Angular Material 7 - ทำให้สมบูรณ์อัตโนมัติ
<mat-autocomplete>Angular Directive ใช้เป็นตัวควบคุมอินพุตพิเศษพร้อมด้วยเมนูแบบเลื่อนลง inbuilt เพื่อแสดงการจับคู่ที่เป็นไปได้ทั้งหมดกับแบบสอบถามที่กำหนดเอง ตัวควบคุมนี้ทำหน้าที่เป็นกล่องคำแนะนำแบบเรียลไทม์ทันทีที่ผู้ใช้พิมพ์ในพื้นที่อินพุต<mat-autocomplete> สามารถใช้เพื่อให้ผลการค้นหาจากแหล่งข้อมูลภายในหรือระยะไกล
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดการควบคุมการเติมข้อความอัตโนมัติโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<form class = "tp-form">
<mat-form-field class = "tp-full-width">
<input type = "text"
placeholder = "US State"
aria-label = "Number"
matInput
[formControl] = "myControl"
[matAutocomplete] = "auto">
<mat-autocomplete #auto = "matAutocomplete">
<mat-option *ngFor = "let state of states" [value] = "state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
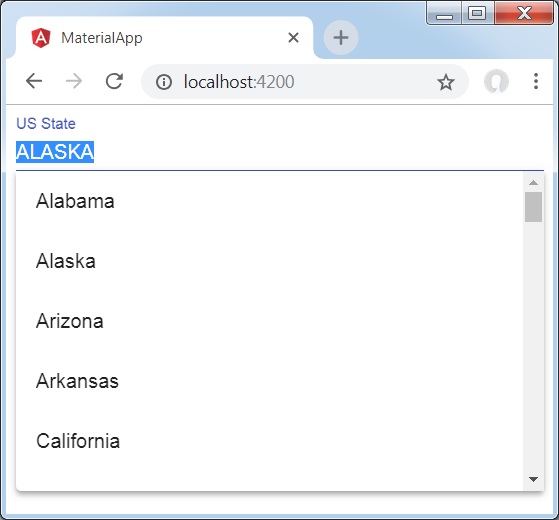
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
อย่างแรกเราได้สร้างช่องป้อนข้อมูลและผูกการเติมข้อความอัตโนมัติที่ชื่อ auto โดยใช้แอตทริบิวต์ [matAutocomplete]
จากนั้นเราได้สร้างการเติมข้อความอัตโนมัติชื่อ auto ใช้ mat-autocomplete tag
ถัดไปใช้ * ng สำหรับลูปตัวเลือกจะถูกสร้างขึ้น