Разработка Windows 10 - Адаптивный код
В этой главе мы продемонстрируем адаптацию вашего приложения к различным устройствам, поддерживаемым Windows 10. Мы уже узнали об адаптации вашего пользовательского интерфейса и всех приемах, методах и элементах управления, используемых в приложениях UWP.
Теперь мы узнаем о принятии вашего кода, потому что
Коды приложений не одинаковы на всех устройствах.
Используемые API, особенно для Xbox, не будут доступны для мобильных устройств. То же самое и с HoloLens и т. Д.

Adaptive код может включать ваше приложение условно и выполнять код только при работе на определенном семействе устройств и / или на определенной версии API платформы / расширения.
Написание кода
В Windows 10 вы можете реализовать приложения UWP в Visual Studio, используя C ++, C #, Visual Basic или JavaScript.
С C # и Visual Basic вы можете использовать XAML для проектирования пользовательского интерфейса.
С C ++ вы можете использовать DirectX вместо XAML.
Для JavaScript вы можете использовать HTML для уровня представления, который представляет собой кроссплатформенные веб-стандарты.
API-интерфейсы Windows Core работают одинаково для всех устройств и содержат большую часть функций, необходимых для вашего кода и пользовательского интерфейса. Однако для кода и пользовательского интерфейса, адаптированного для определенных семейств устройств, вам необходимо использовать адаптивный код и адаптивный пользовательский интерфейс.
Calling an API that is NOT implemented by the target device family −
Пользовательский интерфейс легко адаптируется к разным экранам, но разные семейства устройств не только имеют разные размеры экрана, но и намного больше.
Например, в мобильных телефонах есть некоторые аппаратные кнопки, такие как «Назад» и «Камера», которые могут быть недоступны на других устройствах, таких как ПК.
По умолчанию основные API-интерфейсы содержат большую часть функций, которые работают для всех устройств, но функции, специфичные для устройства, можно использовать, ссылаясь на пакеты SDK расширения в ваших приложениях UWP, как на внешние сборки.
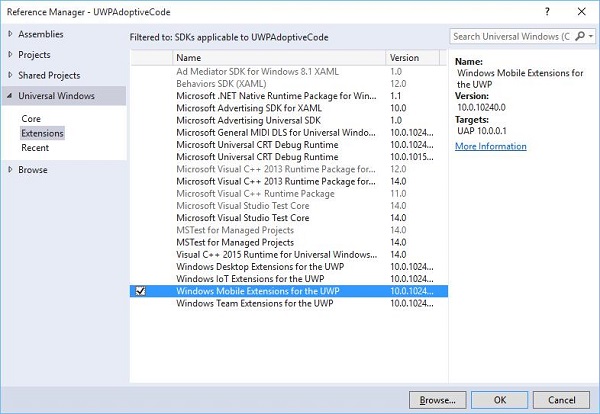
Чтобы добавить какое-либо конкретное расширение SDK, необходимое в вашем приложении, выполните следующие действия:
Щелкните правой кнопкой мыши References.
Выбрать “Add References..”. Откроется следующий диалог.

Добавить расширение так же просто, как добавить ссылку на проект.
Теперь вы можете добавить любой SDK расширения из списка, который содержит Desktop Extension, IoT Extension, Mobile Extension и т. Д.
Расширения для настольных компьютеров и мобильных устройств - два наиболее распространенных пакета SDK расширений платформы. Расширение Mobile, например, включает API, необходимые для использования кнопки аппаратной камеры.
Вы можете проверить возможности устройства, используя Windows.Foundation.Metadata.ApiInformationclass, который возвращает логический вывод, если тип поддерживается на текущем устройстве. Например, вы можете разрешить своему приложению Windows использовать кнопку камеры с таким кодом:
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}Код кнопки телефона-камеры будет выполняться, только если на устройстве включен Mobile Extension SDK. Точно так же вы также можете проверить любое конкретное событие, метод или свойство в текущей версии API, используяIsEventPresent, IsMethodPresent, IsPropertyPresent, вместо IsTypePresent как показано ниже.
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");API Win32 в UWP
Приложение Universal Widows Platform (UWP) или компонент среды выполнения Windows, написанные на C ++ / CX, могут обращаться к API-интерфейсам Win32, которые теперь также являются частью UWP. Все семейства устройств Windows 10 могут реализовать API Win32, связав ваше приложение сWindowsapp.lib.
Windowsapp.lib- это «зонтичная» библиотека, которая предоставляет экспорт для API UWP. Ссылка наWindowsapp.lib добавит в ваше приложение зависимости от dlls которые присутствуют во всех семействах устройств с Windows 10.
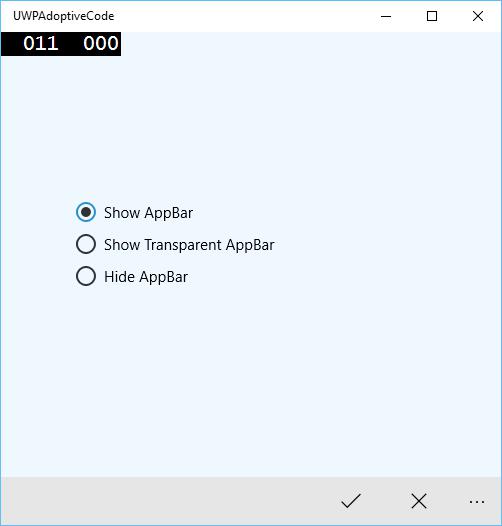
Давайте посмотрим на простой пример, в котором приложение нацелено как на рабочий стол, так и на телефон. Поэтому, когда приложение запускается на рабочем столе, оно не отображает строку состояния, но когда то же приложение работает на телефоне, оно отображает строку состояния.
Ниже приведен код XAML, в который добавлены различные элементы управления.
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>Ниже приводится реализация C # для различных событий.
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
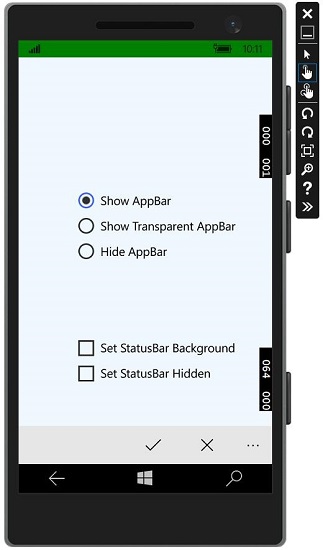
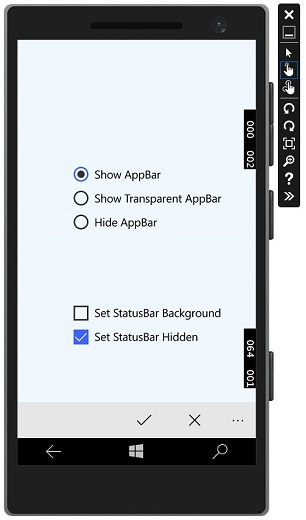
}Когда приведенный выше код скомпилирован и запущен на мобильном устройстве, вы увидите следующее окно.

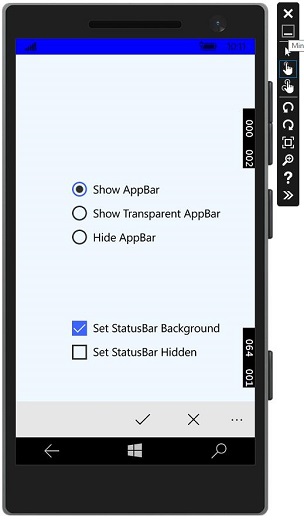
Вы можете изменить цвет фона строки состояния с помощью флажка, как показано на изображении.

Вы также можете скрыть строку состояния.

Теперь, когда вы запустите то же приложение на настольном устройстве, вы увидите следующее окно, в котором не отображаются строка состояния и флажки, относящиеся к строке состояния.