Разработка Windows 10 - привязка данных
Привязка данных - это механизм в приложении XAML, который обеспечивает простой и легкий способ для приложений среды выполнения Windows с использованием частичных классов для отображения данных и взаимодействия с ними. Управление данными полностью отделено от способа отображения данных в этом механизме.
Связывание данных позволяет поток данных между элементами пользовательского интерфейса и объектом данных в пользовательском интерфейсе. Когда привязка установлена и данные или ваша бизнес-модель изменяются, она автоматически отражает обновления для элементов пользовательского интерфейса и наоборот. Также можно выполнить привязку не к стандартному источнику данных, а к другому элементу на странице. Связывание данных может быть -
- Односторонняя привязка данных
- Двусторонняя привязка данных
- Привязка элемента
Односторонняя привязка данных
При односторонней привязке данные привязываются от своего источника (объекта, который хранит данные) к своей цели (объекту, отображающему данные).
Давайте посмотрим на простой пример односторонней привязки данных. Ниже приведен код XAML, в котором созданы четыре текстовых блока с некоторыми свойствами.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>Свойства текста двух текстовых блоков установлены на “Name” и “Title” статически, в то время как два других свойства Text текстовых блоков привязаны к «Name» и «Title», которые являются переменными класса класса Employee, как показано ниже.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}в Employee class, у нас есть переменные Name и Title и один статический метод, в котором employee objectинициализируется и вернет этот объект сотрудника. Поэтому мы привязываемся к свойству Name и Title, но мы еще не выбрали объект, которому принадлежит свойство. Самый простой способ - присвоить объектDataContext, свойства которого мы связываем в MainPage Конструктор.
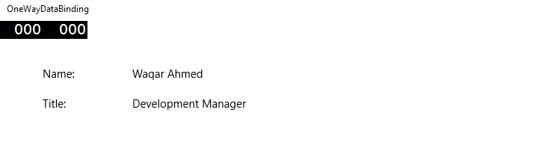
Когда вы запустите это приложение, вы сразу увидите в своем MainWindow что вы успешно связали имя и заголовок этого объекта Employee.

Двусторонняя привязка данных
При двустороннем связывании пользователь может изменять данные через пользовательский интерфейс и обновлять эти данные в источнике. Например, если источник изменяется, когда пользователь смотрит на представление, вы хотите, чтобы представление было обновлено.
Давайте посмотрим на приведенный ниже пример, в котором две метки, два текстовых поля и одна кнопка созданы с некоторыми свойствами и событиями.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>Мы можем наблюдать следующее -
Свойства текста обоих текстовых полей привязываются к "Name" и "Age" которые являются переменными класса Person class как показано ниже.
В Person class, у нас есть всего две переменные - Имя и Возраст, и его объект инициализируется в MainWindow класс.
В коде XAML мы привязываемся к свойству - Name и Age, но мы не выбрали объект, которому принадлежит свойство.
Более простой способ - присвоить объект DataContext, свойства которого мы связываем в коде C #, как показано ниже в MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
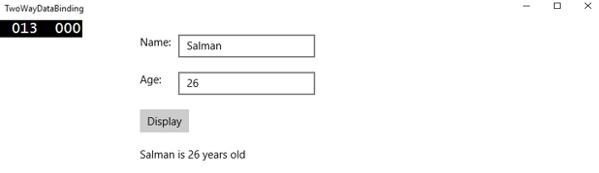
}Когда приведенный выше код скомпилирован и запущен, вы увидите следующее окно. Щелкните значокDisplay кнопка.

Давайте изменим Имя и Возраст и нажмем кнопку Display кнопку еще раз.

Вы можете увидеть это, нажав кнопку ‘Display’, текст текстовых полей не используется для отображения данных на TextBlock но используются переменные класса.
Я рекомендую вам выполнить приведенный выше код в обоих случаях для лучшего понимания.
Привязка элемента
Также можно выполнить привязку не к стандартному источнику данных, а к другому элементу на странице. Создадим приложение под названиемElementBindingв котором создаются слайдер и прямоугольник, а с помощью слайдера ограничиваются ширина и высота прямоугольника. Ниже приведен код в XAML.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
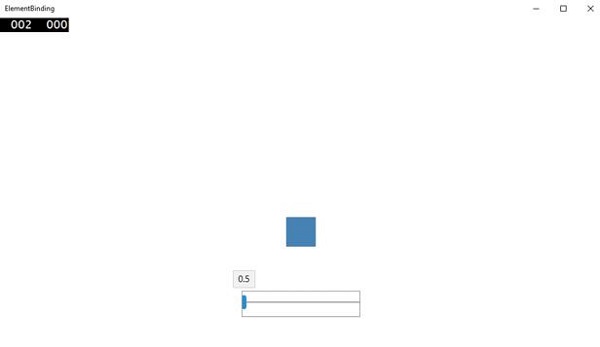
</Page>Когда приведенный выше код скомпилирован и запущен, вы увидите следующее окно.

С помощью ползунка вы можете изменить размер прямоугольника, как показано ниже.