Разработка Windows 10 - Навигация
В приложениях универсальной платформы Windows (UWP) навигация - это гибкая модель структур навигации, элементов навигации и функций системного уровня. Он обеспечивает множество интуитивно понятных пользовательских интерфейсов для перемещения между приложениями, страницами и контентом.
Есть некоторые ситуации и сценарии, когда весь контент и функциональность могут легко уместиться на одной странице, и разработчикам не нужно создавать несколько страниц. Однако в большинстве приложений несколько страниц используются для взаимодействия между различным контентом и функциями.
Когда в приложении более одной страницы, разработчикам очень важно обеспечить правильную навигацию.
Модели страниц
Обычно в приложениях универсальной платформы Windows (UWP) используется одностраничная модель навигации.
Важные особенности -
Одностраничная модель навигации сохраняет весь контекст вашего приложения, а также дополнительный контент и данные в центральном фрейме.
Вы можете разделить содержимое вашего приложения на несколько страниц. Однако при переходе с одной страницы на другую ваше приложение загружает страницы в форму главной страницы.
Ни главная страница вашего приложения не выгружается, ни код и данные не выгружаются, это упрощает управление состоянием и обеспечивает более плавную анимацию перехода между страницами.
Многостраничная навигация также используется для навигации между разными страницами или экранами, не беспокоясь о контексте приложения. При многостраничной навигации каждая страница имеет свой собственный набор функций, пользовательский интерфейс, данные и т. Д.
Многостраничная навигация обычно используется на веб-страницах внутри веб-сайта.
Структура навигации
При многостраничной навигации каждая страница имеет свой собственный набор функций, пользовательский интерфейс, данные и т. Д. Например, фото-приложение может иметь одну страницу для захвата фотографий, а затем, когда пользователь хочет отредактировать фотографию, он переходит на другую страницу. а для поддержки библиотеки изображений у нее есть еще одна страница.
Структура навигации вашего приложения определяется тем, как организованы эти страницы.
Ниже приведены способы структурирования навигации в вашем приложении.
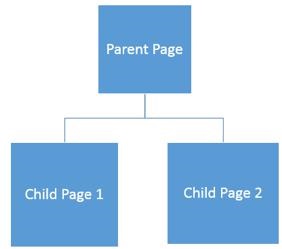
Иерархия
В этом типе структурирования навигации
Страницы организованы в древовидную структуру.
Каждая дочерняя страница имеет только одного родителя, но у родителя может быть одна или несколько дочерних страниц.
Чтобы попасть на дочернюю страницу, вы должны пройти через родительскую.

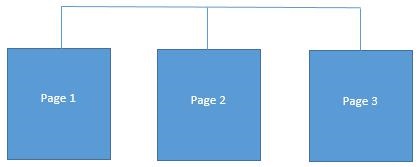
Сверстник
В этом типе навигации -
- Страницы существуют бок о бок.
- Переходить с одной страницы на другую можно в любом порядке.

В большинстве многостраничных приложений обе структуры используются одновременно. Некоторые страницы организованы как одноранговые, а некоторые из них организованы в иерархии.
Возьмем пример, содержащий три страницы.
Создайте пустое приложение UWP с именем UWPNavigation.
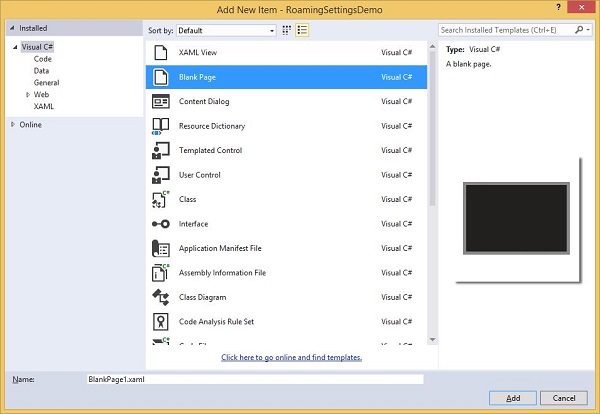
Добавьте еще две пустые страницы, щелкнув правой кнопкой мыши проект в Solution Explorer и выберите Add > New Item в меню, которое откроет следующее диалоговое окно.

Выберите пустую страницу на средней панели и нажмите кнопку Add кнопка.
Теперь добавьте еще одну страницу, выполнив указанные выше действия.
Вы увидите три страницы в обозревателе решений - MainPage, BlankPage1, и BlankPage2.
Ниже приведен код XAML для MainPage в котором добавлены две кнопки.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>Ниже приведен код C # для двух кнопок на MainPage, который перейдет на две другие страницы.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}Код XAML для blank page 1 показано ниже.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Код C # для кнопки - событие нажатия на blank page 1, который приведет к переходу на главную страницу, как показано ниже.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Ниже приведен код XAML для blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Ниже приведен код C # для события нажатия кнопки на blank page 2, который перейдет на главную страницу.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
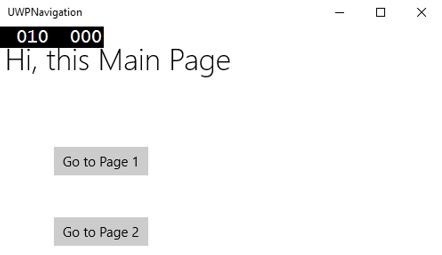
}Когда приведенный выше код скомпилирован и запущен, вы увидите следующее окно.

Когда вы нажимаете любую кнопку, вы переходите на соответствующую страницу. Давайте нажмем наGo to Page 1 и отобразится следующая страница.

Когда вы нажимаете на кнопку 'Go to Main Page', он вернется на главную страницу.