Разработка Windows 10 - Локализация
Windows используется по всему миру, на самых разных рынках и для целевой аудитории, которая различается по культуре, региону или языку. Локализация - это перевод ресурсов приложения в локализованные версии для определенных культур, которые поддерживает приложение.
Когда вы разрабатываете любое приложение только на одном языке, это означает, что вы просто ограничиваете свой бизнес и клиентов. Если вы хотите увеличить свою клиентскую базу, что также приведет к увеличению вашего бизнеса, ваше приложение должно быть доступно и доступно во всем мире. Экономичная локализация вашего продукта - один из лучших и наиболее экономичных способов привлечь больше клиентов.
В Windows 10 легко создавать локализуемые приложения с помощью resx файл, который является самым простым решением для локализации.
Давайте разберемся в этом на простом примере, выполнив все указанные ниже шаги.
Перевод ресурсов пользовательского интерфейса
Вы можете поместить строковые ресурсы для своего пользовательского интерфейса в ресурс (resw) вместо того, чтобы помещать их непосредственно в код или разметку, а затем вы можете ссылаться на эти строки из своего кода или разметки. Следуйте инструкциям ниже, чтобы добавить строки в файлы ресурсов.
Создайте новое приложение универсальной платформы Windows (UWP).
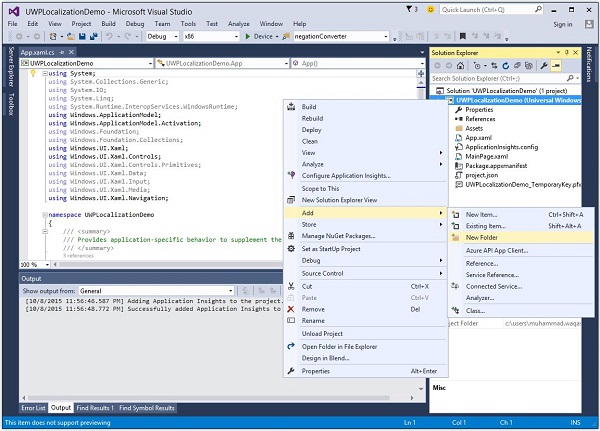
в Solution Explorer, щелкните проект правой кнопкой мыши и выберите Add > New Folder.

Измените имя новой папки на "Strings".
Щелкните правой кнопкой мыши Strings папку и добавьте новую папку с названием "en-US". Это соглашения об именах, характерные для языка и названия страны / региона, и их можно найти на странице msdn.microsoft.com Справочник по API поддержки национальных языков (NLS) .
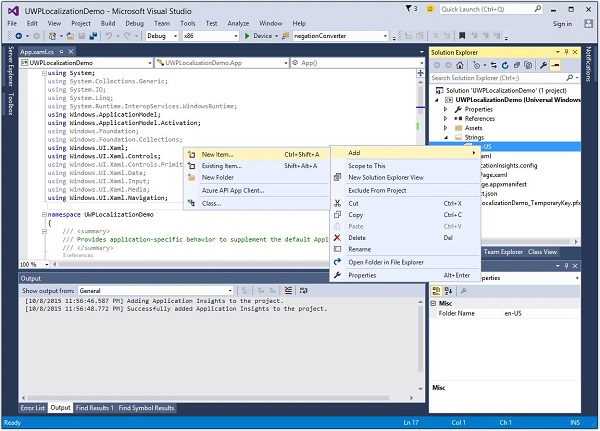
Щелкните правой кнопкой мыши en-US папку и выберите Add > New Item….

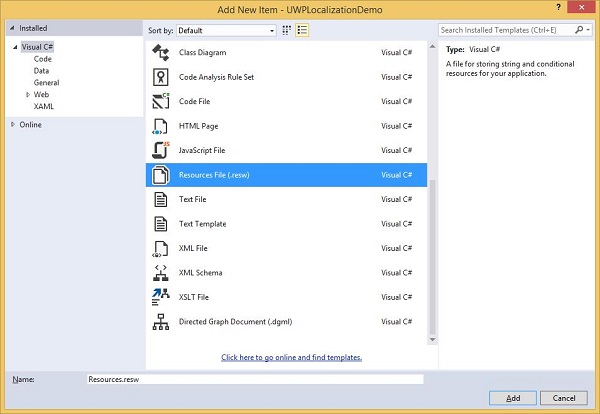
- Откроется следующий диалог.

Выбрать "Resources File (.resw)" и нажмите кнопку Add кнопка.
Теперь давайте перейдем к файлу XAML и добавим элемент управления Hub с некоторыми свойствами, как показано ниже.
<Page
x:Class = "UWPLocalizationDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLocalizationDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub x:Name = "textBlock" x:Uid = "HubControl" Background = "Black"
Foreground = "White" Header = "Localization Demo"/>
</Grid>
</Page>x:Uid = "HubControl" идентификаторы, которые используются для локализации
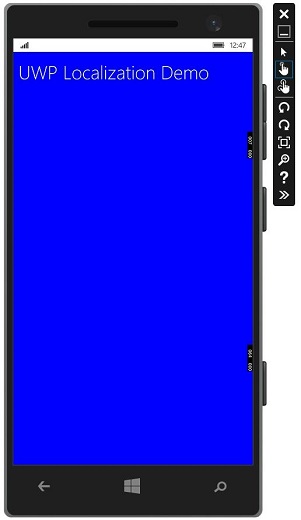
Теперь, когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
Вся информация, относящаяся к концентратору, такая как заголовок, передний план и цвет фона, задаются в XAML.

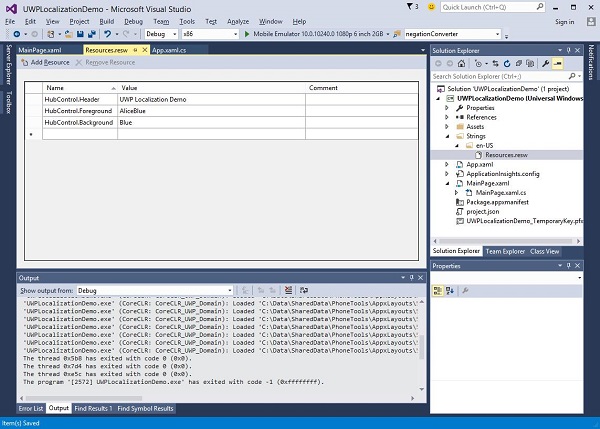
Теперь добавьте информацию в Resource.resw файл в Strings/en-US папку, как показано ниже.

Вам необходимо связать каждый элемент управления, для которого требуется локализованный текст, с расширением.reswфайл. Вы можете сделать это, используяx:Uid атрибут в ваших элементах XAML, как этот -
x:Uid = "HubControl" используется в resw файл, чтобы назначить строку для цвета заголовка, переднего плана и фона.
Теперь, когда вы скомпилируете и запустите свое приложение на эмуляторе, вы увидите следующее окно. Вы можете видеть, что значения цвета заголовка, переднего плана и фона выбираются изResources.resw файл.

Вы можете добавить другие Resource.resw файлы для других языков, таких как французский, немецкий, японский и т. д., вручную, как мы это делали для английского (США), но Microsoft также предоставляет Multilingual App Toolkit с помощью которого вы можете легко перевести свой Resource.resw на другие языки.
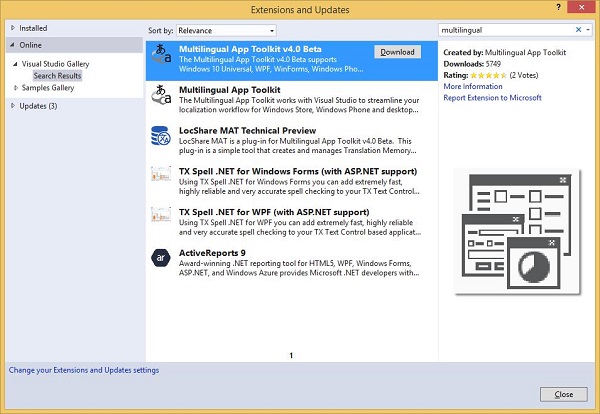
Перейти к Tools > Extensions и меню "Обновить" и выполните поиск Multilingual app Инструментарий.

Загрузите и установите этот инструментарий. После завершения установки перезапустите Visual Studio и откройте тот же проект.
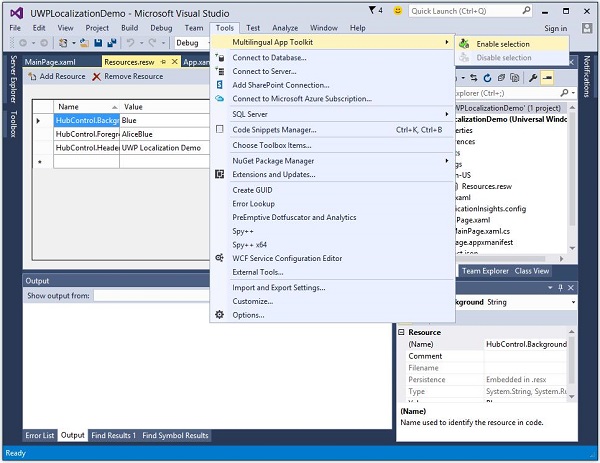
Теперь включите этот набор инструментов из Tools > Multilingual App Пункт меню инструментария.

Теперь вы можете добавить перевод для других языков.
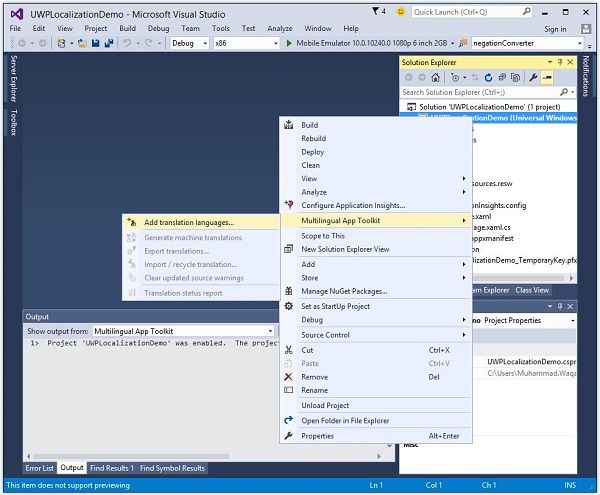
Щелкните правой кнопкой мыши проект в Solution Explorer и выберите Multilingual App Toolkit > Add Translation Выбор языков из меню.

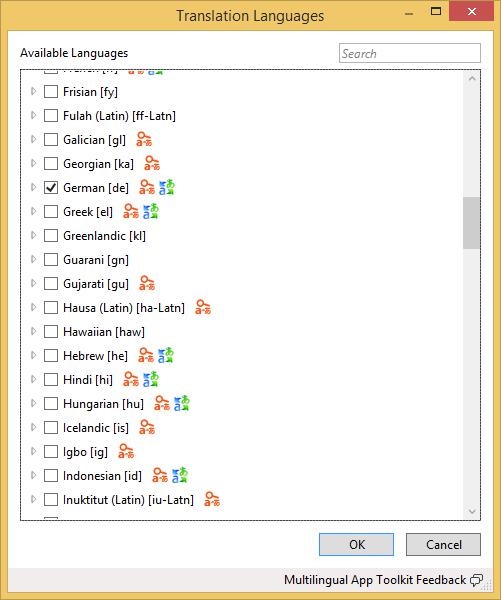
Следующее Translation Languagesдиалог откроется. Вы можете выбрать любой язык, чтобы локализовать свое приложение для этих культур.

Выберем German язык и щелкните OK кнопка.

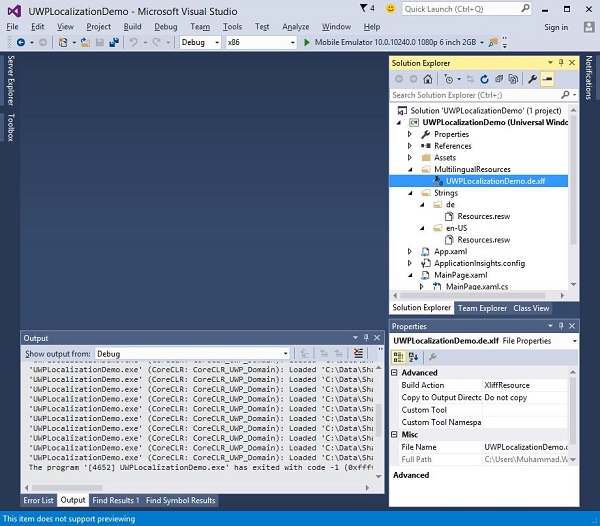
Вы также можете видеть, что Resources.resw файл создается внутри папки Strings\de.
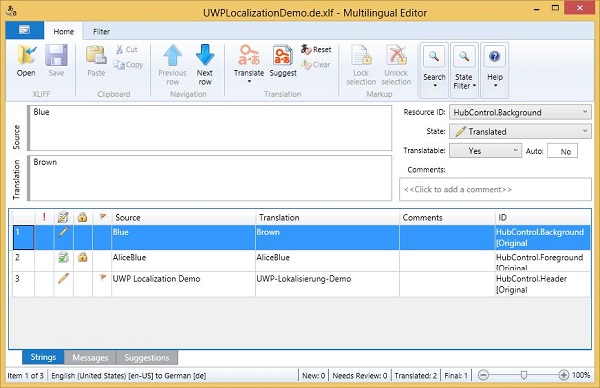
Теперь вы увидите, что другой MultiLingualResources добавляется внутри *.xlfфайл. Дважды щелкните этот файл, чтобы открытьMultilingual редактор для проверки и проверки переведенных строк и внесения некоторых изменений при необходимости.

Внесите изменения и убедитесь, что цвет фона изменился на коричневый, а текст заголовка правильно переведен на немецкий язык.
Как и в приведенном выше примере, цвет фона Hub изменился с синего на коричневый, а цвет переднего плана остался прежним.
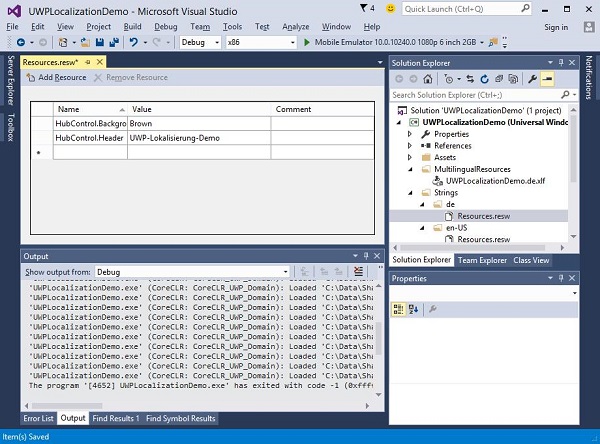
Теперь откройте Resources.resw, который находится внутри Strings\de папка.

Вы можете видеть, что здесь упоминаются только две строки, потому что мы не изменили цвет переднего плана в многоязычном редакторе.
Чтобы проверить локализованную версию вашего приложения, измените культуру вашего компьютера. Чтобы изменить культуру вашей машины, следуйте приведенным ниже инструкциям.
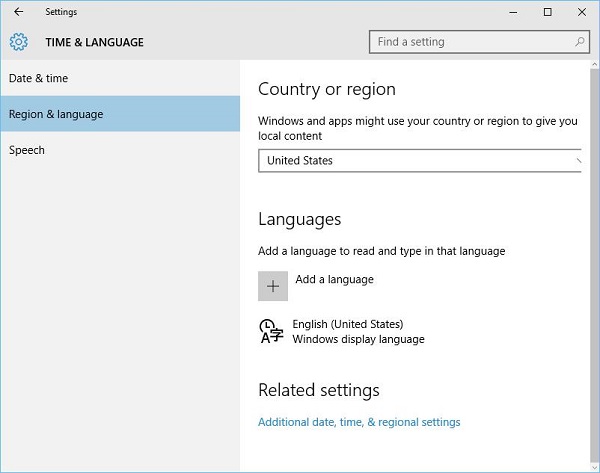
- Зайдем в настройки ПК и выберем Время и язык.

На левой панели выберите Regions & language и нажмите на Add a language.

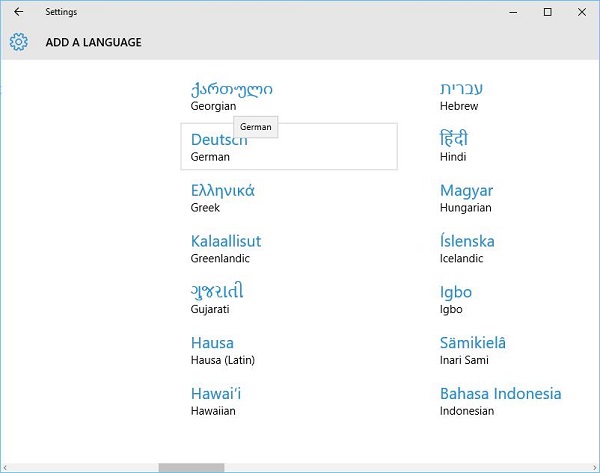
Выбрать Deutsch German язык, как показано выше, что откроет другой диалог.

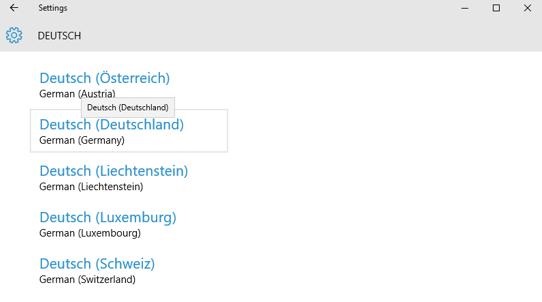
Теперь выберите German (Germany) и закройте это диалоговое окно.

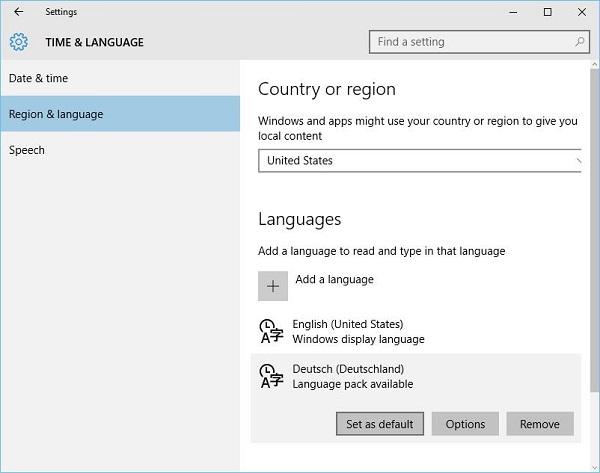
- Сделайте Deutsch языком по умолчанию.
- Теперь запустите ваше приложение, оно отобразит следующее окно.

- Теперь вы можете увидеть вывод вашего приложения на немецком языке.