Разработка Windows 10 - Магазин
Преимущество Магазина Windows для разработчиков заключается в том, что вы можете продавать свое приложение. Вы можете подать отдельное приложение для каждого семейства устройств.
Магазин Windows 10 - это место, куда отправляются приложения, чтобы пользователь мог найти ваше приложение.
В Windows 8 Магазин был ограничен только приложениями, и Microsoft предоставляет множество магазинов, например Xbox Music Store, Xbox Game Store и т. Д.

В Windows 8 это были разные магазины, но в Windows 10 он называется Магазин Windows. Он разработан таким образом, чтобы пользователи могли найти полный спектр приложений, игр, песен, фильмов, программного обеспечения и услуг в одном месте для всех устройств с Windows 10.

Монетизация
Монетизация означает продажу вашего приложения на настольных компьютерах, мобильных устройствах, планшетах и других устройствах. Есть несколько способов, с помощью которых вы можете продавать свои приложения и услуги в Магазине Windows, чтобы заработать немного денег.
Вы можете выбрать любой из следующих методов -
Самый простой способ - отправить приложение в магазин с платными вариантами загрузки.
Вариант Trails, где пользователи могут опробовать ваше приложение перед покупкой с ограниченной функциональностью.
Добавляйте рекламу в свои приложения с помощью Microsoft Advertising.
Microsoft Advertising
Когда вы добавляете рекламу в свое приложение, и пользователь нажимает на эту конкретную рекламу, рекламодатель будет платить вам деньги. Microsoft Advertising позволяет разработчикам получать рекламу от Microsoft Advertising Network.
Пакет Microsoft Advertising SDK для универсальных приложений для Windows включен в библиотеки, установленные Visual Studio 2015.
Вы также можете установить его из visualstudiogallery
Теперь вы можете легко интегрировать видео и баннерную рекламу в свои приложения.
Давайте посмотрим на простой пример в XAML, чтобы добавить рекламный баннер в ваше приложение, используя AdControl.
Создайте новый проект пустого универсального приложения для Windows с именем UWPBannerAd.
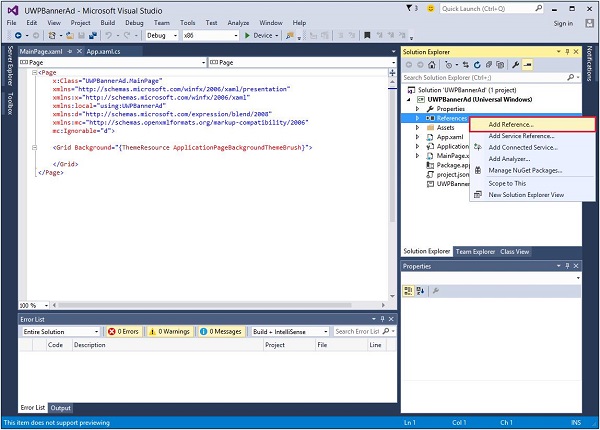
в Solution Explorerщелкните правой кнопкой мыши на References

Выбрать Add References, который откроет Reference Manager диалог.
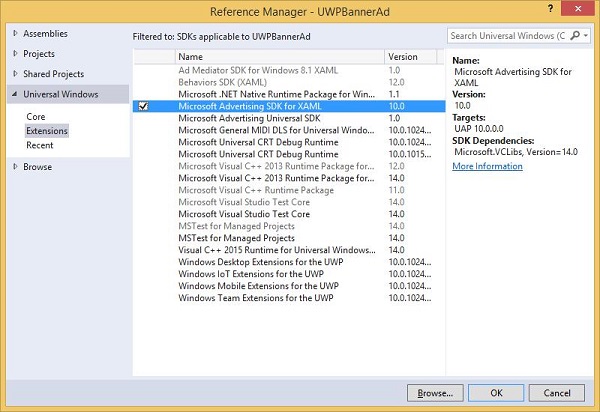
На левой панели выберите Extensions под опцией Universal Windows и проверьте Microsoft Advertising SDK for XAML.

Нажмите OK продолжать.
Ниже приведен код XAML, в котором AdControl добавлен с некоторыми свойствами.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>Когда приведенный выше код компилируется и выполняется на локальном компьютере, вы увидите следующее окно с баннером MSN на нем. Если щелкнуть этот баннер, откроется сайт MSN.

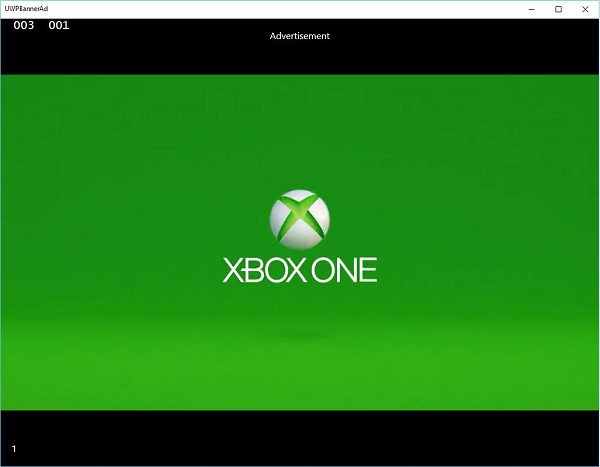
Вы также можете добавить video bannerв вашем приложении. Рассмотрим еще один пример, когдаShow ad нажата кнопка, будет воспроизведена видеореклама Xbox One.
Ниже приведен код XAML, в котором мы демонстрируем, как добавляется кнопка с некоторыми свойствами и событиями.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>Ниже приведена реализация события щелчка на C #.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}Когда приведенный выше код скомпилирован и выполнен на локальном компьютере, вы увидите следующее окно, которое содержит Show Ad кнопка.

Теперь, когда вы нажимаете на Show Ad Кнопка будет воспроизводить видео в вашем приложении.