыре кнопки, по одной для каждого типа диалогов.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>Шаг 3 - Добавьте слушателей событий
Теперь мы добавим слушателей событий внутри onDeviceReady функционировать в index.js. Слушатели вызовут функцию обратного вызова после нажатия соответствующей кнопки.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);Шаг 4A - Создание функции оповещения
Поскольку мы добавили четыре слушателя событий, теперь мы создадим функции обратного вызова для всех из них в index.js. ПервыйdialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
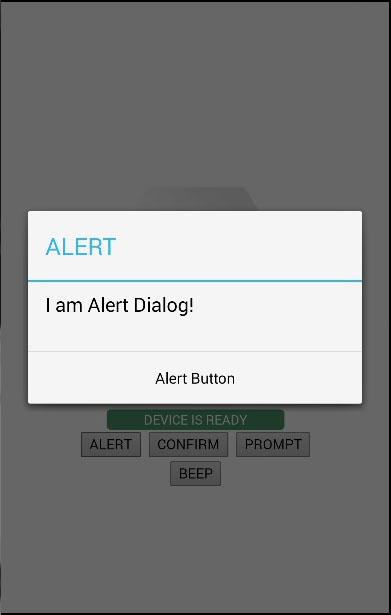
}Если мы щелкнем по ALERT , мы увидим диалоговое окно с предупреждением.

Когда мы нажимаем кнопку диалога, на консоли отображается следующий вывод.

Шаг 4B - Создание функции подтверждения
Вторая функция, которую нам нужно создать, - это dialogConfirm функция.
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
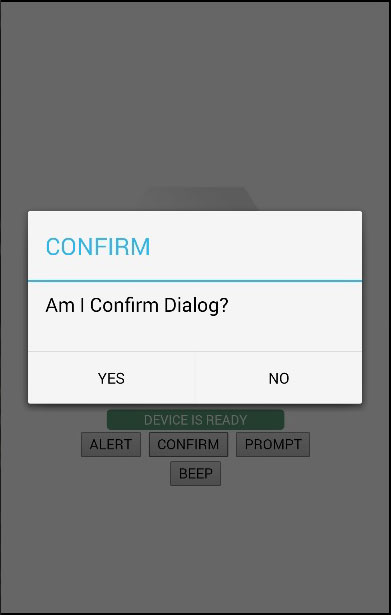
}Когда CONFIRM нажата кнопка, появится новый диалог.

Мы щелкнем по YESкнопку, чтобы ответить на вопрос. На консоли будет отображаться следующий вывод.

Шаг 4C - Создание функции приглашения
Третья функция - это dialogPromptфункция. Это позволяет пользователям вводить текст в элемент ввода диалогового окна.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
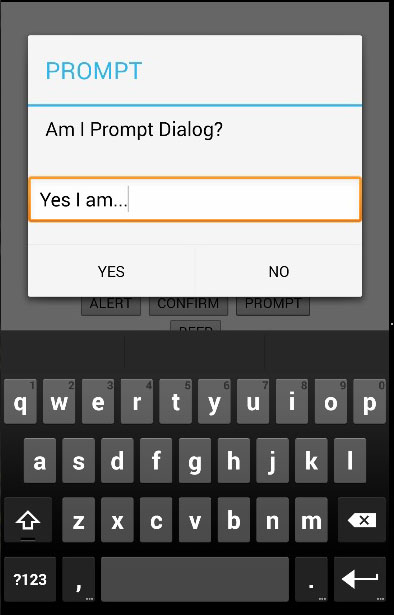
}В PROMPT Кнопка вызовет диалоговое окно, как на следующем снимке экрана.

В этом диалоговом окне у нас есть возможность ввести текст. Мы запишем этот текст в консоль вместе с нажатой кнопкой.

Шаг 4D - Создание функции звукового сигнала
Последний - это dialogBeepфункция. Это используется для вызова звукового оповещения. Вtimes Параметр устанавливает количество повторов звукового сигнала.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}Когда мы щелкаем BEEP мы услышим звук уведомления дважды, так как times значение установлено на 2.