Разработка для Windows 10 - веб-платформа
В Windows 10 разработчикам очень легко создать приложение универсальной платформы Windows (UWP) и разместить свой веб-сайт в этом приложении, которое затем можно будет опубликовать в Магазине Windows для загрузки.
Преимущества
С помощью этой новой функции в Windows 10 веб-разработчики могут легко преобразовывать компоненты своих веб-сайтов в приложения для Windows.
Однако все эти компоненты по-прежнему будут размещаться удаленно на своих собственных веб-серверах.
Кроме того, они также могут получить доступ к универсальным API-интерфейсам, которые позволят разработчикам получить доступ к некоторым интересным вещам, таким как уведомления, камера, календарь, Cortana и многое другое.
Microsoft надеется, что эта функция и возможность привлекут больше разработчиков к написанию приложений для платформы Windows 10, в которую входят.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens и другие устройства
В настоящее время существует только одна проблема с этой функцией - это безопасность. Очевидно, Microsoft необходимо как можно скорее решить эту проблему.
Давайте разберемся с помощью примера, в котором мы разместим веб-сайт и преобразуем этот веб-сайт в приложение для Windows.
Следуйте приведенным ниже инструкциям.
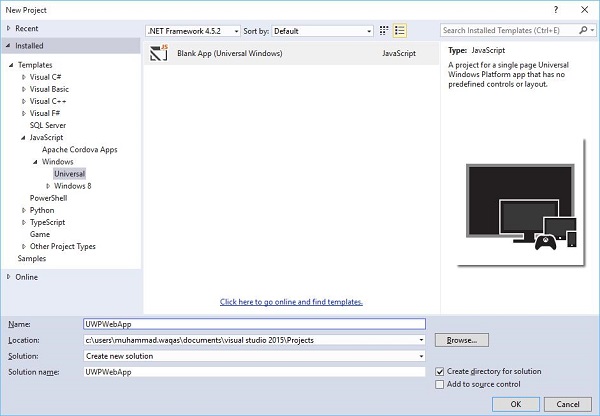
Создайте новый универсальный проект Windows из File > New > Project.

Выбрать JavaScript > Windows > Universal на левой панели нового проекта и диалогового окна.
На средней панели выберите Blank App (Universal Windows).
Напишите в поле имени, UWPWebApp и щелкните OK кнопка.
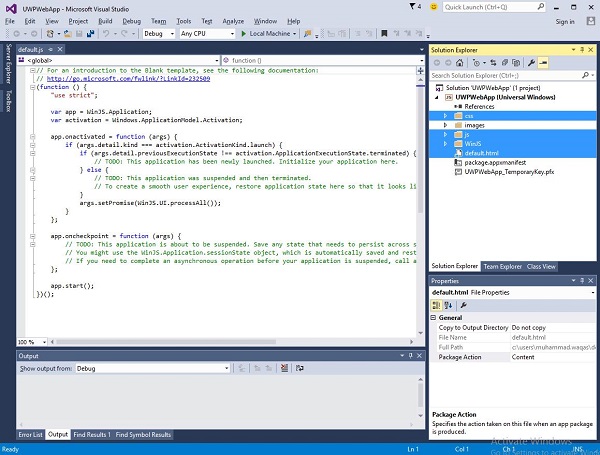
Если вы посмотрите на Solution Explorer в окне вы увидите несколько файлов и папок.

Удалить css, js, WinJS папки и default.htmlфайл, потому что в этом примере мы просто размещаем веб-сайт и предполагаем, что все содержимое находится на удаленном сервере. Поэтому большая часть локальных файлов нам не нужна.
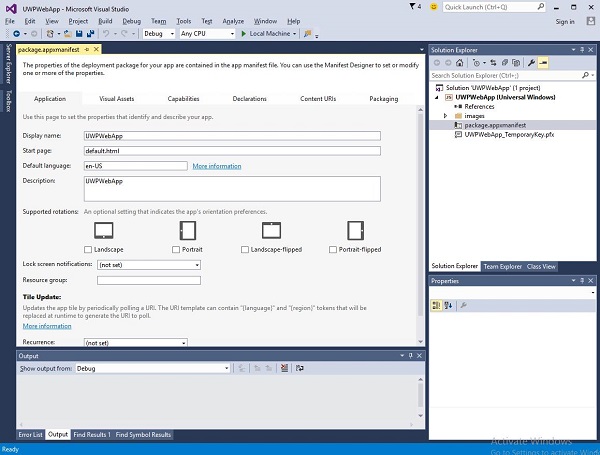
После удаления вышеупомянутых файлов и папок дважды щелкните значок package.appxmanifest файл, и вы увидите следующее окно.

Теперь укажите URL-адрес веб-сайта, заменив default.htmlв поле Стартовая страница по URL-адресу. В целях демонстрации мы будем использовать URL-адресhttps://www.google.com.pk/ Веб-сайт.

Теперь перейдите к Content URIs Вкладка и определите правило и права доступа для вашего веб-приложения.

В поле URI укажите ссылку на свой веб-сайт, а затем выберите Include из Rule dropdown и All из WinRT Access.
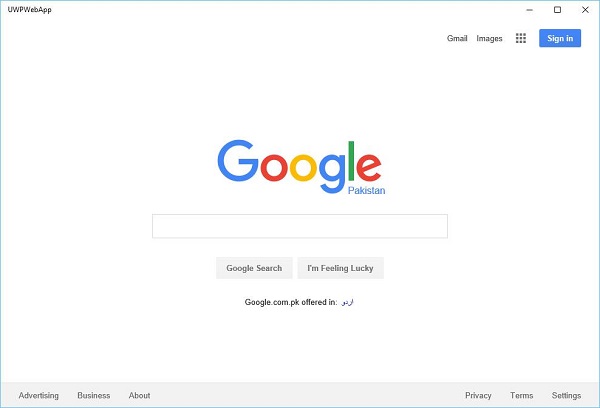
Когда вы запустите это приложение, вы увидите стартовую страницу Google в своем приложении, как показано ниже.